tencent-ywwriter-vscode
准备工作
保证项目中已安装 @tencent/ywwriter-design。
如需使用 icons 则还需@tencent/ywwriter-icons。
功能
- 支持一键转换 CSS 为 Sass/Less/Stylus 代码,也可提取 TailwindCSS Class 供 HTML & Pure CSS 使用
- 支持 Tailwind CSS IntelliSense Hover Preview,鼠标在 extend 语句悬浮展示 CSS 样式
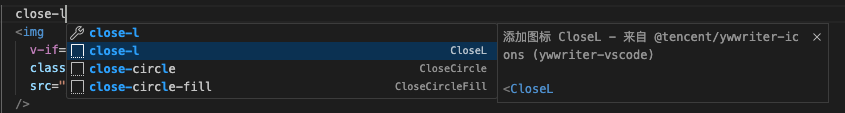
- 支持输入形如
close-l 自定补全为 <CloseL 组件的 Snippets

设置
ywwriter-vscode.preferredLanguage 设置偏好语言。
例如 Vue 文件的 <style lang="less"> 无法被解析,可设置为 Less 让 ywwriter-vscode.convert 直接使用。
命令
ywwriter-vscode.convert 将 CSS 中的 design token 提出出来转换为指定预处理语言代码。
- 快捷键
- macOS:
cmd + option + /
- Windows:
Ctrl + Alt + /
安装,使用!
Enjoy!
| |