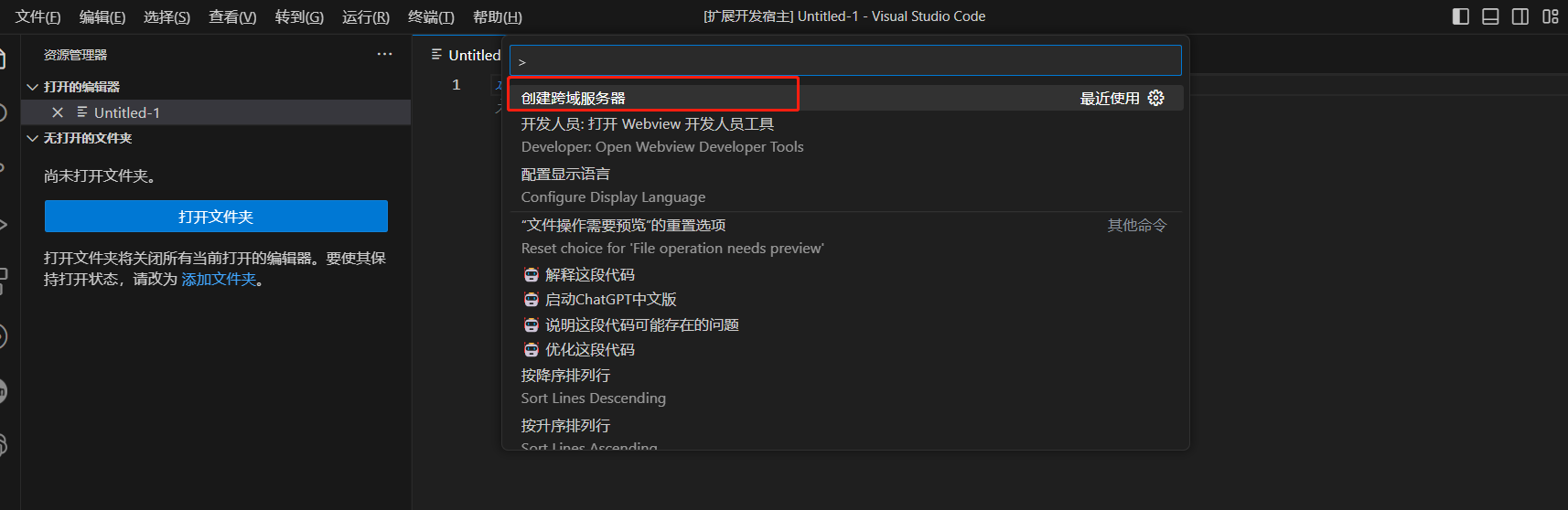
解决开发环境跨域安装成功后仅需简单配置一下要访问的域名即可跨域访问步骤一点击下载此插件 步骤二ctrl+shift+P打开全局搜索 选择创建跨域服务器(首次使用或mac可输入>创建跨域服务器搜索)
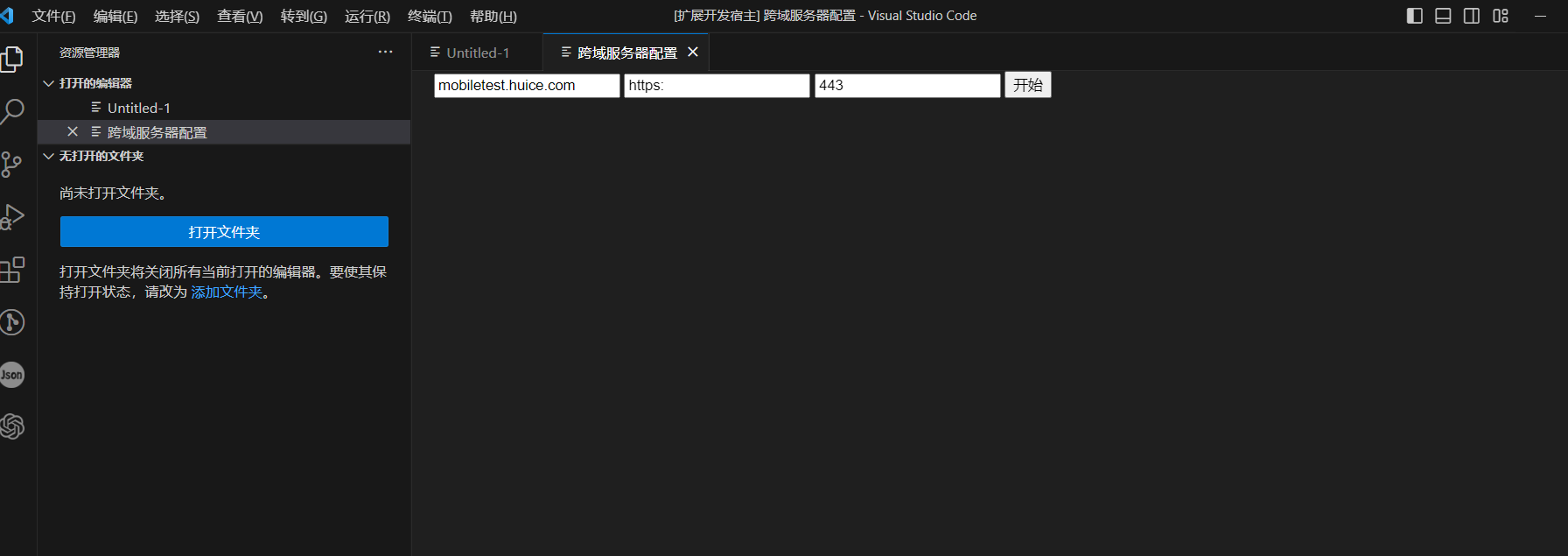
步骤三点击创建跨域服务器后会打开如下 配置你需要跨域访问的域名 协议 端口号
然后点击开始 (需要变更代理地址时 重新执行步骤二 步骤三)
步骤四后续项目内访问的地址全部改成http://localhost:3333 如要访问https://crmtest.com/login 改为http://localhost:3333/login 注意3333端口不要被其他应用占用! |