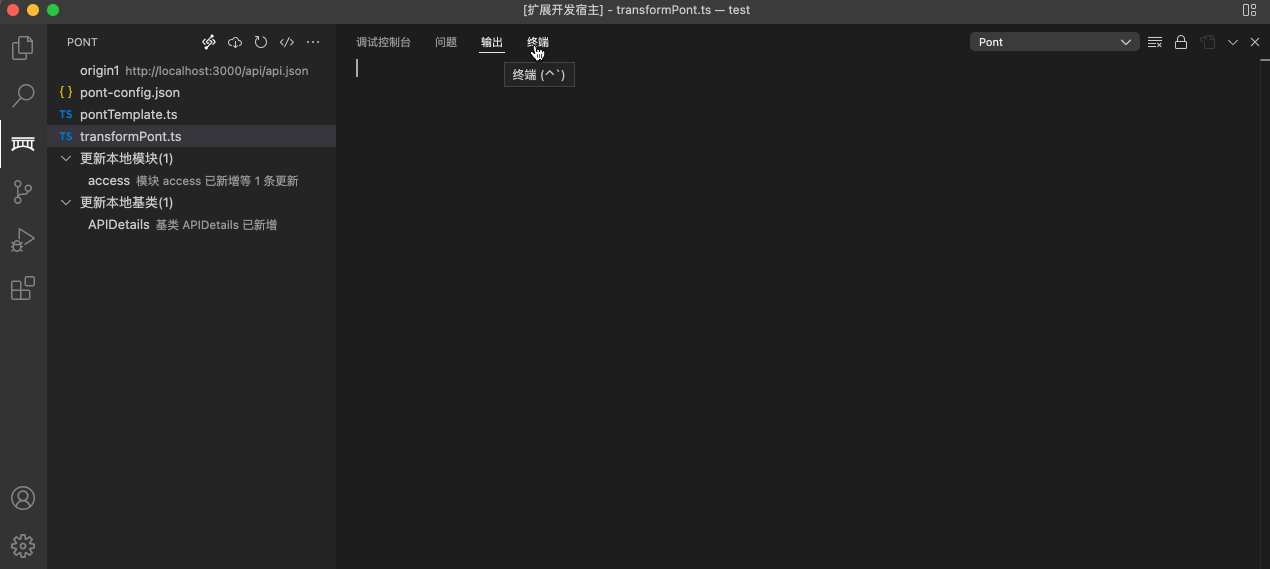
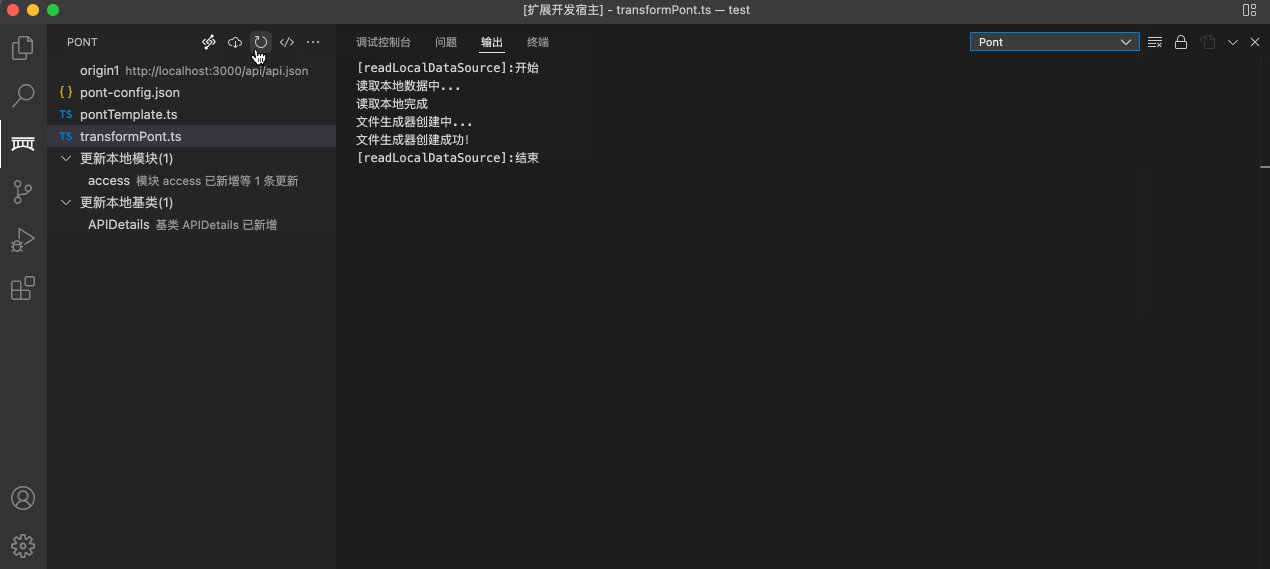
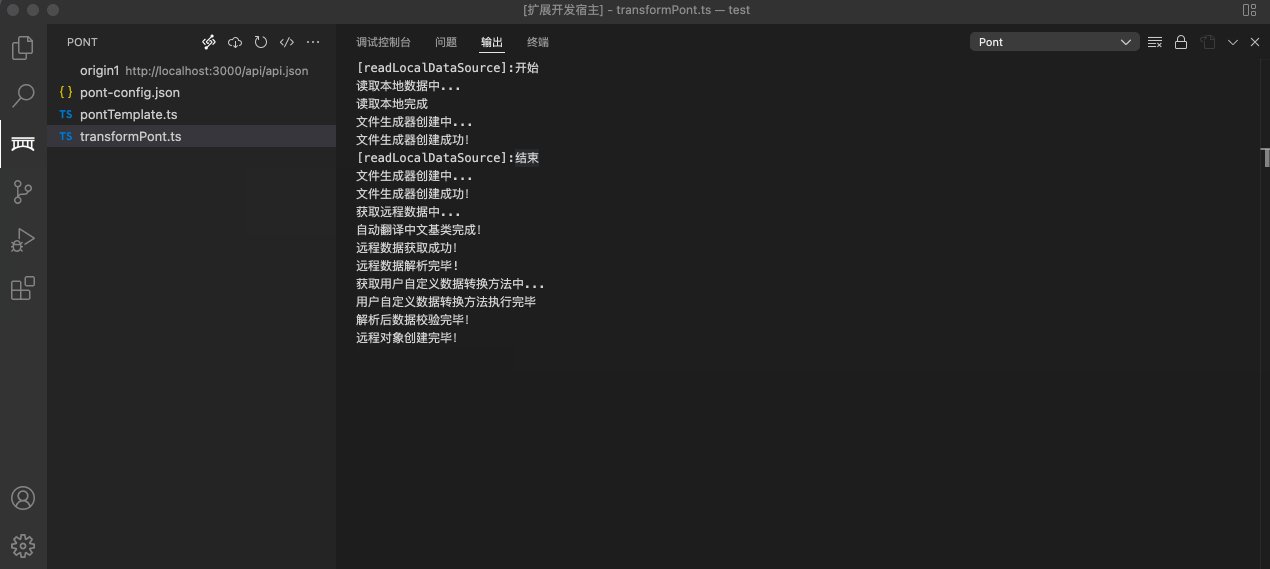
版本UI变更1.3.0 版本迎来了 VSCode插件全新升级 移除了占据了底部很多空间且语义不明的操作,只保留一个打开插件对应侧边栏的快捷方式。 1.3.0 版本之前 1.3.0 版本之后 新增运行日志输出 功能演示
使用帮助初始化引导
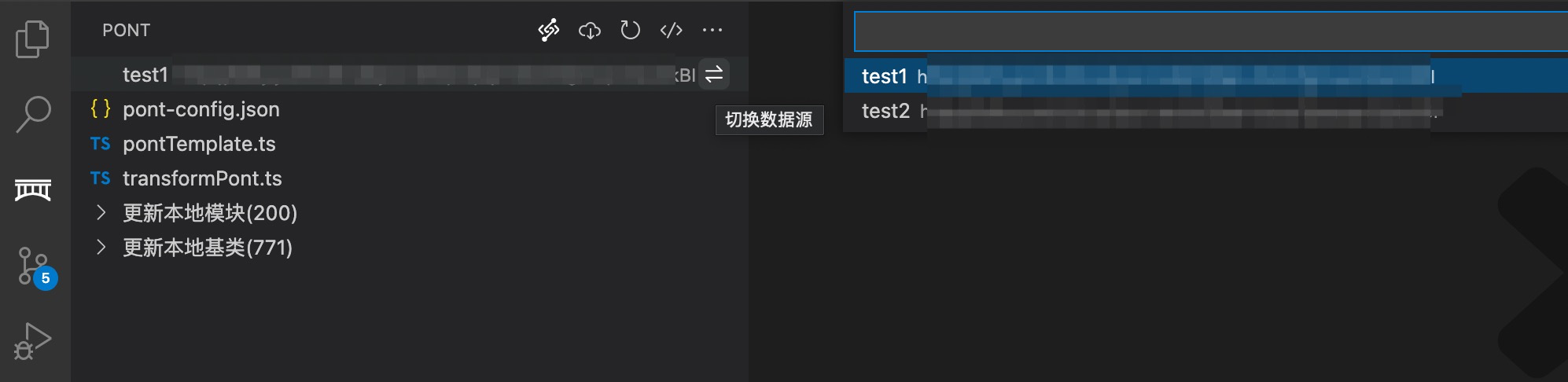
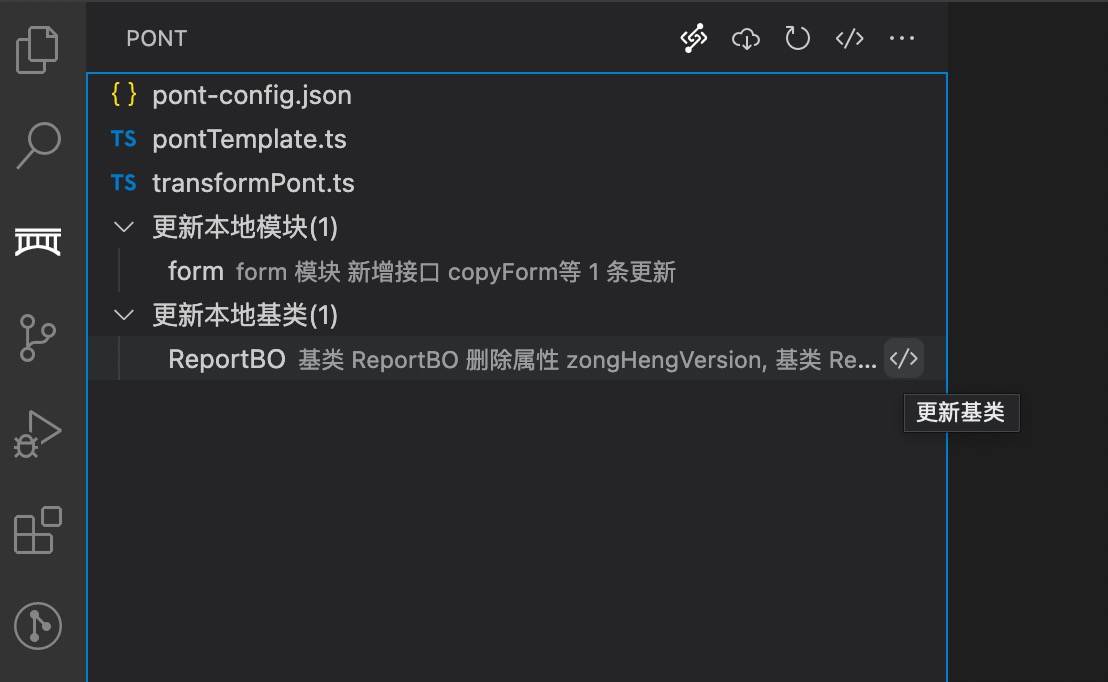
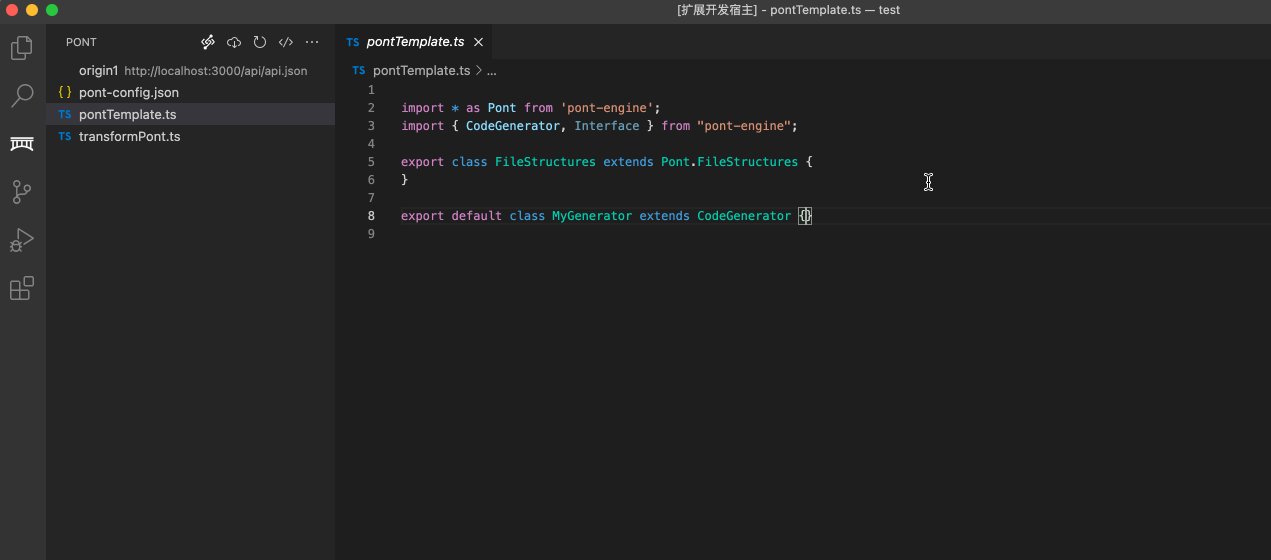
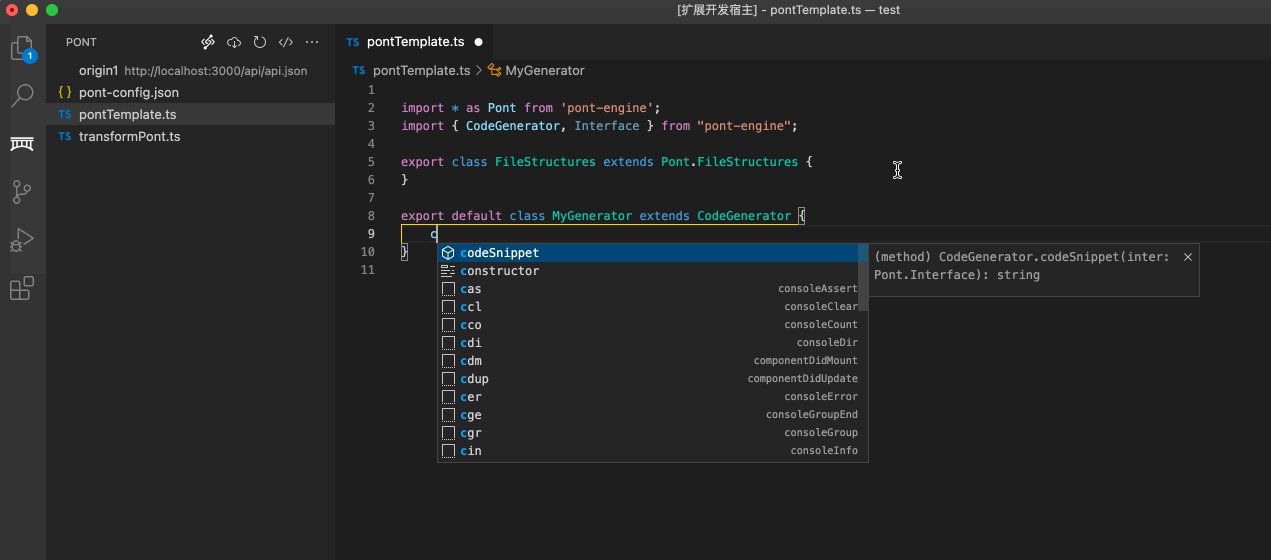
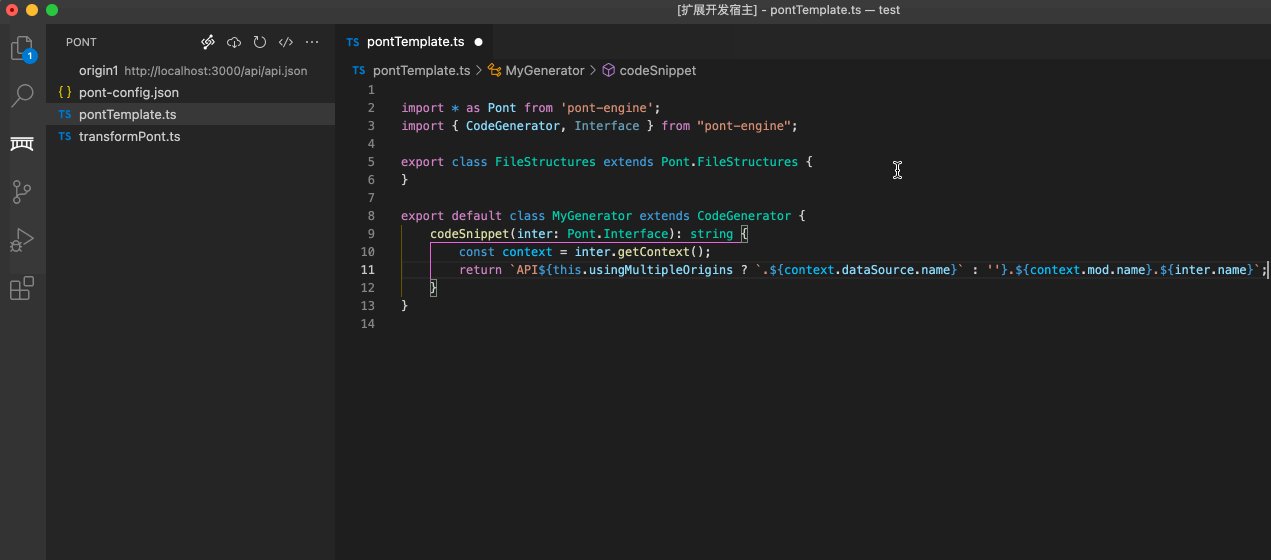
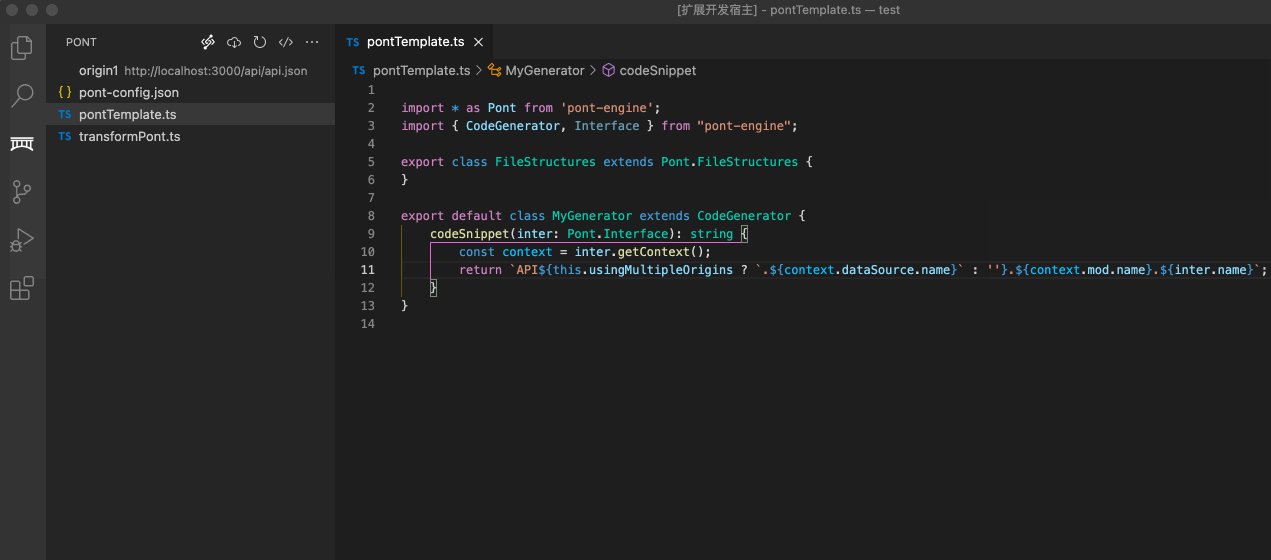
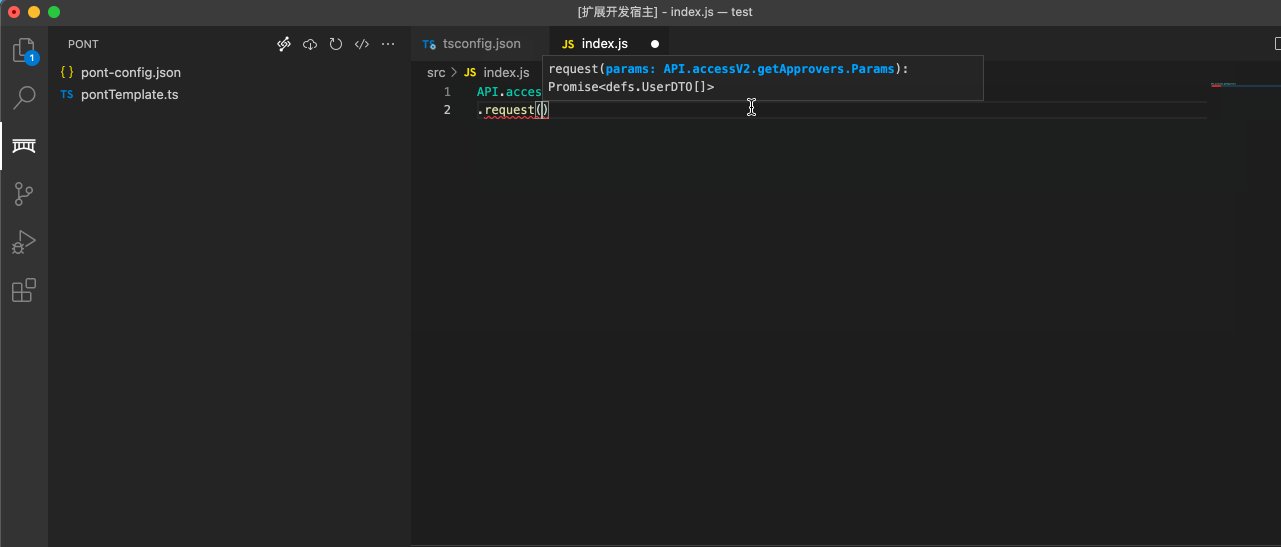
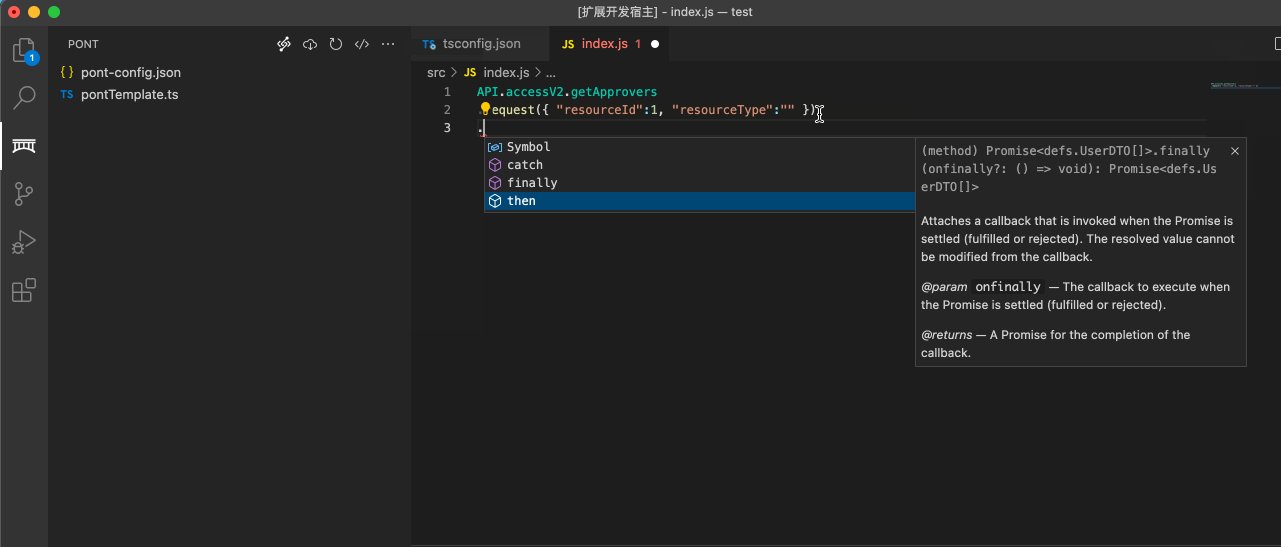
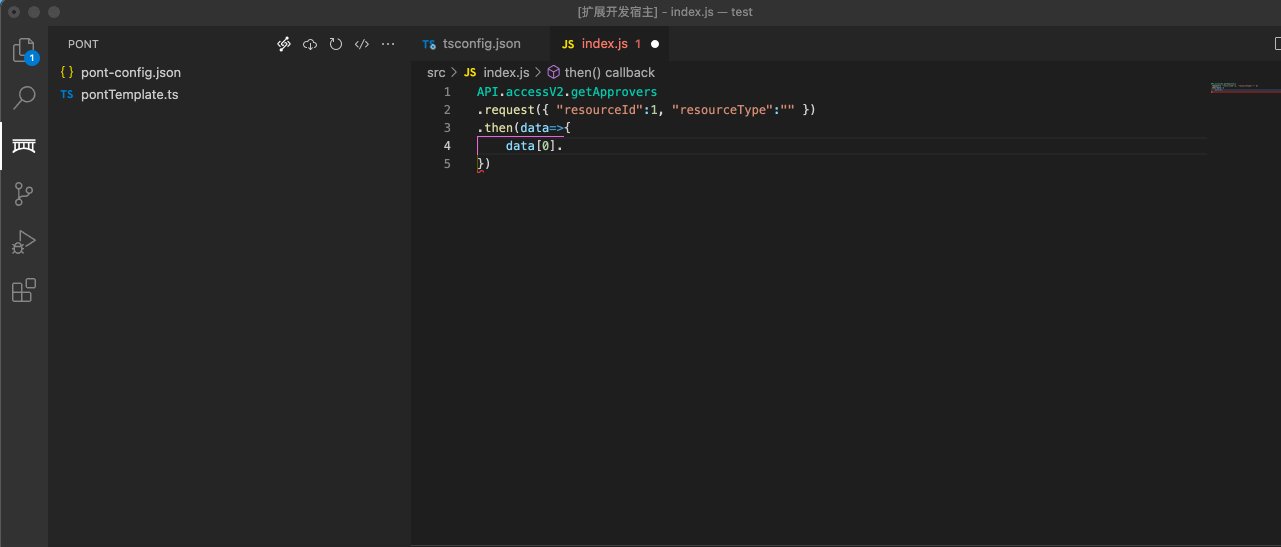
切换数据源(多数据源展示)通过点击右侧切换数据源图标按钮,弹出数据菜单,搜索切换数据源 更新本地模块和基类通过点击右侧更新模块或基类图标按钮,快速增量更新模块和基类 接口代码片段
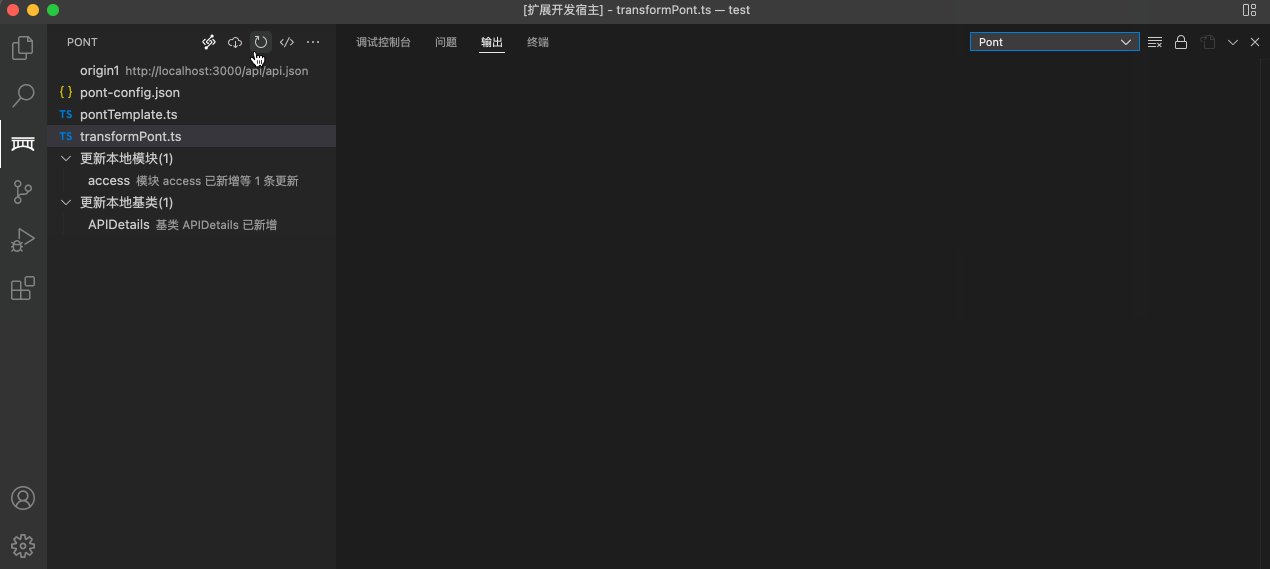
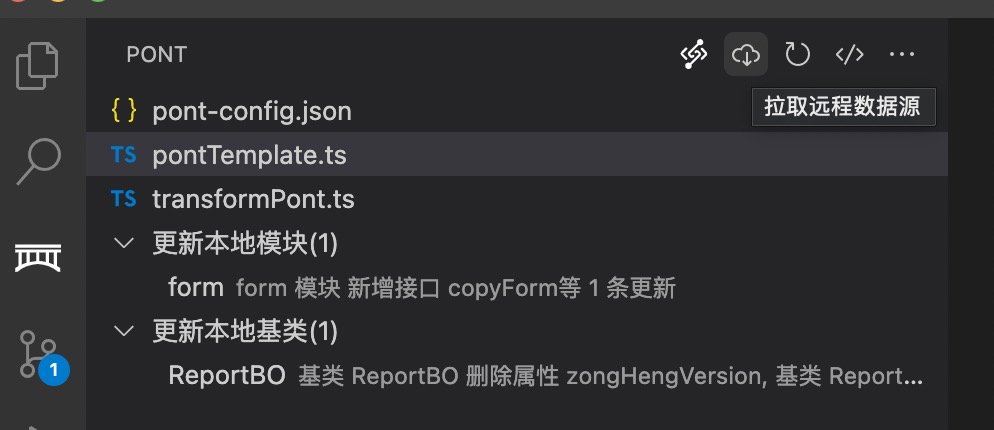
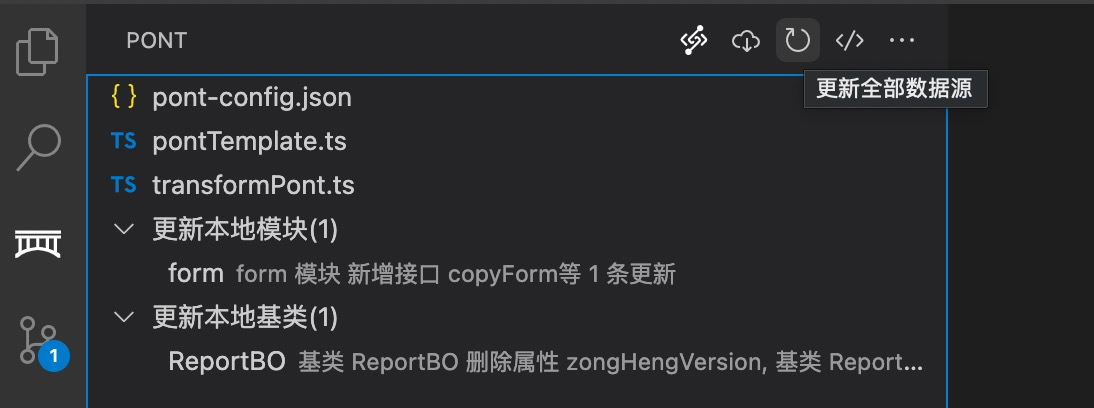
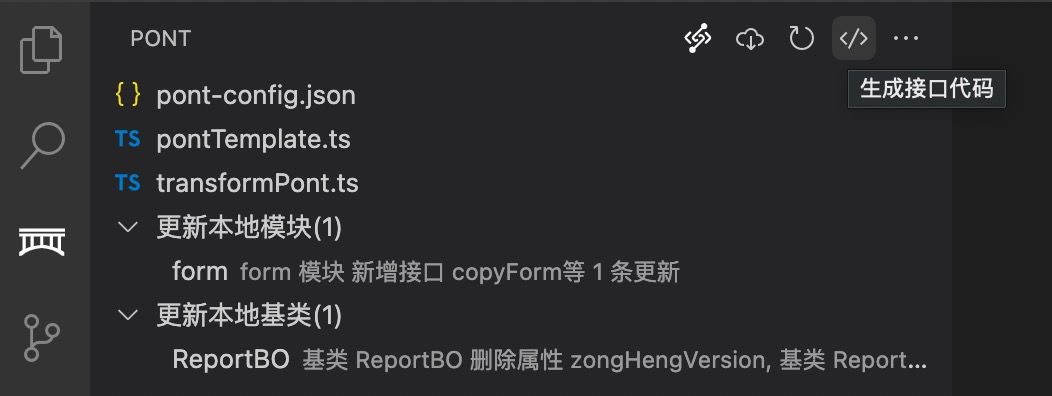
拉取远程数据源拉取同步最新的远程数据源数据,并和本地api-lock.json进行diff对比,计算出可以增量更新的模块和基类 更新全部数据源使用远程数据源数据,更新本地 api-lock.json 文件,不生成接口代码 生成接口代码通过读取解析 api-lock.json 文件,生成接口代码 重置Pont当上述功能出现一些问题时,可以通过重置来解决 |