⚛️
|
| Name | Description |
|---|---|
createReactComponent.language |
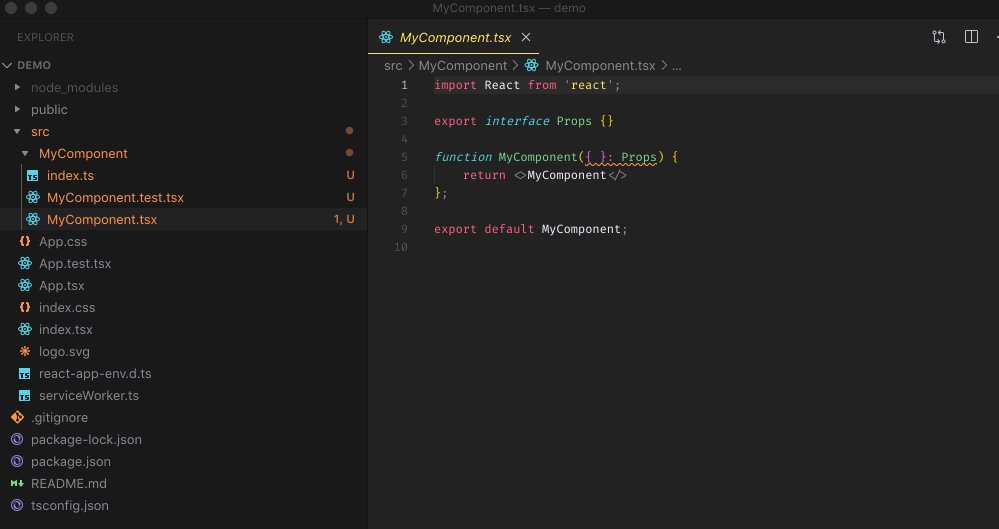
Specifies what language to generate the component Options: - typescript (default) - javascript |
createReactComponent.testLibrary |
Specifies what testing library to import Options: - react-testing-library (default) - enzyme |
createReactComponent.testingLibrary.cleanup |
Specifies whether or not to generate cleanup when using react-testing-library Options: - true - false (default) |
createReactComponent.fileExtension |
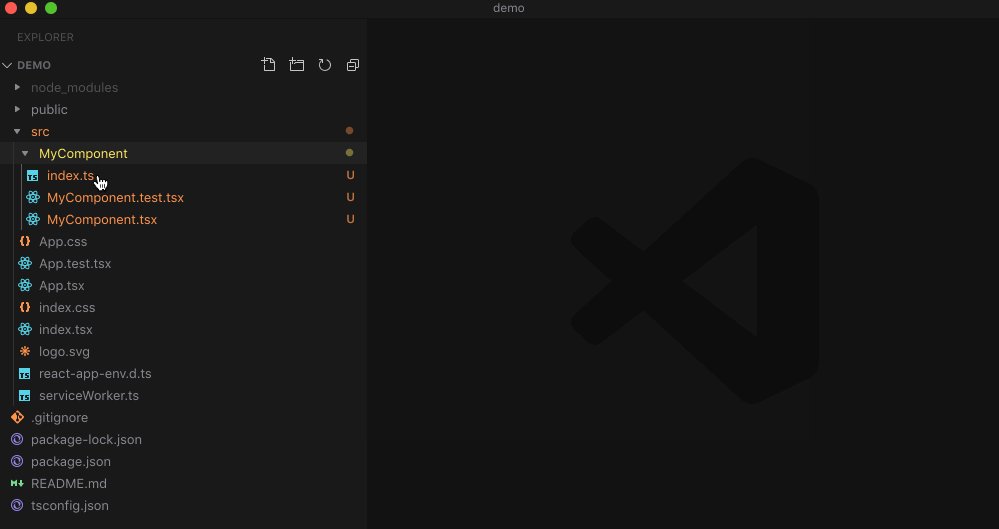
Specifies the extension type of files: withX would create MyComponent.tsx or MyComponent.jsx. withoutX would create MyComponent.ts or MyComponent.js files Options: - withX (default) - withoutX |
createReactComponent.module |
Specifies whether or not to create a module Options: - true (default) - false |
createReactComponent.functionType |
Specifies whether to use a normal function or function expression for the component Options: - function (default) - expression |
createReactComponent.openFiles |
Specifies what files to open after generating the component File Types: - component - test - index Options: - ['component'] (default) |