Snippets

注意点,后缀关键字
| Snippet |
Purpose |
L |
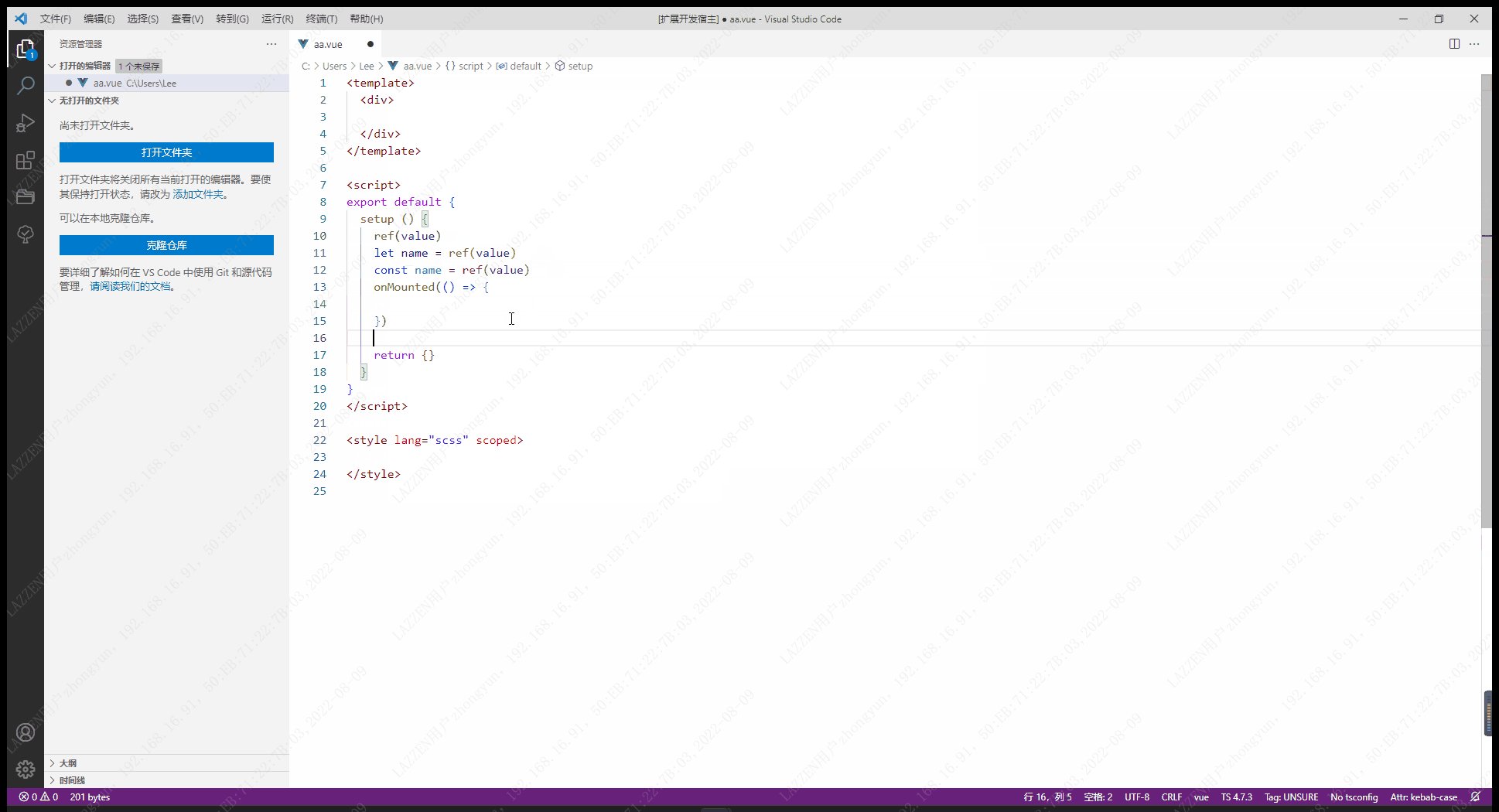
用let接收,如:let name=ref() |
C |
用const接收,如:const name=ref() |
Arr |
值为数组,如:props: [''] |
Obj |
值为对象,如:props: {} |
Rt |
值为方法且有return,如:provide() { return {}} |
Vue
| Snippet |
Purpose |
vbase |
Single file component base with SCSS |
vbase-3 |
Single File component Composition API with SCSS |
vbase-3-setup |
Single File component setup Composition API with SCSS |
vbase-3-reactive |
Single File component Composition API with Reactive and SCSS |
vbase-css |
Single file component base with CSS |
vbase-pcss |
Single file component base with PostCSS |
vbase-styl |
Single file component base with Stylus |
vbase-ts |
Single file component base with Typescript |
vbase-ts-class |
Single file component base with Typescript Class Format |
vbase-3-ts |
Single File component Composition API with Typescript |
vbase-3-ts-setup |
Single File component setup Composition API with Typescript |
vbase-ns |
Single file component with no styles |
vbase-sass |
Single file component base with SASS |
vbase-less |
Single file component base with LESS |
Template
| Snippet |
Purpose |
vfor,v-for |
v-for directive |
von,v-on |
v-on click handler with arguments |
vtext,v-text |
v-text="" |
vhtml,v-html |
v-html="" |
vshow,v-show |
v-show="" |
vif,v-if |
v-if="" |
velse,v-else |
v-else |
velseIf,v-else-if |
v-else-if="" |
vfor,v-for |
v-for="" :key="" |
von.v-on |
v-on |
vbind,v-bind |
v-bind="" |
vmodel,v-model |
v-model="" |
vpre,v-pre |
v-pre |
vcloak,v-clock |
v-cloak |
vonce,v-once |
v-once |
vslot-named |
Named slot |
vel-props |
Component element with props |
vstyle |
Inline style binding |
vstyle-obj |
Inline style binding with objects |
vclass |
Class binding |
vclass-obj |
Class binding with objects |
vanim |
Transition component with JS hooks |
voutename |
router-link Named Routing |
voutenameparam |
router-link Named with Parameters |
voutepath |
router-link Path Routing Link |
routerLink |
<router-link></router-link> |
routerView |
<router-view></router-view> |
to |
to="" |
tag |
tag="" |
template |
<template></template> |
script |
<script></script> |
style |
<style></style> |
key |
:key="" |
ref |
ref="" |
slotA |
slot="" |
slotE |
<slot></slot> |
slotScope |
slot-scope="" |
component |
<component :is=''></component> |
keepAlive |
<keep-alive></keep-alive> |
transition |
<transition></transition> |
transitionGroup |
<transition-group></transition-group> |
enterClass |
enter-class='' |
leaveClass |
leave-class='' |
appearClass |
appear-class='' |
enterToClass |
enter-to-class='' |
leaveToClass |
leave-to-class='' |
appearToClass |
appear-to-class='' |
enterActiveClass |
enter-active-class='' |
leaveActiveClass |
leave-active-class='' |
appearActiveClass |
appear-active-class='' |
beforeEnterEvent |
@before-enter='' |
beforeLeaveEvent |
@before-leave='' |
beforeAppearEvent |
@before-appear='' |
enterEvent |
@enter='' |
leaveEvent |
@leave='' |
appearEvent |
@appear='' |
afterEnterEvent |
@after-enter='' |
afterLeaveEvent |
@after-leave='' |
afterAppearEvent |
@after-appear='' |
enterCancelledEvent |
@enter-cancelled='' |
leaveCancelledEvent |
@leave-cancelled='' |
appearCancelledEvent |
@appear-cancelled='' |
Script
| Snippet |
Purpose |
import |
import ... from ... |
newVue |
new Vue({...}) |
VueSet |
Vue.set( target, key, value ) |
VueDelete |
Vue.delete( target, key ) |
VueDirective |
Vue.directive( id, [definition] ) |
VueFilter |
Vue.filter( id, [definition] ) |
VueComponent |
Vue.component( id, [definition] ) |
VueUse |
Vue.use( plugin ) |
VueMixin |
Vue.mixin({ mixin }) |
VueCompile |
Vue.compile( template ) |
VueVersion |
Vue.version |
vmData |
${this, vm}.$data |
vmProps |
${this, vm}.$props |
vmEl |
${this, vm}.$el |
vmOptions |
${this, vm}.$options |
vmParent |
${this, vm}.$parent |
vmRoot |
${this, vm}.$root |
vmChildren |
${this, vm}.$children |
vmSlots |
${this, vm}.$slots |
vmScopedSlots |
${this, vm}.$scopedSlots.default({}) |
vmRefs |
${this, vm}.$refs |
vmIsServer |
${this, vm}.$isServer |
vmAttrs |
${this, vm}.$attrs |
vmListeners |
${this, vm}.listeners |
vmWatch |
${this, vm}.$watch( expOrFn, callback, [options] ) |
vmSet |
${this, vm}.$set( object, key, value ) |
vmDelete |
${this, vm}.$delete( object, key ) |
vmOn |
${this, vm}.$on( event, callback ) |
vmOnce |
${this, vm}.$once( event, callback ) |
vmOff |
${this, vm}.$off( [event, callback] ) |
vmEmit |
${this, vm}.$emit( event, […args] ) |
vmMount |
${this, vm}.$mount( [elementOrSelector] ) |
vmForceUpdate |
${this, vm}.$forceUpdate() |
vmNextTick |
${this, vm}.$nextTick( callback ) |
vmDestroy |
${this, vm}.$destroy() |
preventDefault |
preventDefault(); |
stopPropagation |
stopPropagation(); |
data |
Component data as a function |
method |
Vue method |
computed |
Vue computed property |
watcher |
Vue watcher with new and old value args |
beforecreate |
beforeCreate lifecycle method |
created |
created lifecycle method |
beforemount |
beforeMount lifecycle method |
mounted |
mounted lifecycle method |
beforeupdate |
beforeUpdate lifecycle method |
updated |
updated lifecycle method |
beforedestroy |
beforeDestroy lifecycle method |
destroyed |
destroyed lifecycle method |
props |
Props with type and default |
import |
Import one component into another |
import-dynamic |
Import one component that should be lazy loaded by webpack |
components |
Import one component into another within the export statement |
import-export |
Import one component into another and use it within the export statement |
filter |
Vue filter |
mixin |
Create a Vue Mixin |
mixin-use |
Bring a mixin into a component to use |
vc-direct |
Vue create a custom directive |
import-lib |
Import a library |
animhook-js |
Using the Transition component JS hooks in methods |
commit |
Commit to Vuex store in methods for mutation |
dispatch |
Dispatch to Vuex store in methods for action |
importMapstate |
import { mapState } from 'vuex' |
mapstate |
...mapState |
importMapgetters |
import { mapGetters } from 'vuex' |
mapgetters |
...mapGetters |
importMapmutations |
import { mapMutations } from 'vuex' |
mapmutations |
...mapMutations |
importMapactions |
import { mapActions } from 'vuex' |
mapactions |
...mapActions |
Vue3
| Snippet |
Purpose |
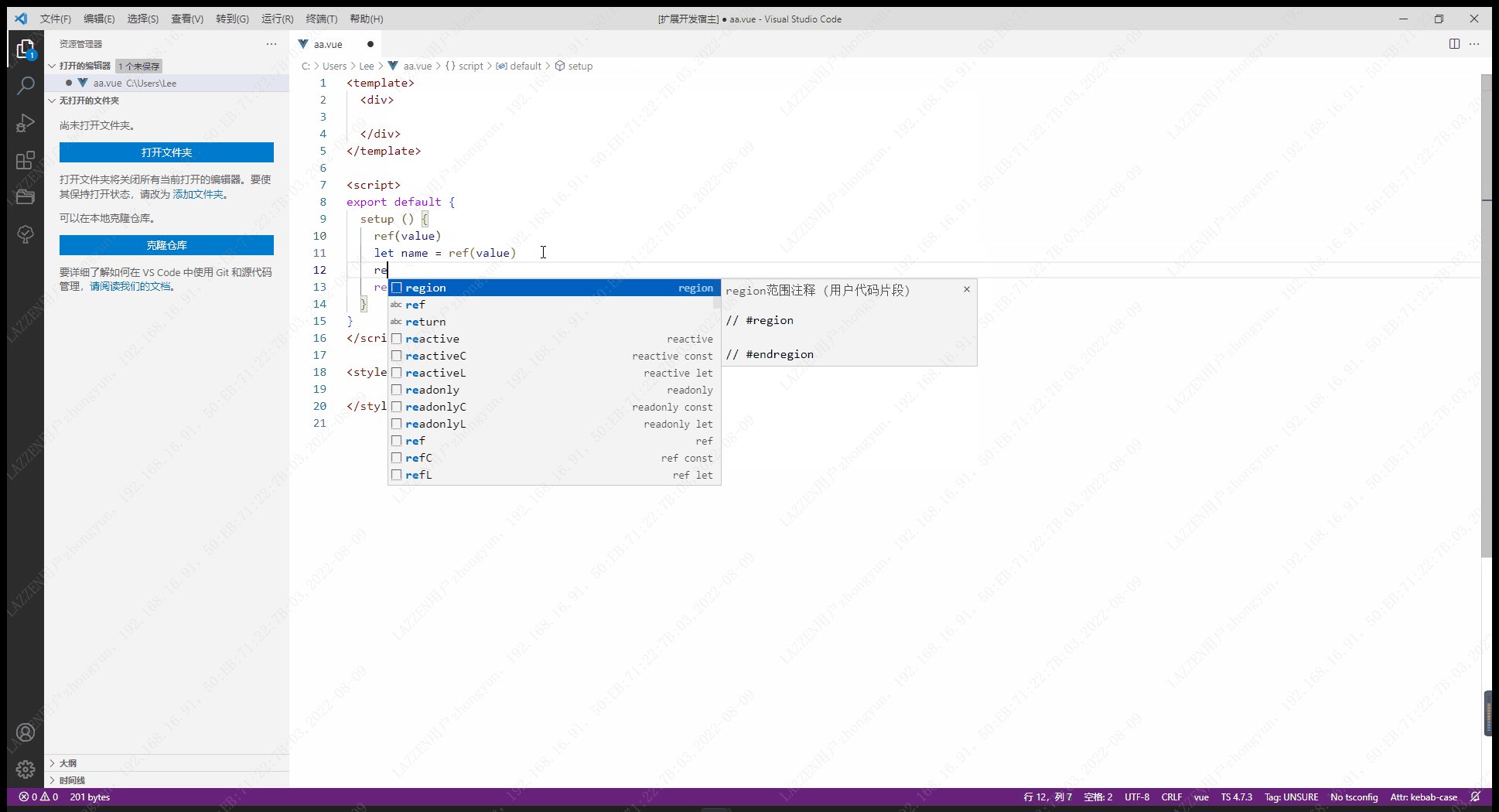
ref,refL,refC |
ref() |
isRef,isRefL,isRefC |
isRef() |
toRef,toRefL,toRefC |
toRef() |
unref,unrefL,unrefC |
unref() |
toRefs,toRefsL,toRefsC |
toRefs() |
reactive,reactiveL,reactiveC |
reactive() |
readonly,readonlyL,readonlyC |
readonly() |
computed,computedL,computedC |
computed(()=>{}) |
isProxy,isProxyL,isProxyC |
isProxy() |
isReactive,isReactiveL,isReactiveC |
isReactive() |
isReadonly,isReadonlyL,isReadonlyC |
isReadonly() |
shallowRef,shallowRefL,shallowRefC |
shallowRef() |
triggerRef,triggerRefL,triggerRefC |
triggerRef() |
customRef,customRefL,customRefC |
customRef() |
shallowReactive,shallowReactiveL,shallowReactiveC |
shallowReactive() |
shallowReadonly,shallowReadonlyL,shallowReadonlyC |
shallowReadonly() |
toRaw,toRawL,toRawC |
toRaw() |
markRaw,markRawL,markRawC |
markRaw() |
effectScope |
effectScope() |
getCurrentScope |
getCurrentScope() |
onScopeDispose |
onScopeDispose() |
onMounted |
onMounted() |
onUpdated |
onUpdated() |
onUnmounted |
onUnmounted() |
onBeforeMount |
onBeforeMount() |
onBeforeUpdate |
onBeforeUpdate() |
onBeforeunMount |
onBeforeunMount() |
onErrorcaptured |
onErrorcaptured() |
onRenderTracked |
onRenderTracked() |
onRenderTriggered |
onRenderTriggered() |
onActivated |
onActivated() |
onDeactivated |
onDeactivated() |
onServerPrefetch |
onServerPrefetch() |
beforeUnmount |
beforeUnmount() |
unmounted |
unmounted() |
provide |
provide() |
inject,injectL,injectC |
inject() |
emits,emitsArr,emitsObj |
emits() |
defineProps,definePropsArr,definePropsObj |
defineProps() |
defineEmits,defineEmitsArr,defineEmitsObj |
defineEmits() |
defineExpose |
defineExpose() |
withDefaults |
withDefaults() |
useSlots |
useSlots() |
useAttrs |
useAttrs() |
watch |
Vue Composition API - watcher single source |
watchArray |
Vue Composition API - watch as array |
watcheffect |
Vue Composition API - watchEffect |
Vuex
| Snippet |
Purpose |
vstore |
Base for Vuex store.js |
getter |
Vuex Getter |
mutation |
Vuex Mutation |
action |
Vuex Action |
vmodule |
Vuex Module |
vstore2 |
Updated Base for Vuex store |
Vue Router
| Snippet |
Purpose |
vrouter |
Vue Router base |
scrollbehavior |
Vue Router scrollBehavior |
beforeeach |
Vue Router global guards beforeEach |
beforeresolve |
Vue Router global guards beforeResolve |
aftereach |
Vue Router global guards afterEach |
beforeenter |
Vue Router per-route guard beforeEnter |
beforerouteenter |
Vue Router component guards beforeRouteEnter |
beforerouteupdate |
Vue Router component guards beforeRouteUpdate |
beforerouteleave |
Vue Router component guards beforeRouteLeave |
newVueRouter |
const router = newVueRouter({ }) |
routerBeforeEach |
router.beforeEach((to, from, next) => { } |
routerBeforeResolve |
router.beforeResolve((to, from, next) => { } |
routerAfterEach |
router.afterEach((to, from) => { } |
routerPush |
router.push() |
routerReplace |
router.replace() |
routerGo |
router.back() |
routerBack |
router.push() |
routerForward |
router.forward() |
routerGetMatchedComponents |
router.getMatchedComponents() |
routerResolve |
router.resolve() |
routerAddRoutes |
router.addRoutes() |
routerOnReady |
router.onReady() |
routerOnError |
router.onError() |
routes |
routes: [] |
beforeEnter |
beforeEnter: (to, from, next) => { } |
beforeRouteEnter |
beforeRouteEnter (to, from, next) { } |
beforeRouteLeave |
beforeRouteLeave (to, from, next) { } |
scrollBehavior |
scrollBehavior (to, from, savedPosition) { } |
| |