@euid/scss-mixins 스니펫(Snippets)
이듬(E.UID)의 블렌디드 러닝 학습용 @euid/scss-mixins 라이브러리 활용을 위한 스니펫.






사용법
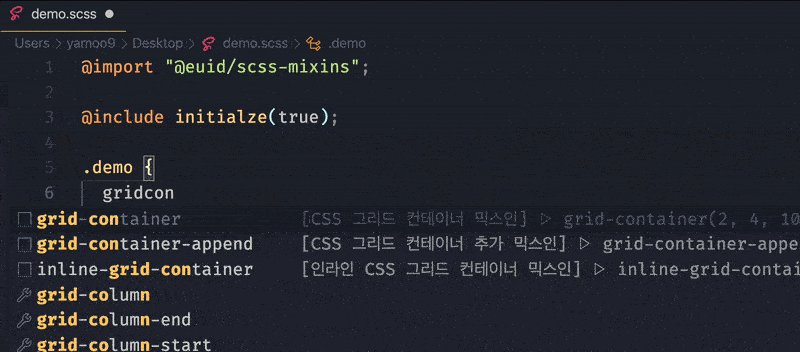
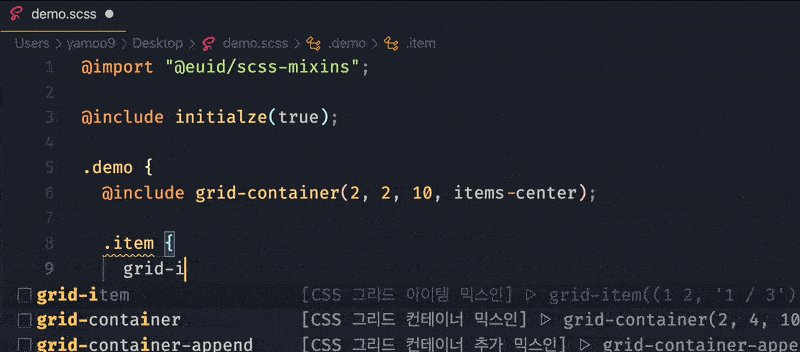
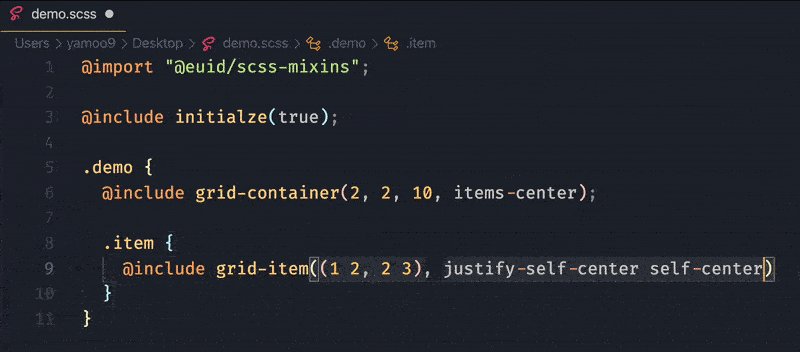
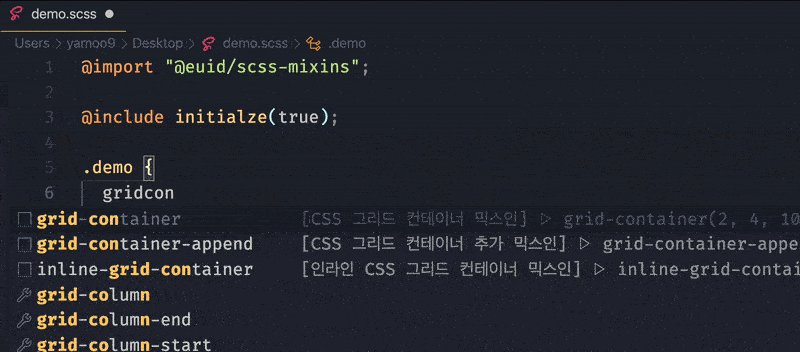
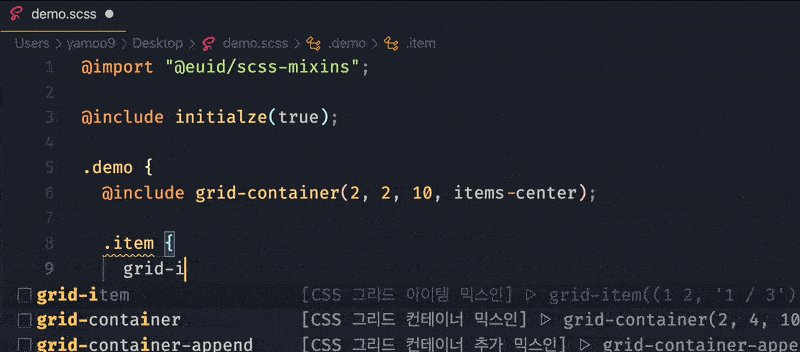
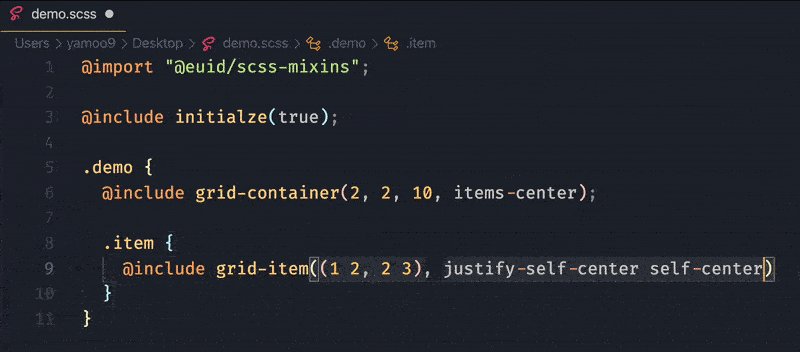
스니펫 키워드 일부를 입력하고 엔터(Enter|Return) 키를 누르면 등록된 스니펫 코드가 출력됩니다.
Sass 스니펫
라이브러리 모듈
| 스니펫 |
용도 |
| euid |
@euid/scss-mixins 라이브러리 모듈 가져오기 |
유틸리티 함수 스니펫
단위
컬러
문자
리스트
검사
이징
믹스인 스니펫
폰트
텍스트
간격
| 스니펫 |
용도 |
| margin( |
마진(margin)의 개별 속성 처리 믹스인 |
| m( |
margin() 단축 믹스인 |
| mx( |
margin x축(left, right) 값 설정 단축 믹스인 |
| my( |
margin y축(top, bottom) 값 설정 단축 믹스인 |
| padding( |
패딩(padding)의 개별 속성 처리 믹스인 |
| p( |
padding() 단축 믹스인 |
| px( |
padding x축(left, right) 값 설정 단축 믹스인 |
| py( |
padding y축(top, bottom) 값 설정 단축 믹스인 |
| space( |
포함하는 자식 요소 간 x축, y축 공간(space) 설정 믹스인 |
| s( |
space() 단축 믹스인 |
| sx( |
space x축(left, right) 값 설정 단축 믹스인 |
| sy( |
space y축(top, bottom) 값 설정 단축 믹스인 |
디스플레이
| 스니펫 |
용도 |
| hide |
감춤(hide) 모드 설정 믹스인 |
| show |
표시(show) 모드 설정 믹스인 |
| order |
order 속성 설정 믹스인 |
포지션
| 스니펫 |
용도 |
| position |
포지션(position) 레이아웃을 위한 개별 속성 설정 믹스인 |
| relative |
상대 위치(relative position) 레이아웃 믹스인 |
| absolute |
절대 위치(absolute position) 레이아웃 믹스인 |
| fixed |
고정 위치(fixed position) 레이아웃 믹스인 |
| sticky |
스티키 위치(sticky position) 레이아웃 믹스인 |
| static |
포지션 레이아웃 해제 설정 믹스인 |
플렉스박스
CSS 그리드
박스 정렬
반응형 웹
이니셜라이즈
인터페이스
접근성
상속
릴리즈 노트
0.2.0 (2021-01-15)
[개선]
- 추가된 Sass 스니펫 정리 → README.md
- 잘못된 문서 링크 수정 → README.md
[추가]
- 뱃지 모양 변경 및 라이선스 뱃지
- MIT 라이선스
0.1.1 (2021-01-10)
[개선]
- README.md → 각 스니펫 별 문서 링크 설정
[추가]
- Sass 기본 스니펫 (
@use, @forward, @debug, !default 등)
0.1.0 (2021-01-09)
[추가]
알려진 문제
지금까지 알려진 문제가 없습니다.
제작자
@yamoo9
| |