MaxLint
MaxLint is an extension which tries to automatically fix linting errors given by ESLint.
In order to do that, it makes use of 3 packages which are lebab, Prettier, and ESLint itself.
Installation
Before running this extension, make sure you have the dependencies installed.
npm -g install lebab prettier eslint
If you use Angular in your project, make sure that the package eslint-plugin-angular is also installed.
Usage
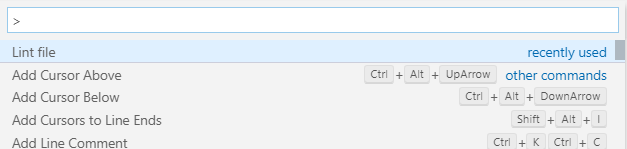
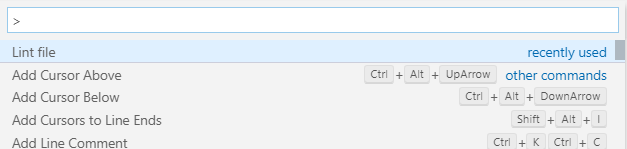
Open a .js file, press CTRL+SHIFT+P to show all commands, and run Lint file.
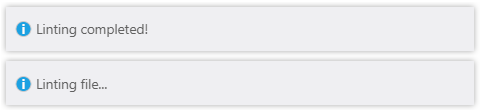
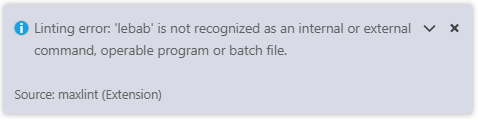
You will then be notified that the process has started. You will also be notified when the process ends or in case an error occurs.
You can disable ESLint rules for specific lines if you want so. Select the lines for which you want the rules disabled, right click on the document and run Disable linting for selection.
This will insert the eslint-disable comment lines according to the selection. If ESLint errors are present in that selection, the corresponding rules will also be written in the comments.
package.json
MaxLint will try to localize the package.json of your project, so that the command is executed from the folder it is in. This can be helpful in case you have configuration files for Prettier or ESLint in that same directory.
In case you do not have the package.json file, the command will directly execute from the directory of the .js file you are linting.
Settings
You can customize the flags given to lebab, Prettier and ESLint by accessing the extension's settings.
The default values are:
- lebab:
-t arrow,multi-var
- Prettier:
--arrow-parens avoid --print-width 120
- ESLint: empty
You can also disable completely a step if you do not want to make use of it.
Screenshots