Features
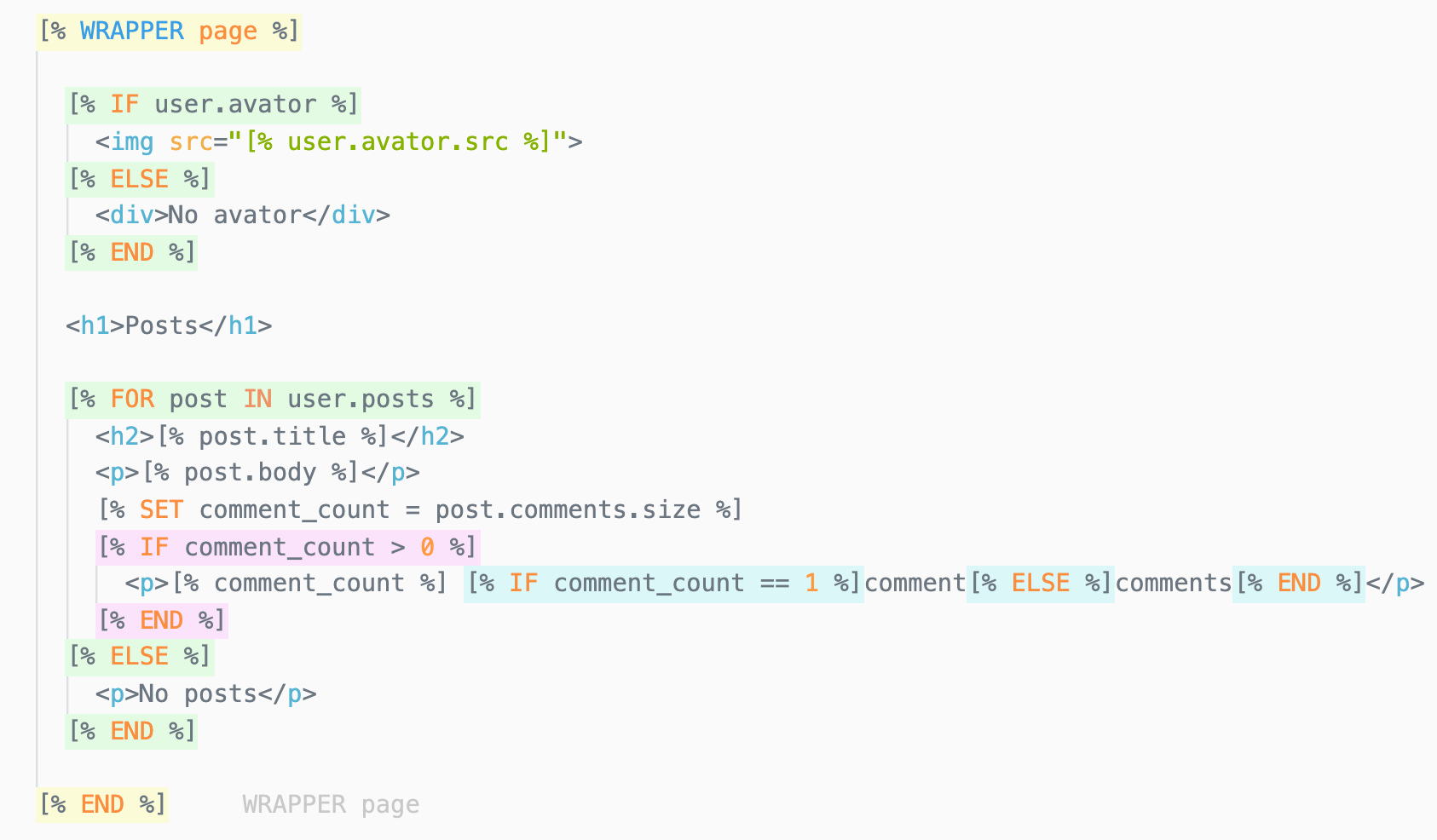
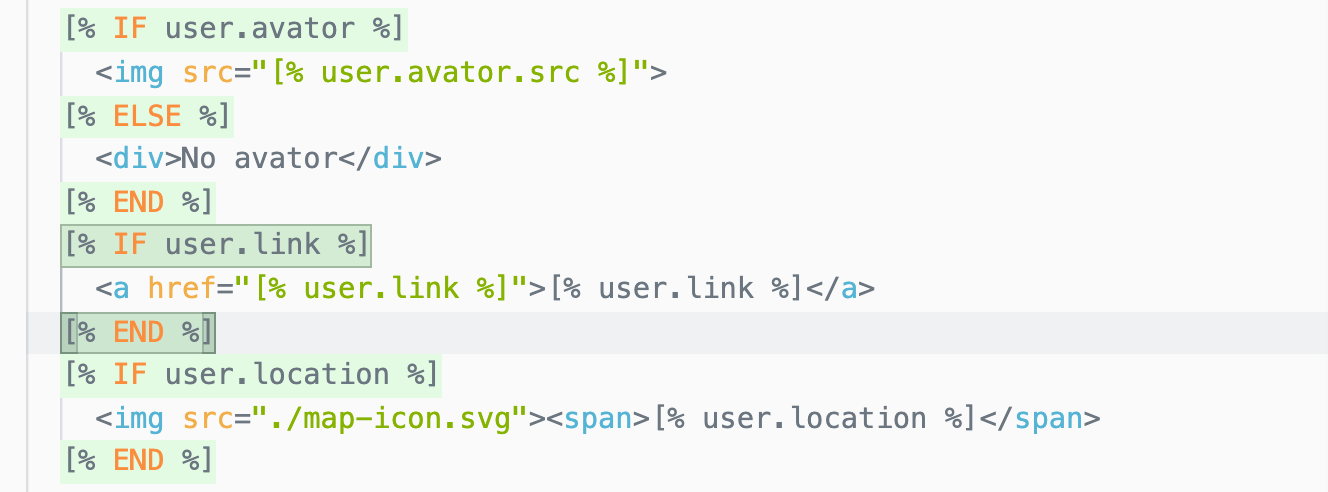
- Change the background colors of the tags according to their nesting levels

- Highlight the currently selected block

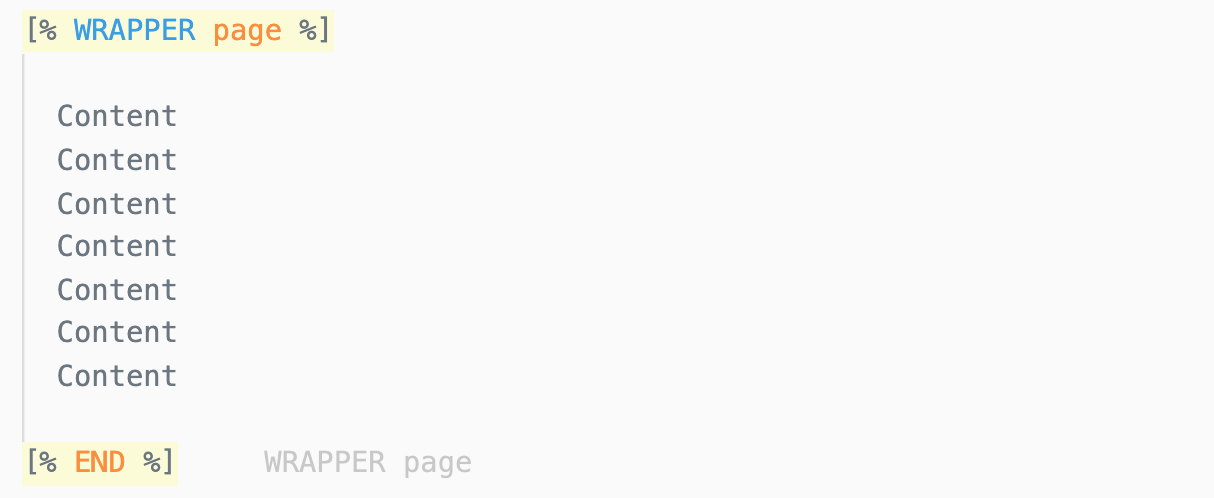
- Show the content of the corresponding tag

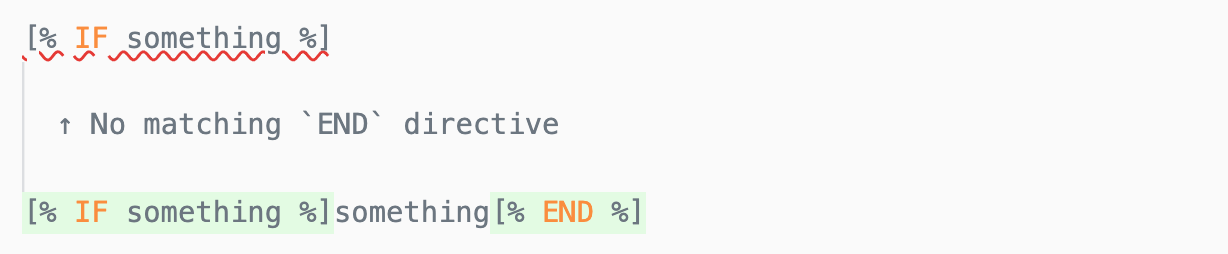
- Underline incomplete blocks (for example,
IF directive without an END)

Extension Settings
templateToolkitTagPair.general.languages: List of the languages for which this extension is activated
templateToolkitTagPair.highlight.depthColors: Colors to highlight blocks
- Example:
["#FFFF402F", "#7FFF7F2F", "#FF7FFF2F", "#4FECEC2F"]
templateToolkitTagPair.correspondingDirective.showOnHover: Whether to show the corresponding block-starting directive when you hover over the END tags
templateToolkitTagPair.correspondingDirective.showNextToTag: Whether to show the corresponding block-starting directive next to the END tags
- Options:
"whenPossible": When there is enough space to show the text"whenDistant" (default): Only when the corresponding directive is vertically distant (at least 10 lines apart)"never"
Changing configurations related to color requires an editor restart😢
| |