Nanod IntelliSense
快速开始
- Nanod IntelliSense 默认配置,可在 settings.json 中查看
{
"nanodIntelliSense.locations": [
/* 可添加文件的绝对路径 如:"/Users/xxx/workspace/color.less" */
/* 文件相对工作区文件夹的路径时使用${folder},其等价于 /Users/xxx/workspace/color.less 如:"${folder}/color.less" */
/* 格式为string[] 只有一条路径时可以配置为字符串 */
/* 越靠前优先级越高 */
"${folder}/node_modules/@ali/nanod/lib/style/variables/nanod.less"
]
}
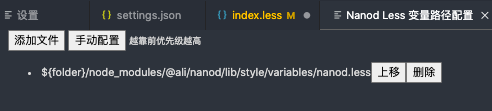
- 也可以在 less 文件中右键选择Nanod - 手动设置 less 变量文件路径


功能
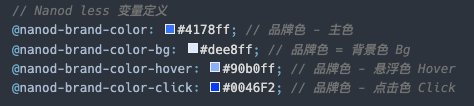
Nanod 常量文件如下

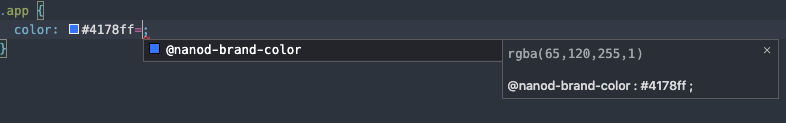
- 在 Hex 颜色后输入 = 提示所对应的变量值

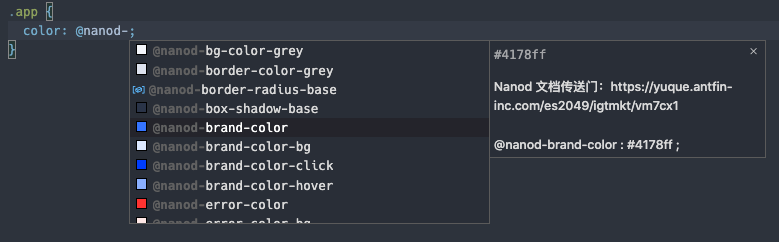
- 输入 @ 后出现所有变量

- 鼠标悬浮在变量上时出现提示

| |