前端组件开发辅助插件

在 VUE3 项目中中更快更好地添加组件、查找组件文档
使用物料面板
打开物料面板的方式
- 在命令面板输入
APPWorks: 查找组件打开面板

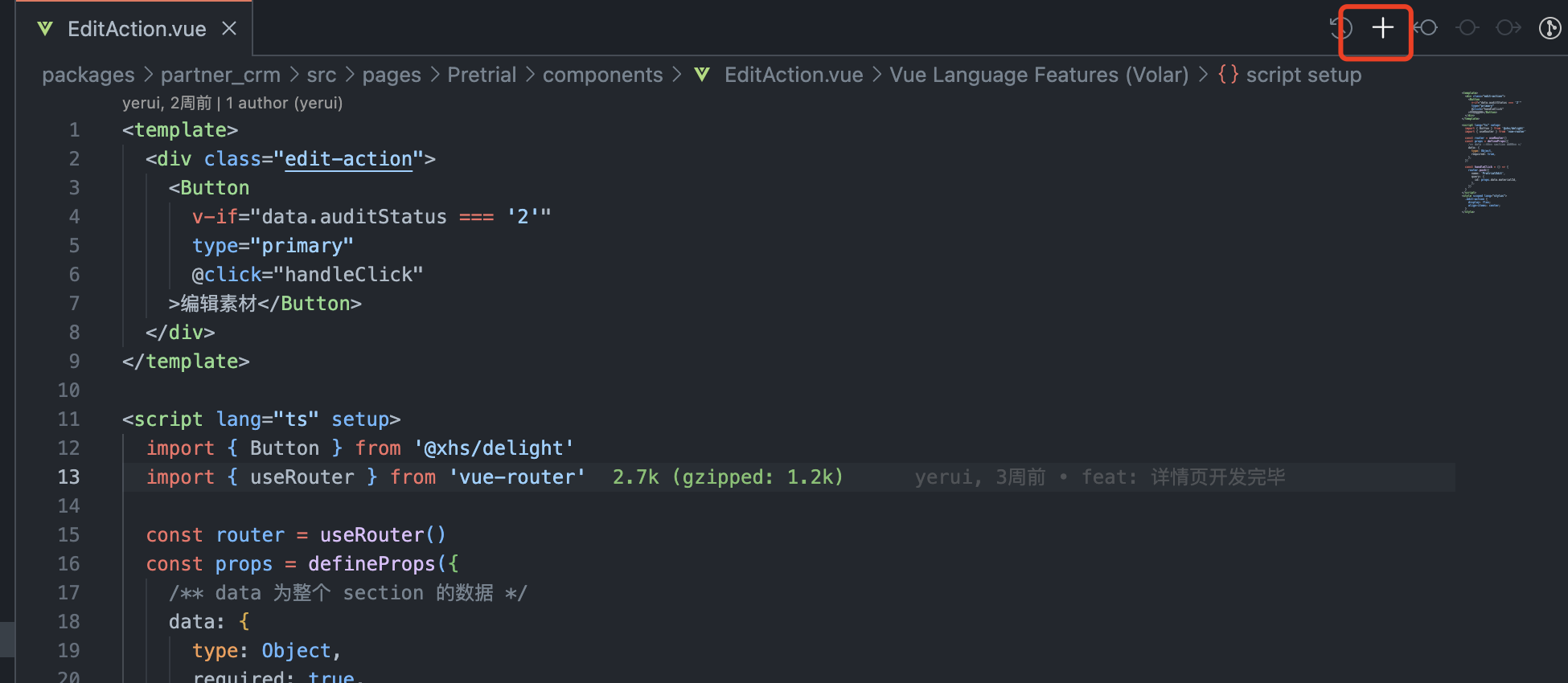
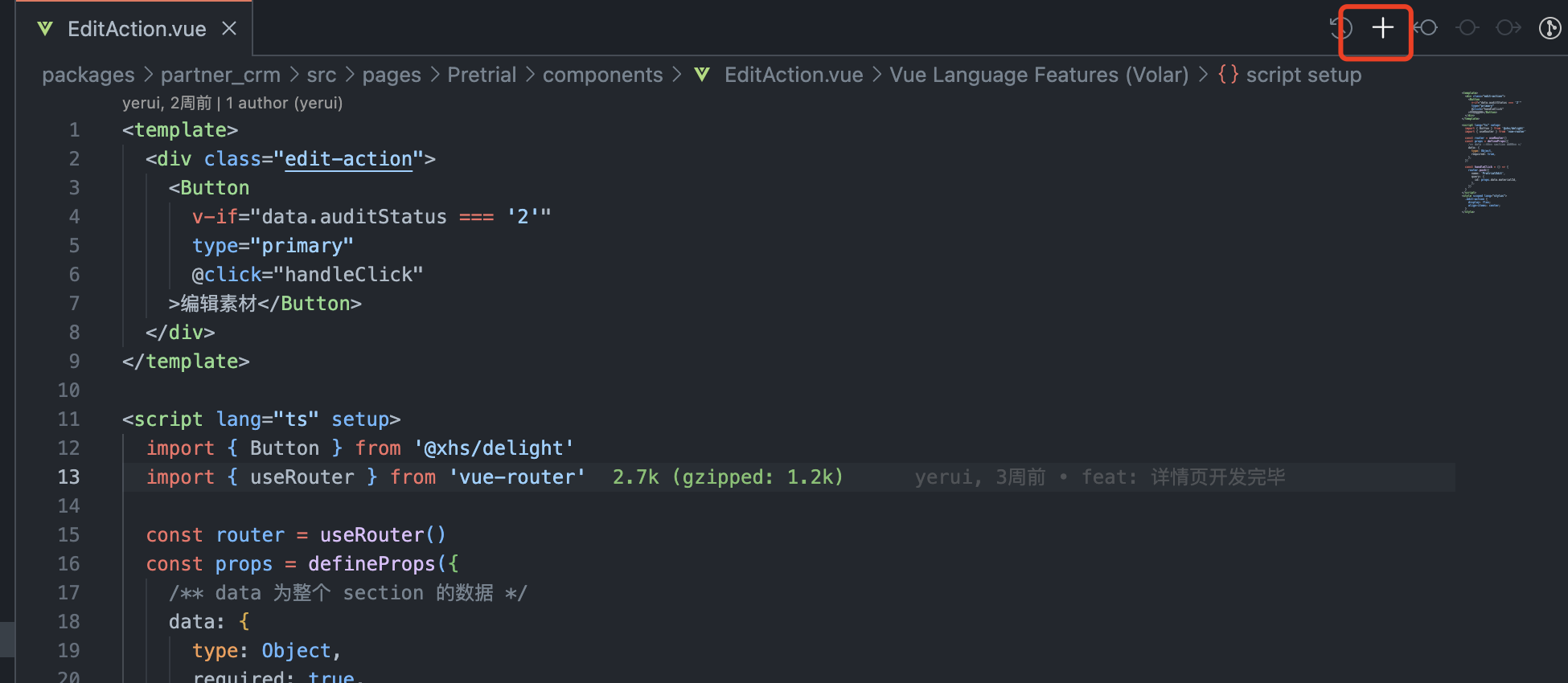
- 点击页面标题栏右侧的
“+” 打开面板

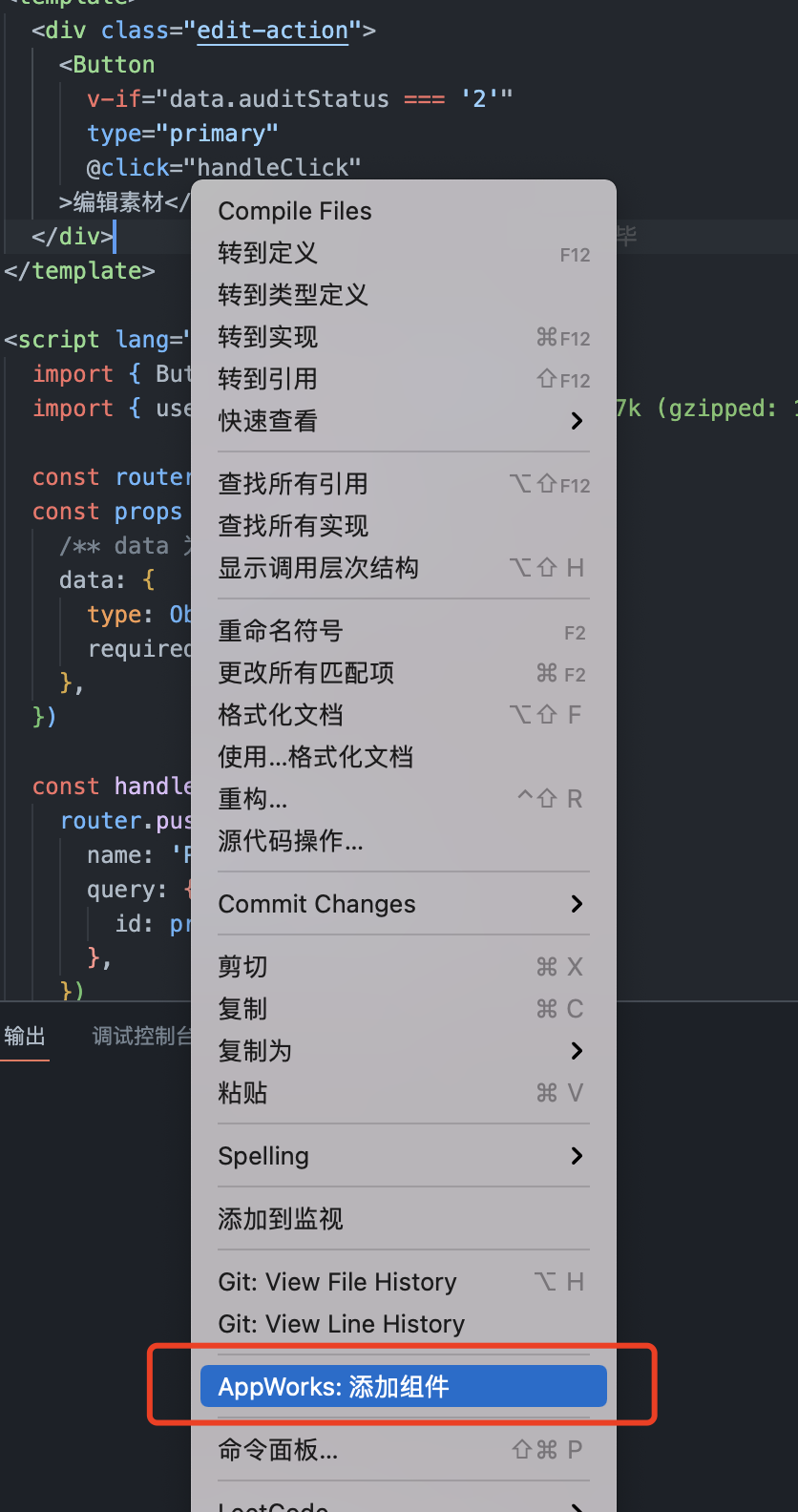
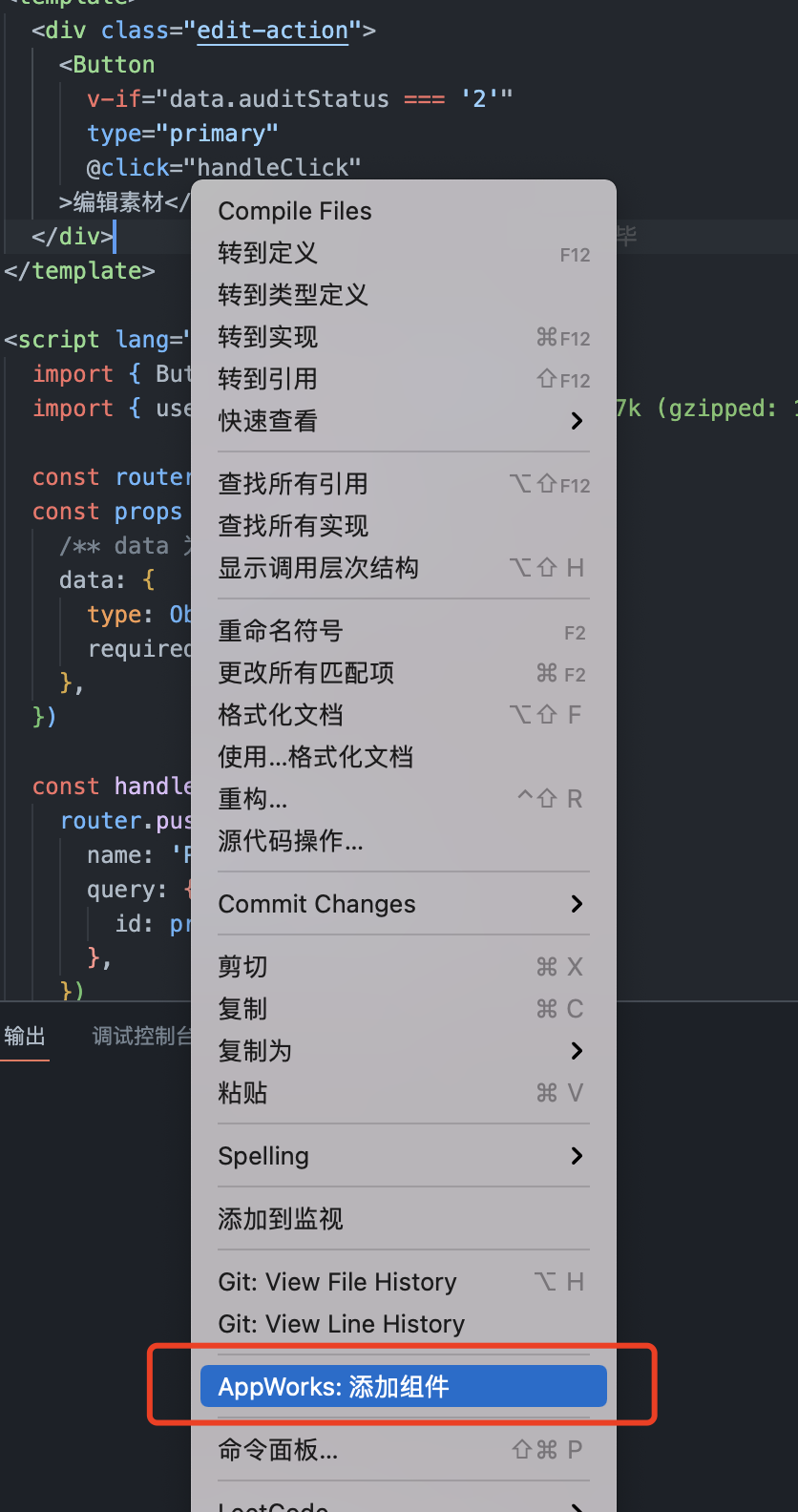
- 源码页面鼠标右键,选择
APPWorks: 添加组件 打开面板

在物料面板里,你可以搜索 delight 组件,并且跳转到组件的文档或者源码页面进行查看
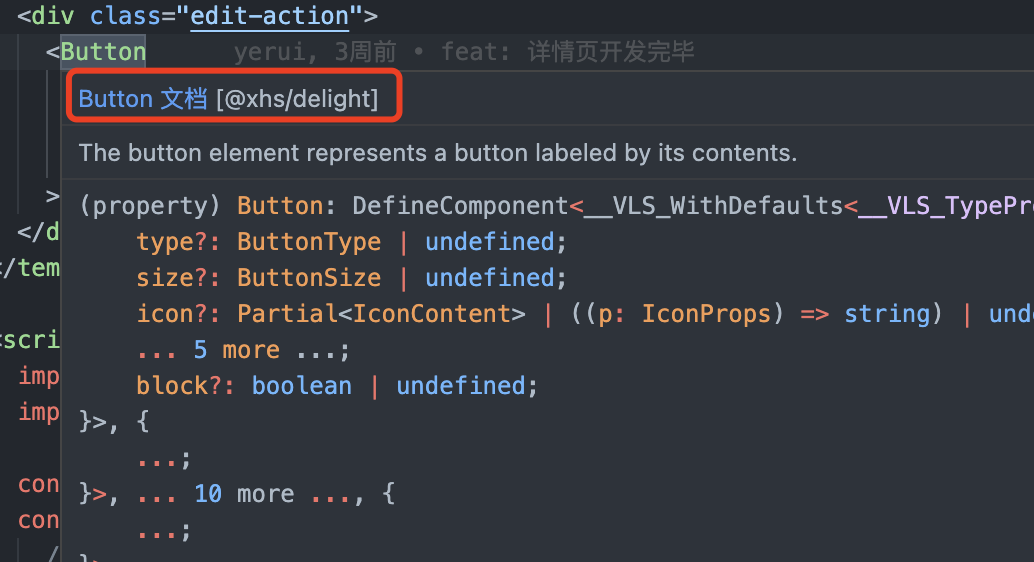
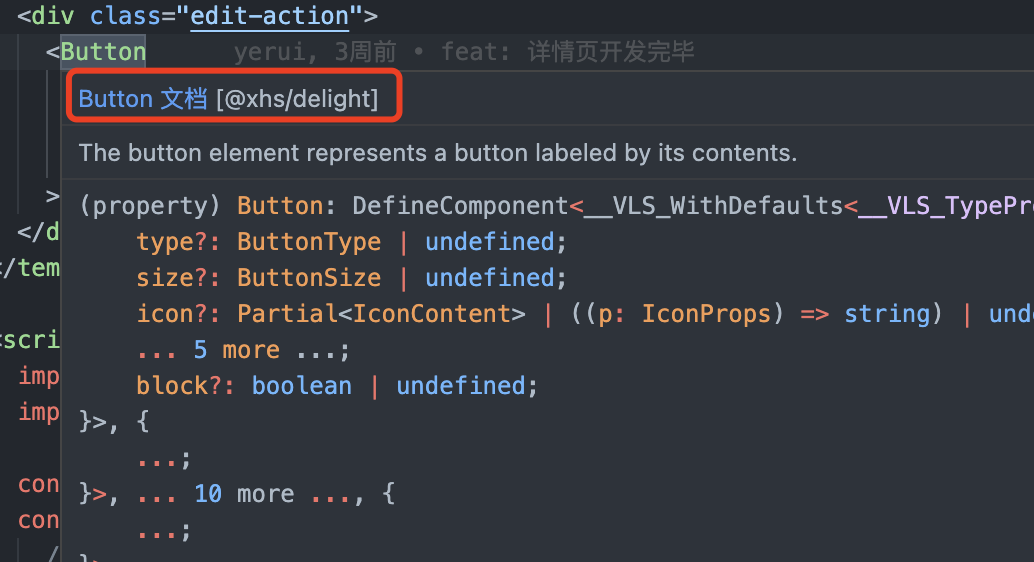
组件文档搜索

将鼠标浮动到组件的标签上,即可激活跳转主页的提示气泡
您可以选择是否在 VS Code 浏览文档网页,这一功能依赖 Browser Preview 插件进行实现。 如果您希望在 VS Code 内部浏览文档,请先安装此插件。
代码片段
- 基于 Delight 的代码片段
- 使用
de前缀, 后面接关键词触发代码片段
- 示例: 想要
<Button>组件,输入deb,
生成代码: <Button type="$1" @click="$2">${4}</Button>
- 所有的代码片段来自于: Delight Design
Snippets List
常用代码模块
| No. |
Trigger Key |
Delight Tag |
| 1. |
v |
vue3 + ts + setup 代码模板 |
通用组件
| No. |
Trigger Key |
Delight Tag |
| 1. |
deb |
<Button> |
| 2. |
dei |
<Icon> |
| 3. |
deseg |
<SegmentControl> |
| 4. |
detoggle |
<ToggleButton> |
| 5. |
det |
<Text> |
| 6. |
del |
<Link> |
布局
| No. |
Trigger Key |
Delight Tag |
| 1. |
degr |
<Grid> |
| 2. |
despa |
<Space> |
| 3. |
dedi |
<Divider> |
导航
| No. |
Trigger Key |
Delight Tag |
| 1. |
deaffix |
<Affix> |
| 2. |
debread |
<Breadcrumb> |
| 3. |
dedrop |
<Dropdown> |
| 4. |
depage |
<Pagination> |
| 5. |
destep |
<Steps> |
数据录入
| No. |
Trigger Key |
Delight Tag |
| 1. |
decas |
<Cascader> |
| 2. |
decheck |
<Checkbox> |
| 3. |
decheckboxgroup or decg |
<CheckboxGroup> |
| 4. |
decheckboxgroup2 or decg2 |
<CheckboxGroup> with options |
| 5. |
dedate |
<DatePicker> |
| 6. |
dedaterange |
<DateRangePicker> |
| 7. |
dein |
<Input> |
| 8. |
denum or deinputnum |
<InputNumber> |
| 9. |
derate |
<Rate> |
| 10. |
deradio |
<Radio> |
| 11. |
derg or deradiogroup |
<RadioGroup> |
| 12. |
derg2 or deradiogroup2 |
<RadioGroup> with options |
| 13. |
desel |
<Select> |
| 14. |
deselremote |
<Select remote> |
| 15. |
desli |
<Slider> |
| 16. |
deswi |
<Switch> |
| 17. |
detexta or detextarea |
<TextArea> |
| 18. |
detime |
<TimePicker> |
| 19. |
detimerange |
<TimeRangePicker> |
| 20. |
detrans |
<Transfer> |
| 21. |
deup |
<Upload> |
| 22. |
detree or devirt |
<VirtualTree> |
数据展示
| No. |
Trigger Key |
Delight Tag |
| 1. |
deava |
<Avatar> |
| 2. |
debadge |
<Badge> |
| 3. |
demeta |
<Meta> |
| 4. |
decard |
<Card> |
| 5. |
deco or deCollapse |
<Collapse> |
| 6. |
decog or deCollapseGroup |
<CollapseGroup> |
| 7. |
deli |
<List> |
| 8. |
depopo |
<Popover> |
| 9. |
detable |
<Table> |
| 10. |
detab |
<Tabs> |
| 11. |
detag |
<Tag> |
| 12. |
detimeline or detl |
<Timeline> |
| 13. |
desta |
<Statistic> |
| 14. |
detooltip or detip |
<Tooltip> |
| 15. |
detr |
<Tree> |
反馈
| No. |
Trigger Key |
Delight Tag |
| 1. |
deban |
<Banner> |
| 2. |
dedra |
<Drawer> |
| 3. |
deres |
<Result> |
| 4. |
defeed |
<Feedback> |
| 5. |
demod |
<Modal> |
| 6. |
depopc |
<Popconfirm> |
| 7. |
depro |
<Progress> |
| 8. |
deske |
<Skeleton> |
| 9. |
despi |
<Spinner> |
其他
| No. |
Trigger Key |
Delight Tag |
| 1. |
dean |
<Anchor> |
| 2. |
deback |
<BackTop> |
更多
本插件由 XhsWorks Team 开发,是 XhsWorks 套件的一部分,访问 XhsWorks 获取更多功能。
| |