Vue2-helper
辅助Vue2开发中的Mixins、组件库、Vue-router的智能补全、语义高亮、跳转支持、Hover 提示等,提升Vue2开发体验。
Feature ✨
✅ 配置式缓存设计(毫秒级切换体验)
✅ 跳转 Mixins 定义位置
✅ Mixins 嵌套解析(Mixins中的Mixins)
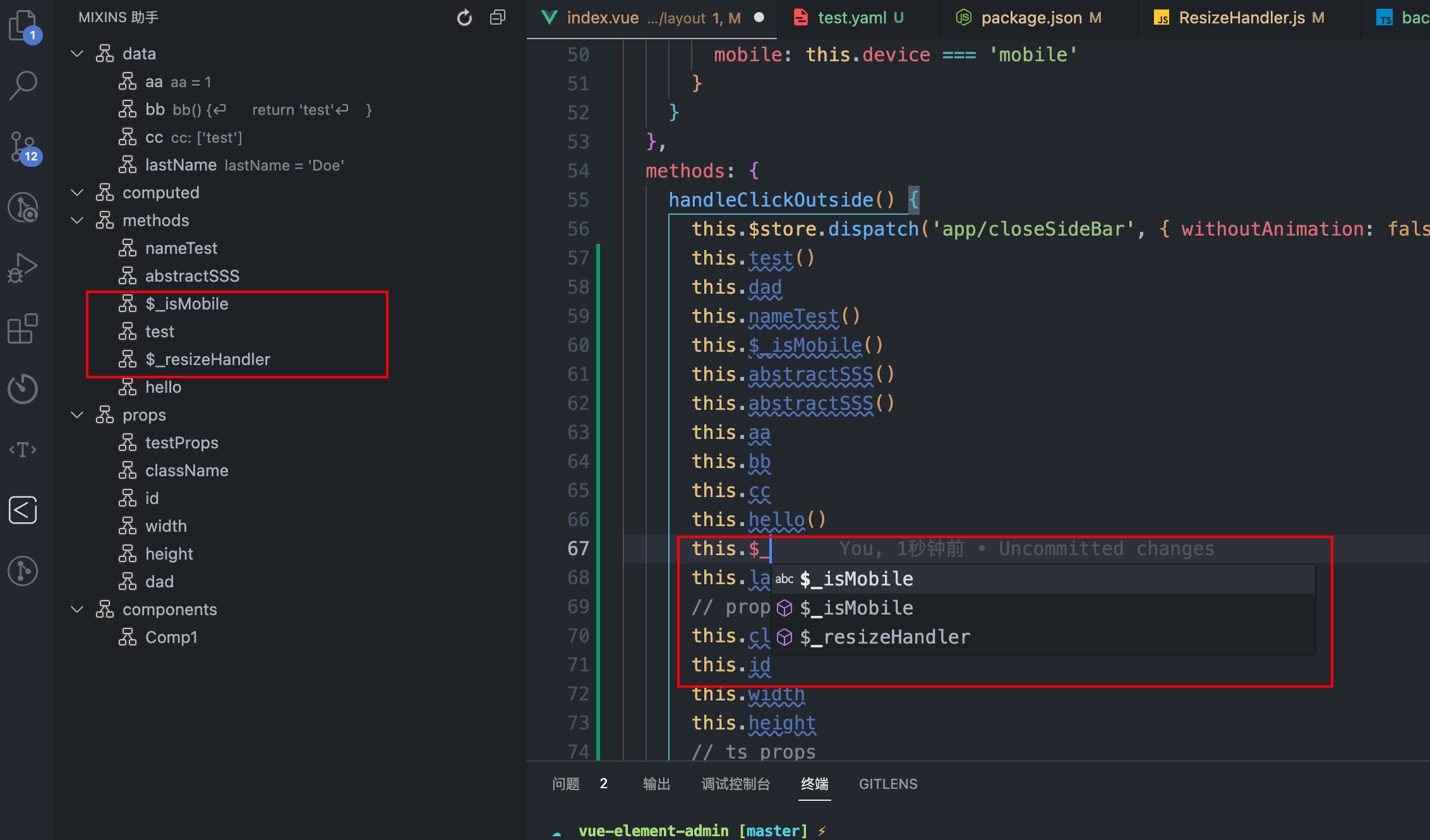
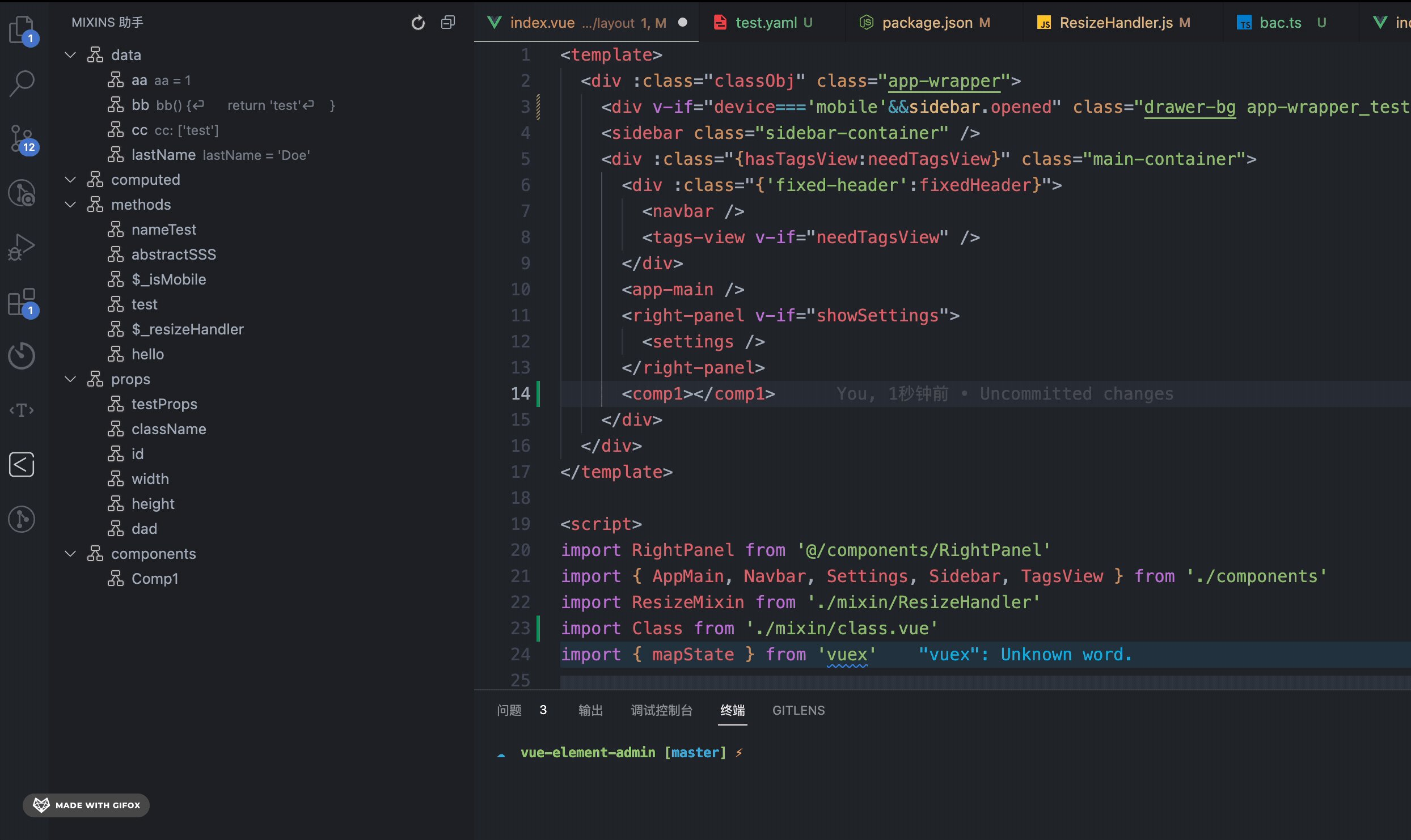
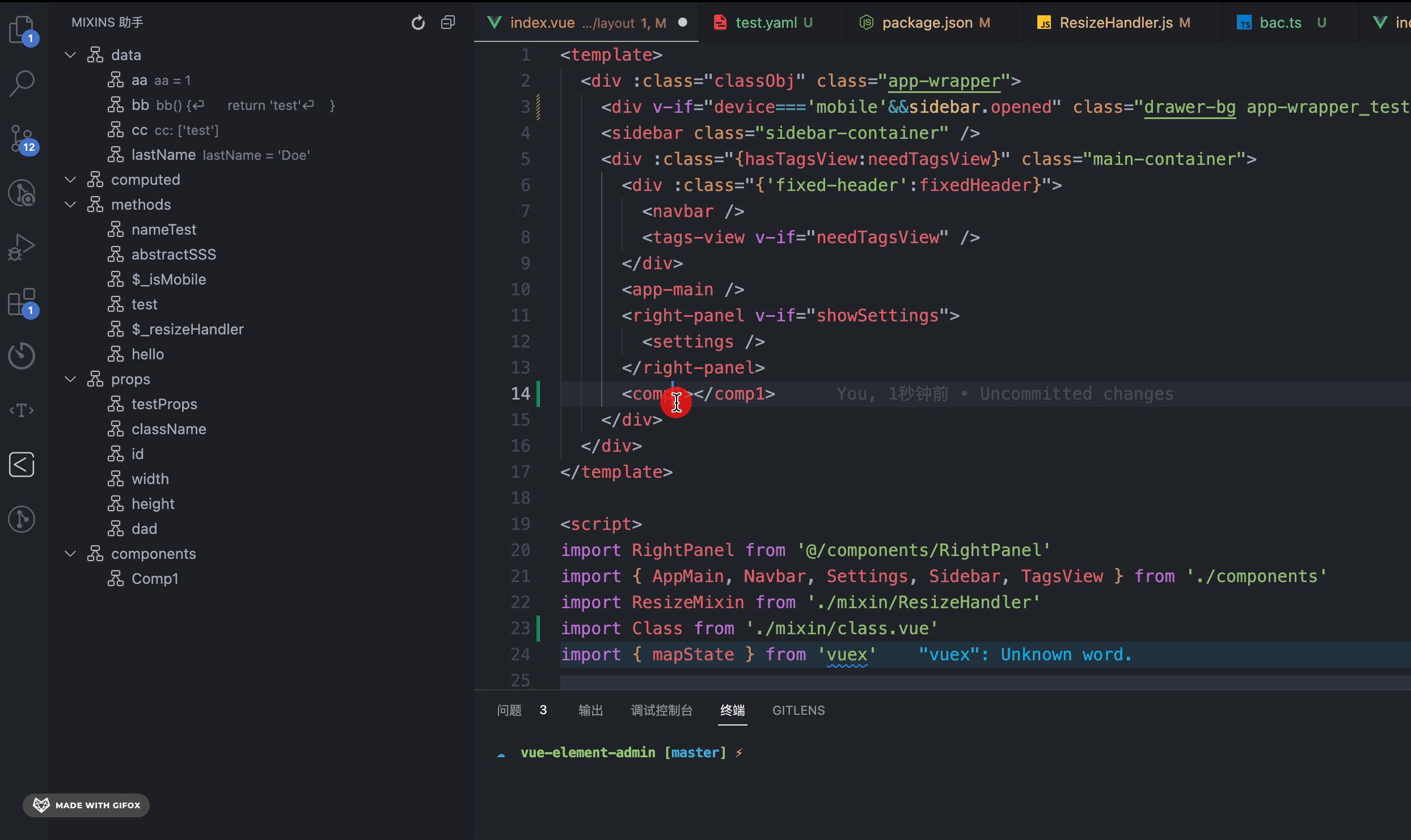
✅ Mixins 内容智能补全
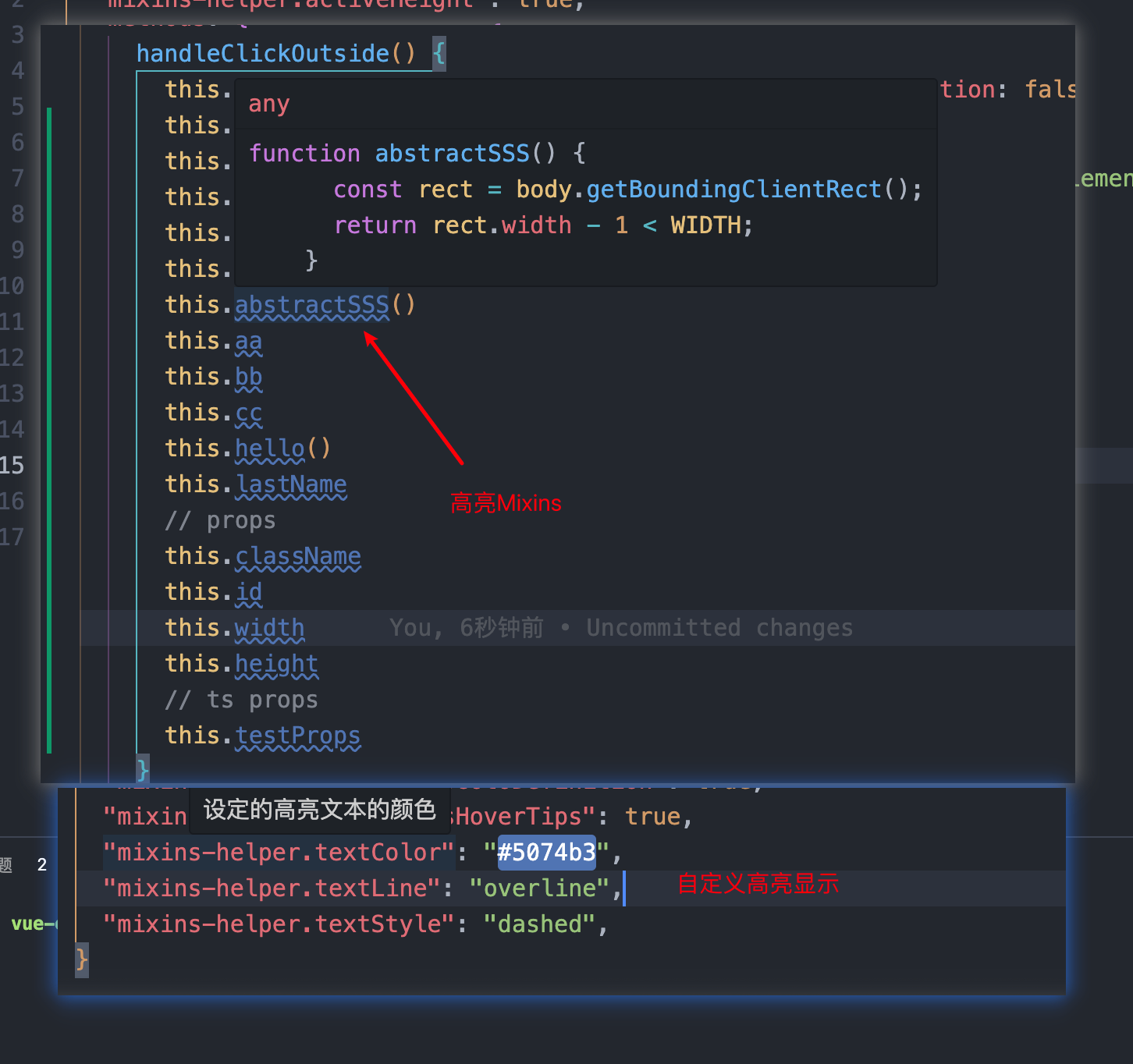
✅ Mixins 内容高亮显示
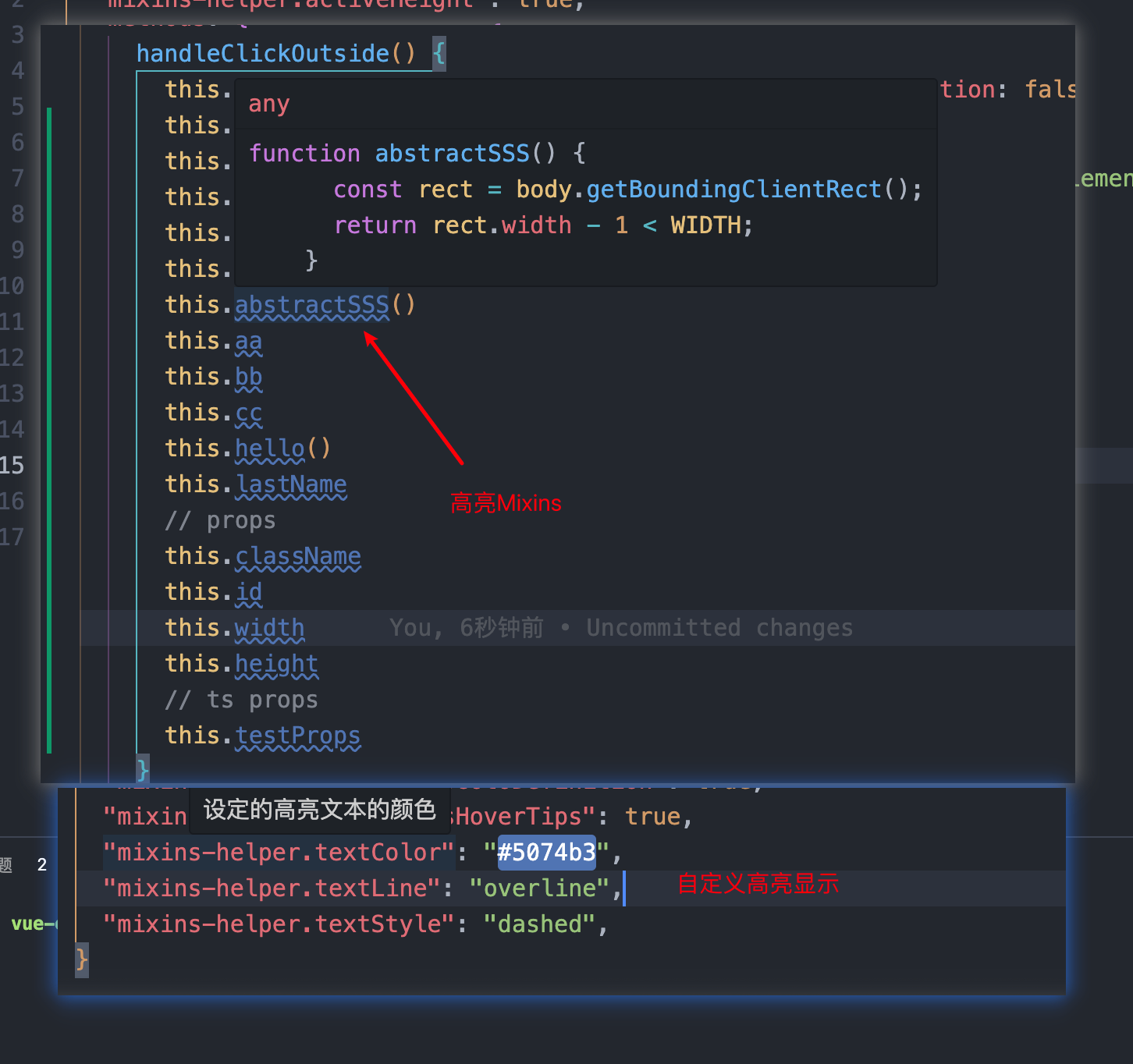
✅ Mixins 高亮自定义配置
✅ Ts 支持(Ts编写的Mixins)
✅ Vue-class-component 支持(Js|Ts编写的.vue后缀的Mixins)
TODO
✅ Mixins 中引入的 Component 解析并支持跳转
✅ Vue-router components 跳转 (Js-goto-definition 完成该功能)
✅ 组件库注册组件引入的 Component 解析并支持跳转
✅ 组件库注册组件 Hover 出现文档跳转信息
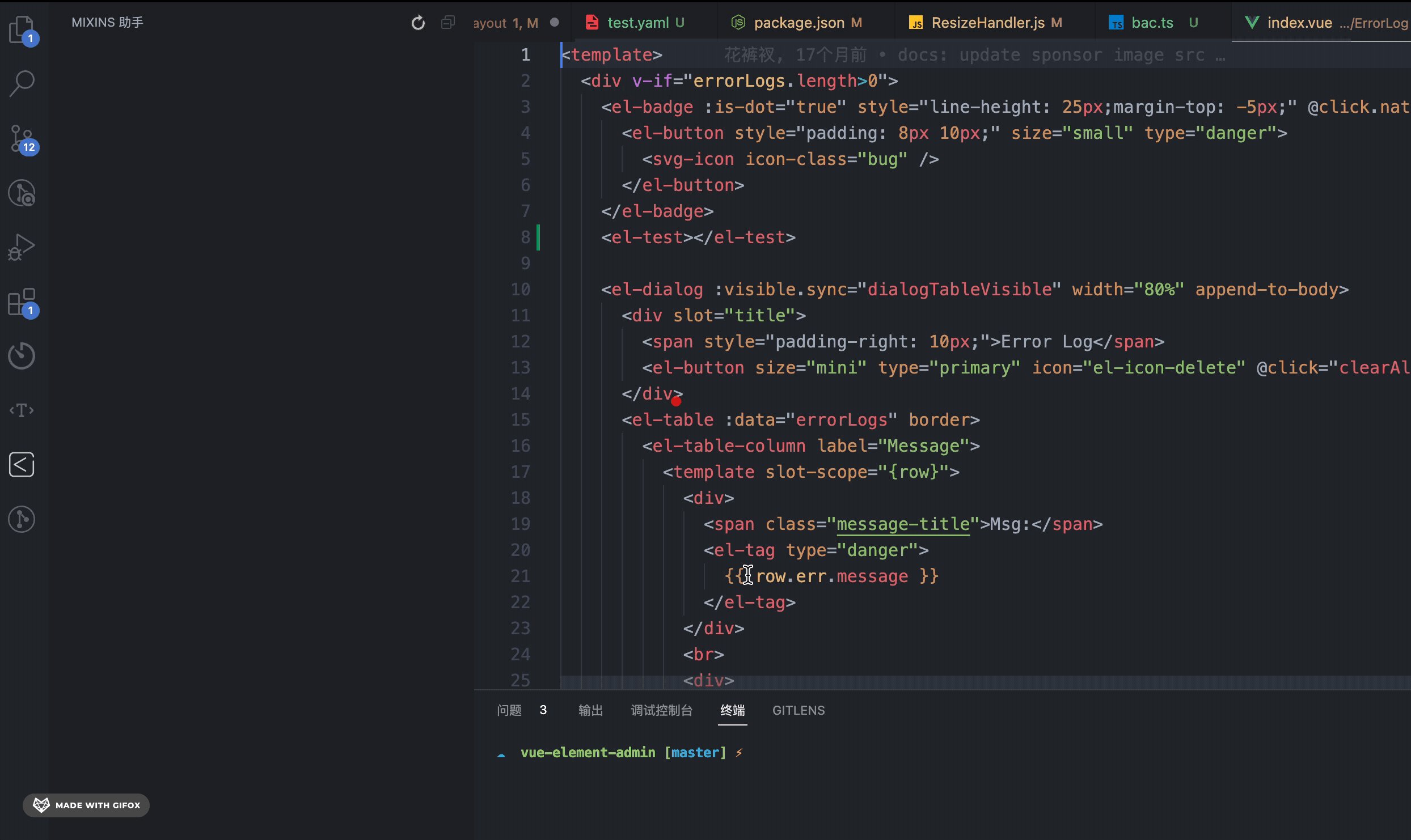
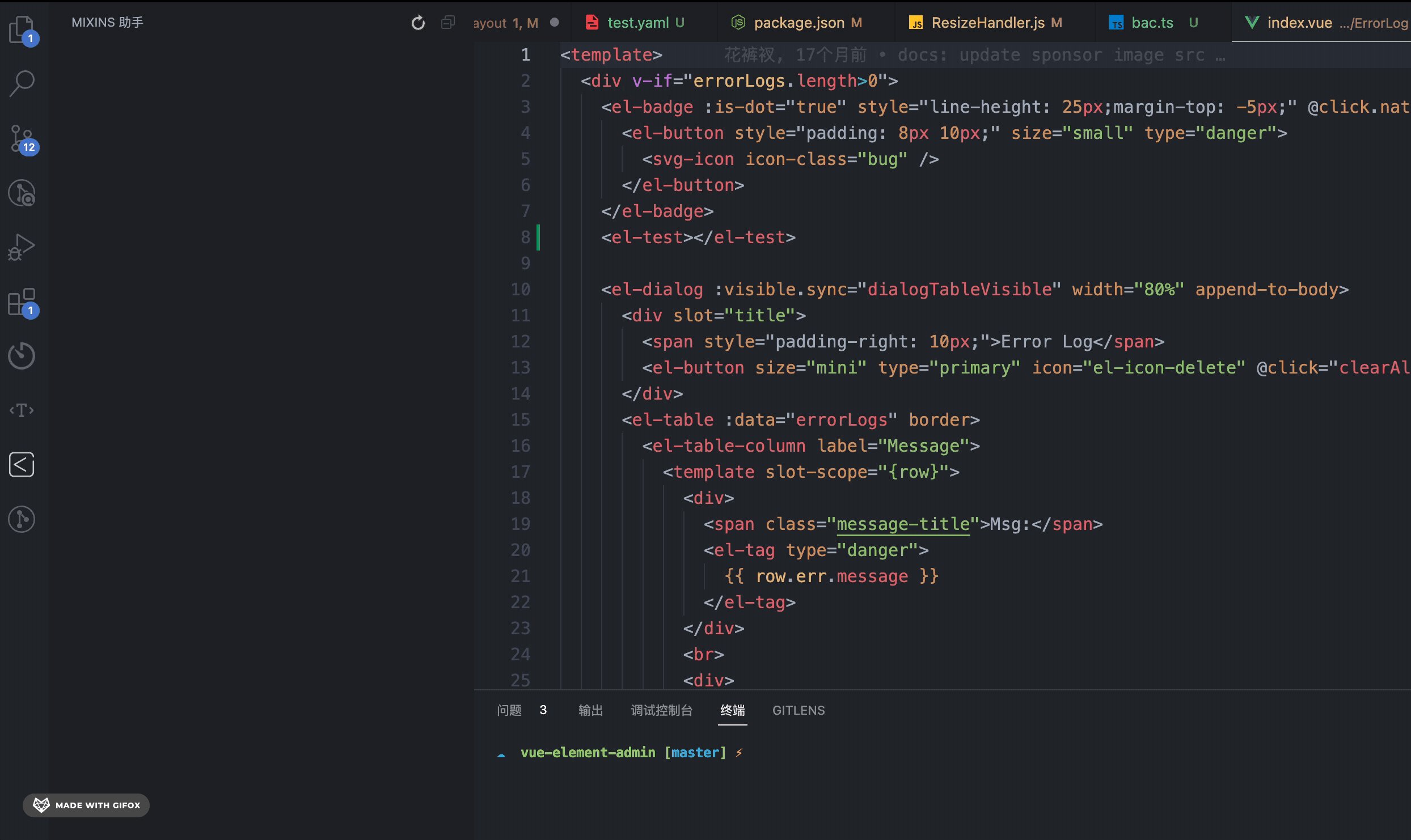
✅ 组件库注册组件智能补全提示
✅ 升级为 Vue2-helper
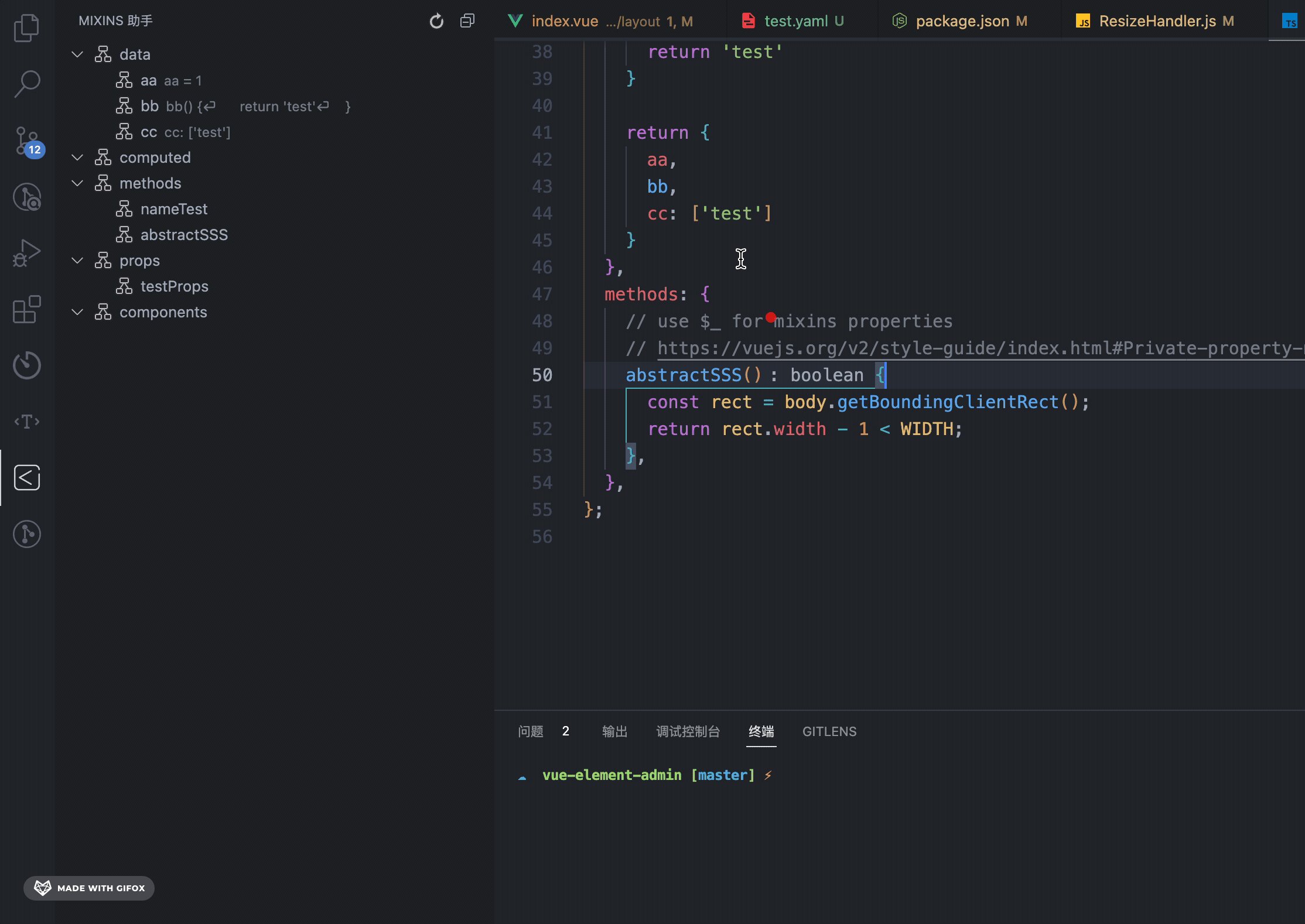
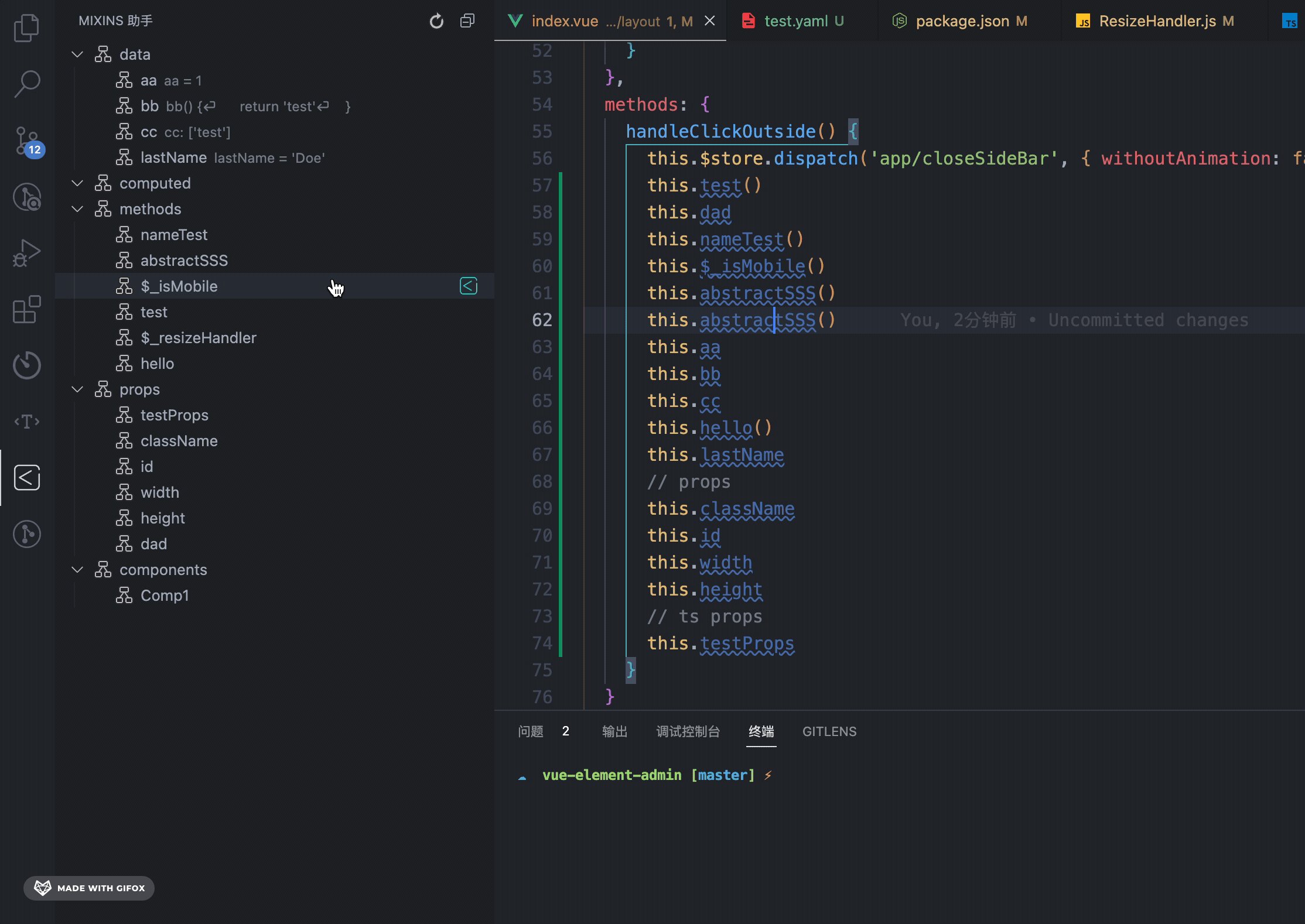
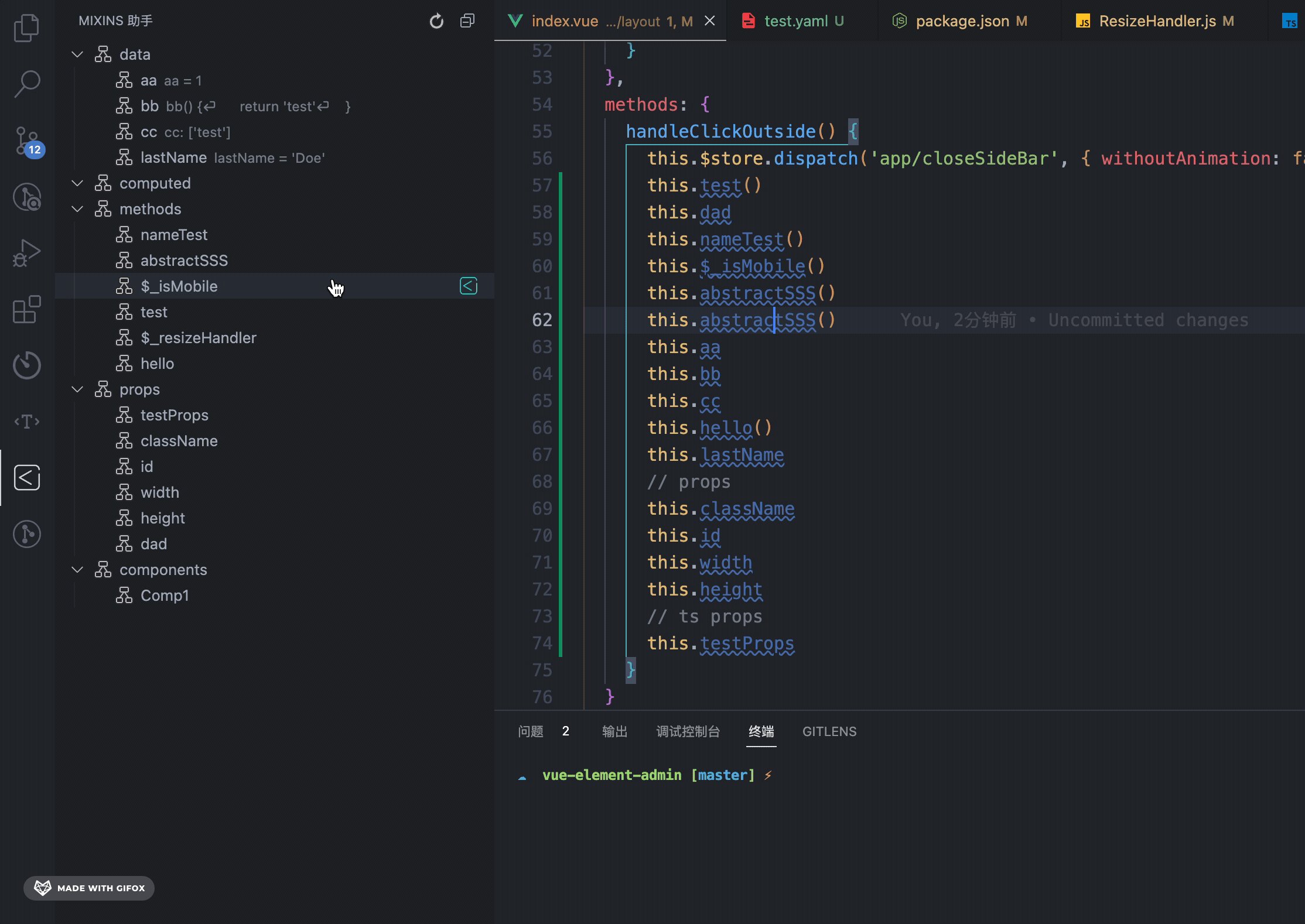
跳转到Mixins定义

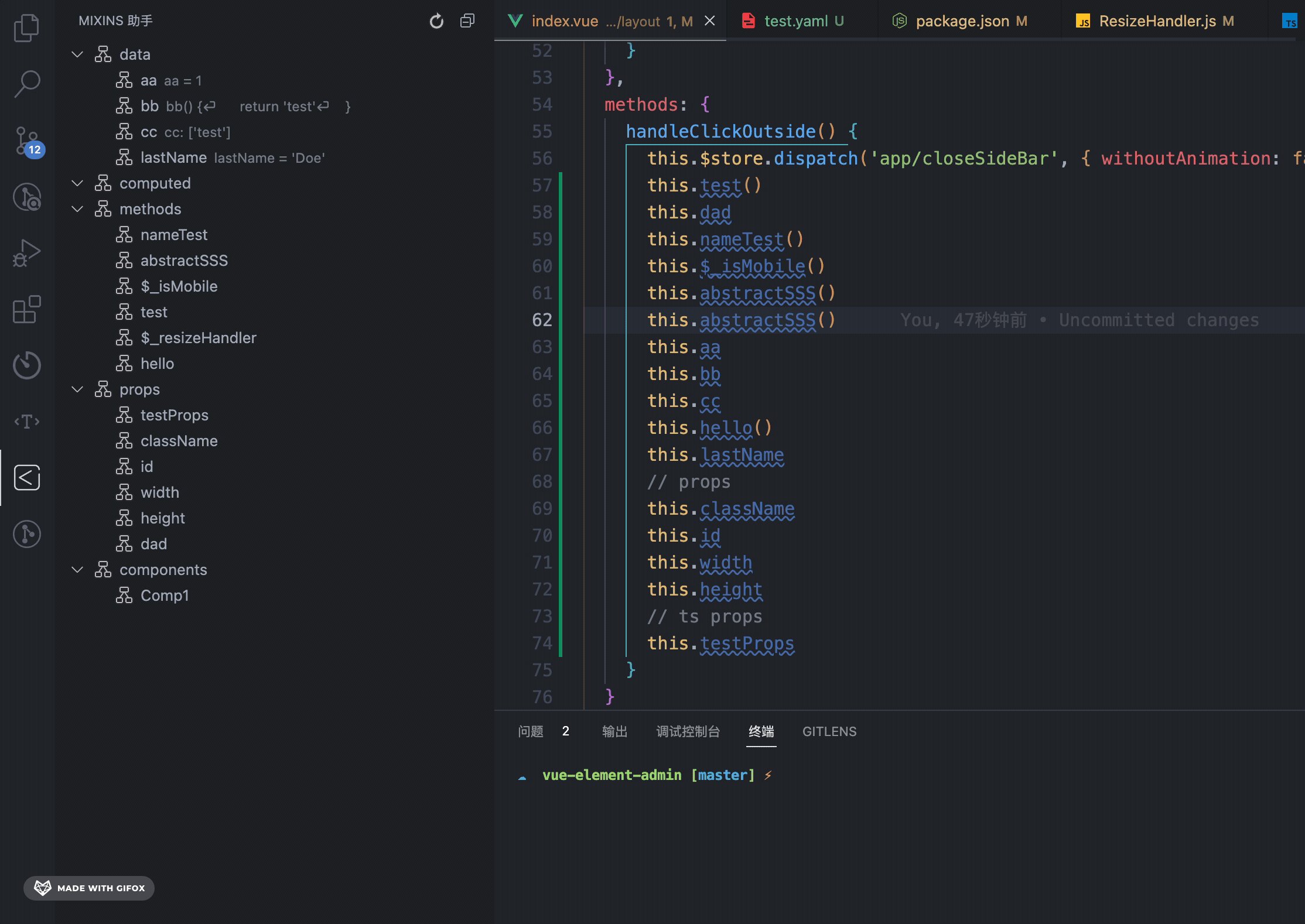
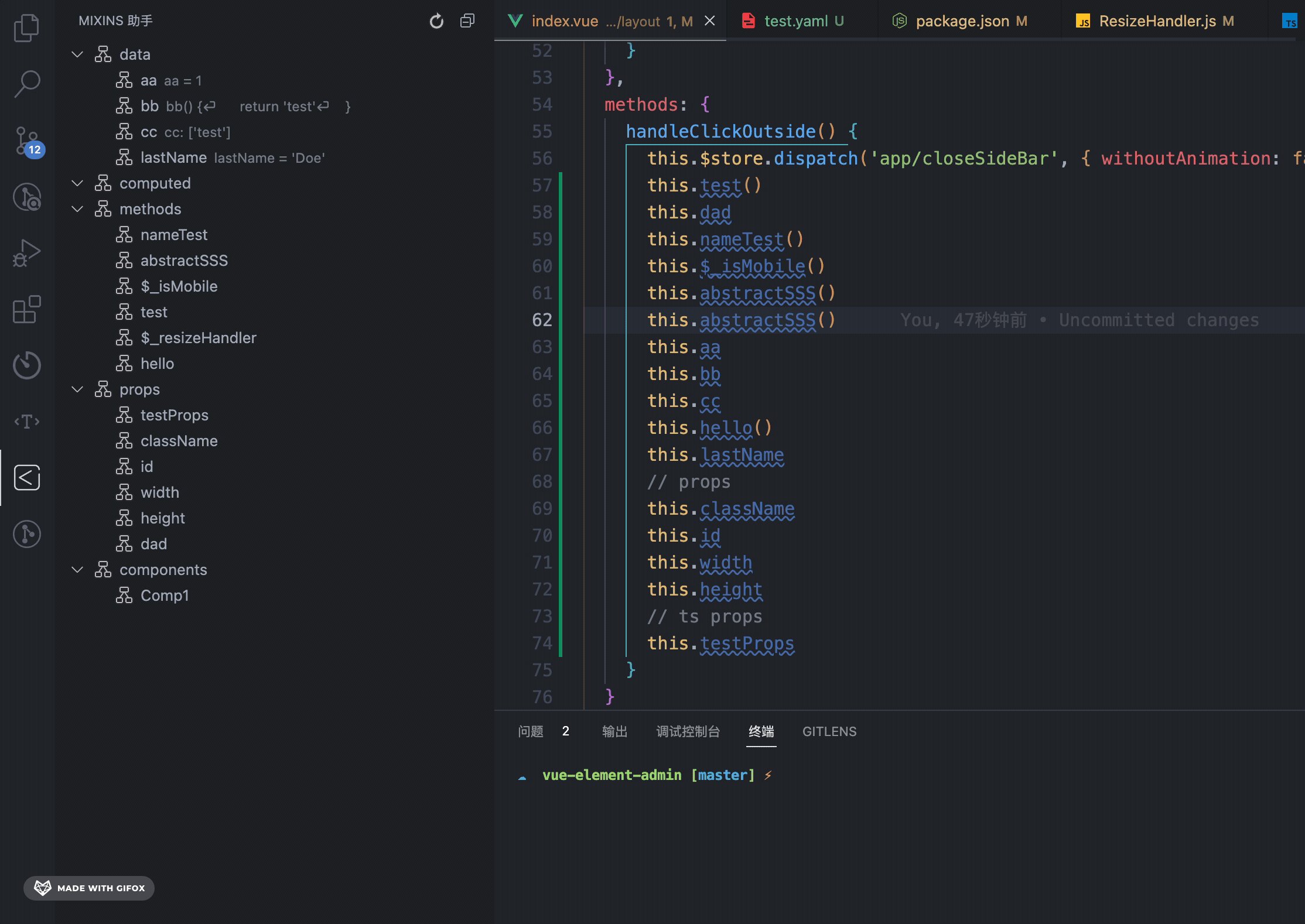
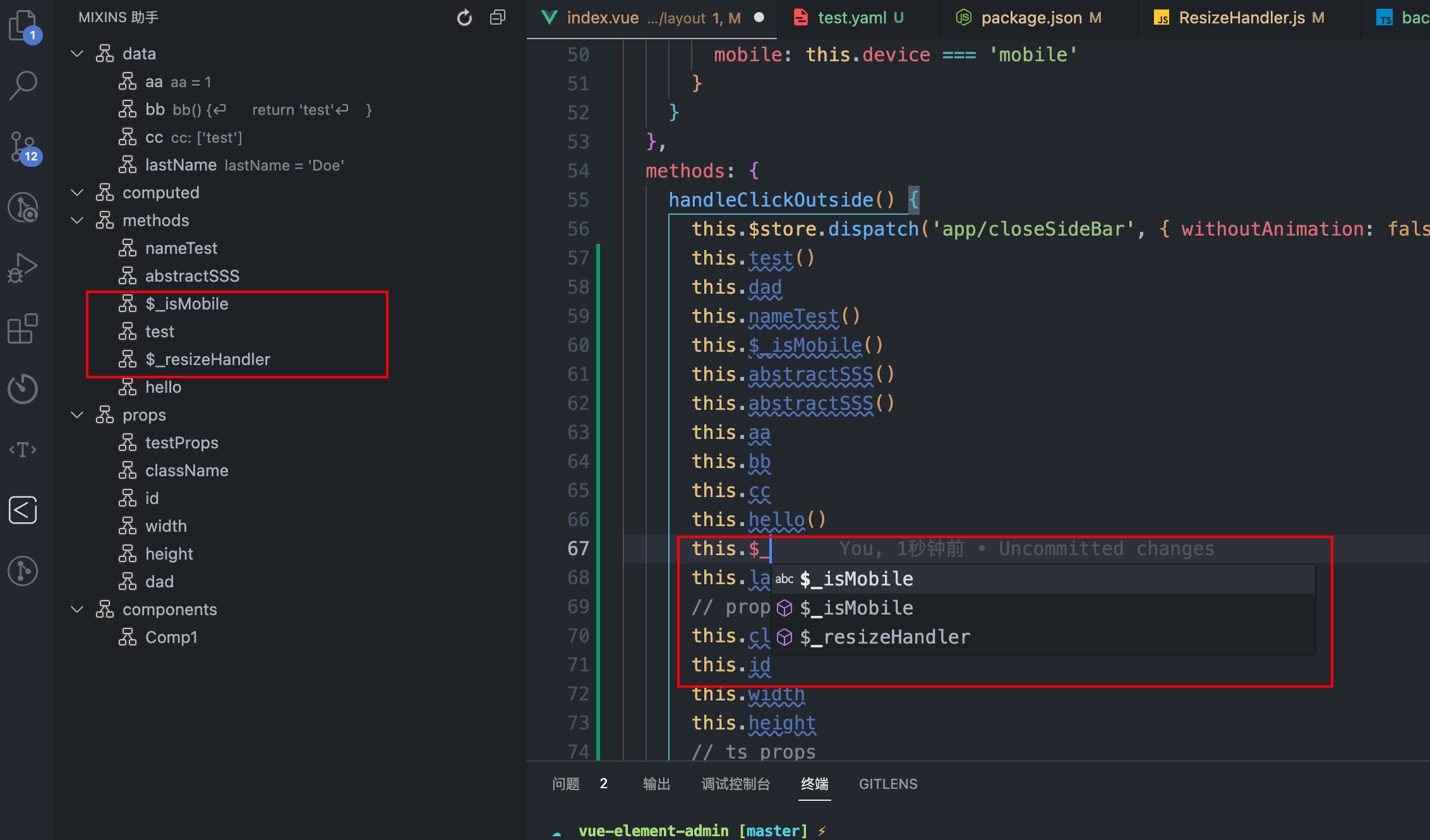
Mixins 内容智能补全

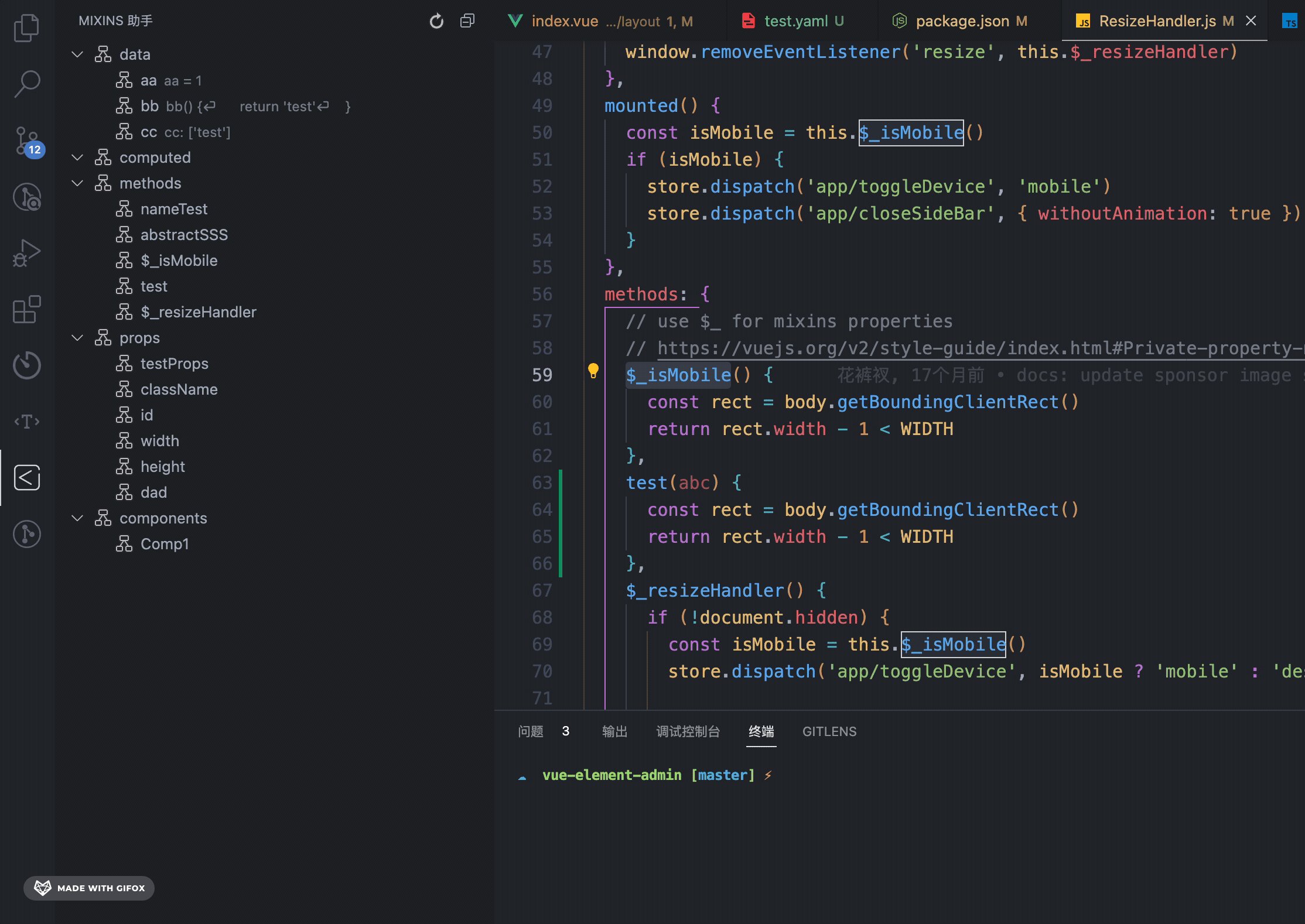
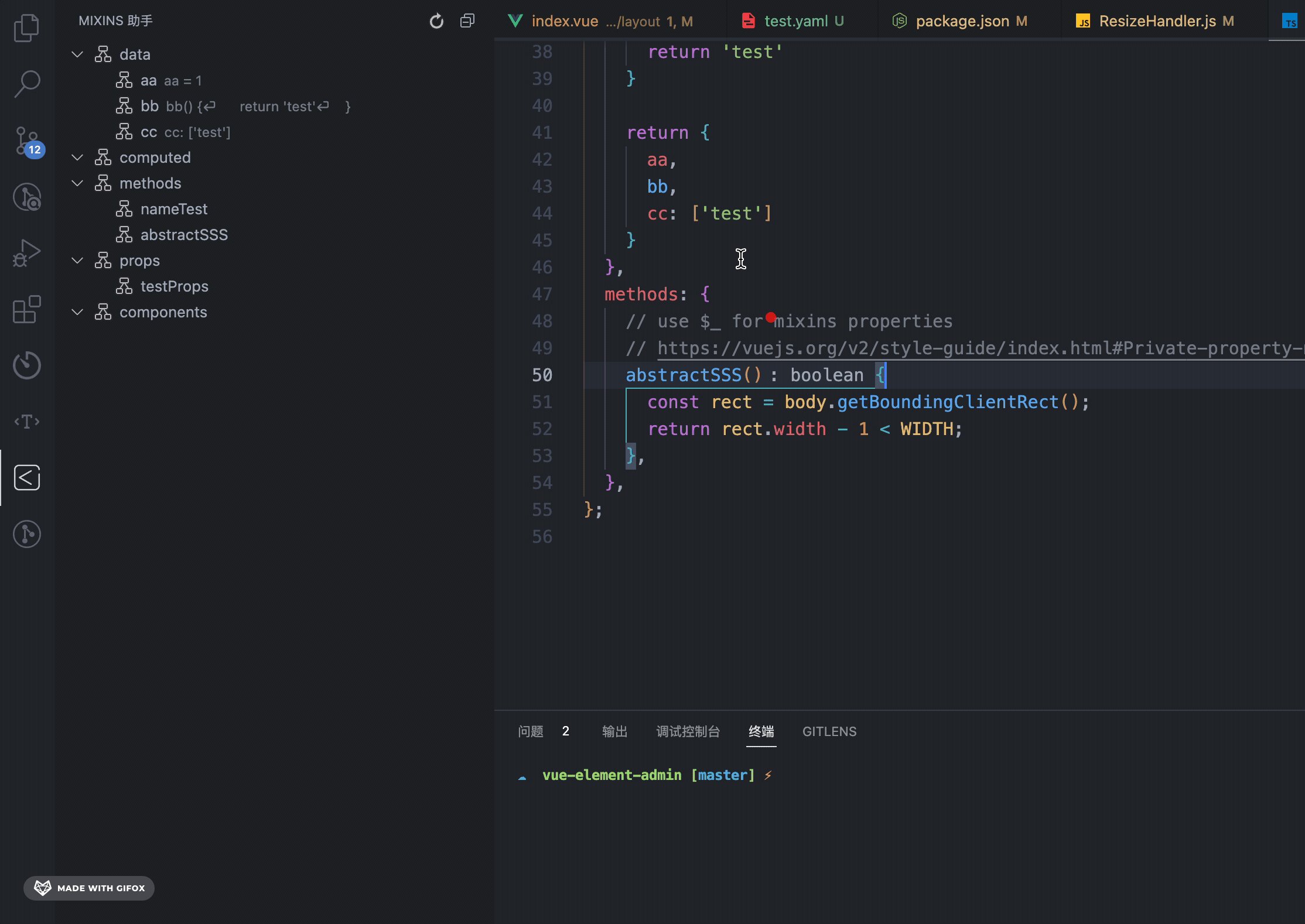
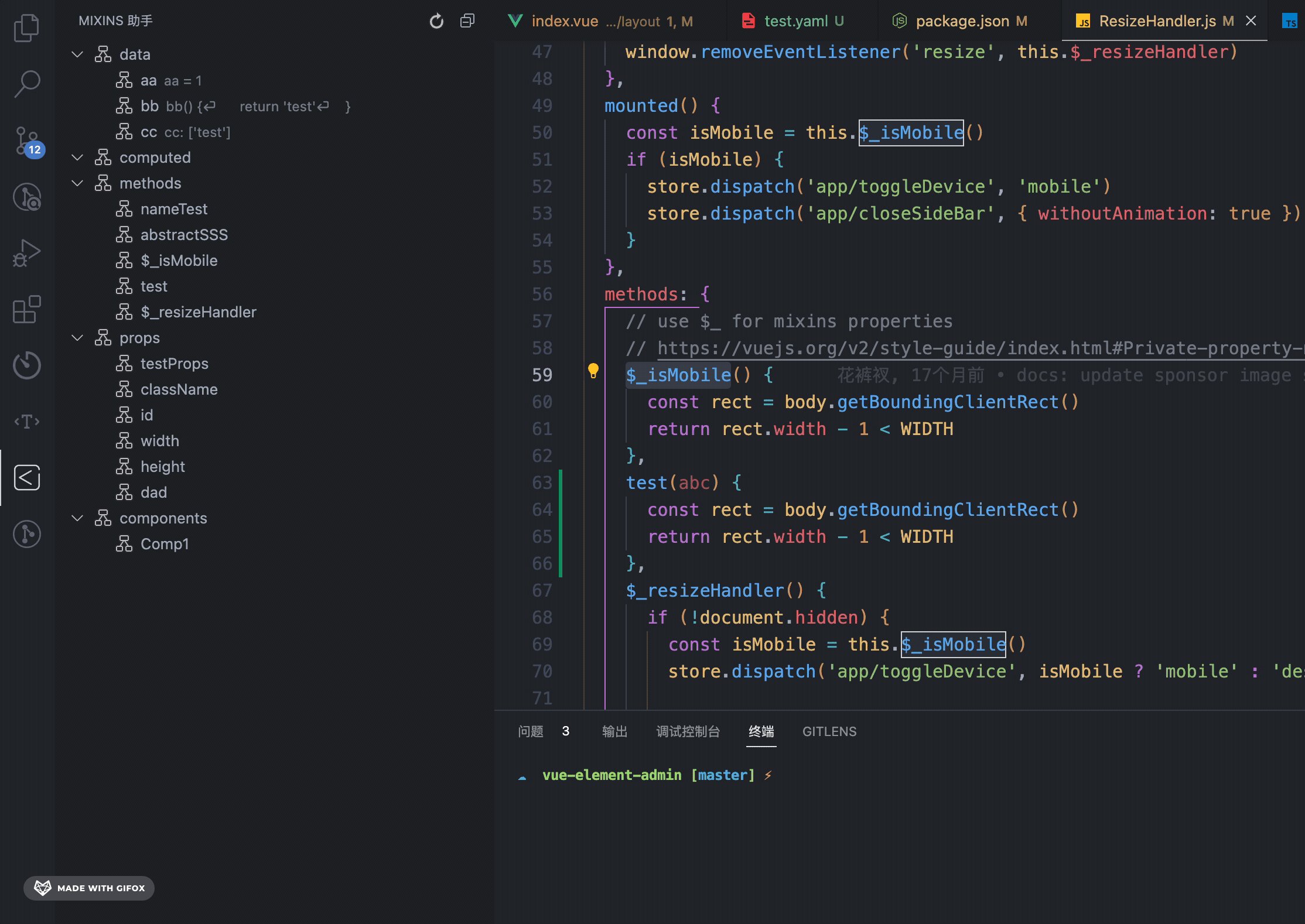
Mixins 内容高亮显示

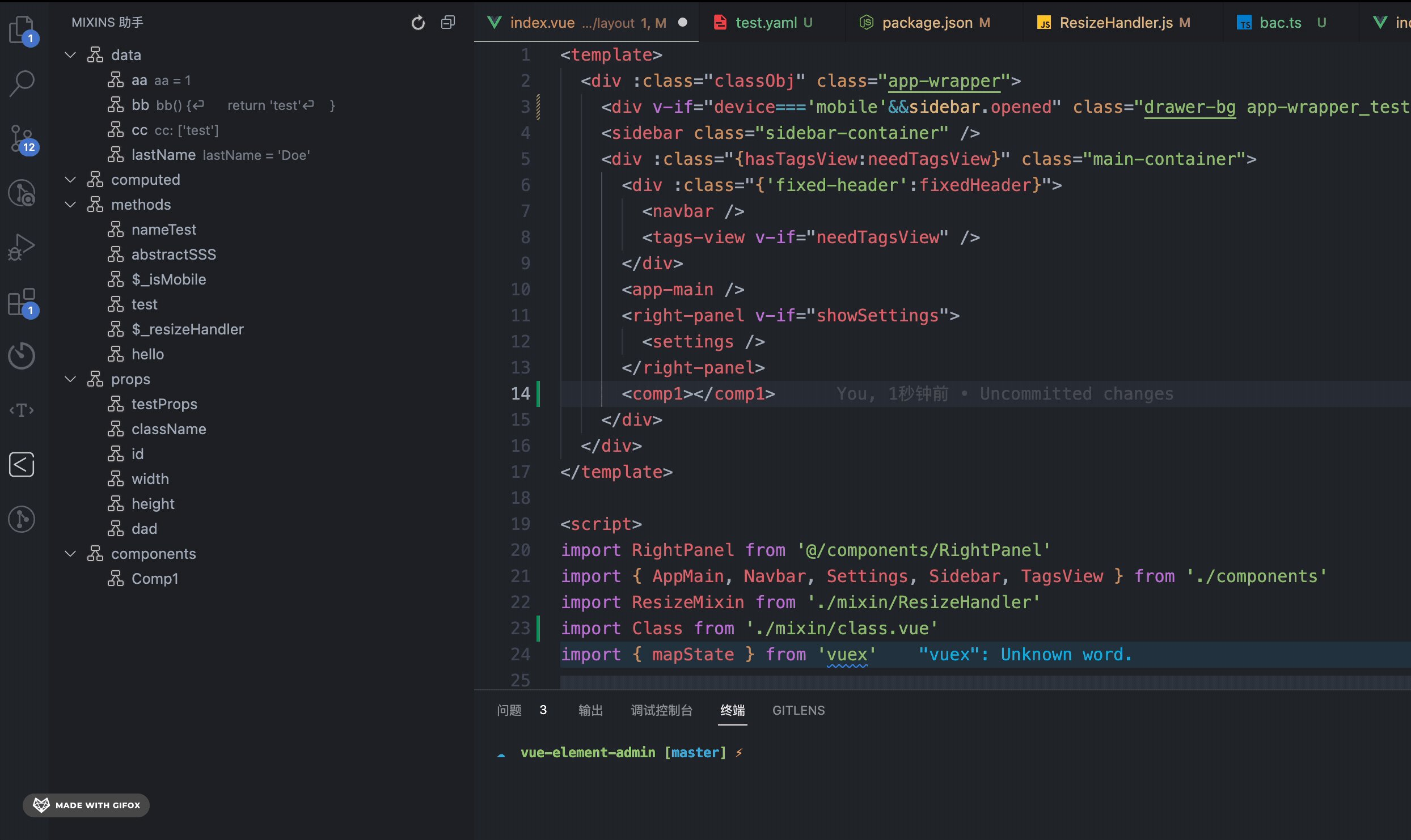
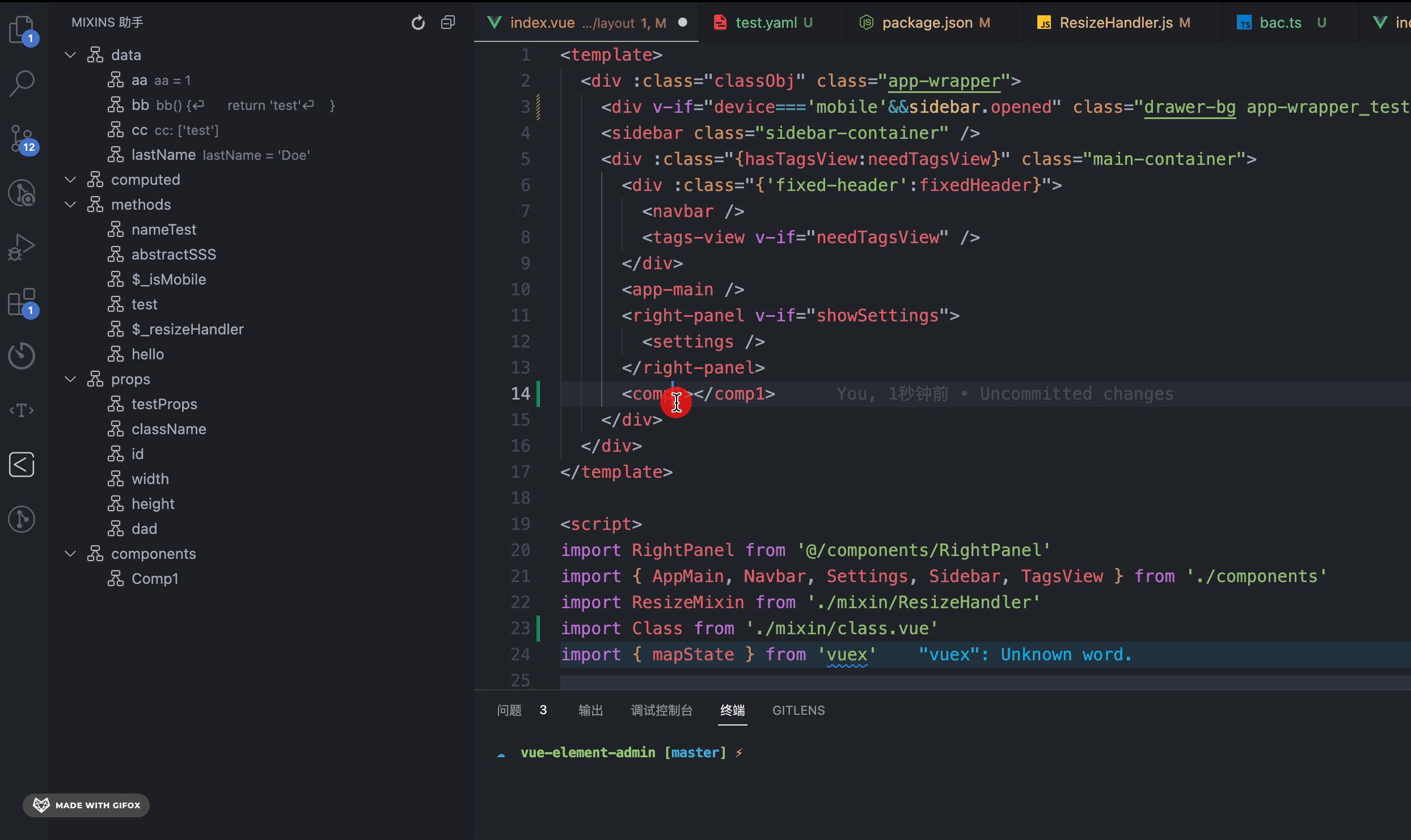
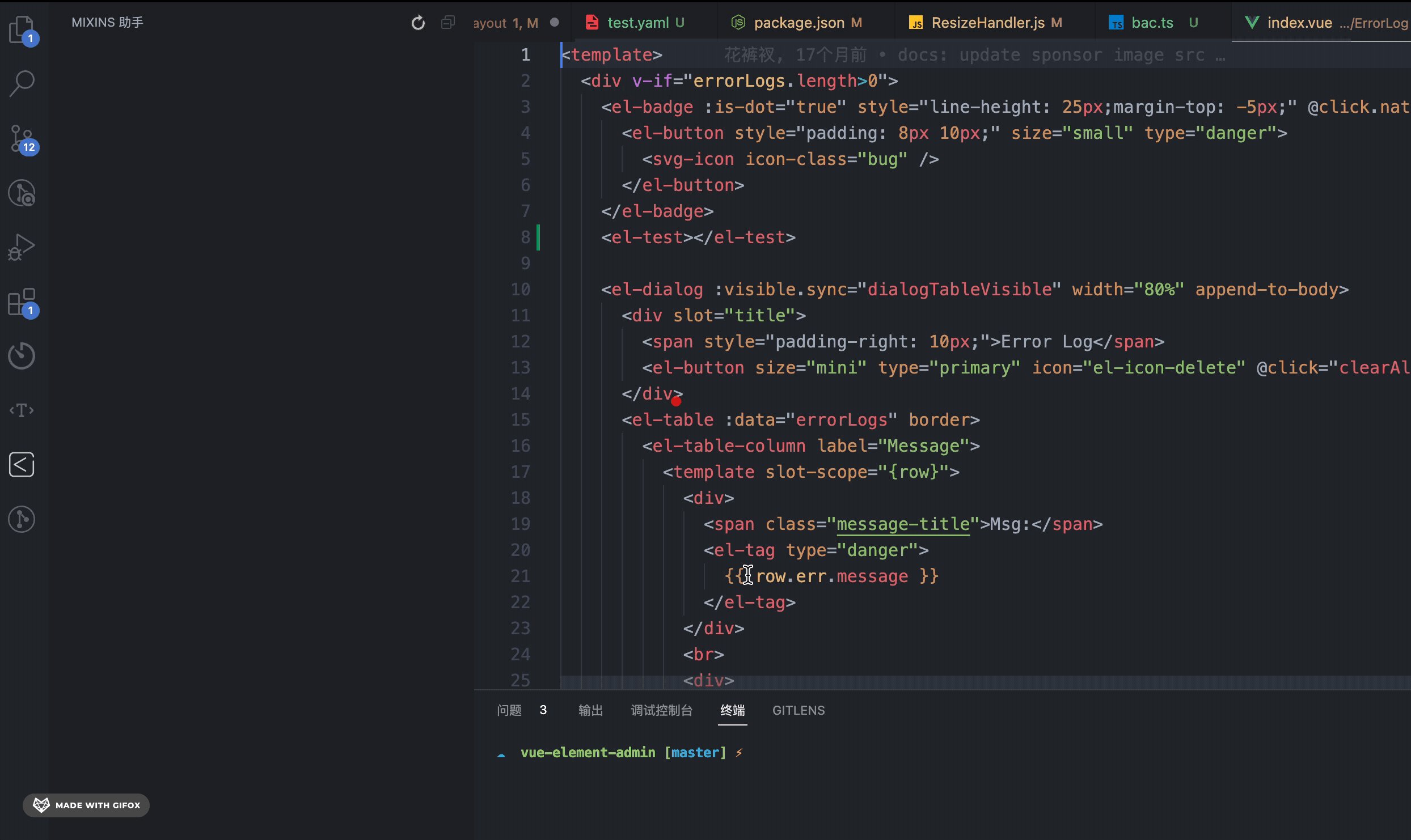
Mixins Components 跳转

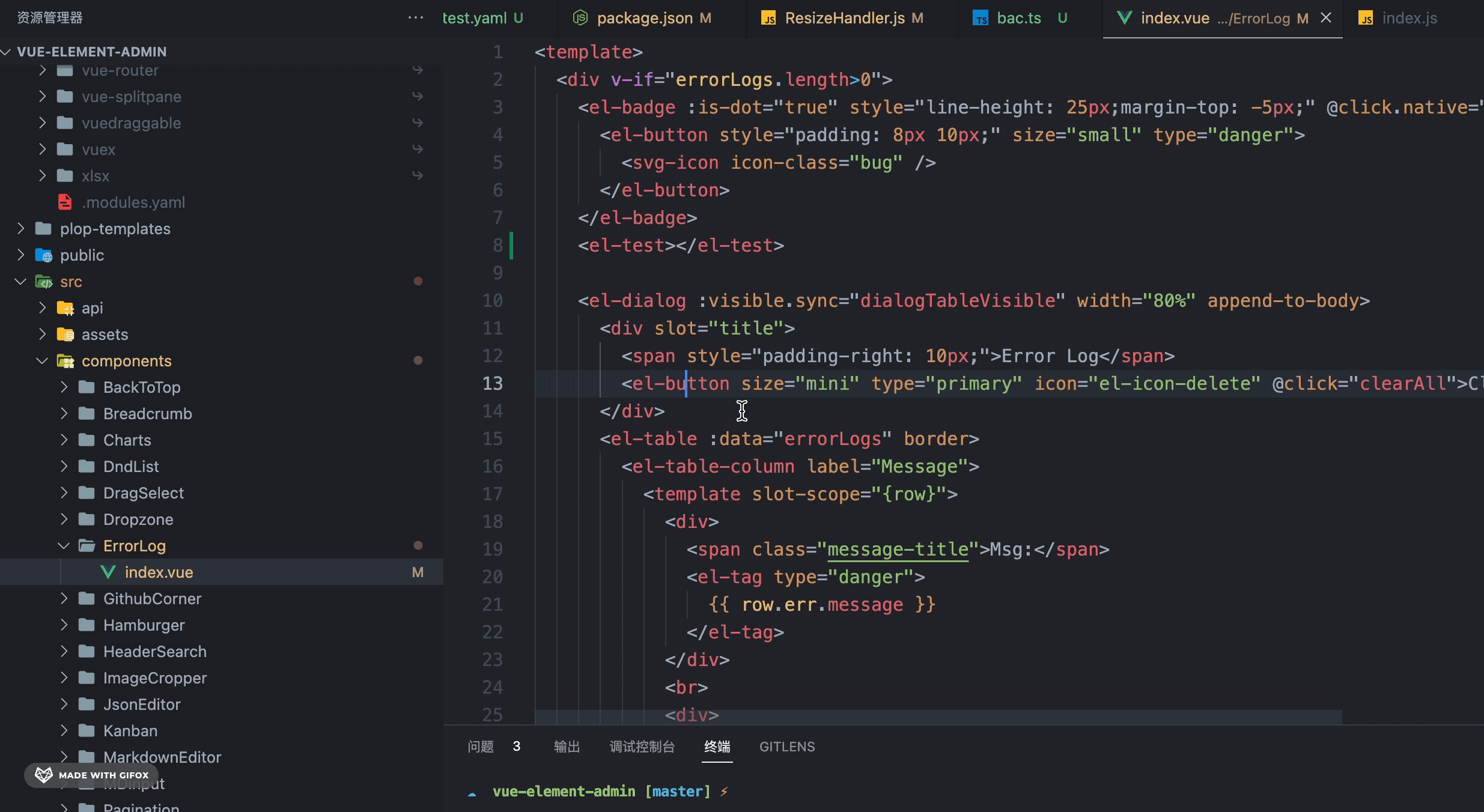
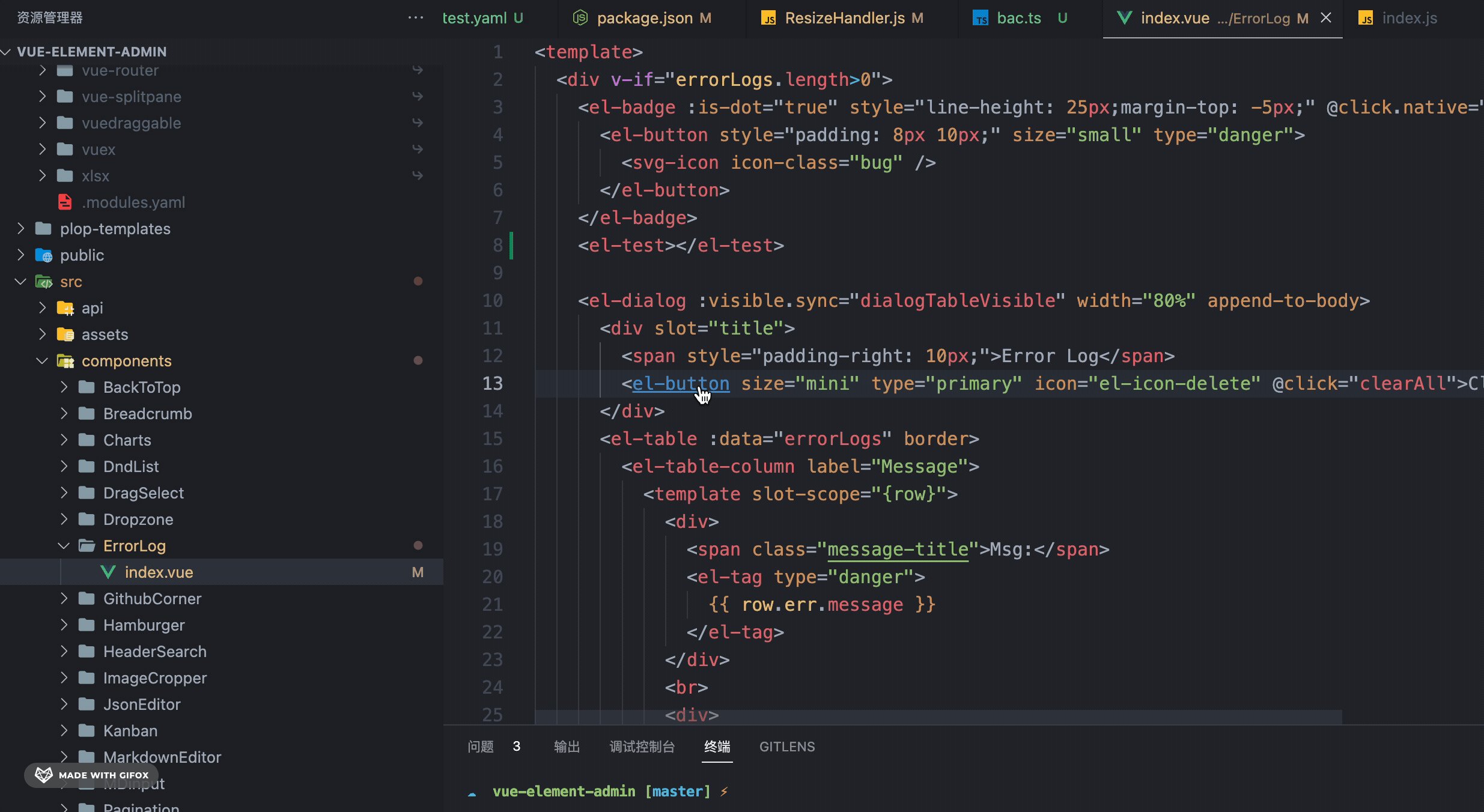
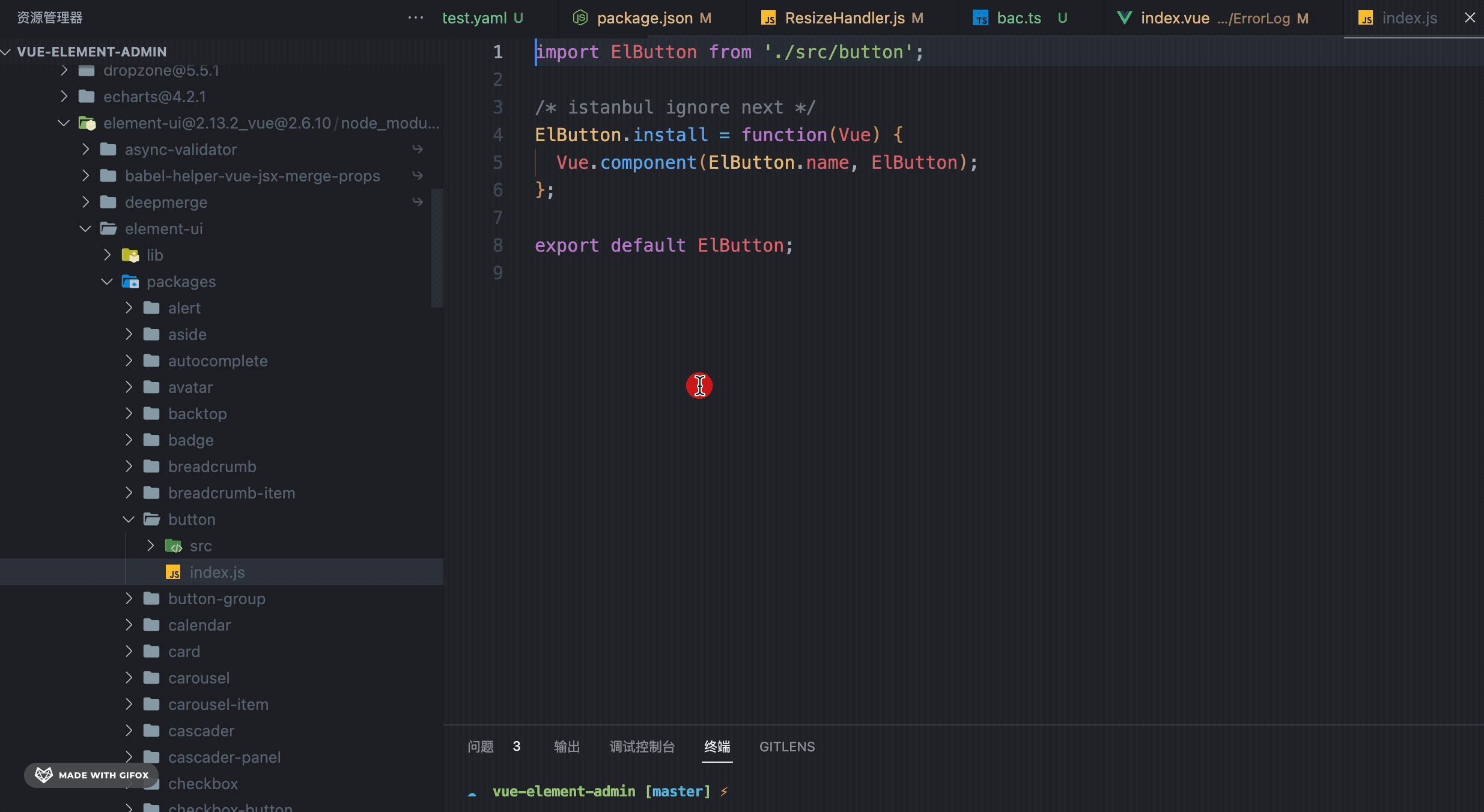
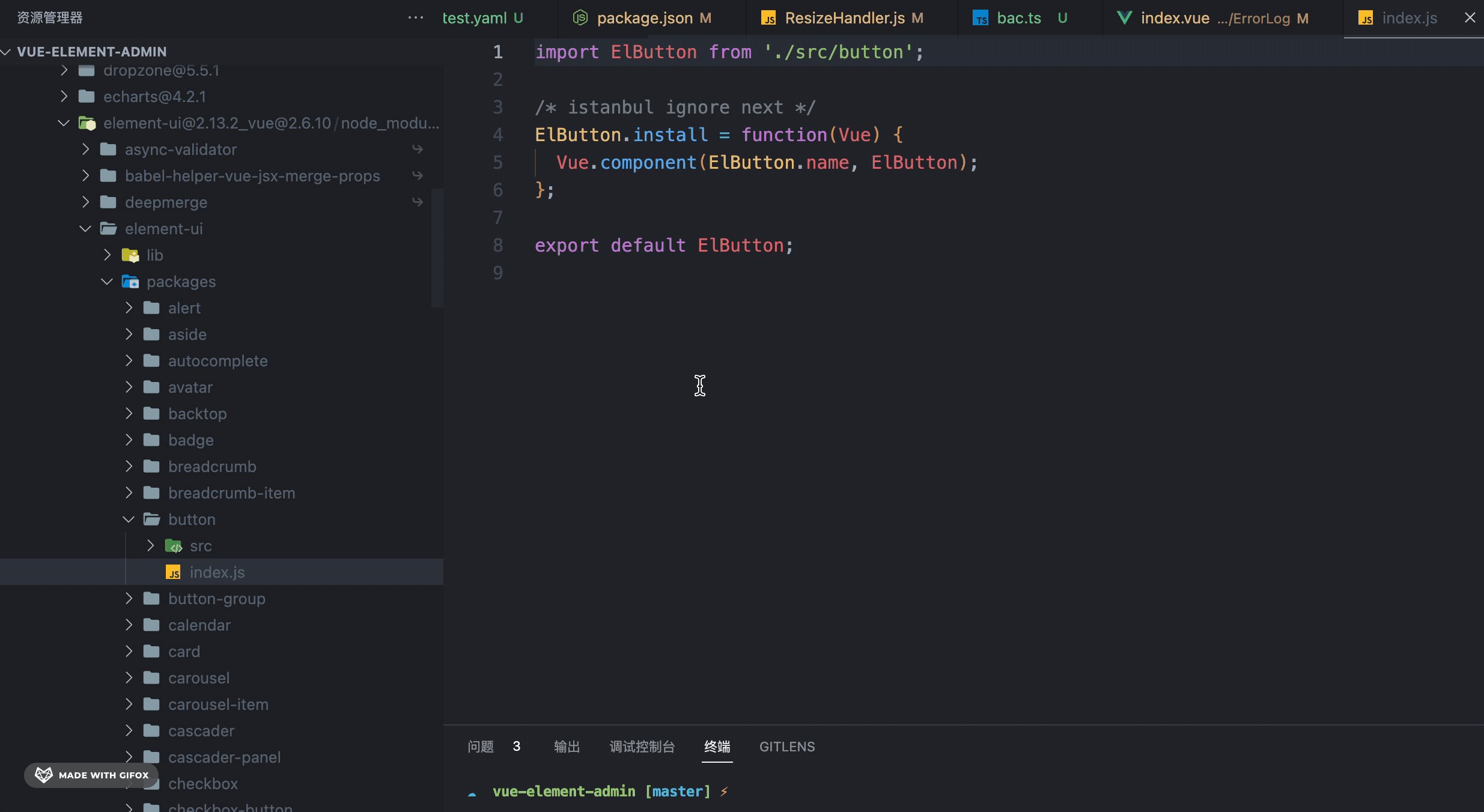
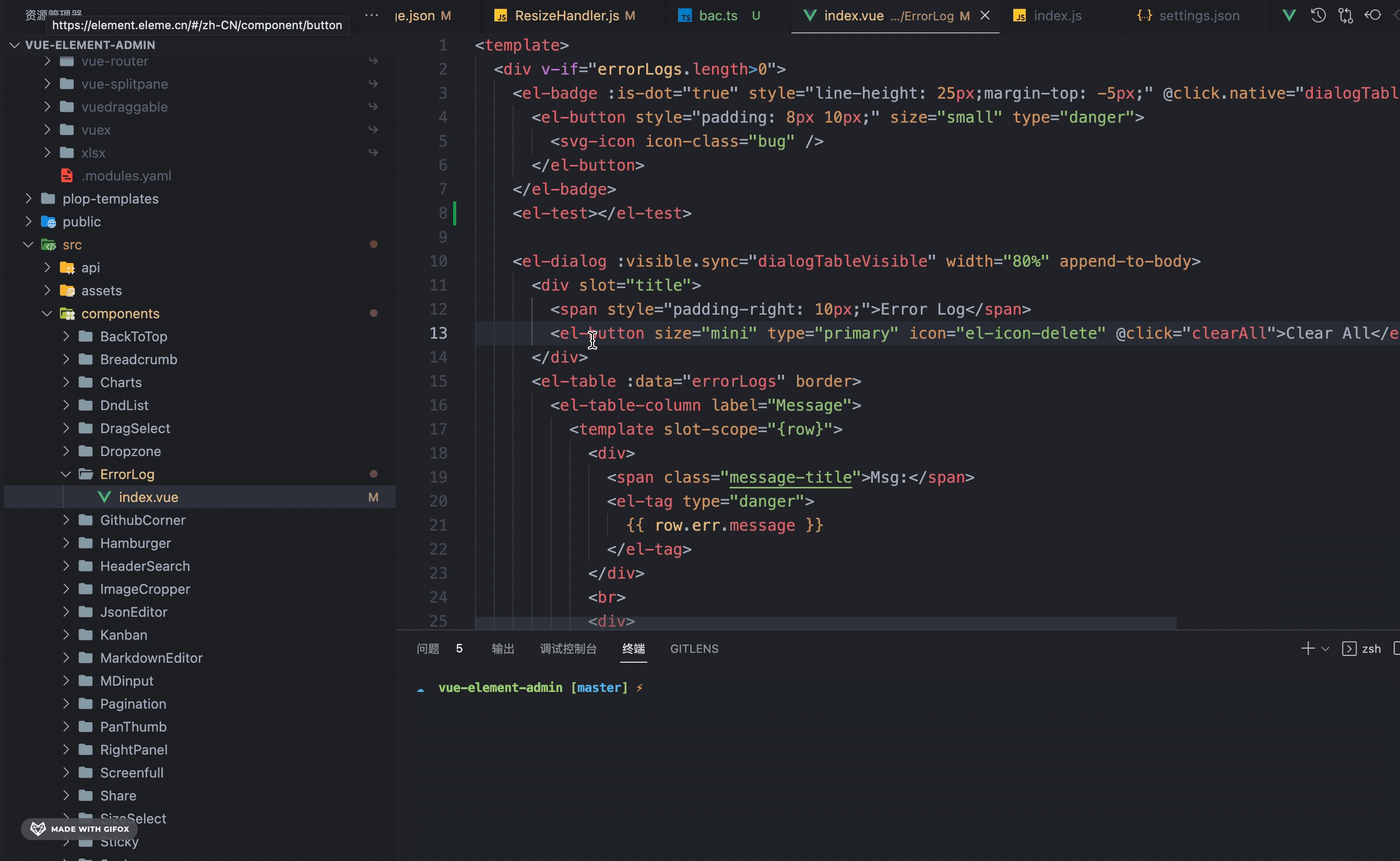
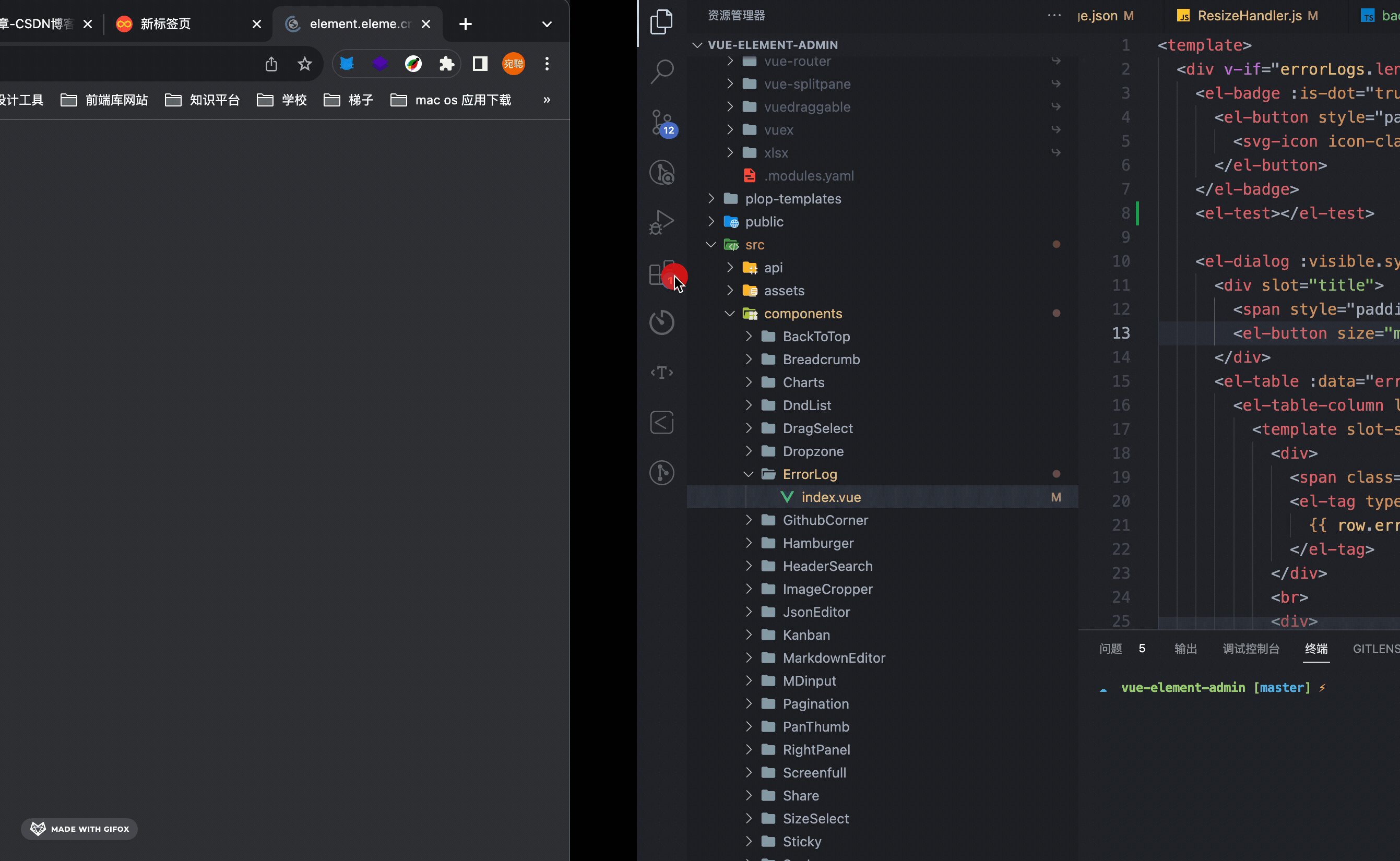
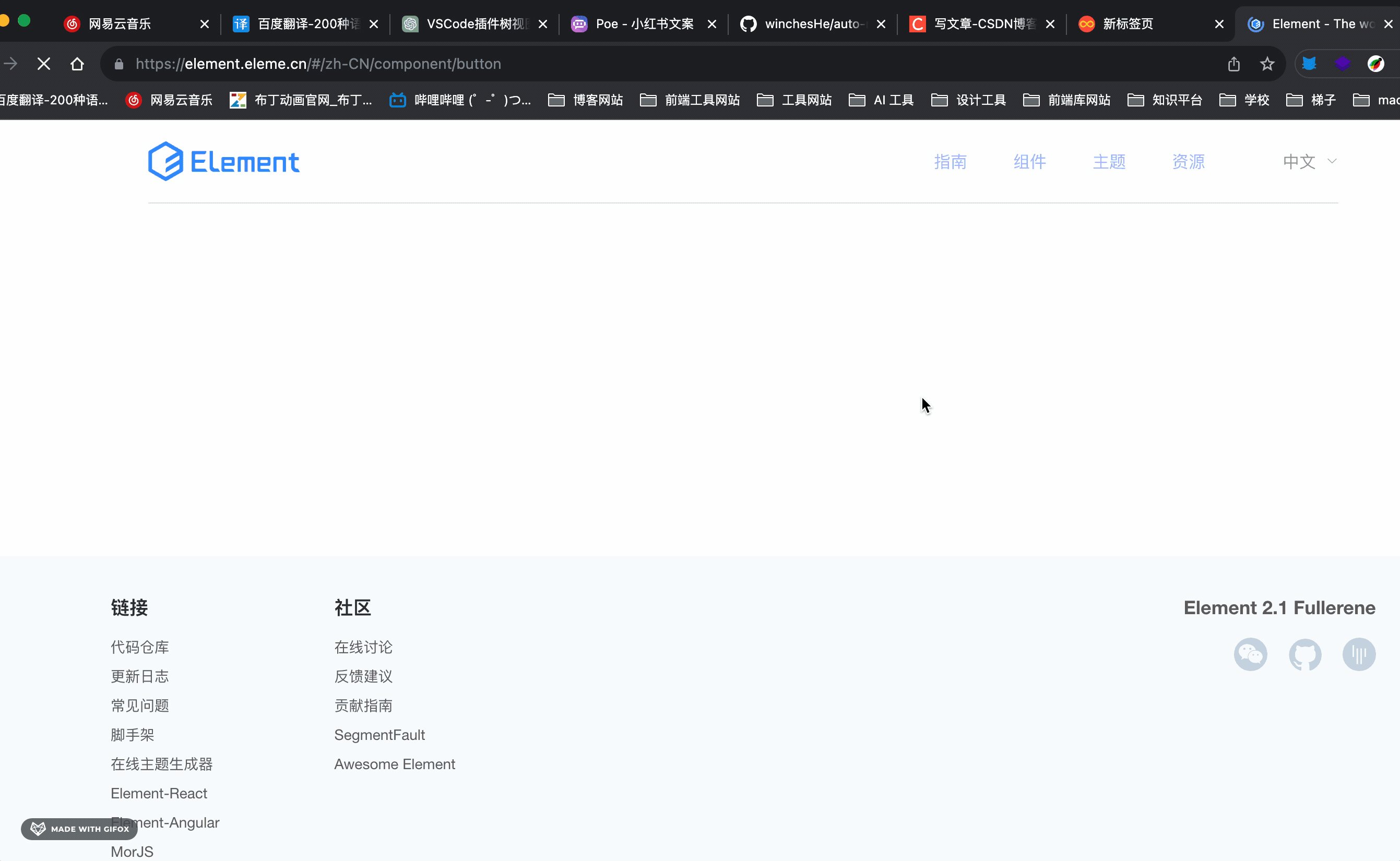
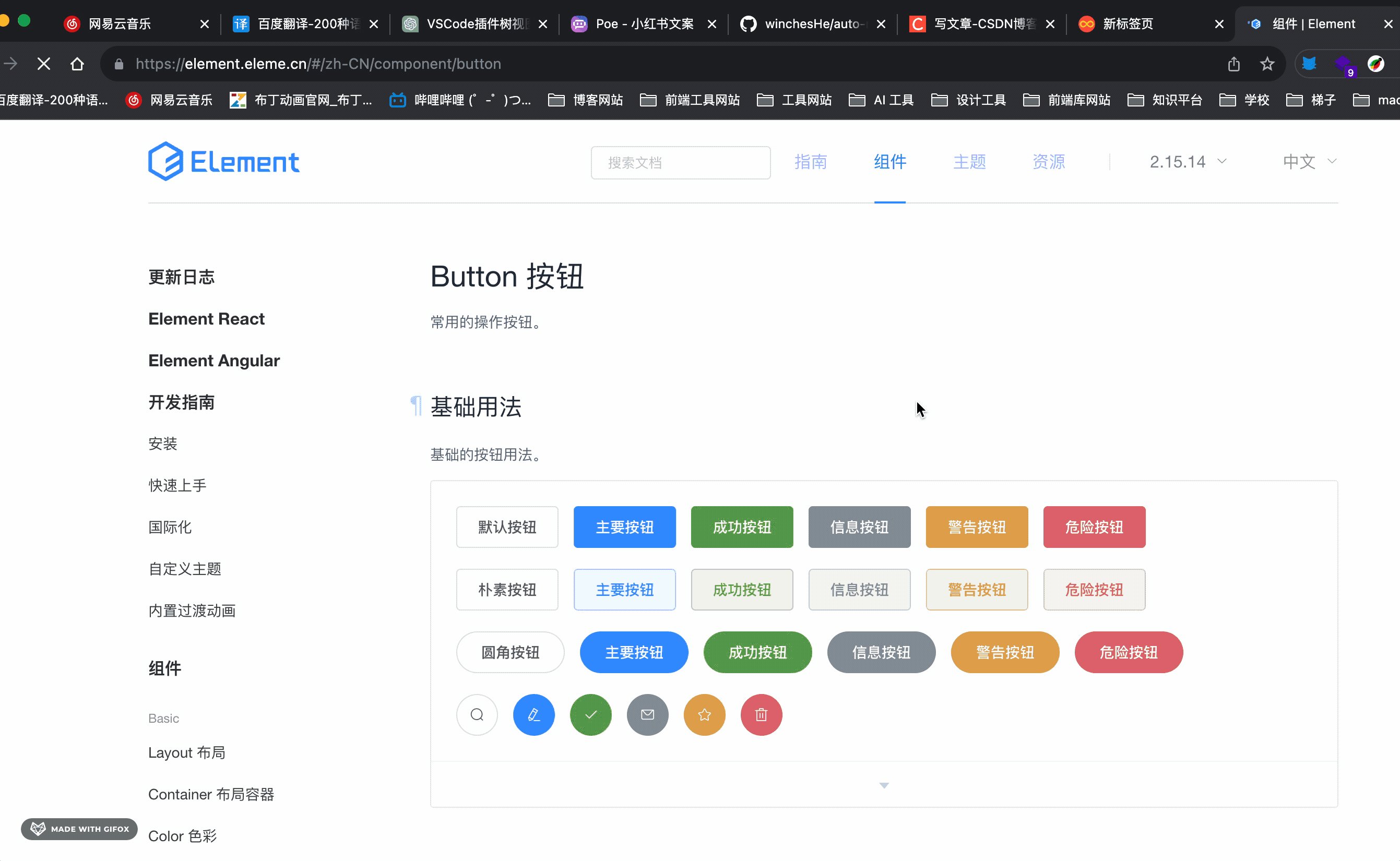
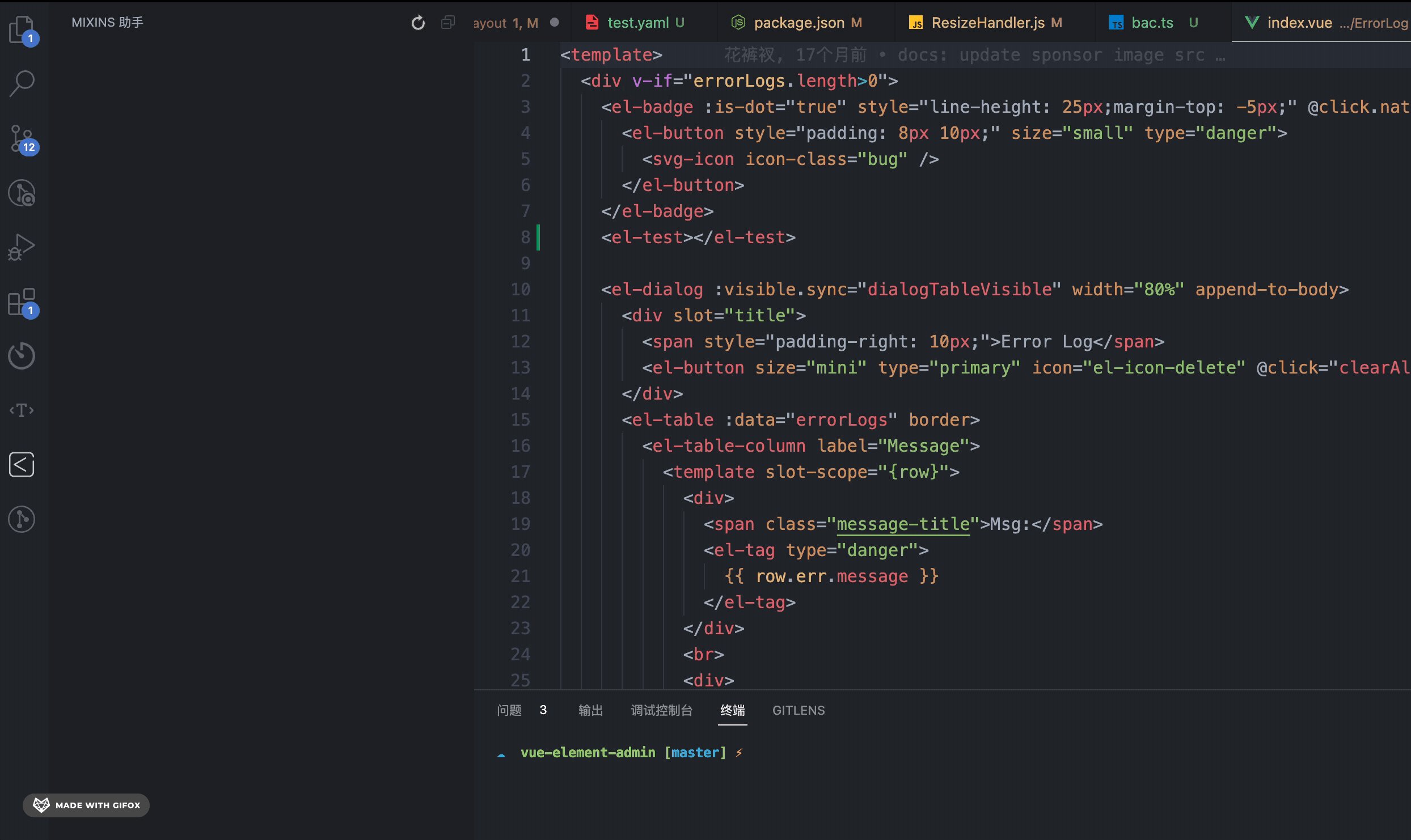
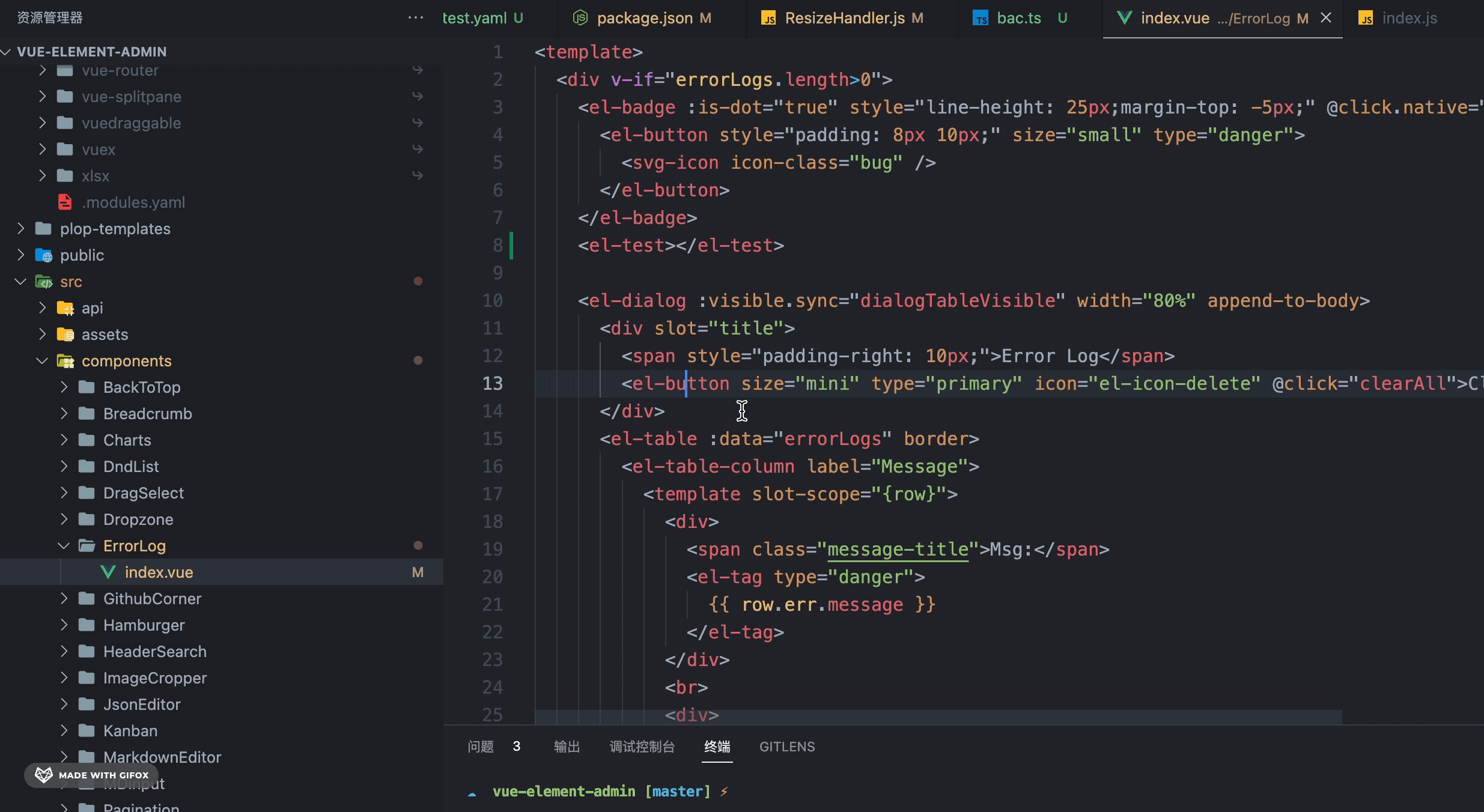
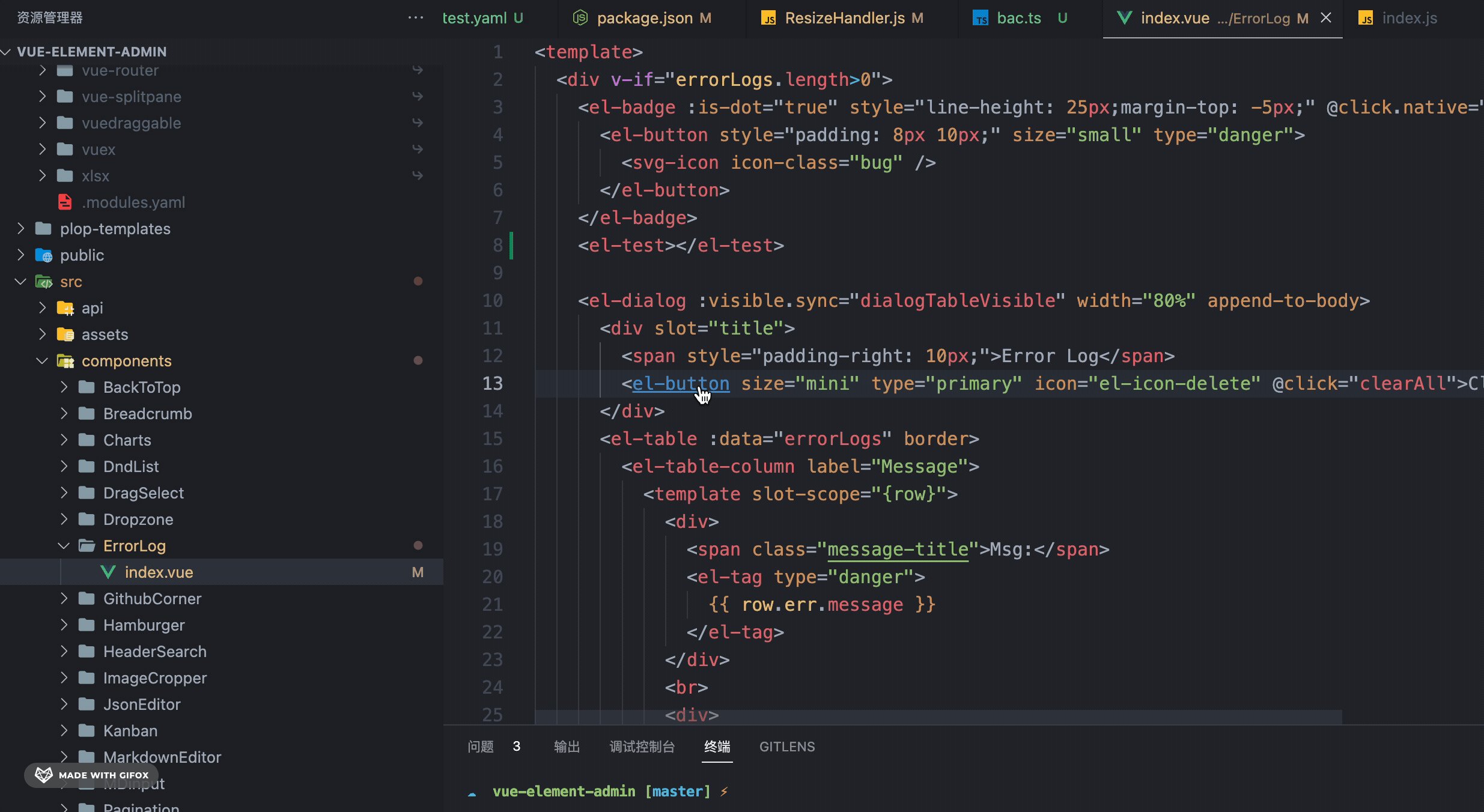
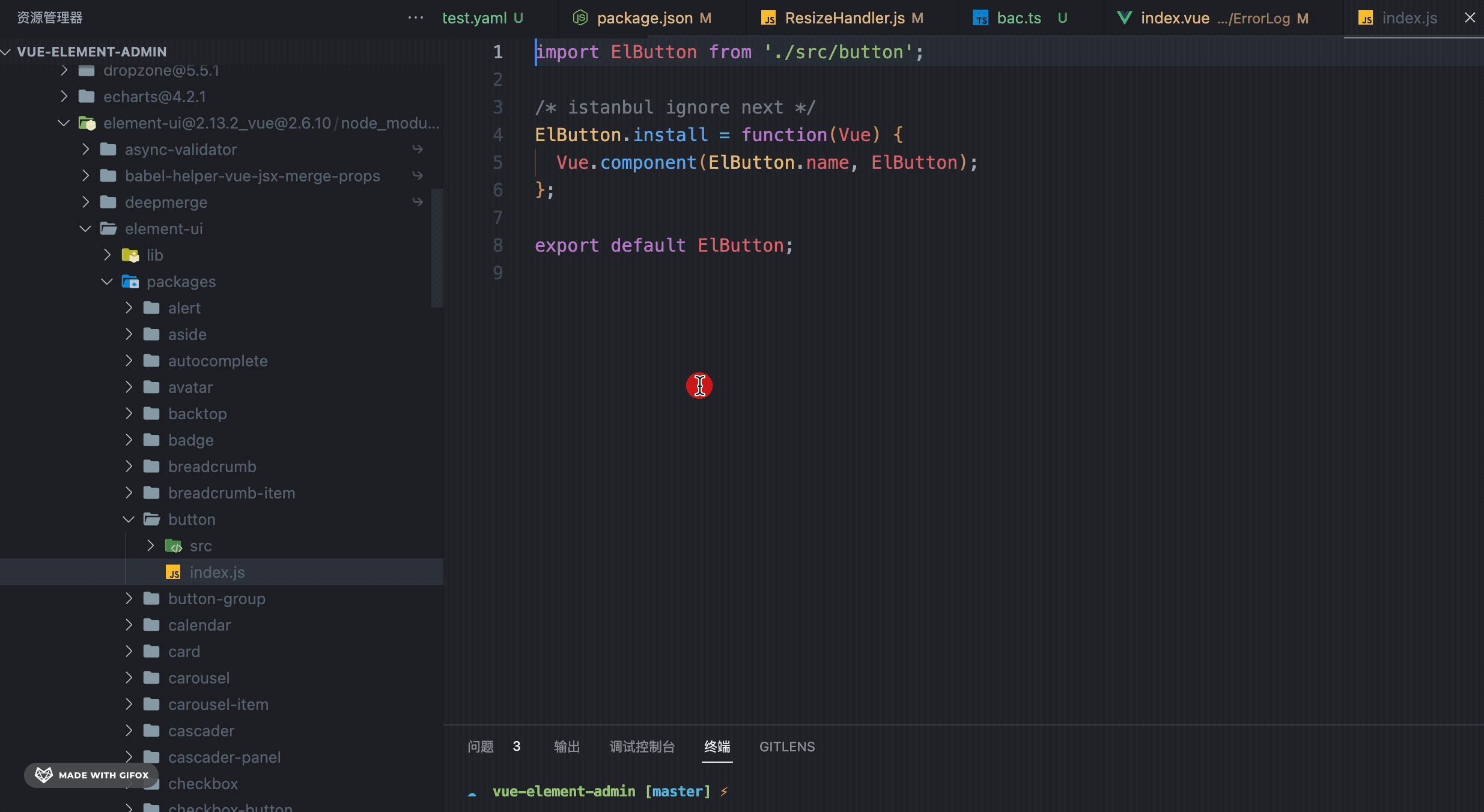
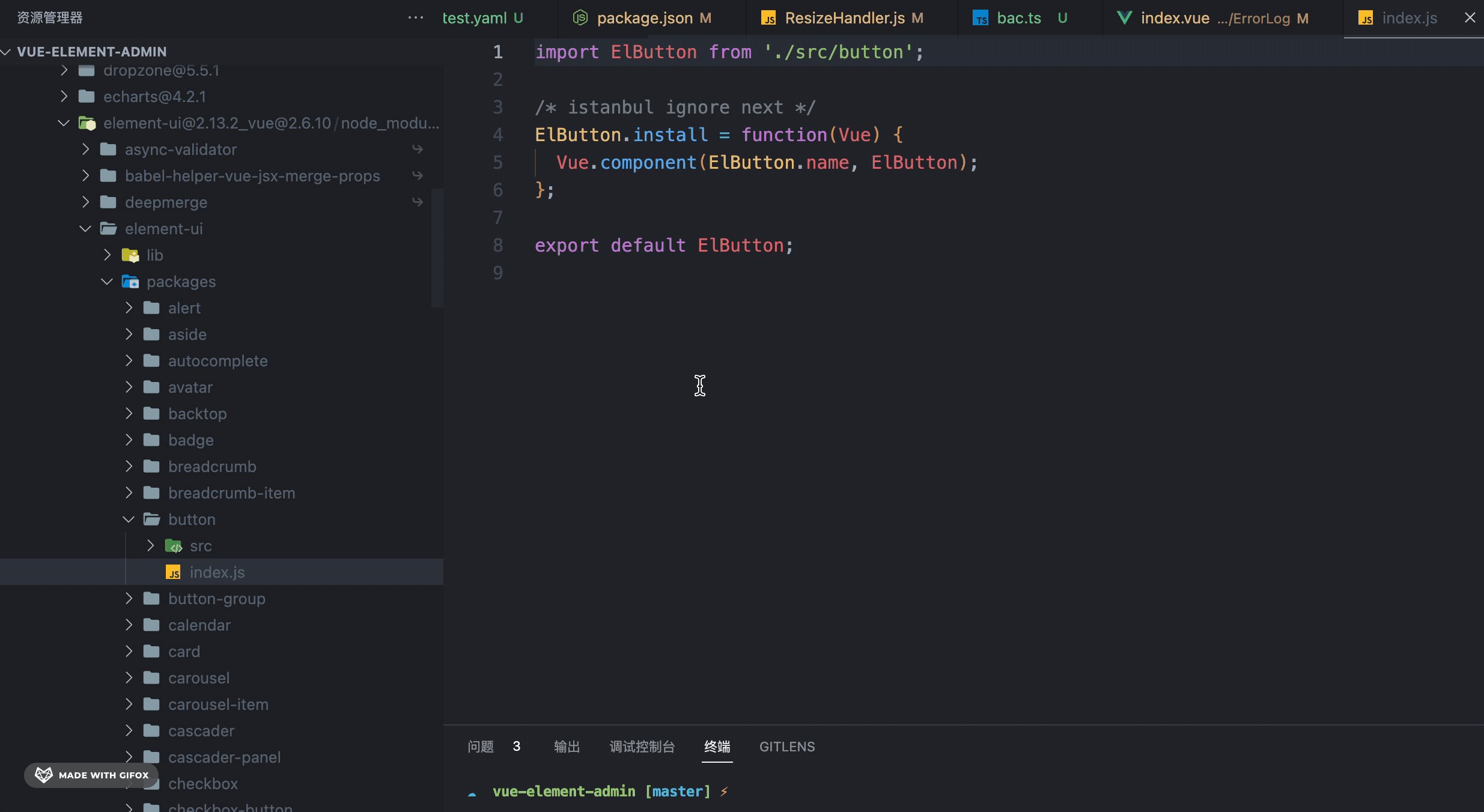
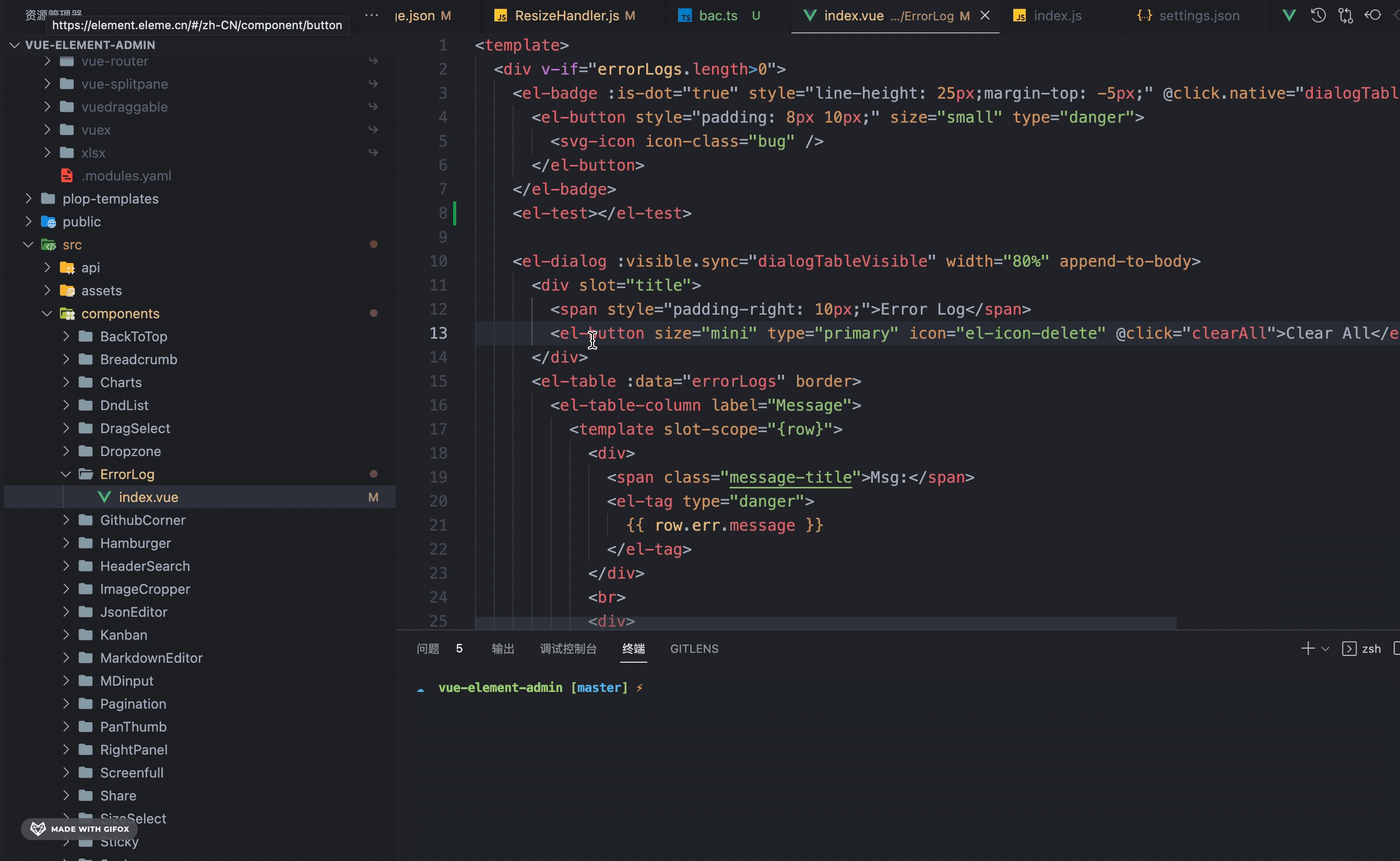
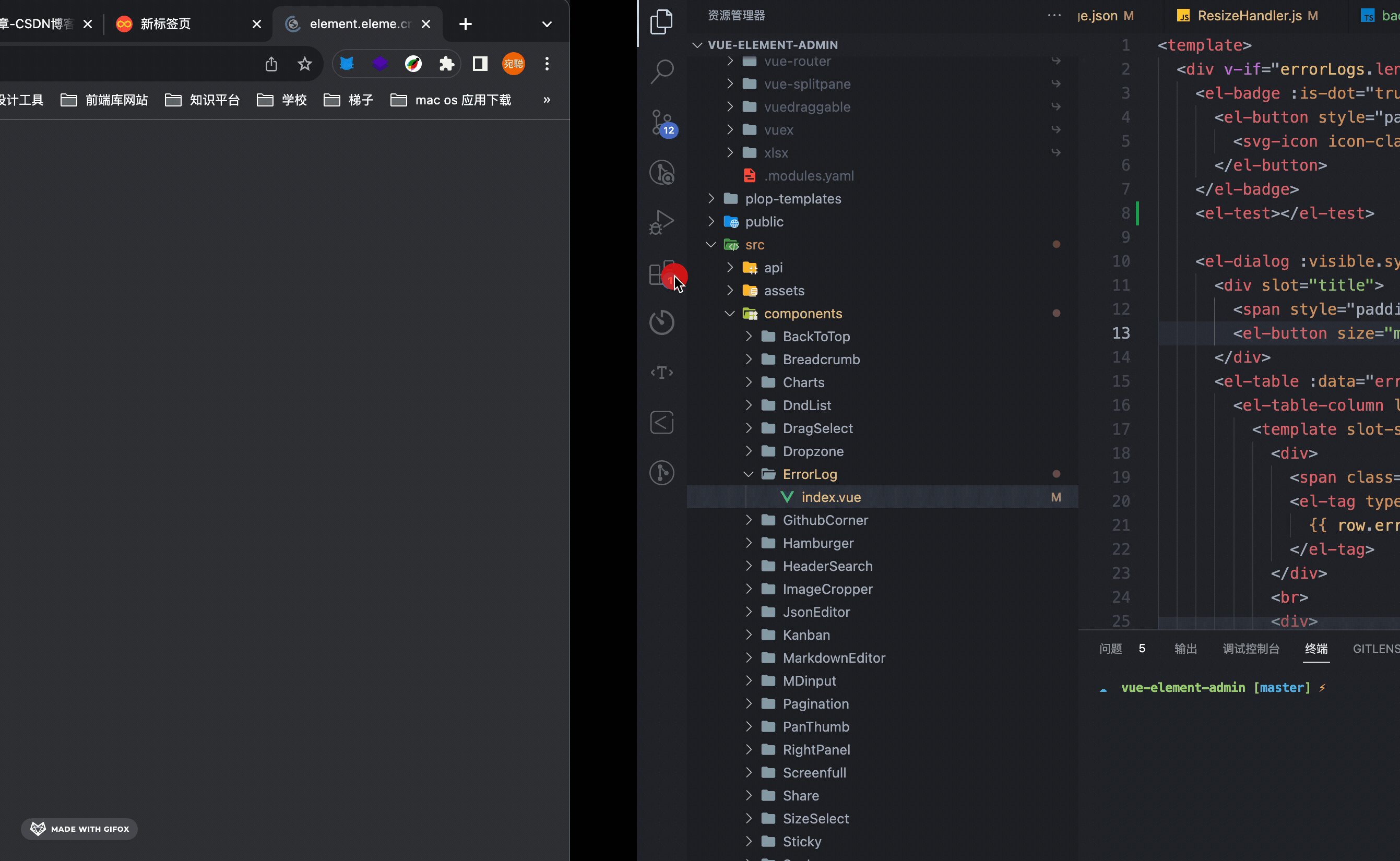
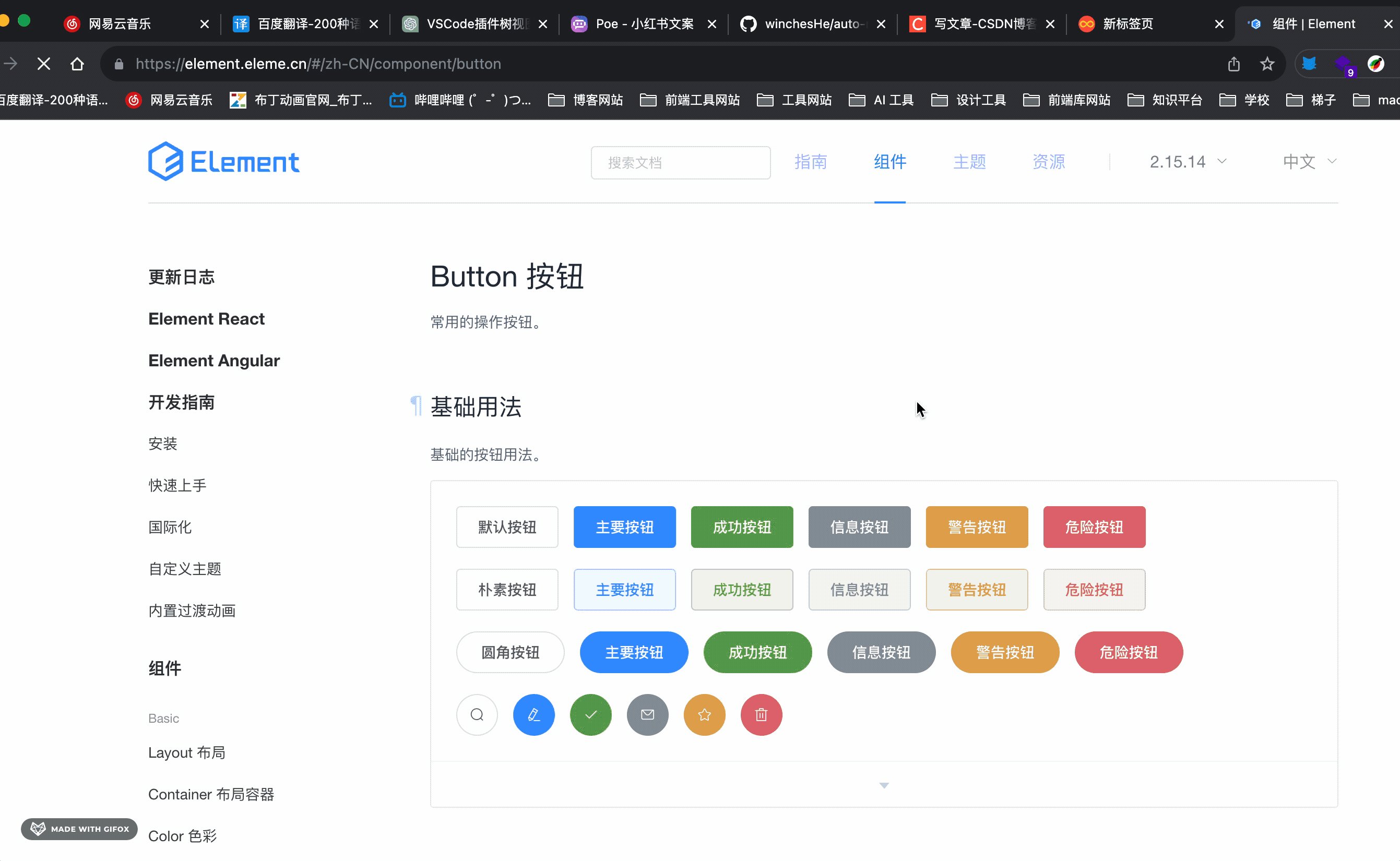
组件库跳转

组件库 Hover 并跳转

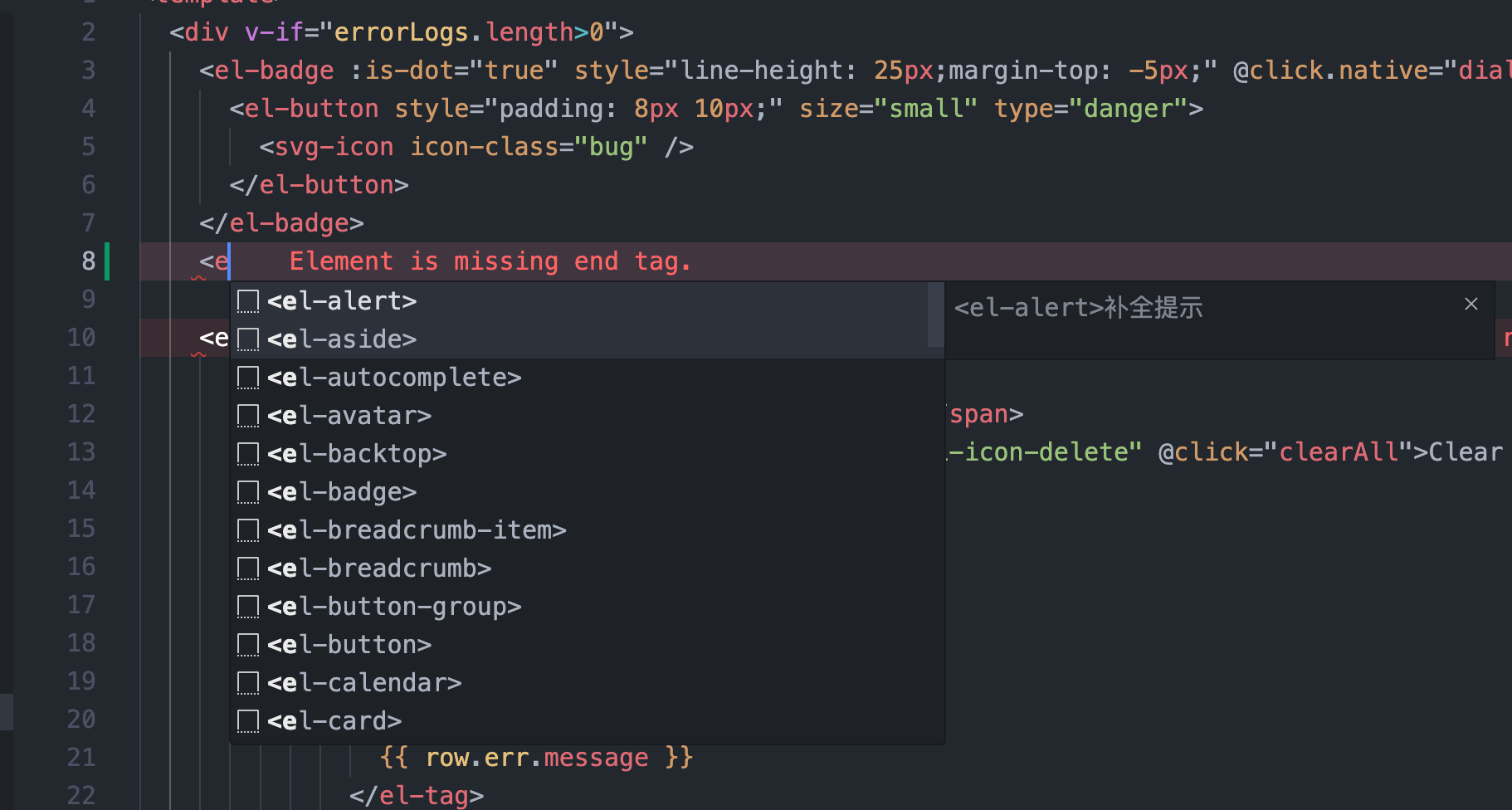
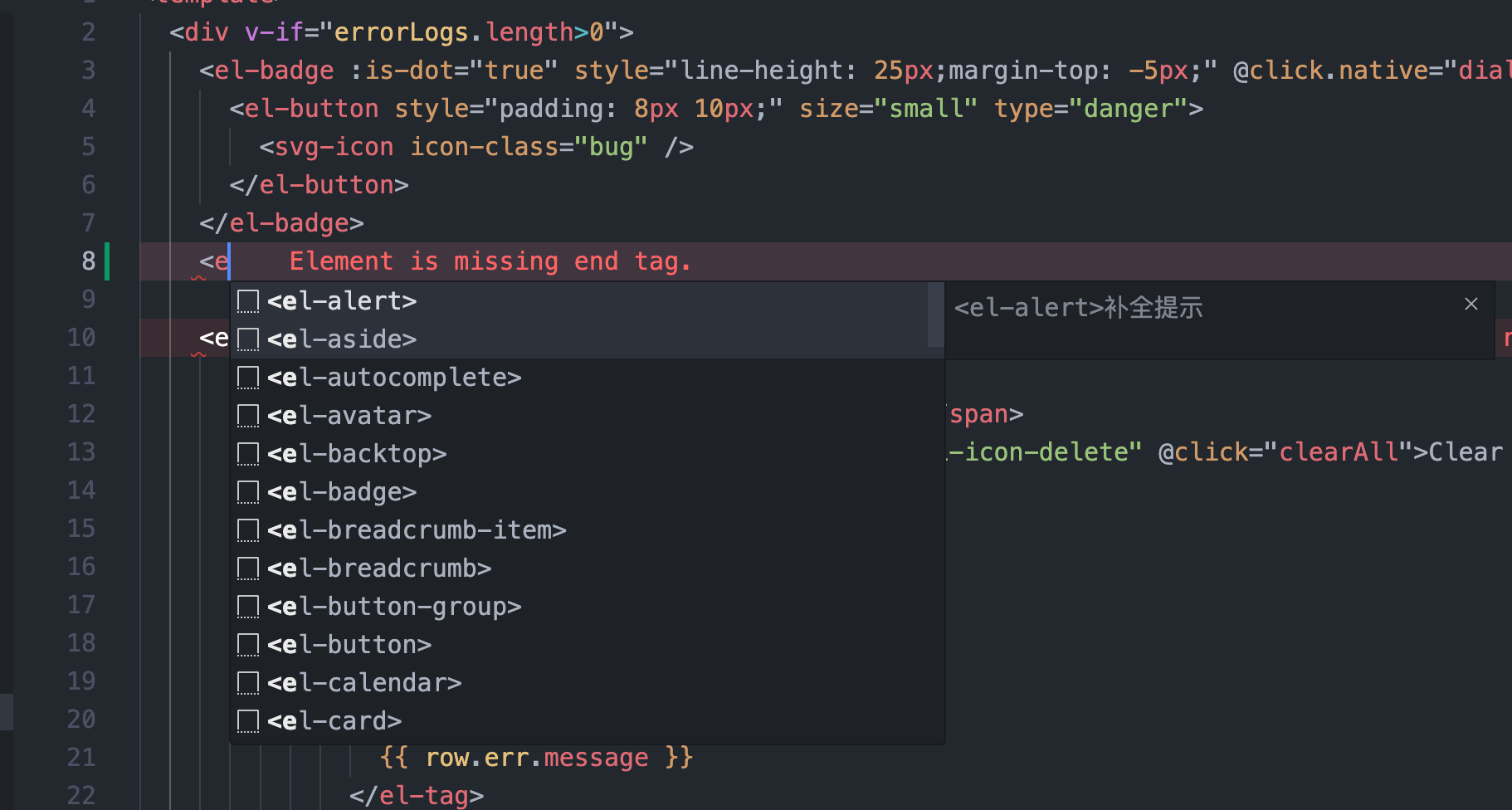
组件库智能补全

组件库用法
在settings.json中添加下面配置,以element-ui为例
{
"mixins-helper.components": {
"el": {
"docs": "https://element.eleme.cn/#/zh-CN/component",
"fileArr": [
"node_modules/.pnpm/element-ui@2.13.2_vue@2.6.10/node_modules/element-ui/packages"
]
}
}
}
组件库的前缀(Prefix):
- el: 这是组件库的前缀,用于标识组件库中的组件。
组件库的文档(Docs):
- docs: 这是一个链接,指向组件库的文档页面。你可以通过点击链接查看组件库中各个组件的详细文档和使用示例。
组件库组件在项目内的地址(FileArr):
- fileArr: 这是一个文件路径数组,用于指定组件库组件在项目内的位置。在这个例子中,组件库的文件存储在名为"node_modules/.pnpm/element-ui@2.13.2_vue@2.6.10/node_modules/element-ui/packages"的目录中。
| |