win-helper
Win-helper helps you improve your productivity when developing with win-plus as a component Features
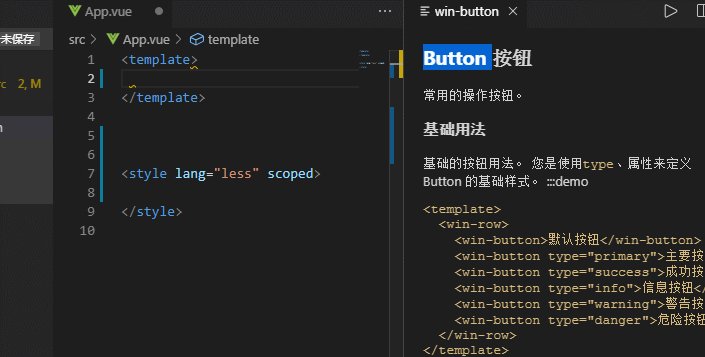
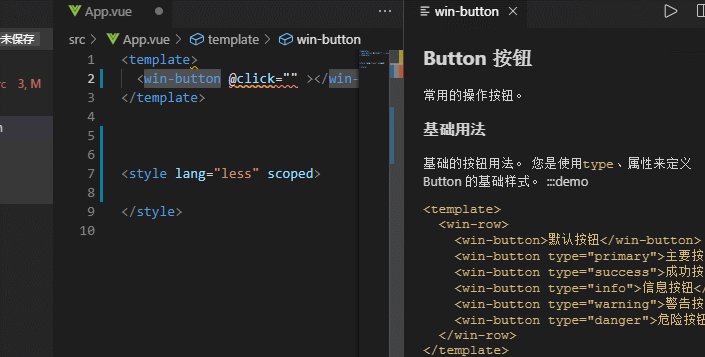
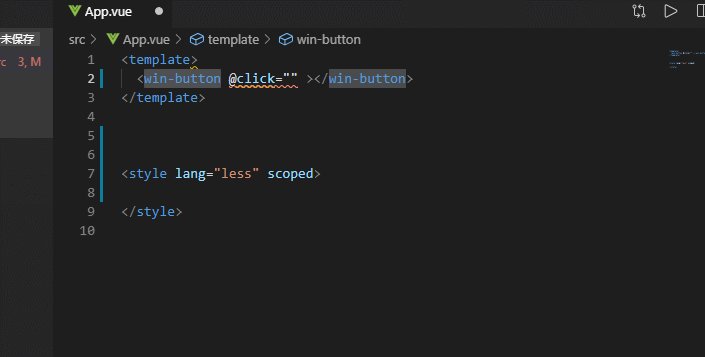
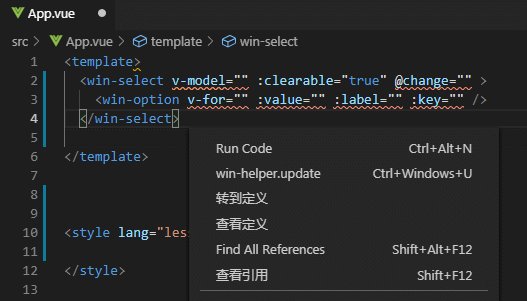
Document ViewUsage1 - Move cursor to win-plus tag or select it 2 - Press default hot key ctrl + cmd + s(windows: ctrl + win + s) or Press ⇧⌘P to bring up the Command Palette and then input win-helper.search 3 - Show document view If complete matching, or you should select tag you want to search 4 - Enter and trigger document browser
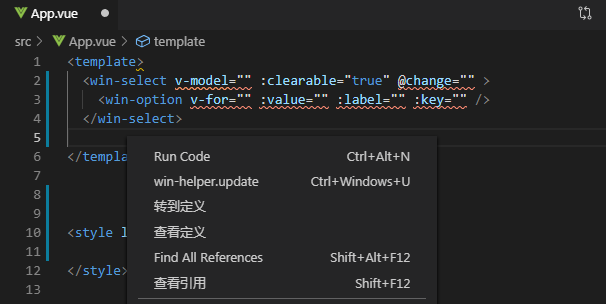
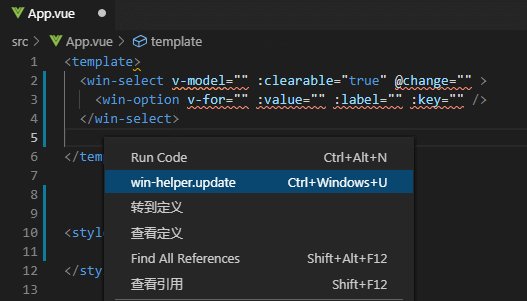
Auto Update MechanismDocument is off-line and auto synchronize with npm server. Manual UpdateDefault hot key is ctrl + cmd + u( windows: ctrl + win + u) or right-click the text editor in the text with the extension vue or HTML
Keymapview document: Default hot key is ctrl + cmd + s( windows: ctrl + win + s). If it has conflicted with other software's hot key. You can customize it. see keybindings. manual update: Default hot key is ctrl + cmd + u( windows: ctrl + win + u). If it has conflicted with other software's hot key. You can customize it. see keybindings. Automatic Completion
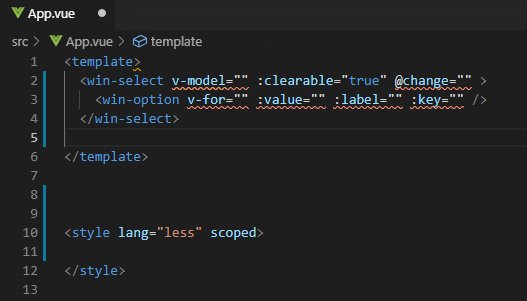
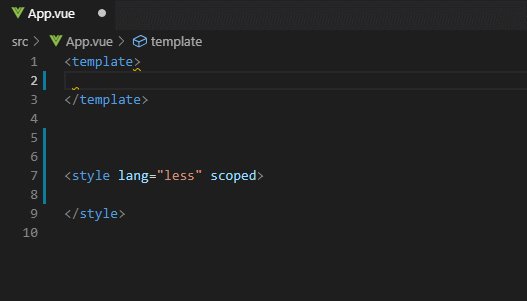
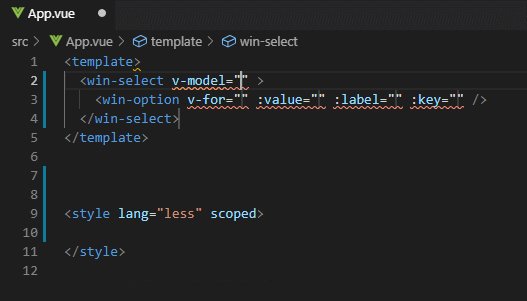
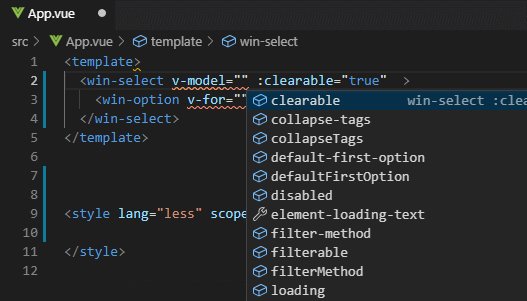
LICENSEMIT |