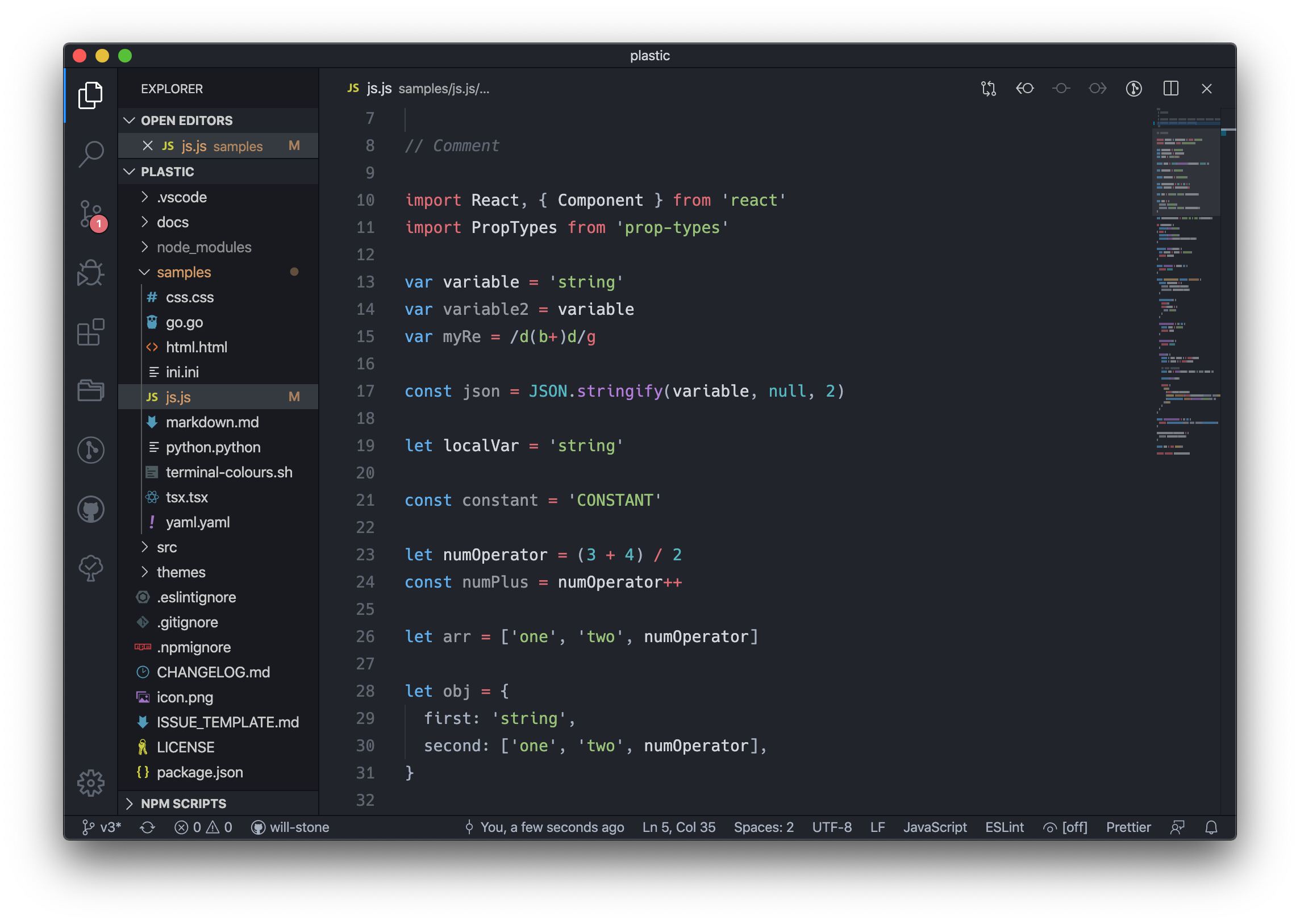
PlasticA simple syntax and UI theme for Visual Studio Code. If you were you using the Plastic Legacy v2 theme, this has now been removed from the main Plastic project and kindly adopted by Hadi Alqattan: https://marketplace.visualstudio.com/items?itemName=HadiAlqattan.plastic-legacy Notable features
LicenseMIT DevelopmentThe themes are created using a generator: |