Synthwave x Fluoromachine & fixed epic animations & contrast
This theme brings crazy 80's animations into your VS Code 🚀🎉
This is a fork of v1.0.2 of @coltwillcox's Synthwave x Fluoromachine & epic animations & contrast, which is a fork of @thecodemonkey's synthwave-x-fluoromachine-epic-animations, which is a fork of synthwave-x-fluoromachine, which is also fork of @robbowen's Synthwave '84 theme, merged with @fullerenedream's Fluoromachine theme and @74th's Monokai Charcoal high contrast purple theme for VSCode.

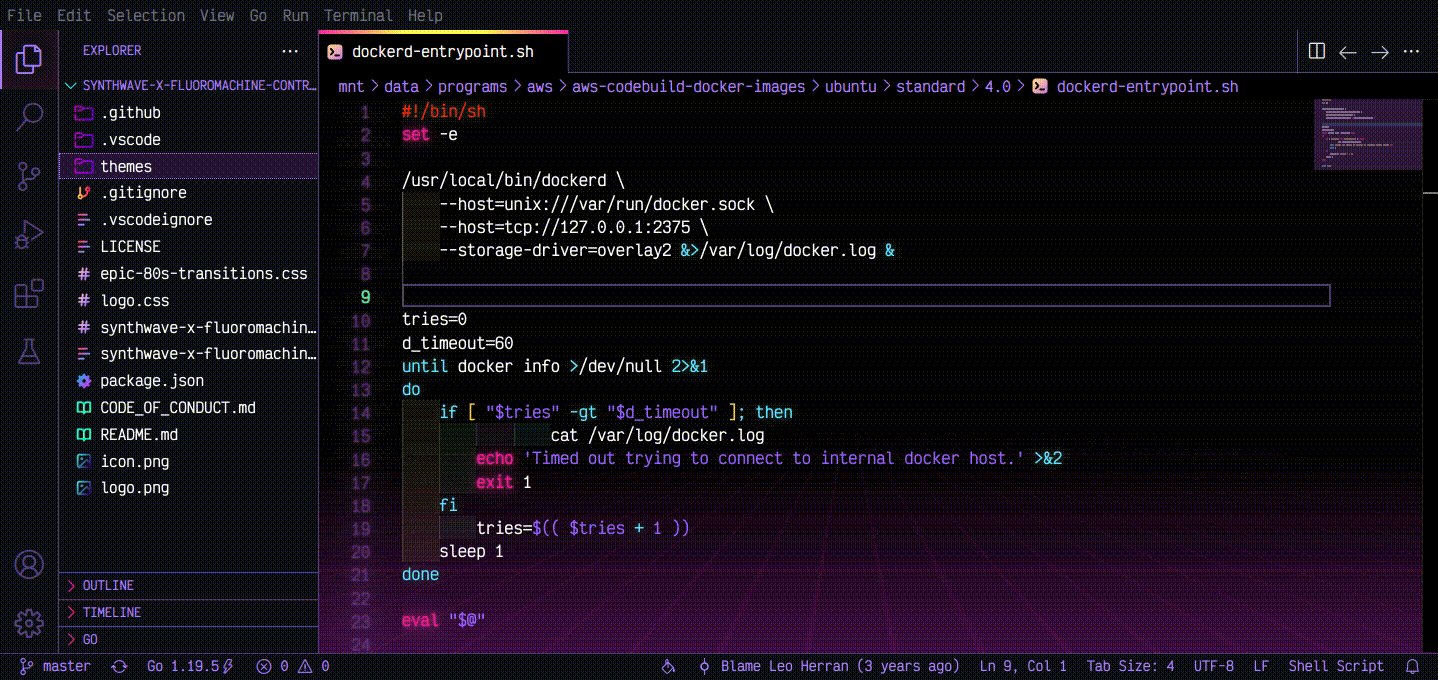
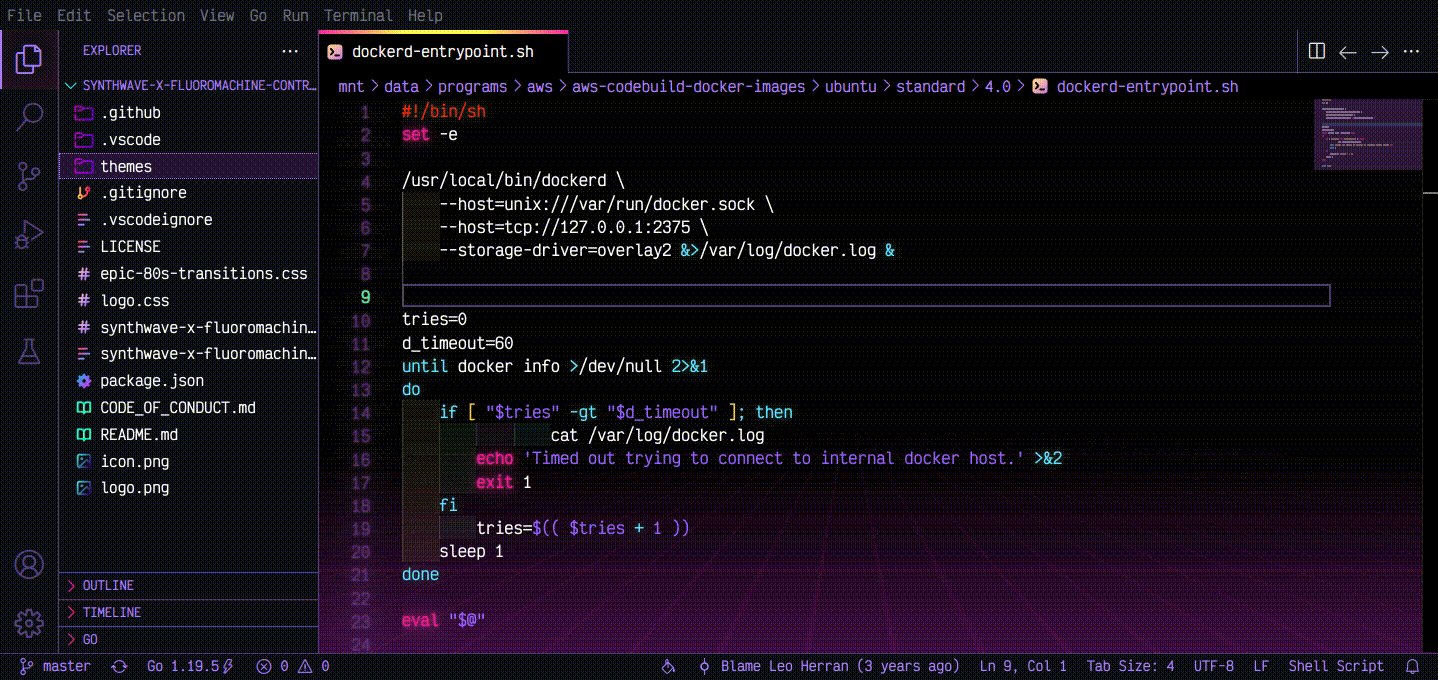
Main screen with animated background, logo and shiny text

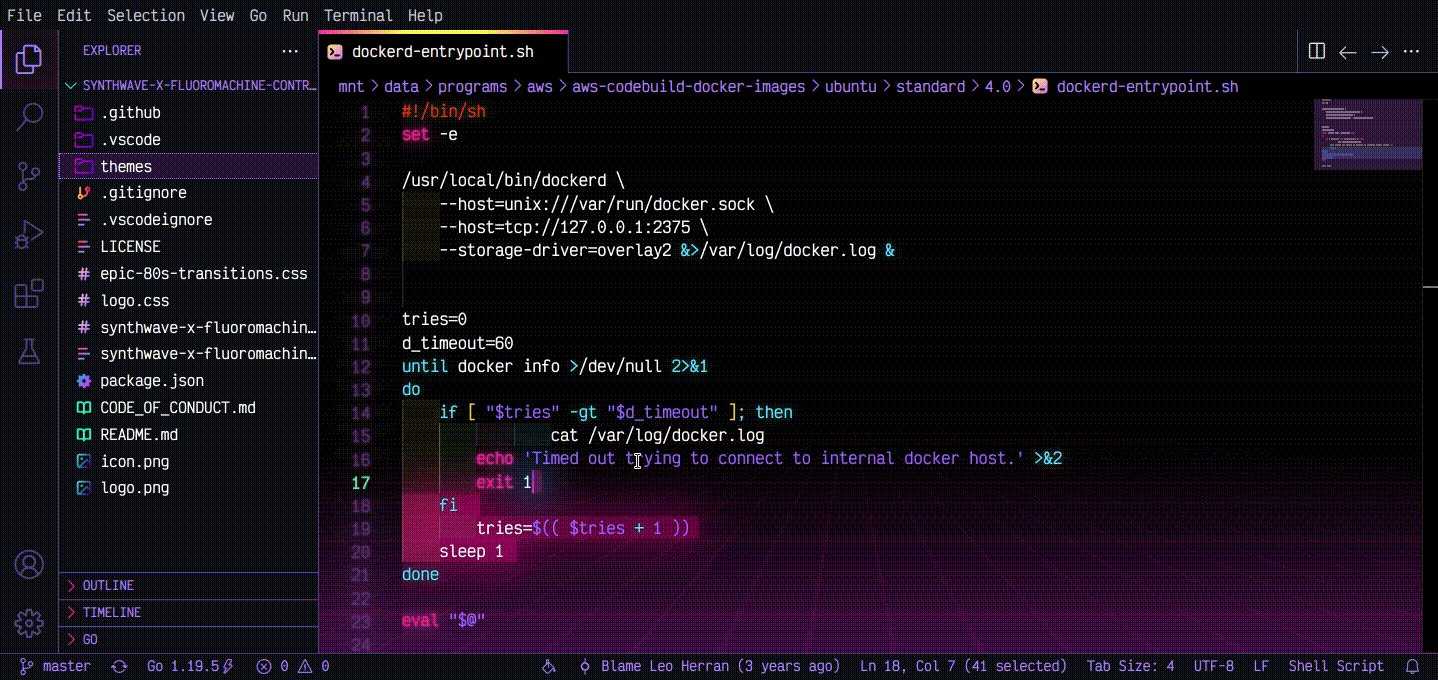
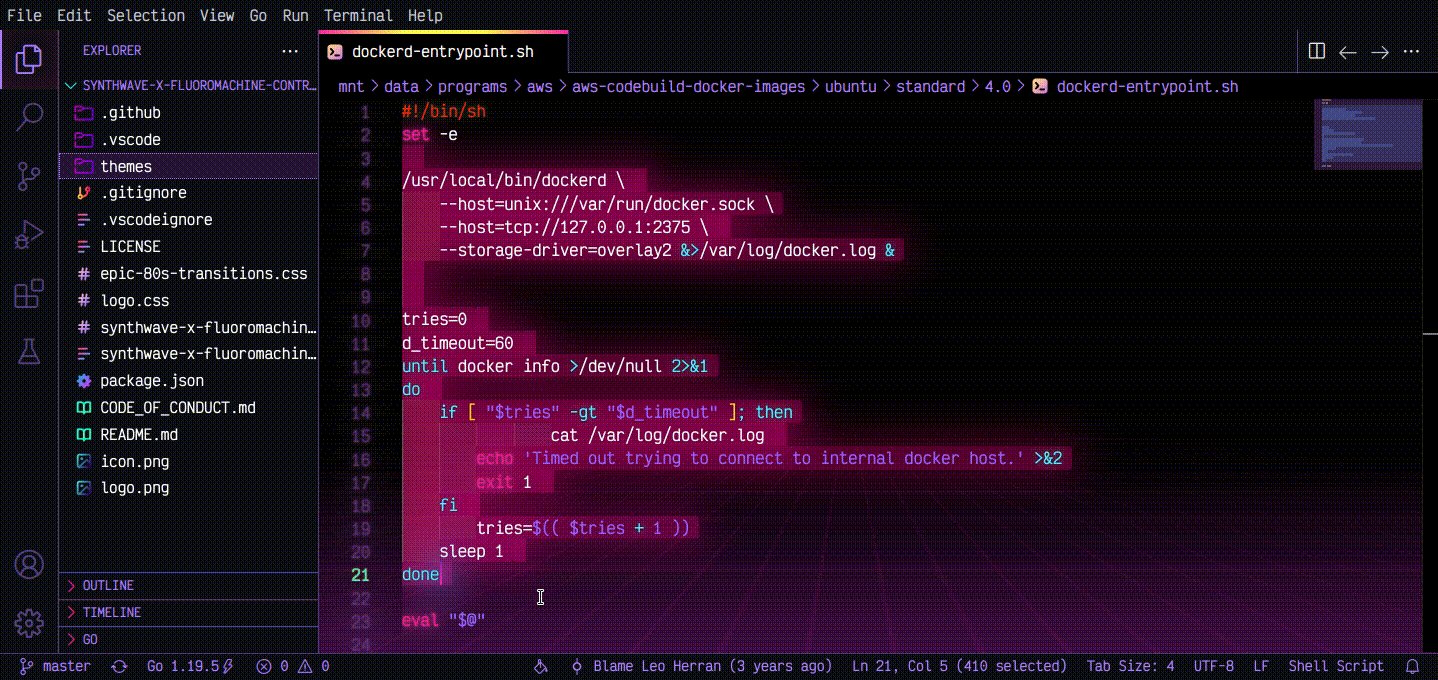
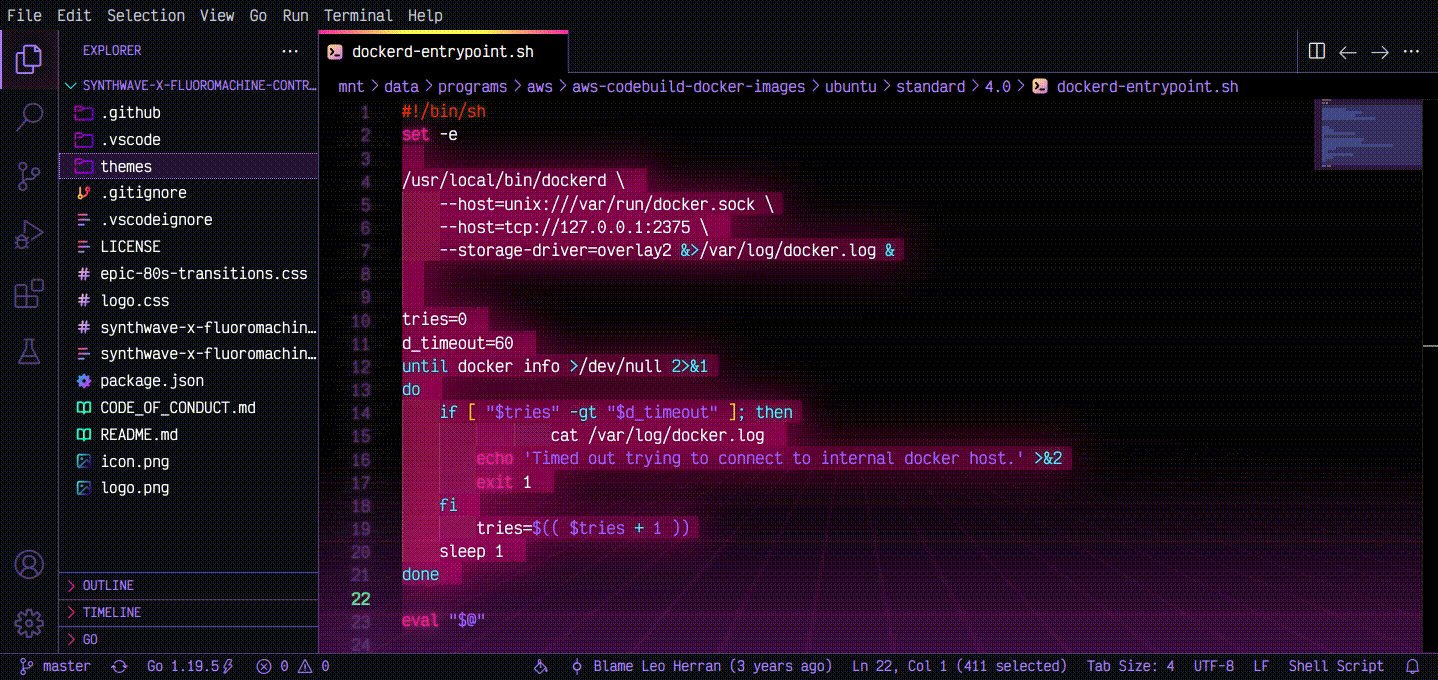
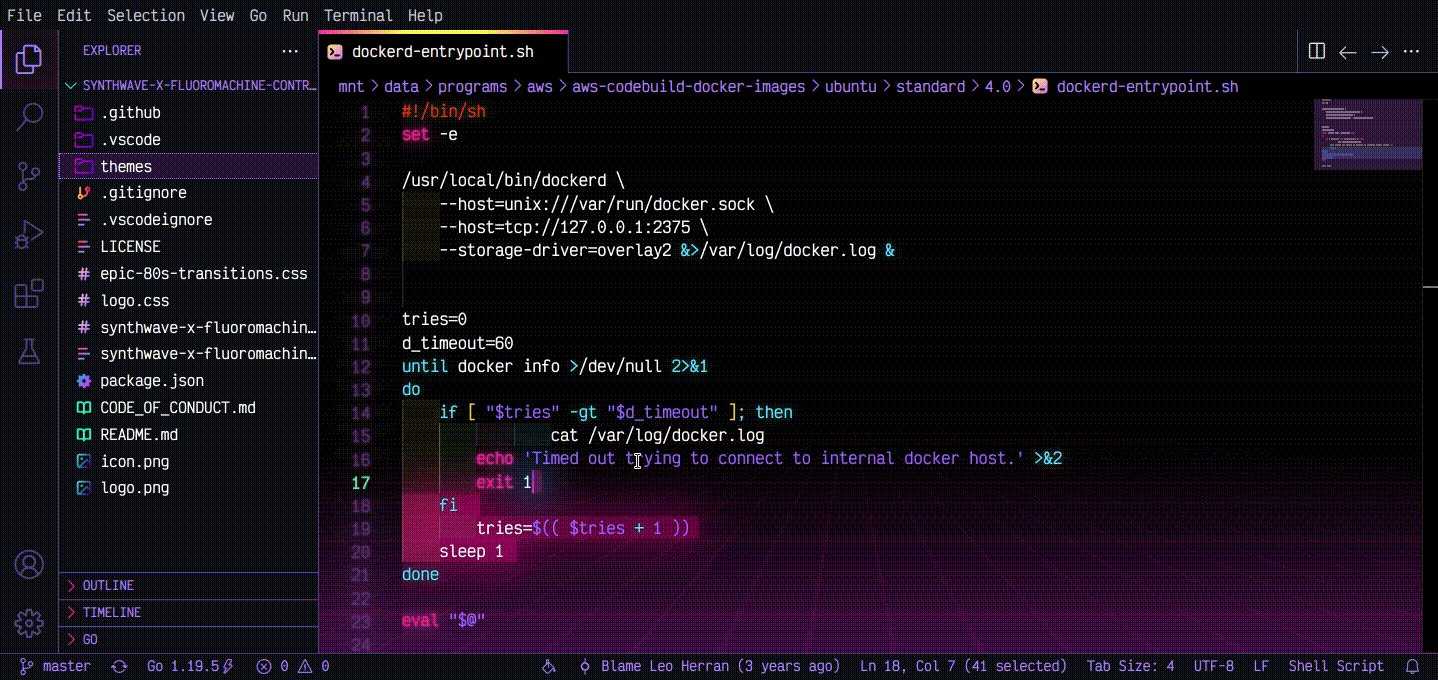
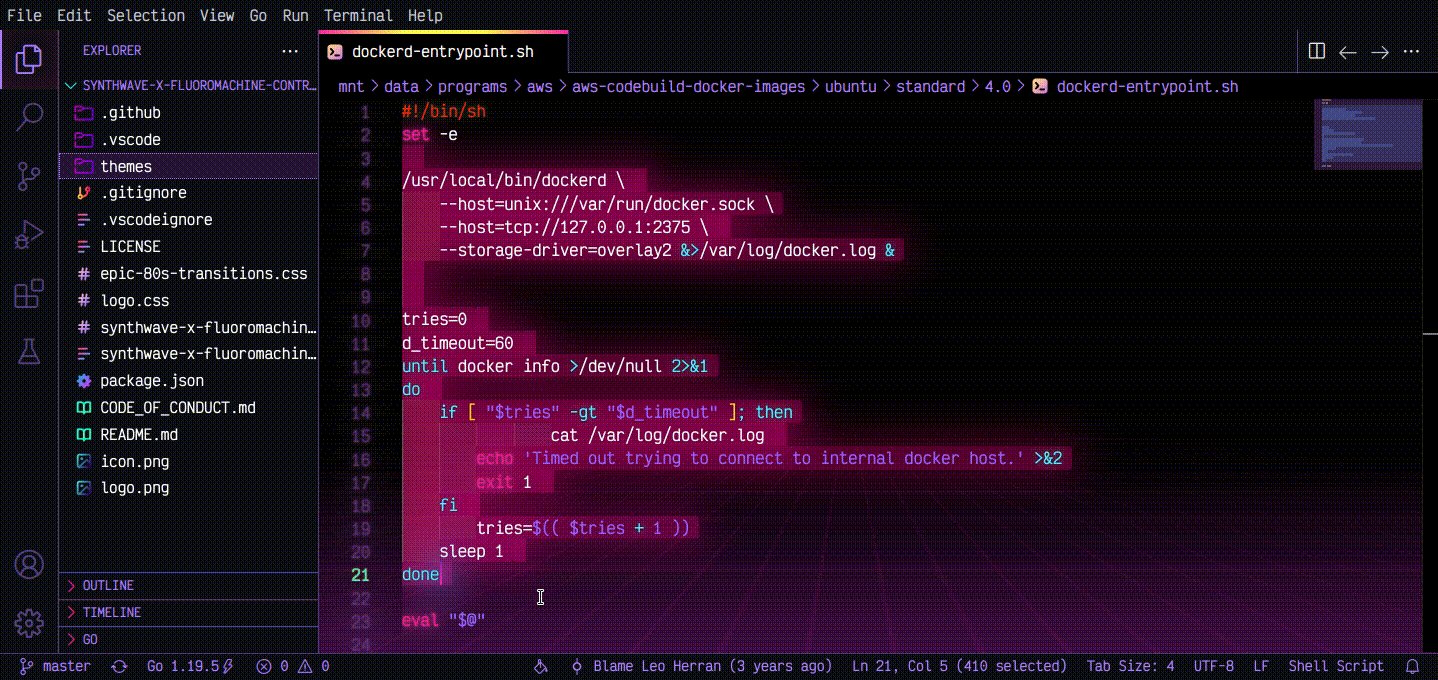
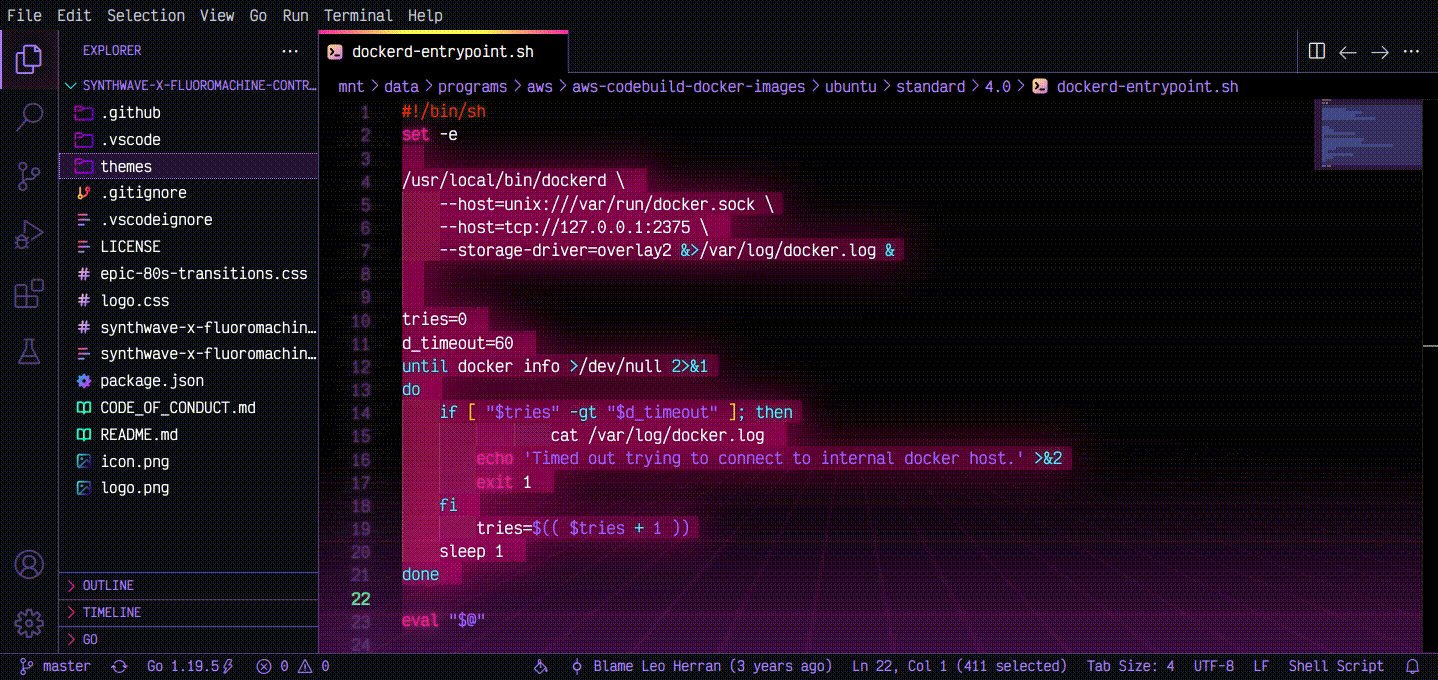
Editor screen with glowing cursor and selection
Why?
The job of a software developer is hard and often too serious. You always have to be productive and effective. But sometimes you need to take the time to just be a nerd 🤓 or to just have fun again. This theme is exactly for such times! Such nerdy times need to be celebrated accordingly 🎉🦄
Installation
Unfortunately, the current installation is a bit complicated.
The following steps must be performed to install the theme:
- Install this theme
- Install Custom CSS and JS Loader VS Code extension
- Link the CSS file from this extension in your VS Code settings.json:
On Mac it might look something like the snippet below:
{
"vscode_custom_css.imports": [
"file:///Users/{your username}/.vscode/extensions/weswigham.synthwave-x-fluoromachine-contrast-fixed-animations-1.0.1/synthwave-x-fluoromachine.css",
"file:///Users/{your username}/.vscode/extensions/weswigham.synthwave-x-fluoromachine-contrast-fixed-animations-1.0.1/epic-80s-transitions.css",
"file:///Users/{your username}/.vscode/extensions/weswigham.synthwave-x-fluoromachine-contrast-fixed-animations-1.0.1/logo.css"
]
}
Windows might resemble:
{
"vscode_custom_css.imports": [
"file:///C:/Users/{your username}/.vscode/extensions/weswigham.synthwave-x-fluoromachine-contrast-fixed-animations-1.0.1/synthwave-x-fluoromachine.css",
"file:///C:/Users/{your username}/.vscode/extensions/weswigham.synthwave-x-fluoromachine-contrast-fixed-animations-1.0.1/epic-80s-transitions.css",
"file:///C:/Users/{your username}/.vscode/extensions/weswigham.synthwave-x-fluoromachine-contrast-fixed-animations-1.0.1/logo.css"
]
}
Low spec machines (or just to disable animations):
Instead of "epic-80s-transitions.css" use "epic-80s-transitions-low.css"
epic-80s-transitions.css is optional and brings crazy 80's animations into your VS Code!logo.css is also optional and changes VS Code logo.- Edit settings.json and add:
"workbench.colorCustomizations": {
"minimap.background": "#00000000",
"tab.inactiveBackground": "#0c0e14"
}
- From the command panel, select
Reload Custom CSS and JS. You'll need to run this command every time vscode updates.
Font
The font being used in the screenshot above is Victor Mono.
Themes
Icon theme is Sweet vscode Icons.
XFCE/GTK theme is Sweet.
Contibution
All contributions are welcome, including issues, new docs as well as updates and tweaks, blog posts, workshops, and more.
License
I 💜 MIT