VScode2Devtool-REPL Chinese DocumentationFeaturesWith this plugin, you can write code in VScode and run the code in the browser's developer tools. When we write js code for browser-side running, we expect our development tools to have the following functions:
We have two ways to edit and run the code: A. Edit the code in VScode and pass it into Node.js to run through plugins such as CodeRunner. B. Open Devtool, write and run code in its terminal. A method lacks advantage 2; B method lacks advantage 1, this tool VScode2Devtool-REPL has both advantages 1 and 2.
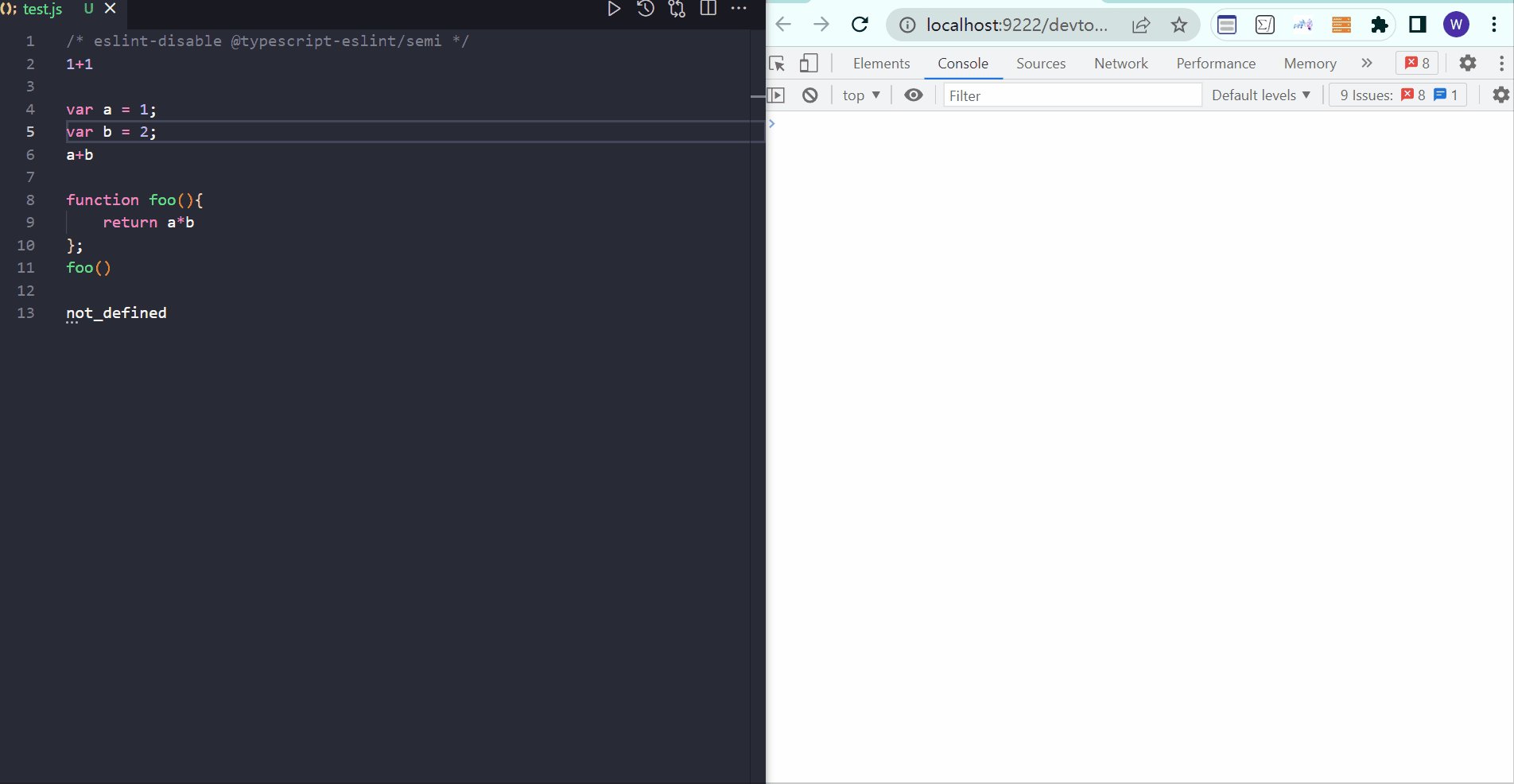
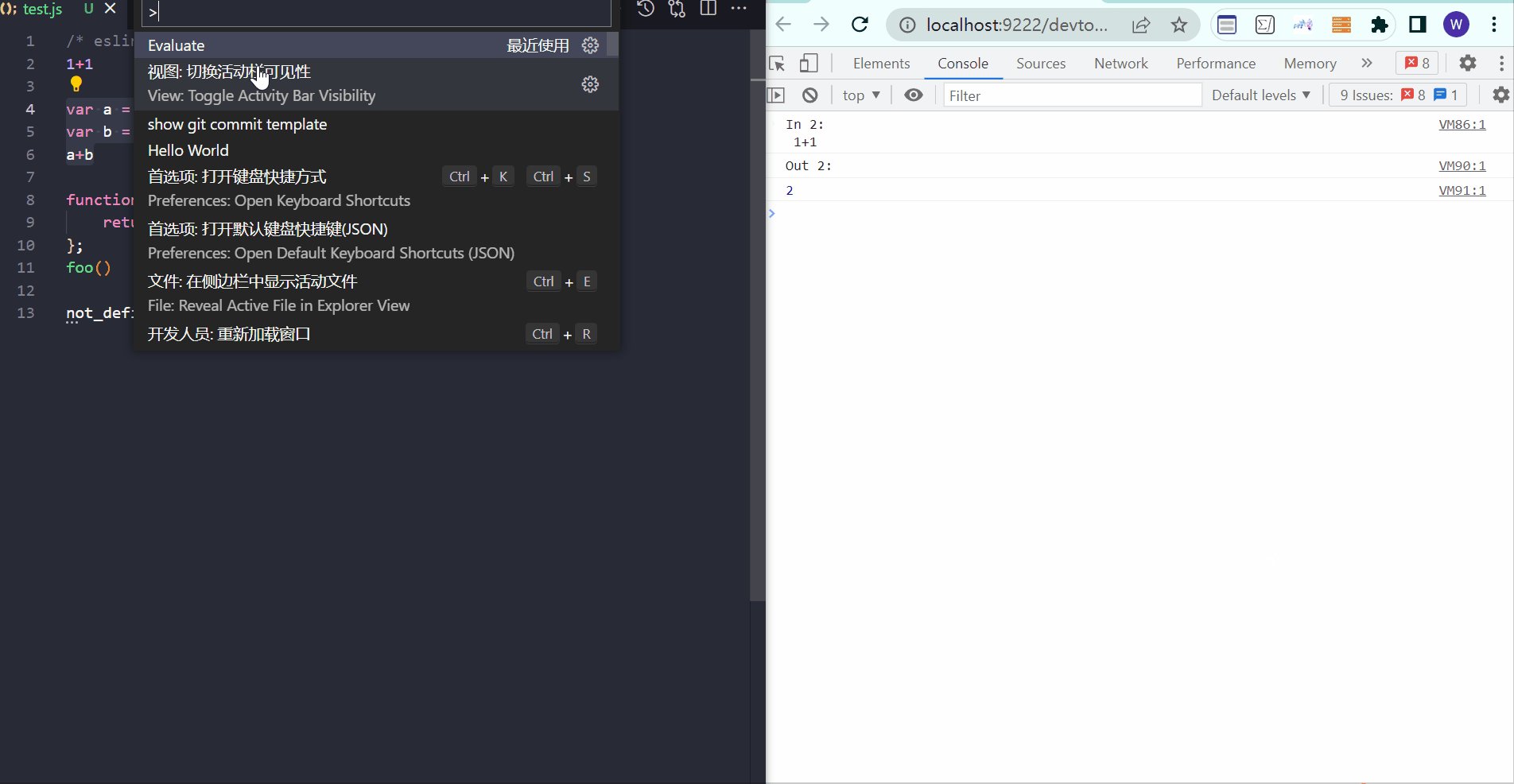
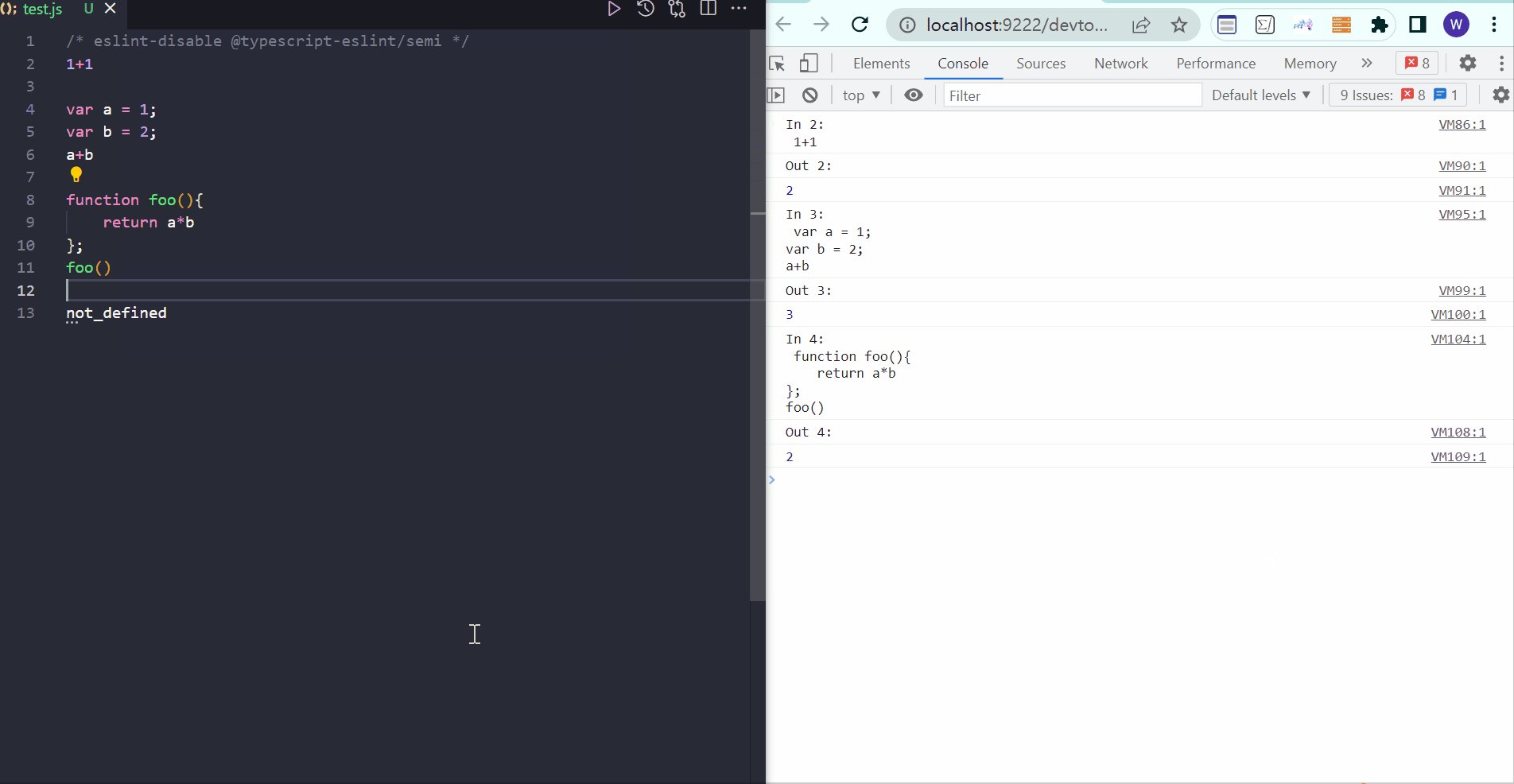
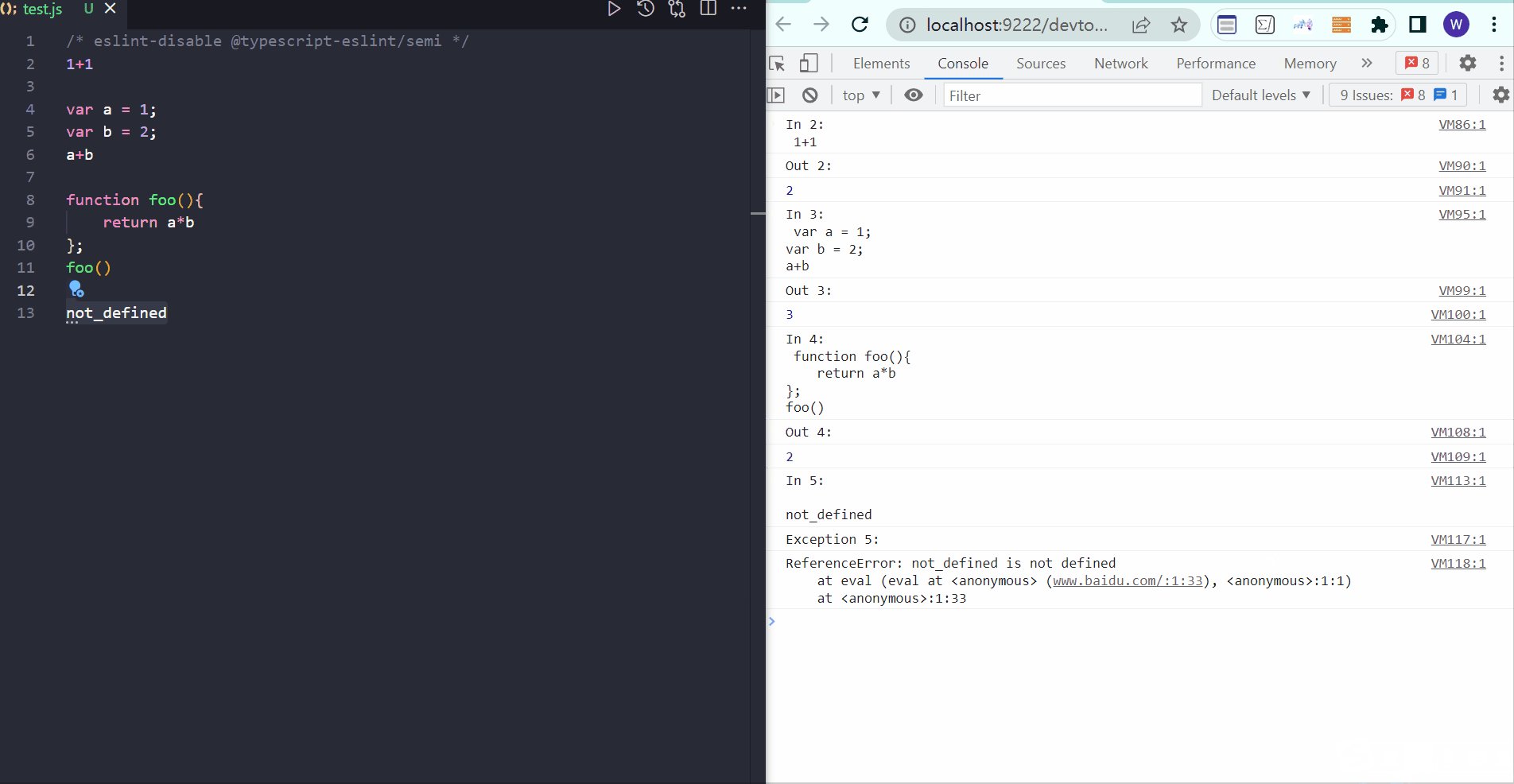
InstructionsHere is an abbreviated version of how to use it. If you encounter problems during actual use, you can read the principle section below. Execute Next, write the code in your VScode editing interface, select the part you want to execute, and press In particular, note that each Devtool is attached to a web page, so one of the steps in the plugin's operation is to open a web page. The url of this web page can be set to the page you want to review, or you can optionally specify a web page that can be accessed normally (the default is [Baidu] (https://baidu.com)). For details, see the settings of this plugin. PrincipleWe often use Devtool to review web pages, but Devtool itself is also a web page. We can communicate with it through a specific Websocket to issue a series of commands to it, or get browser and webpage information from it, this communication follows the [Chrome DevTools Protocol](https://chromedevtools.github.io/devtools -protocol/) protocol. In the process of using this plugin, when you execute the Evaluate command, the following process occurs:
The pseudo code is as follows: At the same time, users are welcome to read the source code of this plugin (in fact, this plugin is very short, the core code is only Known bugs
|