| estructura |
Estructura local con los archivos necesarios |
| estructuracdn |
Estructura con los links de los CDN necesarios |
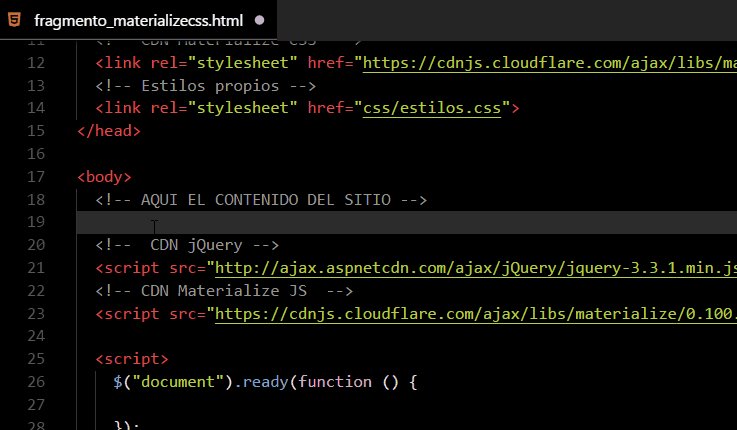
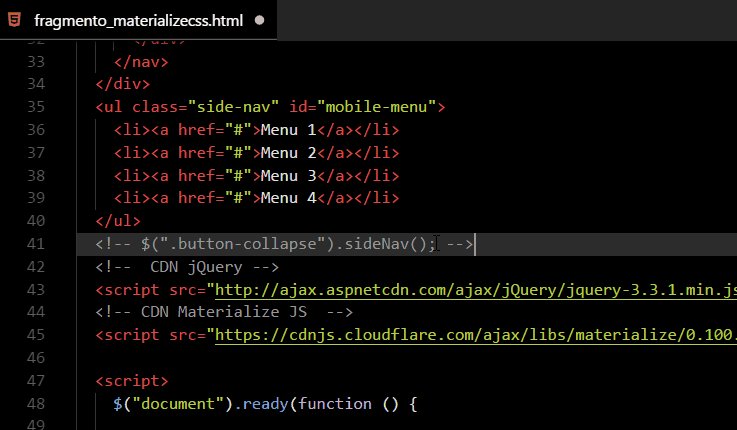
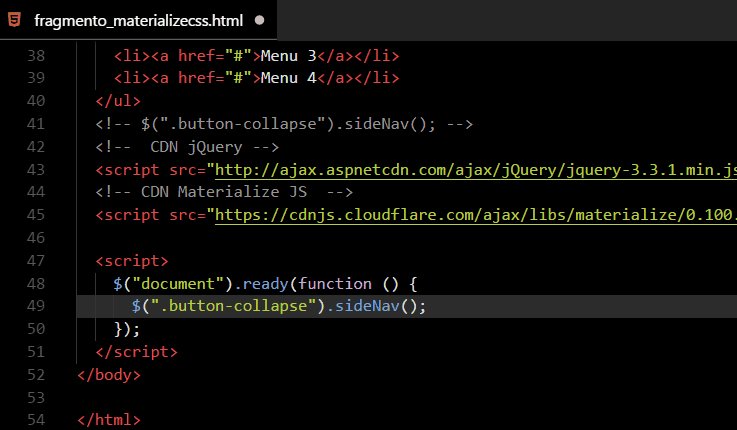
| estructuraconcss |
Estructura local con CSS necesarios |
| contenedor |
Crea la estructura de contenedor |
| fila |
Crear fila con grid |
| desplazar |
Desplazar columnas usando grid |
| division |
Línea de división |
| promo |
Tabla de promoción con estructura de 3 columnas |
| lateral |
Crear estructura con lateral responsivo |
| alinear |
Alinear verticalmente elementos dentro de un div |
| ocultar |
Ocultar elementos para todos los dispositivos |
| ocultarmov |
Ocultar elementos para todos los dispositivos móviles |
| ocultartab |
Ocultar elementos para todos los dispositivos tablets |
| ocultarord |
Ocultar elementos para ordenadores |
| mostrarmov |
Mostrar elementos para móviles |
| mostrartab |
Mostrar elementos para tablets |
| mostrarord |
Mostrar elementos para ordenadores |
| truncar |
Truncar texto |
| sombrear |
Sombrear elementos div al pasar el mouse |
| imagen |
Imagen Responsiva |
| imagenbox |
Imagen con texto al pie de foto |
| video |
Contenedor de video en un frame |
| videores |
Video Responsivo |
| pulso |
Botón con efecto de pulso |
| tabla |
Tabla básica HTML |
| tablabordes |
Tabla HTML con bordes |
| tablagris |
Tabla HTML de color gris al posicionar el mouse |
| tablahover |
Tabla HTML con efecto hover |
| tablacentrada |
Tabla HTML con elementos centrados |
| tablaresp |
Tabla HTML Responsiva |
| escala |
Efecto de animación escala en elementos |
| flujo |
Texto responsivo al cambiar resolución |
| coleccion |
Estructura de colleción |
| coleccionmenu |
Estructura de colleción con menú |
| coleccionacordeon |
Estructura de colleción con efecto acordeon |
| boton |
Botón sencillo con las clases de color |
| botonfijo |
Botón flotante fijo |
| botonflotante |
Botón flotante |
| botonfijo |
Botón flotante fijo |
| botonfijohorizontal |
Botón fijo horizontal fijo |
| botonfijohorizontalclick |
Botón fijo con click |
| botonfijobarra |
Botón fijo con toolbar |
| botonmenu |
Botón con menú |
| botondiscovery |
Botón Discovery |
| botonsubmit |
Botón Submit con icono |
| tarjeta |
Tarjeta con link |
| tarjetaimagen |
Tarjeta con imagen |
| tarjetaimagenboton |
Tarjeta con botón flotante |
| tarjetahorizontal |
Tarjeta con imagen horizontal |
| tarjetarevelar |
Tarjeta con efecto revelar |
| tarjetatexto |
Tarjeta con texto básica |
| lista |
Lista |
| listaclick |
Lista activa y click |
| listacontitulo |
Lista con encabezado |
| listaopcion |
Lista con opciones |
| listacompleta |
Lista con avatar y contenido |
| footercompleto |
Pie de pagina completo |
| footersencillo |
Pie de pagina básico |
| formulariolisto |
Formulario para contacto |
| inputicono |
Input de texto con icono |
| inputselect |
Opciones de selección |
| inputradio |
Radio botón |
| inputfile |
Input de archivo |
| inputfilemultiple |
Input de archivo multiple |
| inputrango |
Input rango |
| inputfecha |
Input de fecha |
| inputtiempo |
Input de tiempo |
| inputcontar |
Input de contar texto |
| inputautocompletar |
Input de de autocompletar |
| icono |
Icono |
| barrabusqueda |
Barra de búsqueda |
| menu |
Menú fijo |
| menulateral |
Menú lateral |
| menulateralfijo |
Menú lateral fijo |
| menumigas |
Menú de migas |
| paginacion |
Paginación |
| progreso |
Barra de progreso |
| progresoind |
Barra de progreso indeterminada |
| progresocircular |
Barra de progreso circular |
| progresocircularcolor |
Barra de progreso circular colores |
| carrusel |
Carrusel de imagen |
| carruselpanel |
Carrusel con panel |
| acordeon |
Acordeon |
| alerta |
Mensajes de alerta |
| tooltip |
Tooltip |
| slider |
Slider de imagenes |
| modal |
Ventana modal |
| modalfijo |
Ventana modal footer fijo |
| modalinferior |
Ventana modal inferior |
| paralax |
Efecto parralax |
| scrollfire |
Scrollfire en el en código JS |
| scrollspy |
Scrollspy en el en código JS |
| tab |
Tabs |
| tabslider |
Tabs con slider |
| tabslider |
Tabs con slider |