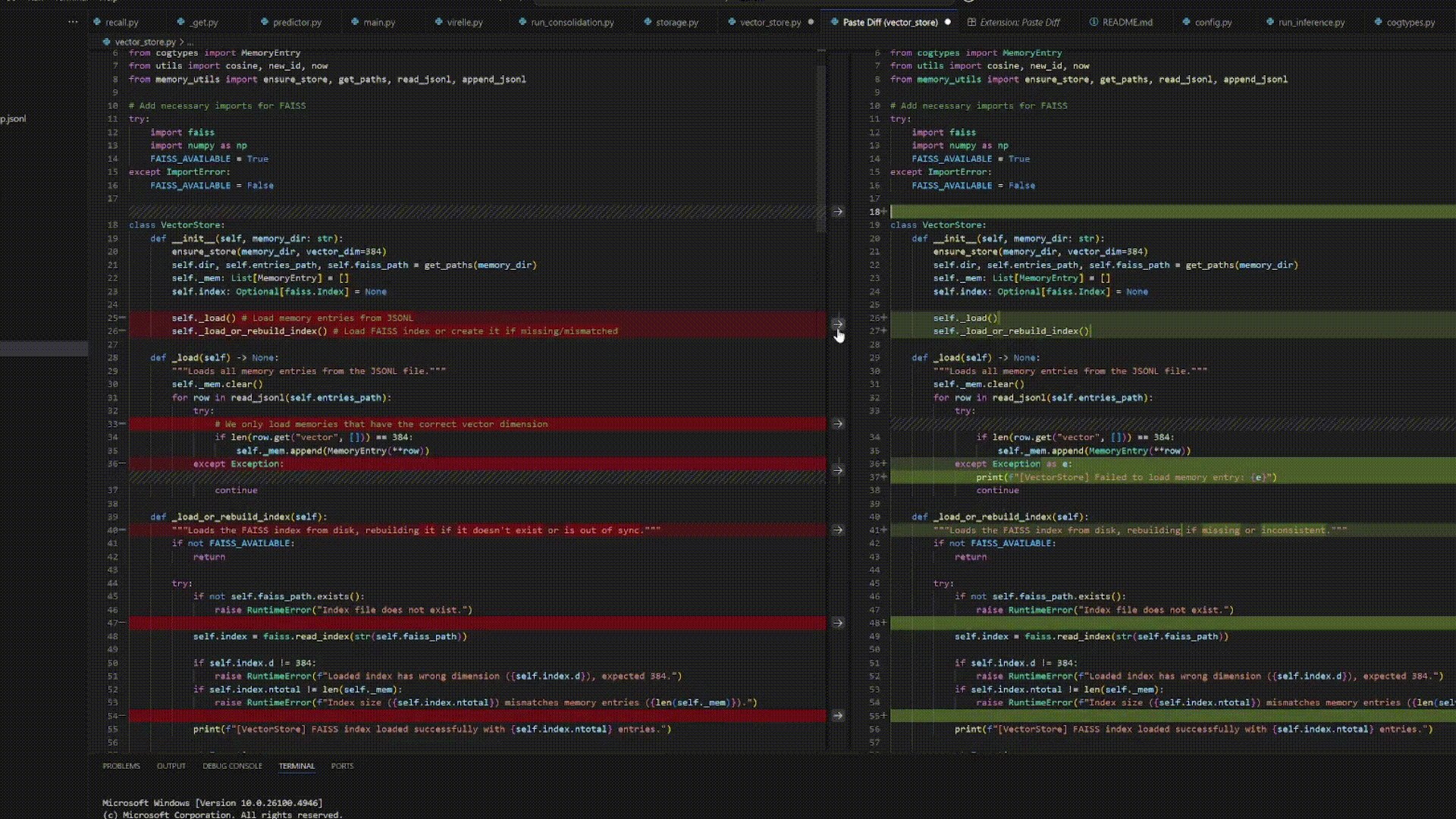
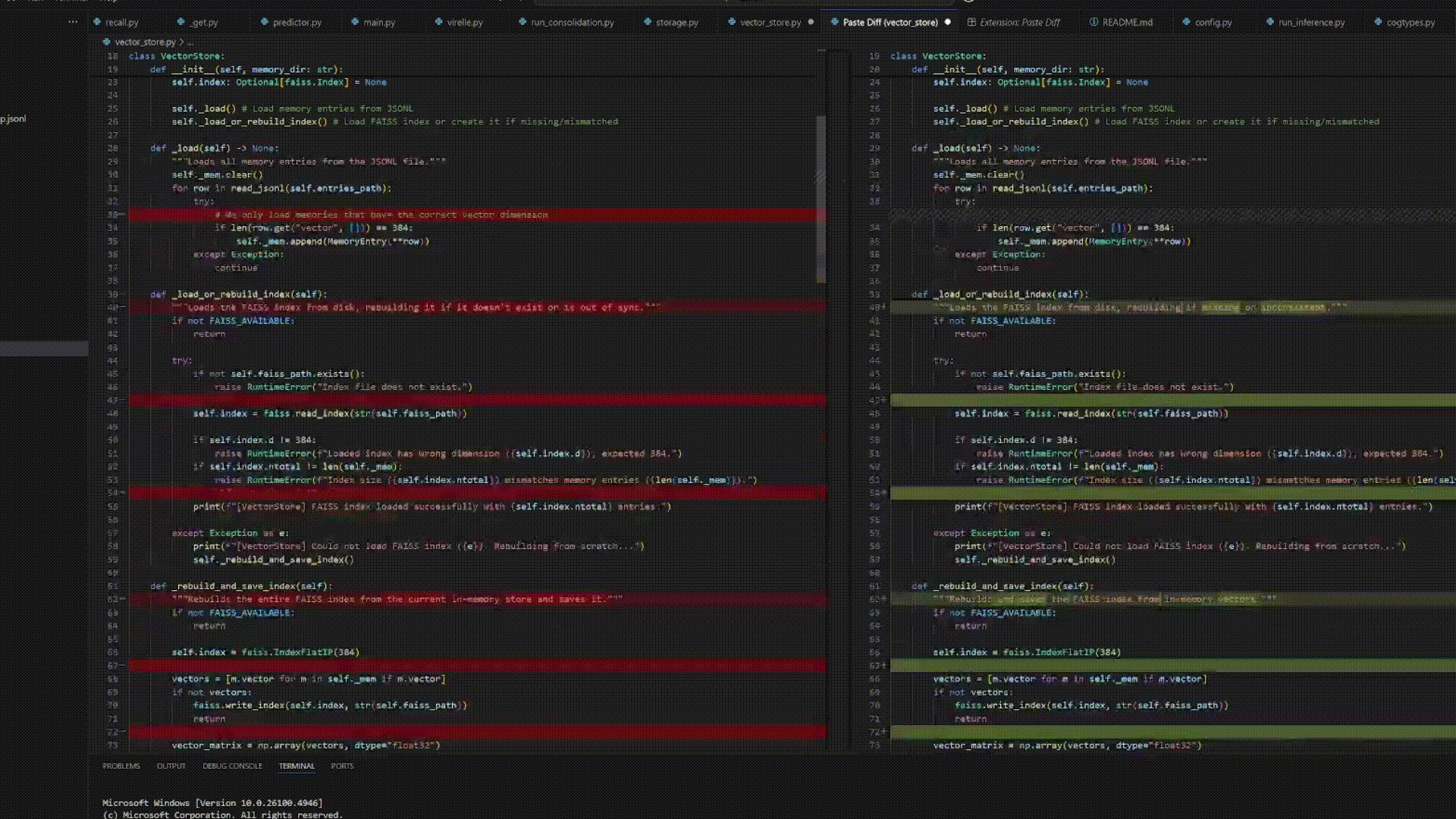
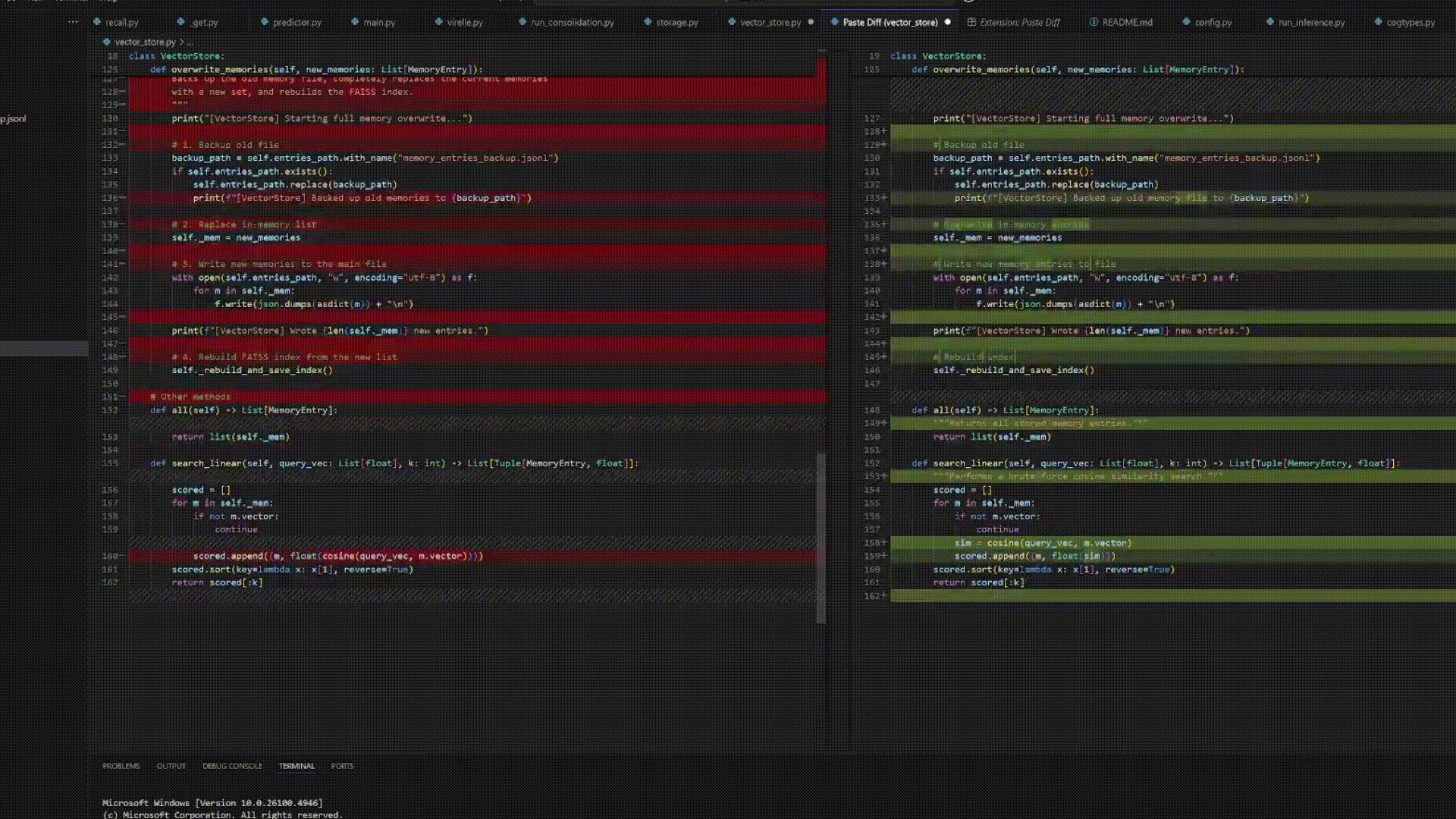
paste-diff READMELive paste diff to instantly visualize changes after you paste a section of code. Vibe code more intelligently, no more blind pastes. FeaturesVS Code side by side diff: Opens a fresh diff editor for each large paste or replacement, aligning original vs. new content. Custom thresholds: Configure how many characters pasted or replaced will trigger the diff view, default is 100 chars.
RequirementsVS Code 1.100.0 or higher. No external dependencies beyond the built in diff-match-patch package (bundled automatically). Extension SettingsThis extension contributes the following settings:
Known IssuesPlease let me know if you find issues. Release Notes1.0.0Initial release. 1.0.1
Enjoy! |