Css-Organizer - Organize Your CSS PropertiesCss-organizer lets you organize your CSS properties file so that the properties under each rule can be sorted either
You can select a single rule to sort or a selection of rules or all the rules. You setup your own way of grouping if you want. The sorting does not affect the order of the CSS rules in the files.
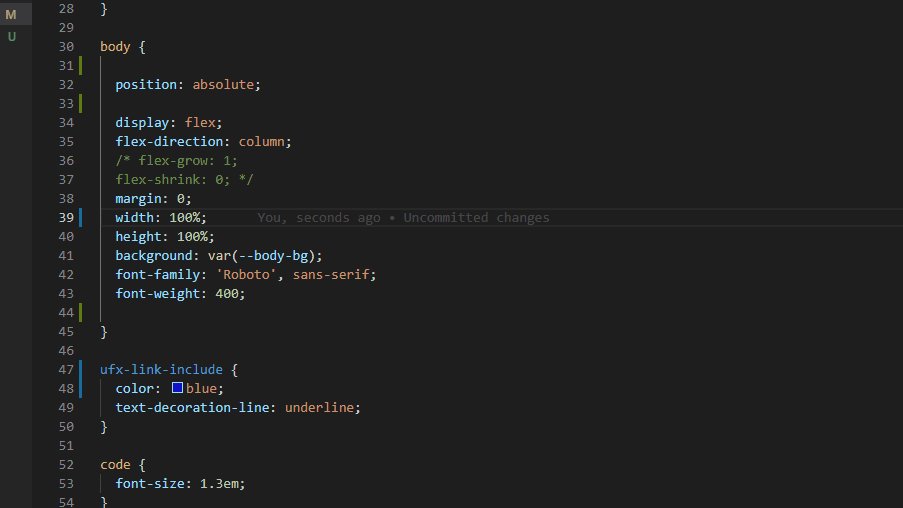
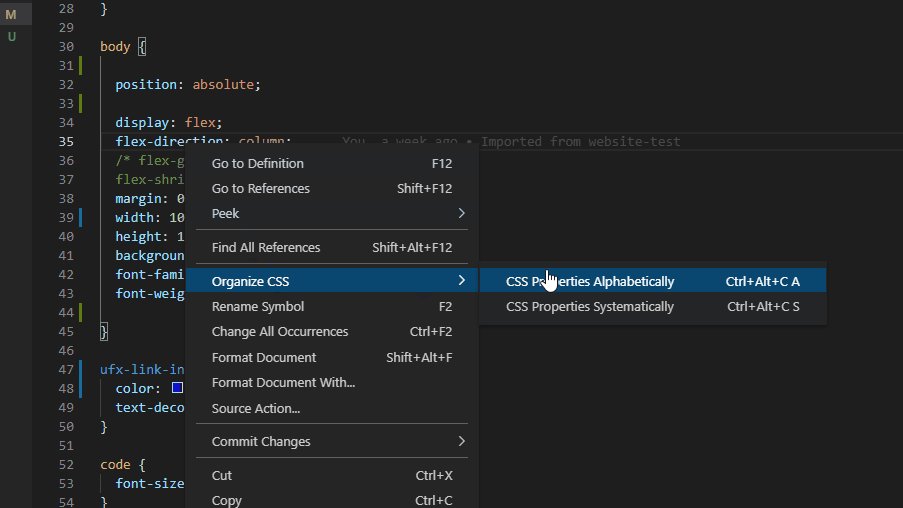
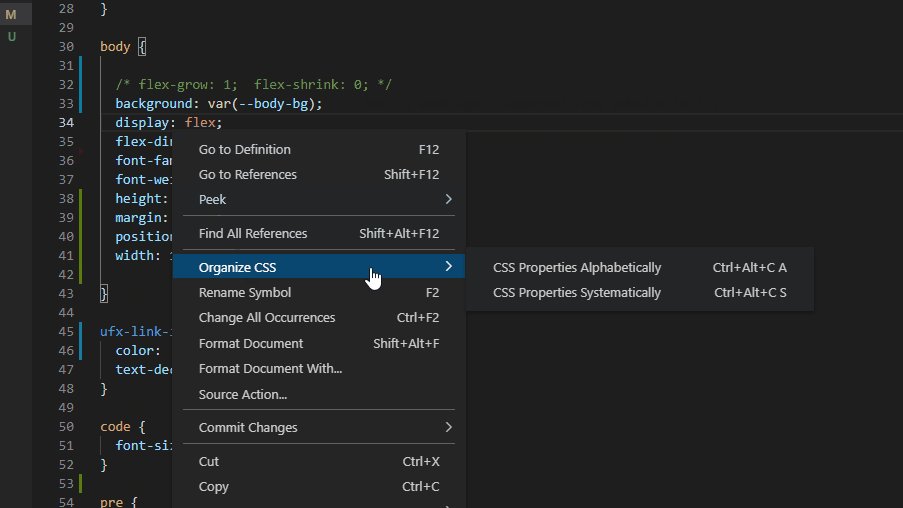
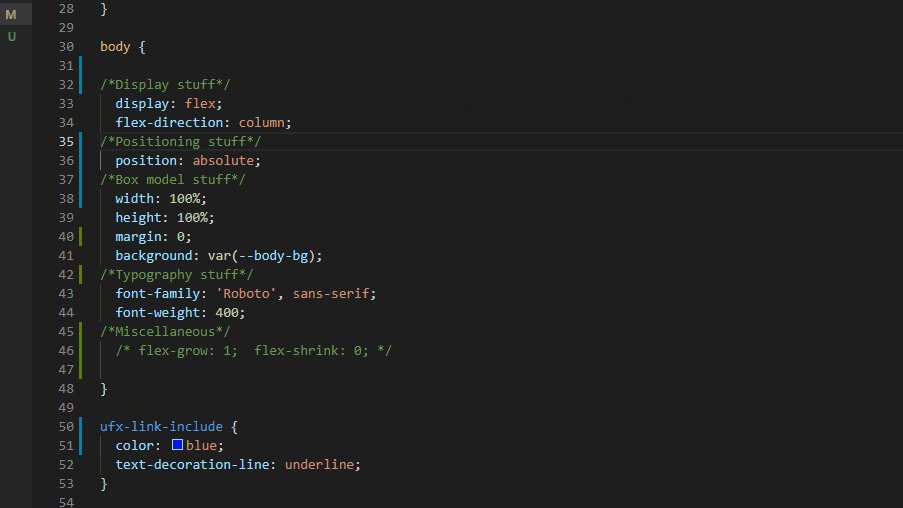
Use CasesUC 1 I want to sort the properties of a single rule alphabetically:Place the cursor somewhere within the rule and select UC 2 I want to sort the properties of this rule into groups:
Place the cursor somewhere within the rule and UC 3 I want to sort the properties of a several rules:
Select the rules and then proceed as in UC1 or UC2. Every rule 'touched' by the selection will be included.
UC 4 I want to sort the properties of all rules. :
Select everything, UC 5 When sorting in groups I want the group names to show, spaces between groups, nothing between groups :
Go to the settings and set the display options
UC 6 I want to set up grouping in my own way :
Edit the
UC 7 I regret what I just did :
Just use css-organizer Settings
Known Issues
Release Notes1.0.3 First version. With some minor errors fixed.1.0.4 Updated README.AcknowledgementsThe default sorting order for grouped CSS properties is very much inspired by the sorting order presented in the excellent Kevin Powell video discussing the benefits of organizing CSS properties. Support the teamIf you find that using this tool saves you time and money, and you can afford it, consider supporting us. Donate via Paypal Web SiteVisit the UC Software website ucsoftware.net. |