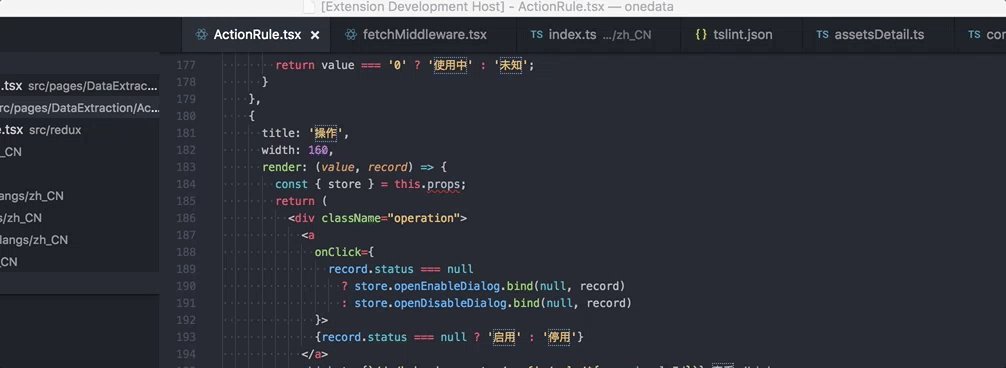
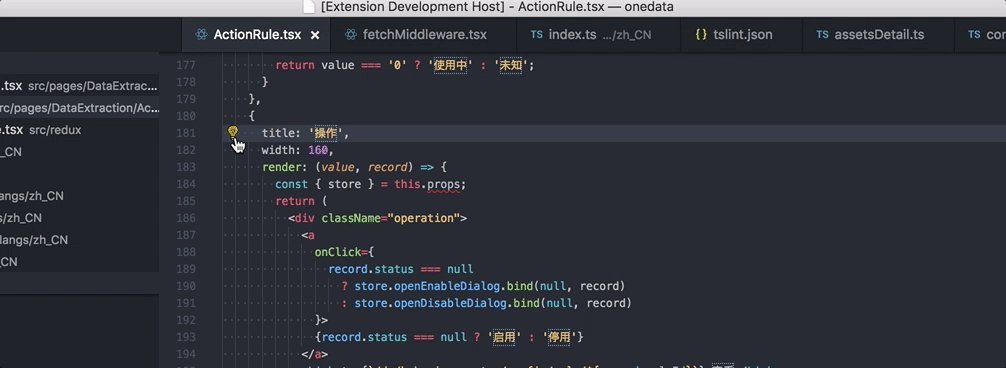
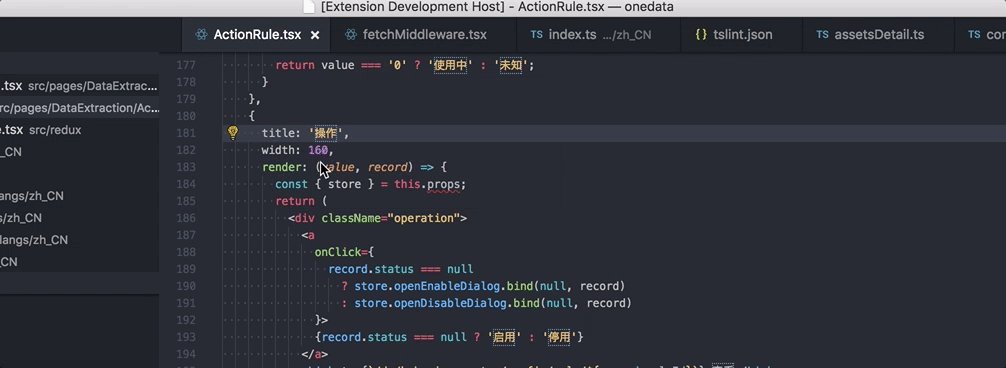
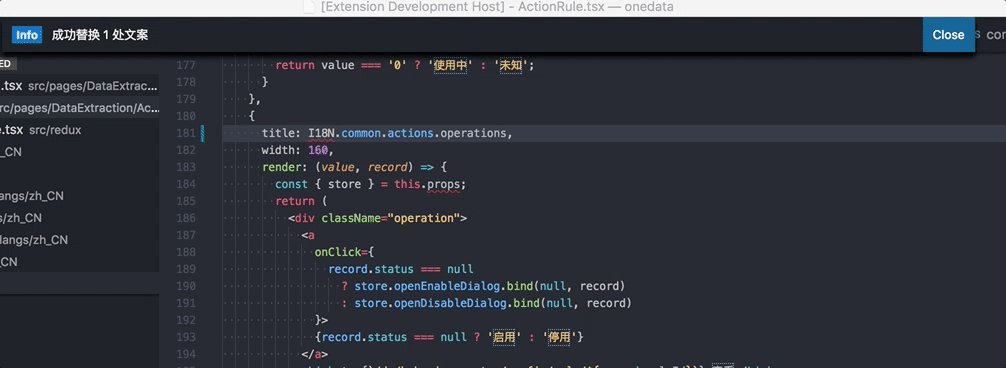
kiwi linter x基于kiwi linter修改,增加了i18nType配置项, 以满足覆盖方式为 ts('I18N.xx..', { val1, ... }). 注意:使用方式和kiwi linter 完全相同,自定义写入的键值也为I18N.xx.xx, 配置i18nType后会自动改变覆盖值为ts('I18N.xxx'). 如何使用
配置项vscode-i18n-linter.i18nTypedefault: 重写中文的方式, 默认为I18N.xx.xxx; 设为react-intl,写入类型则为 ts('I18N.xx.xxx') vscode-i18n-linter.langPrefixdefault: 多语言文件的位置, kiwi linter将根据目录内的多语言文件提取对应语言(默认为中文 vscode-i18n-linter.i18nFilesPatterndefault: 待扫描的文件类型,可以基于 minimatch 规则进行自定义。 vscode-i18n-linter.markStringLiteralsdefault: 是否标红中文字符串,默认开启。 vscode-i18n-linter.showOverviewRulerdefault: 右侧滚动条中,是否显示对应的待提取中文高亮。
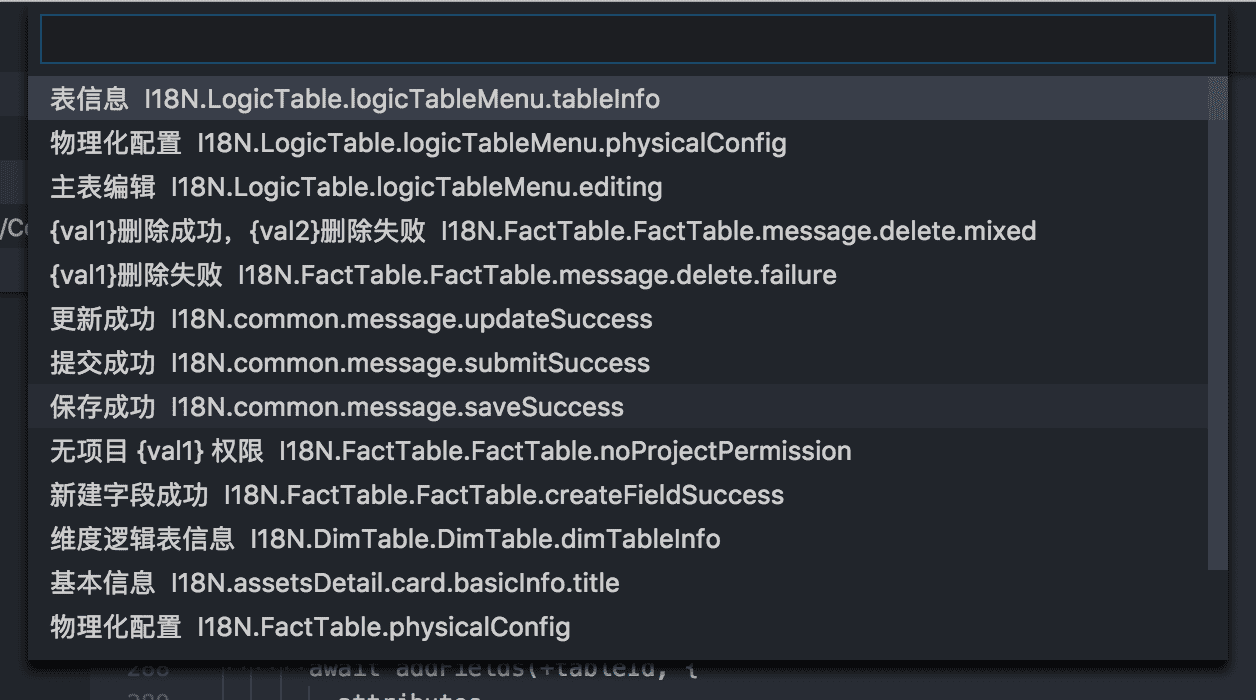
vscode-i18n-linter.markColordefault: 待提取文字,高亮颜色。 vscode-i18n-linter.enableReplaceSuggestiondefault: 是否开启一键提取中文功能。 VS code 命令在全部代码库中查找国际化文案默认快捷键是 在当前文件中查找国际化文案默认快捷键是
Changelog1.1.4
1.1.2
1.0.0
|