Formulate-el-ui Helper
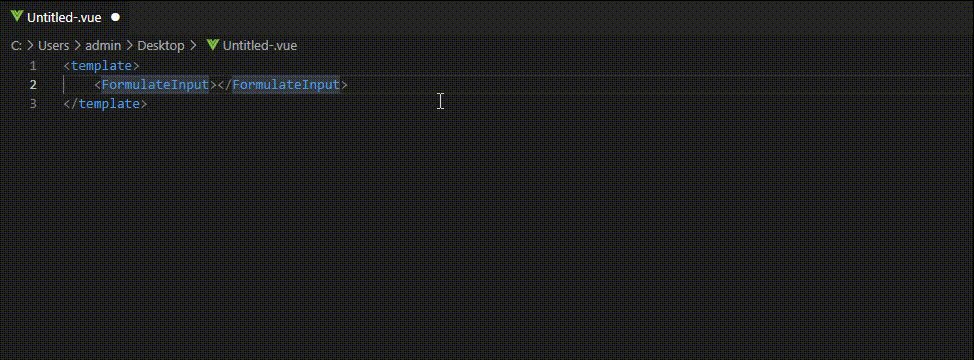
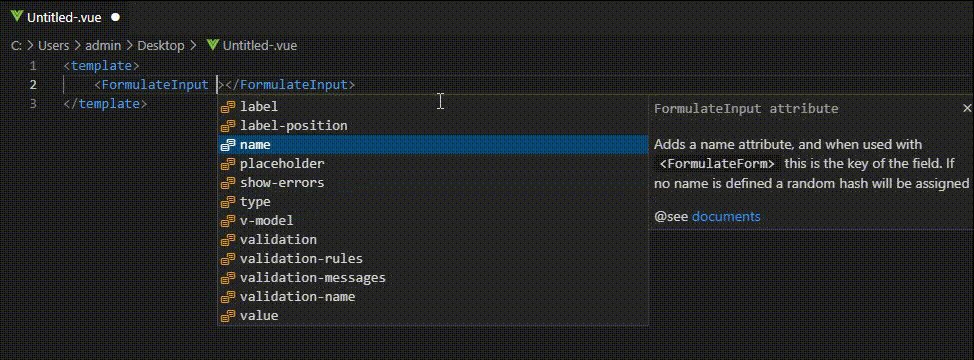
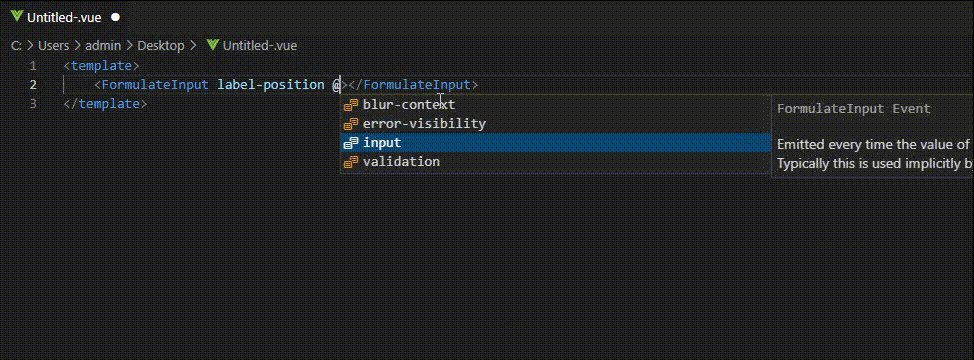
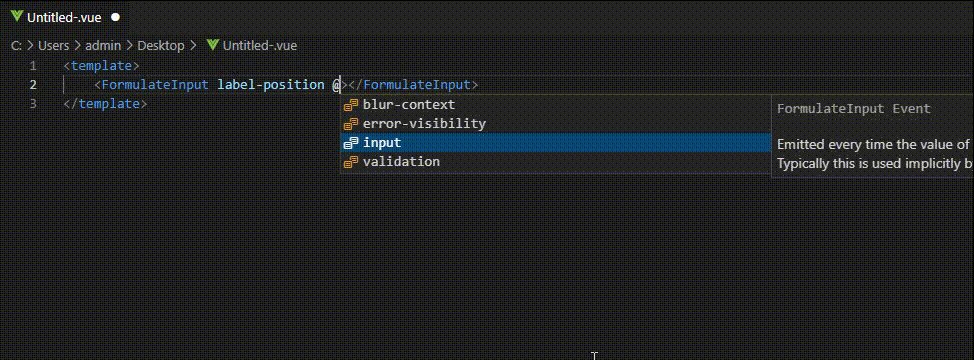
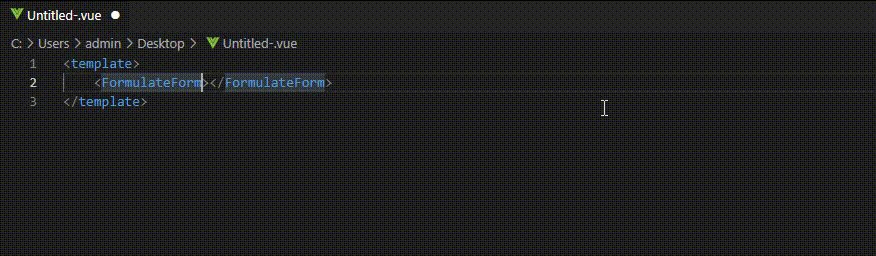
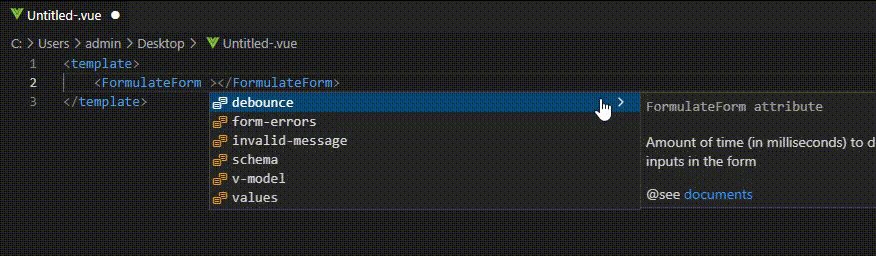
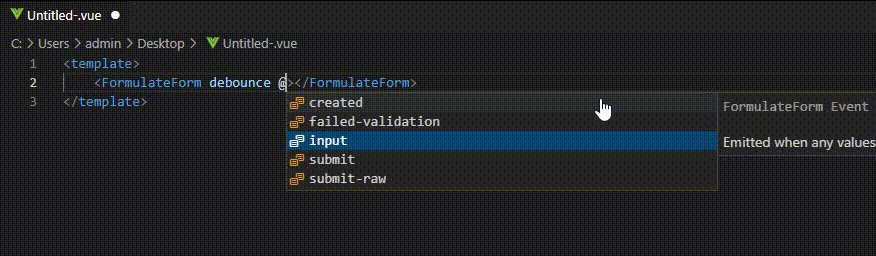
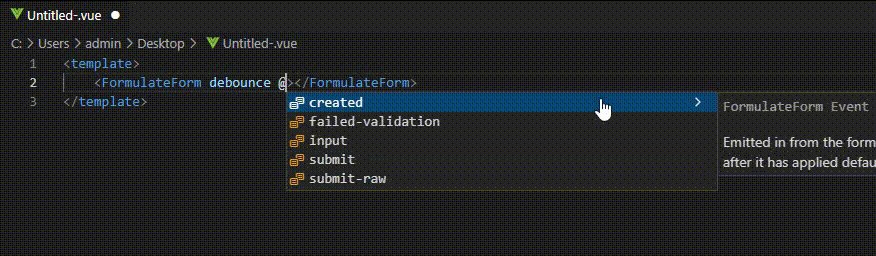
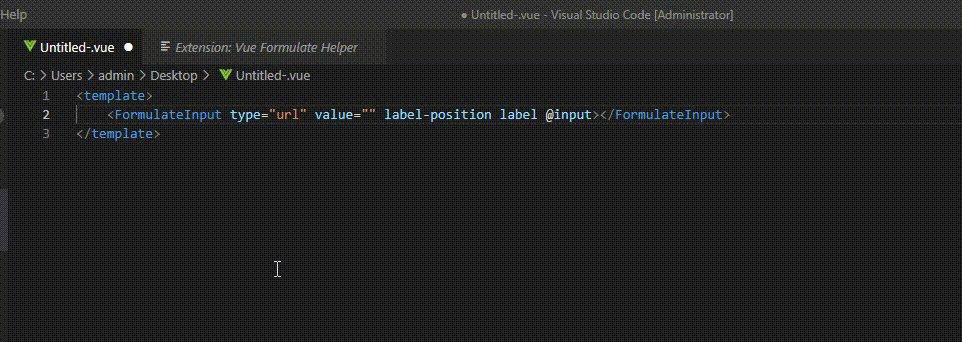
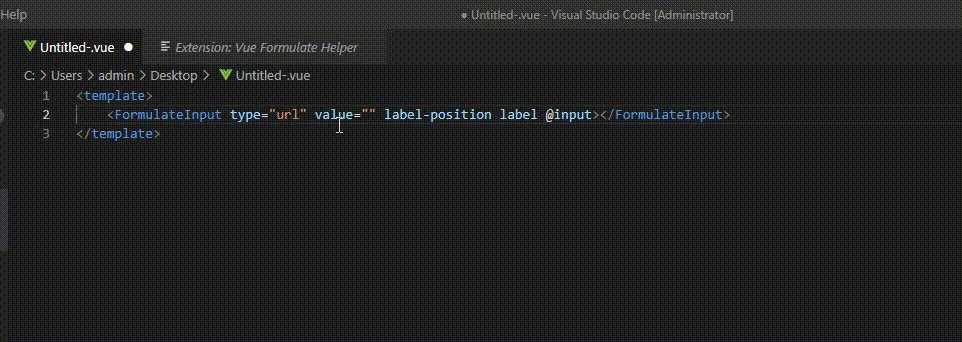
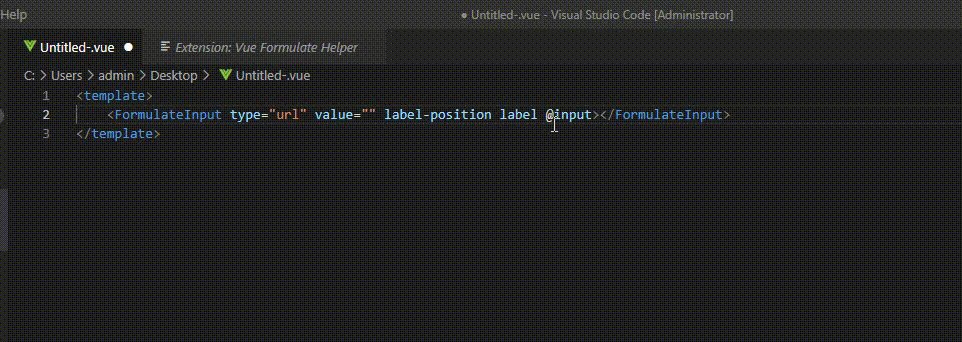
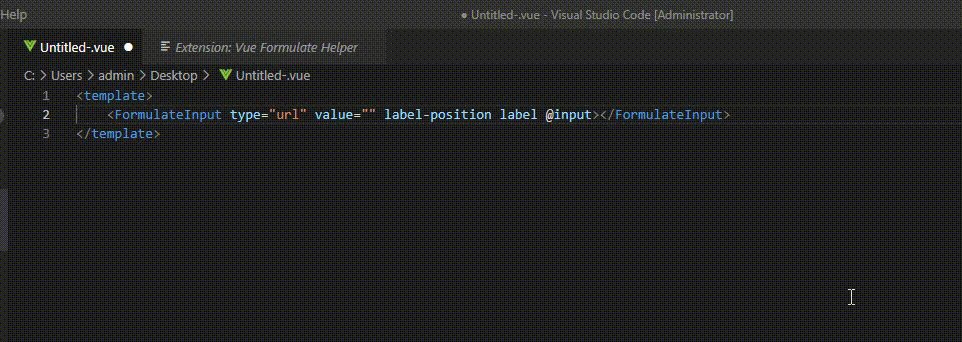
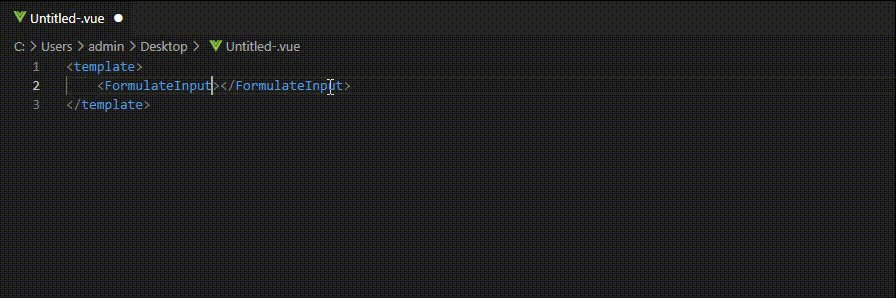
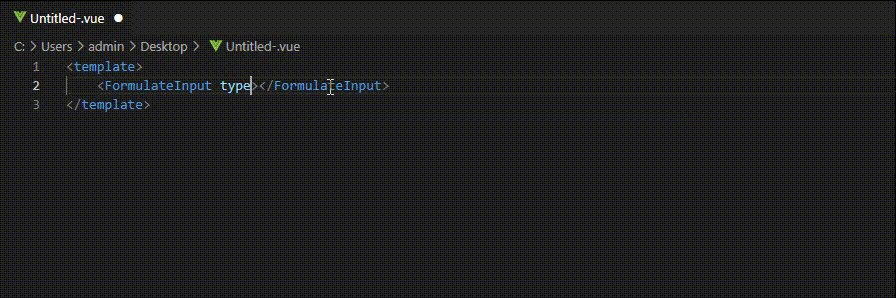
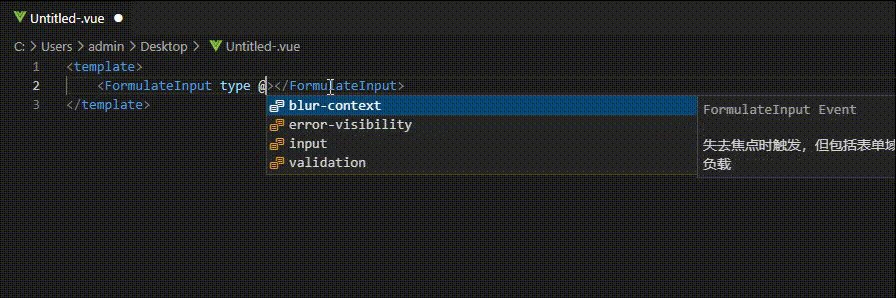
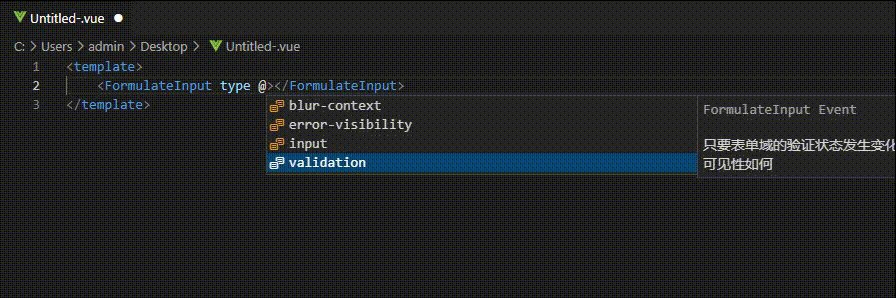
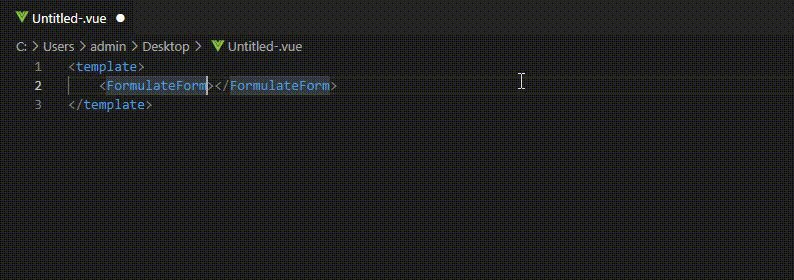
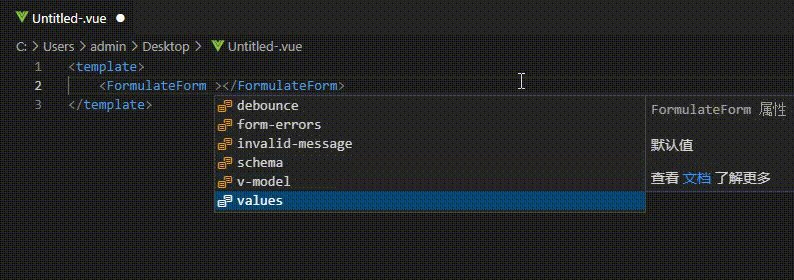
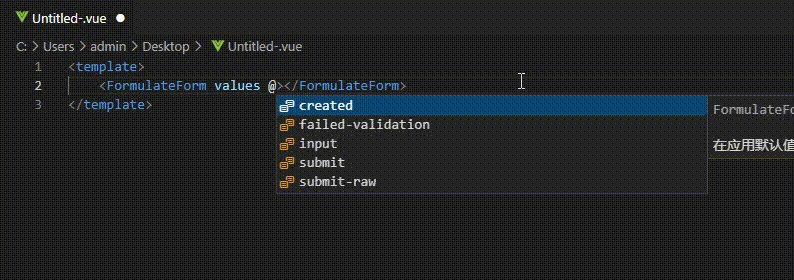
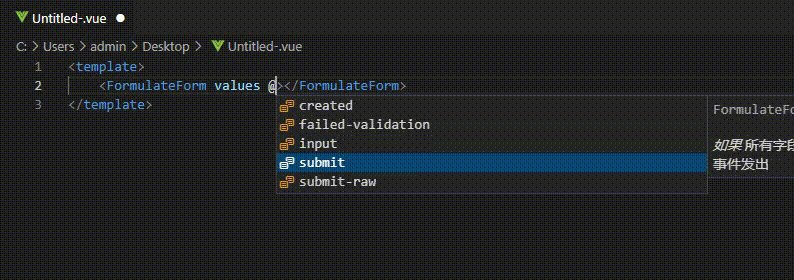
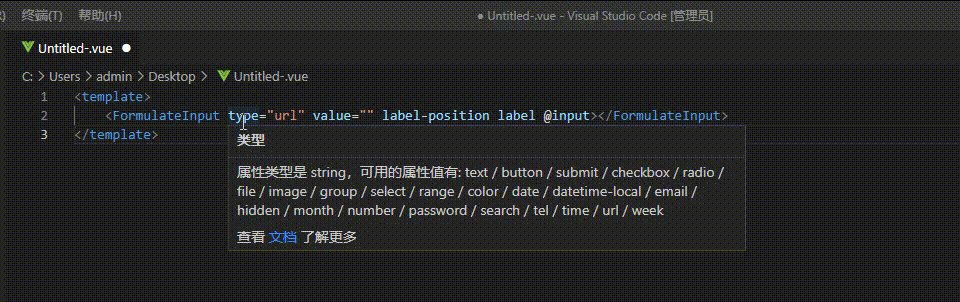
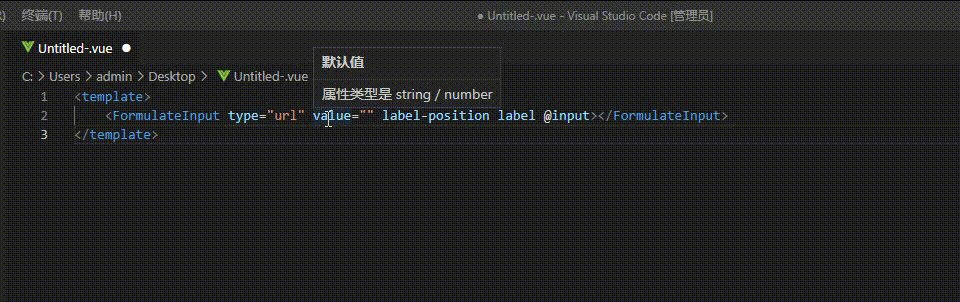
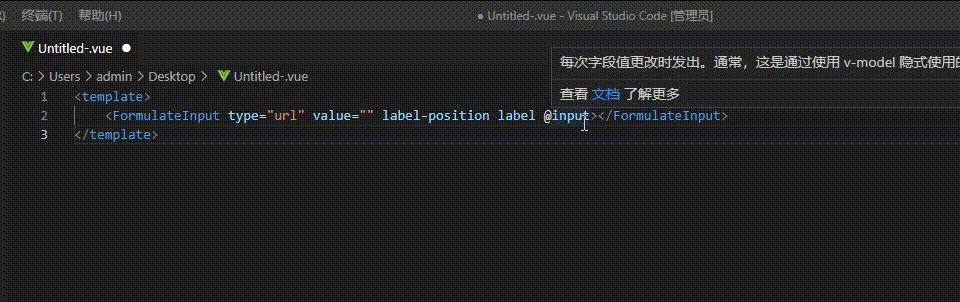
Vue Formulate is a form validation build by vue 使用 formulate-el-ui 可以在已有的 element-ui 项目中方便的使用 Vue Formulate FeaturesVueformulateInput autocomplete and documents linkVueformulateForm autocomplete and documents linkhover show document infoVueformulateInput 自动补全和文档链接VueformulateForm 自动补全和文档链接鼠标悬停显示文档Install
安装
Support
ContributionIf you want to help improve this project, Please fork and initiate. a pull request after you fix some bugs or finished some new features. Your pull request will make Vue Formulate Helper better. ThanksElement-UI-Helper LICENSEEnjoy yourself! |