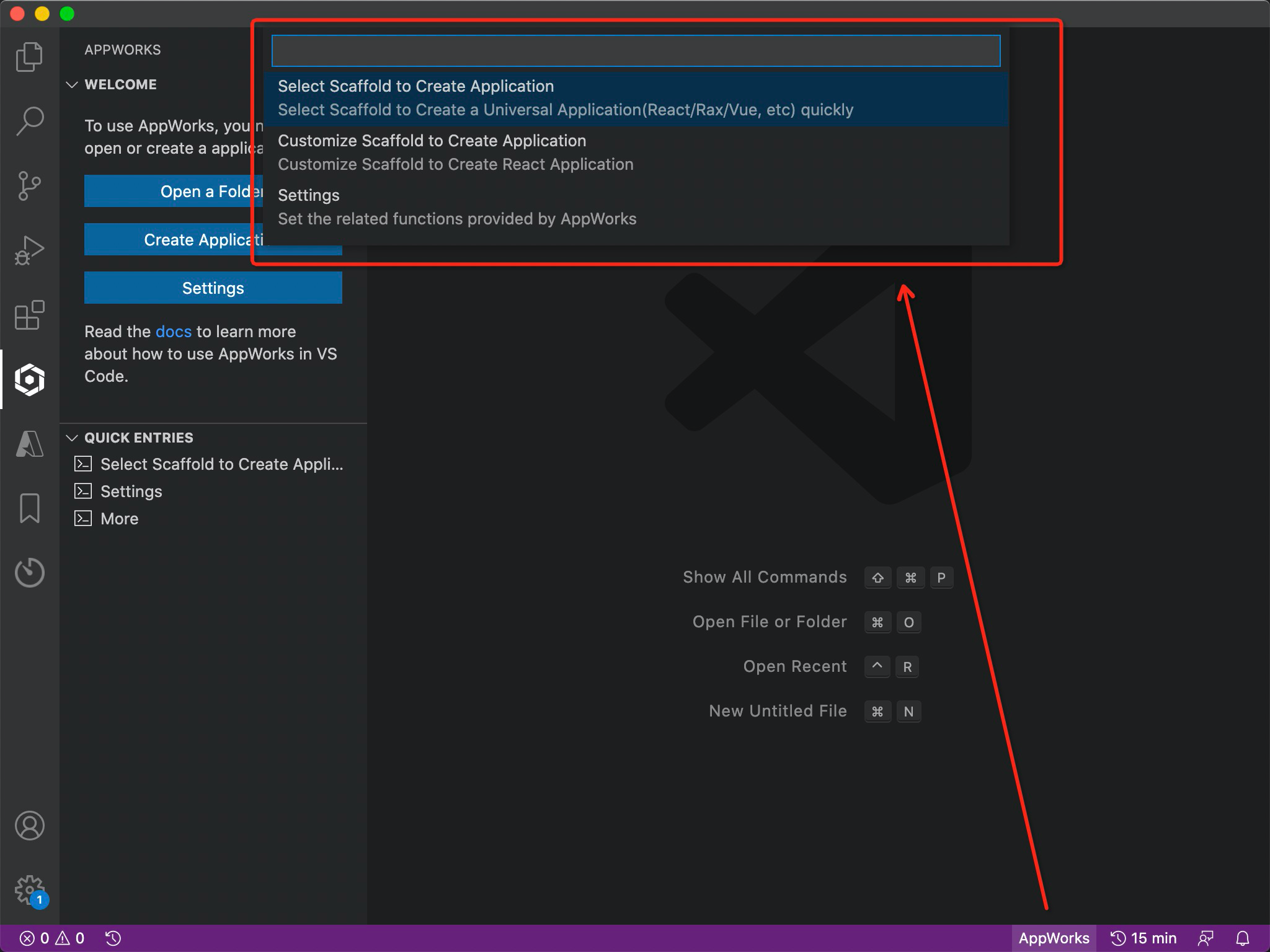
简体中文 | English 应用管理器从框架视角预览和管理您应用的组织,向资源管理器面板添加 npm 脚本、依赖管理视图,新增应用管理器面板提供项目仪表盘、工程能力(调试、发布)。对 React 和 Rax 应用友好。 应用管理器面板初始化状态当您安装了插件之后,VS Code 的活动栏上会增加一个图标,单击此图标进入应用管理器面板。 如您当前的工作区为空或非 React/Rax 应用,则会进入面板的初始化状态。初始化侧边栏还将自动唤起创建应用流程,您也可以通过点击侧边栏上的「创建应用」按钮来唤起该流程。
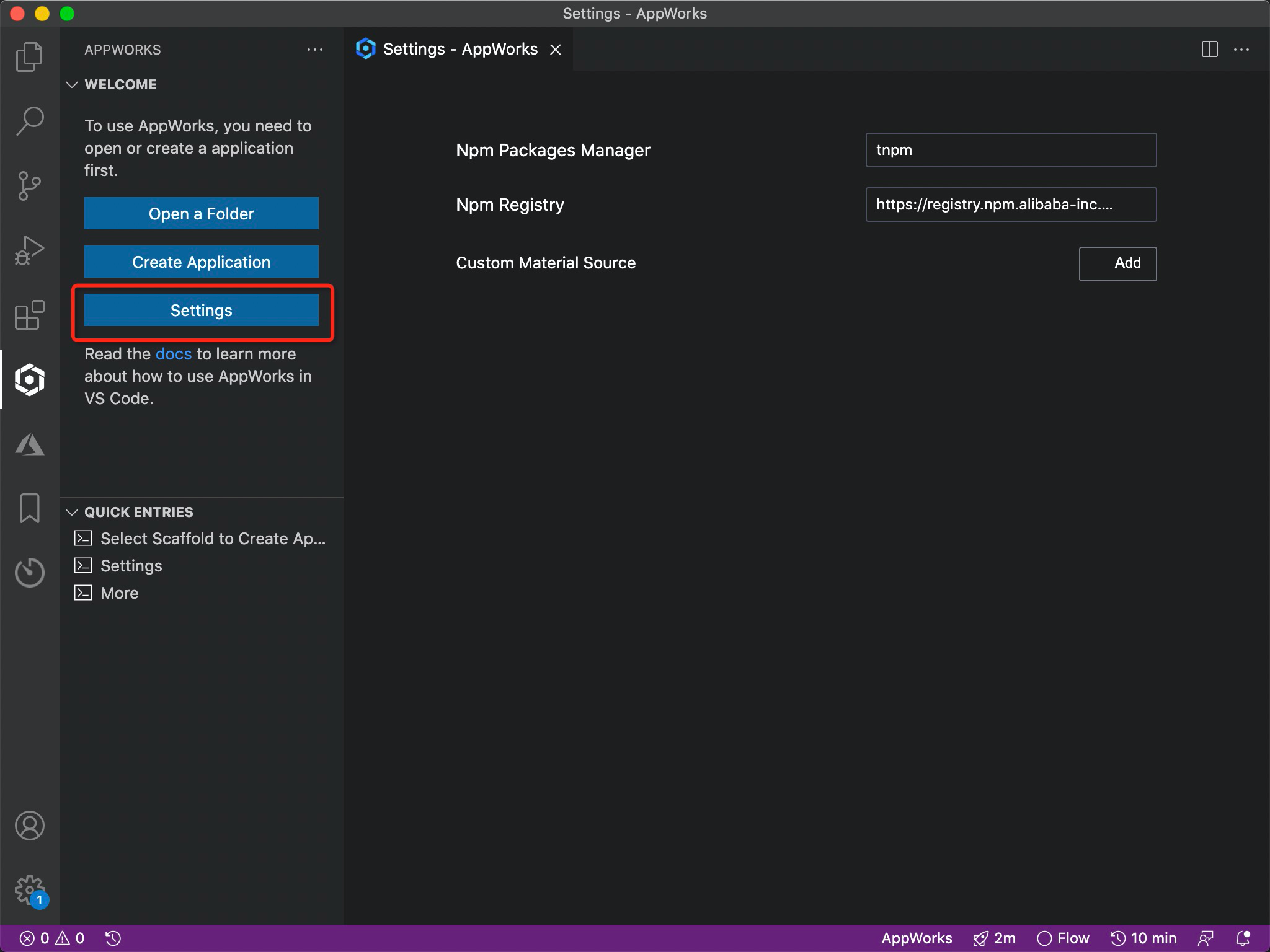
设置您可以通过点击侧边栏上的「设置」来设置在使用 AppWorks 时的一些配置。这些配置只会应用到 AppWorks 的相关操作。
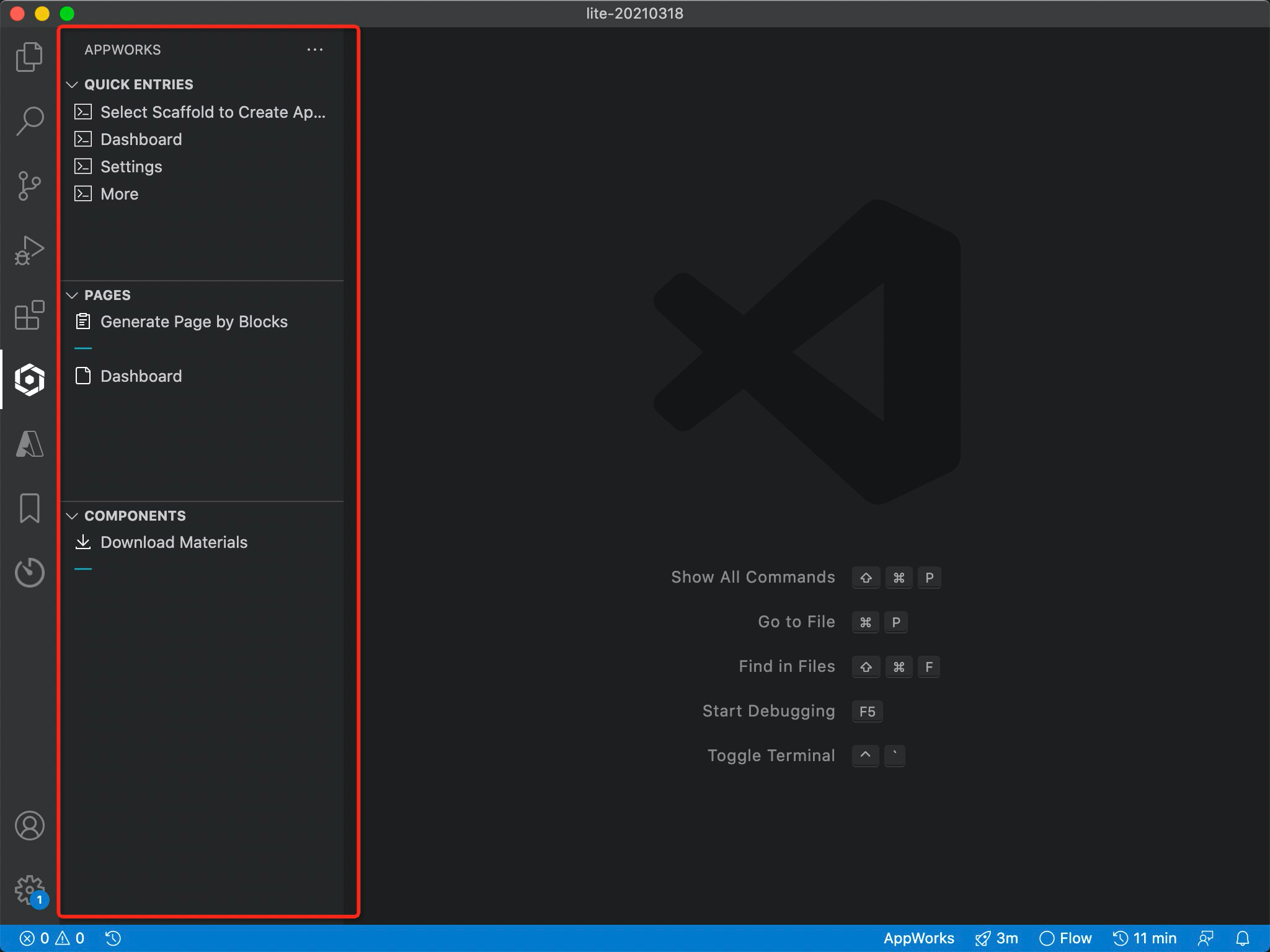
快速入口状态如您当前的工作区是 React/Rax 应用,则会进入面板的快速入口状态。在快速入口视图上,我们提供了一些常用的全局功能按钮。
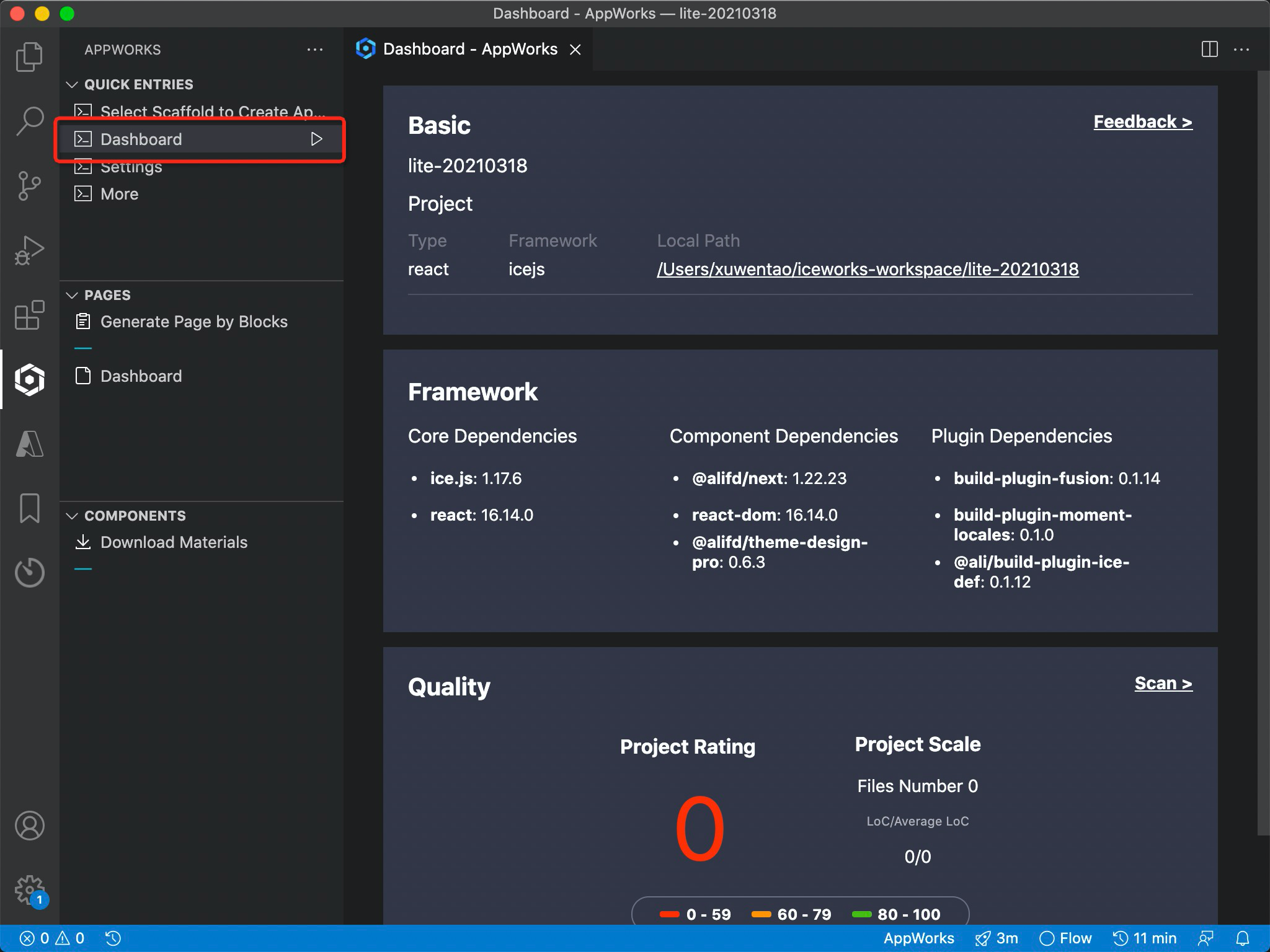
项目仪表盘项目仪表盘上展示了当前应用的一些状态,如果您的应用在一个项目周期内,还会展示一些跟研发链路相关的信息。
激活:
资源管理器面板当您的工作区是一个 React 或 Rax 应用,插件将向您的资源管理器面板添加「快捷操作视图」和「依赖信息视图」。 快捷操作视图
工程能力
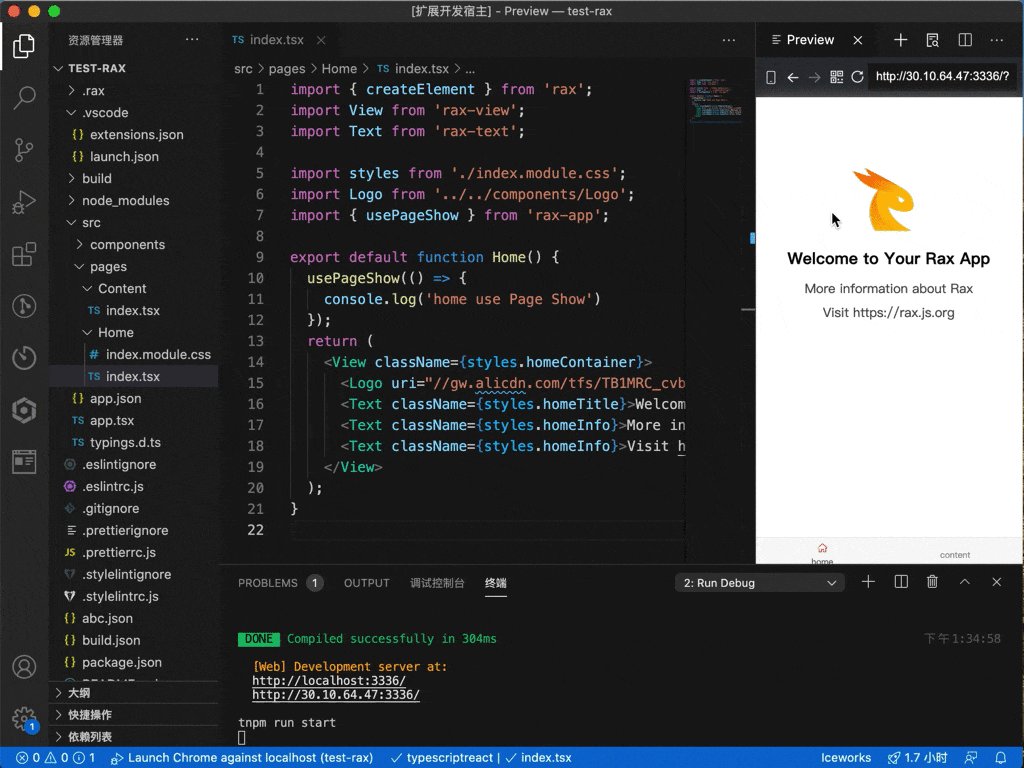
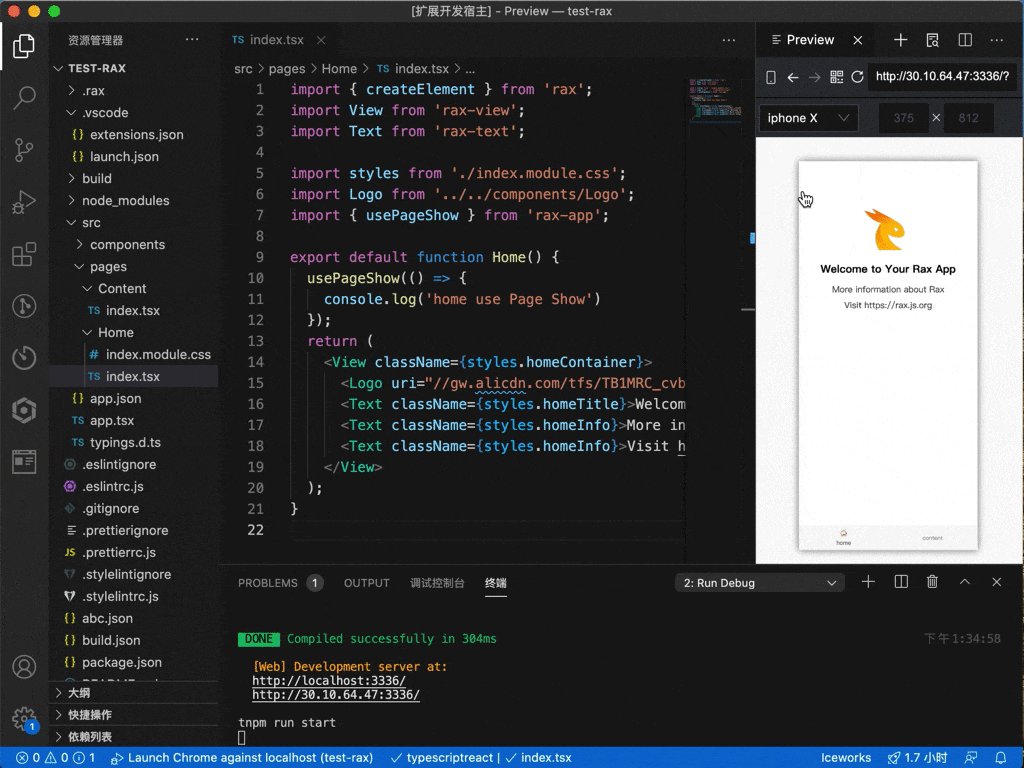
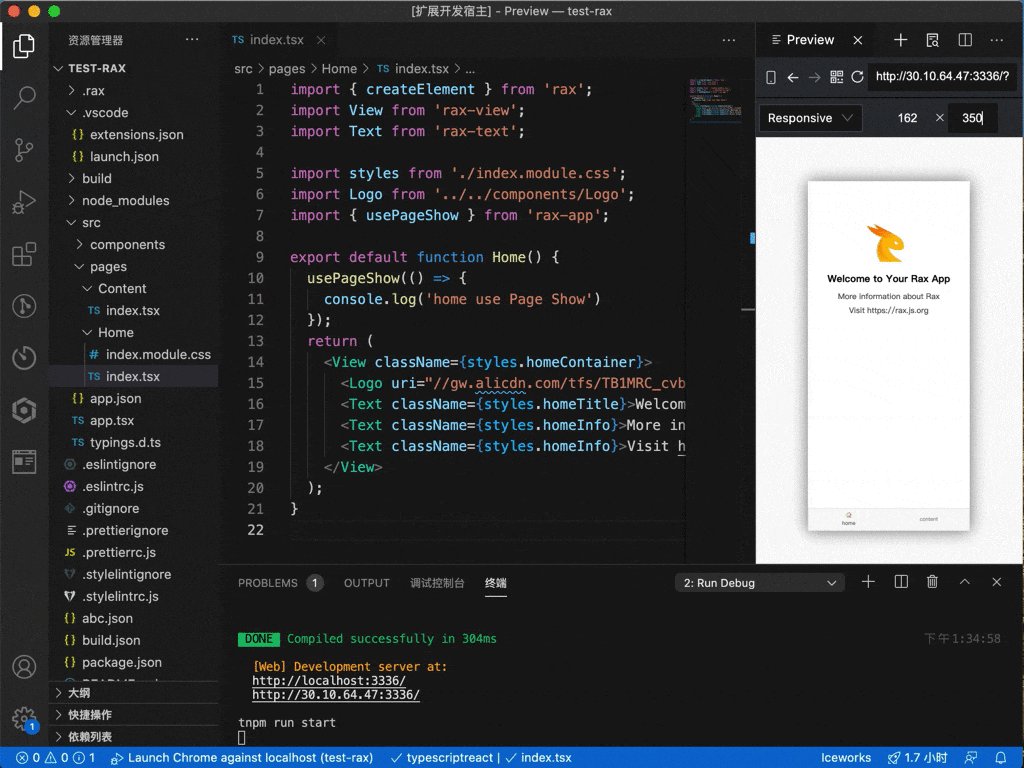
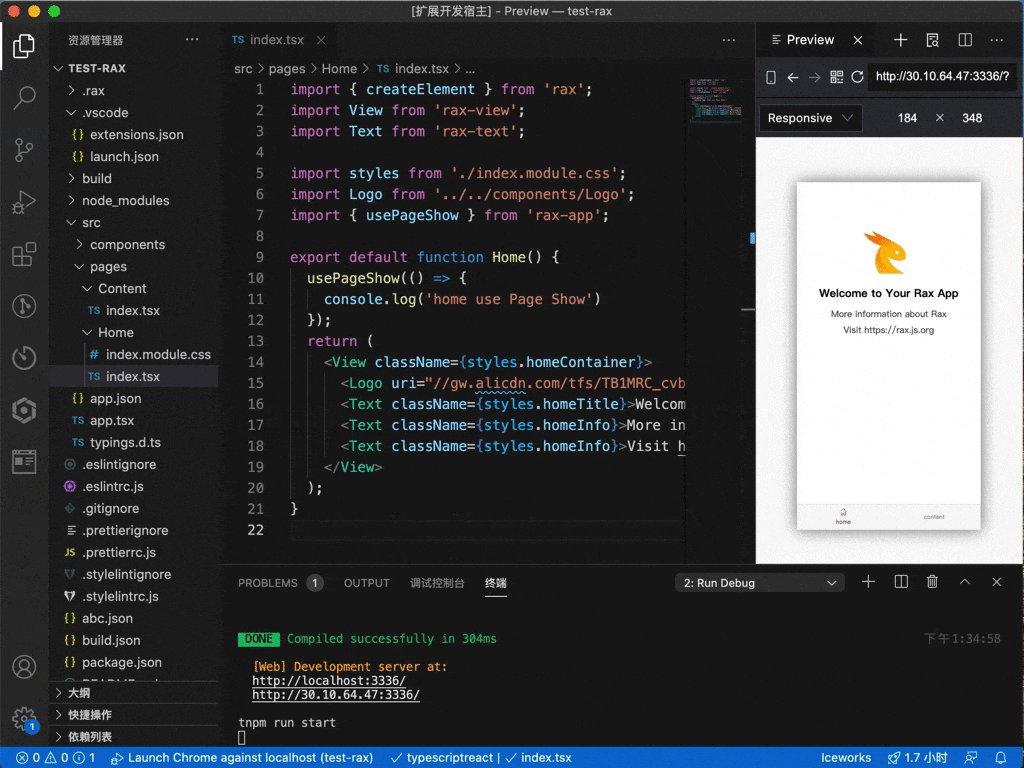
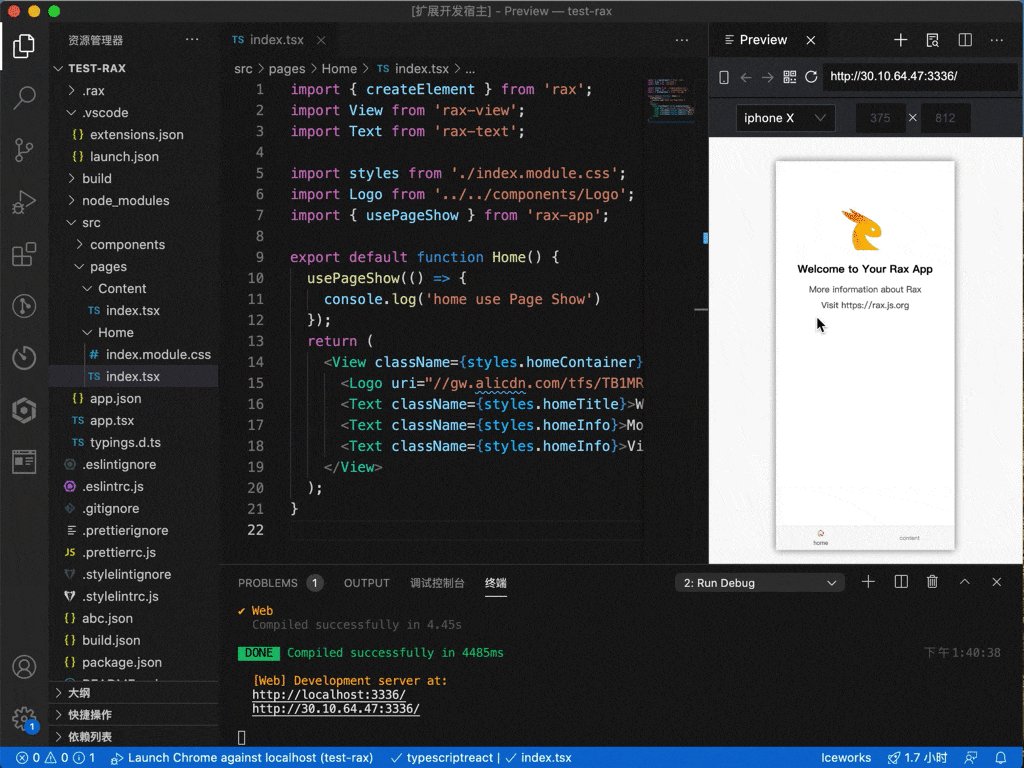
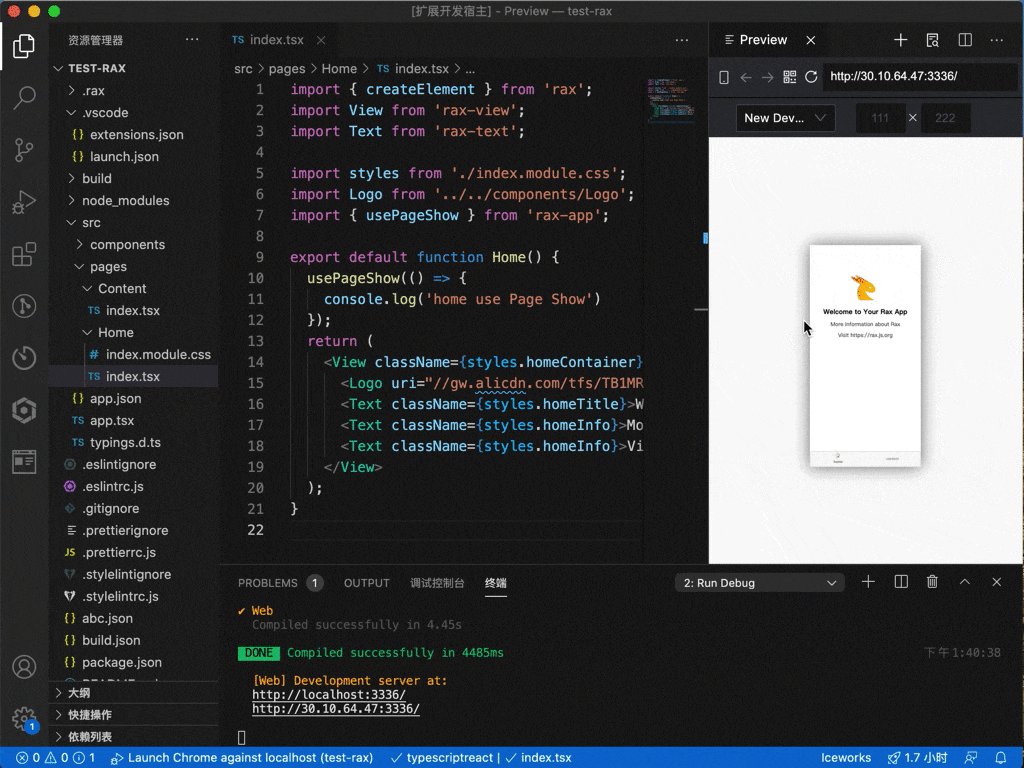
使用移动端预览
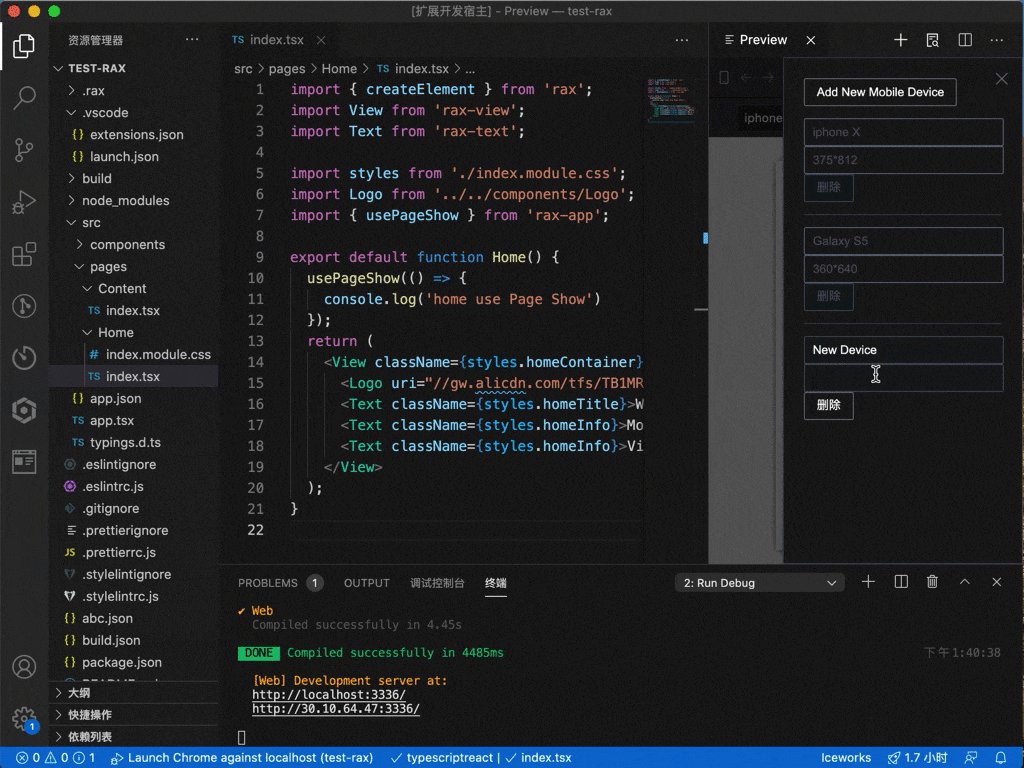
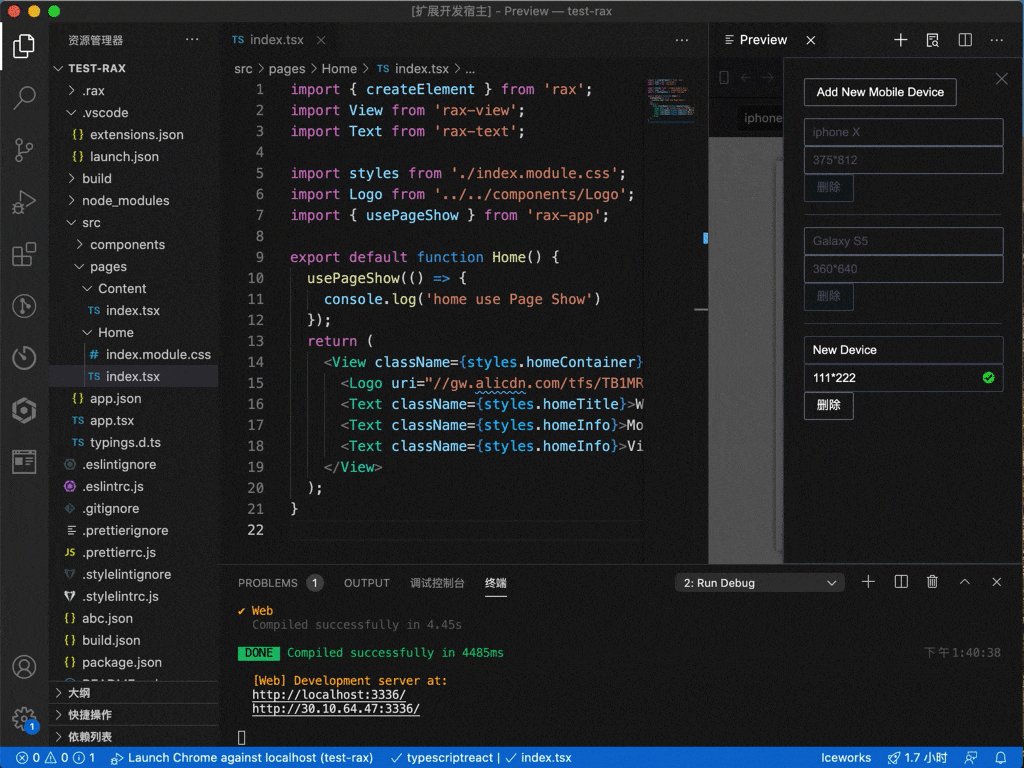
添加调试设备
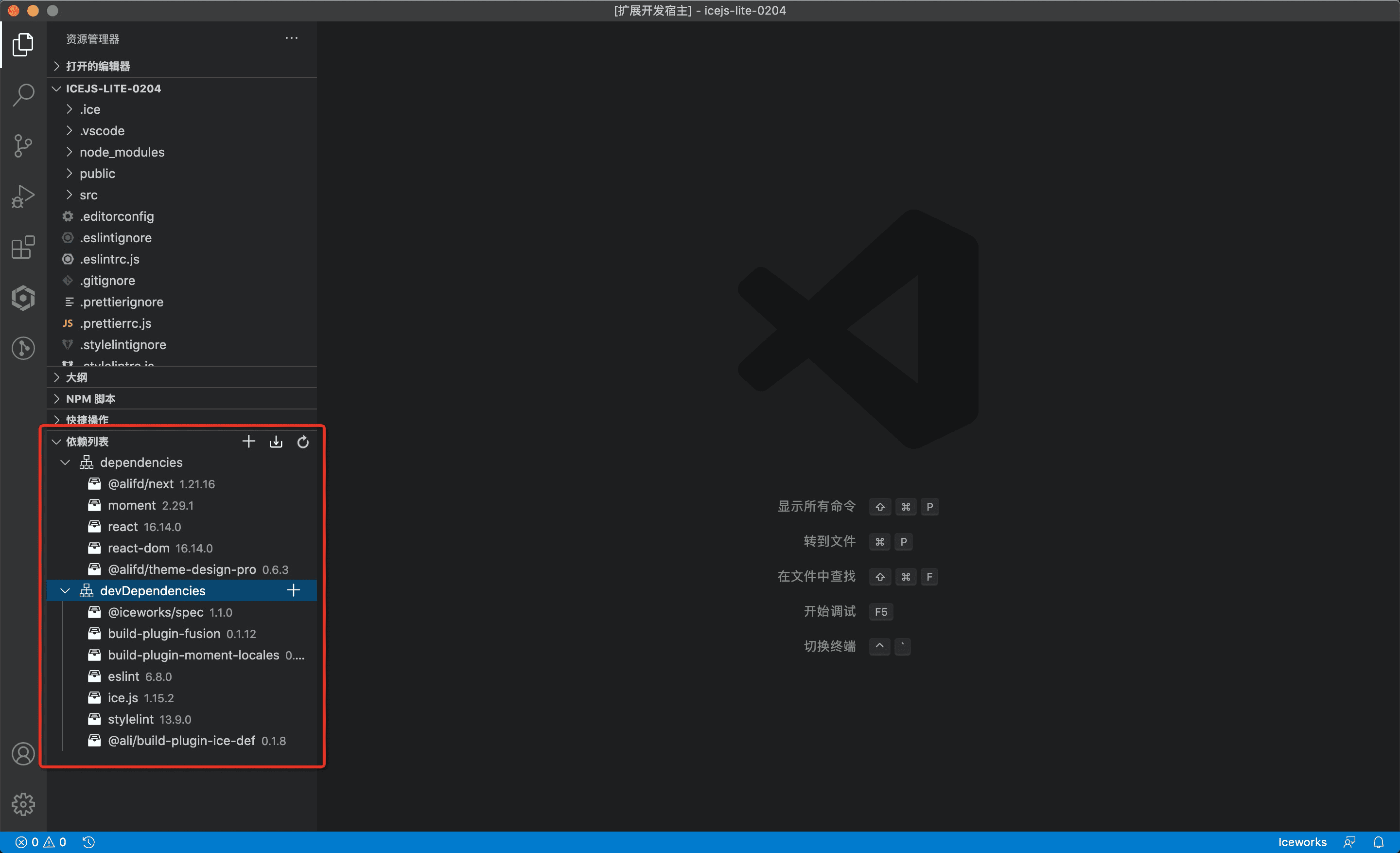
更多请看参考文档 依赖信息视图
查看依赖信息、升级依赖包或重装应用依赖
一键安装或重装指定依赖
命令面板您可以通过点击窗口右下角状态栏上的「AppWorks」按钮激活命令面板。
更多本插件由 AppWorks Team 开发,是 AppWorks 套件的一部分,访问 AppWorks 获取更多功能。 |