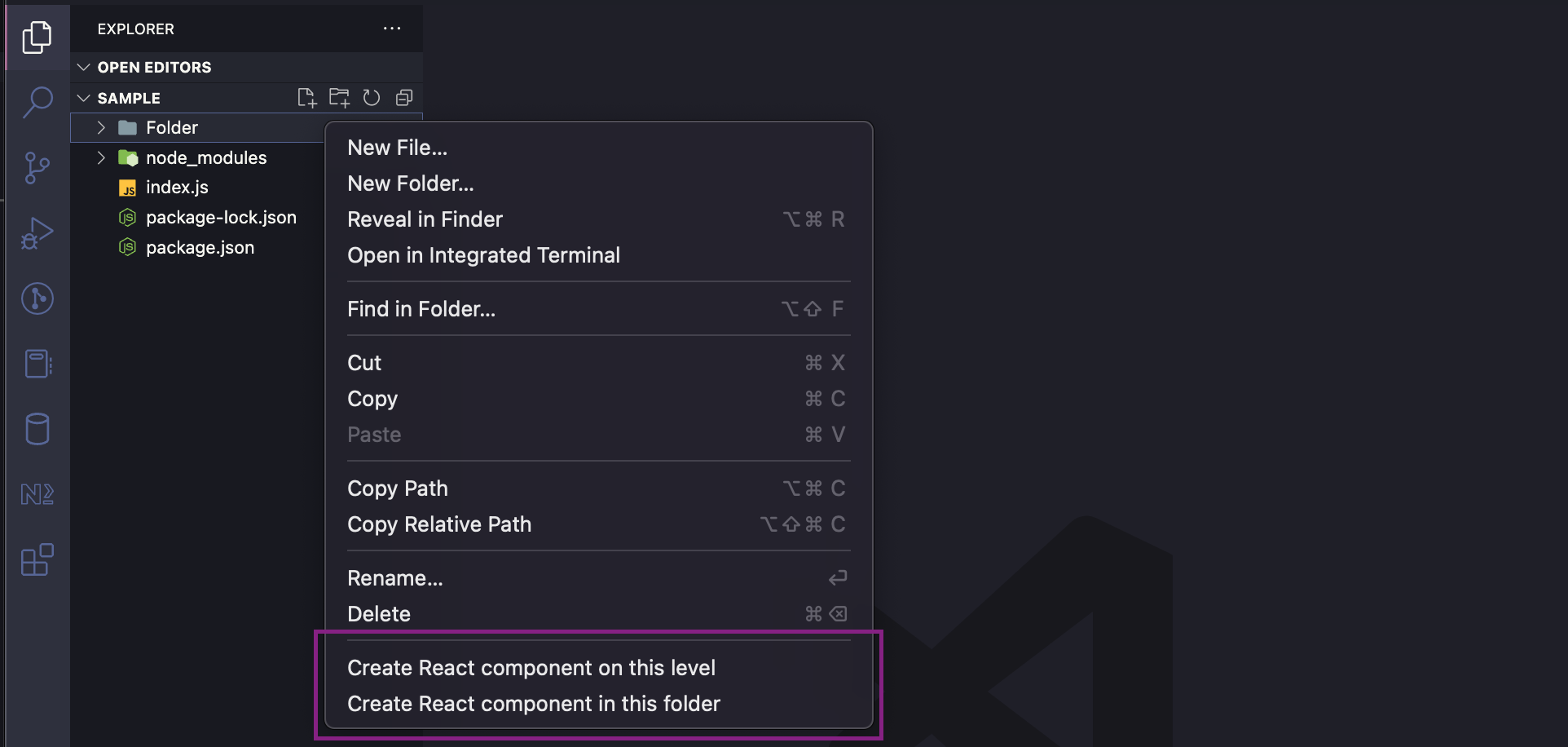
Create React Component1. Right click on a folder or a fileIf you right-click on a file, you will have the option to create your component on the same level as that file. If you right-click on a folder, you will have the options to create your component on the same level as that folder, as well as in it.
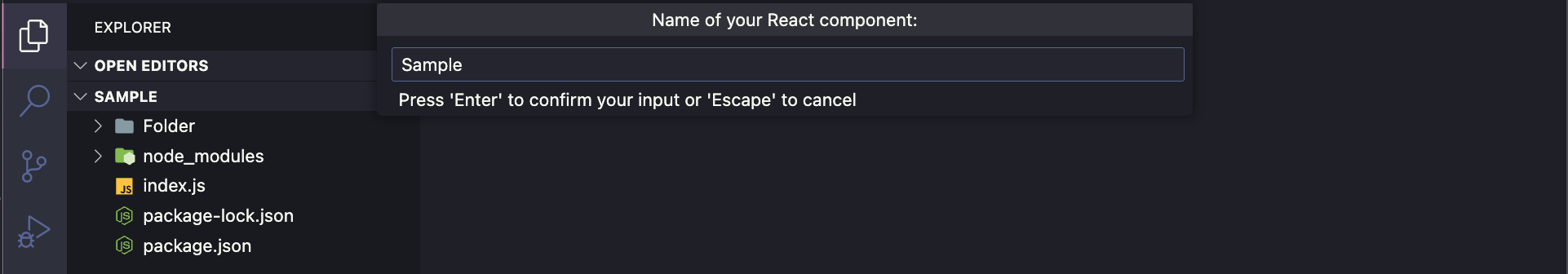
2. Input optionsYou will be prompted for the following things:
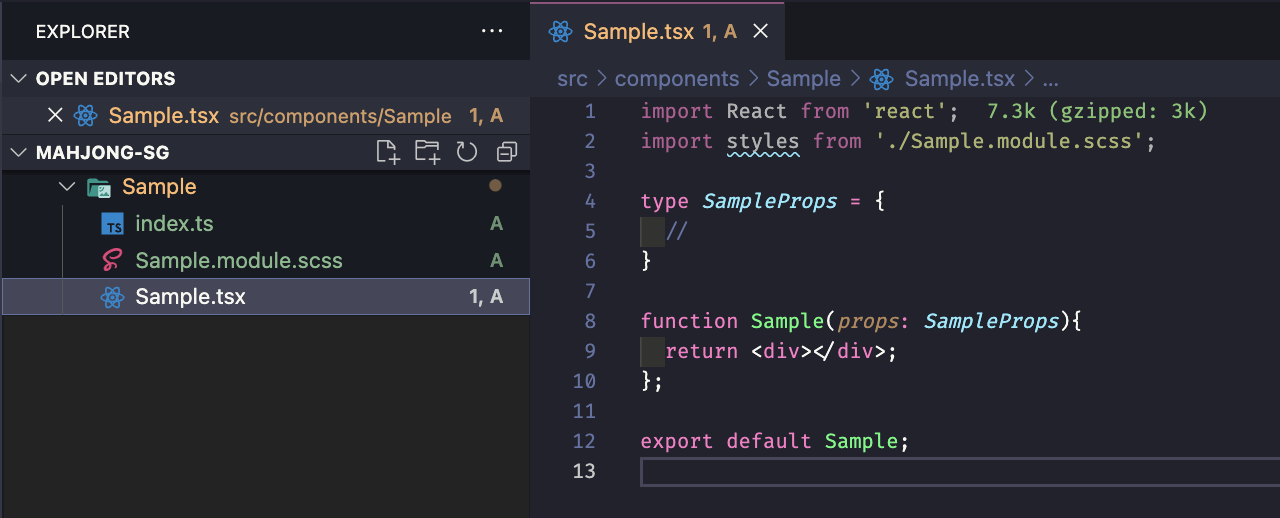
3. Folder and files will be createdThe newly-created component file will contain some boilerplate to help you get started. If you reply yes to all the prompts, you will have a new folder with the following structure:
Happy coding :) |