Excalidraw由于官方版本并不支持中文和日语手写体,所以基于官网的版本开发了一个支持中文和日文的手写字体的版本。
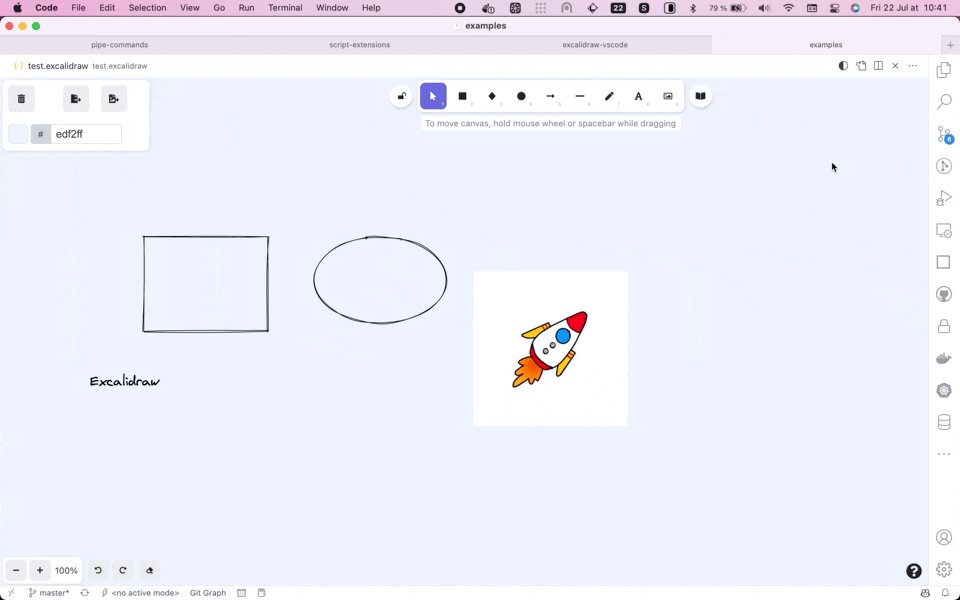
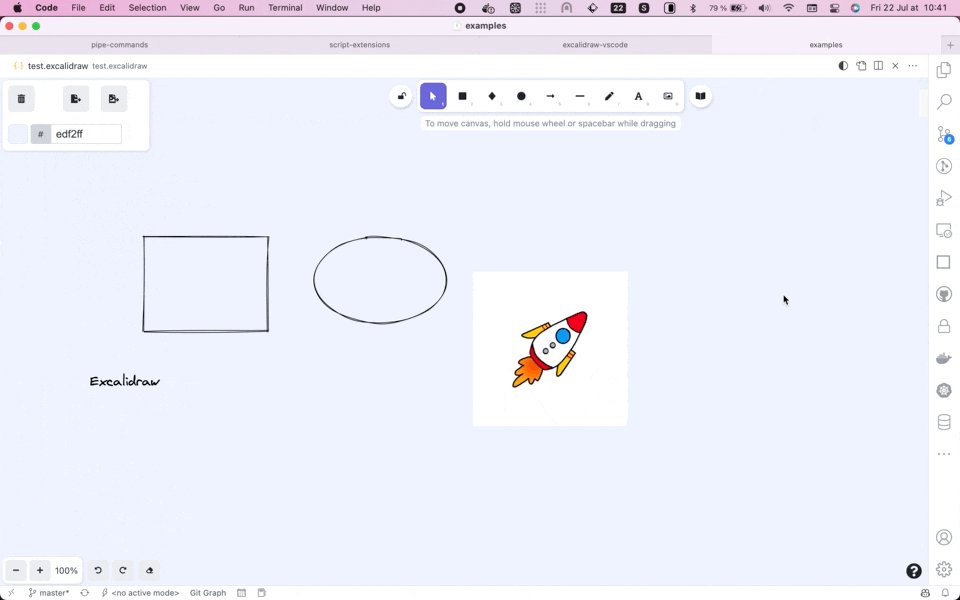
注意:目前中文和日语手写体仅在 This extension integrates Excalidraw into VS Code.
To use it, create an empty file with a
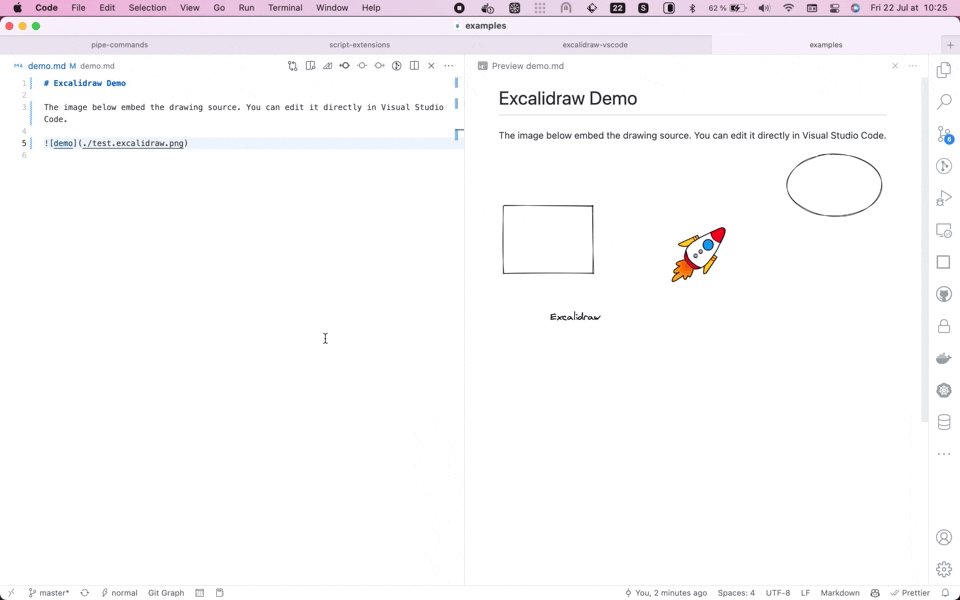
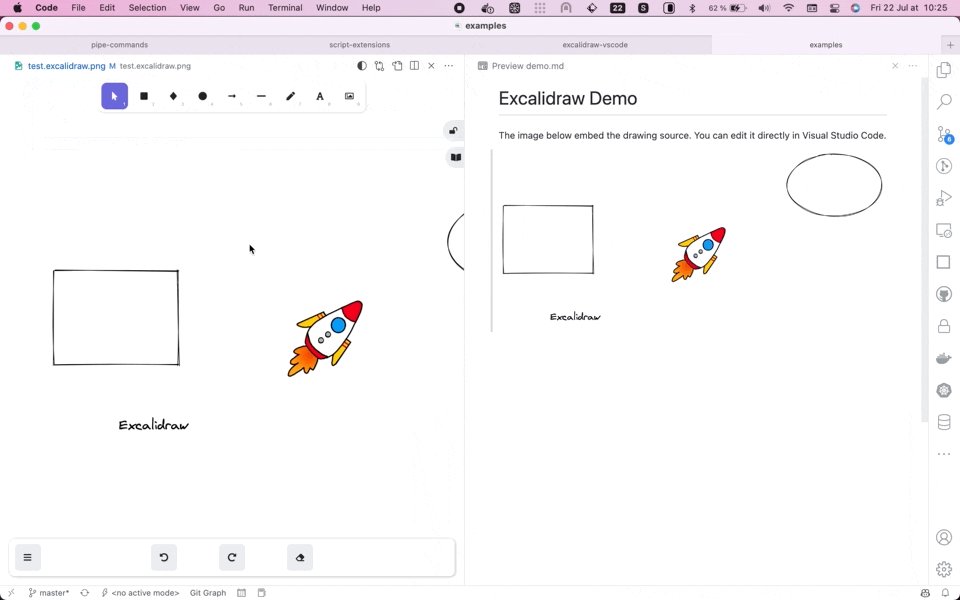
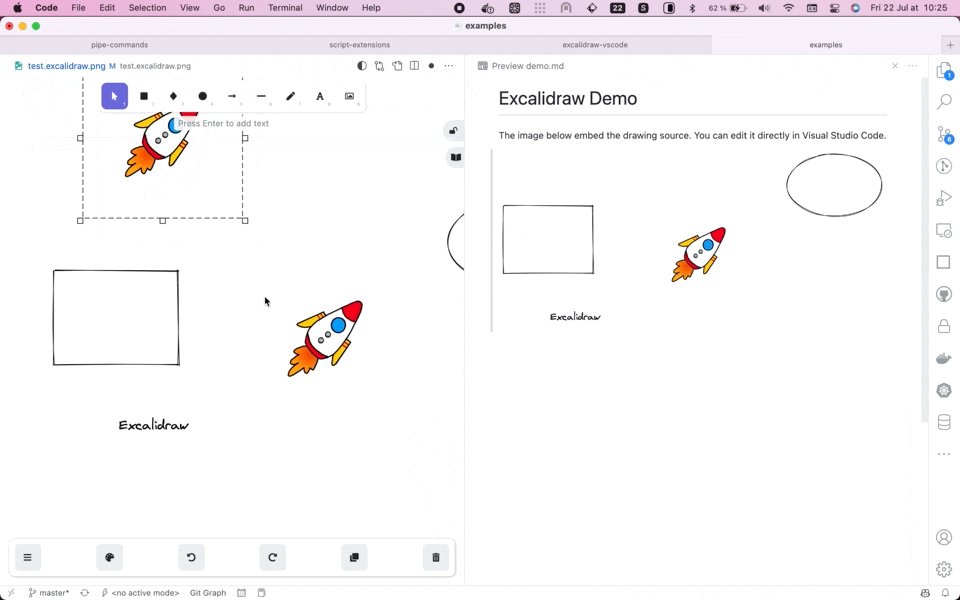
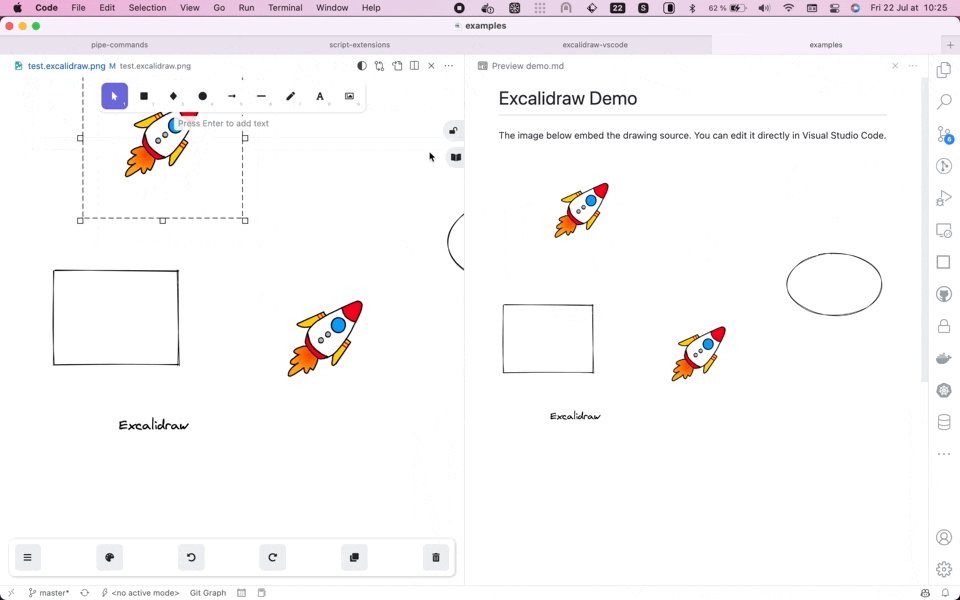
FeaturesEdit ImagesThe source of the drawing can be embedded directly in a PNG or SVG image. Just create a new
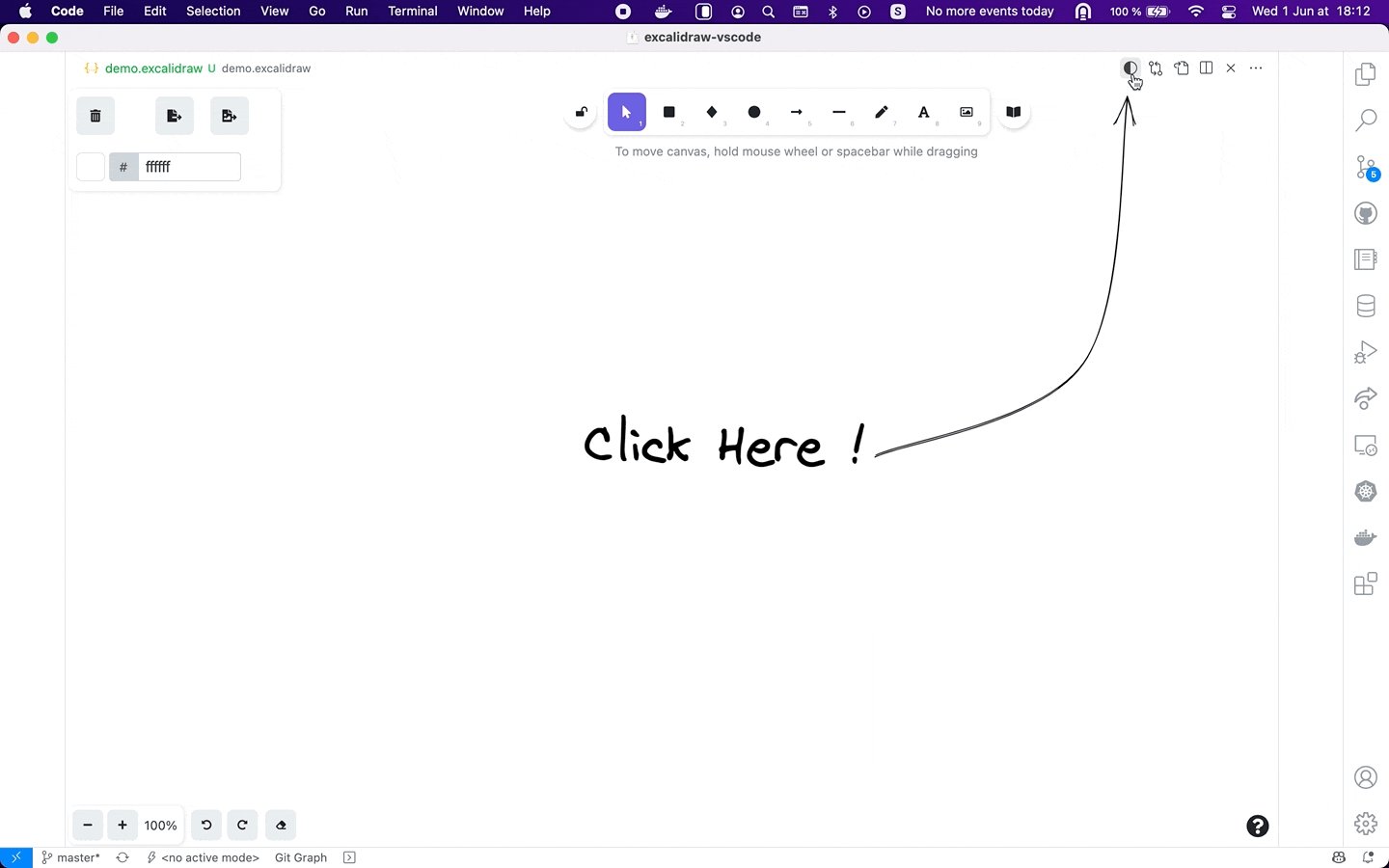
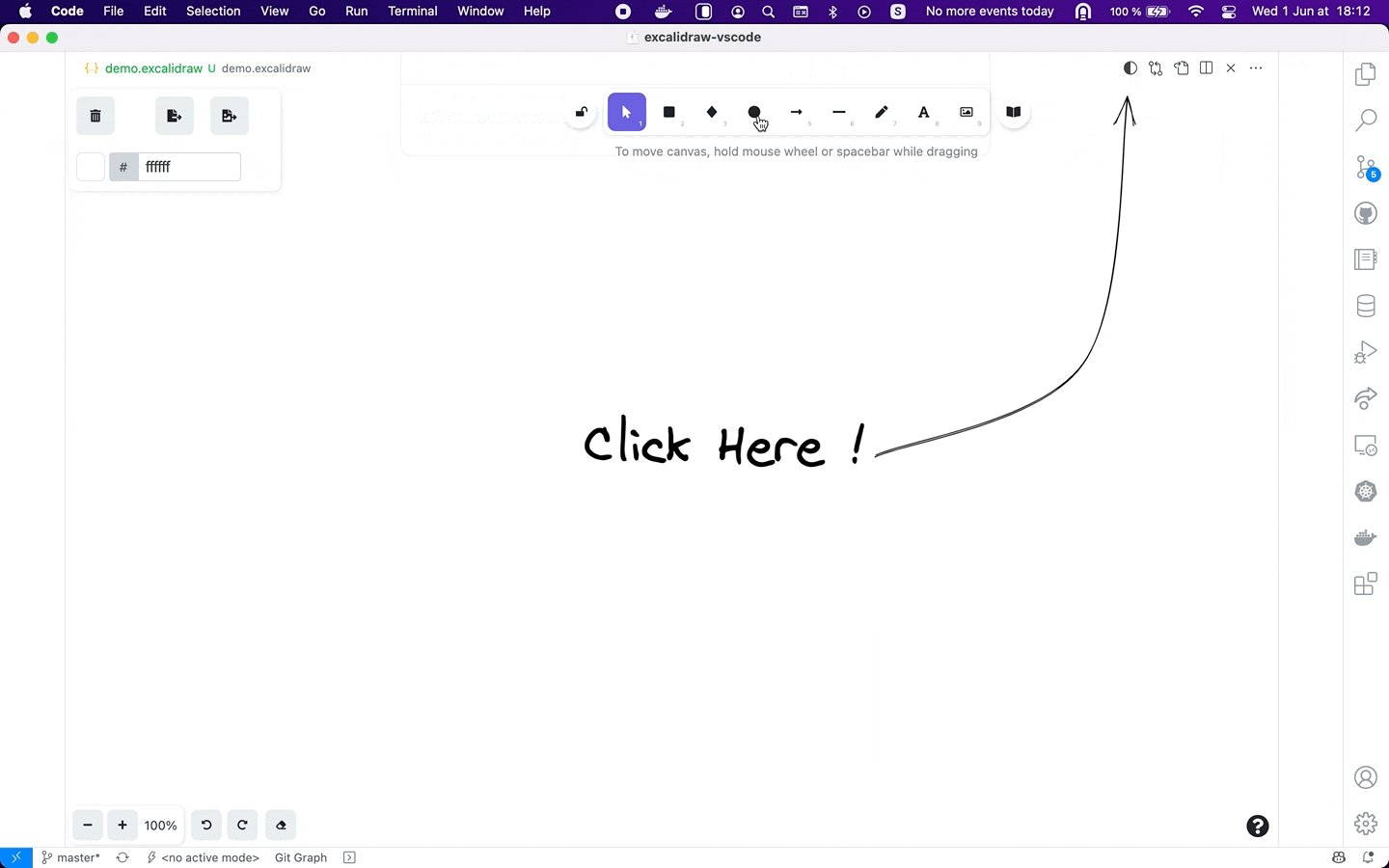
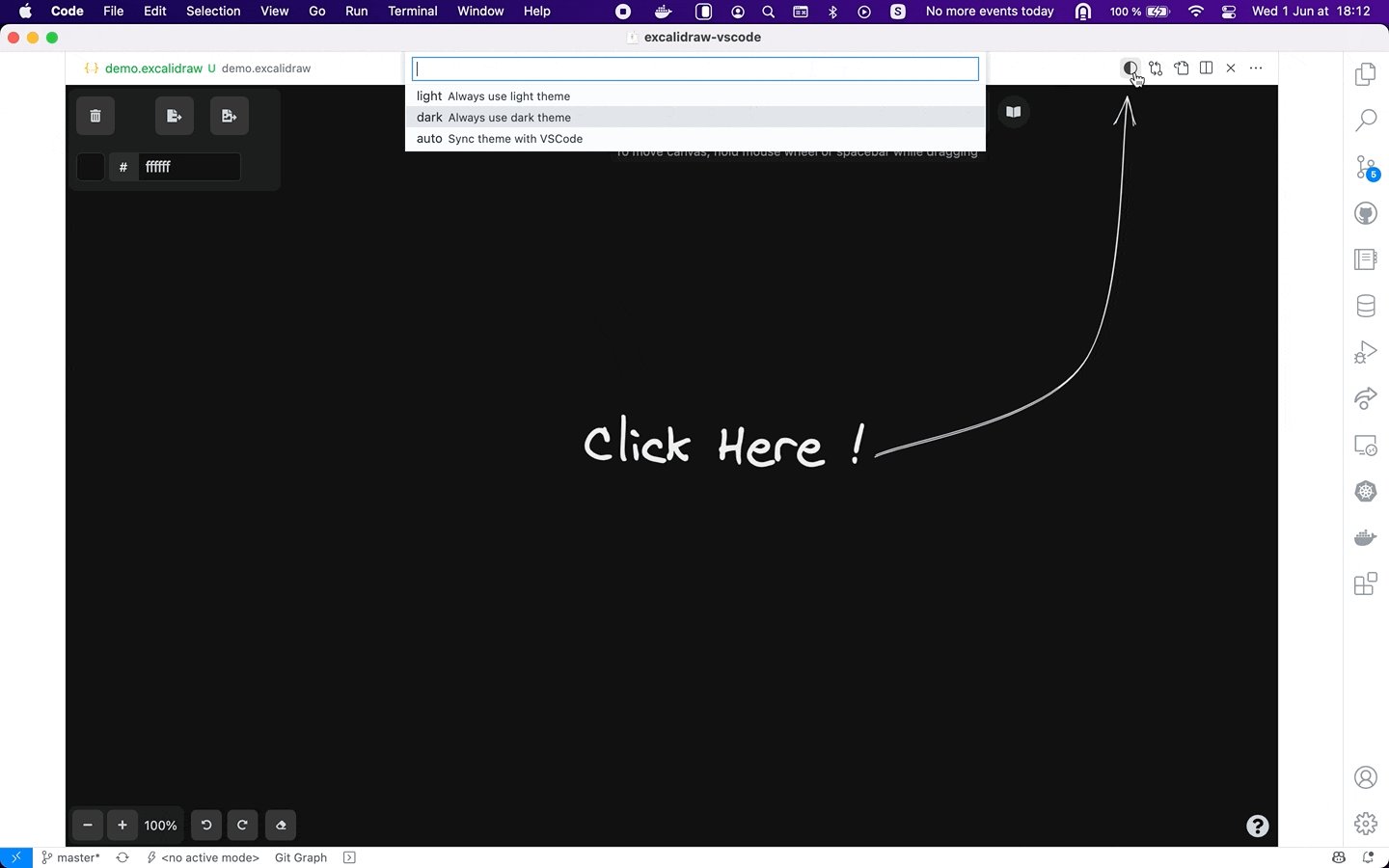
You can control the default export options using the Draw from your browserYou can install this extension in Switch Editor ThemeThe extension support three theme options:
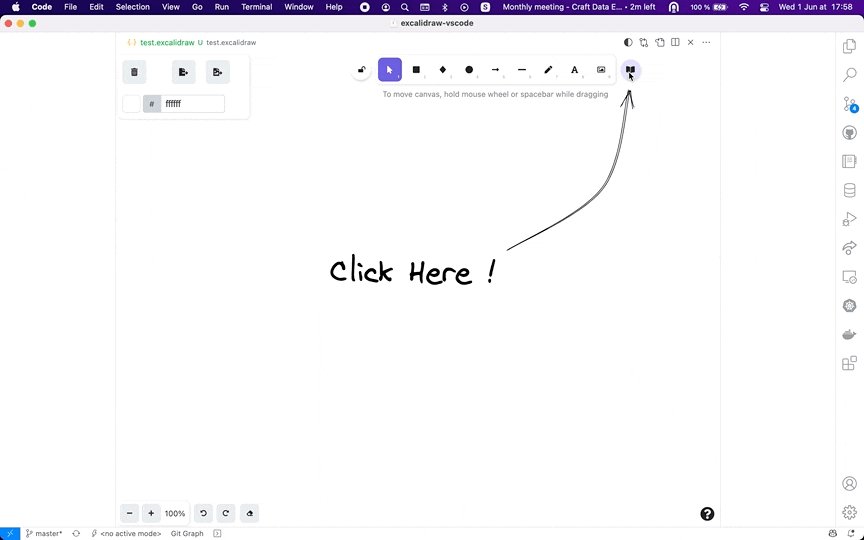
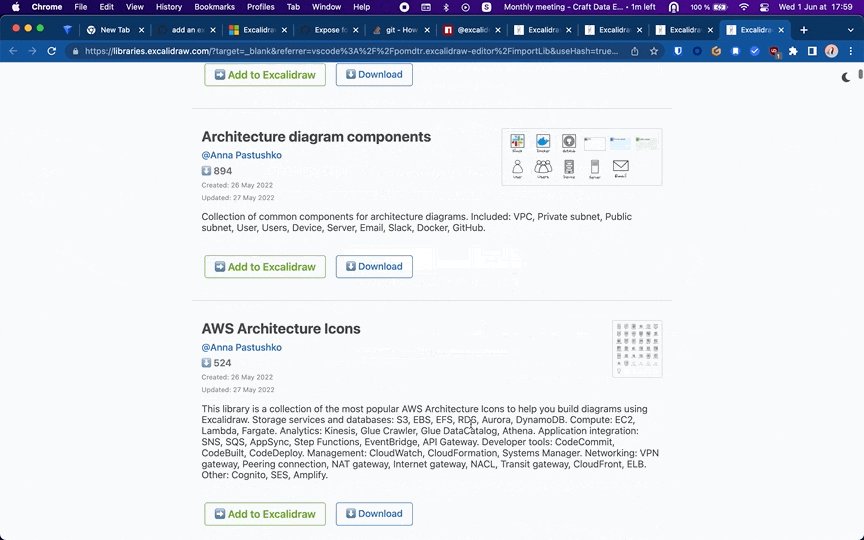
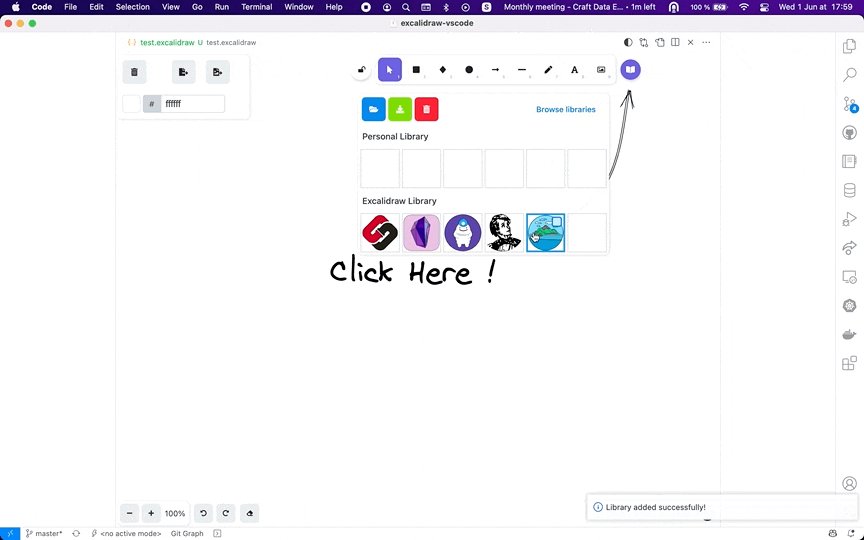
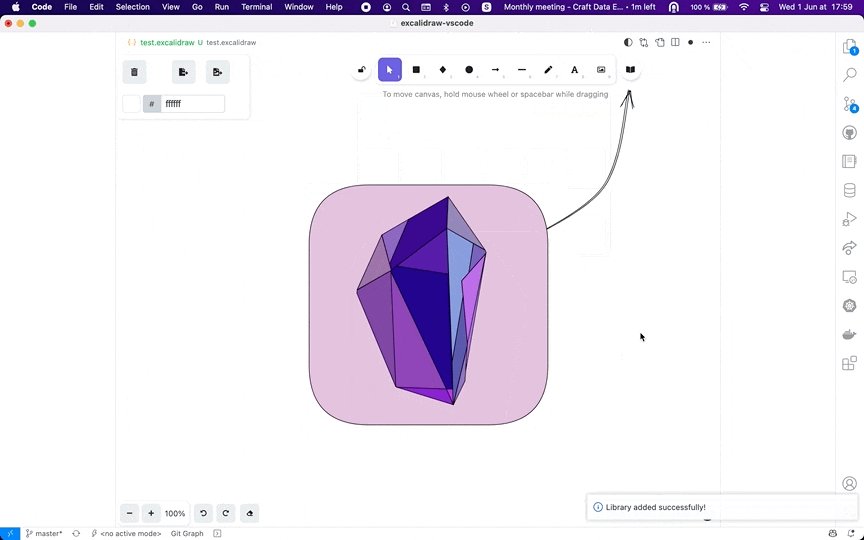
Import Public LibraryCheck out the available libraries at libraries.excalidraw.com, and don't hesitate to contribute your own !
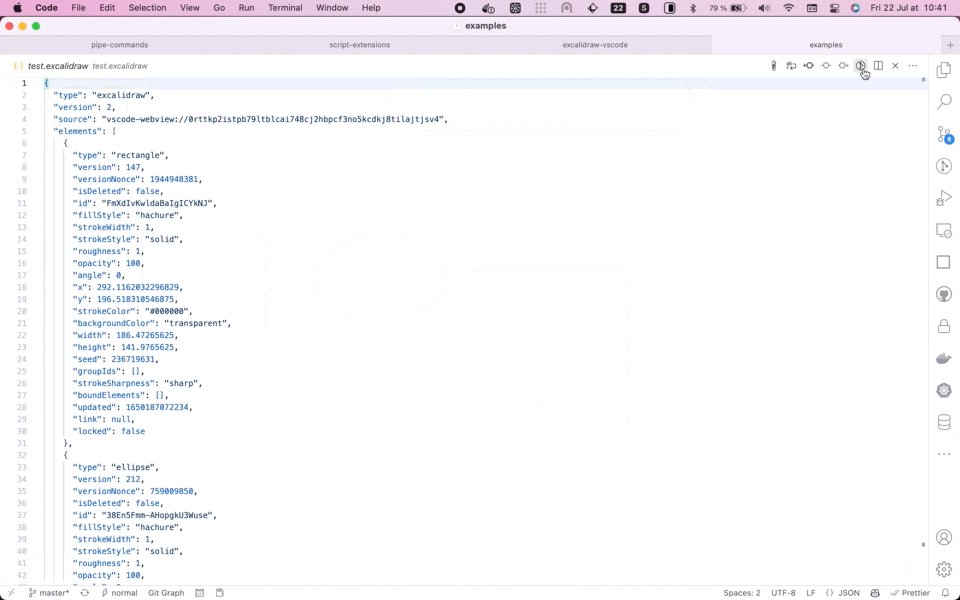
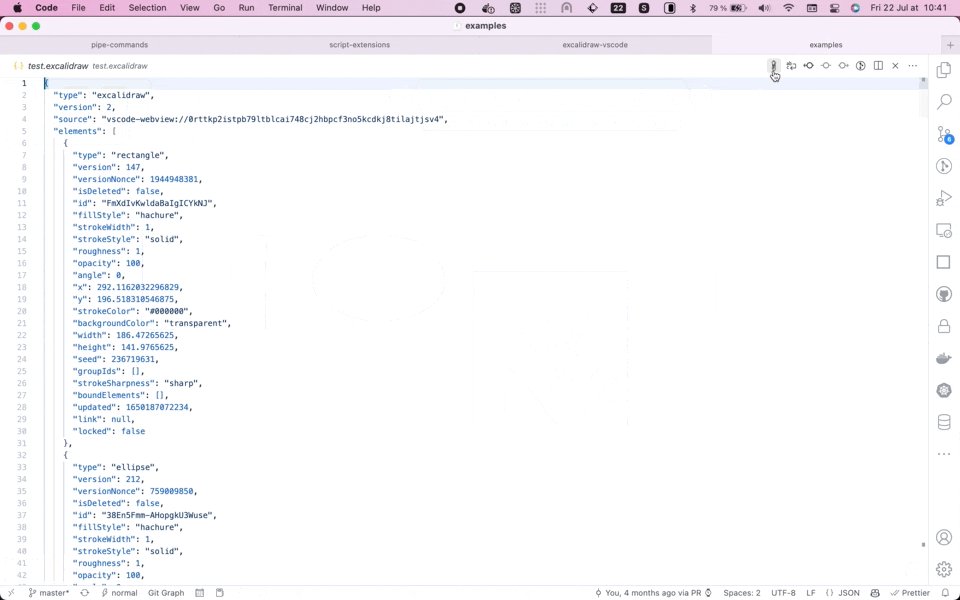
View Drawing SourceYou can switch between the Excalidraw editor and the source (text or image) using the editor toolbar.
Associate Additional Extensions with the Excalidraw EditorBy default, this extension only handles Add this to your VS Code You won't be able to edit arbitrary SVG files though - only those that have been created with Excalidraw or this extension! Sharing your LibraryIf you want to use a workspace specific library (and share it with other contributors), set the The Configure LanguageBy default, the extension will use the Visual Studio Code Display Language to determine the language to use. You can overwrite it using the ContactOnly bug reports / feature requests specifics to the VS Code integration should go to the extension repository. If it is not the case, please report your issue directly to the Excalidraw project. Note for ContributorsThank you for considering contributing to the extension :sparkling_heart: ! This extension only goal is to integrate Excalidraw to the Visual Studio Code ecosystem. Users should be able to use both the website and the extension with a minimal amount of friction. As such, we will not accept any contribution that significantly modify the user experience compared to the Excalidraw website. There are exceptions to this rule (for example, the switch theme icon was deported to Visual Studio Code editor toolbar to allow a better integration). In case of uncertainty, create a thread in the project Discussion Page. |