Dark Lavender
Dark Lavender is a beautiful dark theme with material design colors for Visual Studio Code not just for eye candy but very useful for developers, especially novice programmers.
Key Features
- Beautiful dark theme with Material Design Color Palette.
- Meaningful color and font style for language tokens (see below).
- Support many popular languages.
- Keep the theme up-to-date, and also support many sections like command center, git, and terminal, this makes the whole UI design consistent.
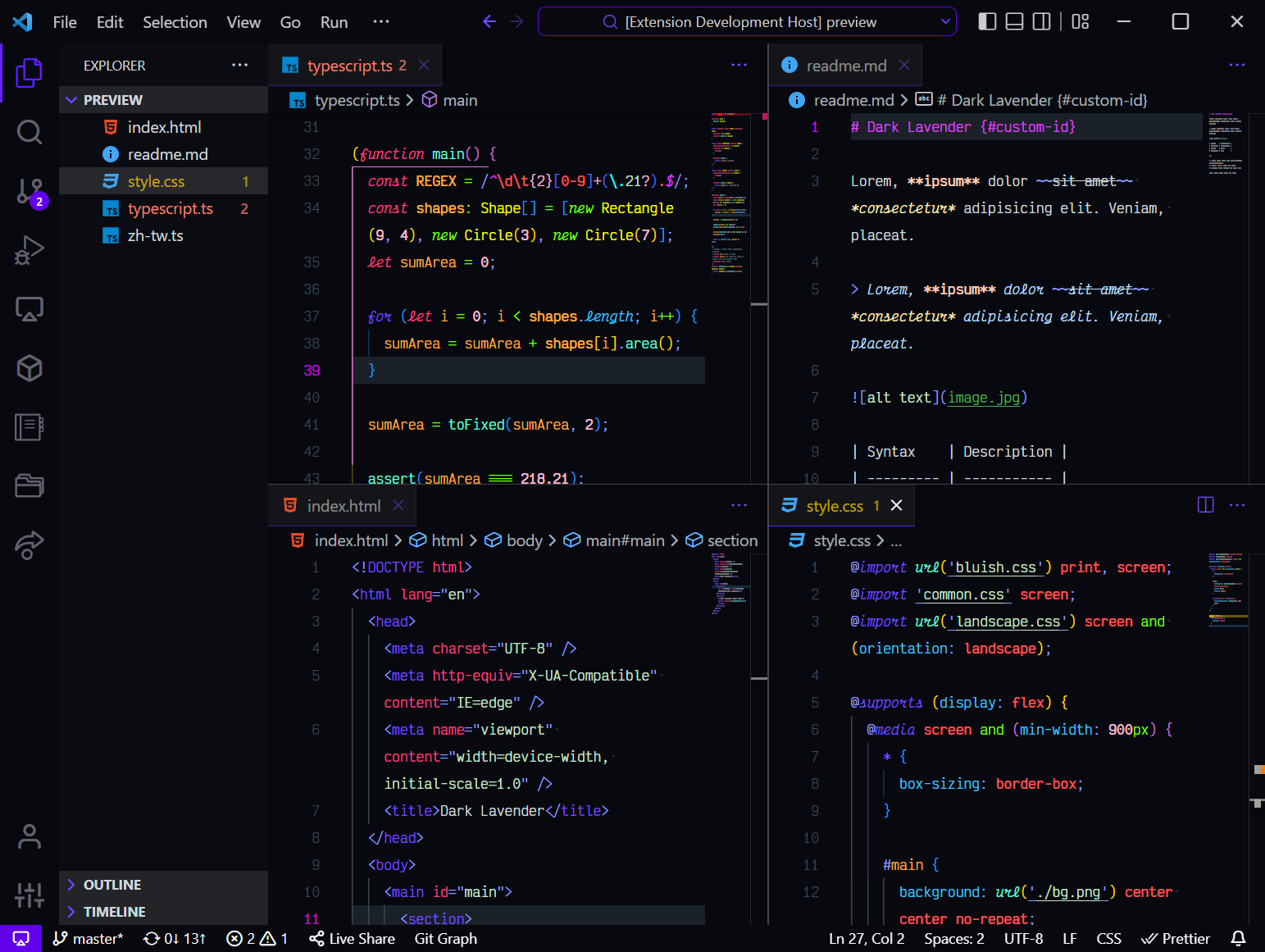
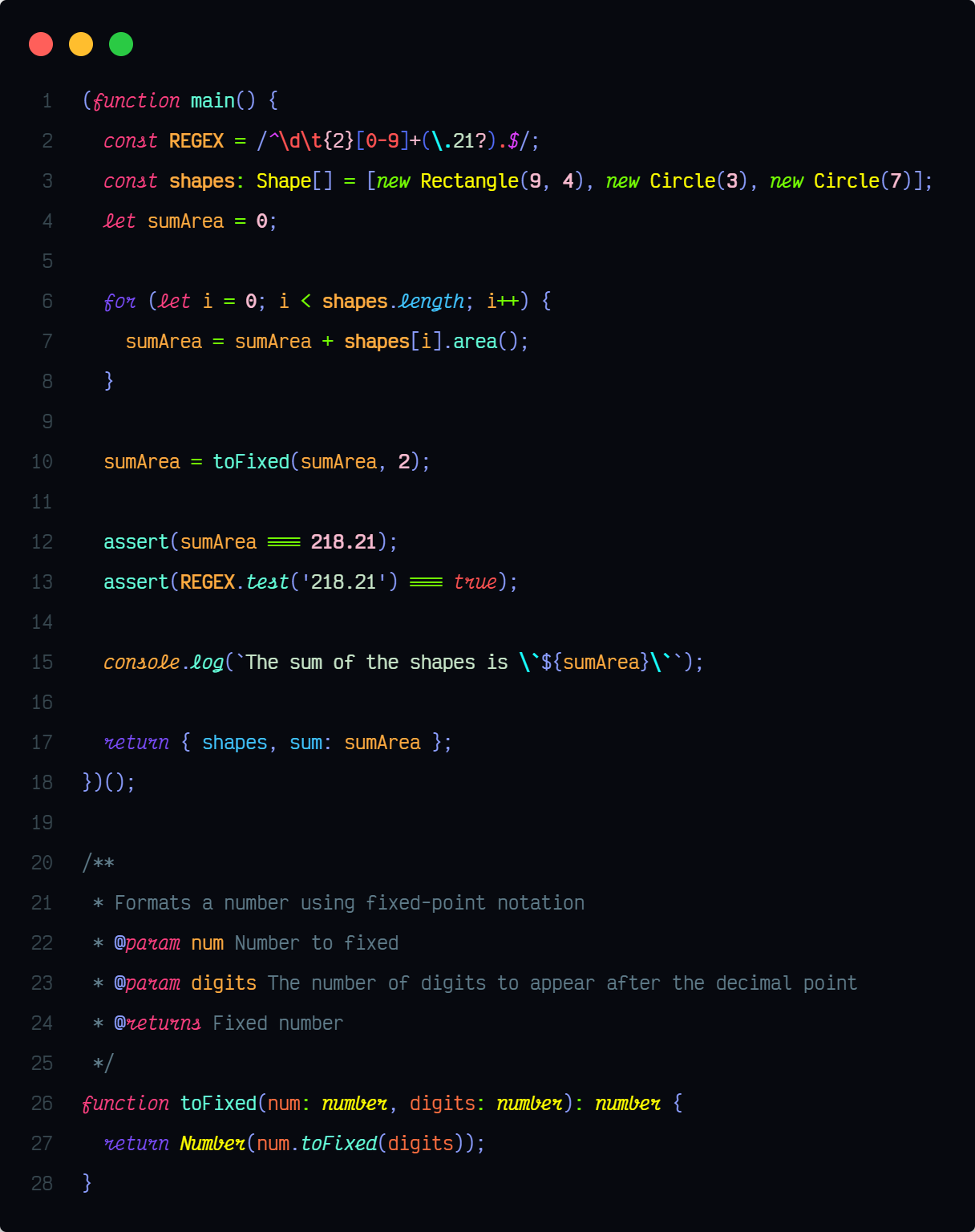
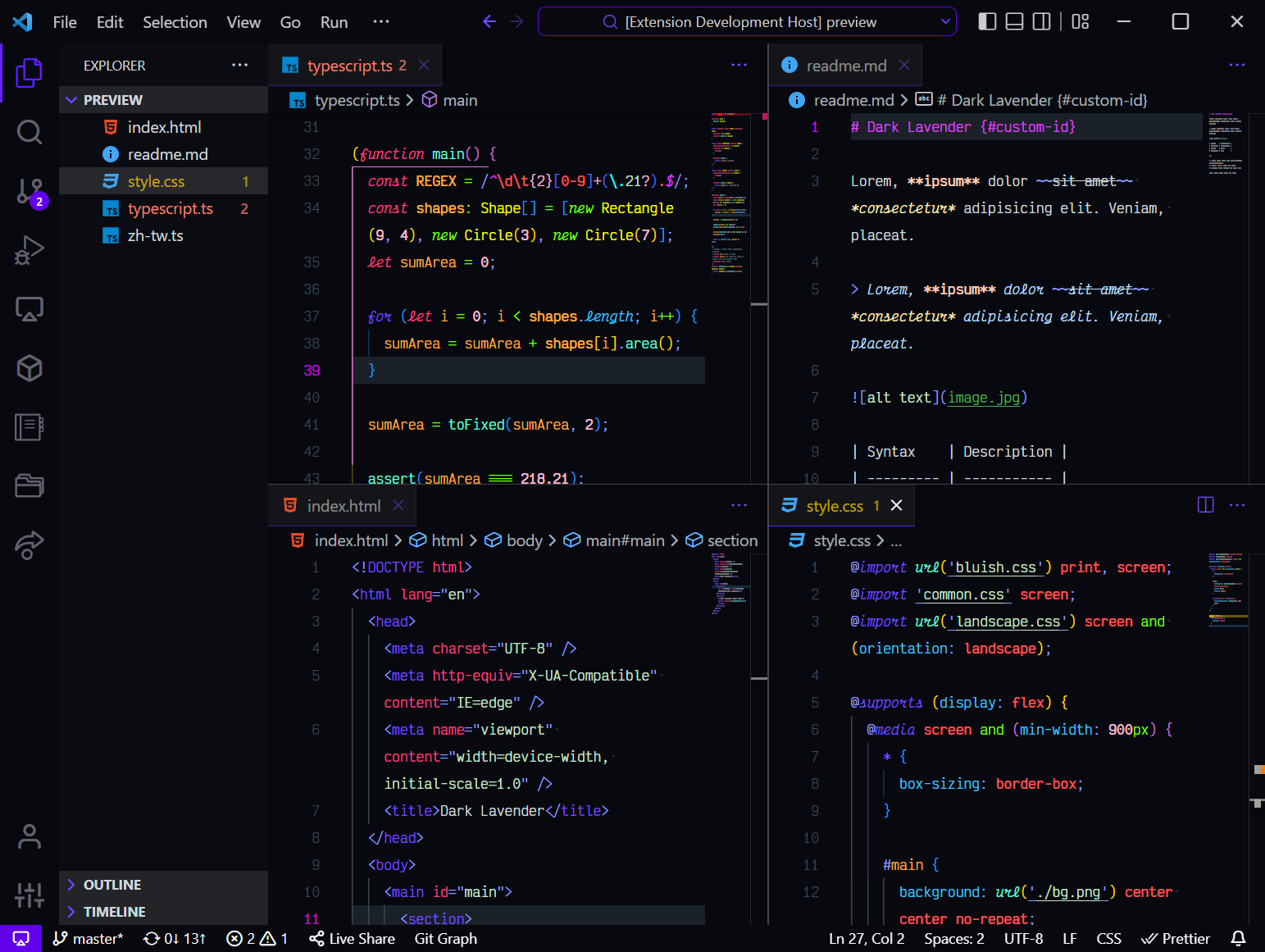
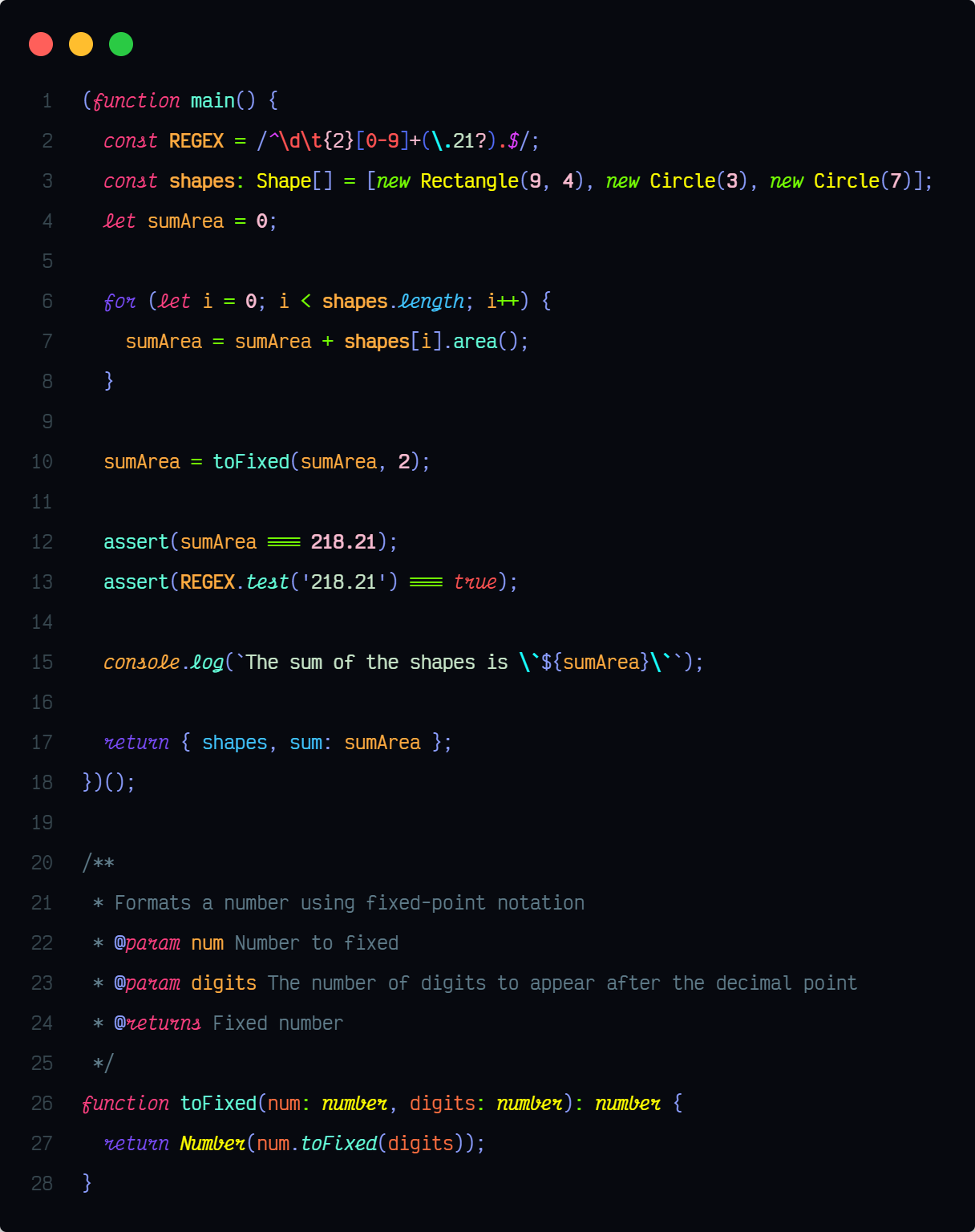
Screenshot

Customize
If you love this theme, but just want to do a little tweak?
Said if you want a lighter editor background color, you can add this to your VSCode setting file:
{
"workbench.colorCustomizations": {
"[Dark Lavender]": {
"editor.background": "#263238"
}
}
}
Theme can help
Dark Lavender give each group of token a significant color or font style to help you recognize them.
- Built-in keywords, variables, function, class, ... are styled in italic.
- Readonly variable, property, parameter, ... are styled in bold (since v5.0.0).
- Keywords for not declaration (
for, while, import, ...) are colored in purple.
- Keywords for declaration (
var, class, extends) are colored in red.
- Functions are colored in teal.
- Built-in and custom types are colored in yellow.
- Variables are colored in orange, parameters have deeper orange.
- ...
If you want to know more about Dark Lavender, please read this article.
To emphasize the effect of italic, I use Victor Mono font. If you don't like curly italic font, consider Fira Code and Jetbrain Mono. Check the Fonts section below.

Other worth noting features:
- Beautiful colors based on Material Design.
- Rainbow colors for JSON depend on the level.
- Support popular languages based on Github stats.
- Support 3 kinds of background colors from black to cool grey.
Special Thanks
References
Colors and VSCode Theme
Fonts