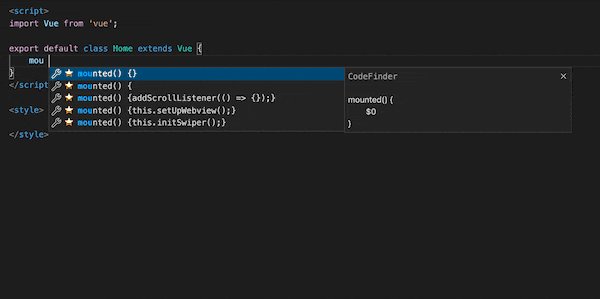
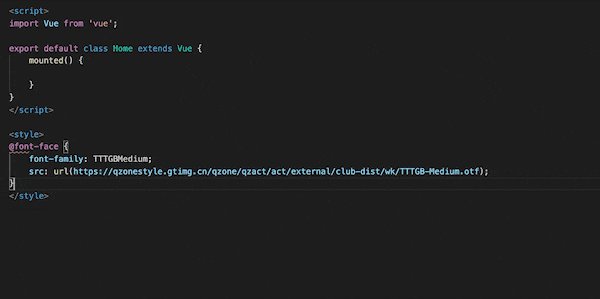
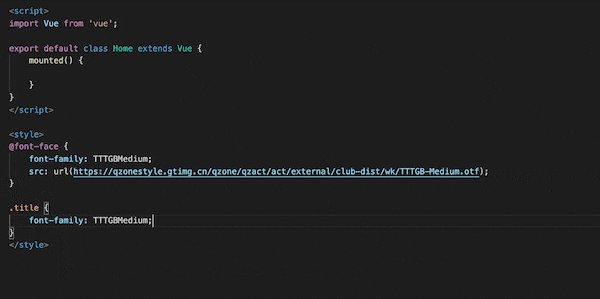
Code FinderCodeFinder 是代码的智能输入法,输入少量字符来快速完成一行或者多行代码。自动提取当前项目的所有代码片段,也可以添加自定义代码片段。支持所有编程语言,比如 Javascript, HTML, CSS, Python, Go, PHP, Vue, React ... 如何使用触发方式:跳跃式输入(字符串 + 空格 + 字符串 ...),或者双空格(字符串 + 空格 + 空格 ...) 试下在 css 文件里面输入 也可以输入 一个实际项目的例子
为了减少干扰,有时跳跃式输入不会触发,这时可以使用双空格 自定义代码片段这里有一些常用代码片段 share-snippets,保存到当前项目的 新增代码片段
内嵌 Codefinder 社区纯粹的编程知识分享社区,可以发表和查找任何编程相关的问题,免费使用 在编辑器里面点击右键,选择菜单 “在CodeFinder查找” 就可以打开窗口,或者选中内容进行查找。 也可以浏览器访问网页版 http://codefinder.xyz |