WMS-I18N
WMS-I18N 的 VS Code插件工具,主要用于检测代码中的中文,高亮出中文字符串,并一键提取中文字符串到美杜莎,同时具备一键文案百度翻译 Mock 功能,提升优化开发体验,并提供在 VS Code 中提供提示国际化值对应的中文功能。
- 美杜莎接入能力读取美杜莎文案(前 5000 条)
- vscode 插件,文案一键替换
- vscode 插件,文案一键显示__('wms') -> 大宝
- 接入百度翻译,具体 key 一键生成(英文文案 mock 功能)
- 标准开发流程,前后端进行打标(前端)
- 结合鸟数起到真正文案治理功能
如何使用
插件安装
VS Code 插件搜索 WMS-I18N 安装
工程化初始化
check 工程中是否已有 mcms.js 配置文件(后面)
module.exports = {
appName: 'woss',
targetLangs: '',
exportLangs: '',
userId: '',
repeatCount: '',
strategy: 'default'
};
当配置成功之后会出现如下提示:

文案检测
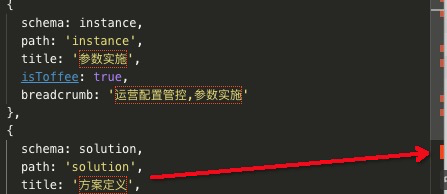
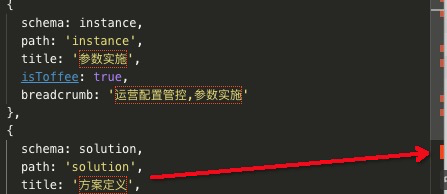
配置成功之后,会在页面中出现中文提示,出现虚线框,鼠标移上去之后出现提示,效果如下:

文案替换
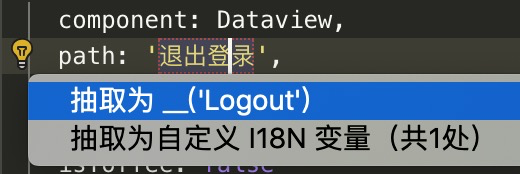
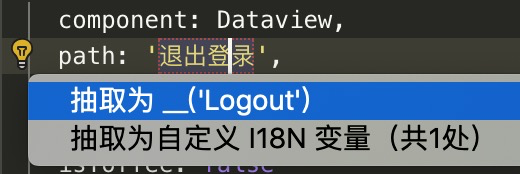
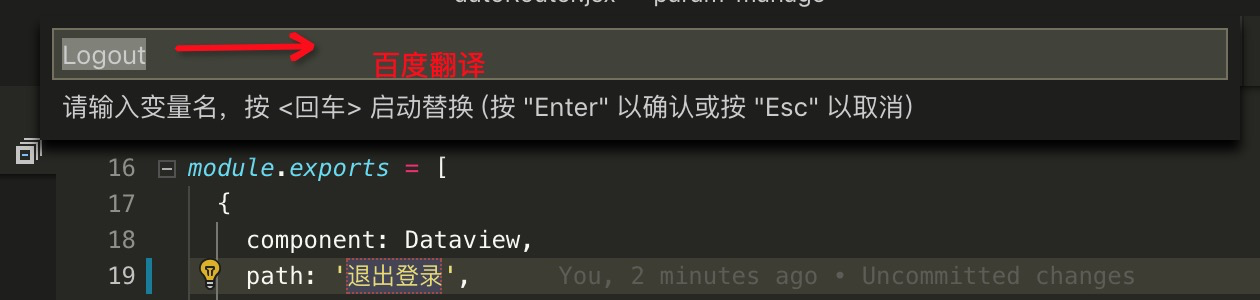
- 点击左边灯泡 💡,会出现替换框,如果美杜莎中已有文案,则会自动提取变量 key 名,效果如下:

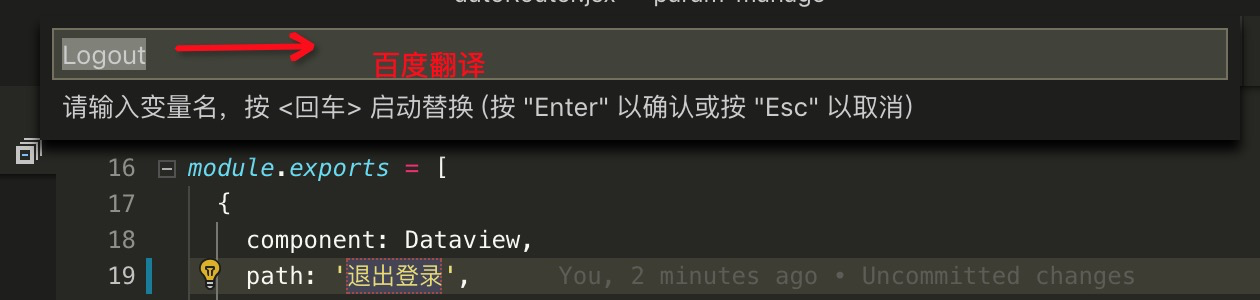
- 当然你也可以选择自定义文案进行新文案上传,目标中文转英文已接入百度翻译,主动帮大家做好 Key 的 Mock 信息了,大家只要去修改和确认就可以啦,效果如下:

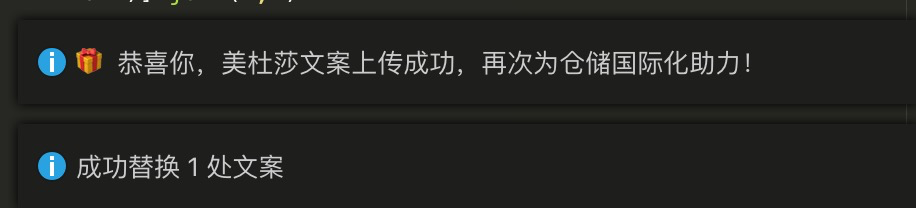
- 新文案按回车之后,就会上传美杜莎啦,效果如下:

 在美杜莎中会自动生成【前端】标识哦
在美杜莎中会自动生成【前端】标识哦
配置项
vscode-i18n-linter.i18nFilesPattern
default: **/src/**/ts*
待扫描的文件类型,可以基于 minimatch 规则进行自定义。
vscode-i18n-linter.markStringLiterals
default: true
是否标红中文字符串,默认开启。
vscode-i18n-linter.showOverviewRuler
default: true
右侧滚动条中,是否显示对应的待提取中文高亮。

vscode-i18n-linter.markColor
default: #ff4400
待提取文字,高亮(红色)颜色。
vscode-i18n-linter.markMCMSColor
default: #09b082
已翻译文字,高亮(绿色)颜色。
Changelog
1.0.0
- 支持国际化 Key 值显示
- 支持对应国际化文案的搜索
- 接入百度翻译
1.0.1
- 优化美杜莎上传之后需及时更新本地文案
- 添加同步美杜莎功能
- 其他 bugfix
1.0.2
1.0.3
- 默认读取本地 git mail 配置信息做为用户,减少配置
- 读取 userId 通过配置方式读取(备用方案)
- 优化 Key 生成规则:如 Scheme mapping relationship 自动转为 scheme_mapping_relationship 增强可读性
1.0.4
- 修复反显展示 Bug,如__('FE.ok'),无法出现绿框
- 修复同一行多个__('')文案时,反显的 bug
- 修复美杜莎如果上传不成功,不进行文案替换的逻辑 bug
1.0.5
- 增加文案插入美杜莎时 tag 名称的配置,默认为 FE。
1.0.6
1.0.7
1.0.8
- 将 HTML 翻译 AST 转为 htmlparse2
| |







 在美杜莎中会自动生成【前端】标识哦
在美杜莎中会自动生成【前端】标识哦