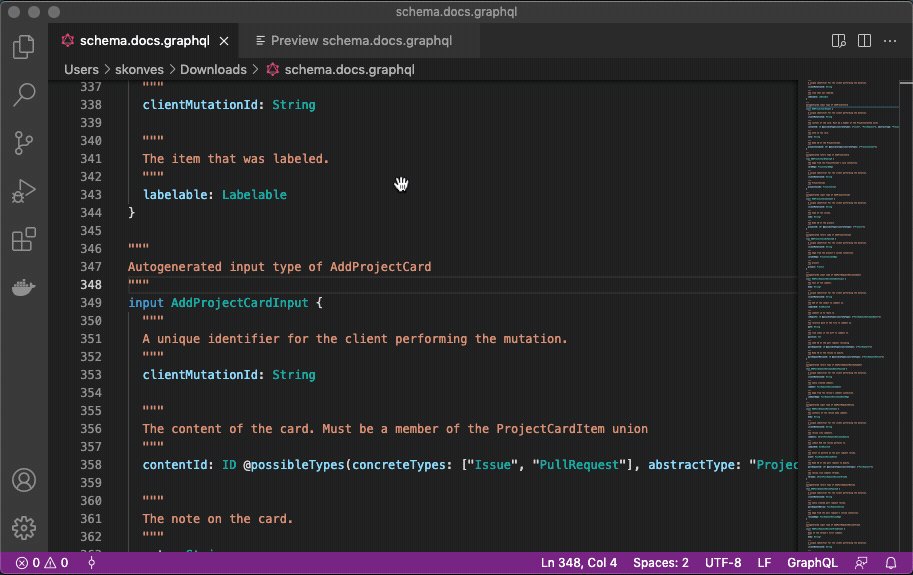
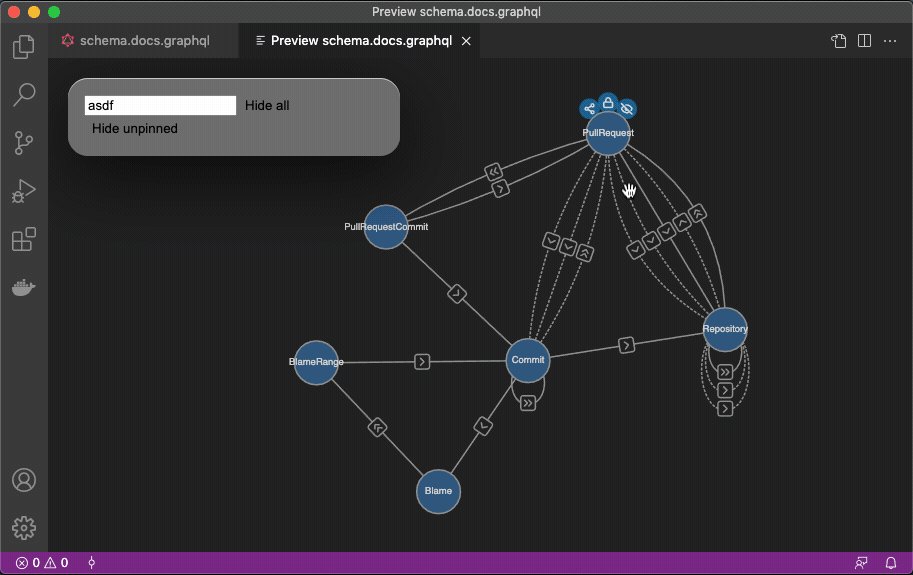
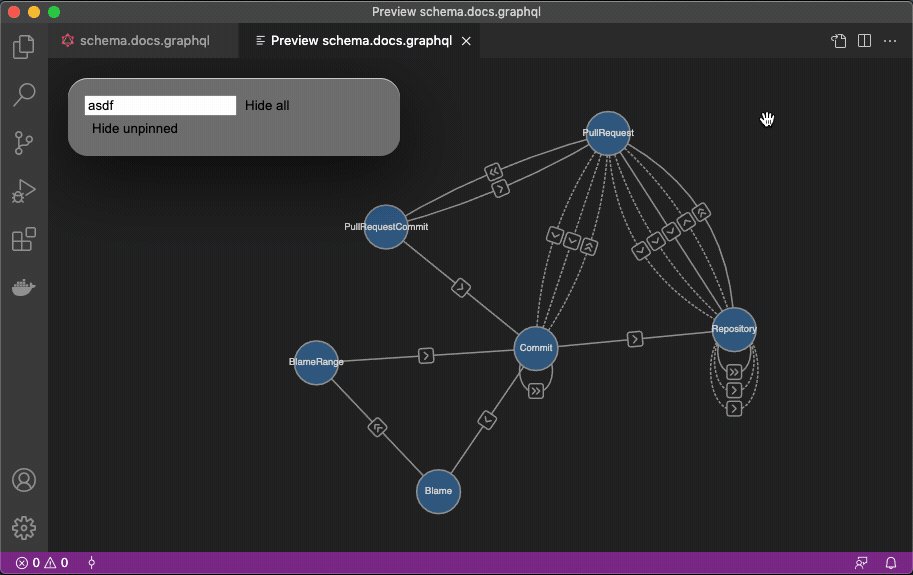
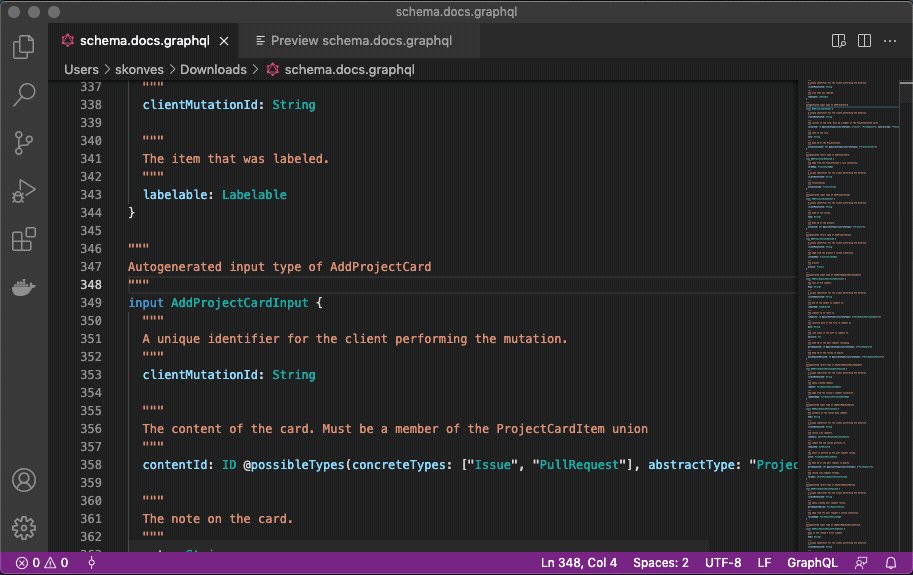
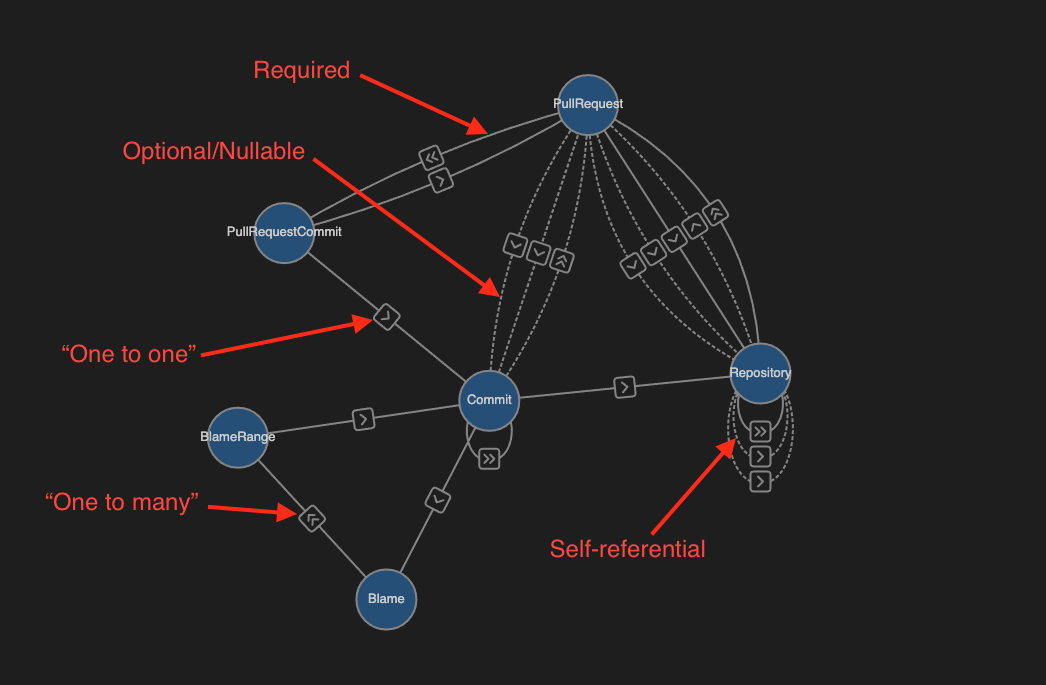
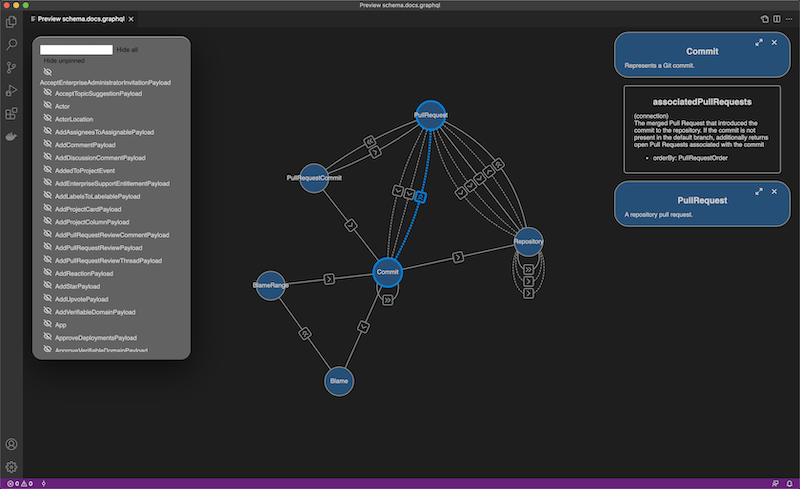
Domain Graph for VSCodeBeautiful, interactive visualizations for GraphQL schemas Example showing Github's public schemaEasily preview schema files 🔎Use the preview button on .graphql files to open the Domain Graph visualization. Just like previewing markdown files, changes to your schema file will be reflected on the Domain Graph in real-time. Guaranteed to be the best-looking API docs on the planet or your money back!
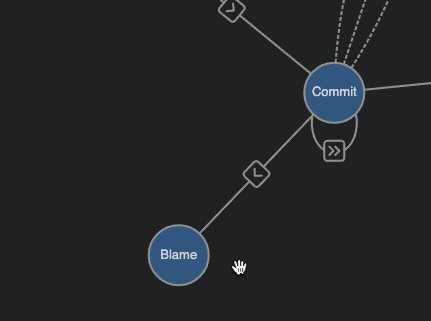
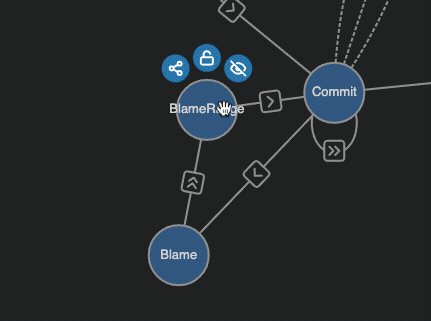
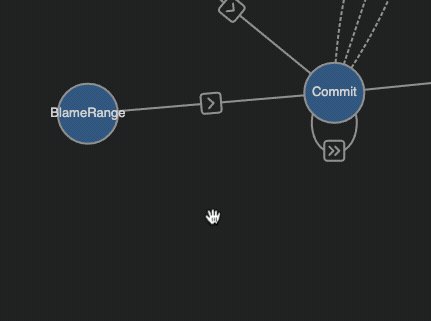
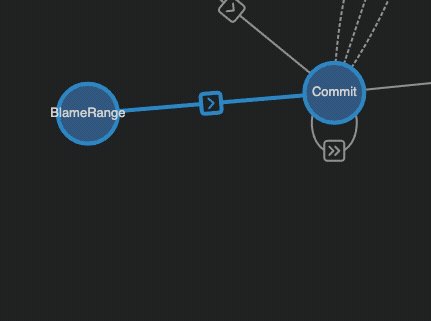
Explore your graph 🧭Intuitively expand and collapses types as you move across your graph. It's a fun, satisfying way to discover the Domain Objects in your API and how they connect to each other.
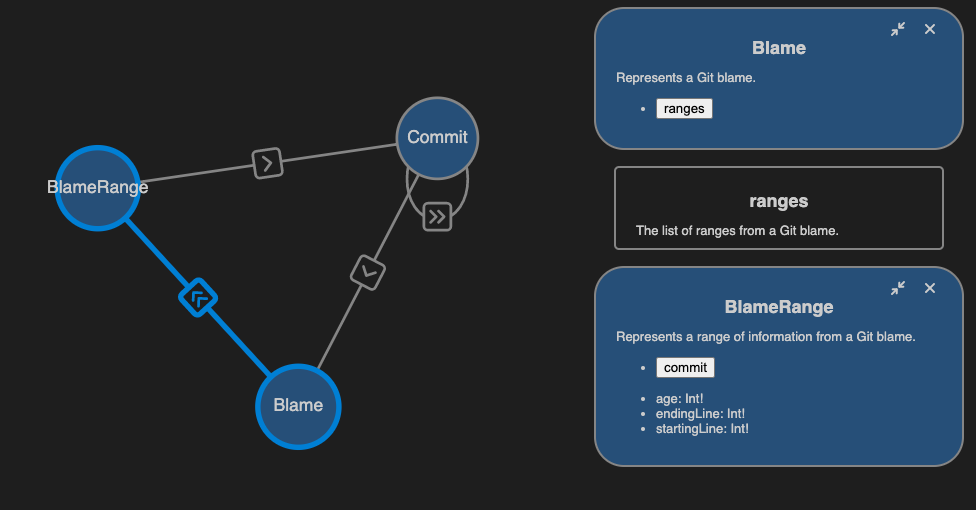
Discover deeper nuance 🧠Drill into specific Domain Objects and Relations to understand individual properties and nuanced descriptions.
Trust your documentation ❤️Gorgeous enough that you won't want to look away, and accurate enough that you don't need to. By directly rendering your actual GraphQL schema, this documentation is always guaranteed to be in lockstep with your API—if it's in the schema, then it's in the docs! 😄 Product of Arizona
🌵
|