CREATE MALVID COMPONENTThe easiest way to create folders for Malvid components within VSCodeThis extension allows you to create a component inside an already and unique existing "components" folder.
At the end you get a directory that looks like this: Getting Started
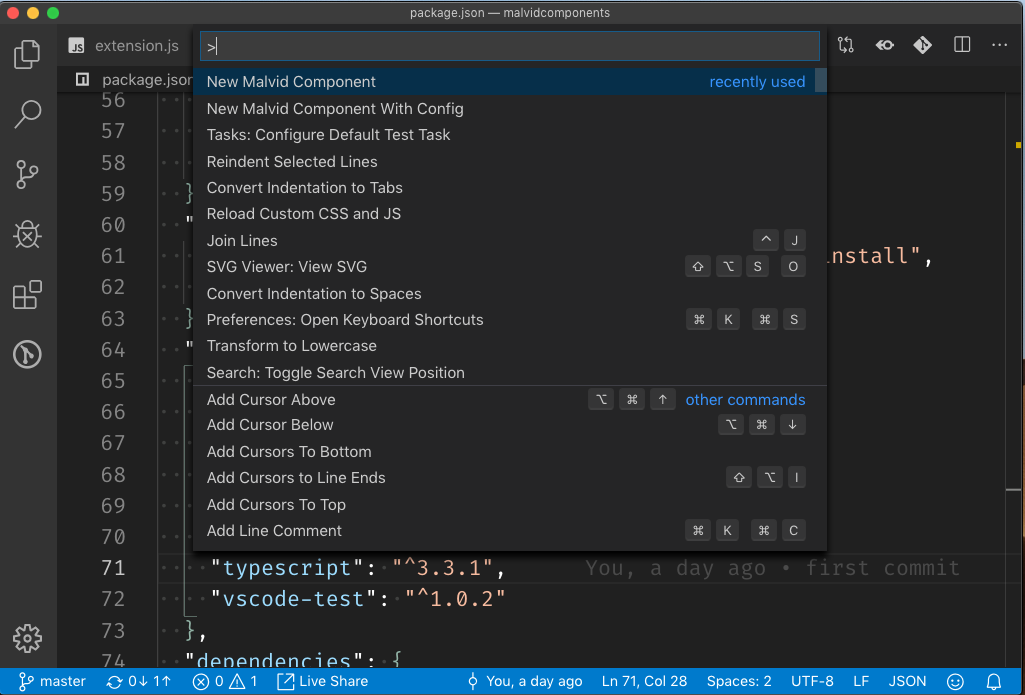
UsageActivate command (cmd + Shift + p ) or use the context menu (right click) choose between "New Malvid Component" or "New Malvid Component With Config".
settingsUsing the extension settings "Malvid", you can manually define the glob pattern which specifies the 'components' folder's path
Defaults keybinds:
FeaturesInside the "components" folderWe are looking for an existing "components" folder and components will be created there. If not, this falls back to the workspace root "vscode.workspace.rootPath" Naming convention autocorrectionThe name you enter will be converted in snake case. i.e "loremFolder Ipsum" => "lorem_folder_ipsum" Templates have preformated defaults.njk file inherits the component name as class name .data.js files already have module.exports .config.js files already have module.exports 🤙🏾 Thanks to Tobias Reich and Markus Morley |