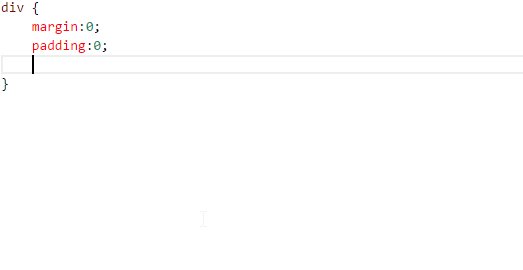
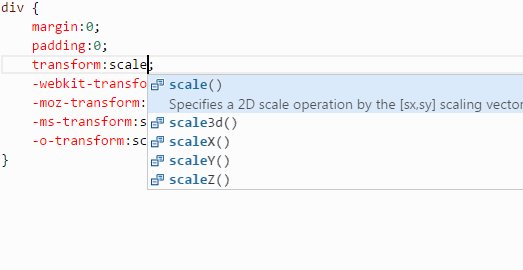
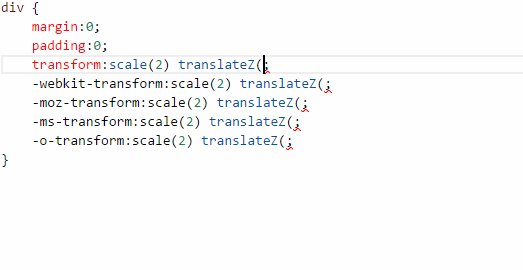
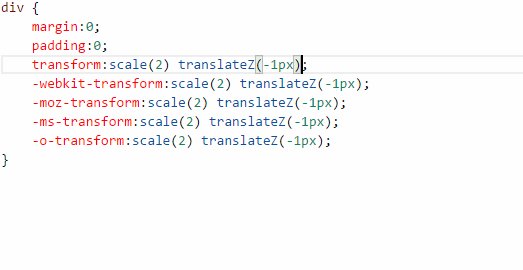
css-auto-prefixFor use with Visual Studio CodeBeta 0.1.7This tool, although currently usable to an extent, is by no means completed and still requires a lot of work to be finalized. If this freaks you out, please stick around until a later, more stable version is released. Thanks! FunctionalityThe goal of this tool is to eliminate the time it takes to prefix all of your CSS attributes by doing it for you as you type. Keep in mind that it does reformat the CSS attributes which are already inside a block element, but this shouldn't be too noticeable in most cases.
Works both for indented and single-line CSS styles. To activate it, just RequirementsNo special requirements. Known Issues
Release Notes0.1.0Release of first beta. |