fife
fife:短笛
前端配套开发工作平台
初衷
将前端开发相关的资源和能力整合到vscode中,从而形成一个前端开发工作平台。
快速开始
首先,在vscode插件中搜索fife,然后安装即可
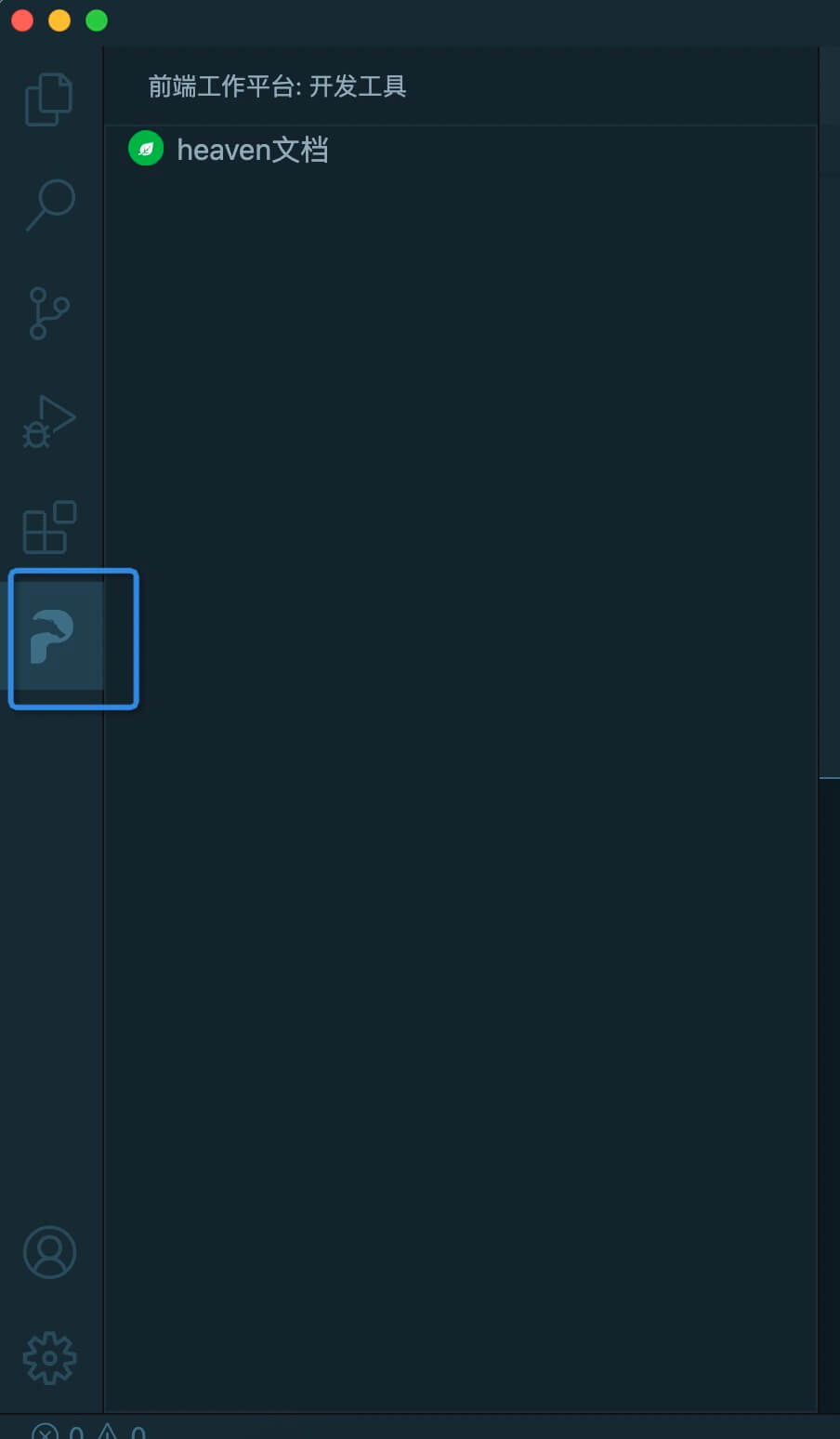
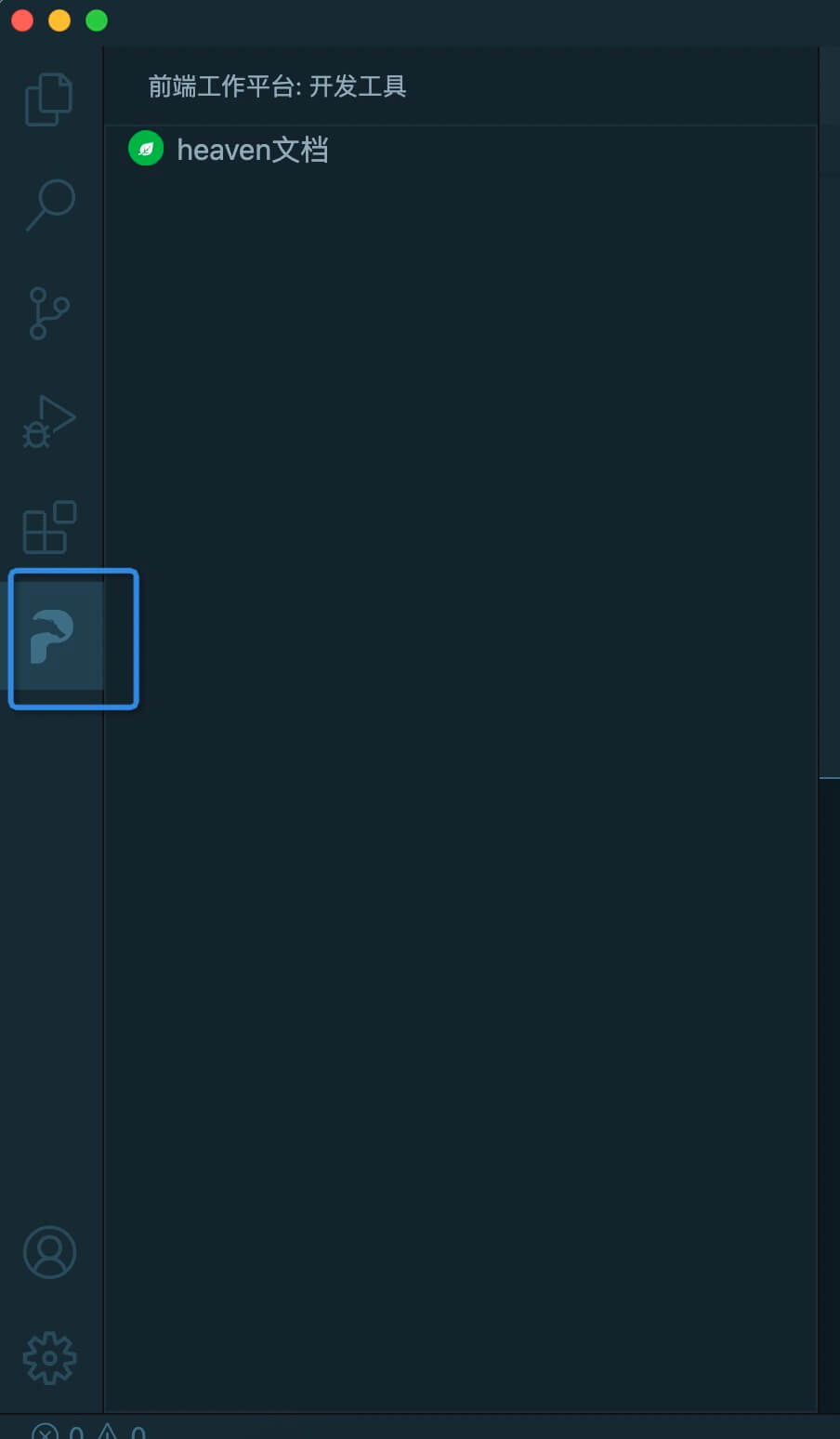
安装完成后既可在vscode侧边栏中看到入口,如果没有,完全退出vscode后再重新打开vscode。

点击左侧图标,则可唤起fife侧边栏,目前只有heaven组件,后续会继续集成其他能力。
现在支持

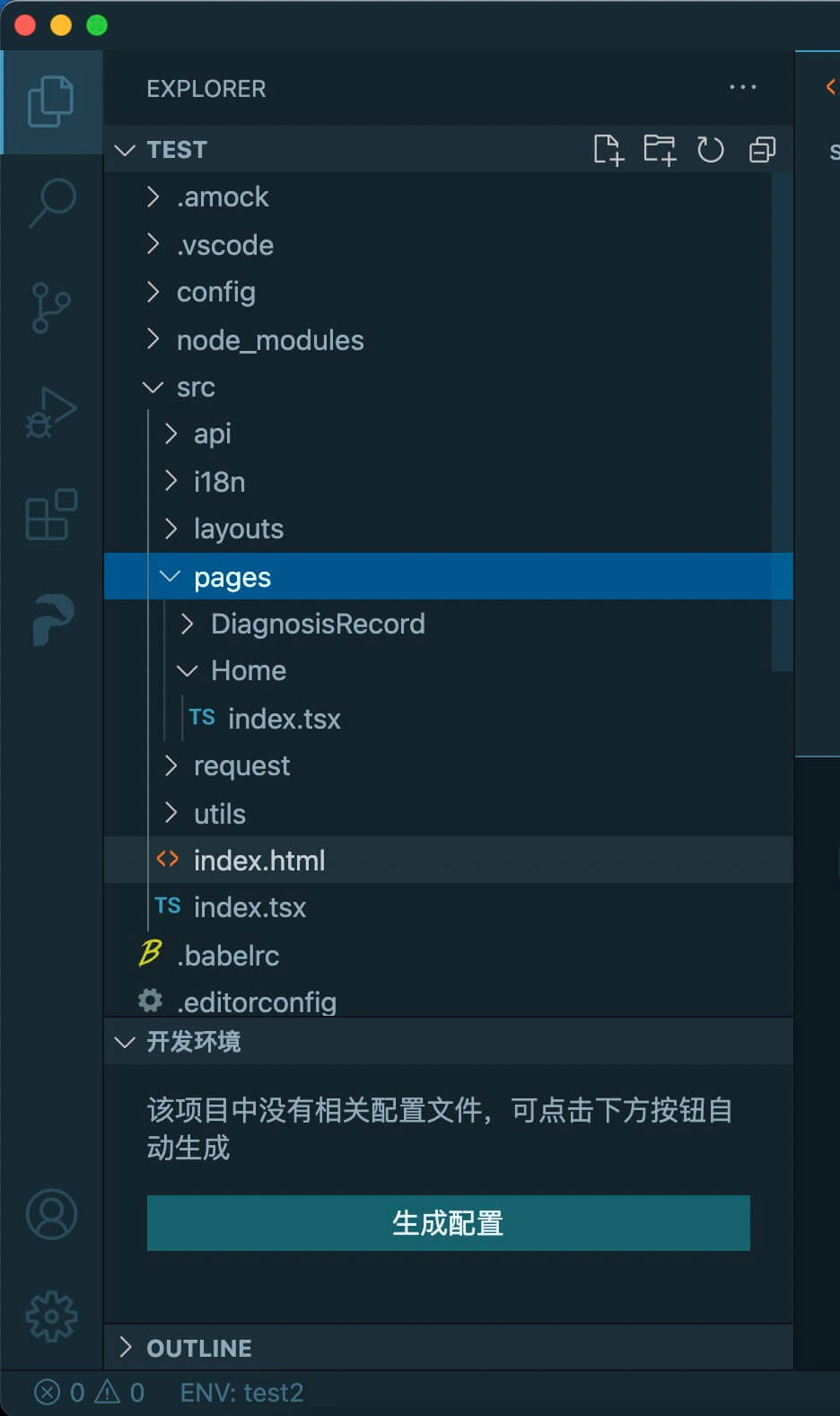
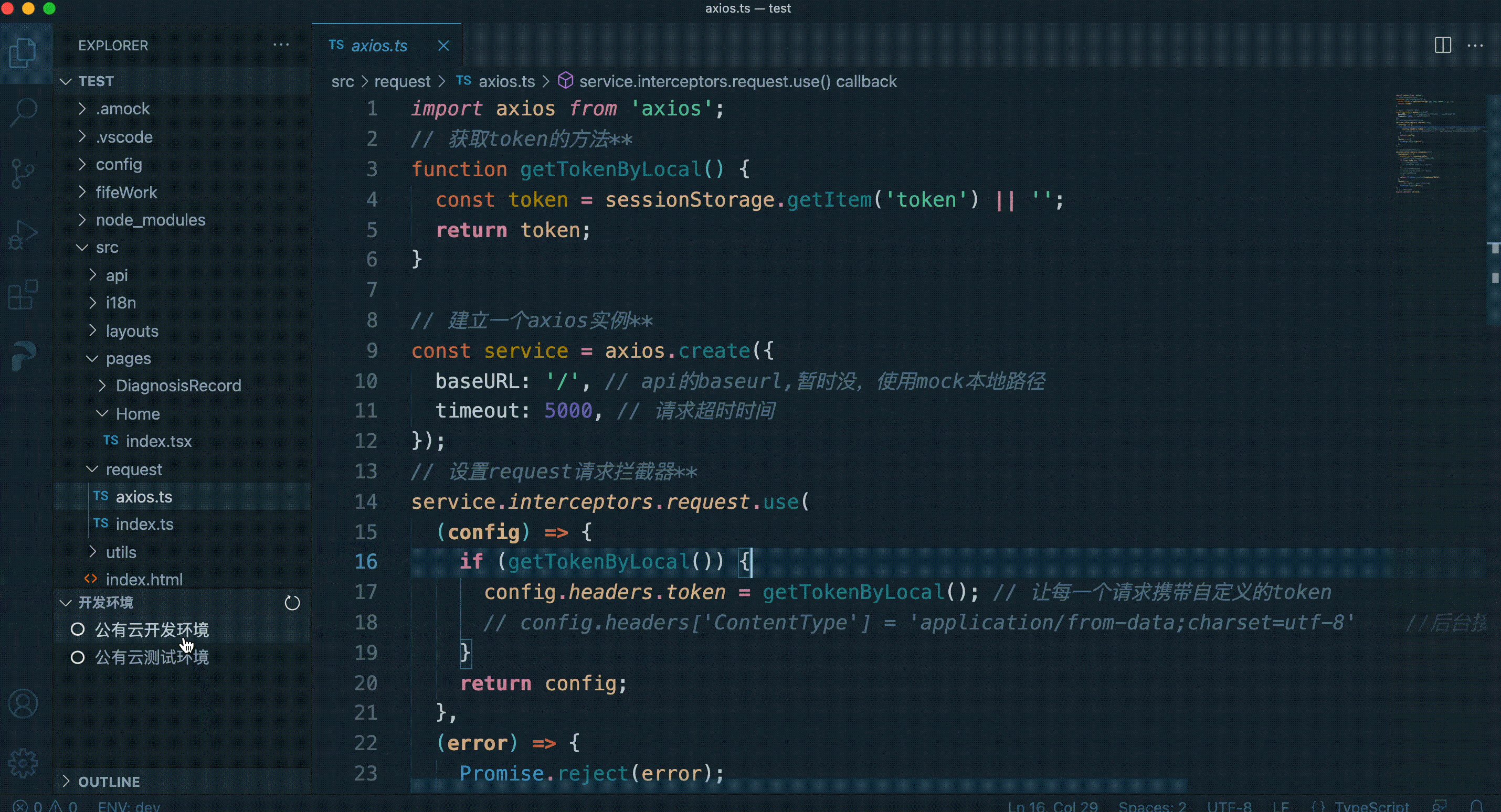
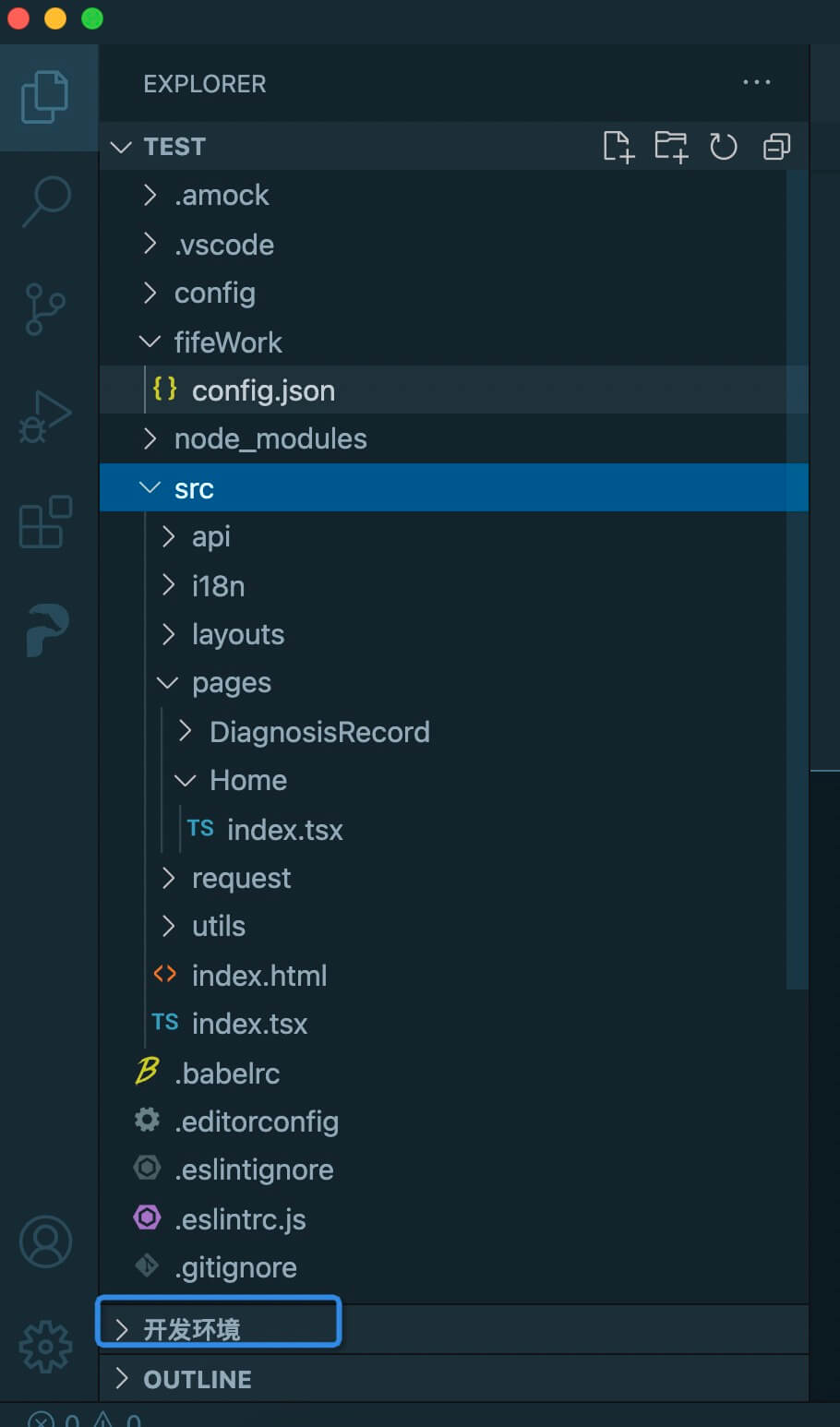
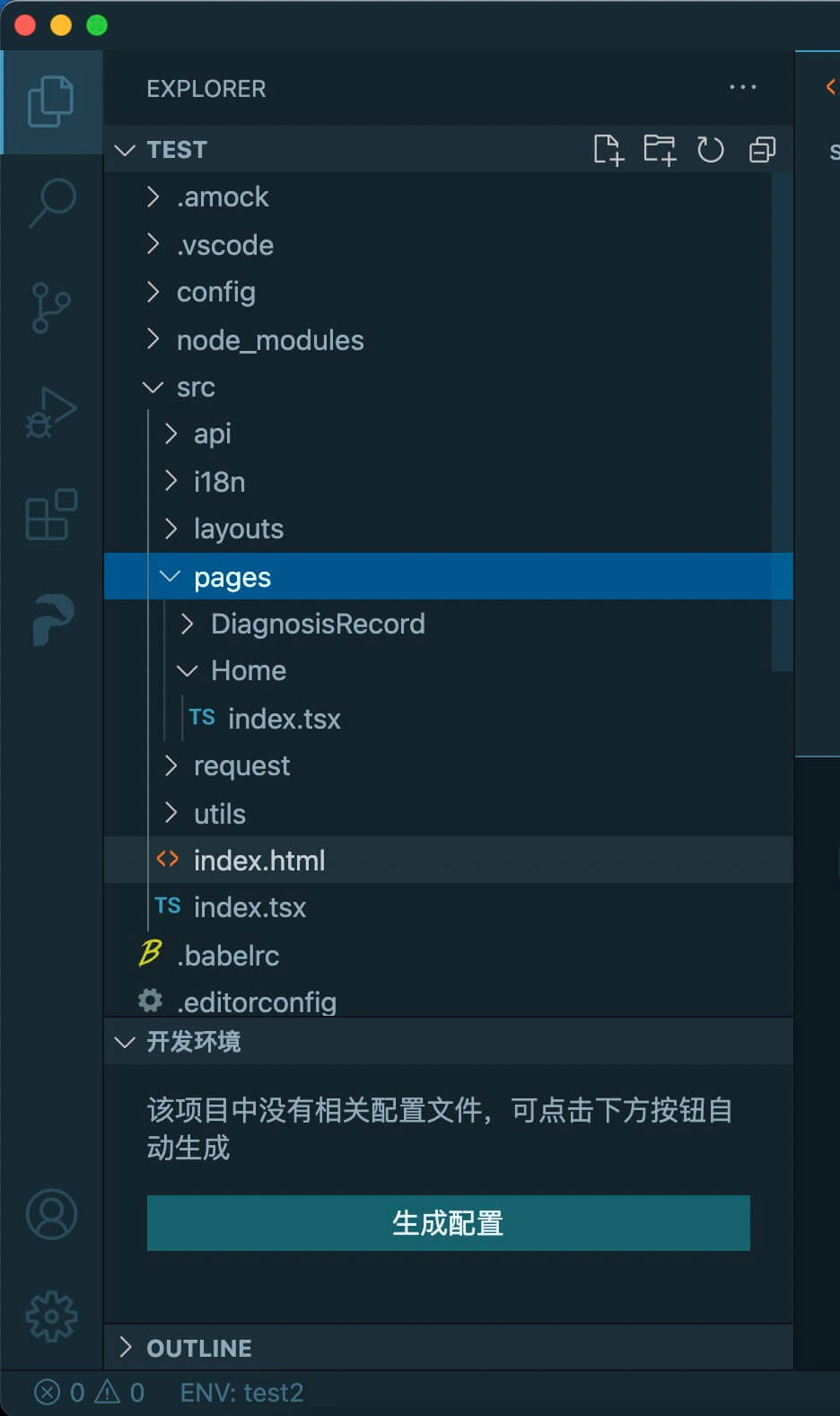
1.如果项目根目录中没有fifeWork目录和相关配置文件,则点击「生成配置」按钮自动生成

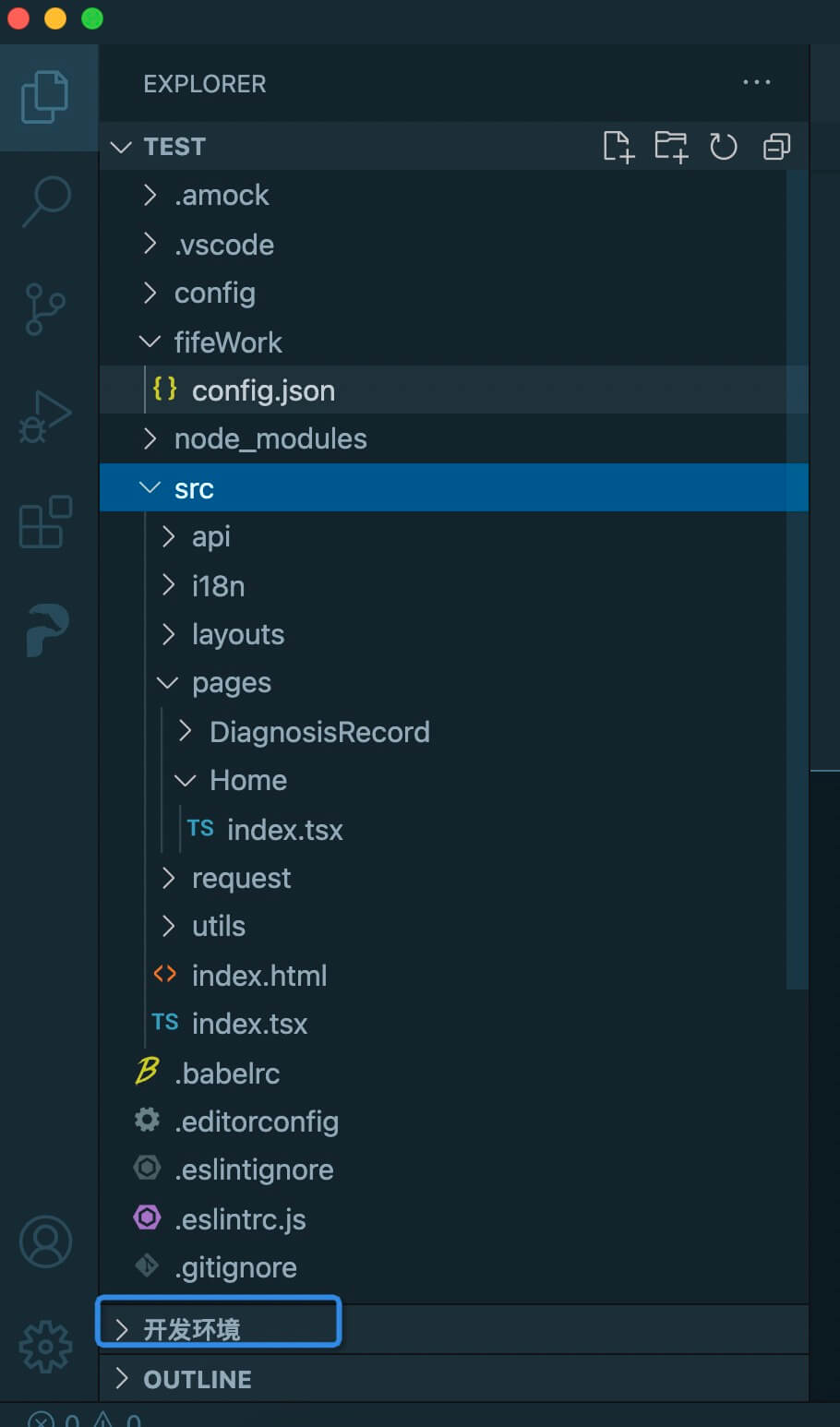
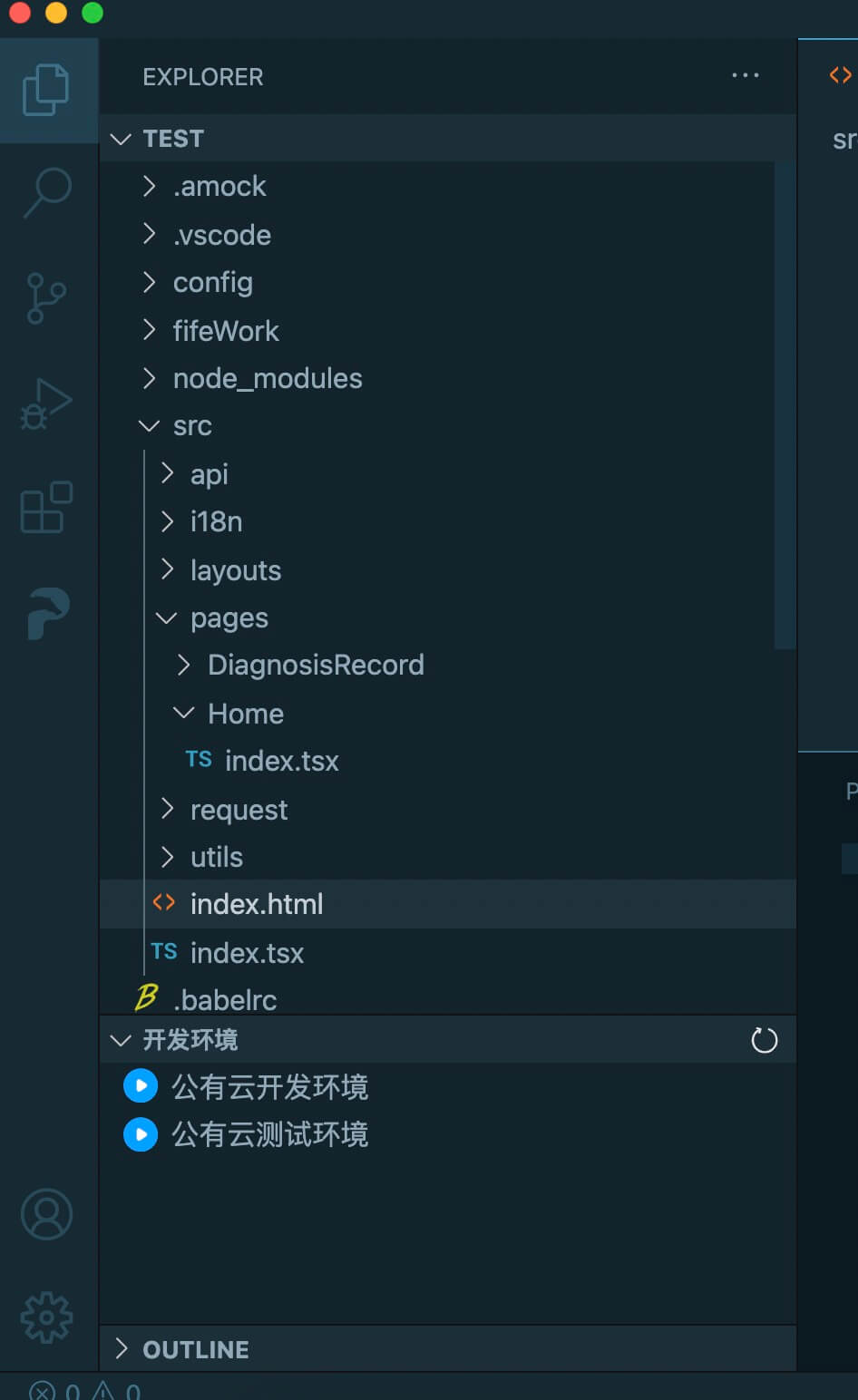
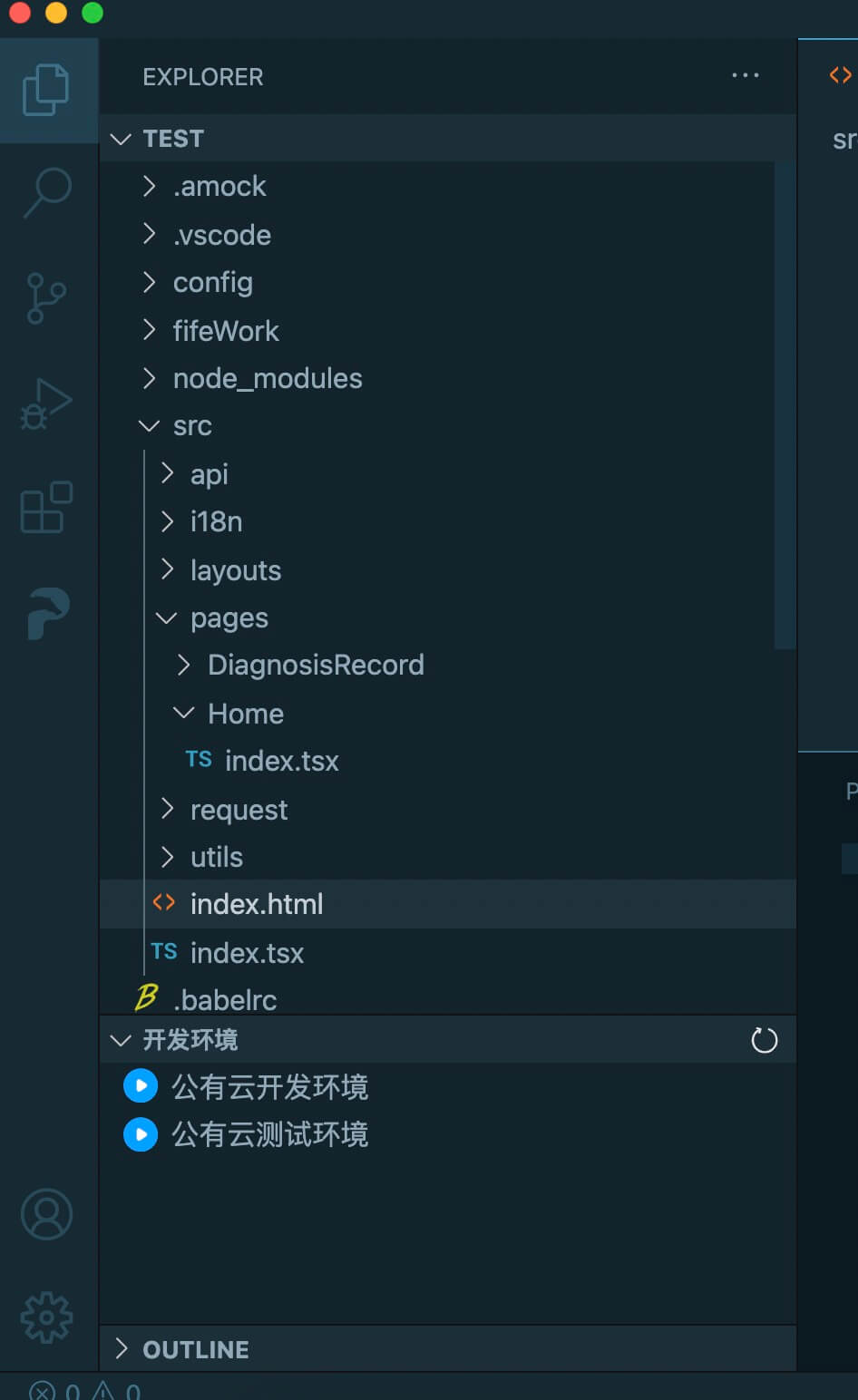
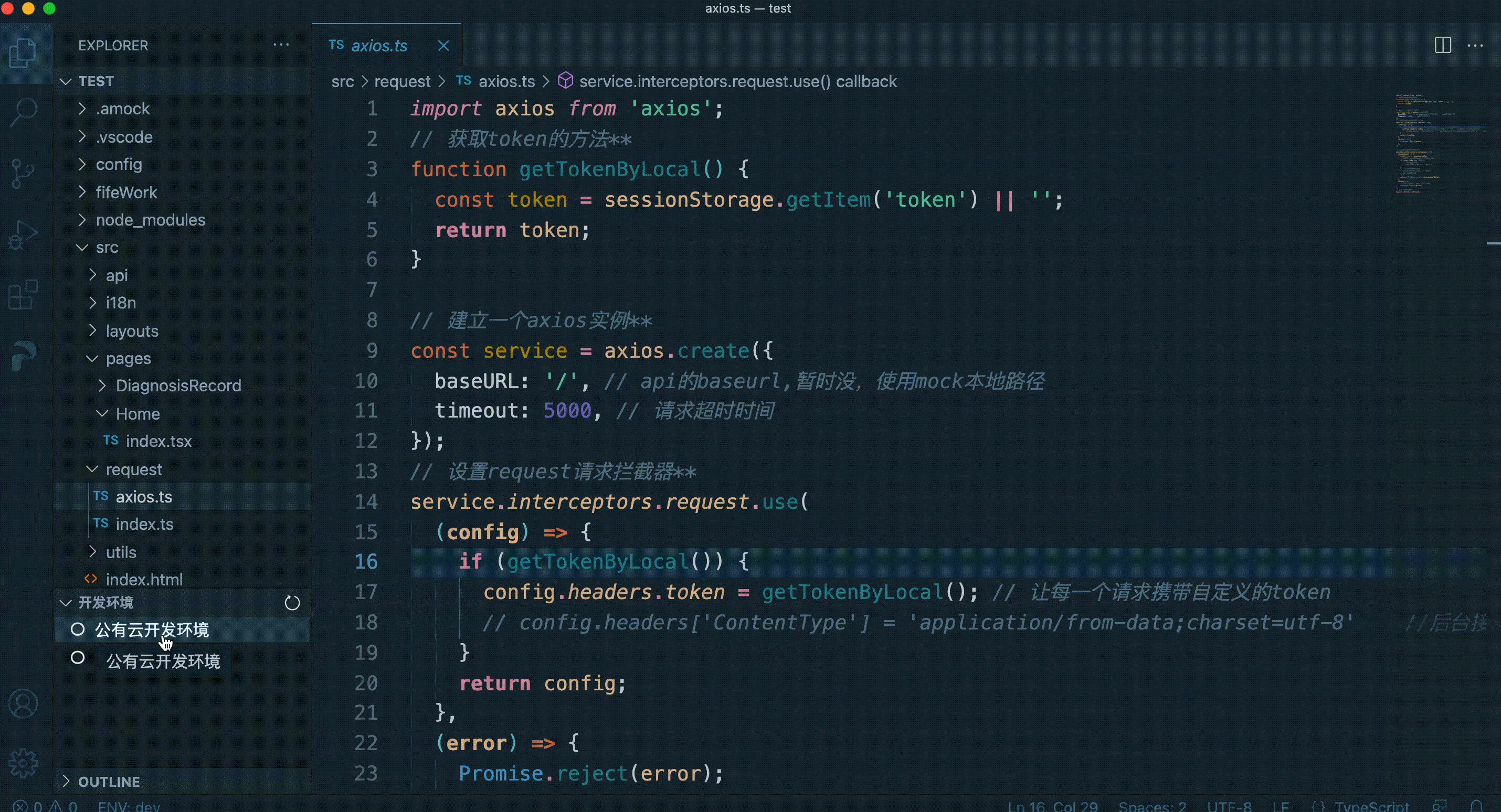
自动生成后对应的开发环境就好在工具栏中显示出来

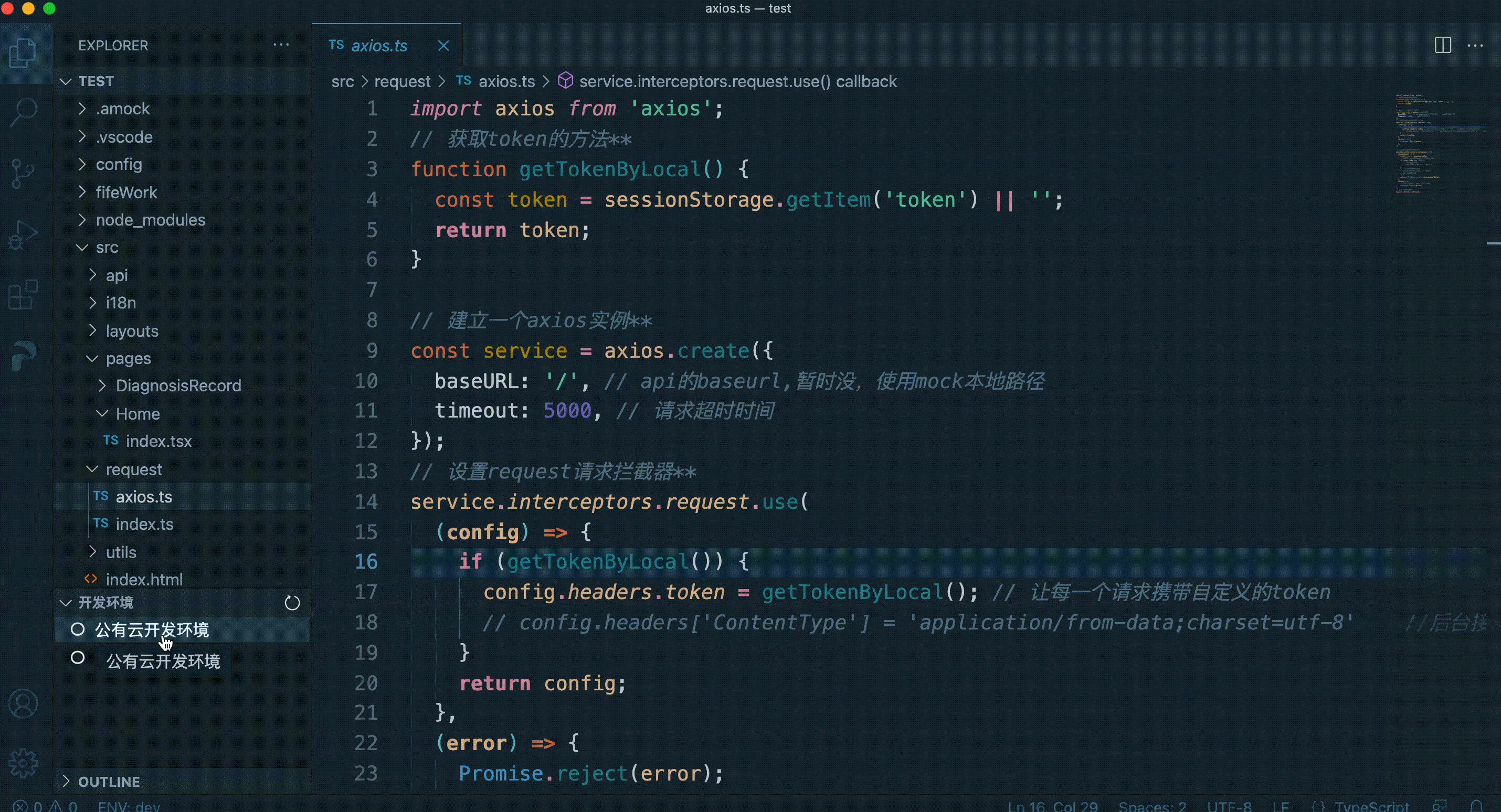
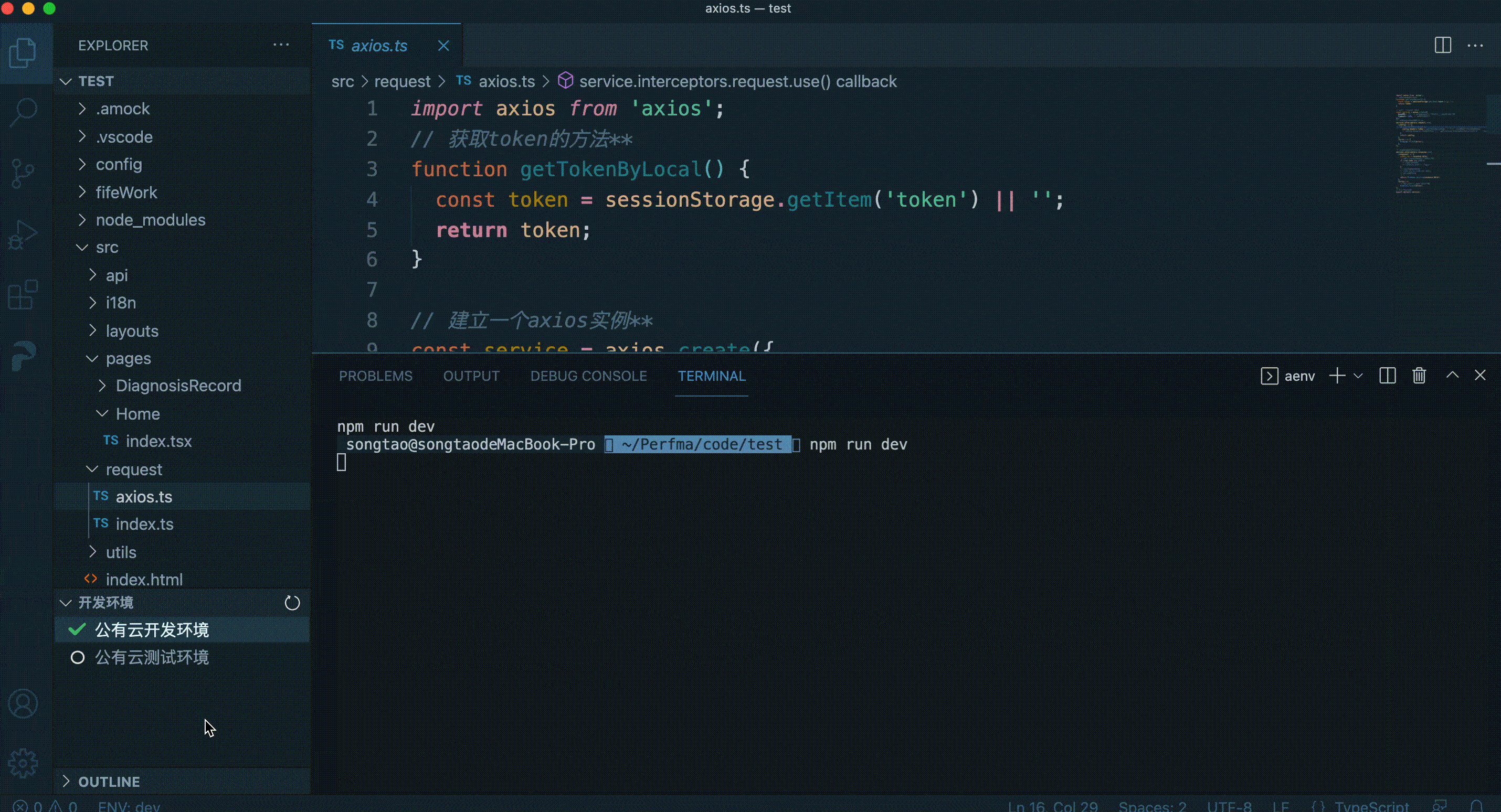
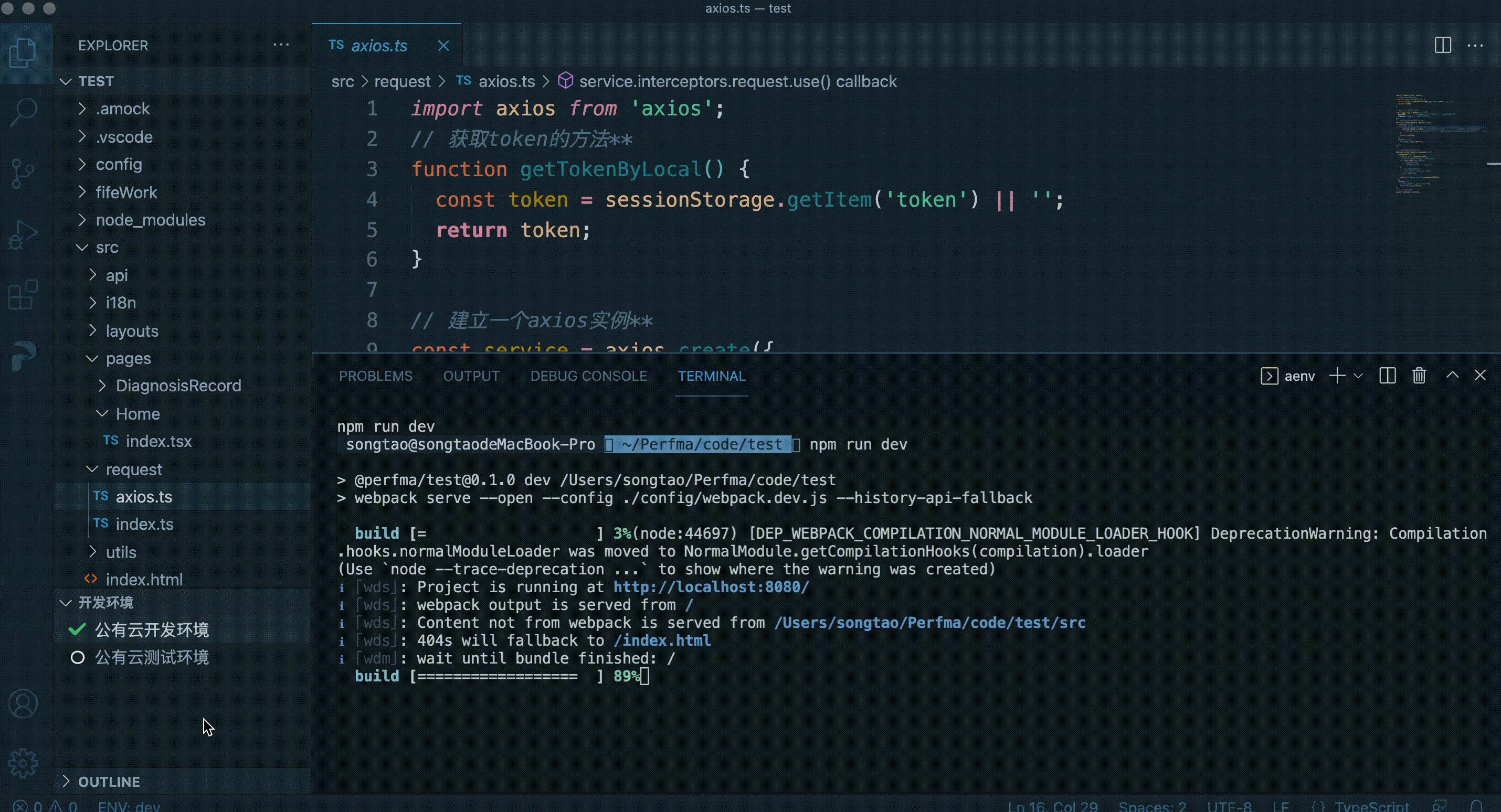
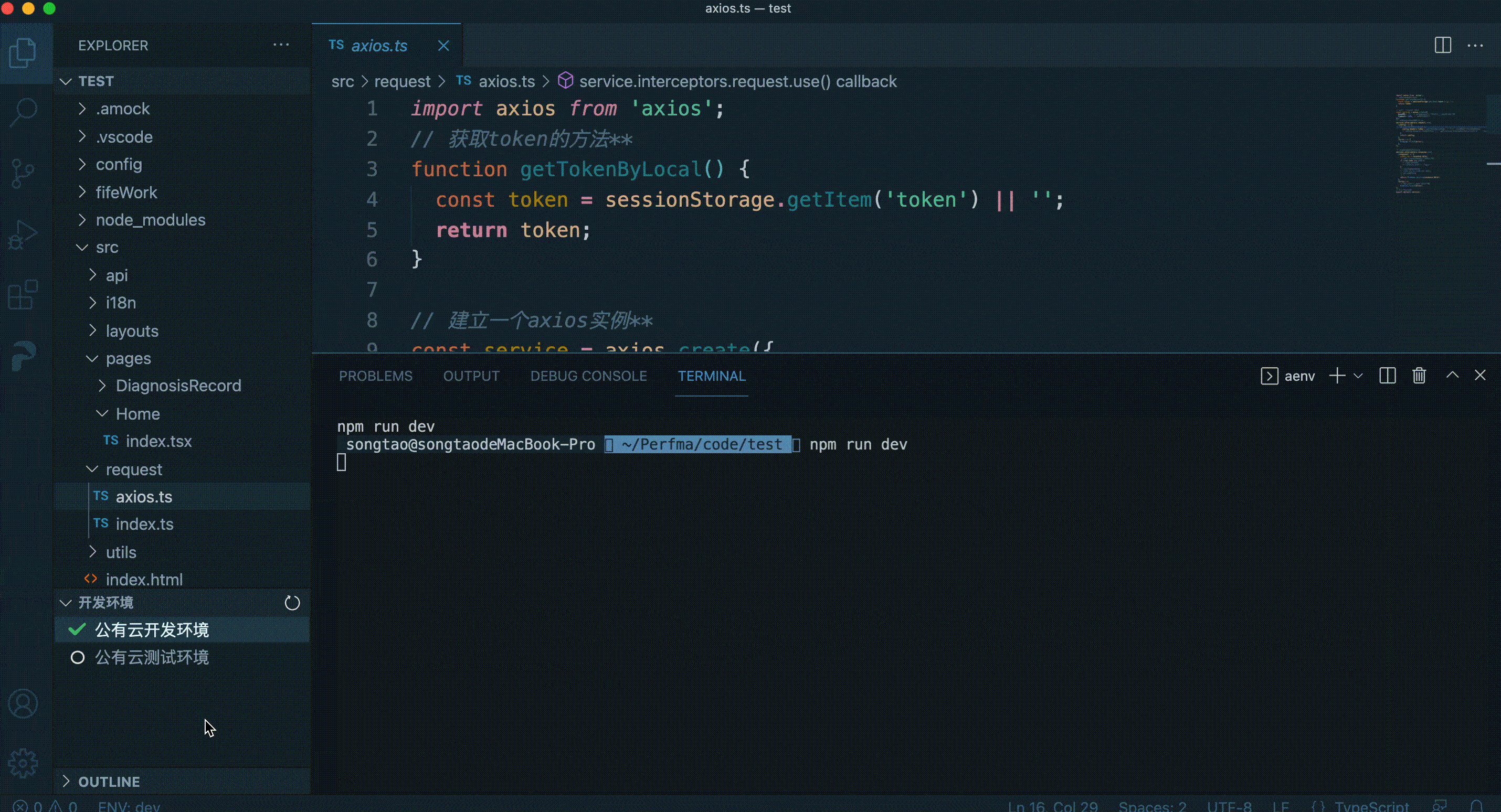
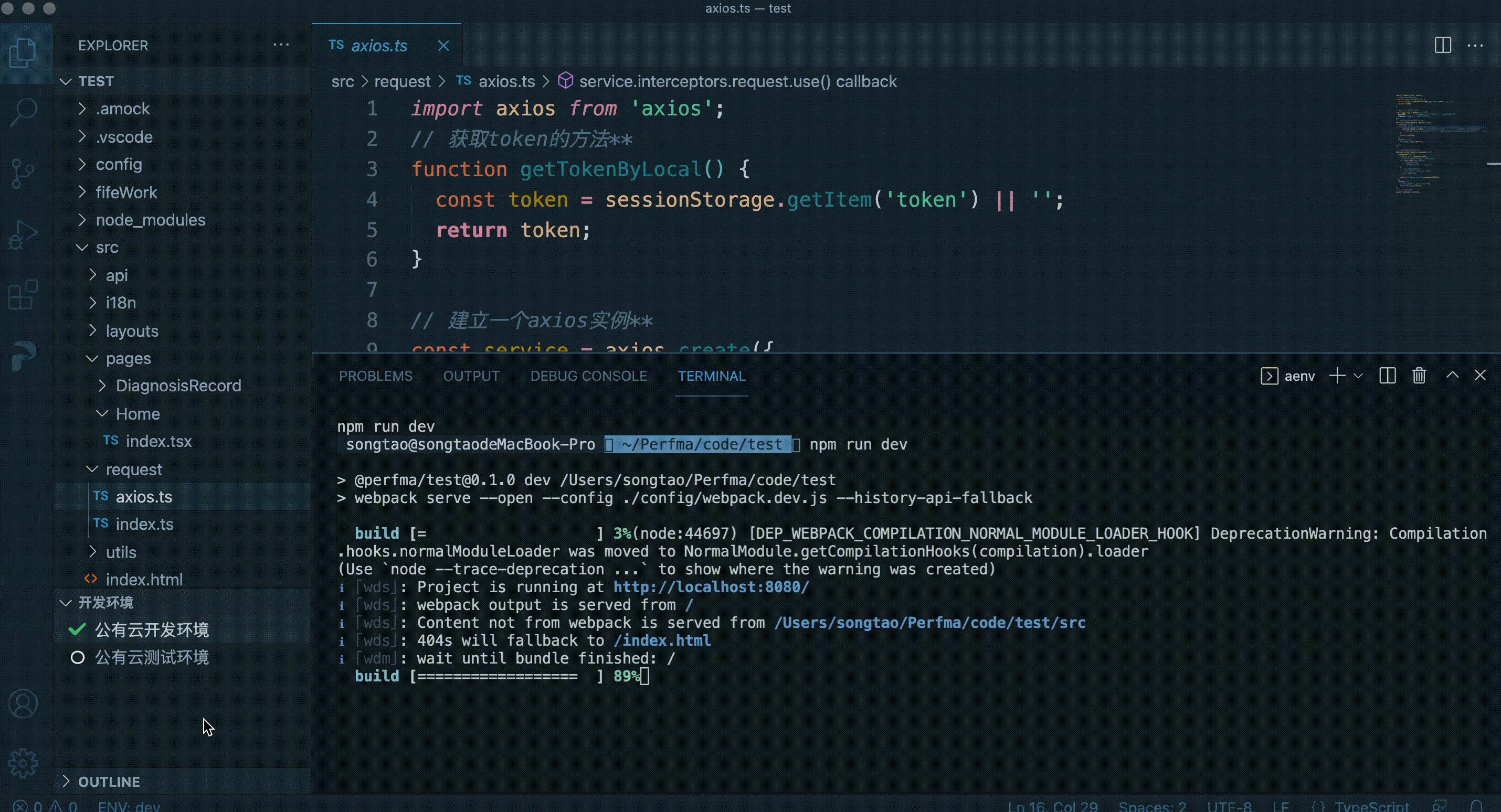
点击对应环境即可开启相关环境服务

2.配置文件中的环境的key和对应的项目中package.json命令要一一对应生成的配置文件,用户可自行增删
// fifeWork/config.json
{
env: { // 环境配置可以根据业务场景在env下面自行修改
dev: {
host: 'xx.xx.xx.xx', // 对应环境的host
name: '公有云开发环境'
},
test: {
host: 'xx.xx.xx.xx',
name: '公有云测试环境'
}
}
}
项目package.json
{
"scripts": {
"dev": "webpack serve NODE_ENV=dev --open --config ./config/webpack.local.js --history-api-fallback",
},
}
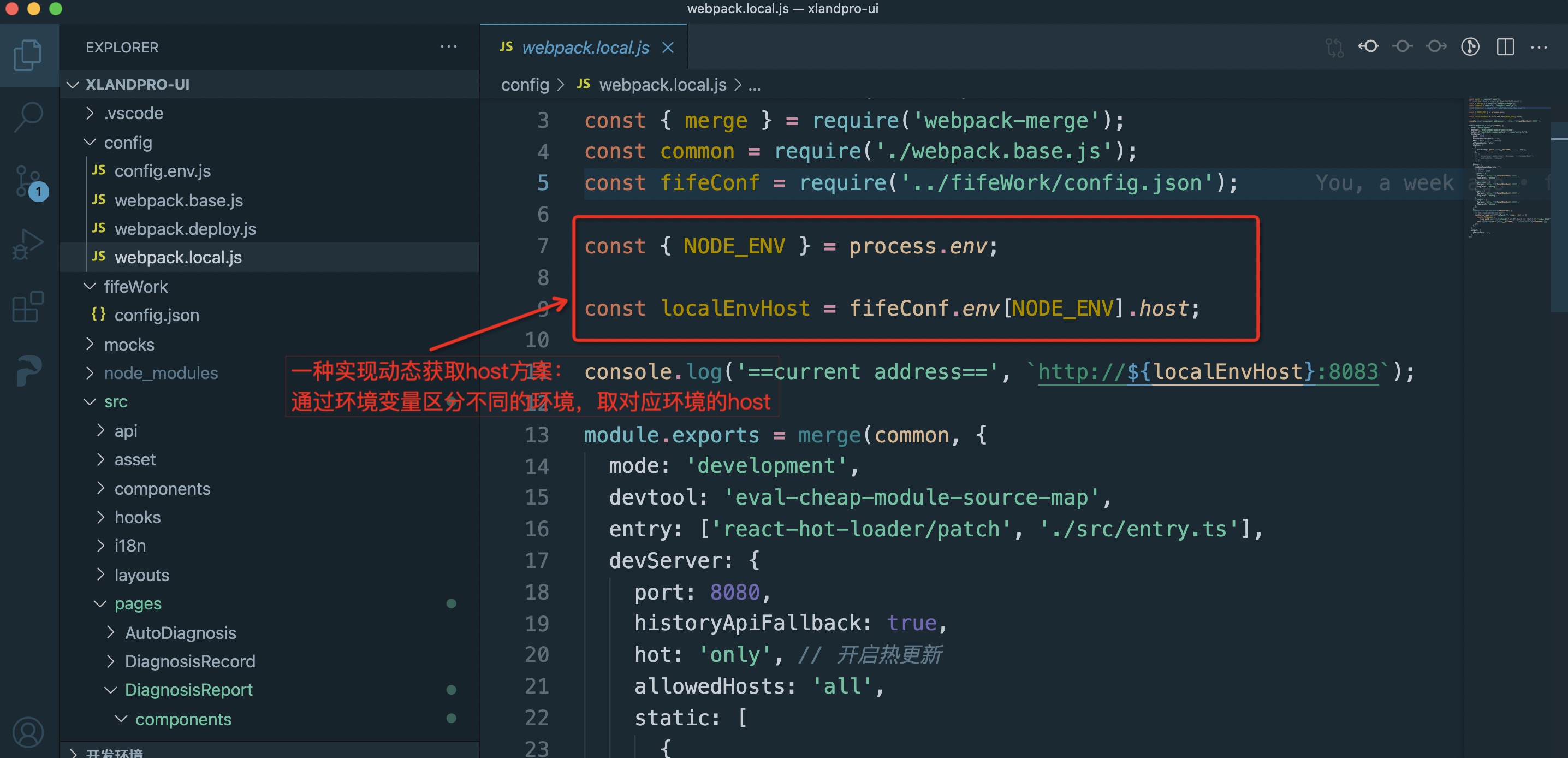
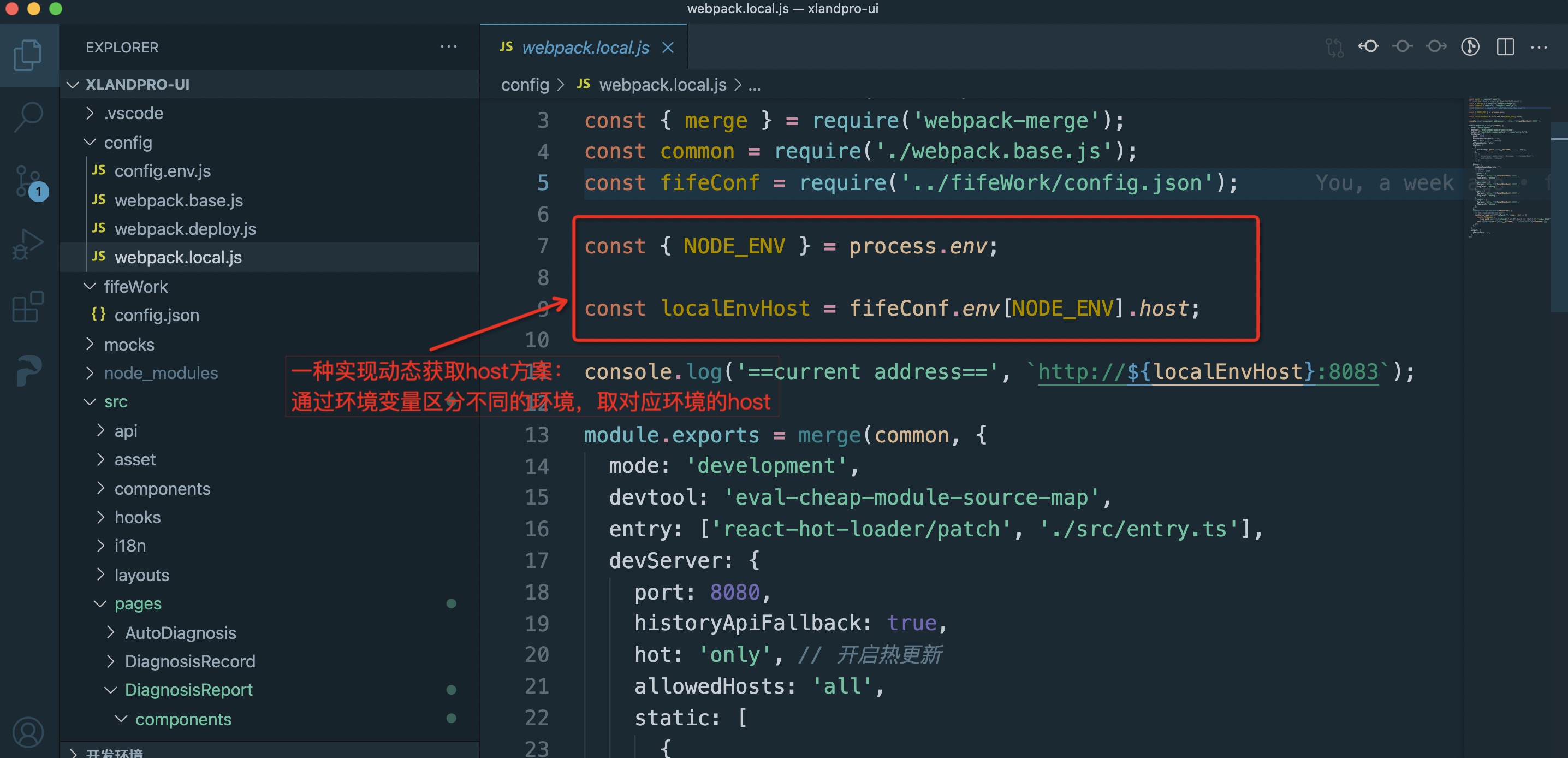
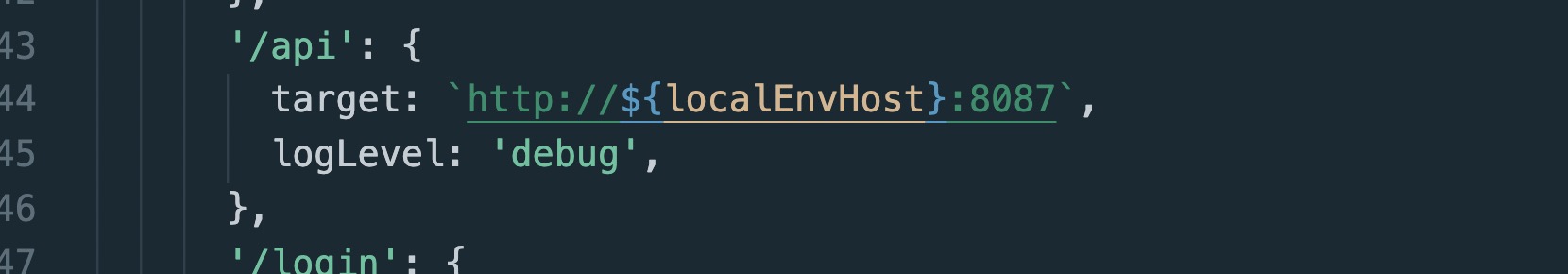
3.如何获取配置文件中的host

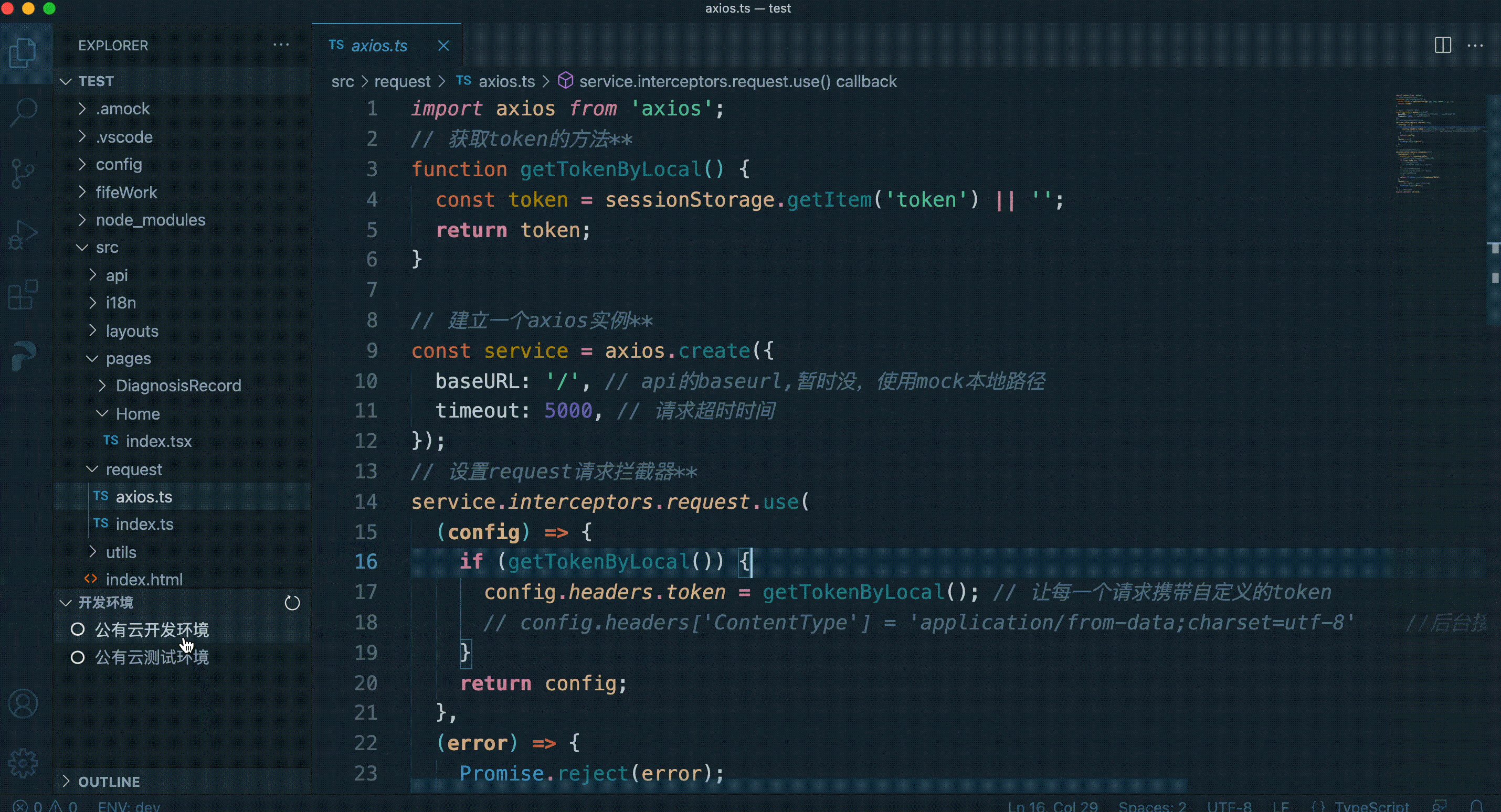
 自行修改后,需要收到点击刷新按钮,新的环境配置才会在列表中显示出来
自行修改后,需要收到点击刷新按钮,新的环境配置才会在列表中显示出来
3.创建完成配置文件后
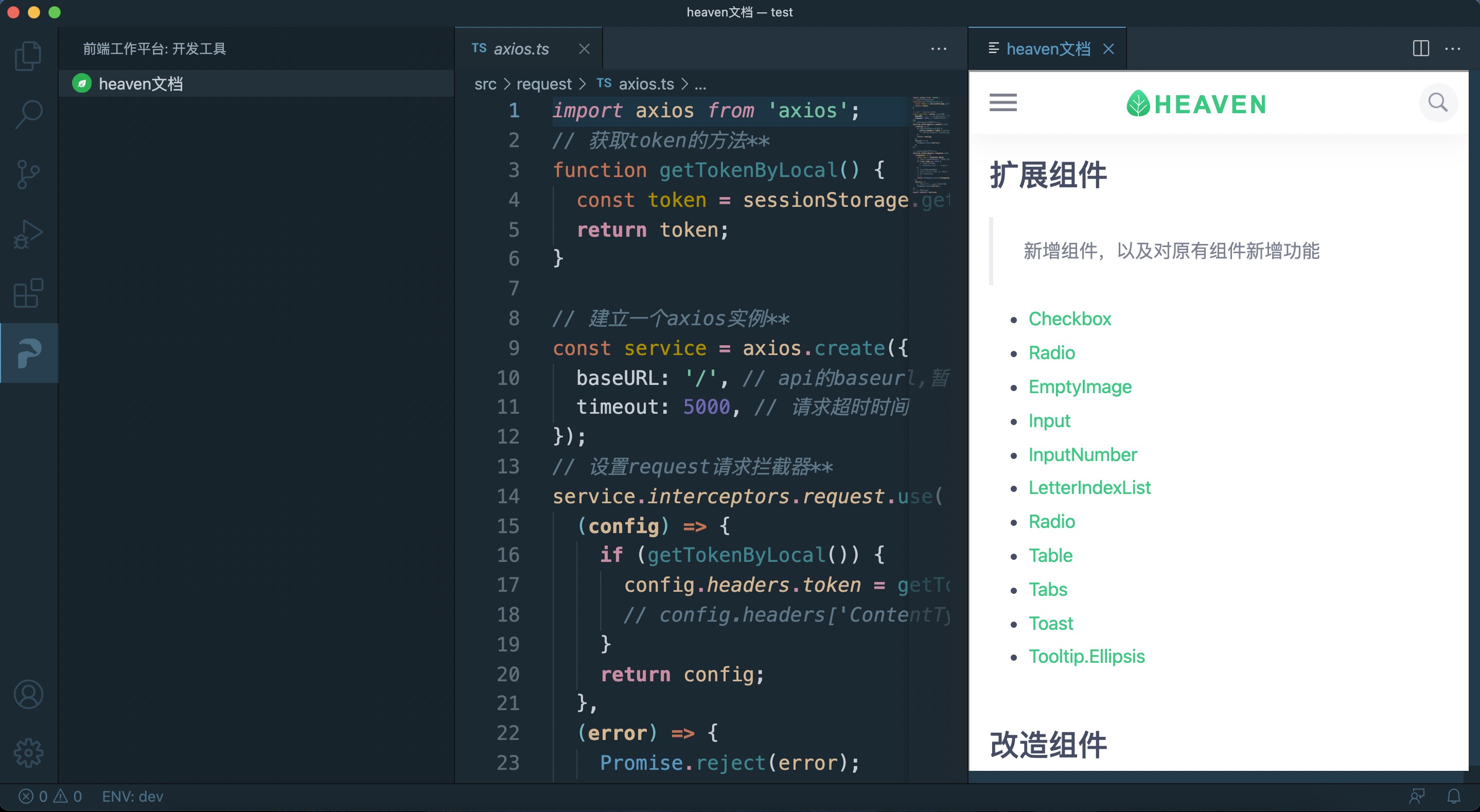
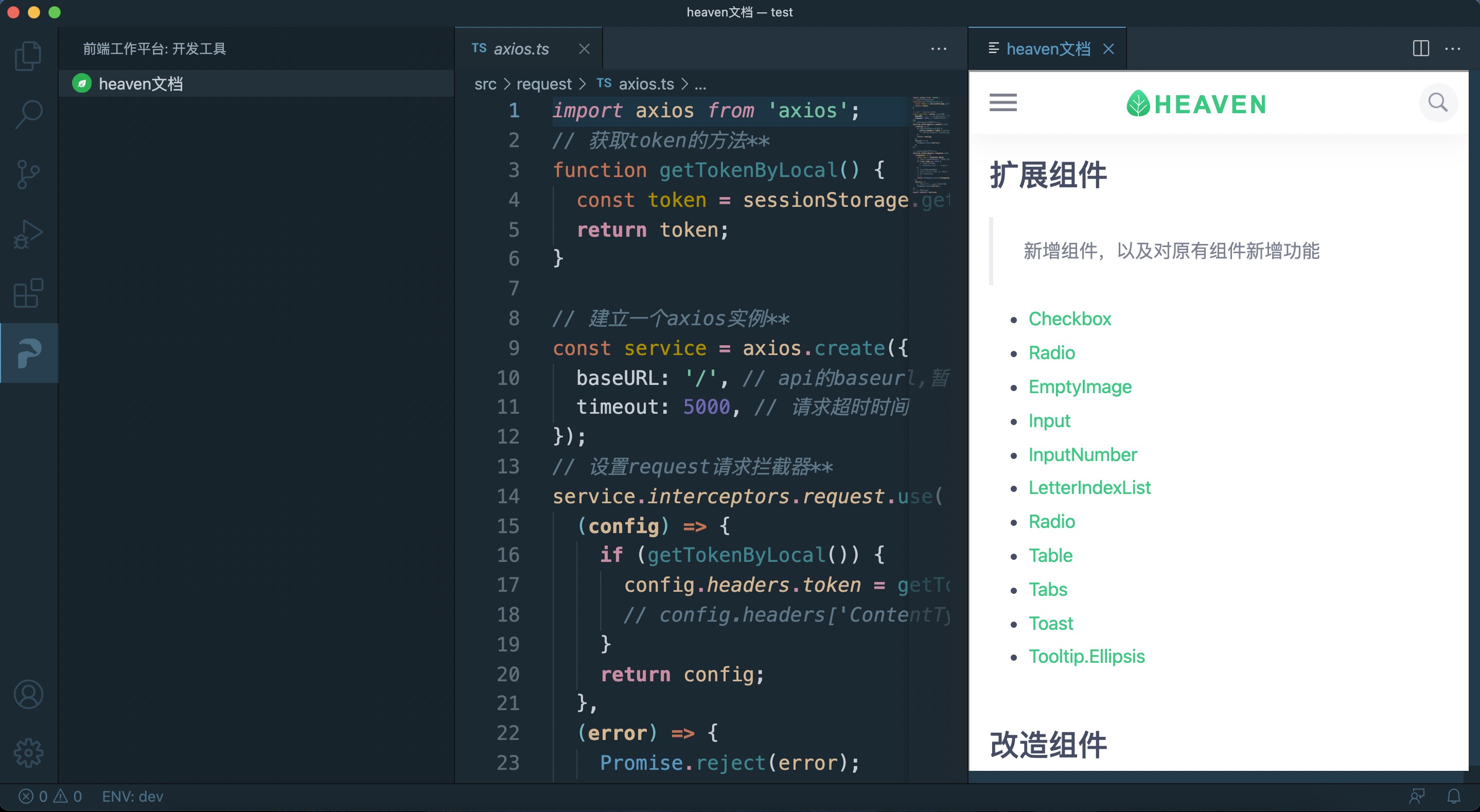
- heaven组件文档查看
点击侧边栏「heaven文档」按钮,在右侧会打开heaven组件文档

即将到来
- mock能力
- 代码检查
- 创建页面
- 创建项目
- 项目发布
- ......








 自行修改后,需要收到点击刷新按钮,新的环境配置才会在列表中显示出来
自行修改后,需要收到点击刷新按钮,新的环境配置才会在列表中显示出来