Code TimeCode Time is an open source plugin for automatic programming metrics and time tracking in Visual Studio Code. Join our community of nearly half a million developers who use Code Time to reclaim time for focused, uninterrupted coding. Protect valuable code time and stay in flow. Looking for more ways to help your team improve their productivity? When you connect our GitHub App or Bitbucket App, you can measure your team’s performance against engineering KPIs and benchmarks, including velocity, quality, and scale. You can identify bottlenecks in your release process — like slow code reviews — and take immediate action, so you can ship faster and more efficiently. It’s Safe, Secure, and FreeFree for you, forever: We provide 90 days of data history for free, forever. We provide premium plans for advanced features and historical data access. We never access your code: We do not read, transmit, or store source code. We only provide metrics about programming, and we make it easy to see the data we collect. You can learn more about how we secure your data on our security page. Your data is private: We will never share your individually identifiable data with your boss. When you create or join a team, we only show KPIs at the team and company level.
Getting StartedCreate an account to keep track of your coding data and unlock access to advanced data visualizations in the Code Time dashboard and web app. You can customize your profile, such as your work hours and office type, for advanced time tracking. You can also connect Outlook or Google Calendar to visualize your code time vs. meetings in a single calendar. Registering an account also lets you connect multiple code editors on multiple devices using the same email account. Your code time data will sync automatically across your devices. Open Code Time in the sidebar and follow the Getting Started prompts to create a new account, or click Log in to sign into an existing account. Protect Code Time
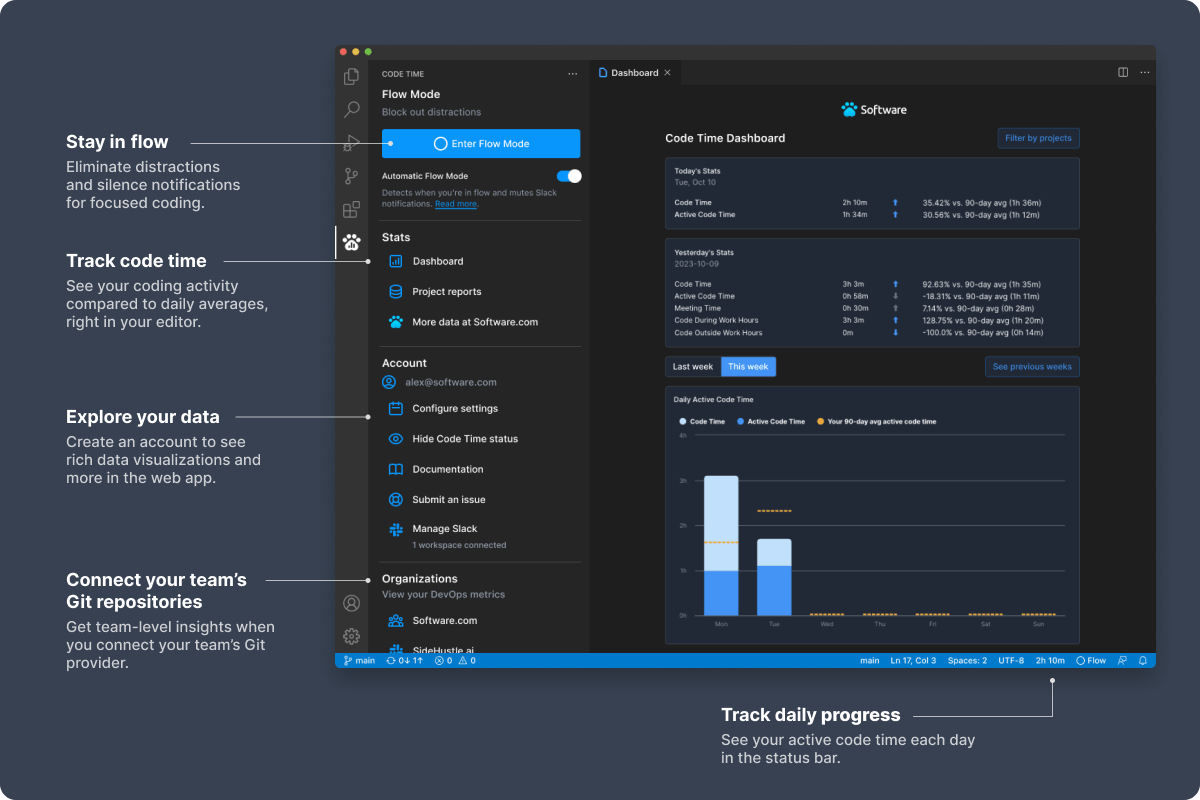
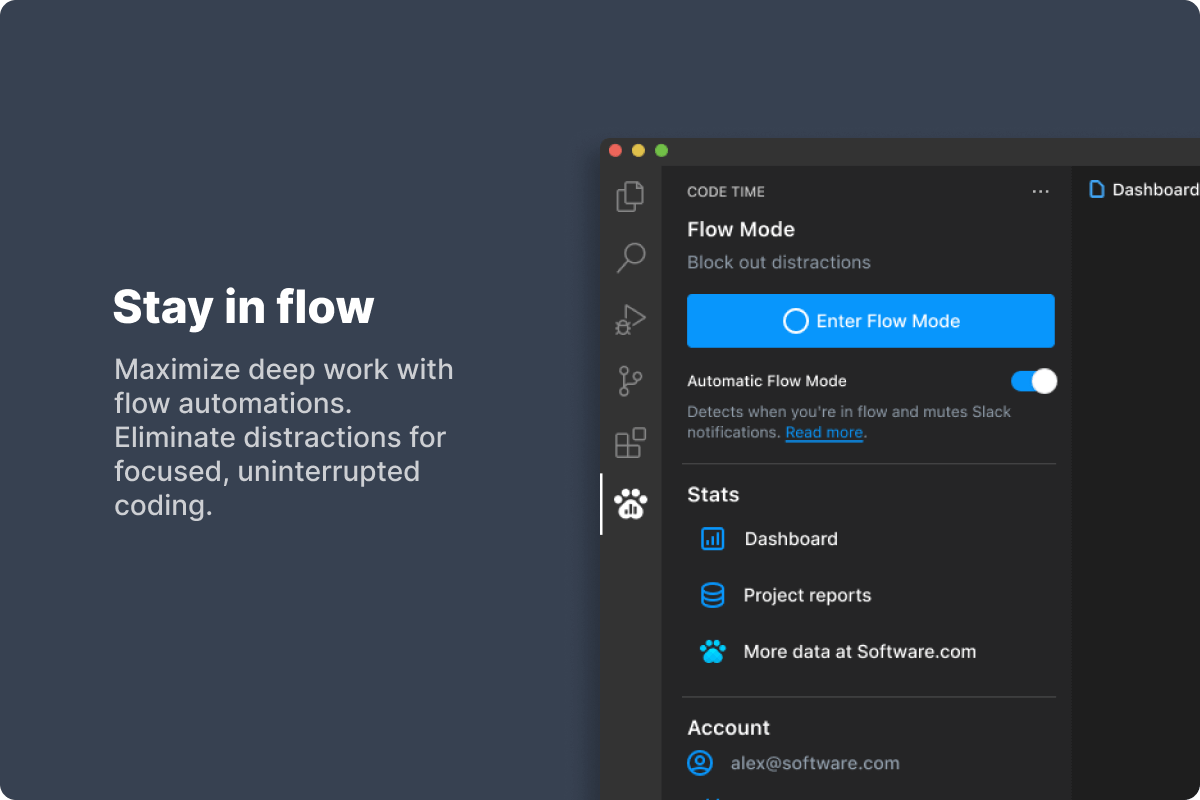
Automatic Flow Mode makes it easy to eliminate distractions, mute notifications, and stay focused when you are in flow. It detects when you are in a high velocity coding session and automatically silences distractions and prevents interruptions. With Automatic Flow Mode, you can quickly toggle Zen mode or enter full screen. If you connect a Slack workspace, you can pause notifications, update your profile status, and set your presence to away. If you connect Google Calendar or Microsoft Outlook, you can also block time on your calendar. You can customize Flow Mode by clicking Configure settings in the Code Time sidebar. If you'd prefer to turn on Flow Mode manually during each coding session, you can enable or disable Automatic Flow Mode from the Code Time settings view. Make sure to hit the save button after you're done updating your settings. To then turn on Flow Mode manually, click Enter Flow Mode in the sidebar to toggle your flow automations. Once you are in Flow Mode, click Exit Flow Mode to resume receiving notifications and reset your Slack status. Track Development Metrics
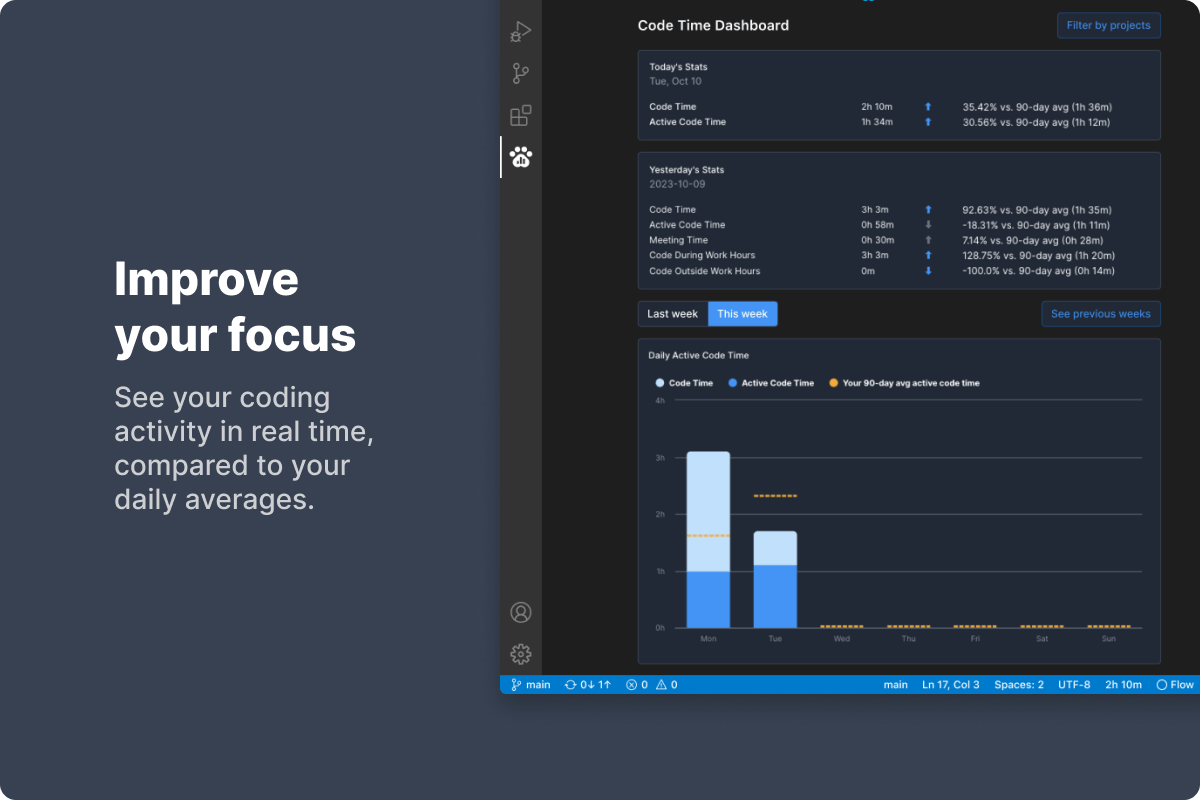
Your coding stats can help you understand how you are improving over time. Your status bar shows you in real-time how many hours and minutes you code each day. A rocket will appear if your active code time exceeds your daily average on this day of the week. To see an overview of your coding activity and project metrics, open the Code Time panel by clicking on the Code Time icon in your sidebar. Click Dashboard to open your personalized Code Time dashboard in a new editor tab. Your dashboard summarizes your coding data — such as your code time, code time outside work hours, and meeting time — today, yesterday, last week, and over the last 90 days. Your code time is the total time you have spent in your editor today. Your active code time is the time you spend actively writing and editing code in your editor or IDE. It captures periods of intense focus and flow. Each metric shows how you compare today to your personal averages. Each average is calculated by day of week over the last 90 days (e.g. a Friday average is an average of all previous Fridays). Explore Data Visualizations
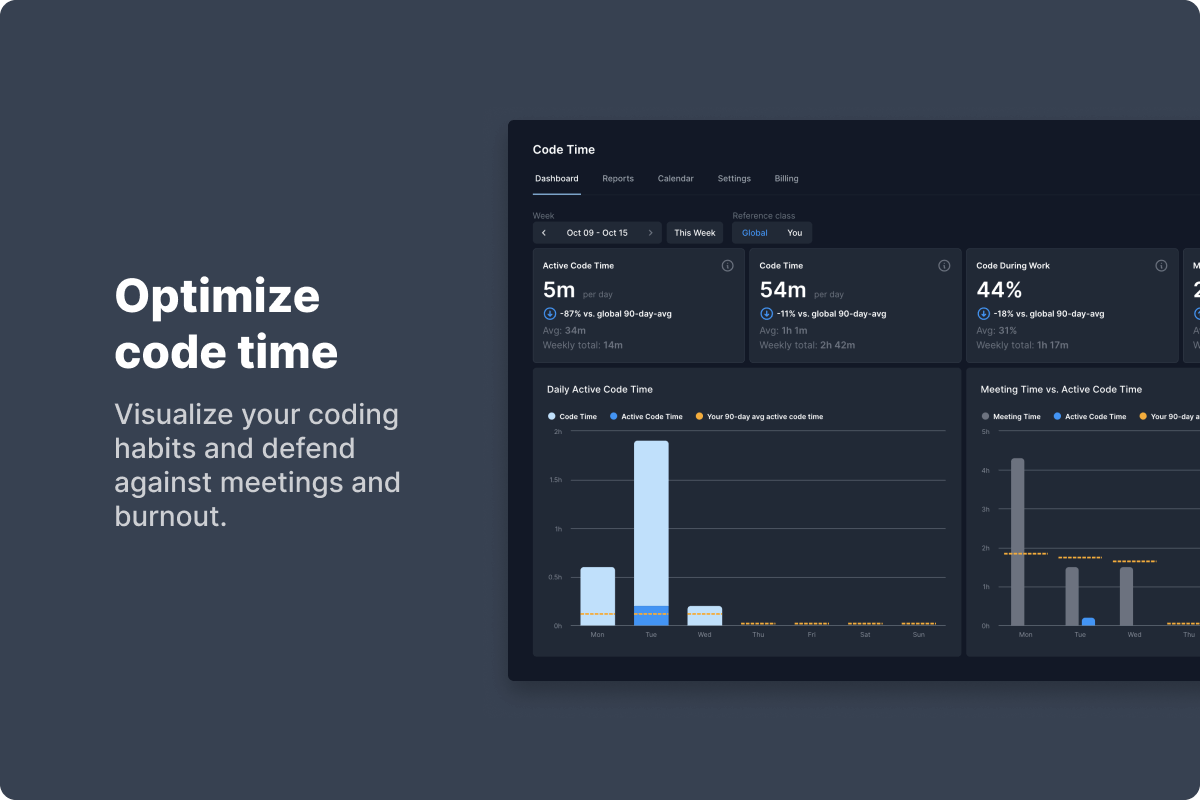
Click More data at software.com in the Code Time sidebar or visit app.software.com to see more advanced data visualizations. You will need to create a free Software.com account to use the web app. In the Code Time dashboard, you will be able to track: Active code time. Visualize your daily active code time. See productivity trends compared to 90-day averages. See how you stack up against the Software.com community. Meeting time. Connect your Google Calendar or Outlook Calendar to visualize meeting time versus code time. Work-life balance. See how much coding happens during work hours versus nights and weekends so you can find ways to improve your work-life balance. Engineering KPIs for Teams
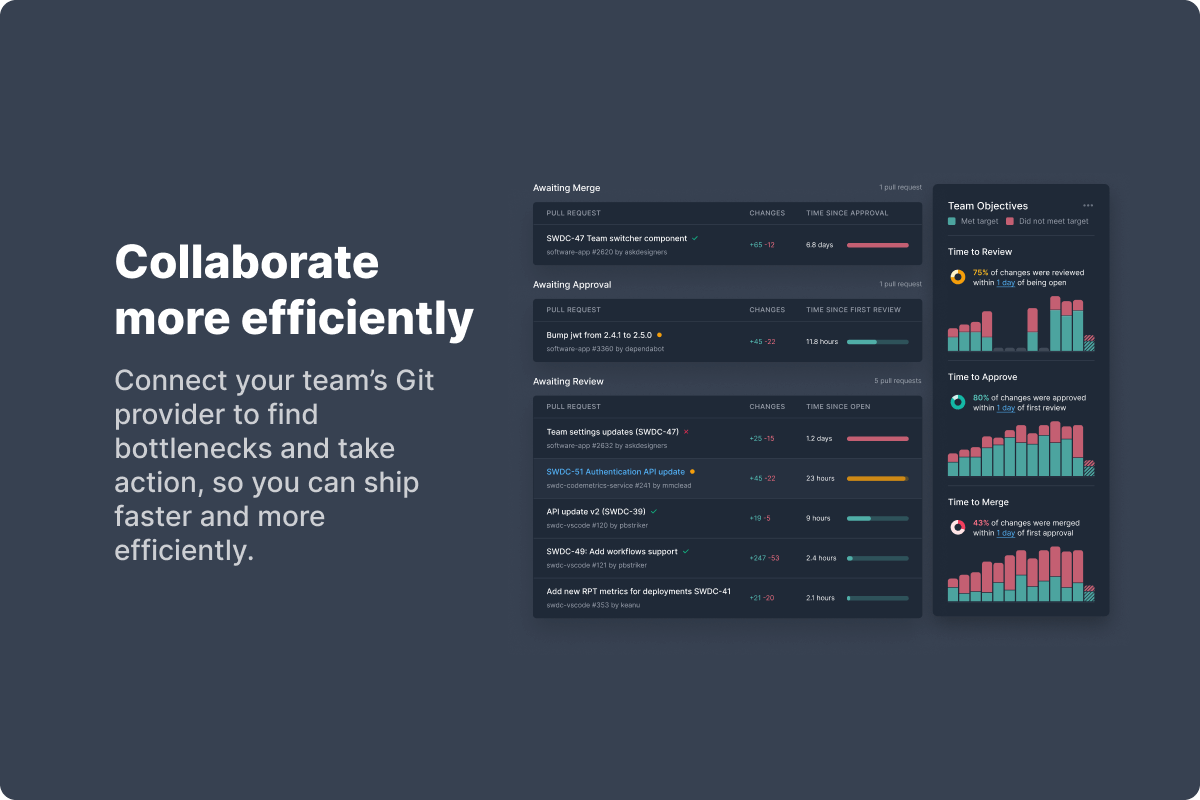
Take your team to the next level. Software.com makes it easy to automatically track engineering KPIs, including lead time, deployment frequency, and more. Measure the impact of new tools. See how changes to your engineering organization impact performance over time. Roll out new hiring plans, AI coding tools, platforms, and processes with greater confidence. Remove bottlenecks and unlock new growth. Setting up the right systems and tools sits at the heart of the developer experience. Development observability helps you uncover hidden bottlenecks and create an environment where every developer can be their most productive. Build high-performing teams. Better business outcomes are driven by teams that ship predictable and consistent results. Set up standardized metrics across your organization that help teams measure and improve development performance on their own. Code Time for your entire team. When you upgrade your organization to the Pro plan, you’ll unlock advanced Code Time features for every developer on your team, including custom reports and data exports. To see your team's engineering KPIs, visit the web app and connect our GitHub or Bitbucket app to your Software.com account. It's free and takes just a few minutes. Code Time also collects basic usage metrics to help us make informed decisions about our roadmap. Data collected and purpose
Join the CommunityEnjoying Code Time? Let us know how it’s going by tweeting or following us at @software_hq. Have any questions? Create an issue in the Code Time project on GitHub or send us an email at support@software.com and we’ll get back to you as soon as we can. |