中文 English
svelte-let插件
用于补全 svelte $:{} 中未声明变量的 vscode 插件。
如果本插件对你有帮助的话,请为它好评哦 😝 祝编码愉快 ~
自动补全 let
触发时机
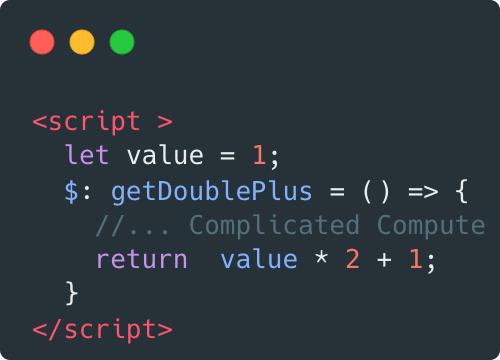
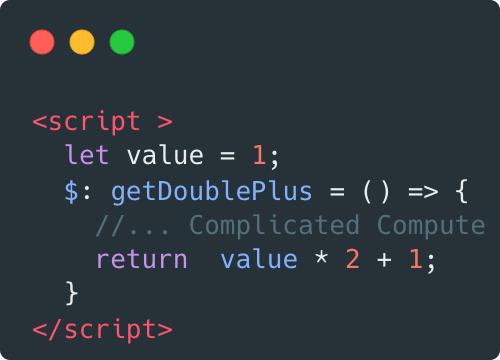
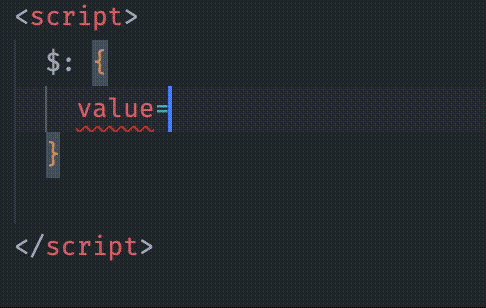
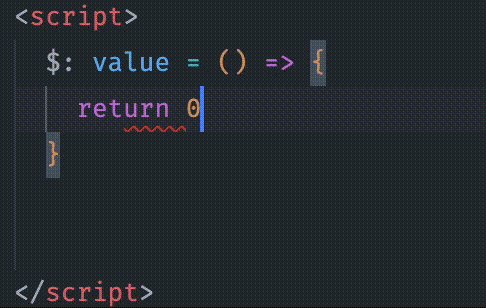
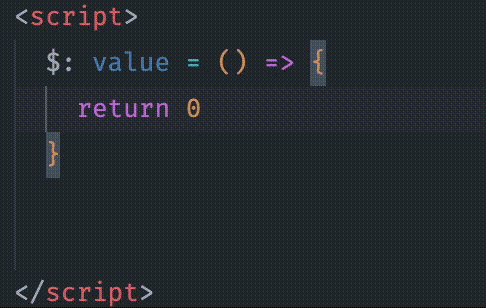
如下图所示,当我们需要对一个响应式的数据做复杂的计算,通常有以下两种写法:
- 如左图,需要一个响应式的
double
我们不得不在 $:{} 前声明 let double
这样体验很差。
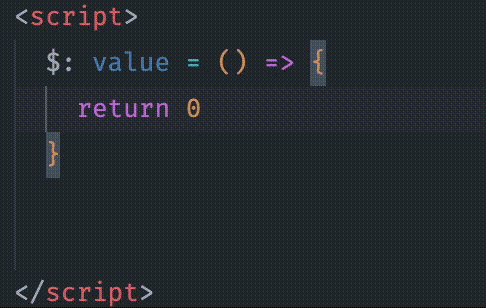
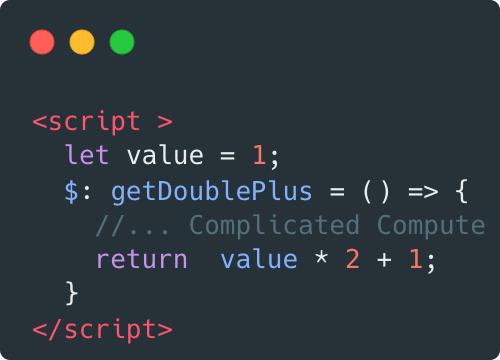
- 或者我们需要使用一个函数来进行复杂的响应式计算,如右图。


为了解决以上问题 svelte-let 提供两种补全方式,来帮助您声明新的响应式变量:
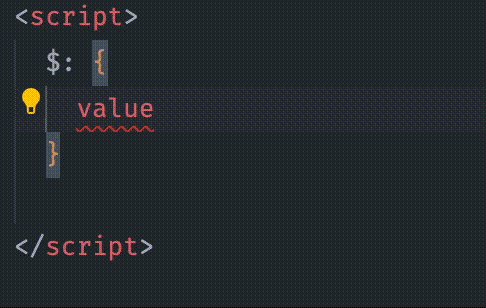
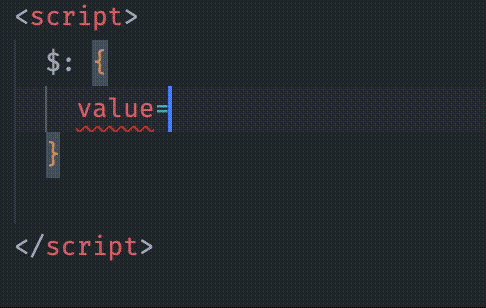
- 自动在
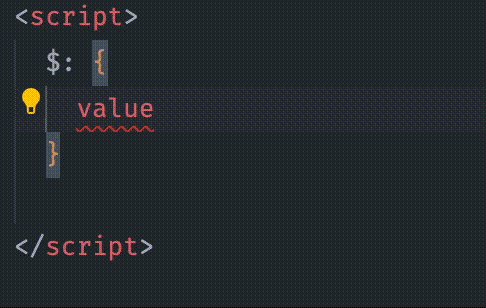
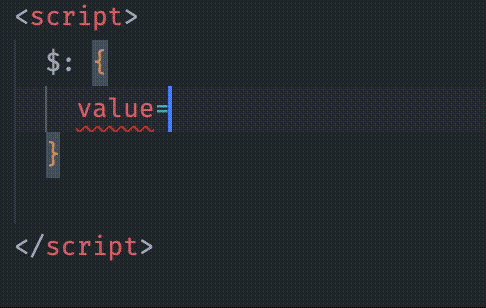
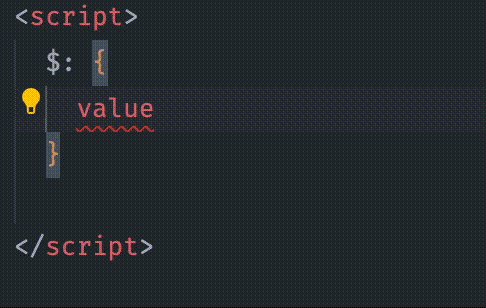
$:{} 前添加 let 未声明变量(补全值为 1 时触发)

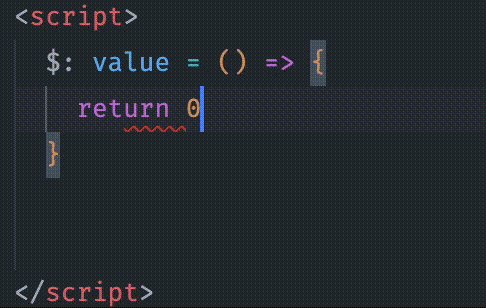
- 将
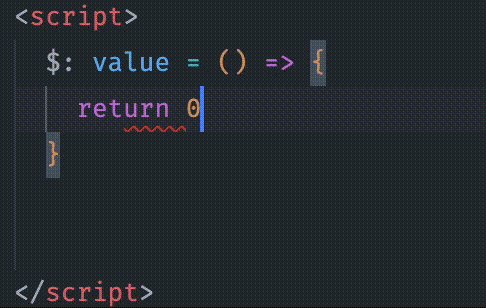
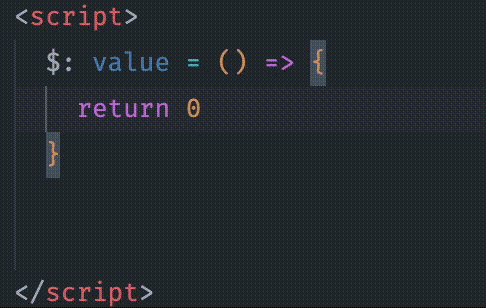
$:{} 转换成 $: fn = () => {}(补全值为 0 时触发)

中文 English
svelte-let-plugin
A vscode plugin for completing undeclared variables in $:{}.
If this plugin is helpful for you,just review and praise it 😝 happy coding ~
Auto Add Let
Trigger Timing
When computing a complicated value, there're two ways:
- In left sample, we need a
double which is reactive.
So we have to add let double before $:{}.
This experience is not well.
- Or we need to use a function to deal with the complicated value like the right sample.


To resolve above problems, svelte-let gives two auto-fix ways to help you :
- auto add
let undeclared before $:{} (when fix value is 1)

- transform
$:{} into $: fn = () => {} (when fix value is 0)

| |