SmartOpen README
Smart Open is a vscode extension help user better manage opened documents
This extension no longer maintained. It has been separated into few smaller extension with enhanced features. Please see the description below
For Sync with Explorer feature, please search for extension Locate This Document (smartertomato.locate-this-document).
For Open Related Document feature, please search for extension Open Related Document (smartertomato.open-related-documents). The new extension adds the caching for performance on large projects
For Pinned document feature isn't really useful after few vscode updates
Features
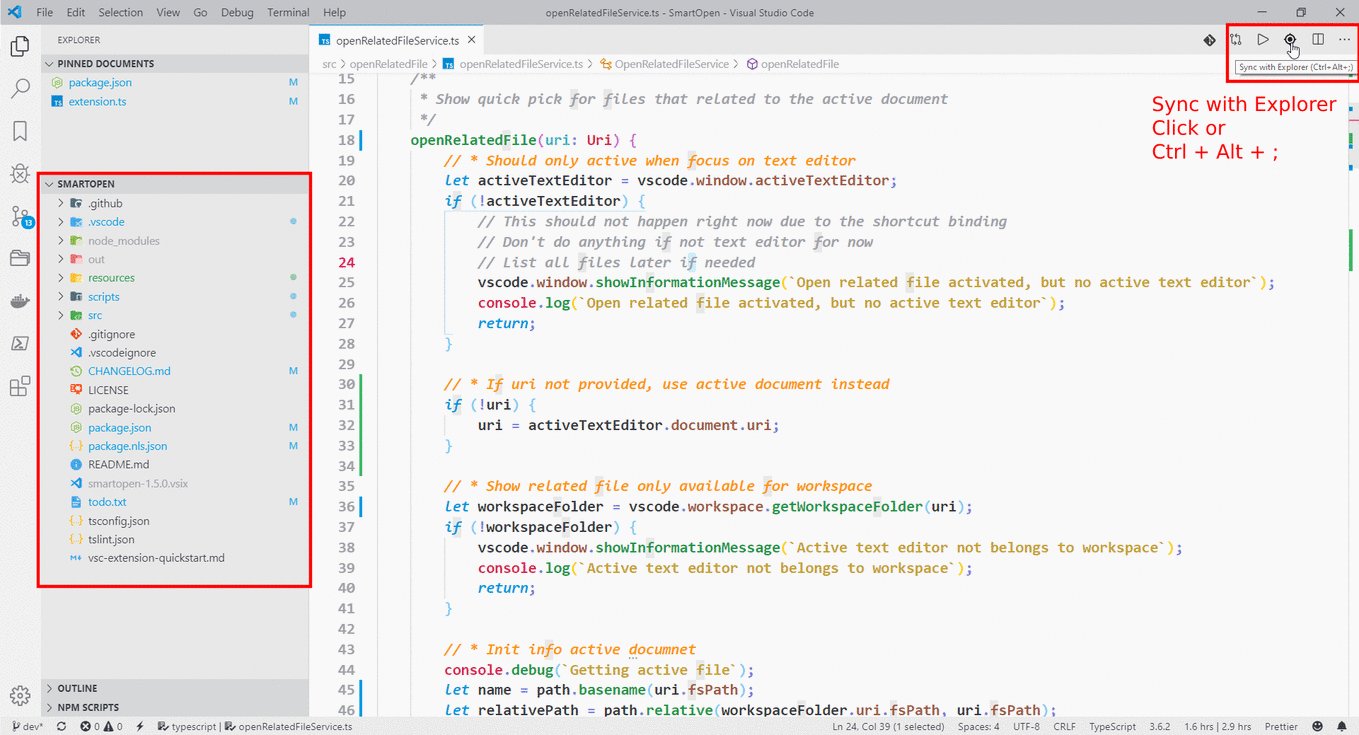
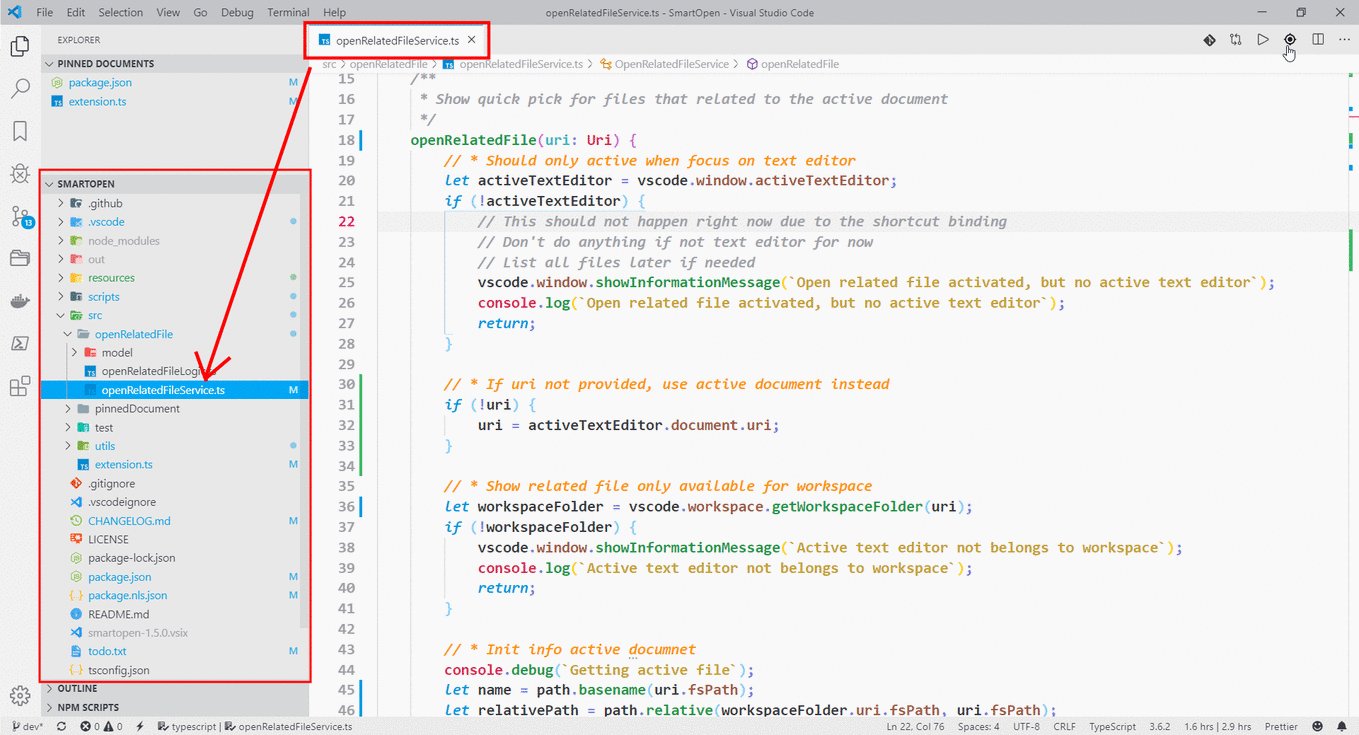
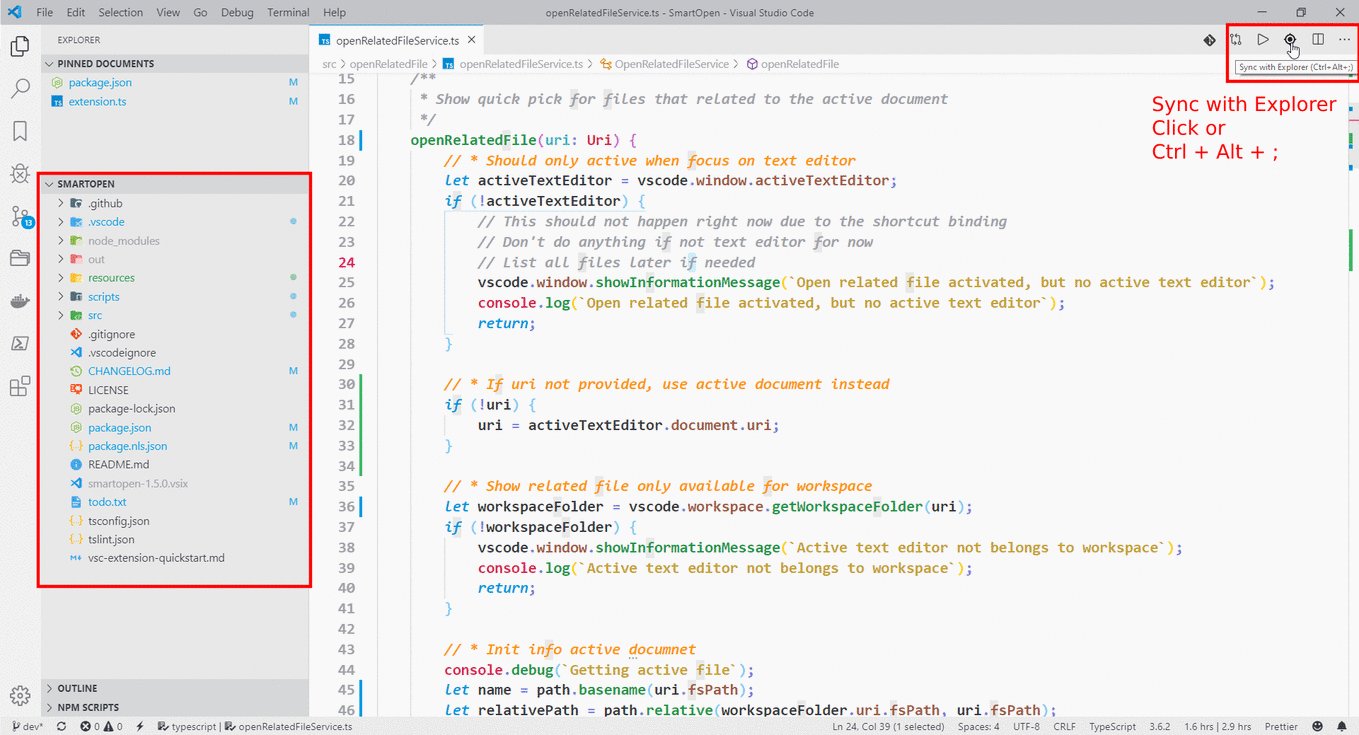
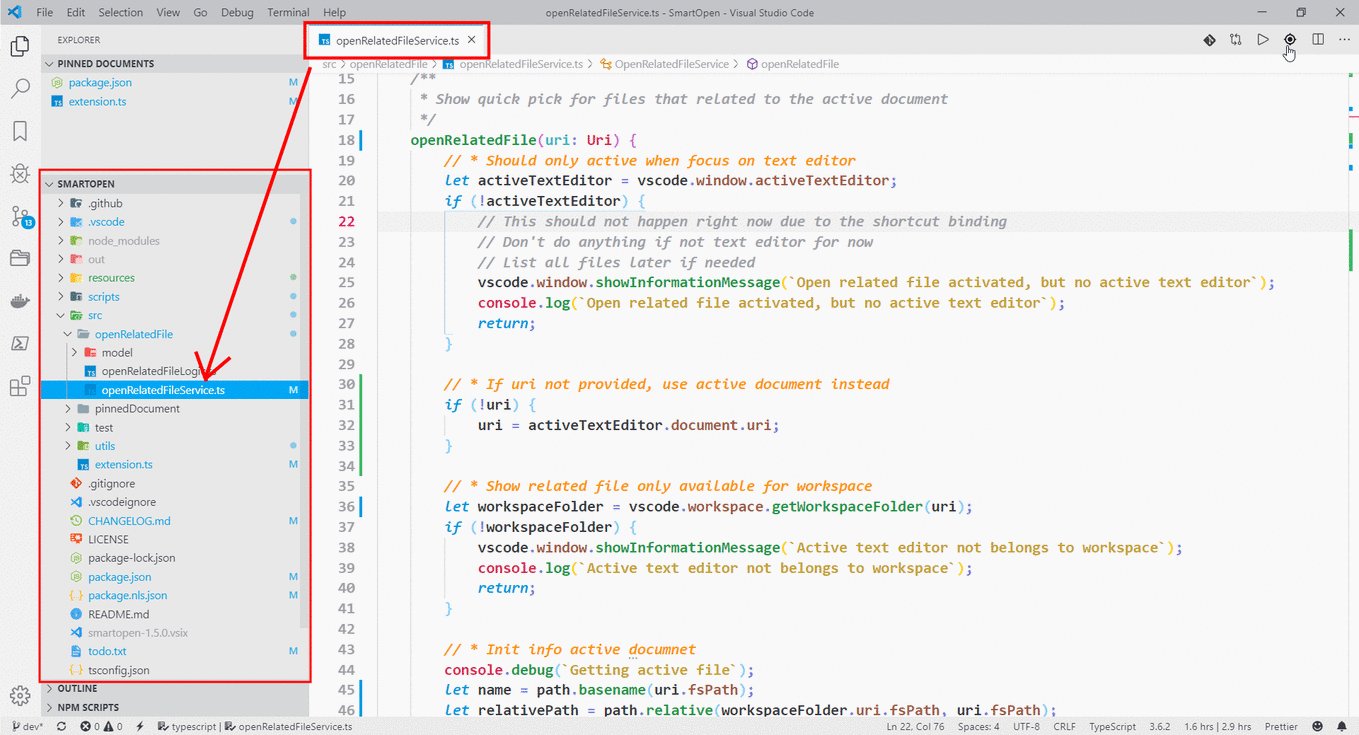
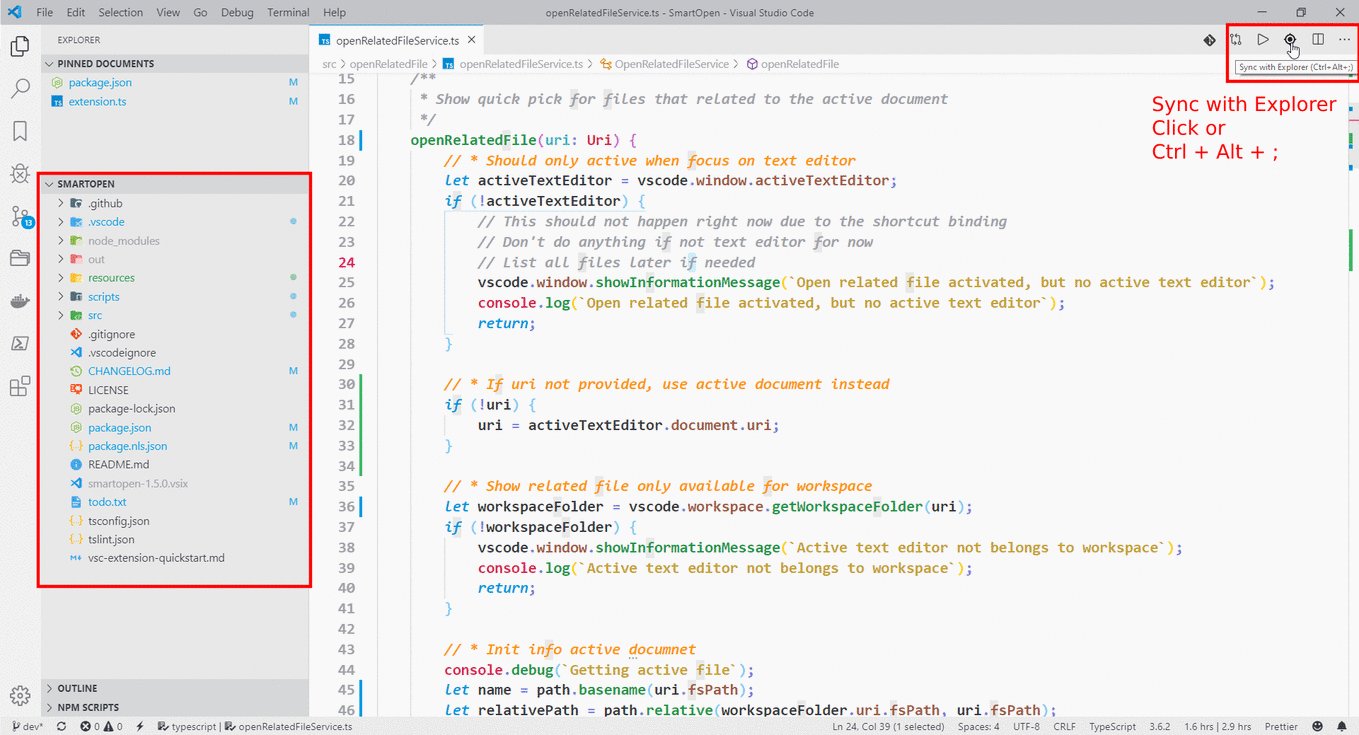
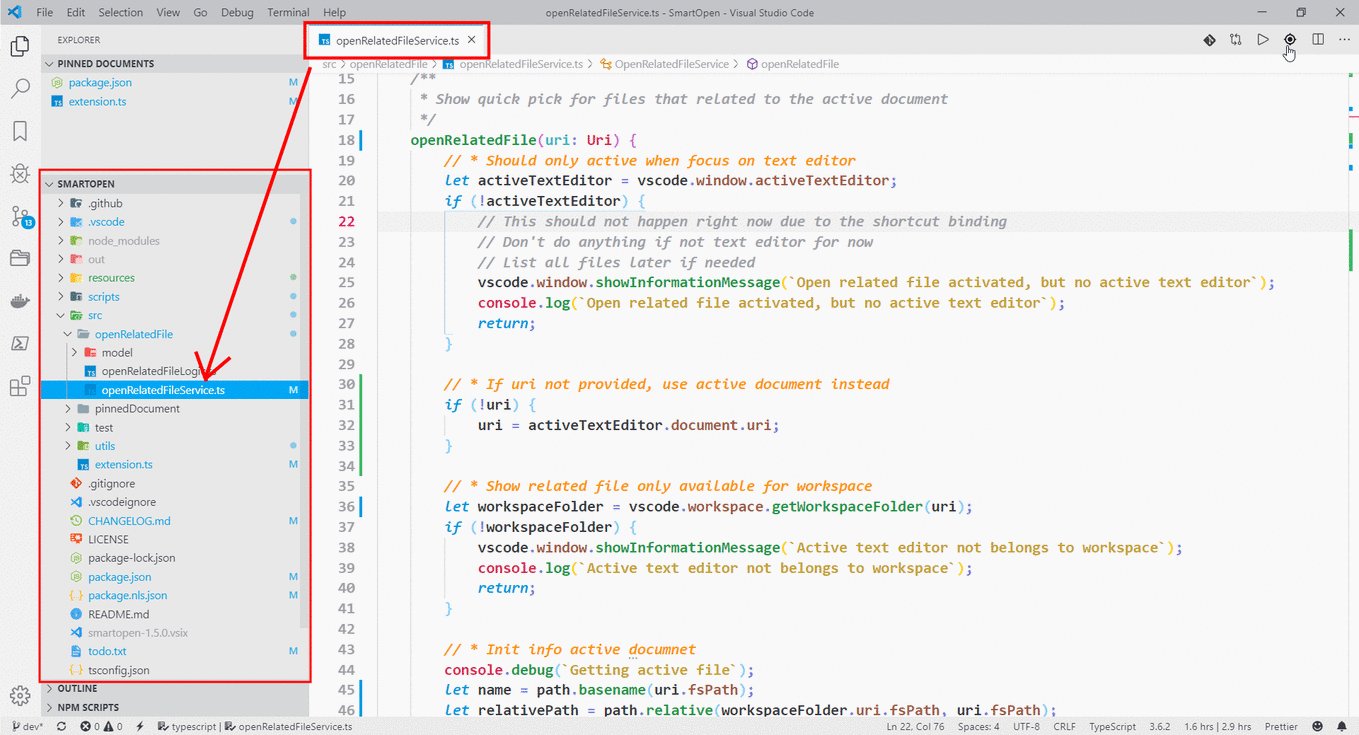
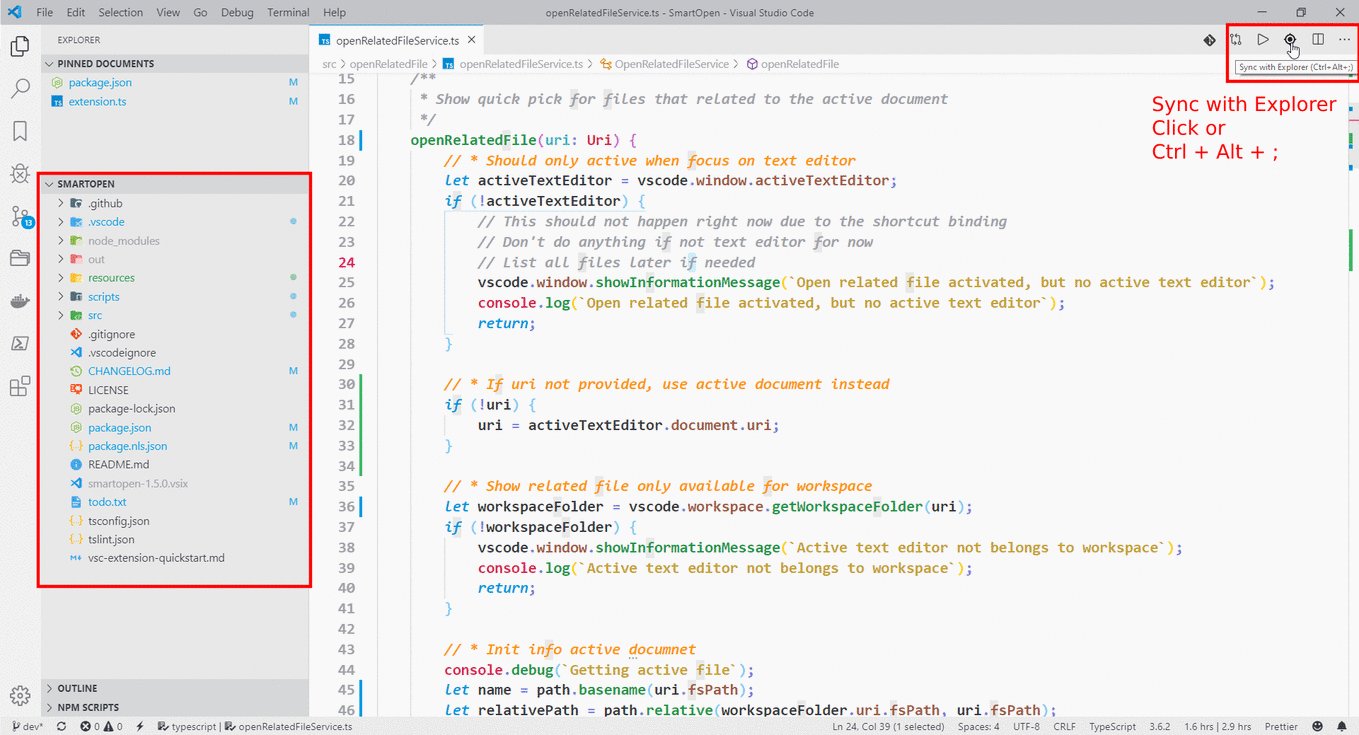
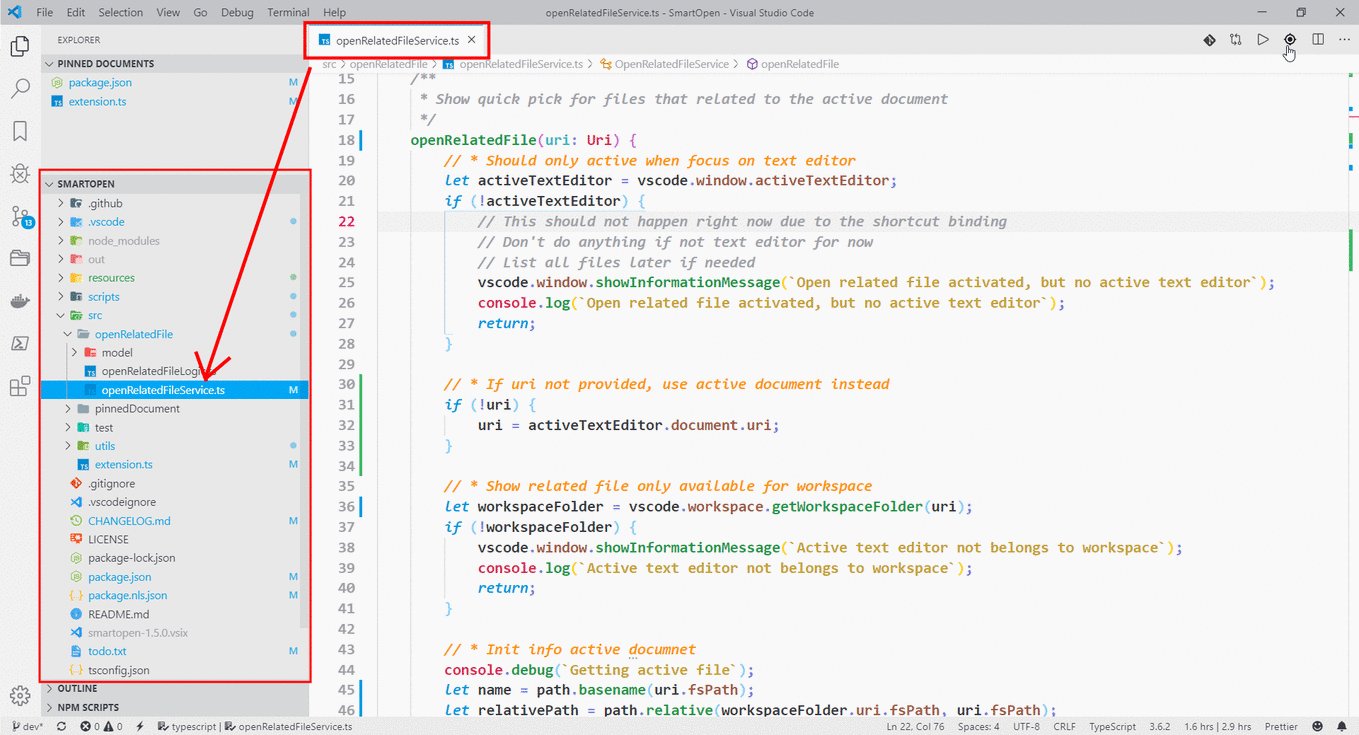
Sync with explorer

Sync active document with explorer, so you can locate your file quickly.
vscode removed this feature since 07/2019
Shortcuts:
- Sync with explorer:
Ctrl + Alt + ;
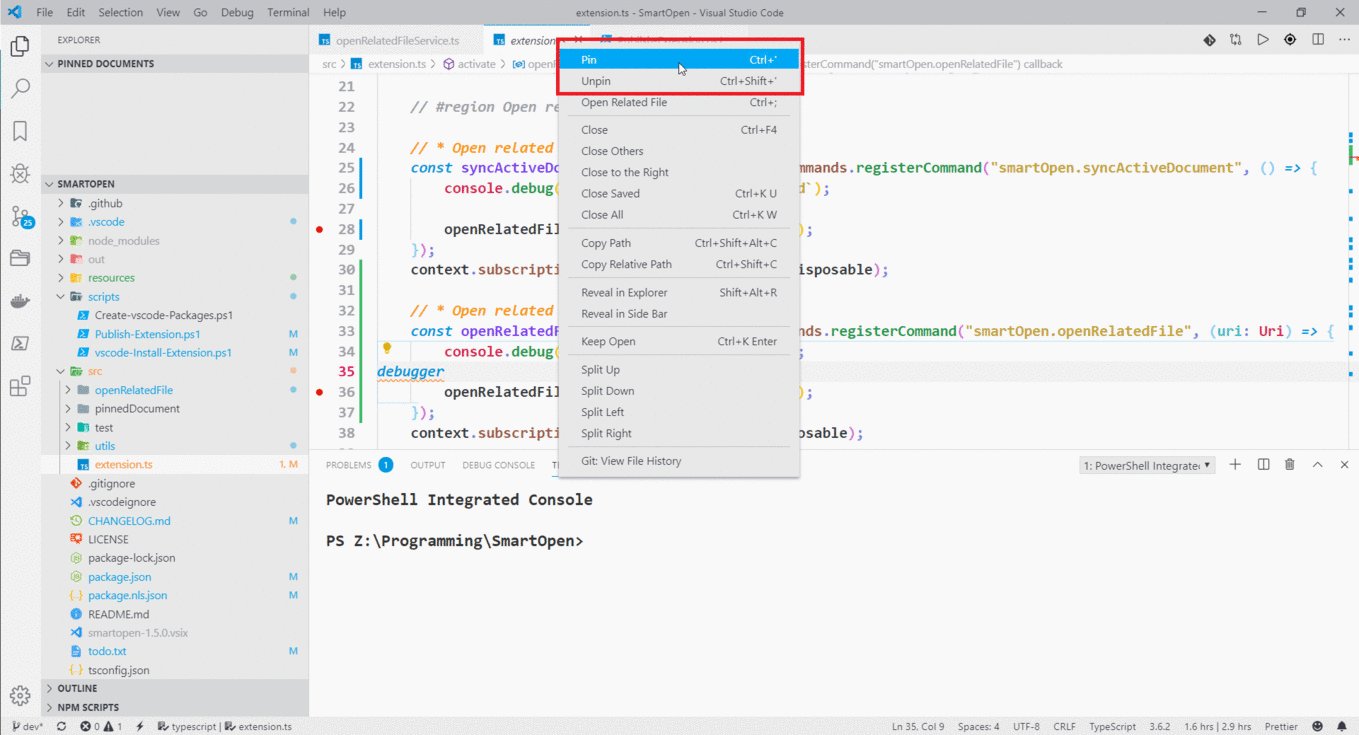
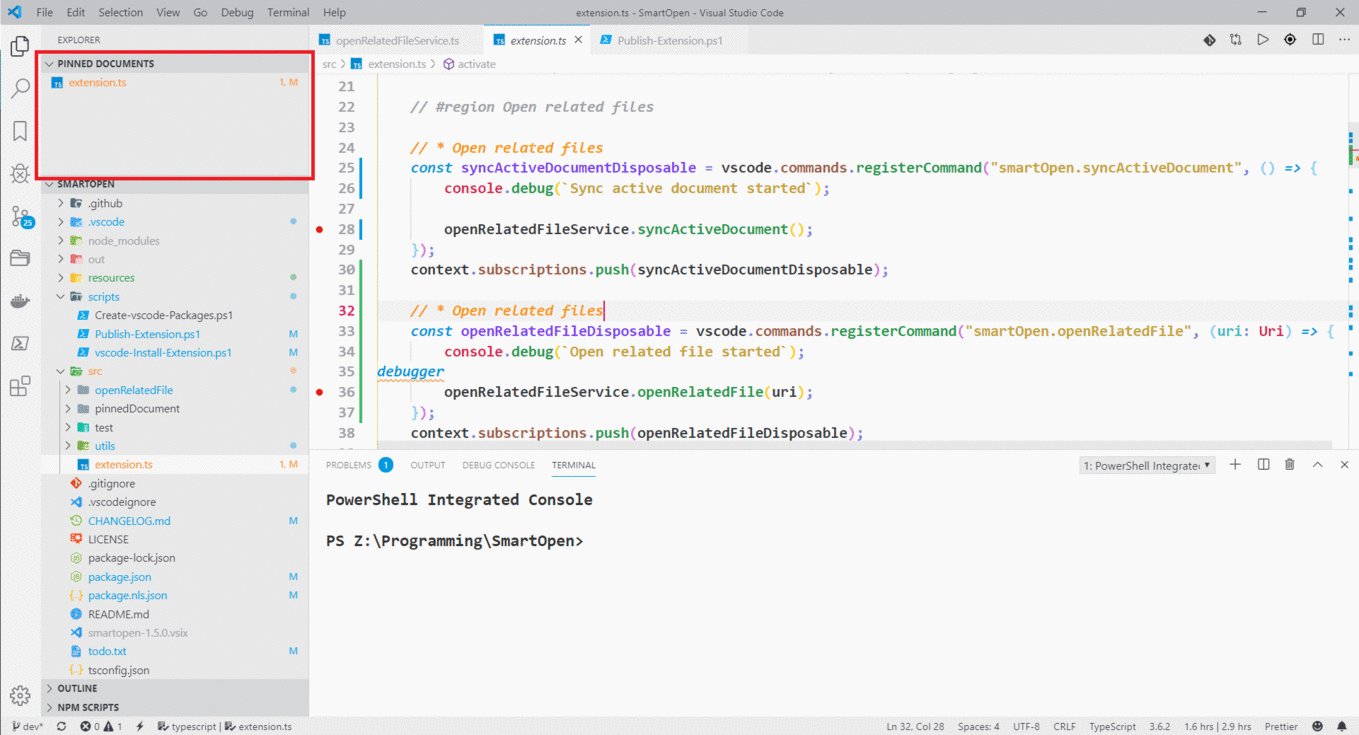
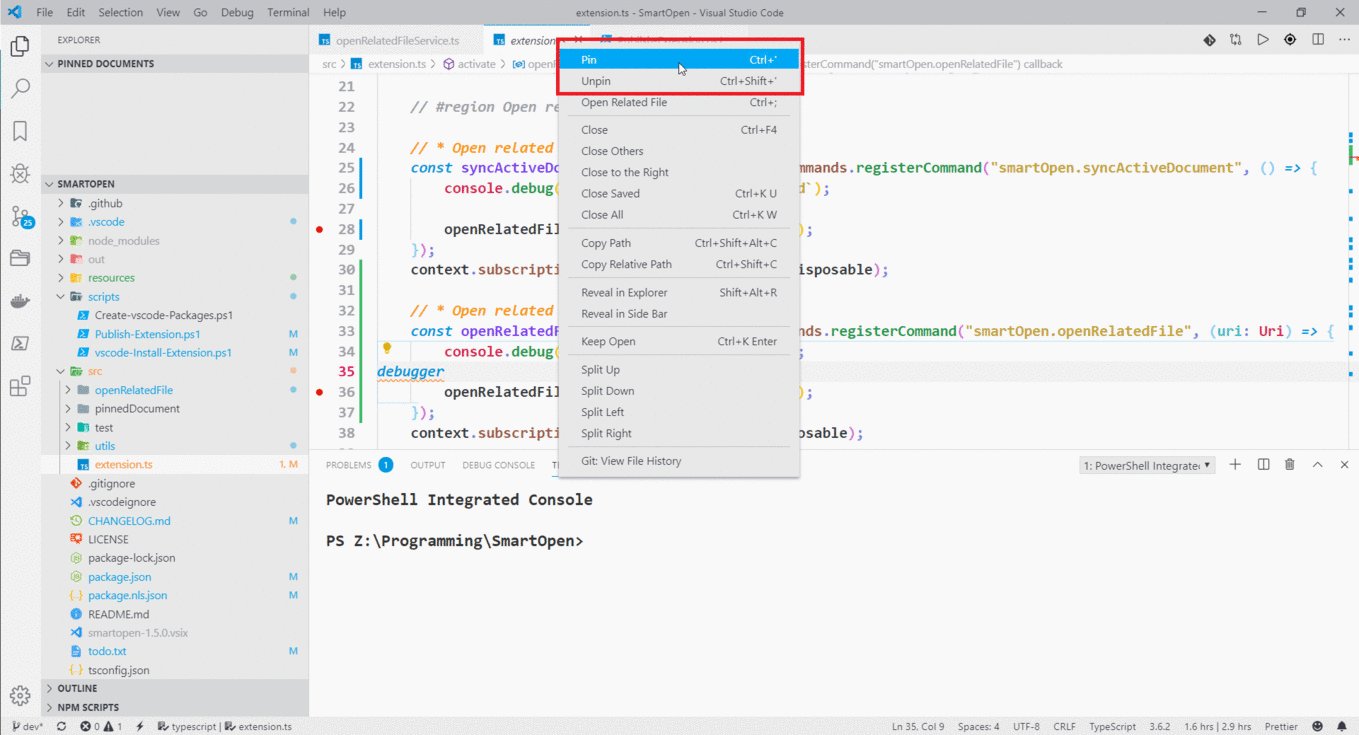
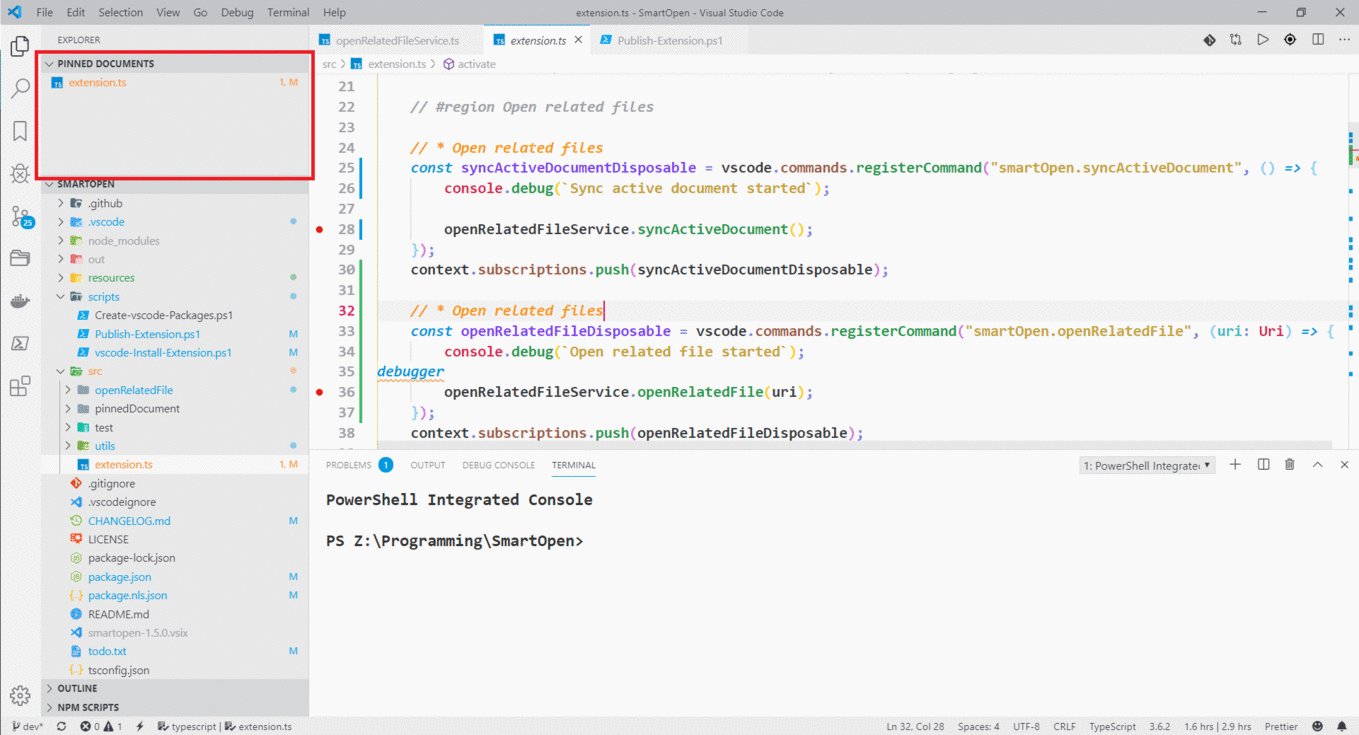
Pin documents

Pin documents to the top of the explorer panel using shortcut and then quick pick pinned documents with shortcut to boost your productivity.
Shortcuts:
- Pin:
Ctrl + '
- Unpin:
Ctrl + shift + '
- Quick pick pinned documents:
Ctrl + alt + '
- Open all pinned documents:
Ctrl + shift + alt + '
Note:
- If you want the panel on the top, drag and drop "pinned documents" view to the top.
- This feature work best with ZEN mode with small number of focused documents.
- You can close all other tab and reopen pinned documents to keep your workspace clean.

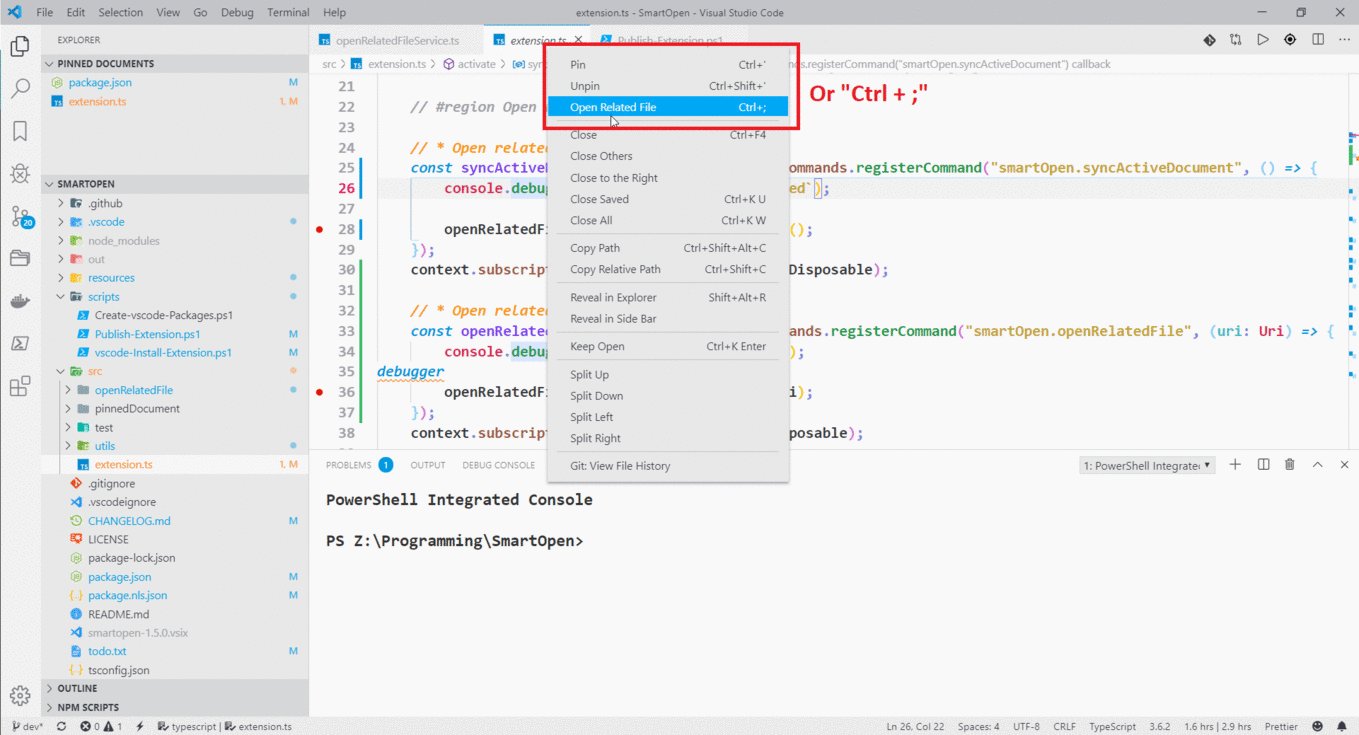
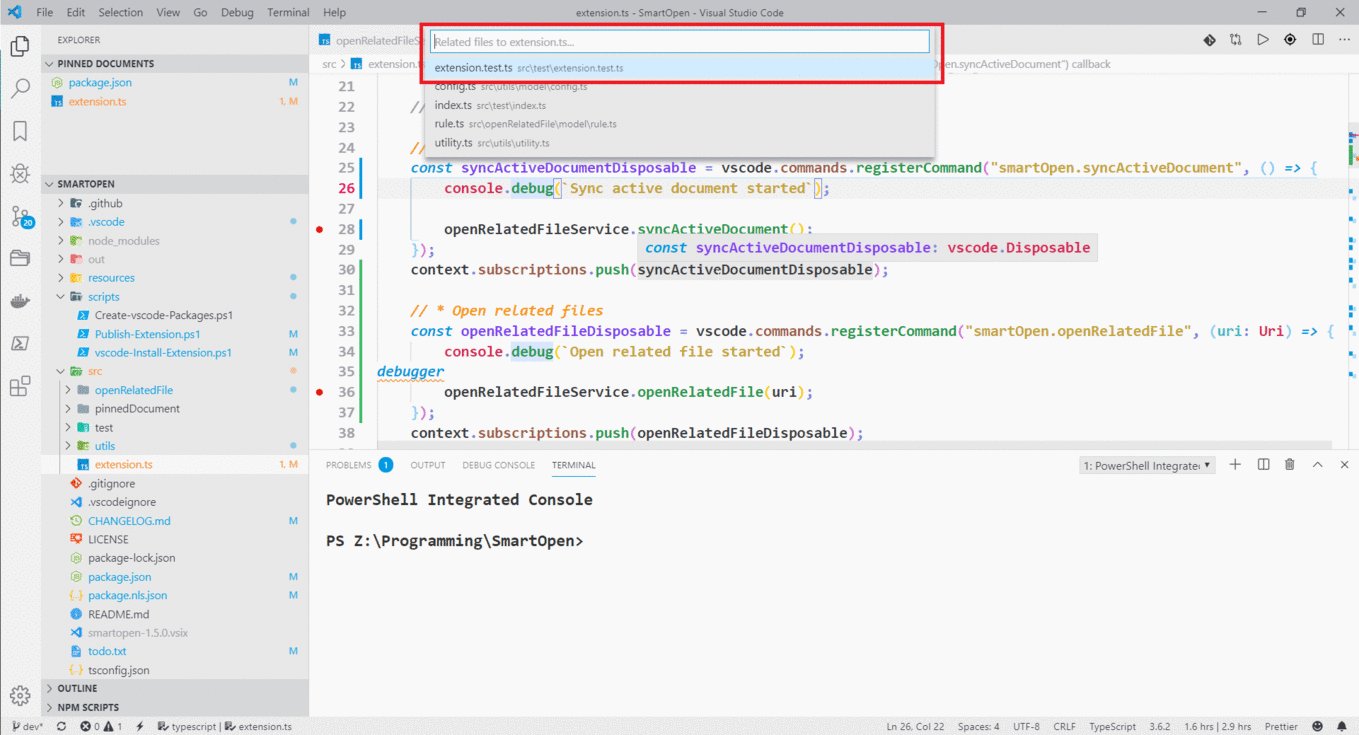
Shortcuts:
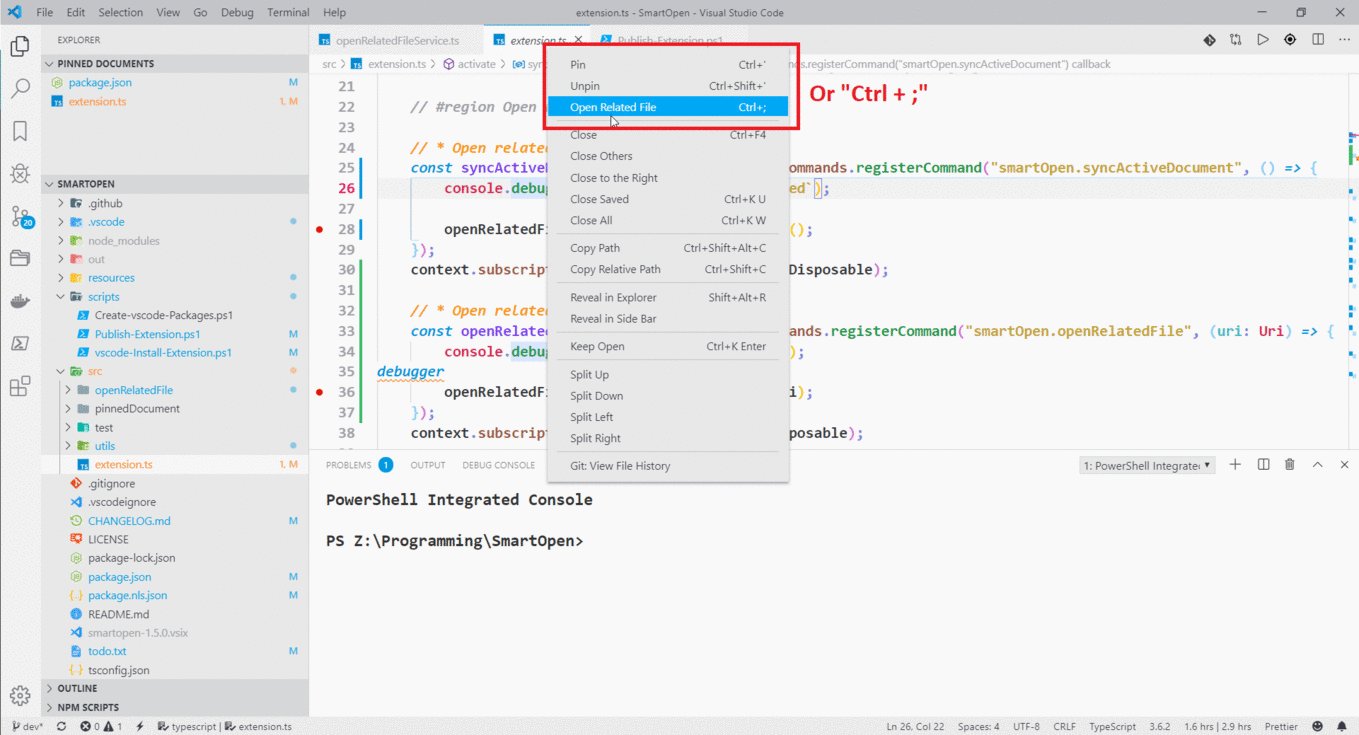
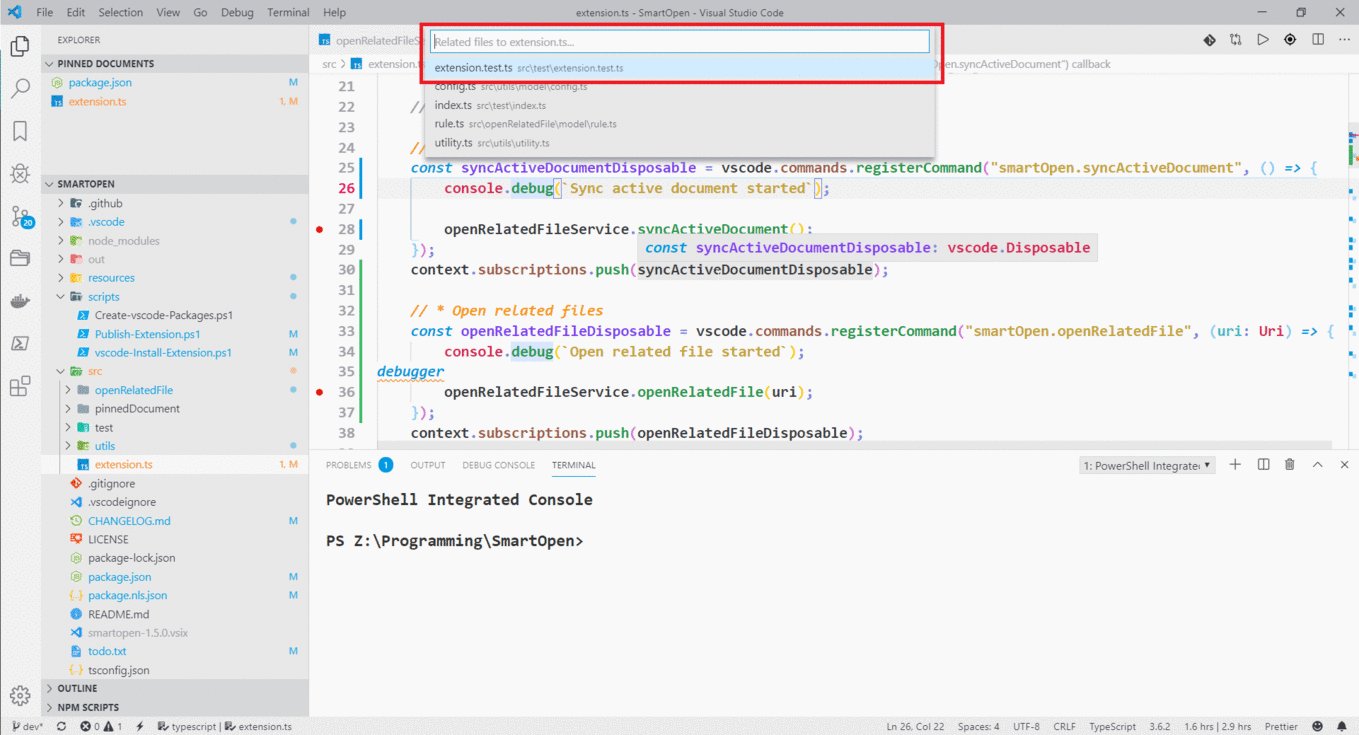
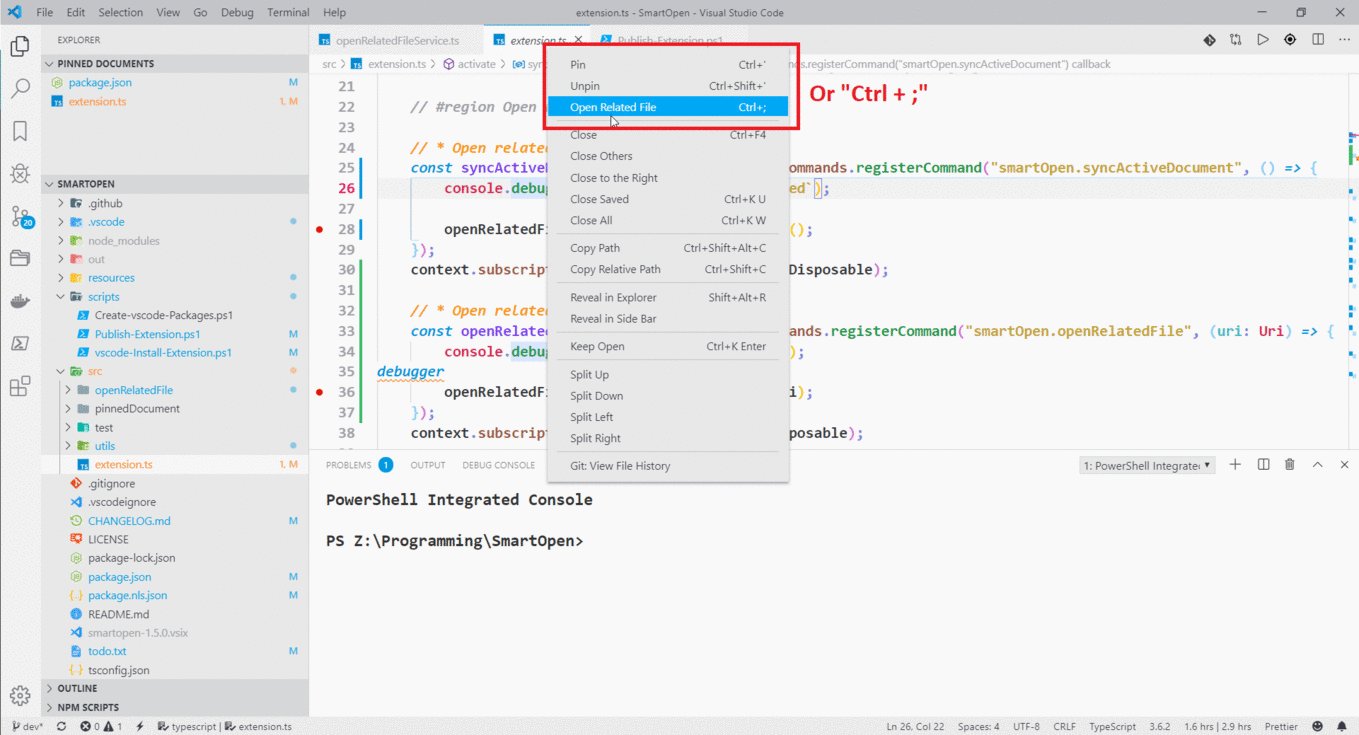
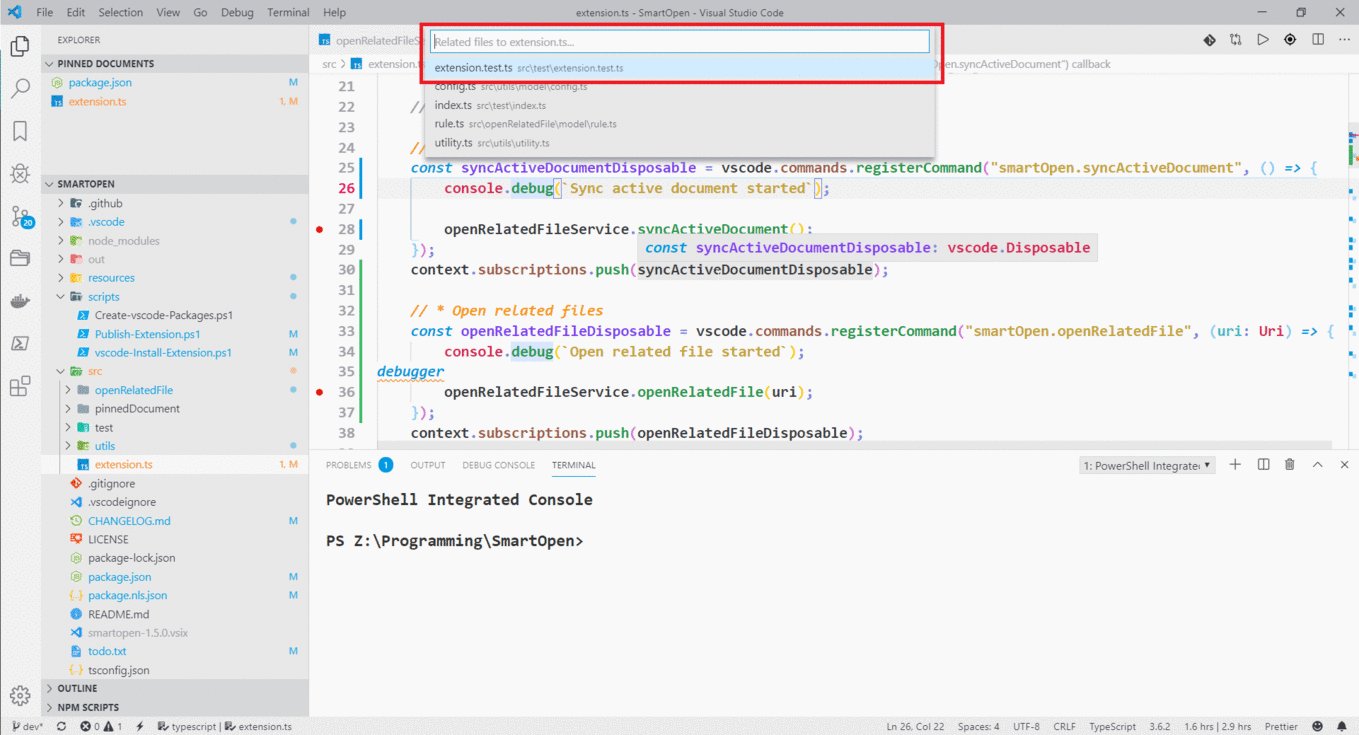
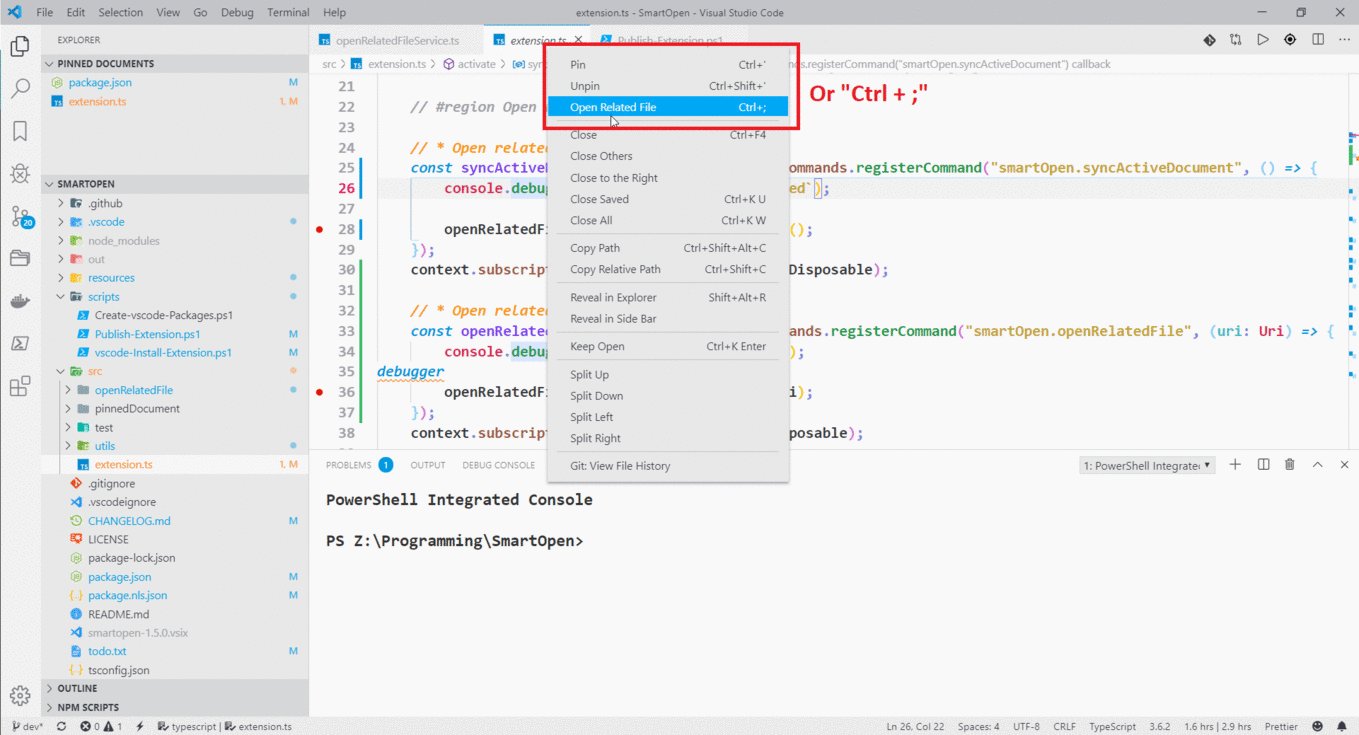
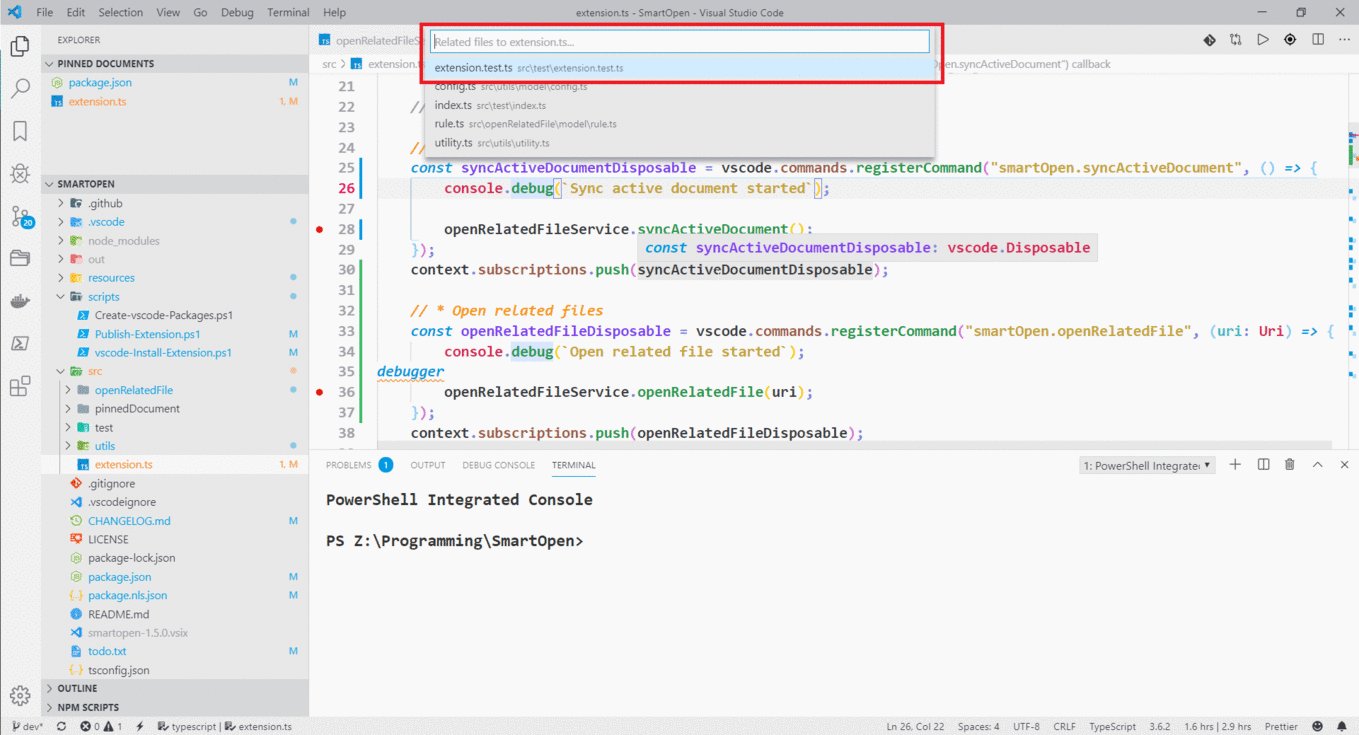
Open related files: Ctrl + ;
E.g.
- example.component.ts, example.component.html, example.component.css
- example.service.ts, example.component.ts
- ExampleController.h, ExampleController.cpp
- ExampleController.cs, ExampleLogic.cs, ExampleRepository.cs
- IExample.cs, Example.cs
Extension Settings
Sync with explorer
smartOpen.syncActiveDocument.enabled:
- Description: Enable sync with explorer
- Default: true
- Options: true or false
Pin documents
smartOpen.pinnedDocument.enabled:
- Description: Enable pinned documents panel in explorer
- Default: true
- Options: true or false
smartOpen.pinnedDocument.maintainPinnedDocuments:
- Description: Should pinned documents maintained from last session after workspace closed or restarted
- Default: true
- Options: true or false
smartOpen.pinnedDocument.maintainSortOrder:
- Description: Should maintain sort order for pinned documents in the view when new document pinned
- Default: false
- Options: true or false
activatedTags:
- Description: Activated rule's tags used for calculate related files. Use
all apply all rules in the settings. Use no default to remove the wild card match, this helps improve the result.
- Default:
all
- Options:
all, no default or any tag from rules.builtIn and rules.custom
Known Issues
Due to the single thread limitation, the performance for this extension depends on the number of files in the workspace. You will have performance issue for around 10k-20k files in the workspace. I will try to get as fast as possible. If you still have performance issue, try following:
- In vscode settings, search for
smartOpen.openRelatedFile.fileFilters. Remove the first element (which includes all), add the file type you want. Make sure * put .* as its Javascript RegExp
- In vscode settings, search for
smartOpen.openRelatedFile.ignoredFiles. Add folder you don't need to scan. This will significant improve performance. E.g. node_modules, .git
- Don't use similar comparison like {-1}, {-2}
- Don't use
default tag
For any issues or suggestions, contact me via following method:
Email: smartertomato@gmail.com
GitHub: SmartOpen GitHub
Send me through your configs I will make them built in.
Release Notes
[1.6.3] - 2021-05-11
Archive
- This extension is no longer maintained
[1.6.2] - 2019-09-13
Bug fixes
- Open all pinned document shortcut not working
[1.6.1] - 2019-09-11
Bug fixes
- Click on pinned document not opening the editor
- Sort function not cause extension fail
[1.6.0] - 2019-09-05
Added
- New feature! - Sync with explorer
Ctrl + Alt + ;
- Sync active document with explorer (vscode removed this feature we loved since 07/2019)

- Add open related file to editor context menu

Change Log
CHANGELOG
| |