OpenAPI extension for Visual Studio CodeThis Visual Studio Code (VS Code) extension adds rich support for the OpenAPI Specification (OAS) (formerly known as Swagger Specification) in JSON or YAML format. The features include, for example, SwaggerUI and ReDoc preview,IntelliSense, linting, schema enforcement, code navigation, definition links, snippets, static security analysis, and more! The extension also integrates with API Contract Security Audit by 42Crunch, so that you can check the quality of your API definition directly in VS Code. Both OAS v2 and v3 are supported. Table of contents
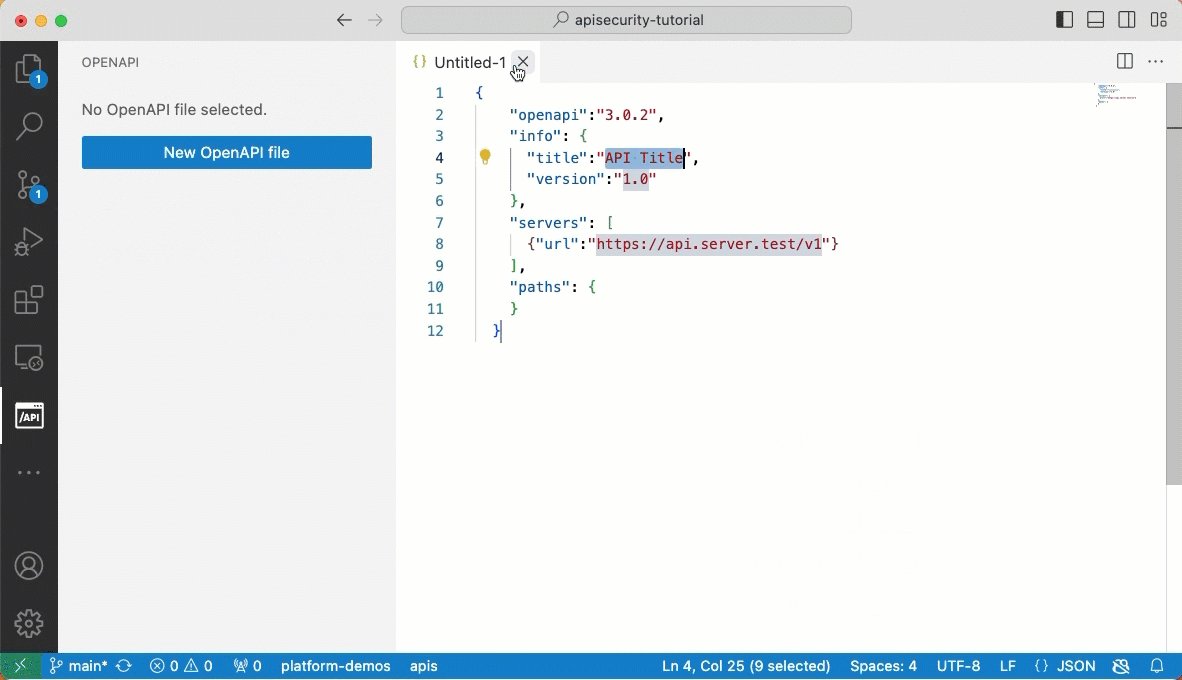
Quick startAfter installing the plugin, open any JSON or YAML file that contains an OpenAPI definition in VS Code. The plugin automatically detects that this is an OpenAPI file, and the OpenAPI button Use the extension while editing your APIOpenAPI extension makes it easier and faster to navigate your OpenAPI definitions, especially when they get longer. You can home in on elements in the OpenAPI explorer view, or jump directly to the target of a reference in the API. You can also add new elements to your API directly in the OpenAPI explorer directly where they are needed. Filling in the details is quicker with IntelliSense support for OpenAPI elements. Create new OpenAPI files
Navigate API definition
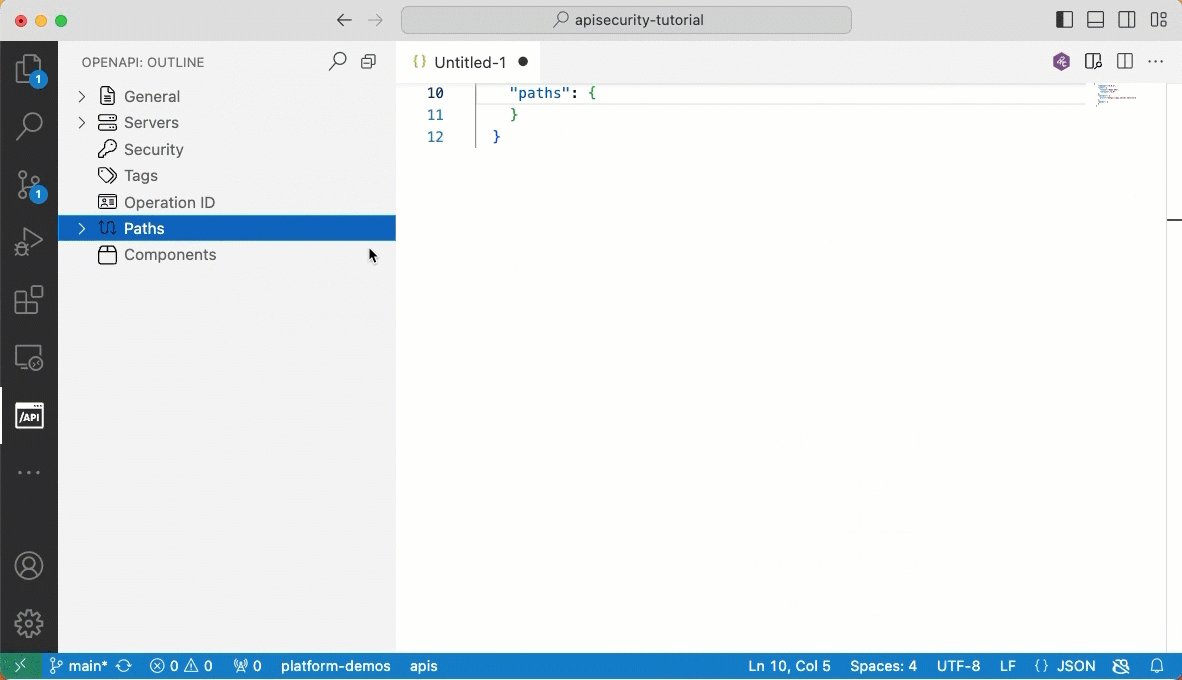
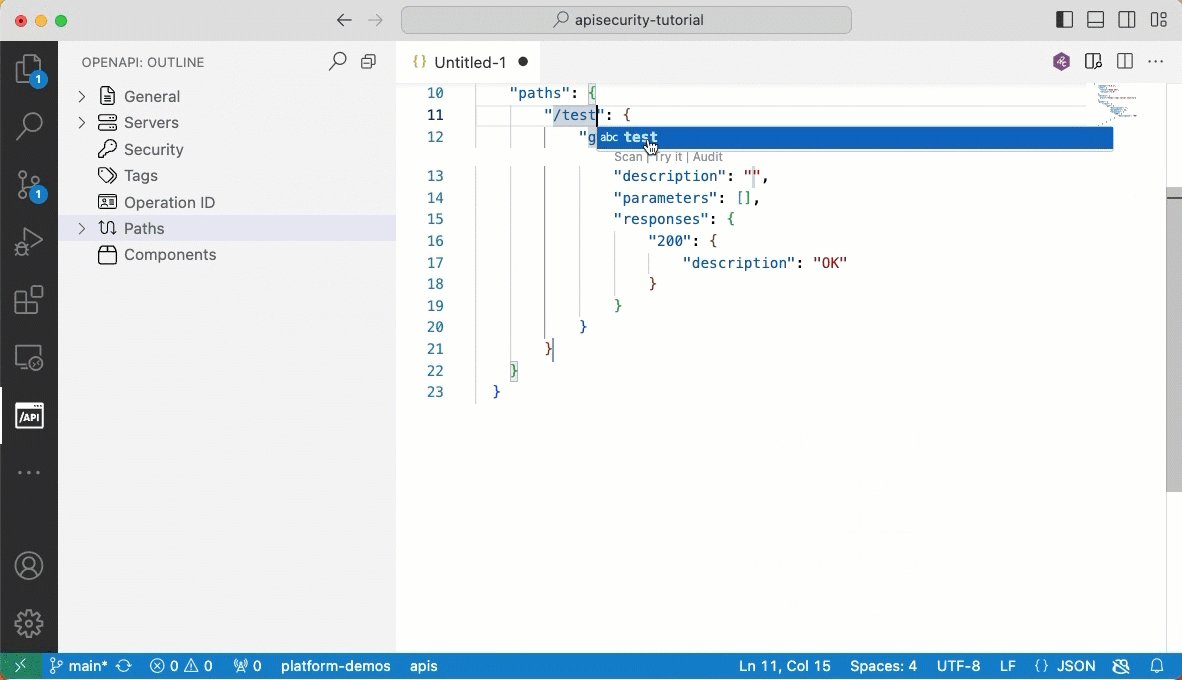
Add new elements in the OpenAPI explorer
Use IntelliSenseAs you start typing OpenAPI elements or their values, the context-sensitive list of available options is displayed in the IntelliSense menu. In JSON OpenAPI files, just type double-quote ( You can also use the corresponding VS Code hotkey (Ctrl+Space on Windows, Cmd+Space on Mac) to open the IntelliSense menu.
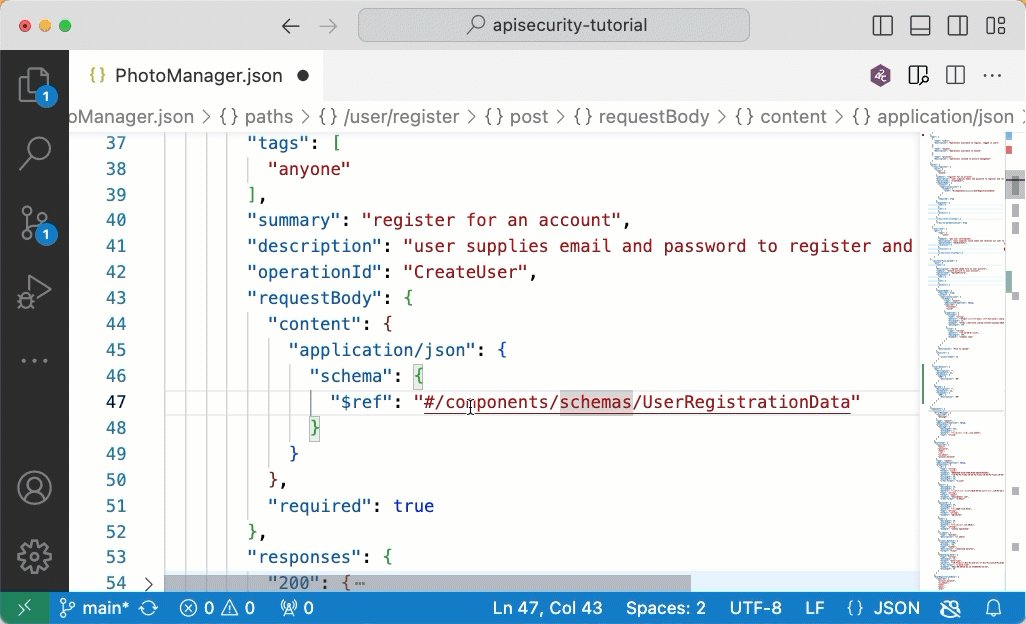
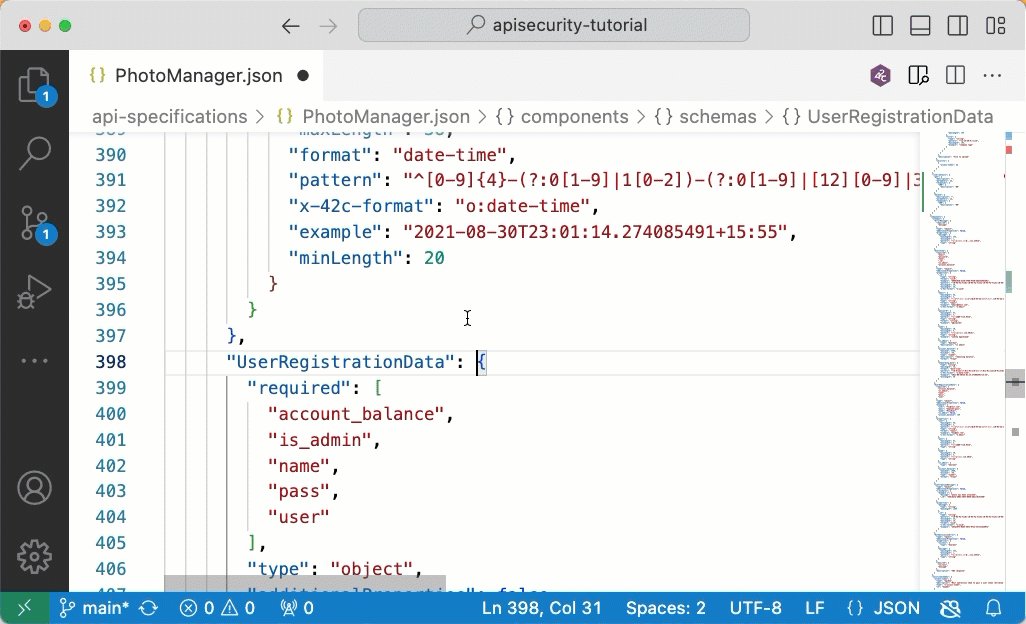
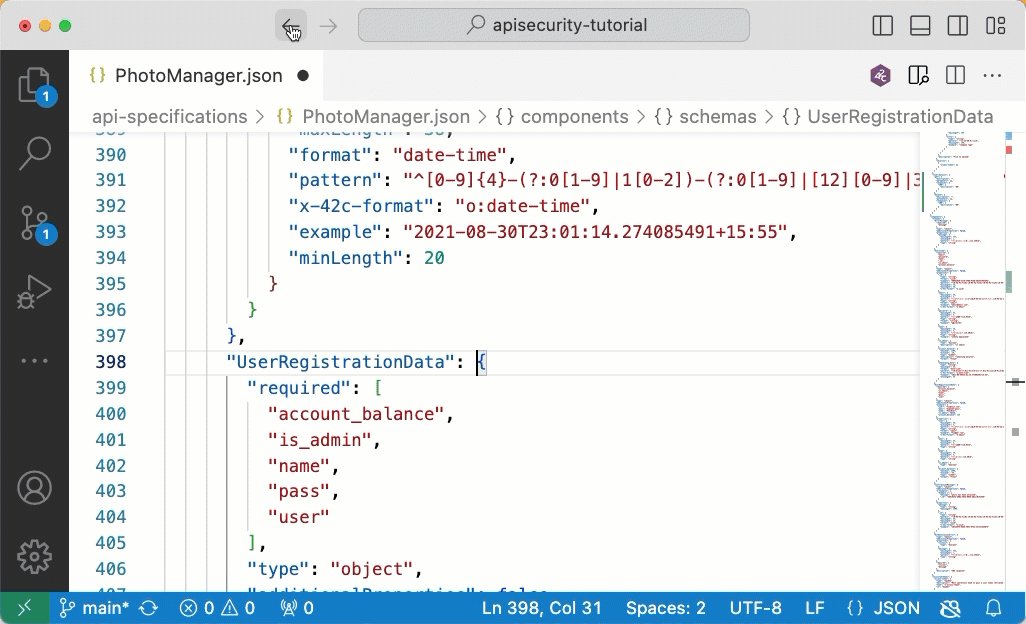
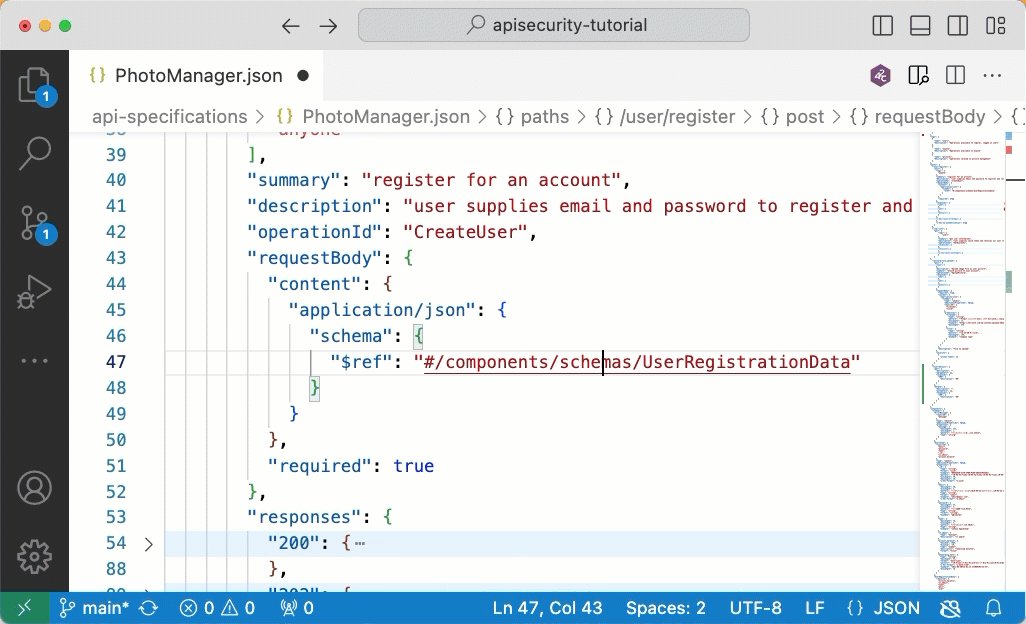
Jump to a referenceUse Go to Definition to locate the targets of references easily. To jump to view the definition from a reference in your API, either Ctrl+click a reference, or right-click a reference and click Go to Definition in the shortcut menu.
Sort entries in the navigation paneBy default, entries in the OpenAPI Explorer pane are sorted alphabetically. If you want to instead have them sorted in the order they are in the OpenAPI file, change the corresponding setting:
Preview OpenAPI documentationYou can get a documentation-style preview of the API you are editing by clicking the Preview button
Our extension supports two popular OpenAPI documentation generators: SwaggerUI and ReDoc. To change the default OpenAPI Preview rendering engine:
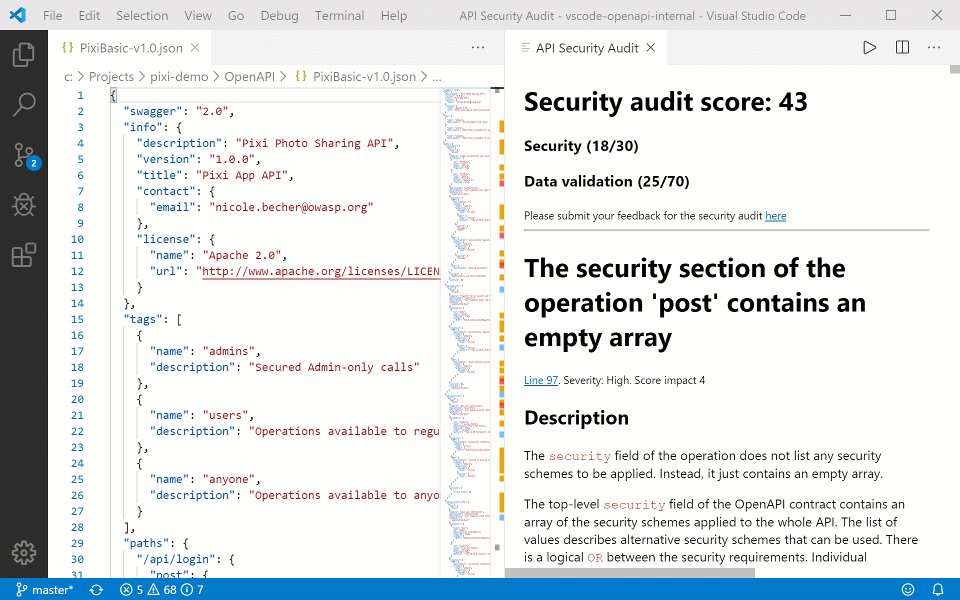
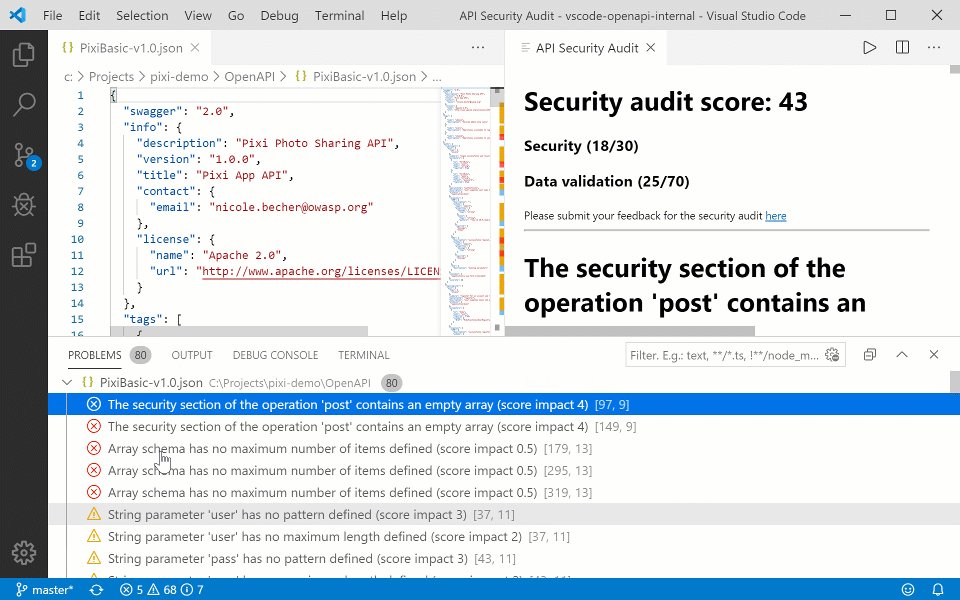
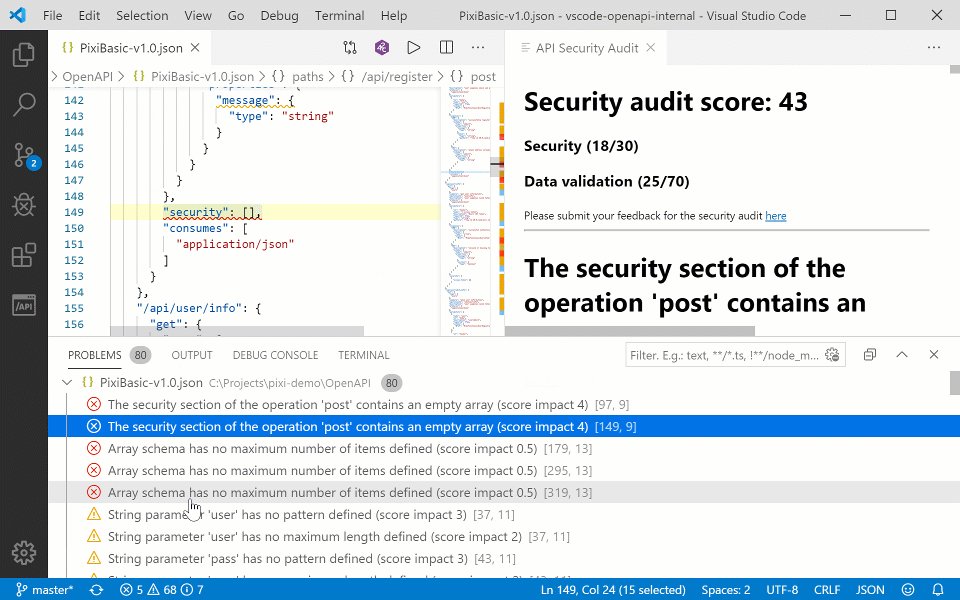
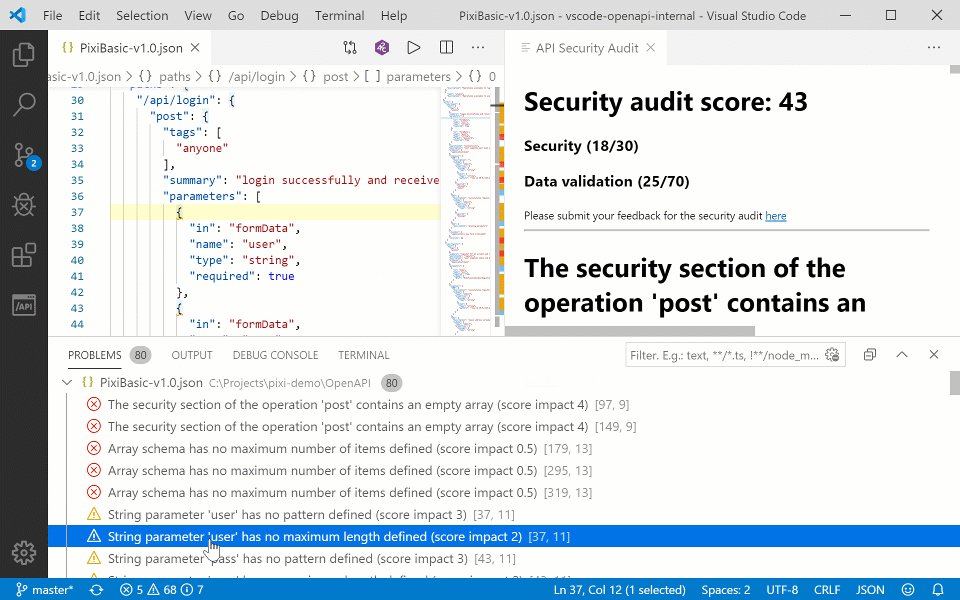
Use the extension to audit the security of your APIYou can use OpenAPI extension to check the quality of your API as you work on it. You can run the audit directly from VS Code by clicking the 42C button in the upper right corner. To run Security Audit from VS Code, you need a token. On the first time, you are asked to provide your email address. When you supply the address, the extension requests the token to be sent to your mailbox. Once you get the token, paste it in the prompt in VS Code, and you are all set. From now on, all you need to do is to click the button to run the audit. Navigate the issues in the audit reportAfter the audit finishes, you get the audit report directly in the VS Code view, side by side with your code. Depending on your API definition, the report might be long, so here are some handy ways to navigate the found issues.
Fix issuesMany of the issues reported by the Security Audit have Fixes associated with them. These are code snippets that you can get inserted into the OpenAPI file and then customize with the appropriate value. To use the fixes:
Known issues
FeedbackWhen you have a minute PLEASE submit your feedback and feature requests at this superquick survey. Submit your bug reports at GitHub project Issues. And, needless to say, your reviews at VS Code marketplace mean the world to us! |