vue-helper
旨在打造vue开发的全链路提效开发工具
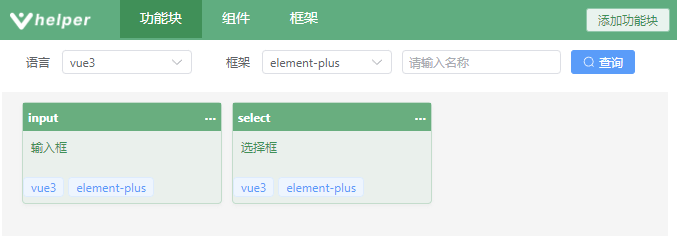
增强vue开发体验,支持 Element-UI、Element-Plus、Ant Design Vue。通过可视化、基础模板、丰富物料增强 vue 开发。 好物推荐 ✨✨✨
vue-helper 能让你获得什么?vue-helper能让你的开发效率提高30%到100%。 如何提高效率?vue-helper具有大量功能,所以想掌握好每个好用的功能,都必须实战才行。 视频教程快速开始请查看文档 vue-helper! version 4.3.1
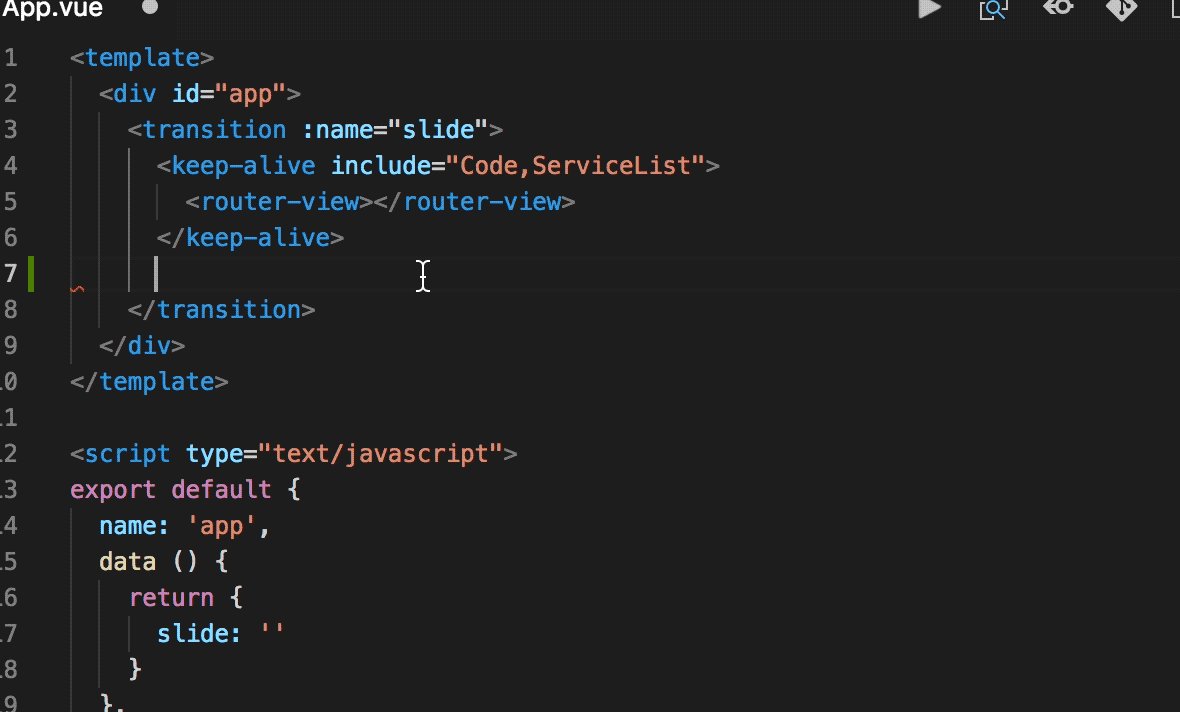
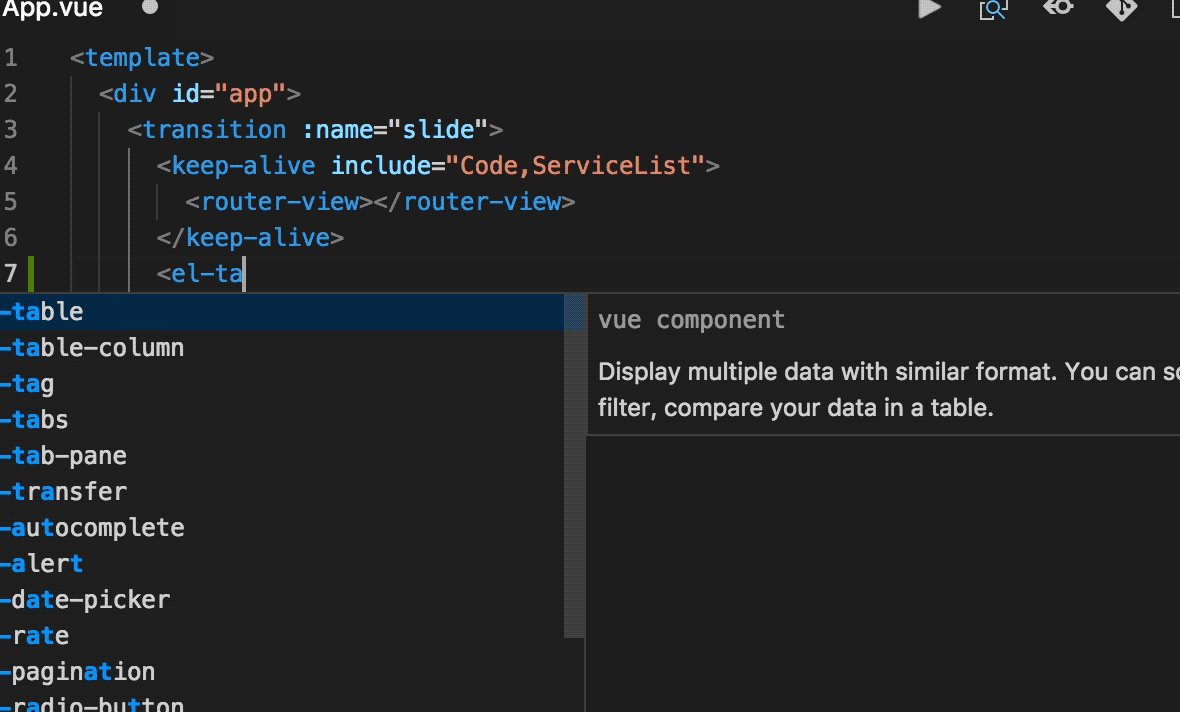
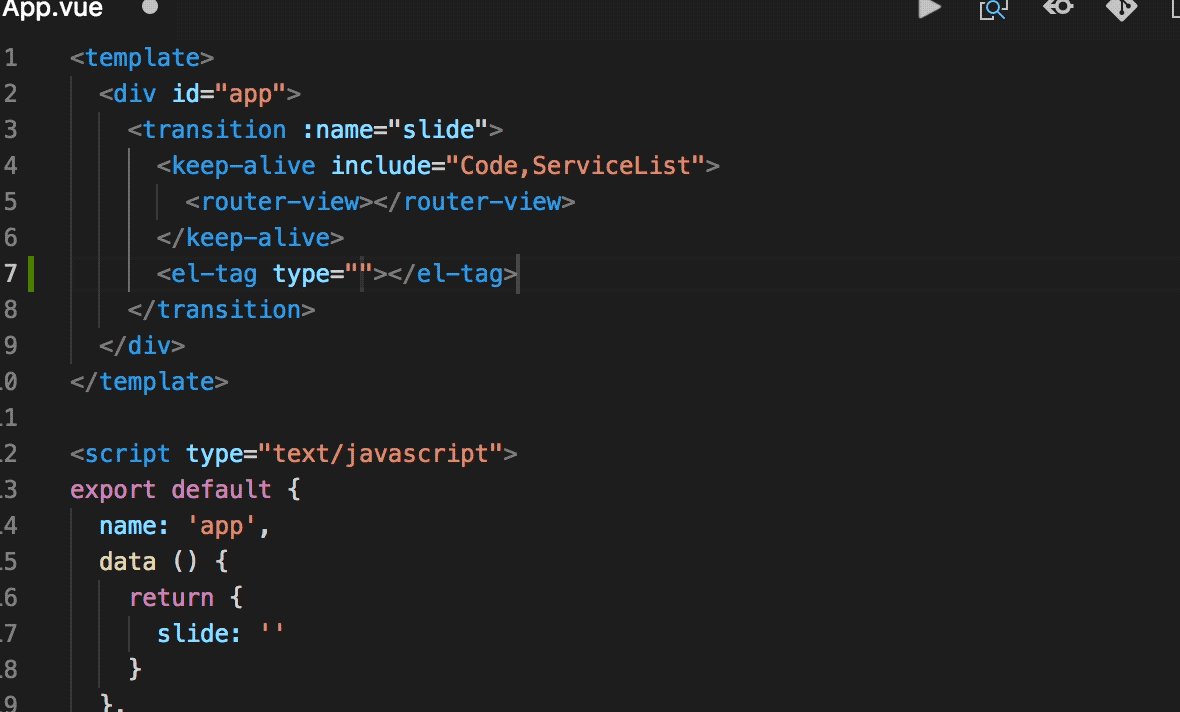
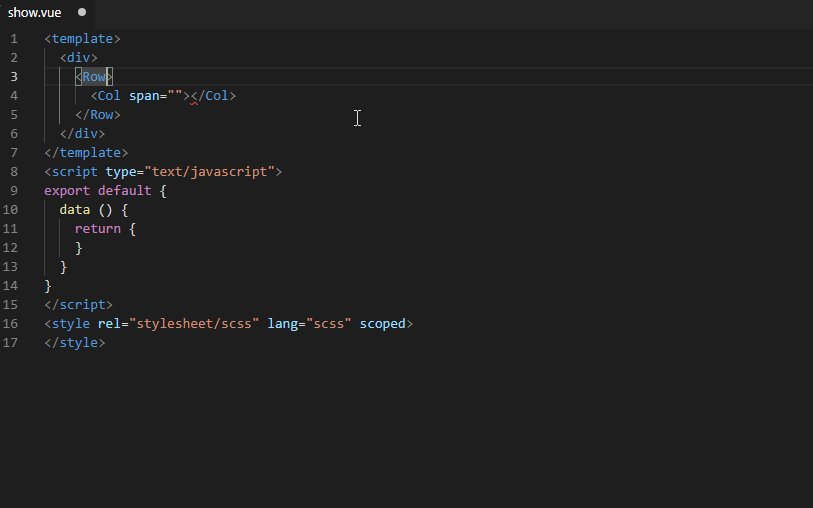
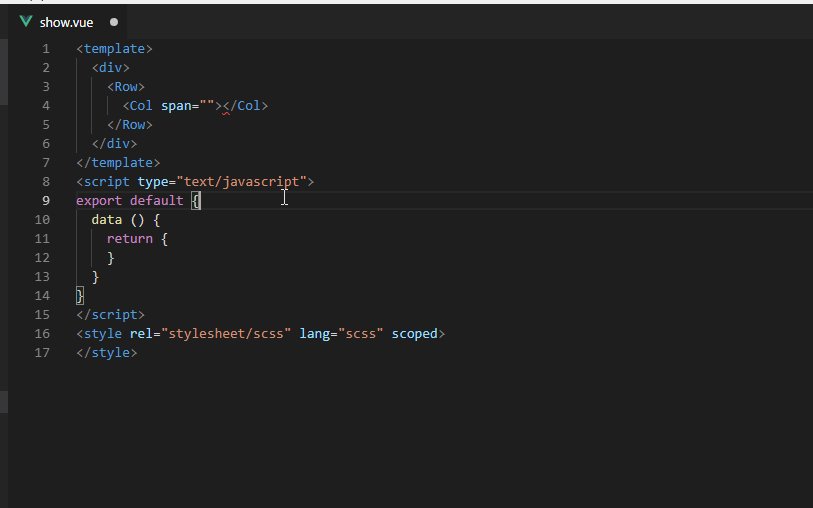
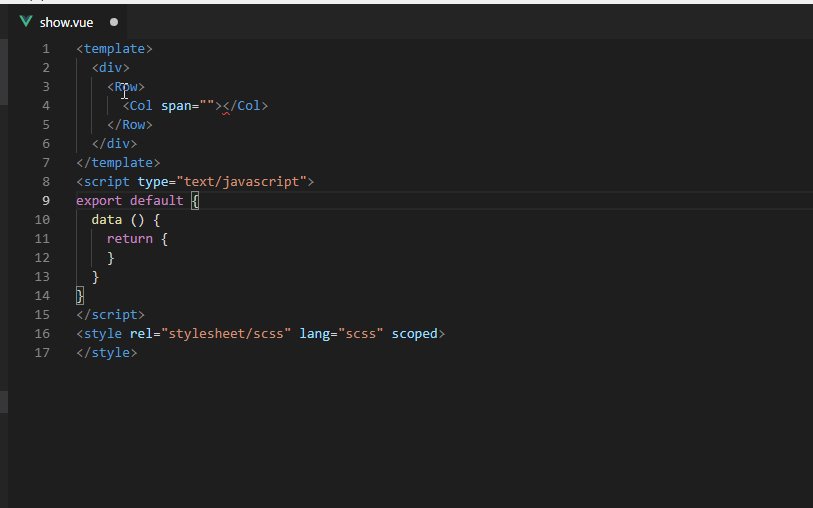
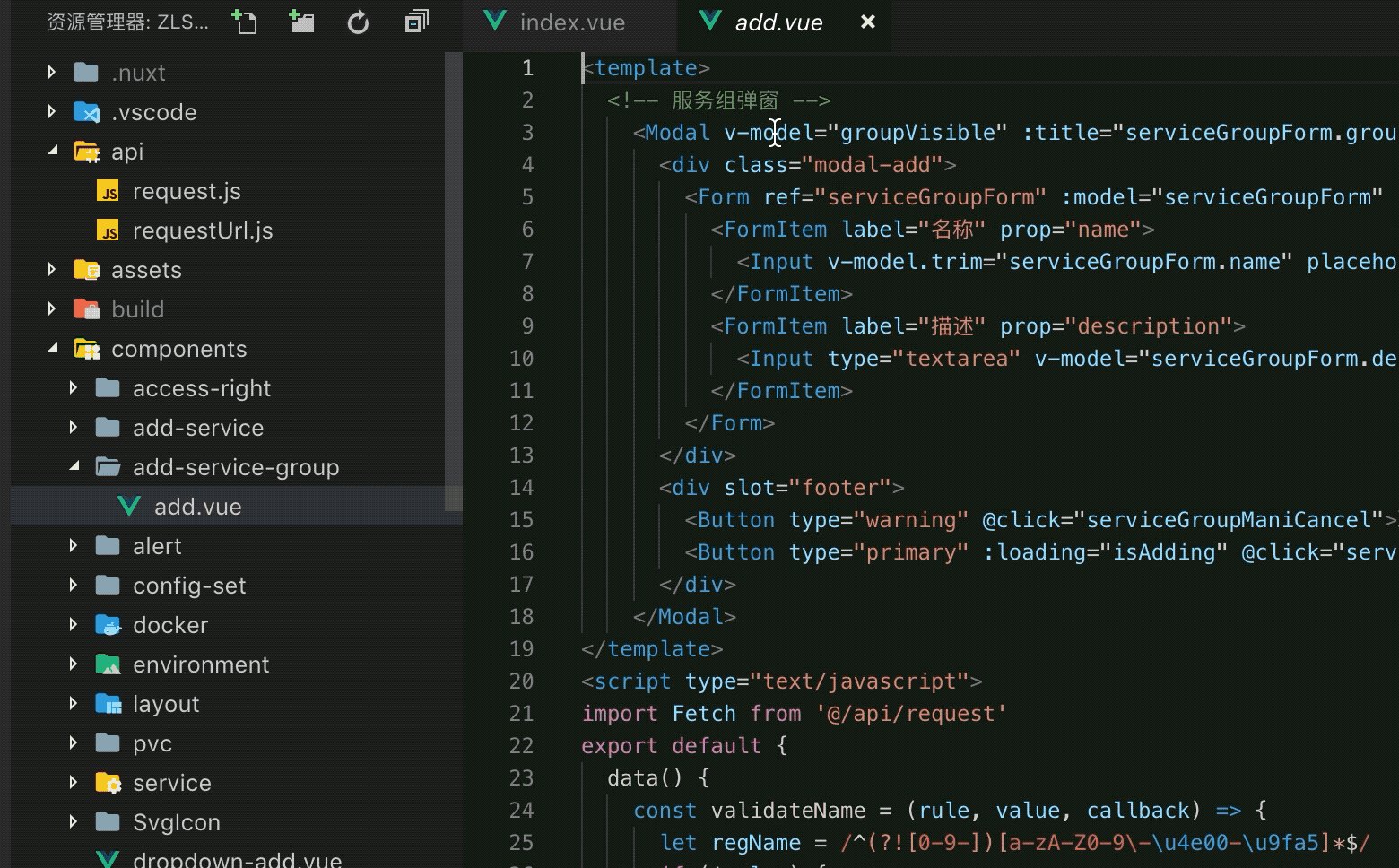
功能特性1、框架支持 element-ui、element-plus、ant-design-vue1.1、组件代码块生成
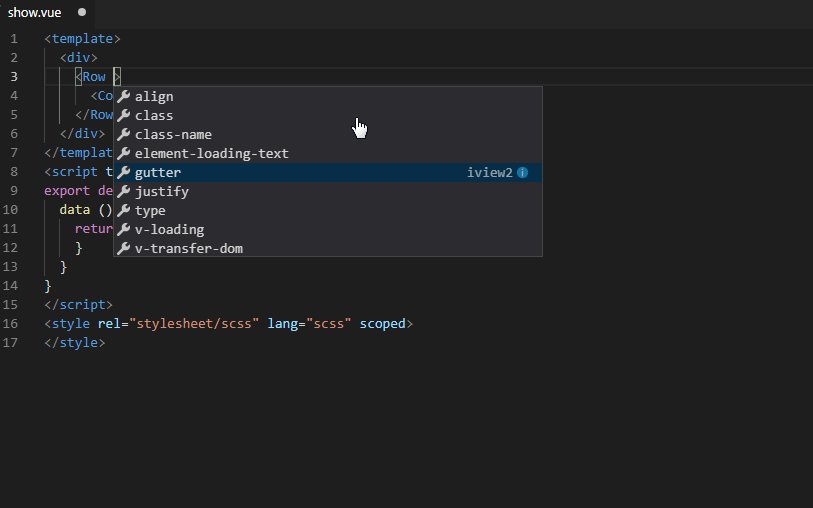
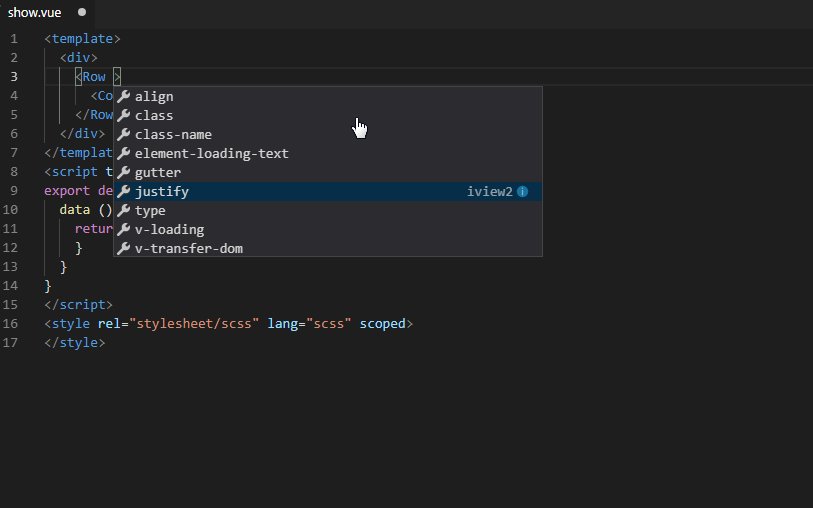
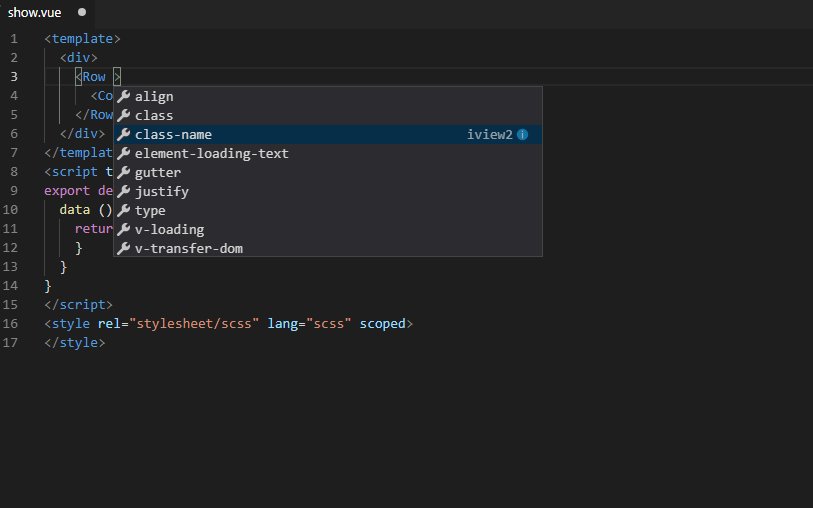
1.2、属性提示
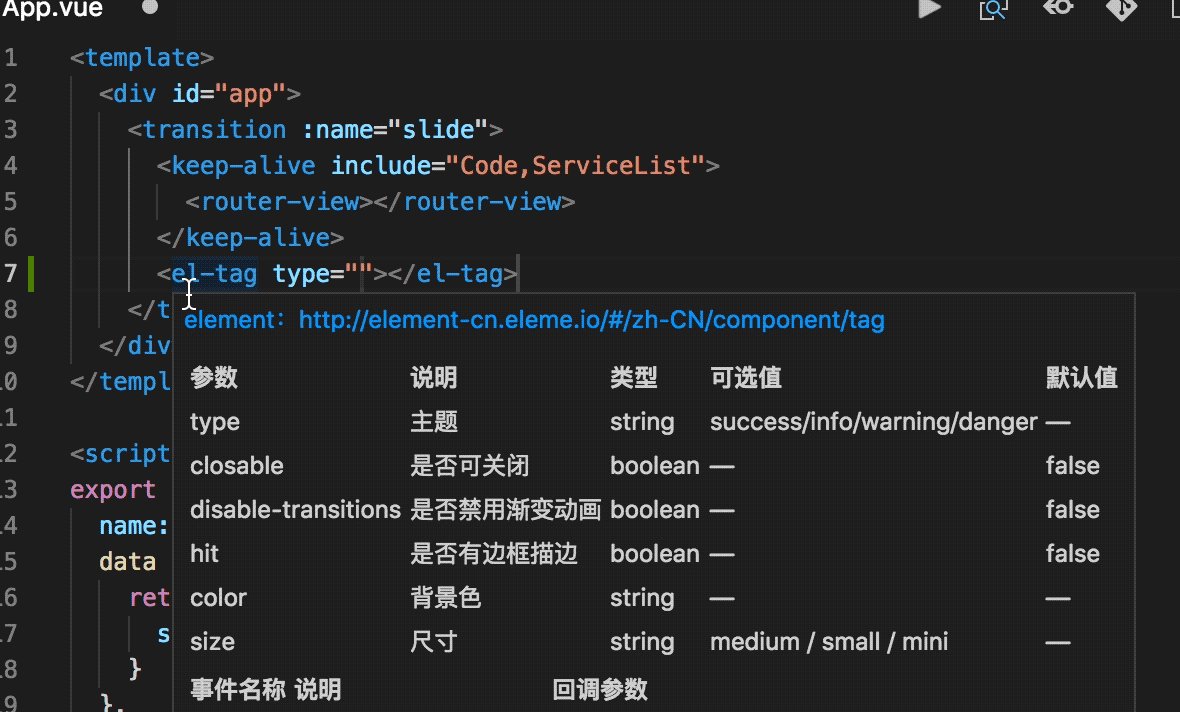
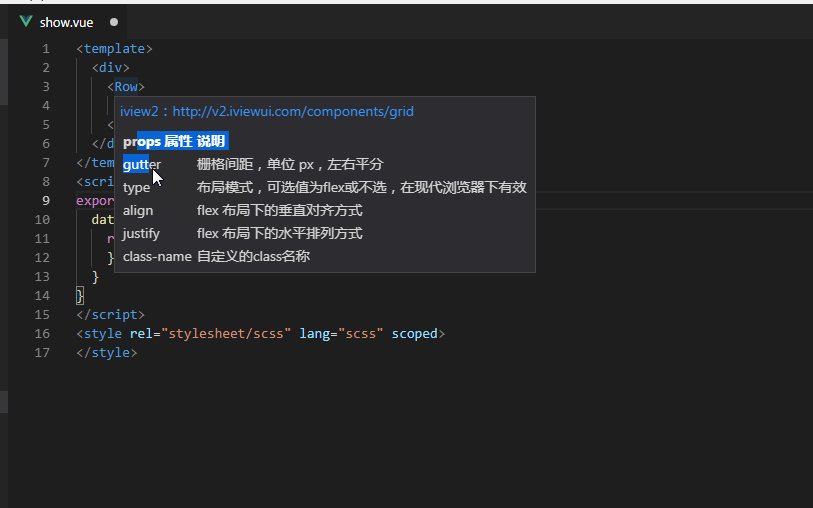
1.3、文档查看,官网跳转
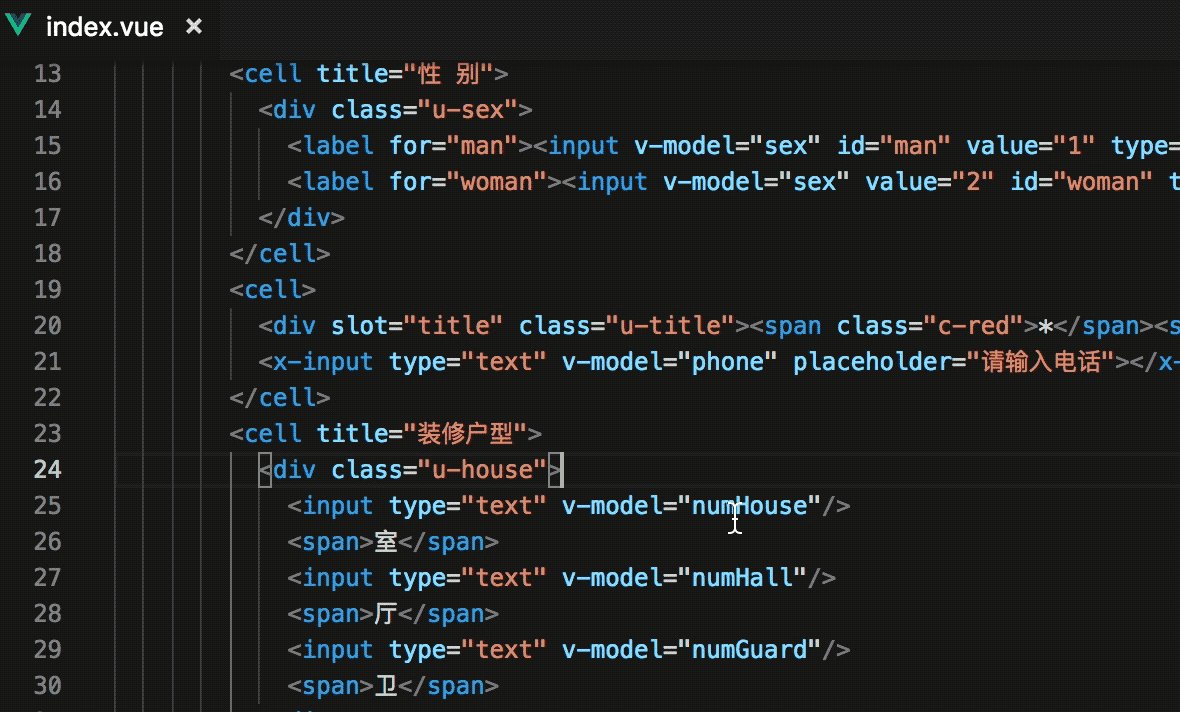
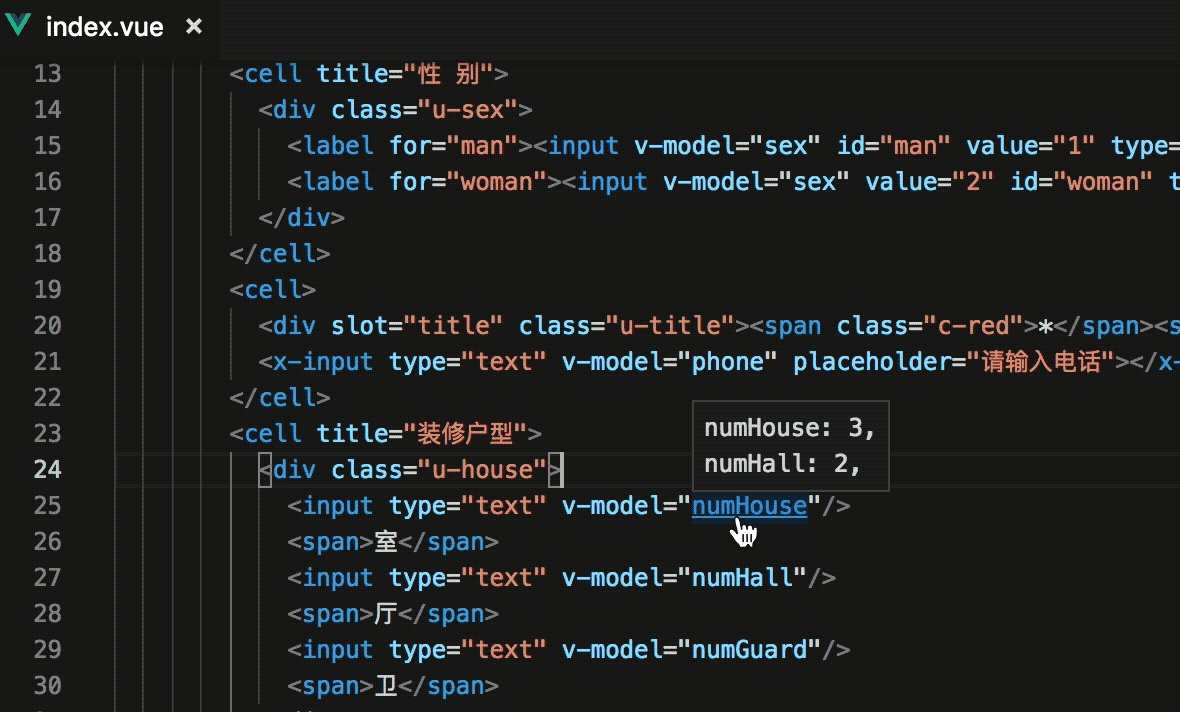
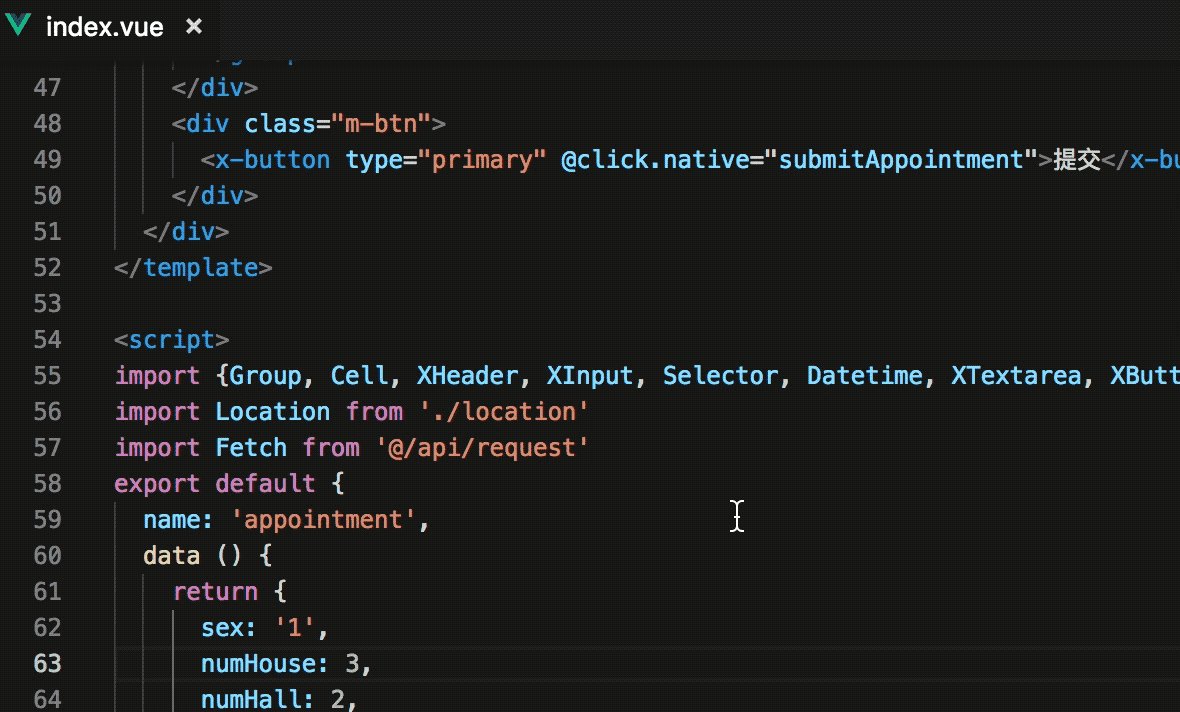
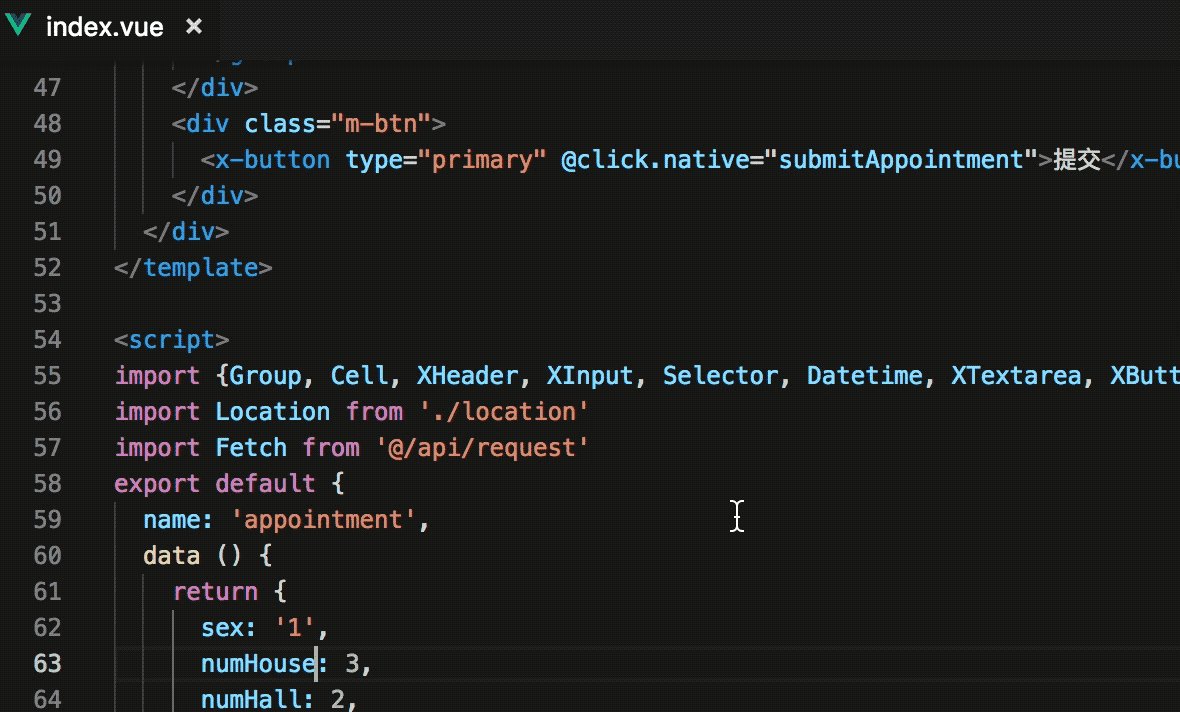
2、变量、方法快速定位当你还在使用vue2的时候,这个功能绝对对你有用。 
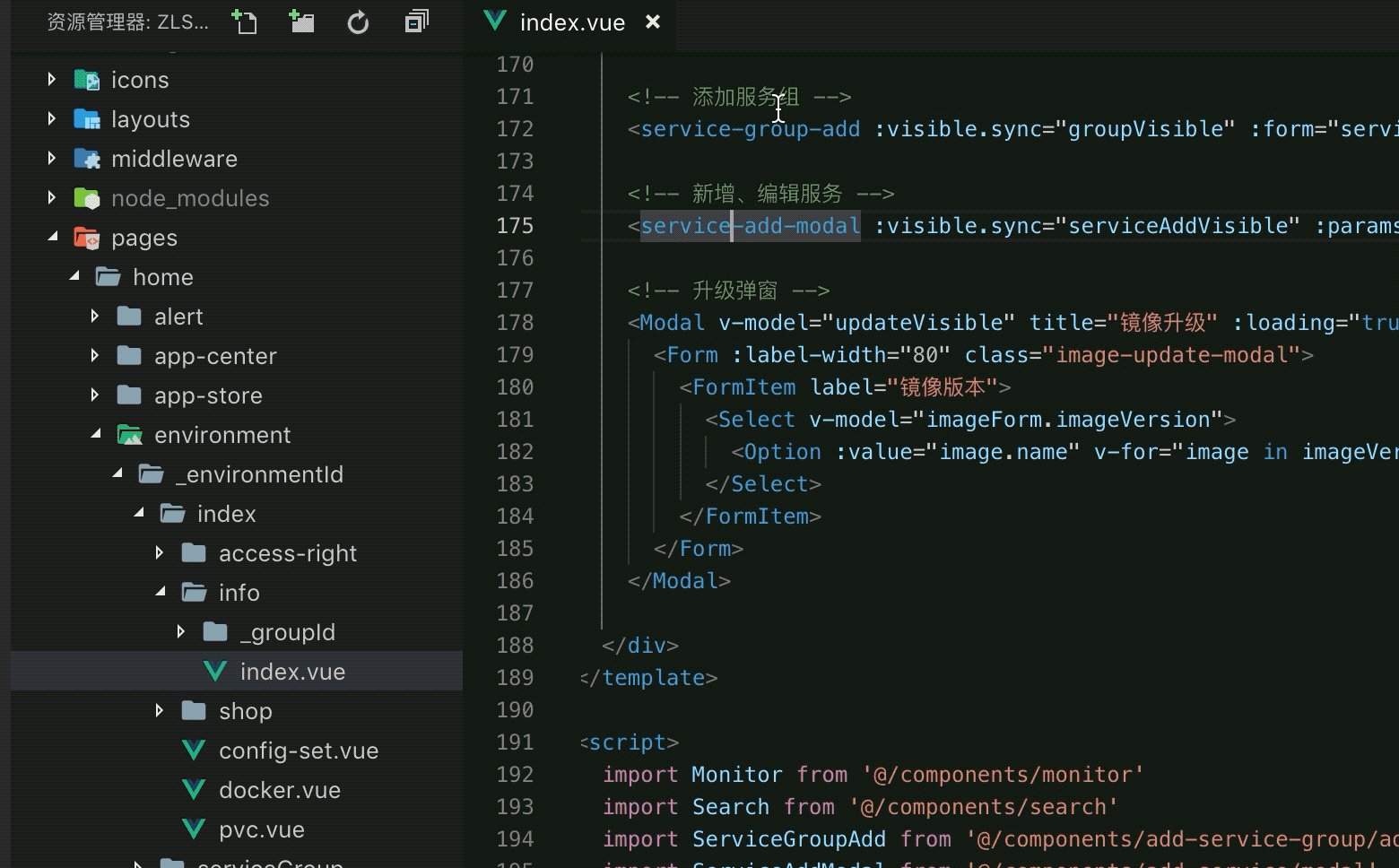
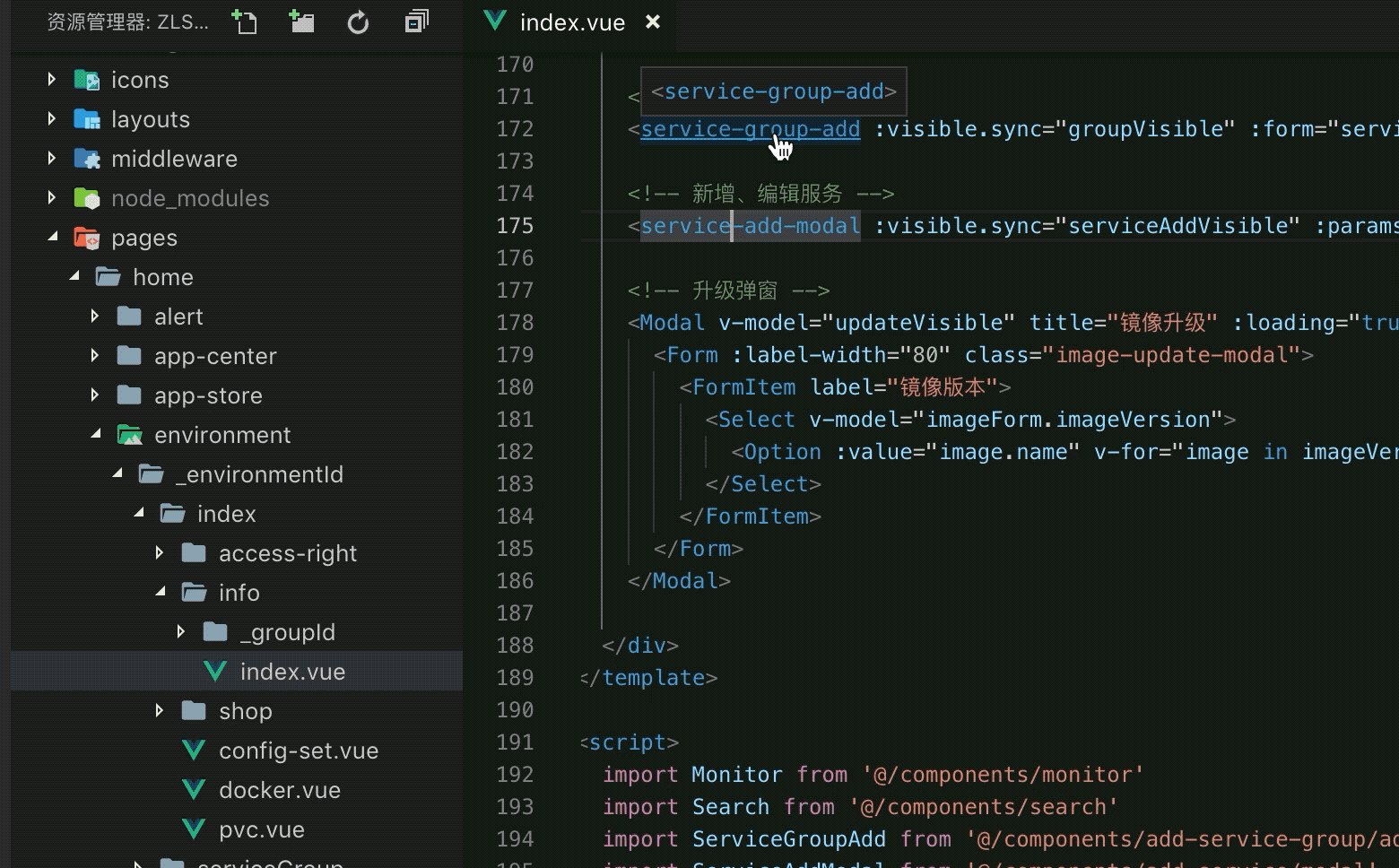
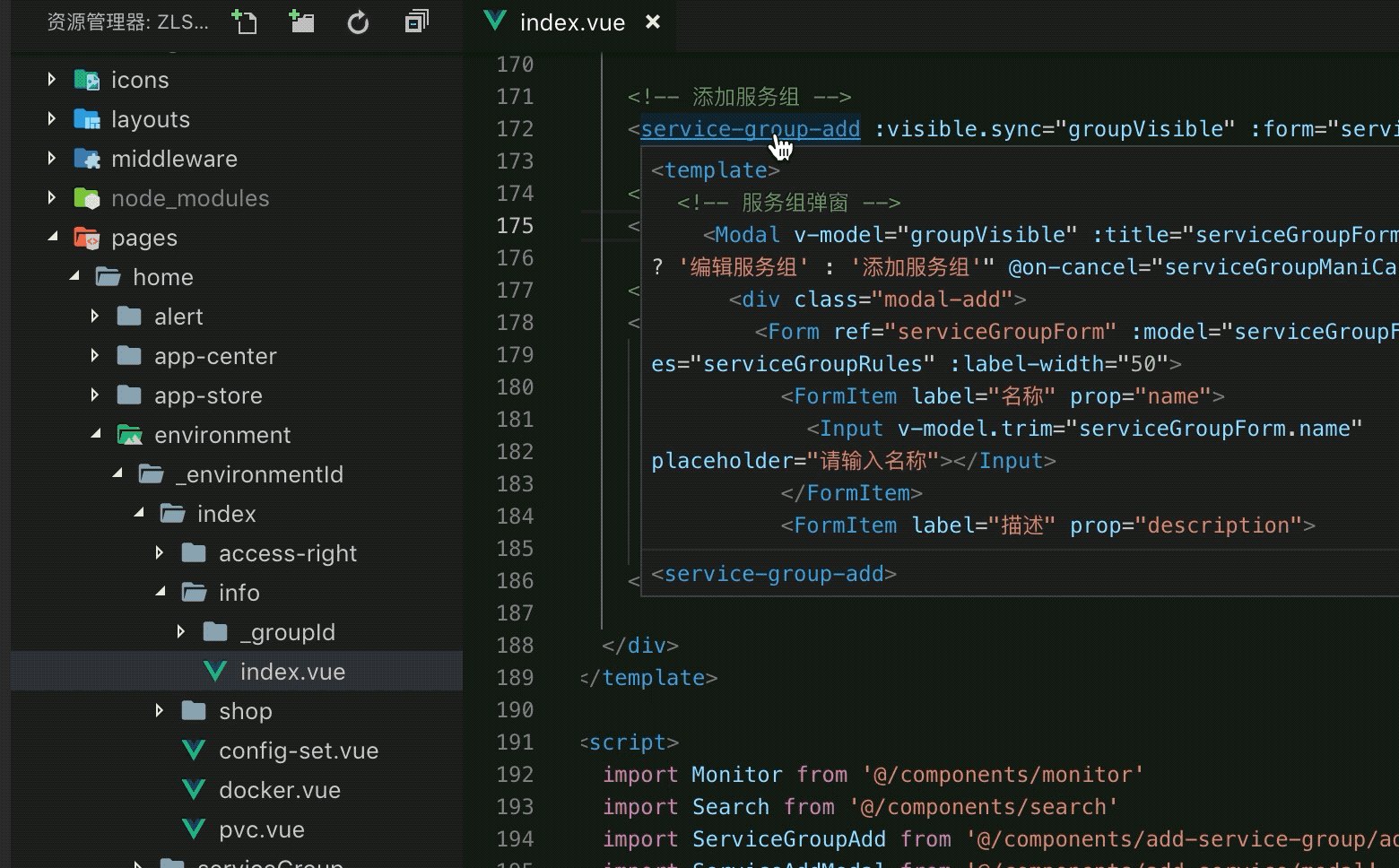
3、全局组件跳转在工程项目中的vue文件、全局组件等外部组件都支持跳转。 
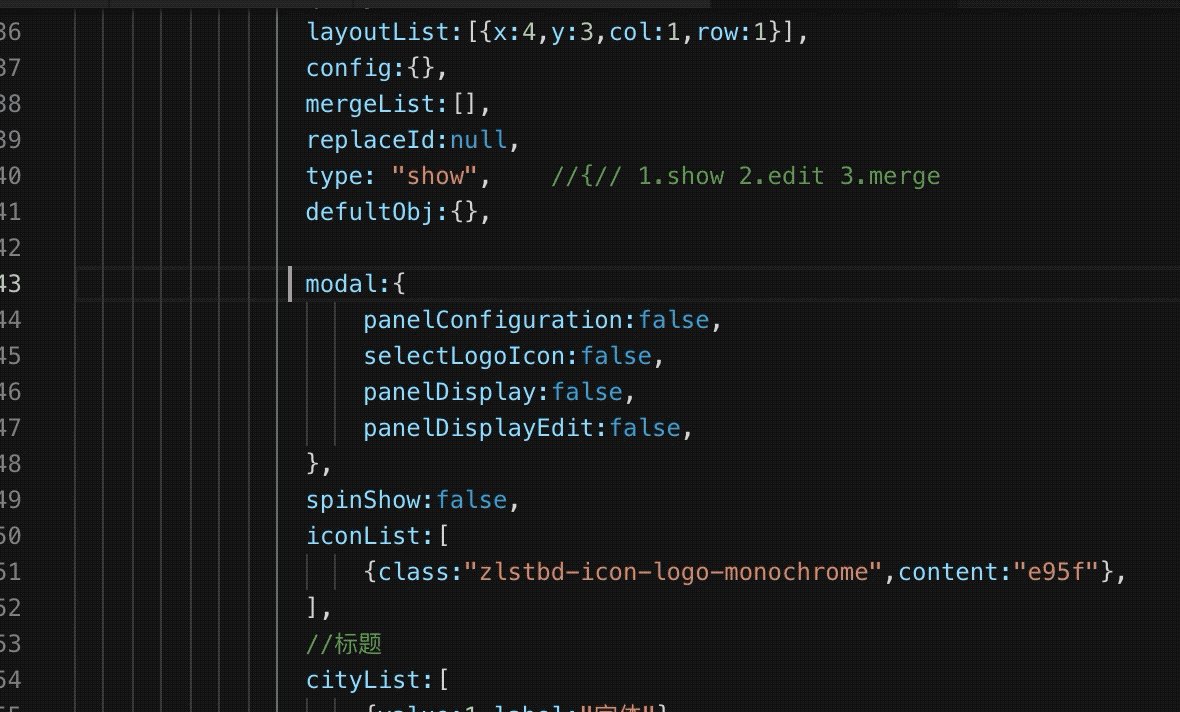
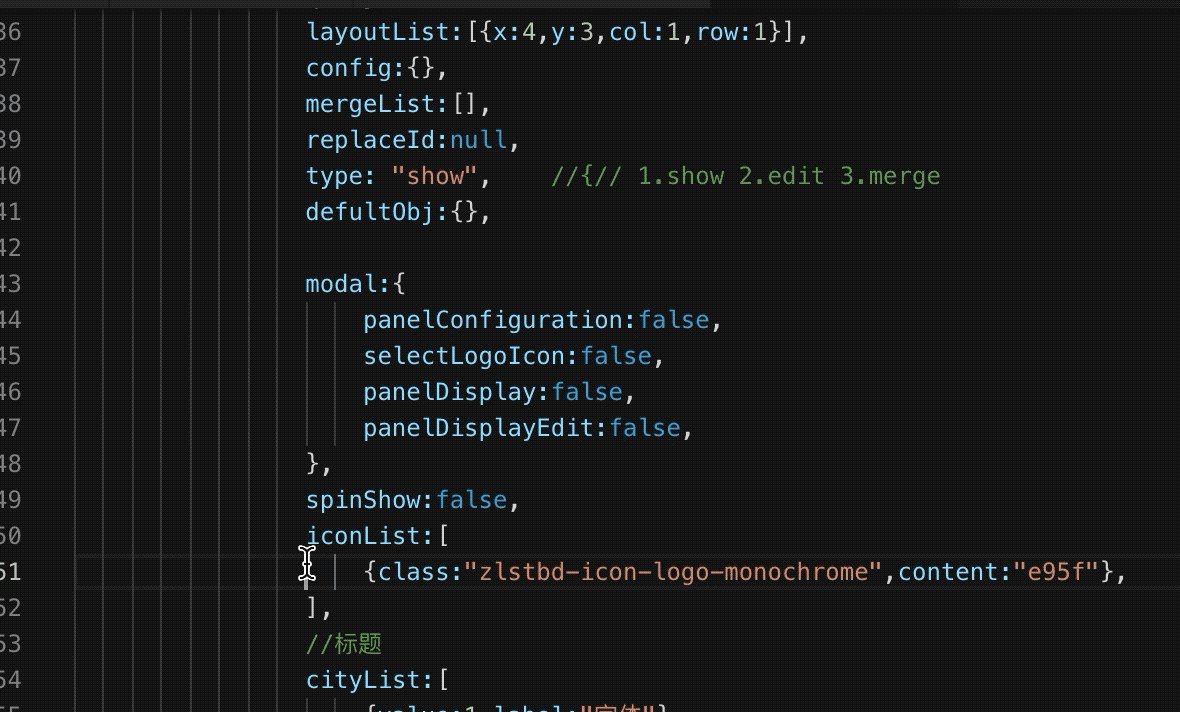
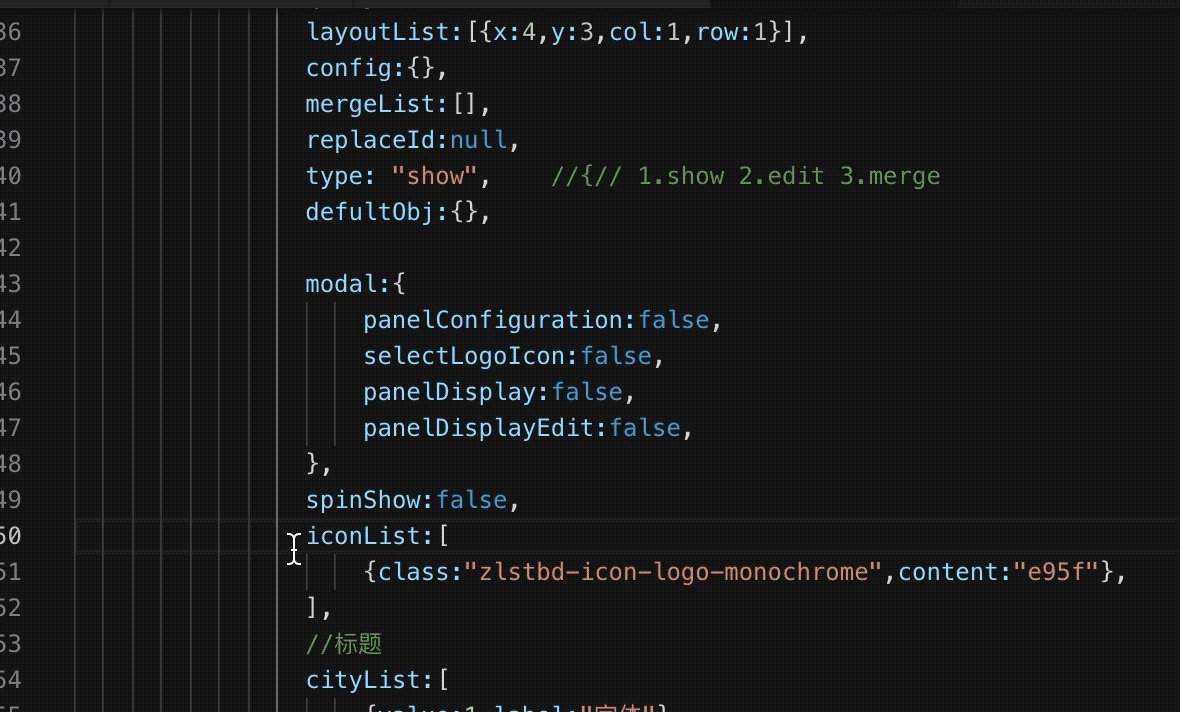
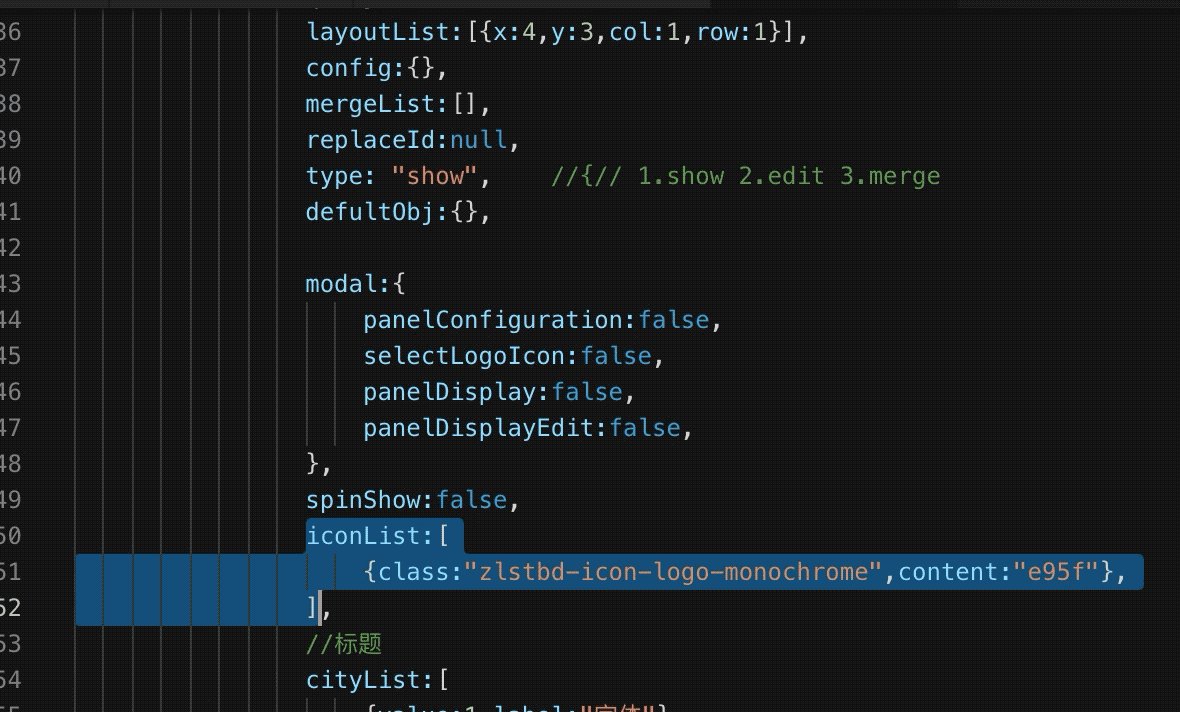
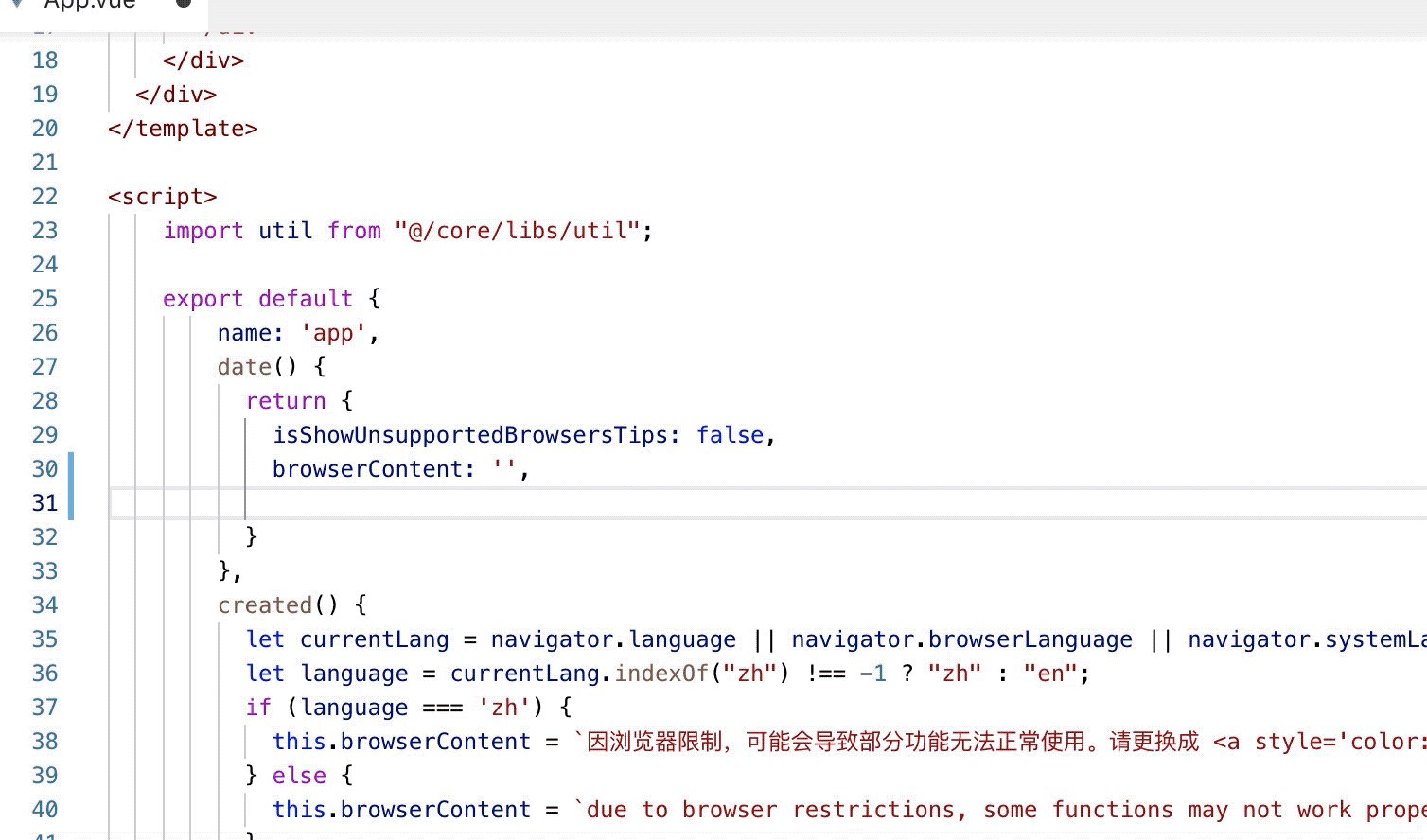
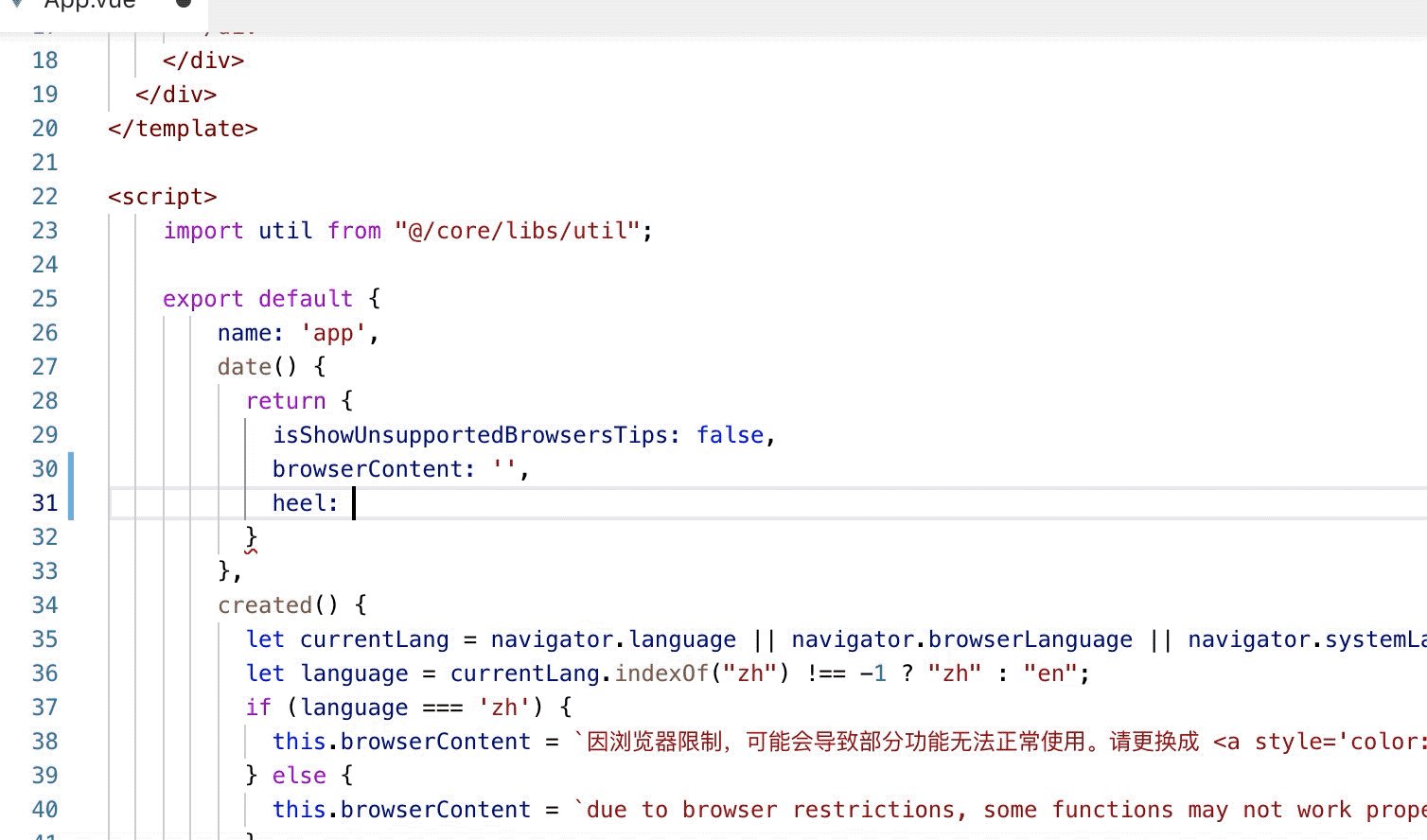
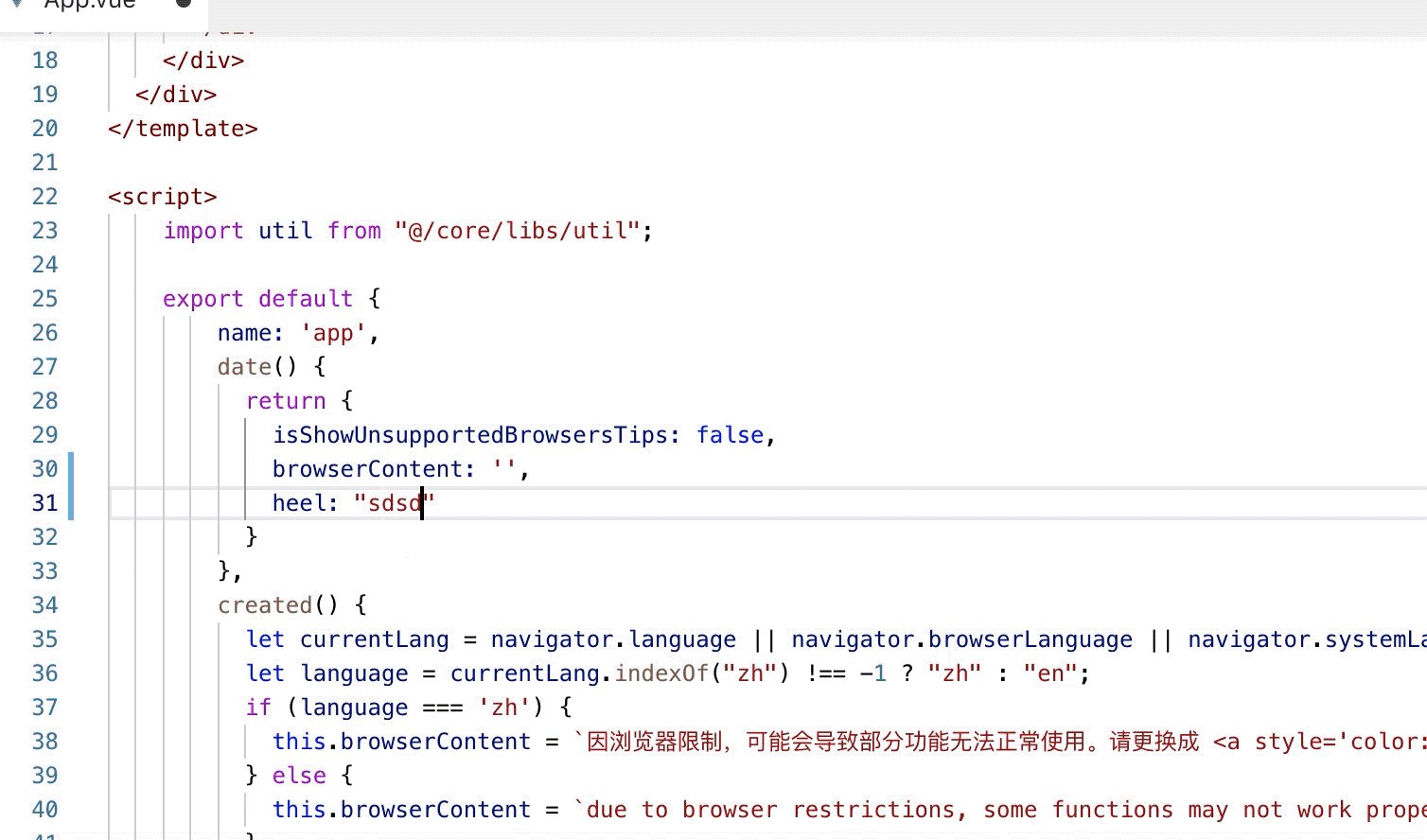
4、扩选 [alt + x]通过快捷键 [**alt + x**] 扩选代码范围,支持属性、标签、对象、函数扩选 
5、增强 [alt + enter] **Enjoy it!**
*
**Enjoy it!**
*
|