Shellscape Brackets
A subtle bracket match decorator for VS Code based on Atom.
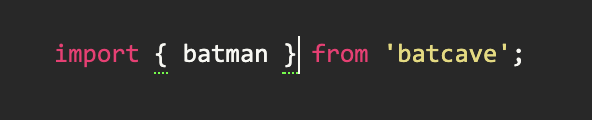
Shellscape Brackets applies a customizable, subtle dotted underline to matching bracket pairs next to the cursor, inspired by Atom's bracket matcher. By default, VS Code uses outline boxes, which impairs visibility.
Requirements
This extension requires VS Code v1.73.0 or greater.
Options
Options for this extension can be set in the User settings.json, and should be prefixed with shellscapeBrackets.
shellscapeBrackets.disableNative
Type: boolean
Default: true
If true, disables VS Code's matchBrackets core extension. Set to false to prevent disabling matchBrackets.
shellscapeBrackets.parse
Type: boolean
Default: true
If true, documents will be parsed using Prism to prevent brackets within strings and comments from being decorated. Note: Edge cases may occur.
shellscapeBrackets.pairs
Bracket pairs consist of an open and close character, specified by properties of the same name. The default pairs can be seen below:
"shellscapeBrackets.pairs": [
{
"open": "(",
"close": ")"
},
{
"open": "[",
"close": "]"
},
{
"open": "{",
"close": "}"
}
]
Parsing can also be disabled for a specific pair, using the parse: false property, as seen below:
"shellscapeBrackets.pairs": [
{
"open": "(",
"close": ")",
"parse": false
},
...
]
shellscapeBrackets.style
The appearance of the bracket decorations can be customized using the properties as seen in the default settings seen below. While the extension technically allows any properties available to decorations, it only officially supports the properties seen below.
"shellscapeBrackets.style": {
"borderColor": "lime",
"borderStyle": "none none dotted none",
"borderWidth": "1px"
}
Bracket pairs can also be customized, by adding a style property to a pair definition.
"shellscapeBrackets.pairs" : [{
"open": "{",
"close": "}",
"style": {
"color": "#ff00ff"
}
}]
LICENSE (MIT)