
PineScript V5 Helper
Language support for Pine Script V5 with Syntax Highlighting & Snippets
Release Notes
3.4.3
09.11.2024 Update
- Snippets for built-in variables, functions and constants updated to Pinescript release October 2024.
Pine Theme Original Dark now better match with TradingView default theme. The previous Pine Theme Original Dark changed to Pine Theme Original Dark Extend.
Introduction
Note: This is a forked project from JeylaniB's Pine Script extension.
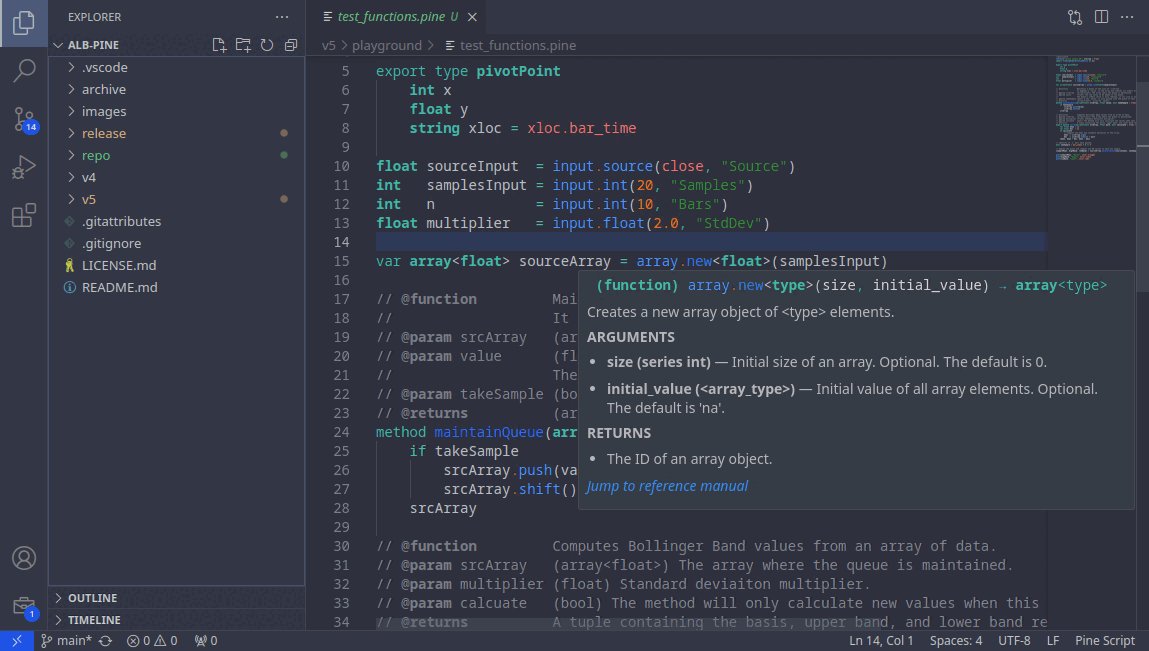
PineScript Helper provides language support for PineScript, the scripting language used in TradingView. This extension enhances the coding experience by offering syntax highlighting, snippets, and hovers to provide reference manual information for PineScript scripts.
Features
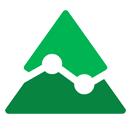
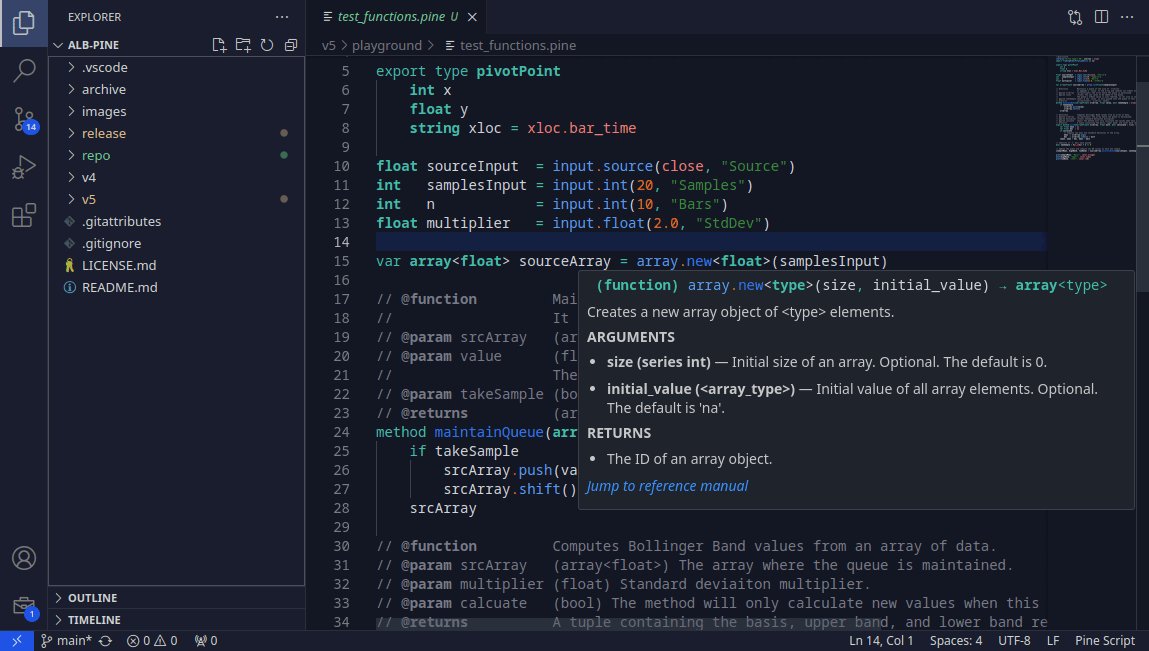
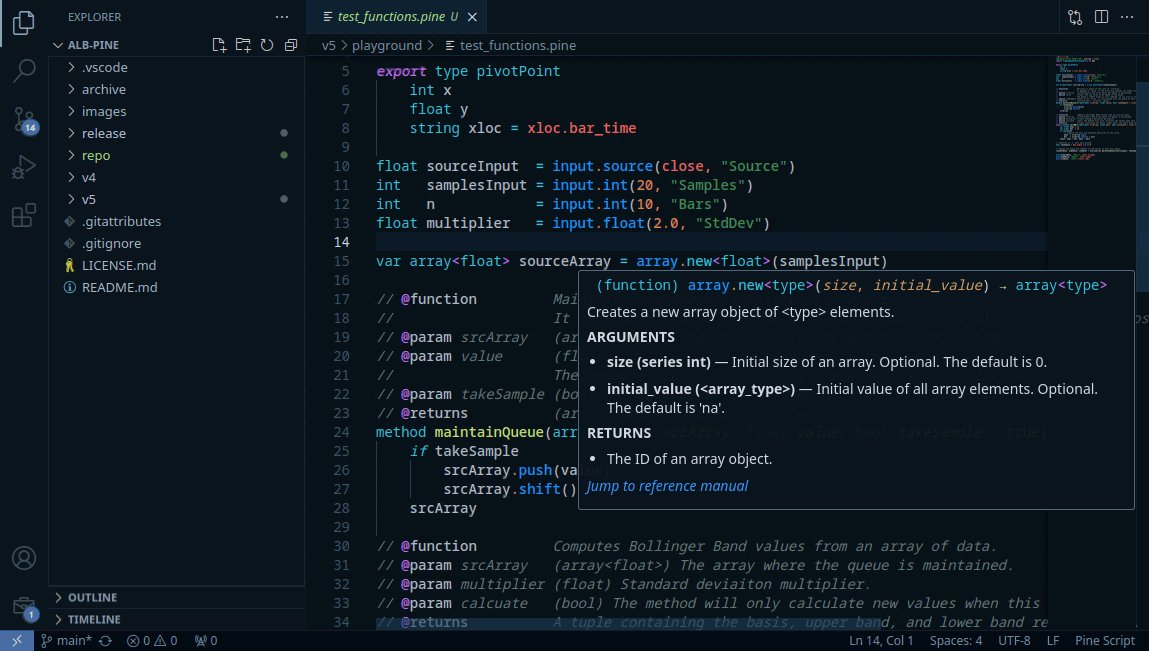
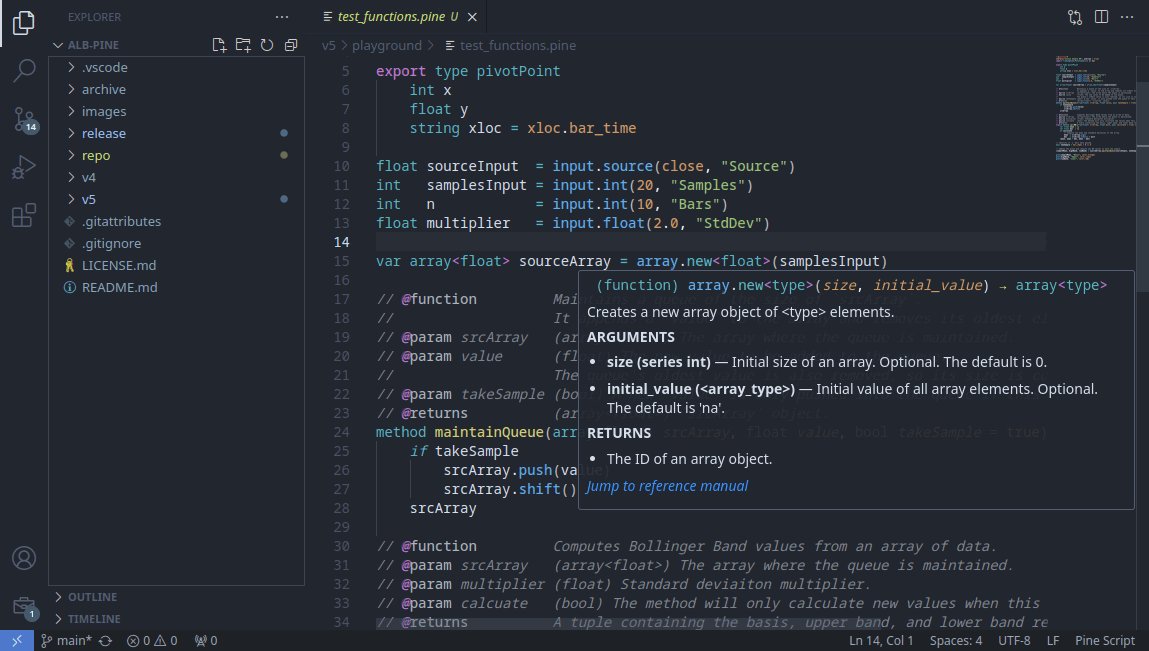
- *PineScript Color Themes : The extension provides a collection of editor themes tailored for PineScript development, offering a visually pleasing environment for writing PineScript code.
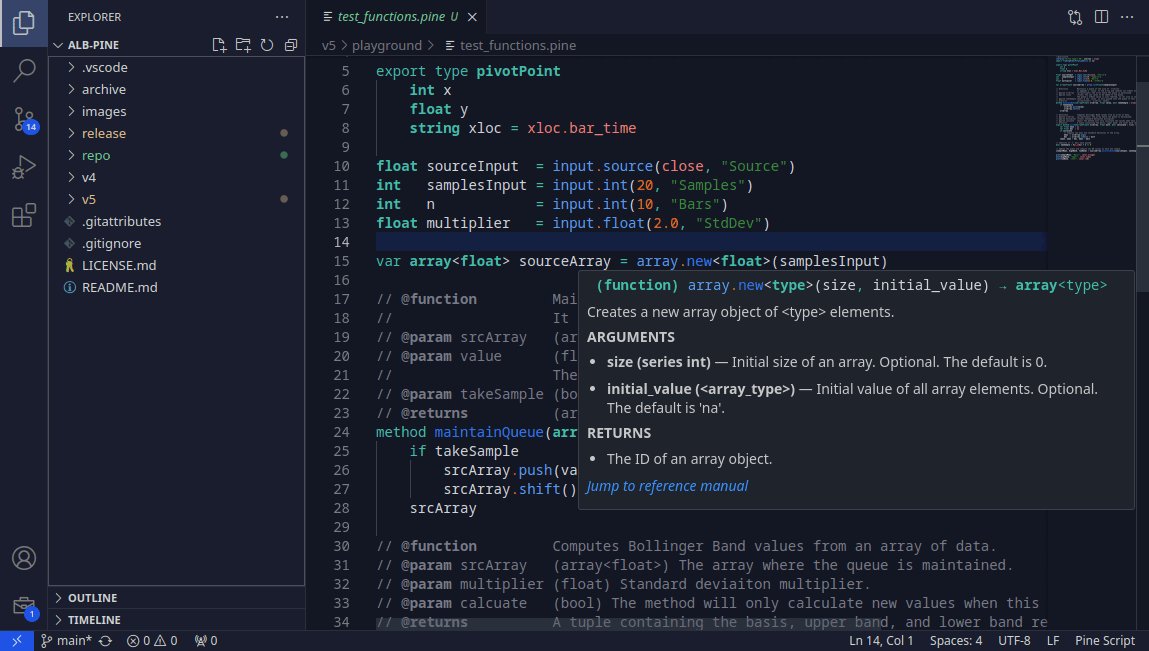
- Pine Theme Original Dark
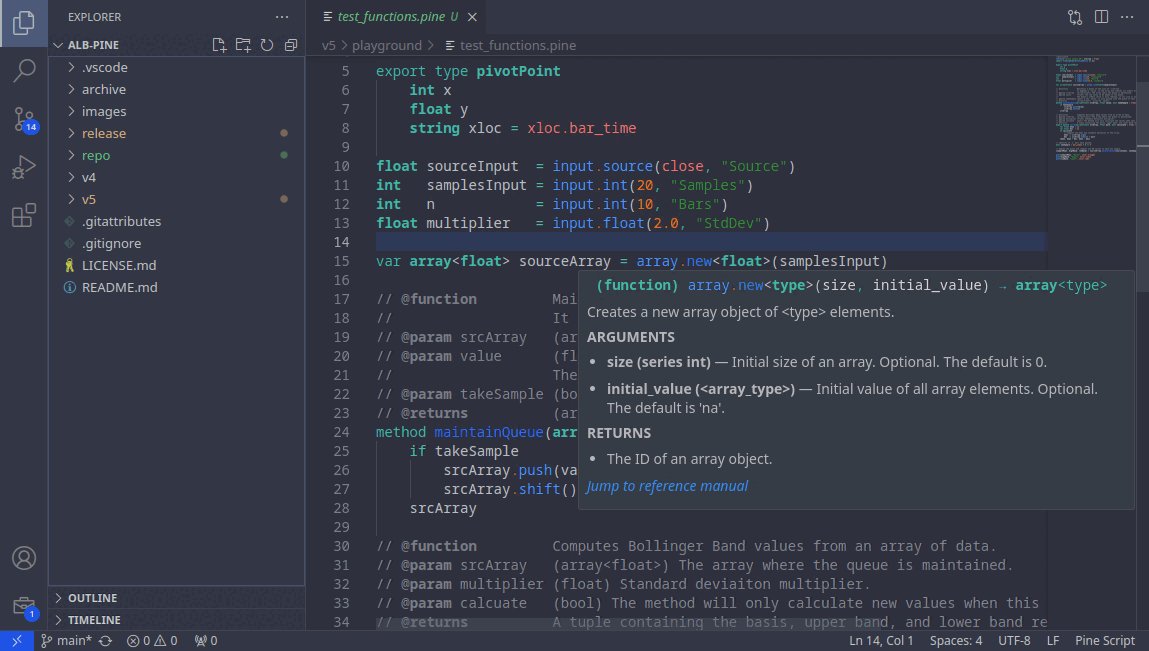
- Pine Theme Original Dark Extend
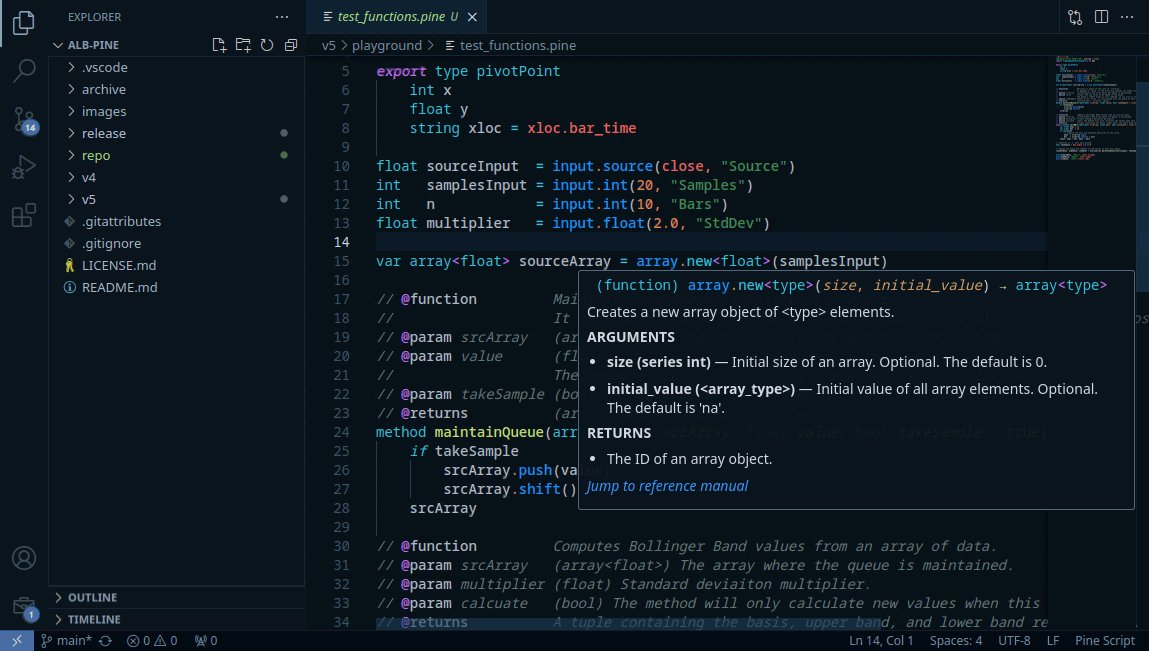
- Pine Theme Dark Pro
- Pine Theme Dark Pro Bold
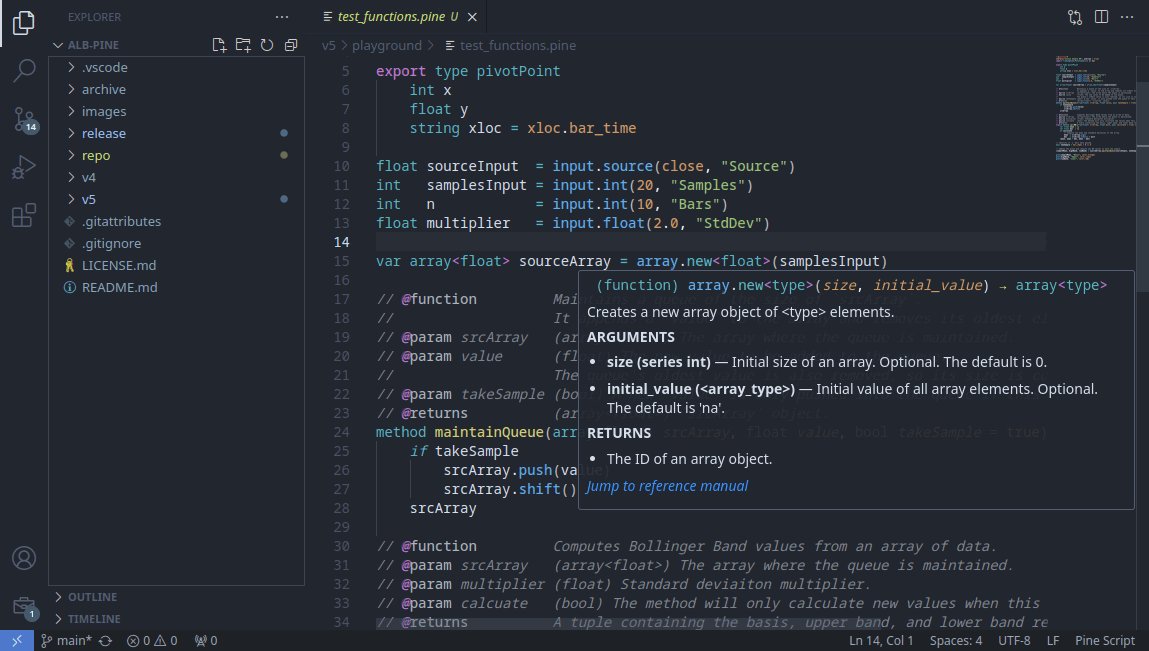
- Pine Theme Monokai Dark
- Pine Theme Monokai Dark Bold
- Pine Theme Blue
- Pine Theme Blue Bold
- Pine Theme Dark Low Contrast
- Pine Theme Dark Low Contrast Bold
- Pine Theme Grey
- Pine Theme Grey Bold
- Pine Theme Grey Candy
- Pine Theme Light
- Pine Theme Light Bold
Note: If you prefer a different theme, you are free to use any other themes of your choice. PineScript Helper is compatible with most themes.

Installation
Method 1: Install from VS Code Command Palette
Launch VS Code Command Palette (Ctrl+P), paste the following command, and press enter.
ext install salbert11.pinescript-helper
Method 2: Install from VSIX
- Download the latest release of the extension from the GitHub releases page.
- Launch Visual Studio Code.
- Go to the Extensions view by clicking on the Extensions icon in the Activity Bar on the side of the window.
- Click on the "..." (More Actions) icon in the top-right corner of the Extensions view and select "Install from VSIX..."
- In the file dialog, select the downloaded VSIX file (
pinescript-helper.vsix) and click "Open."
- Once installed, the PineScript Helper extension will be enabled automatically.
Method 3: Clone and Compile in Visual Studio Code
- Clone the PineScript Helper repository to your local machine using the following command:
git clone https://github.com/salbert11/pinescript.git
- Open Visual Studio Code and navigate to the extension's directory by selecting File > Open Folder and choosing the cloned "pinescript-helper" folder.
- Install the required dependencies by running the following command in the integrated terminal of Visual Studio Code:
npm install
- Once the dependencies are installed, build the extension by running the following command in the integrated terminal:
vsce package
- After a successful build, the compiled extension file (
pinescript-helper.vsix) will be created in the root directory of the extension.
- To install the extension, run the following command in the integrated terminal:
code --install-extension pinescript-helper.vsix
- Once installed, the PineScript Helper extension will be enabled automatically.
Supported File Extensions
The PineScript Helper extension supports the following file extensions:
| Supported File Extension |
.ps |
.pine |
.pinecode |
.script |
.tdps |
.trading |
.tradingview |
Usage
- Open a
.pine or .pinescript file in Visual Studio Code.
- The PineScript Helper extension will automatically detect the file type and apply syntax highlighting accordingly.
- Use the available snippets to quickly insert commonly used PineScript code blocks.
- Hover over variables, functions, or keywords to view relevant reference manual information.
Contribution
Contributions are welcome! Please feel free to submit a pull request in the GitHub repository.
Feedback and Support
If you encounter any issues, have suggestions, or need support, please feel free to open an issue in the GitHub repository.
License
This extension is released under the MIT License.
Version 3.4.3