relative-import READMEVS Code package to make it super easy to write import or require statements for your JavaScript / TypeScript. FeaturesJust press Ctrl+Shift+C (Mac: Cmd+Shift+C) to copy the file in your Editor (the "target" file) and then move over to the file you will be referencing the "target" file and just press Ctrl+Shift+V (Mac: Cmd+Shift+V) to reference the "target" file. Alternatively, press Ctrl+Shift+A (Mac: Cmd+Shift+A) and type the file in "Quick Pick" mode to reference the "target" file from the active editor. Simple right? Just to recap
Alternatively,
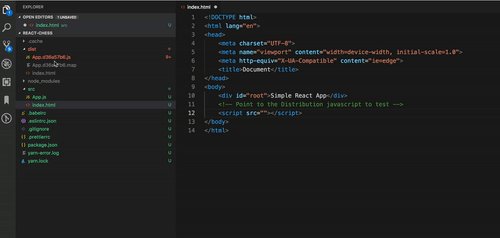
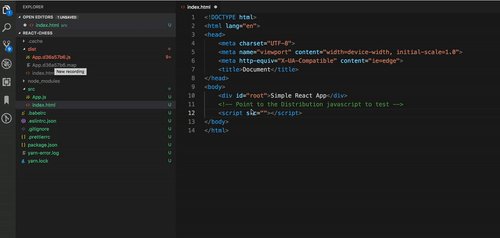
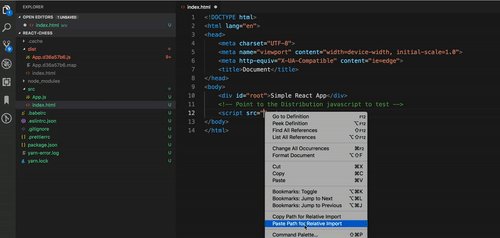
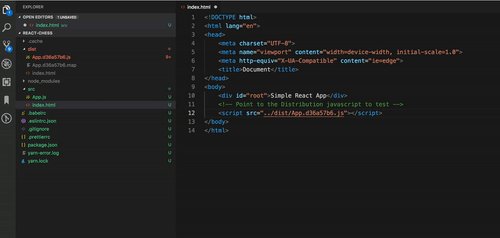
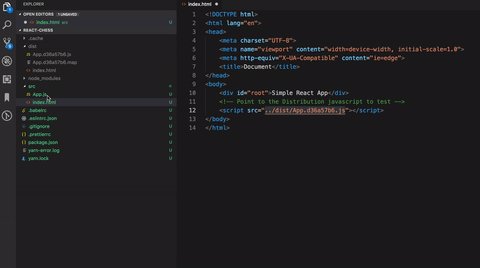
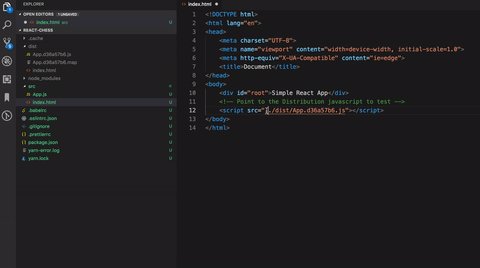
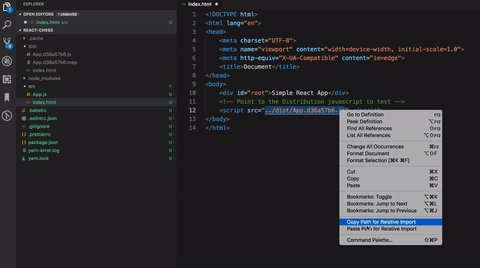
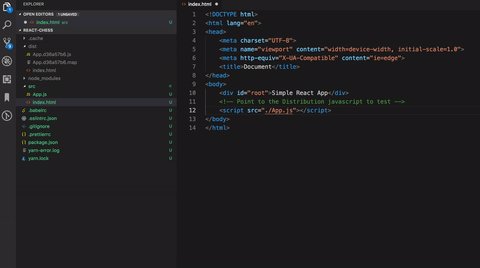
Copy/paste path from external directory
Copy/paste path from same directory
Release Notes1.3.1Bug fix. 1.3.0Cached project file lookup from Quick pick. Major refactor. 1.2.2Minor updates 1.2.1Show error messages instead of throwing Javascript errors 1.2.0Add Quick Pick in Active Editor 1.1.2Minor documentation changes and add GIPHY for demo 1.1.1Minor documentation changes 1.1.0Add key bindings for extension 1.0.0Initial release of relative-import ContributeFeel free to open issues or PRs! Enjoy! |