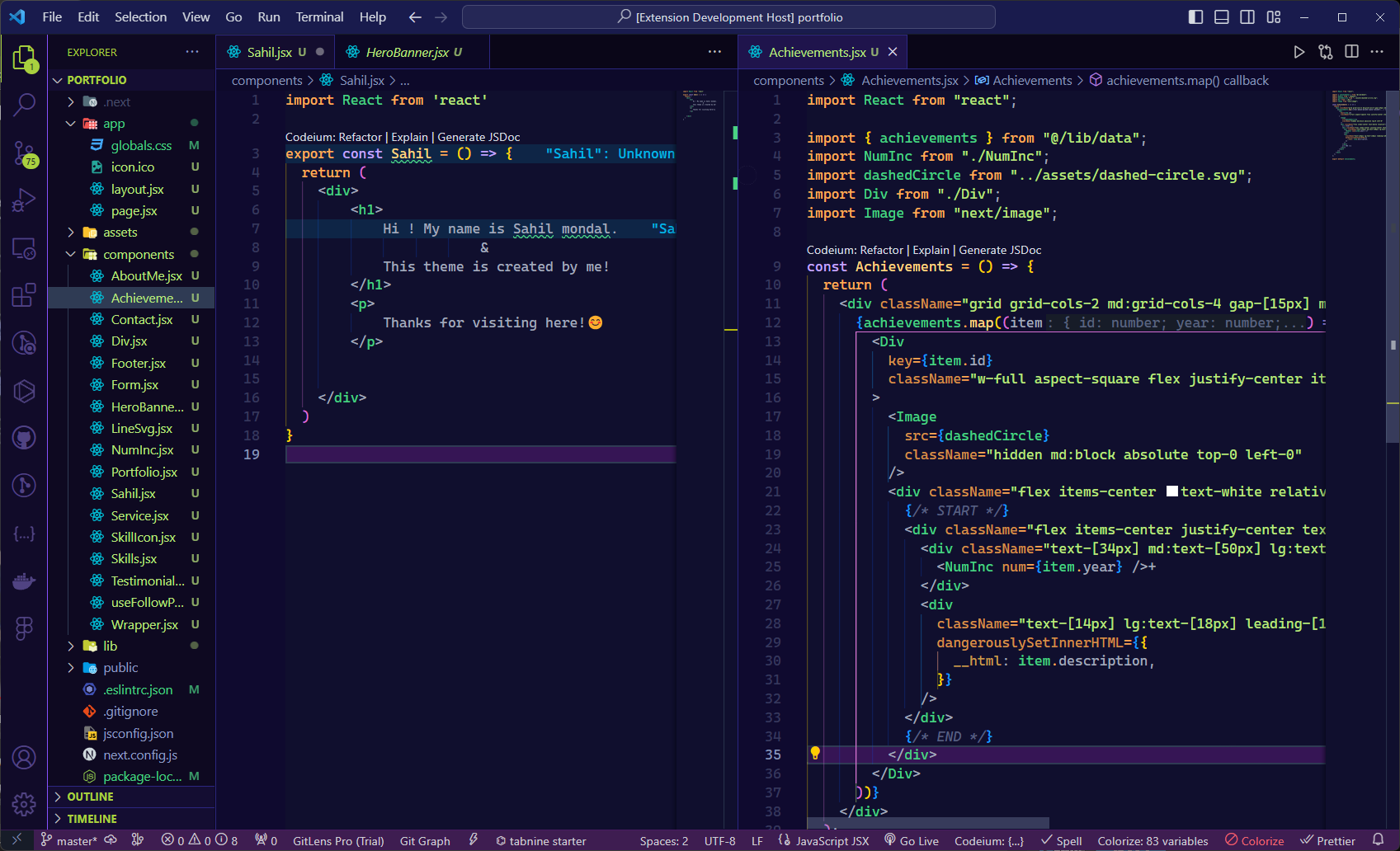
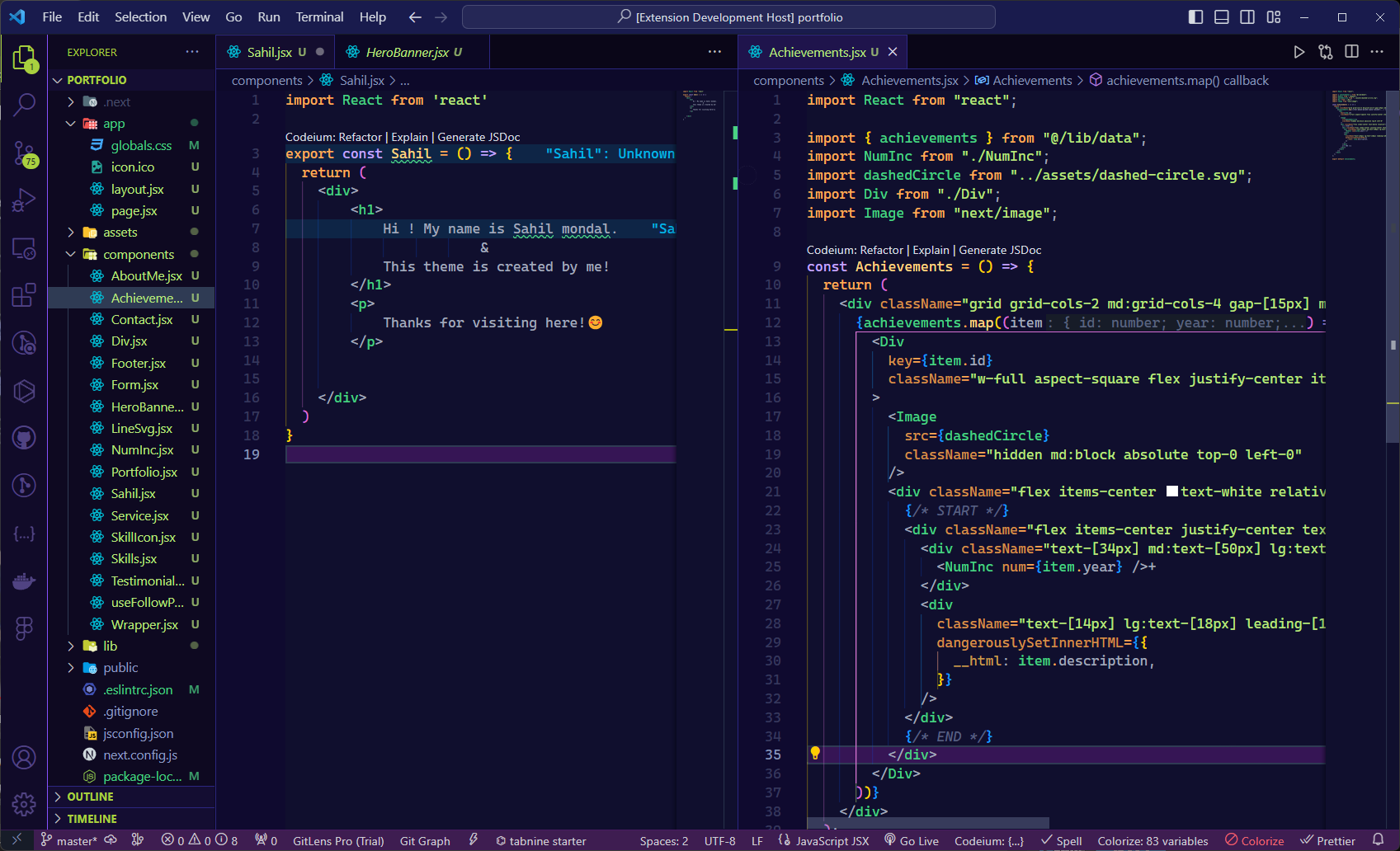
Dark Fusion Theme for VS Code
A minimal, dark theme for VS Code.
Design & Developed by Sahil.

Installation via VS Code
- Open Extensions sidebar panel in VS Code.
View → Extensions
- Search for
Dark Fusion
- Click Install to install it
- Click Reload to reload the editor
- Code > Preferences > Color Theme > Dark Fusion
Manual Installation
Read the VSC Extension Quickstart Guide
Icon Theme
The file icon theme seen in the screenshot above is Material Icon Theme with these settings:
"material-icon-theme.folders.color": "#8695b7",
"material-icon-theme.folders.theme": "specific",
"material-icon-theme.hidesExplorerArrows": true,
Color Reference
Syntax Colors
| Color |
Usage |
 #c3a6ff |
Keywords, constants, template literals |
 #ffd580 |
Functions, classes, object literal keys |
 #ffae57 |
Constants, operators |
 #bae67e |
Strings, markdown headings |
 #5ccfe6 |
Special keywords, classes, markdown code blocks |
 #a2aabc |
Variables, property names, tags |
UI Colors
| Color |
Usage |
 #0e0921 |
Workbench background |
 #100f2e |
Editor background |
 #8695b7 |
Status bar text, buttons, etc |
 #d7dce2 |
Active text, anything that should be white |
 #8652ff |
Main-Borders |
 #4d3fa4 |
Highlights / secondary Bg |
 #a9d03f |
Accent, list tree titles, badges, etc |
 #5852ff |
Addition highlights |
 #ef6b73 |
Deletion highlights, errors, warnings |
|
|
Theming Reference
VS Code Theme Color Reference
VS Code Theme Documentation
VS Code Publishing Extensions
Syntax colors are based on Halcyon
vsce publish patch/minor/major
| |