VS Code Zsh Debug
A zsh debugger GUI frontend based on awesome zshdb scripts (zshdb included in package).
Overview
This is a SIMPLE zshdb debugger frontend. Useful for learning zsh shell usage and writing simple scripts.
Useful hint: shellcheck extension does a great job with finding common script errors before debugging.
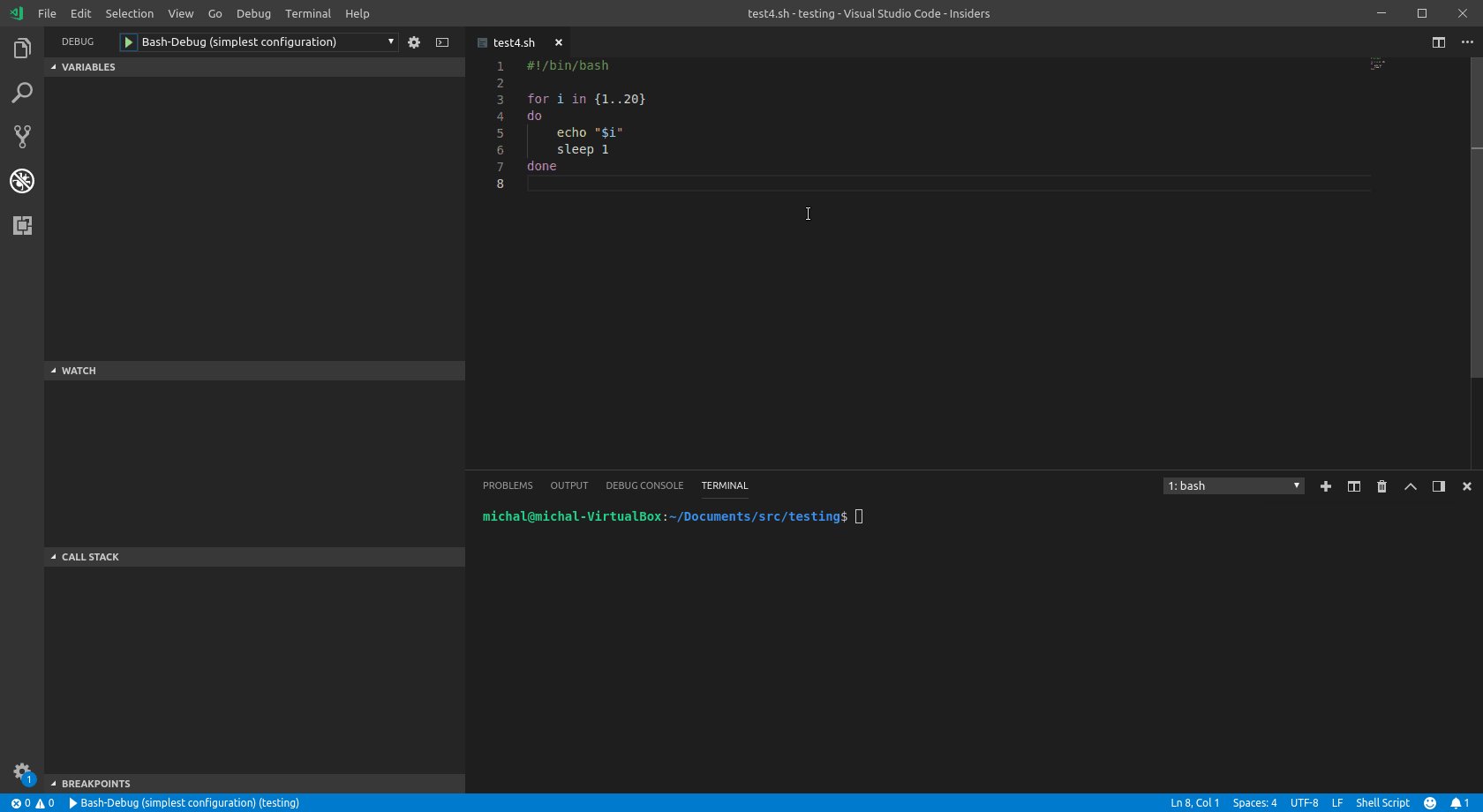
Usage
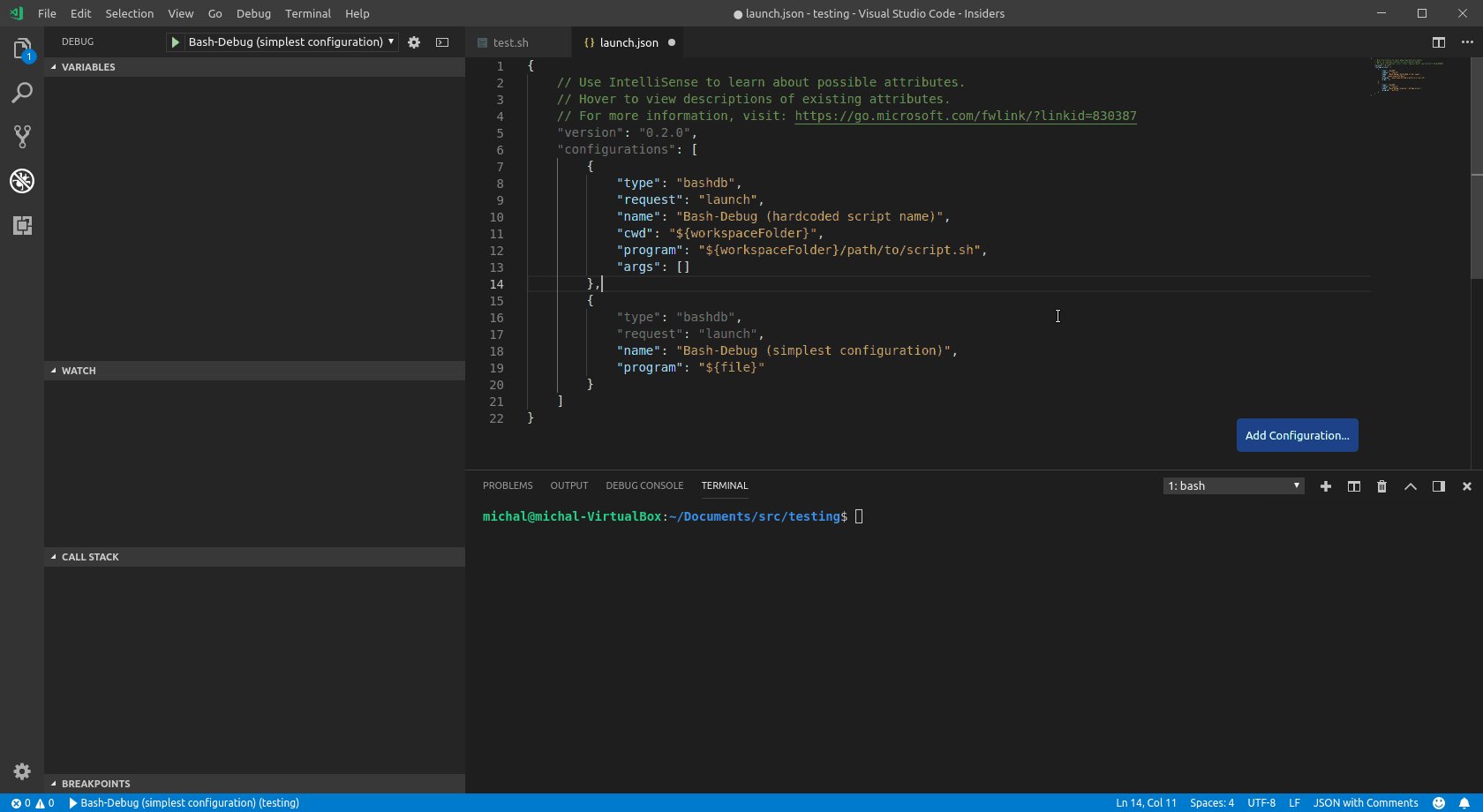
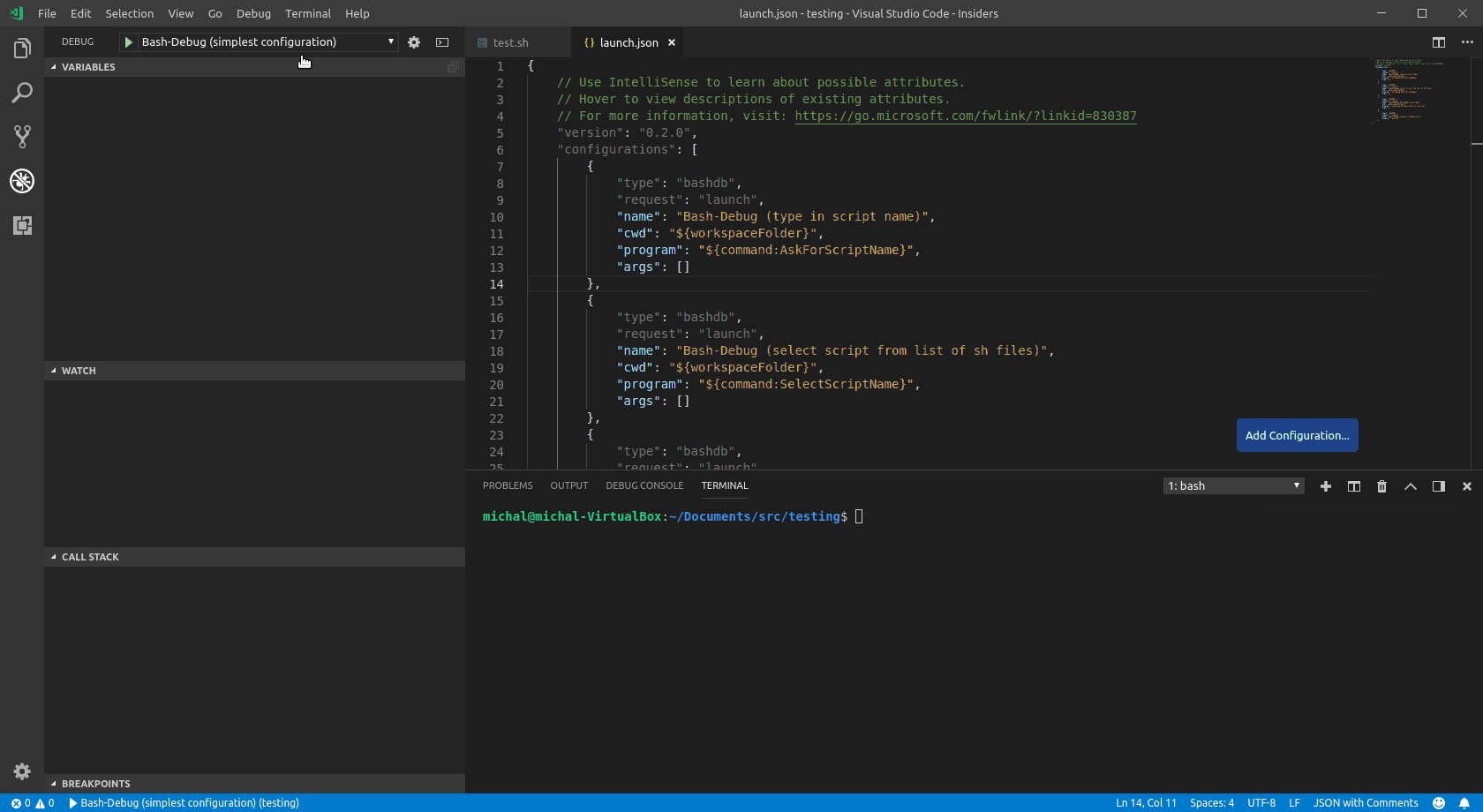
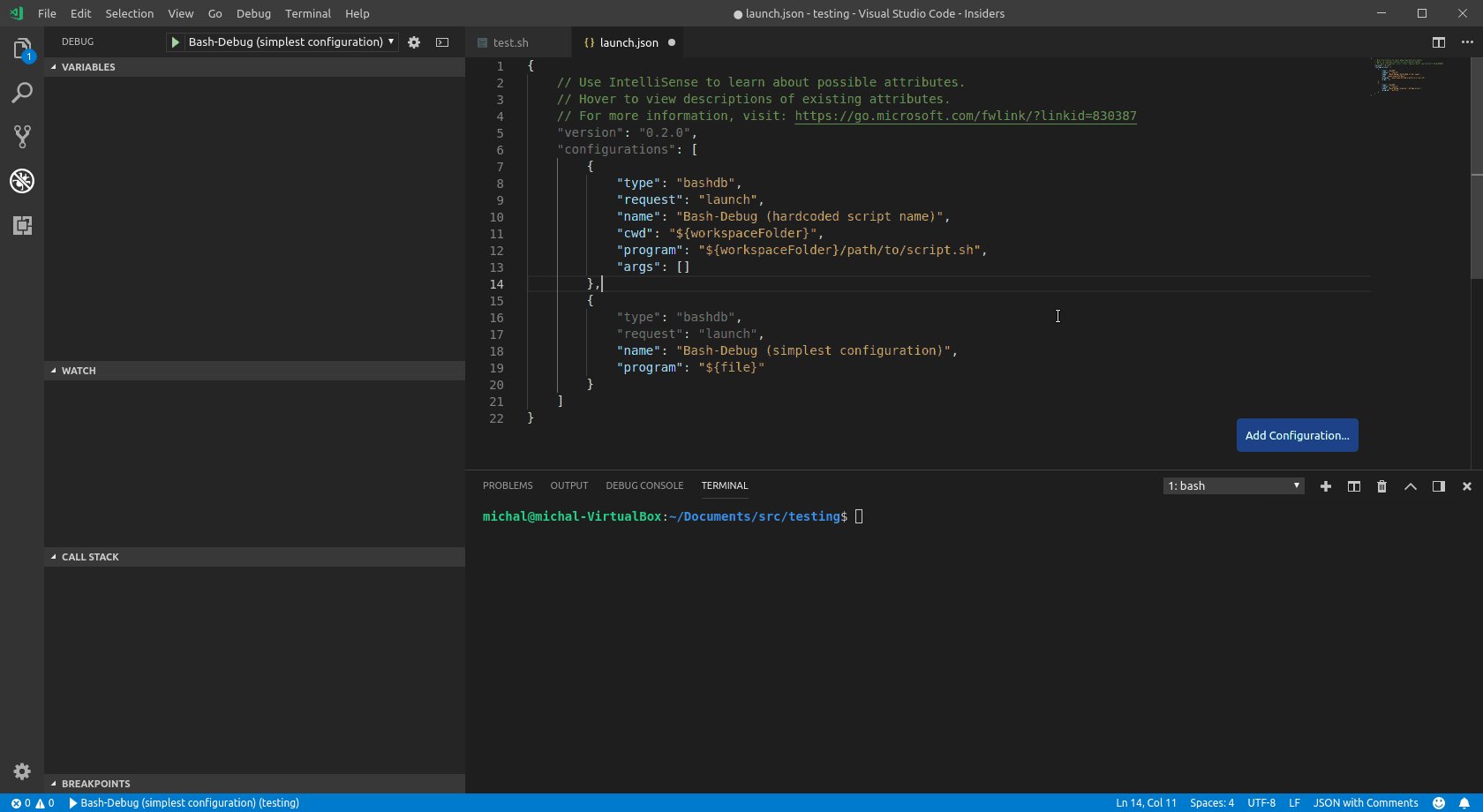
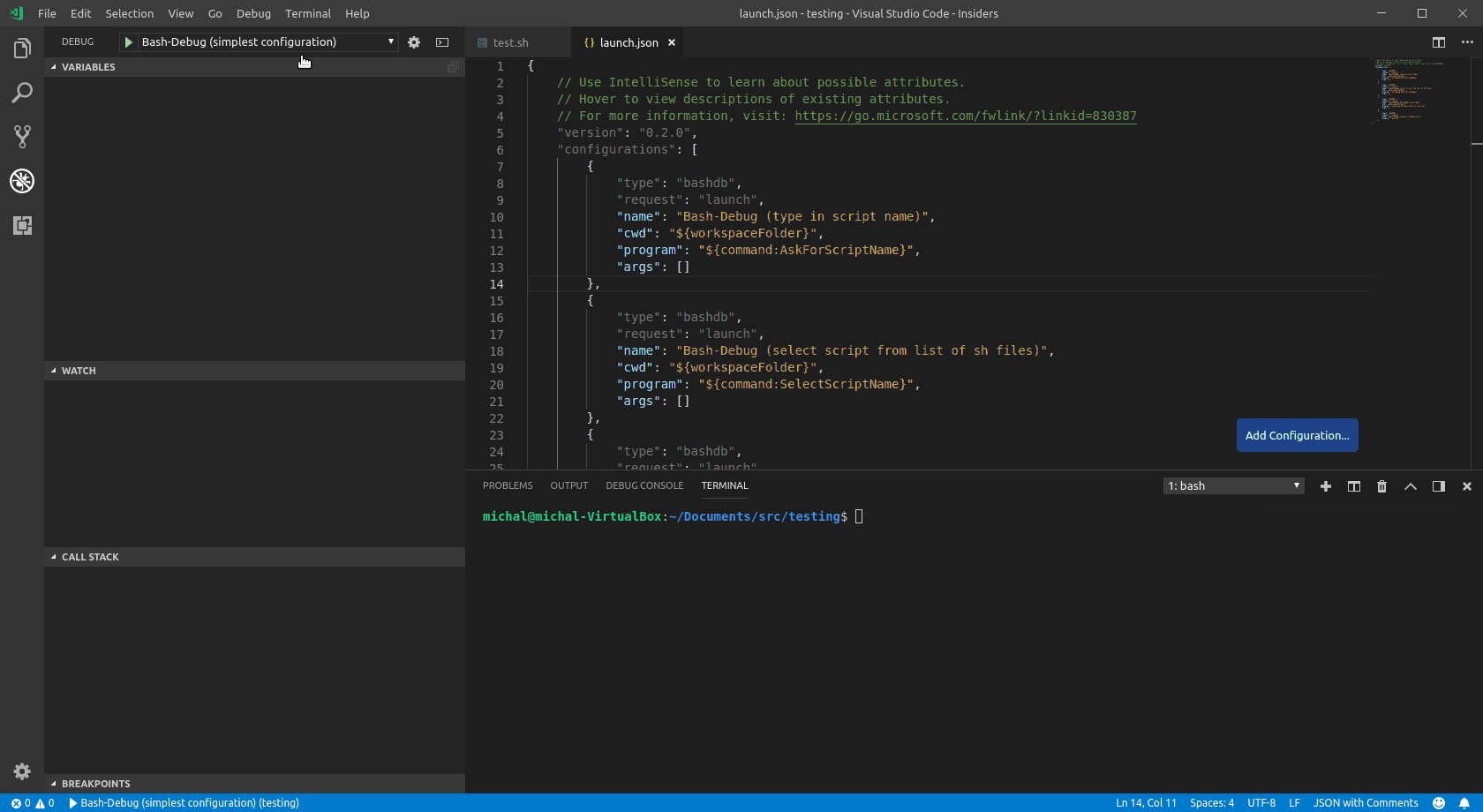
- Select Debug -> Add Configuration to add custom debug configuration (drop-down, path-input, etc...)
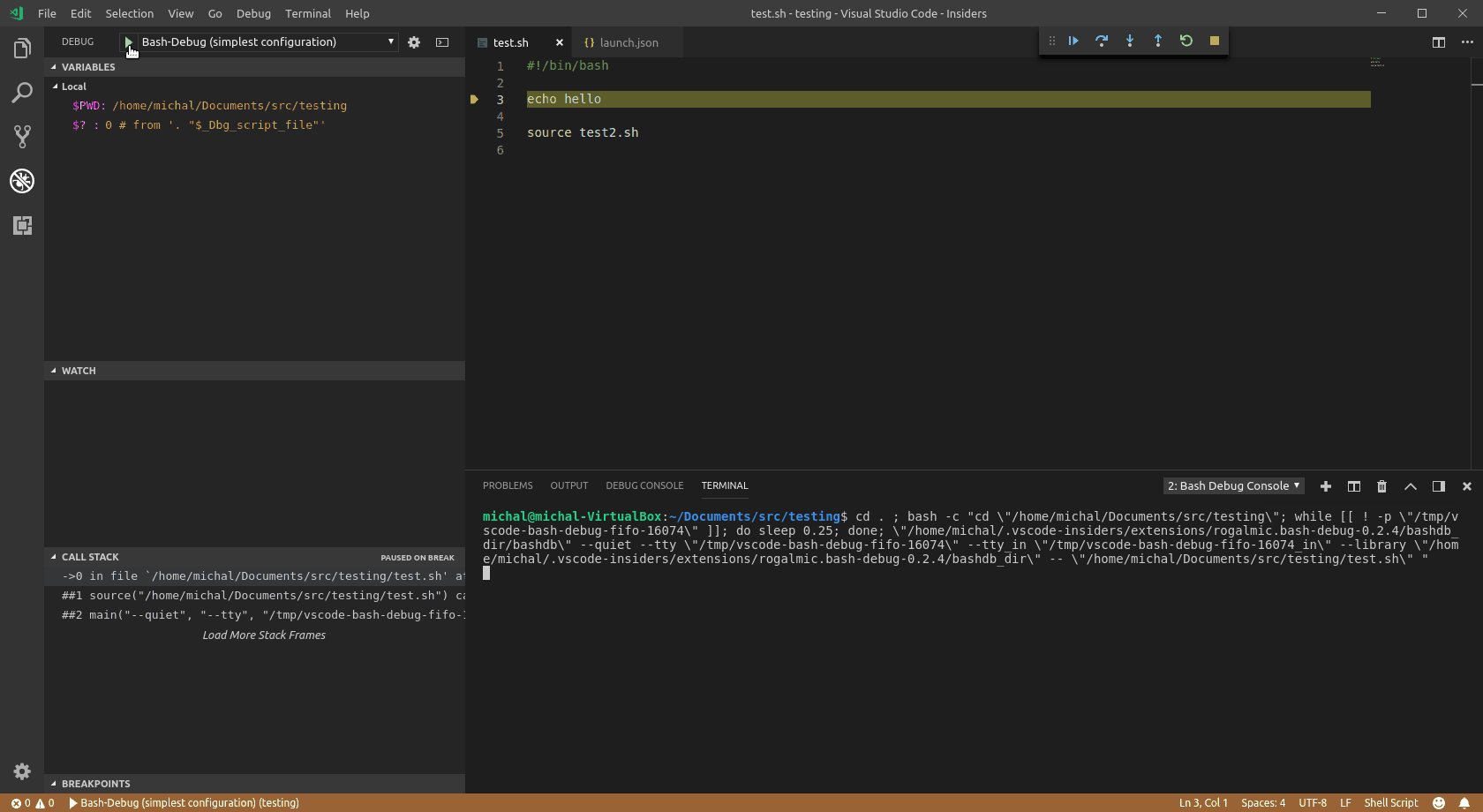
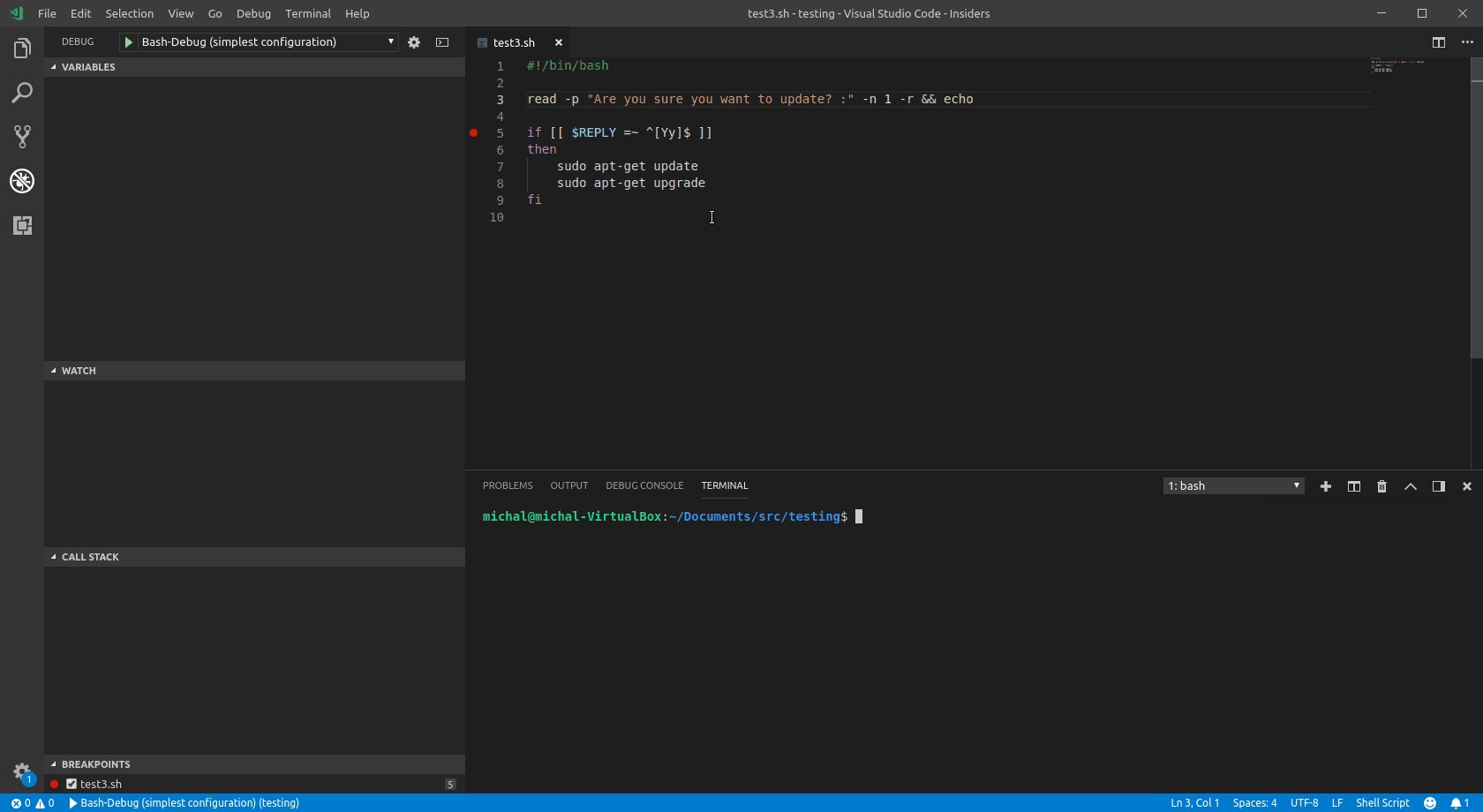
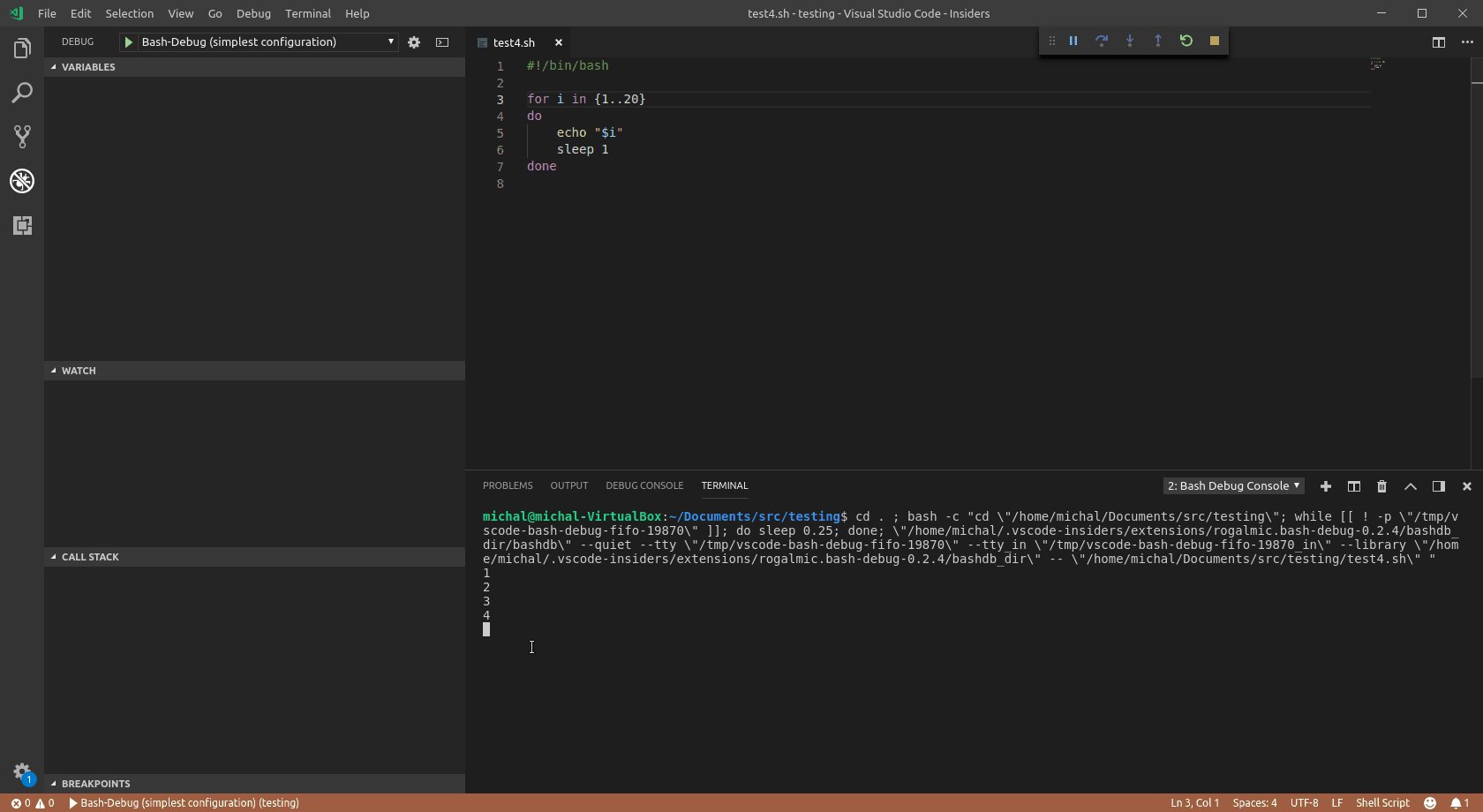
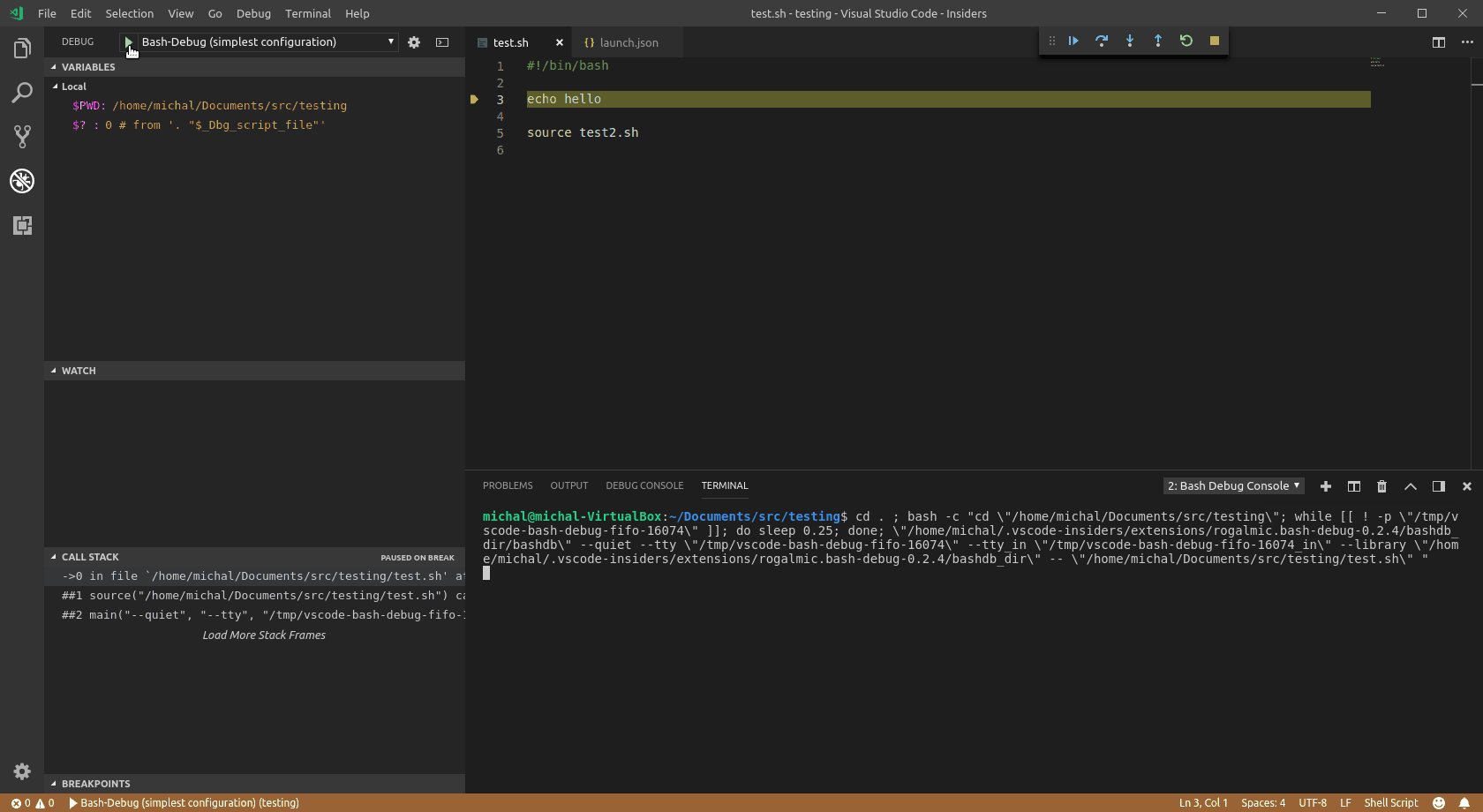
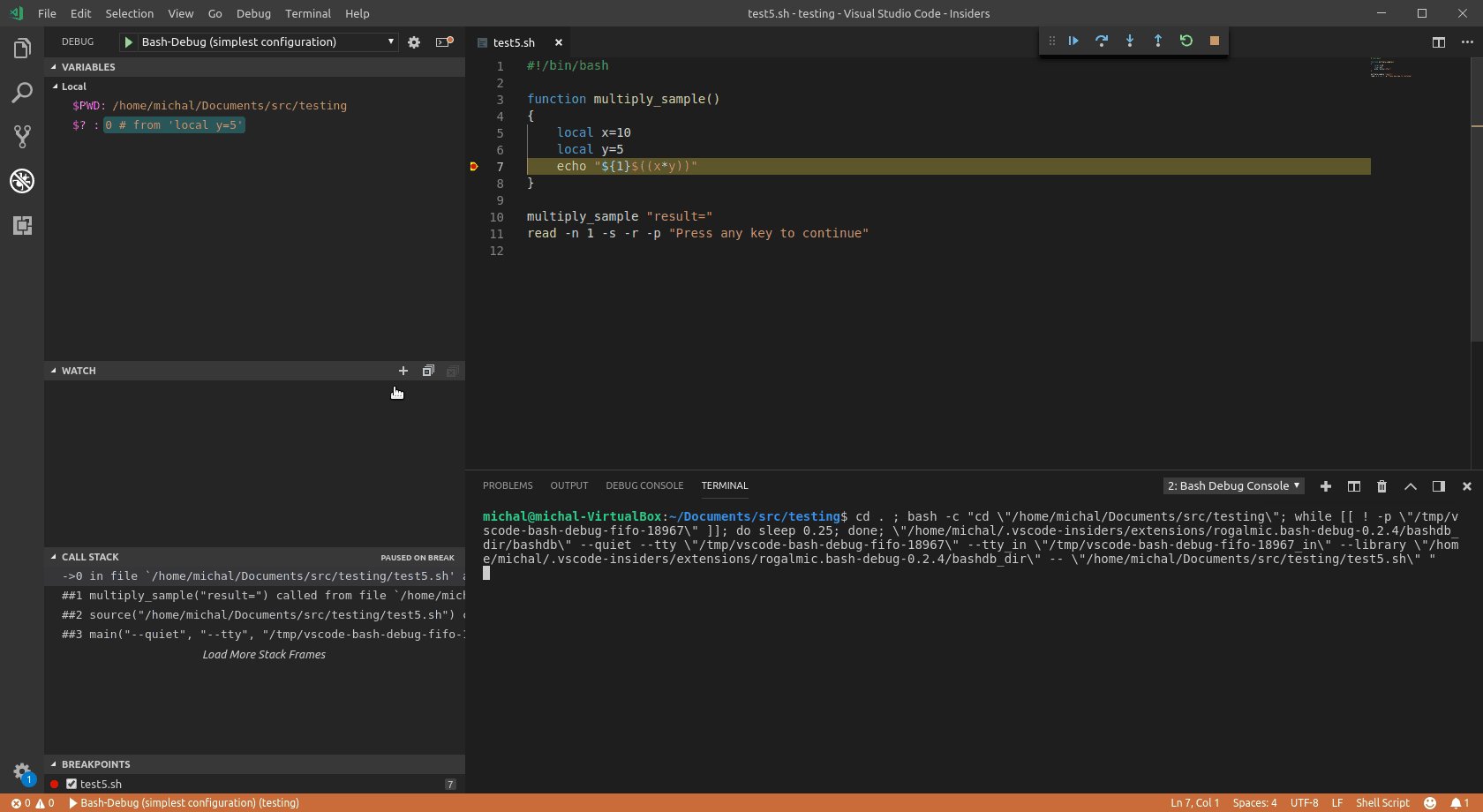
- Select Debug -> Start Debugging (F5) to start debugging
See https://code.visualstudio.com/docs/editor/debugging for general usage.
Sample features
- Debugging auto-configuration via
launch.json

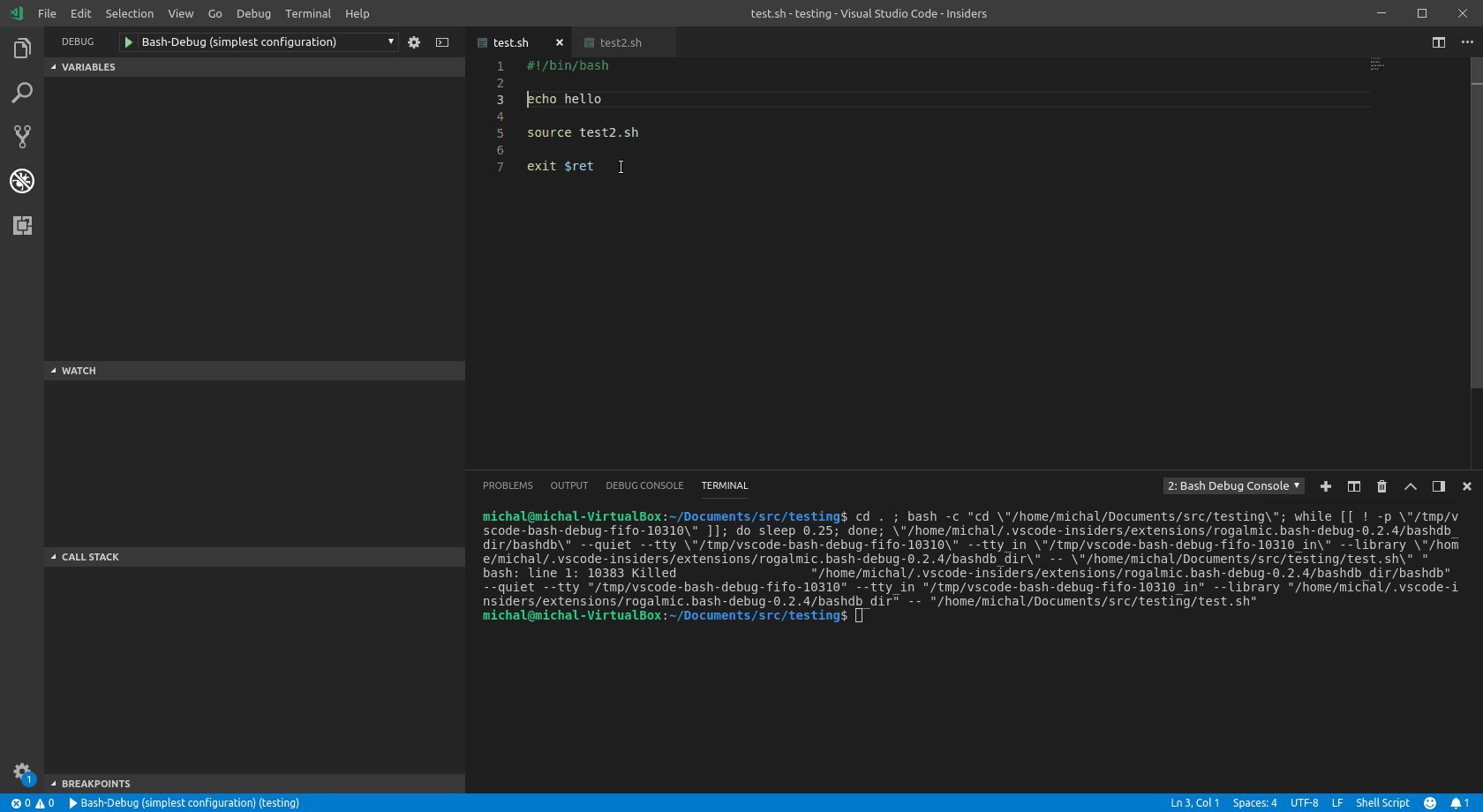
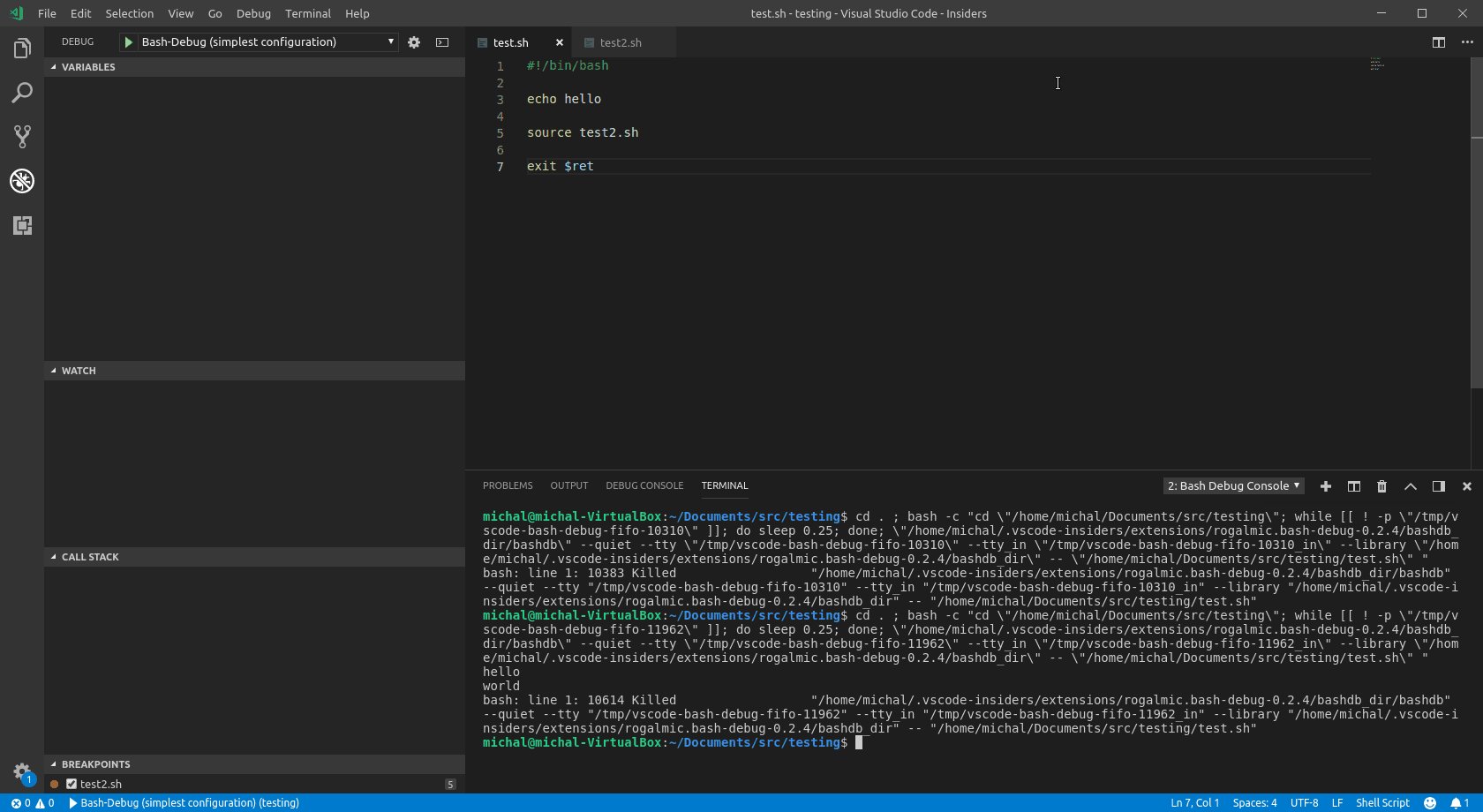
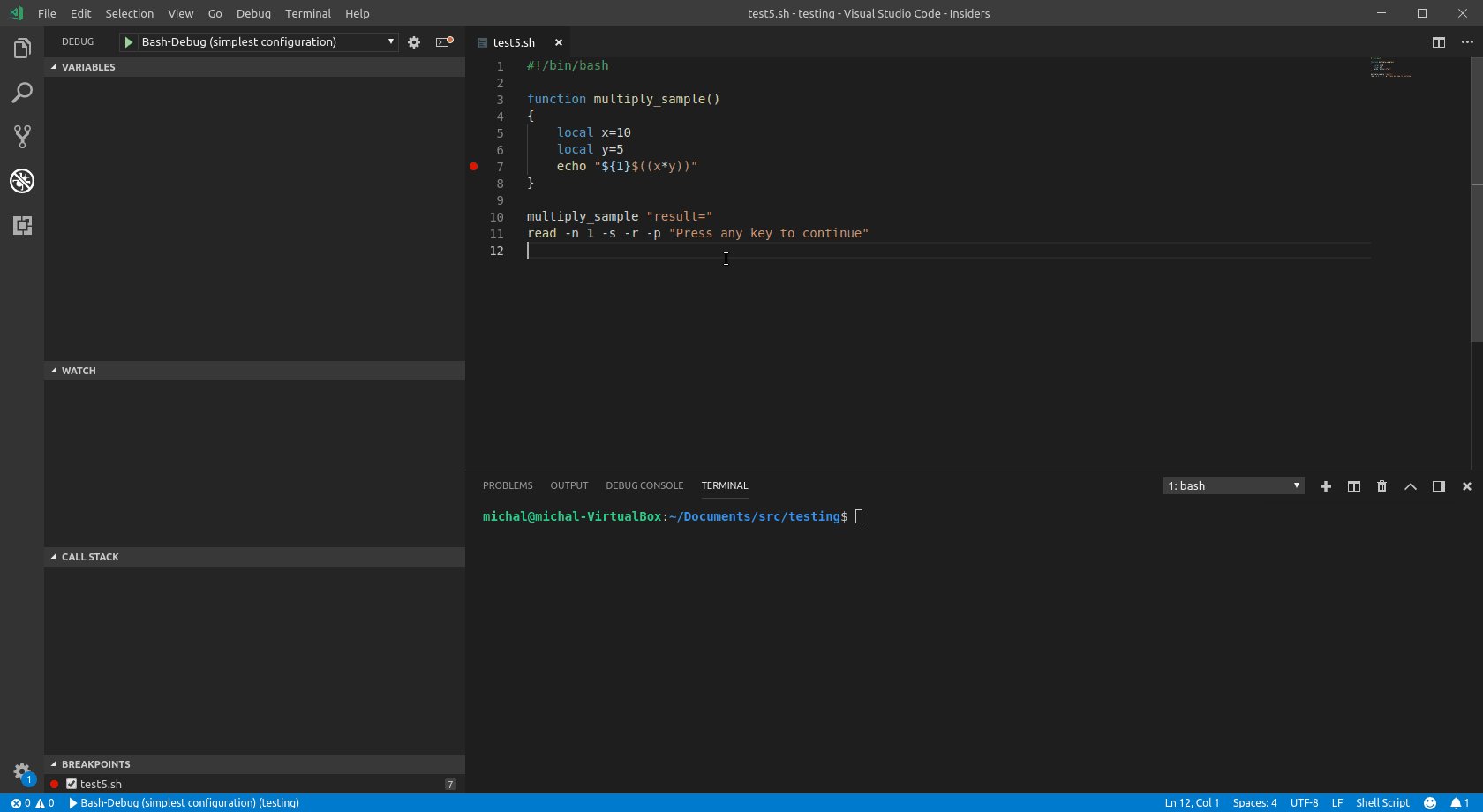
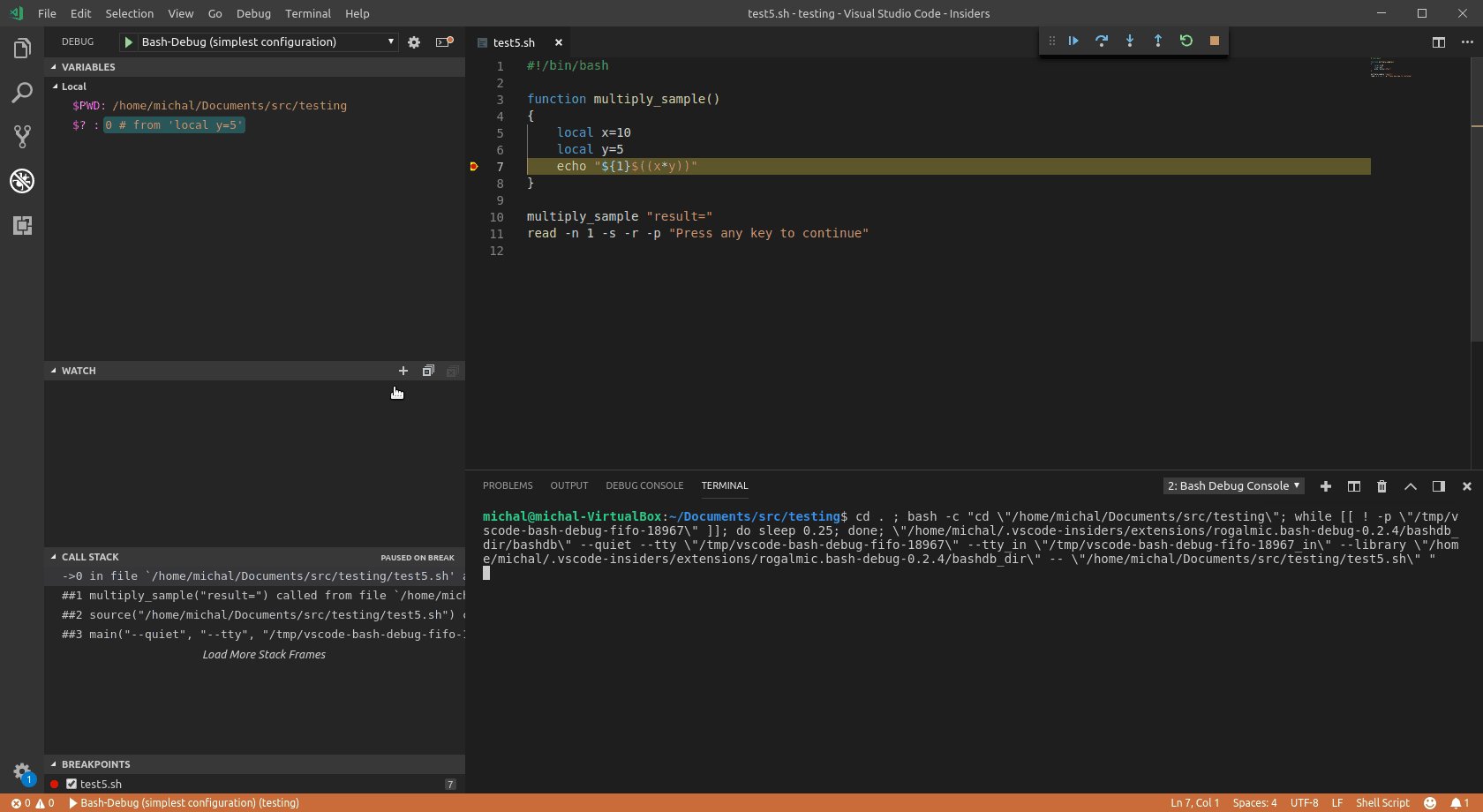
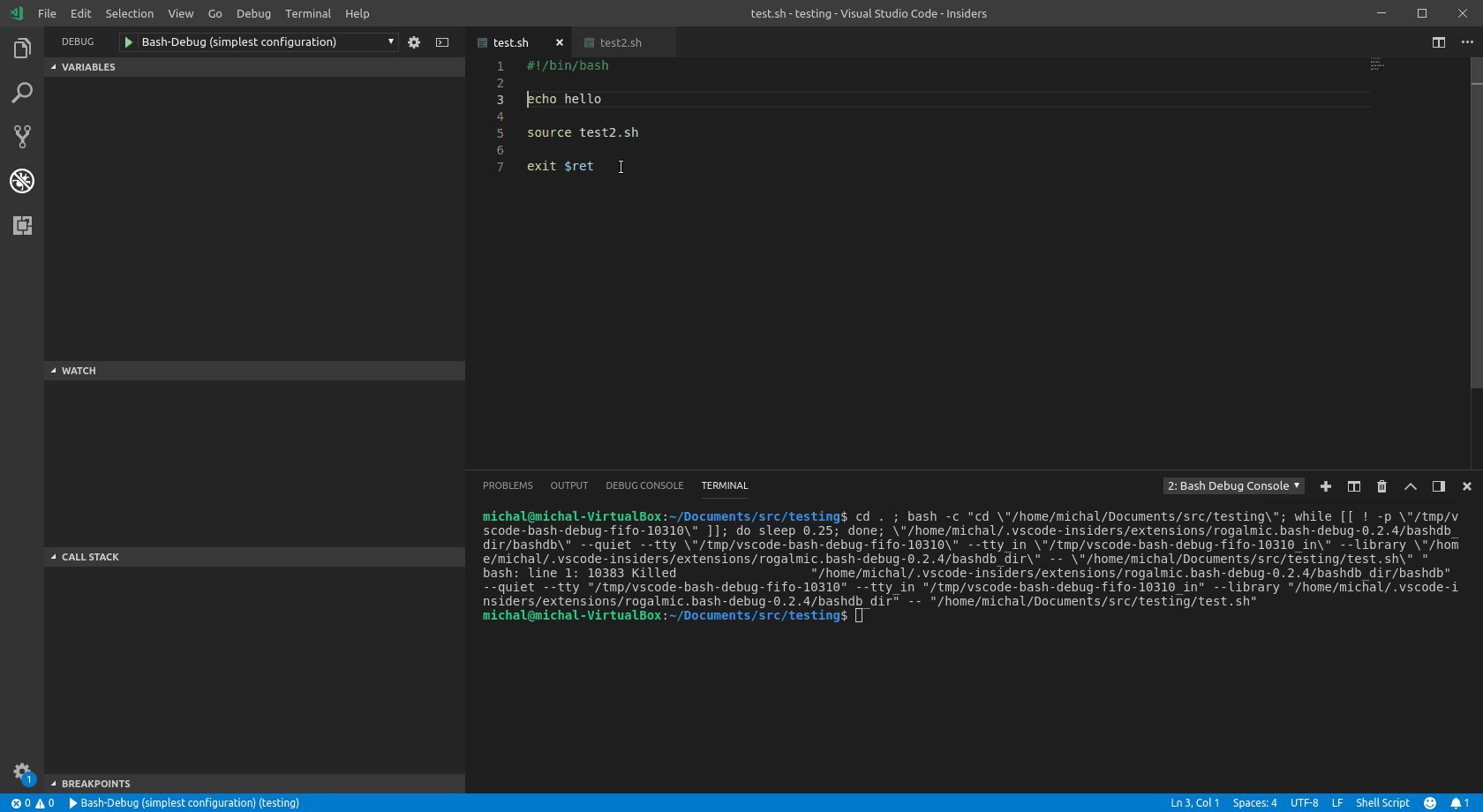
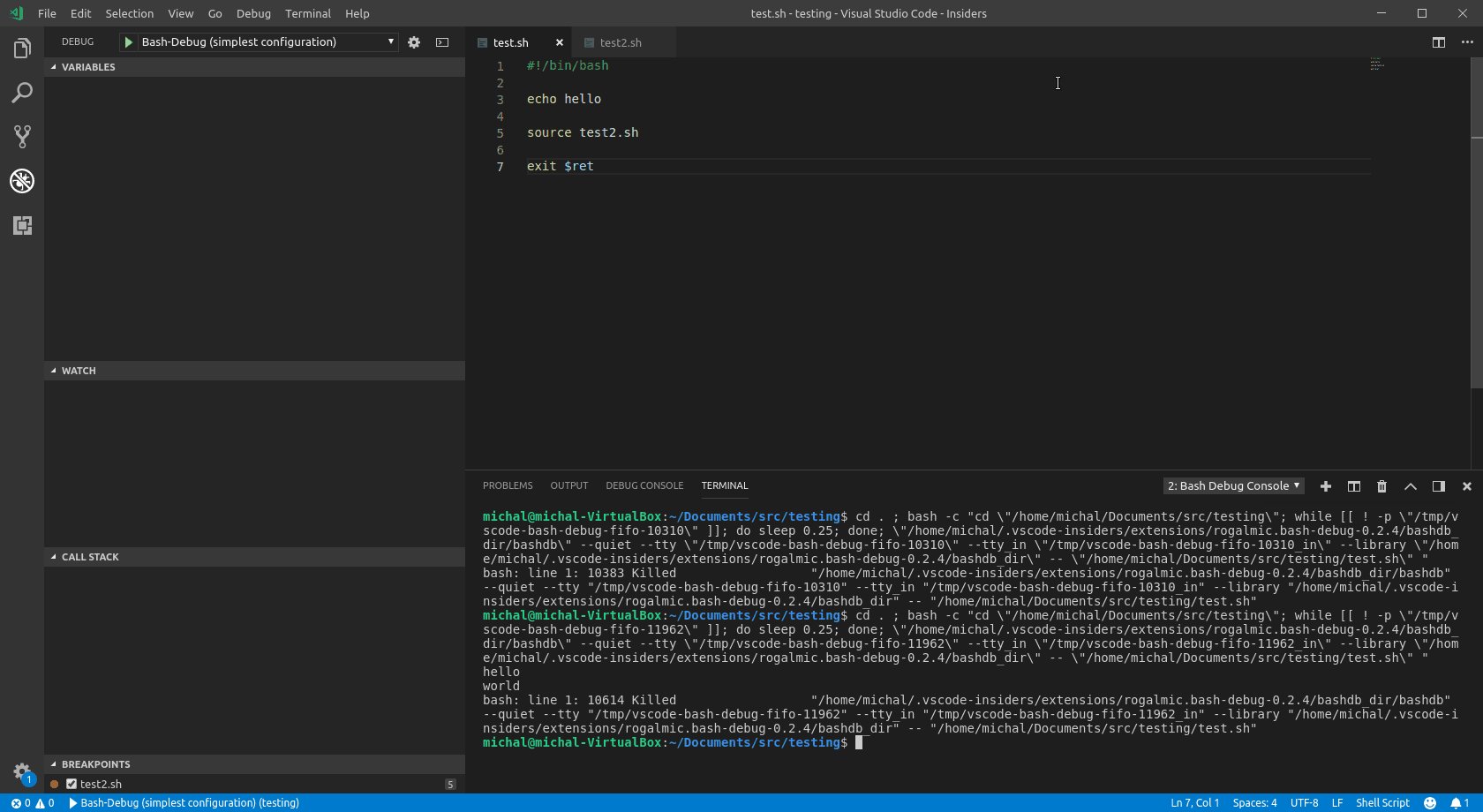
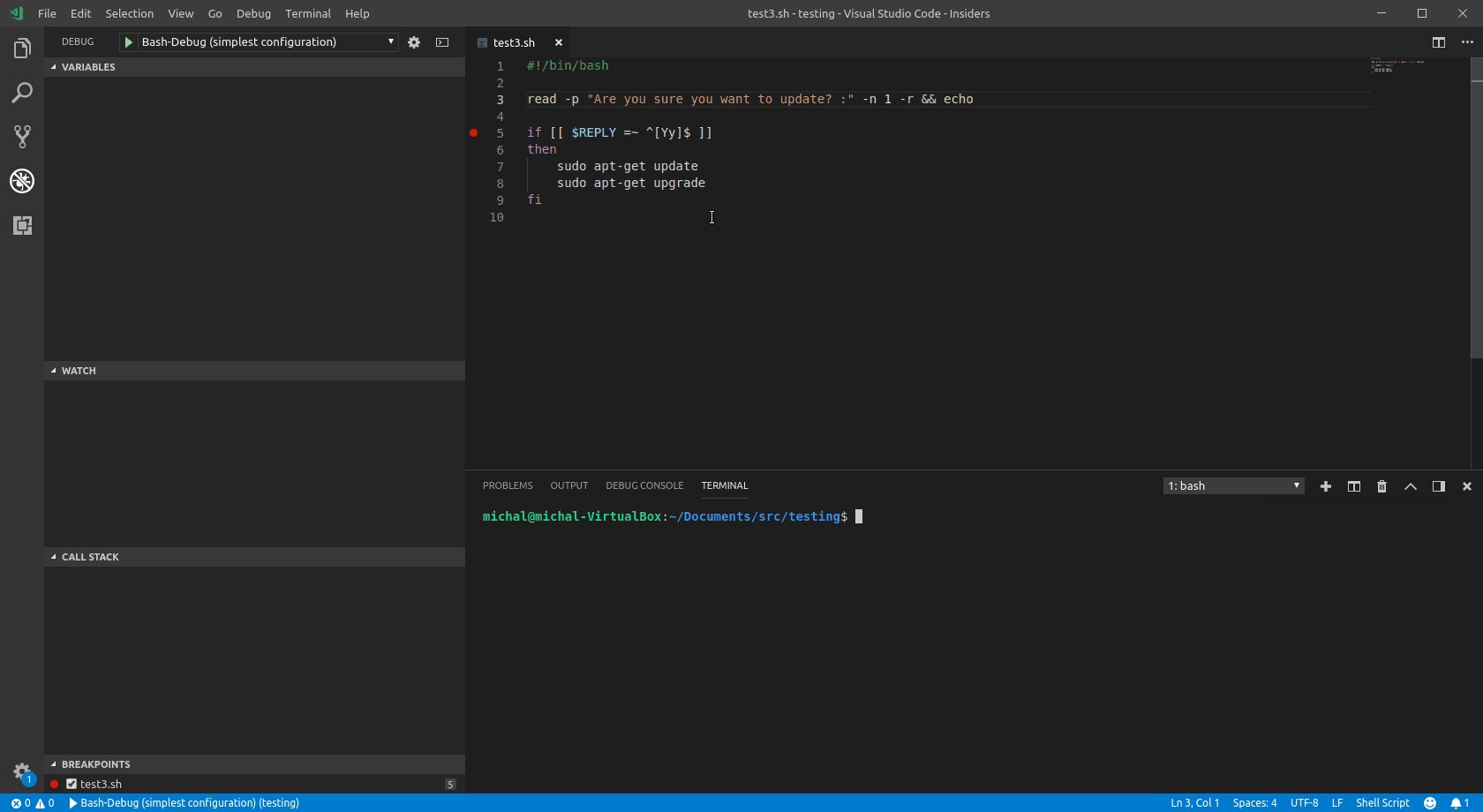
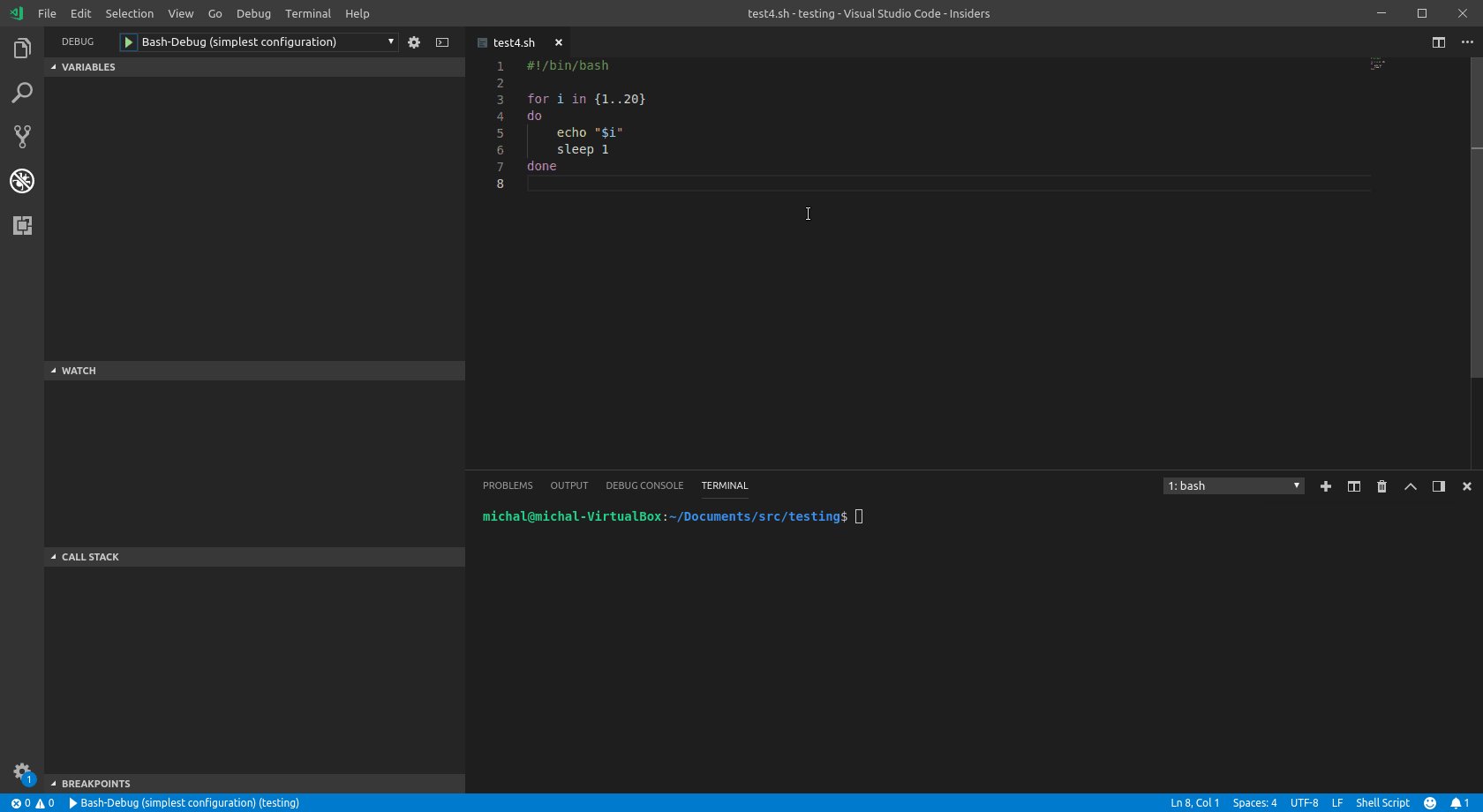
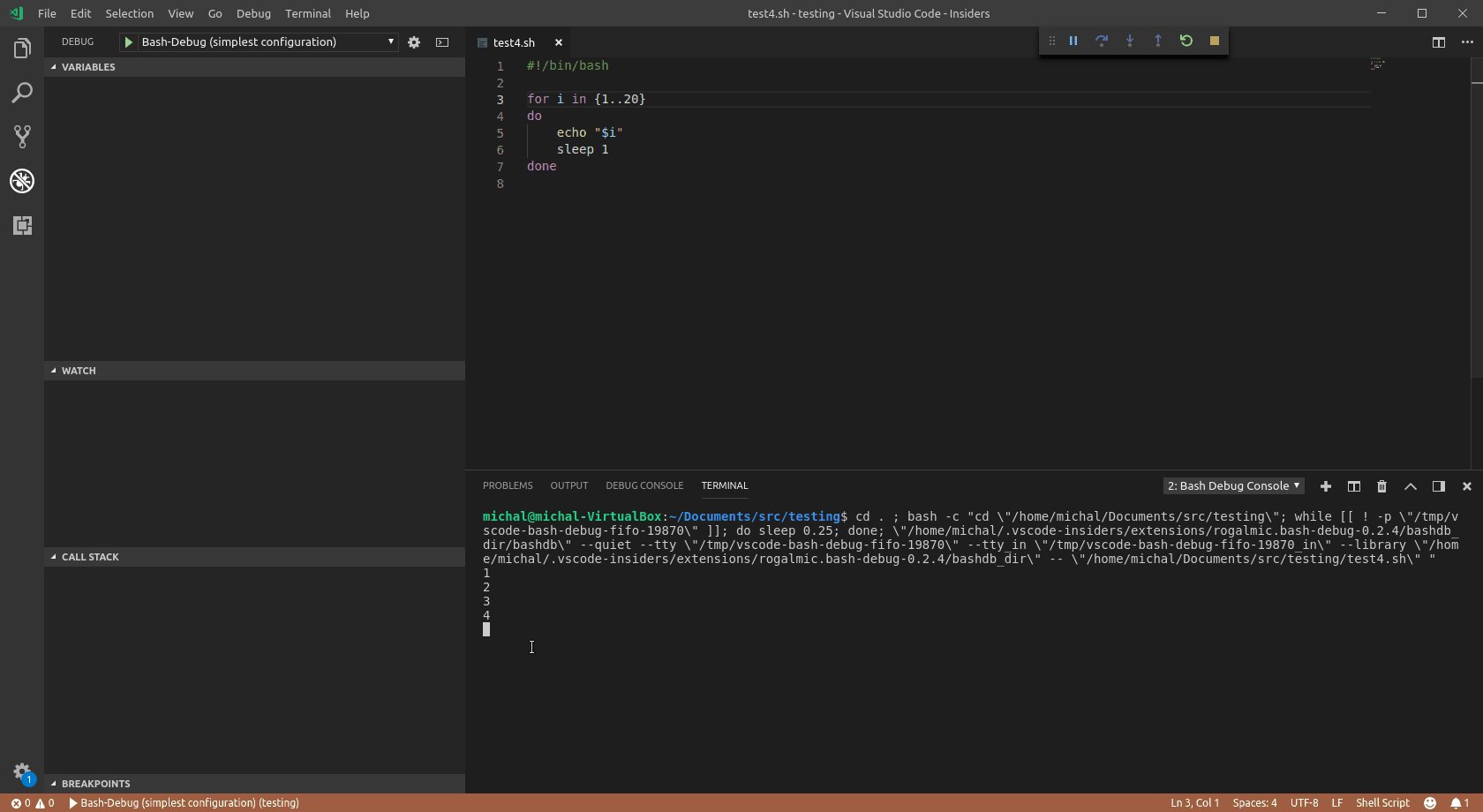
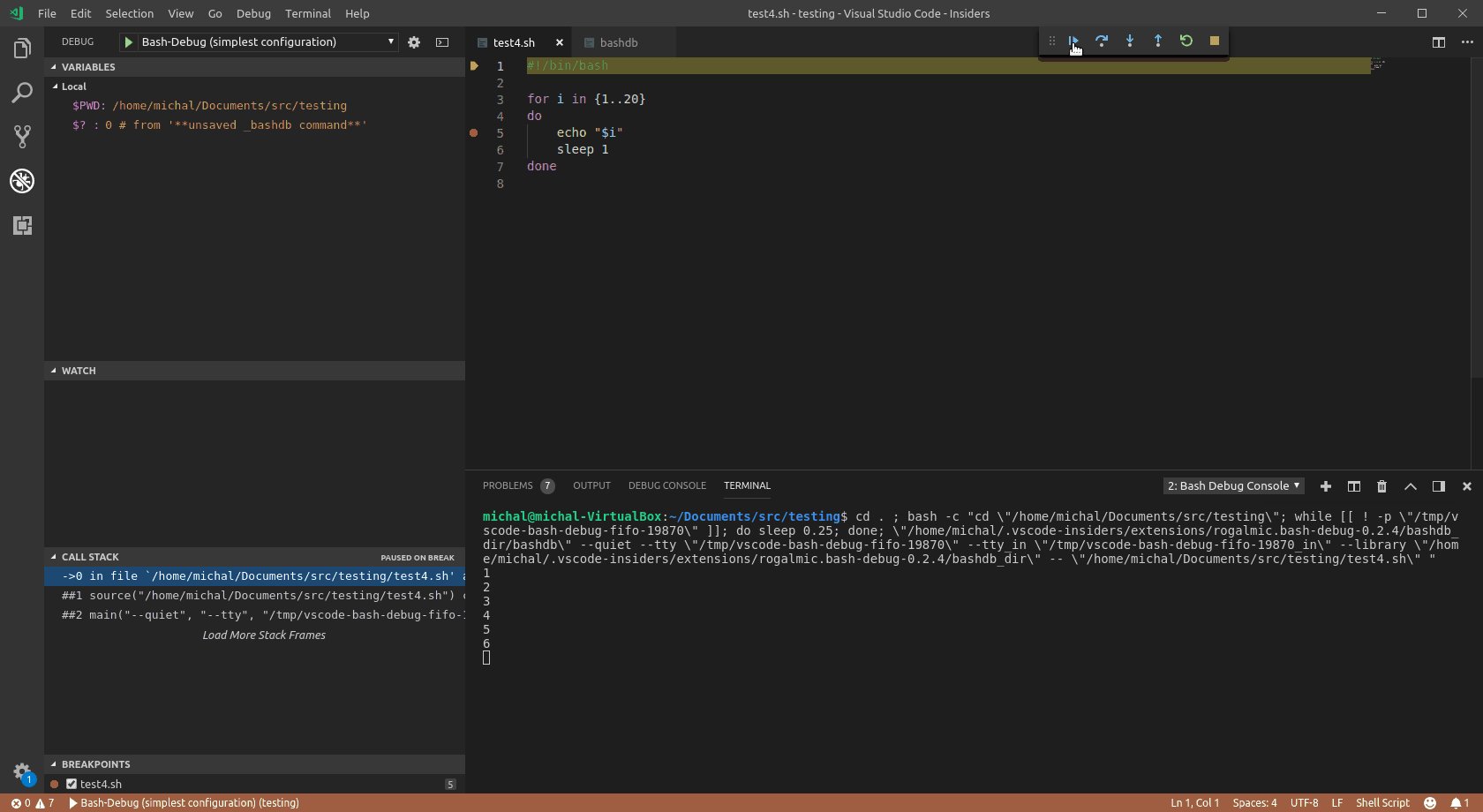
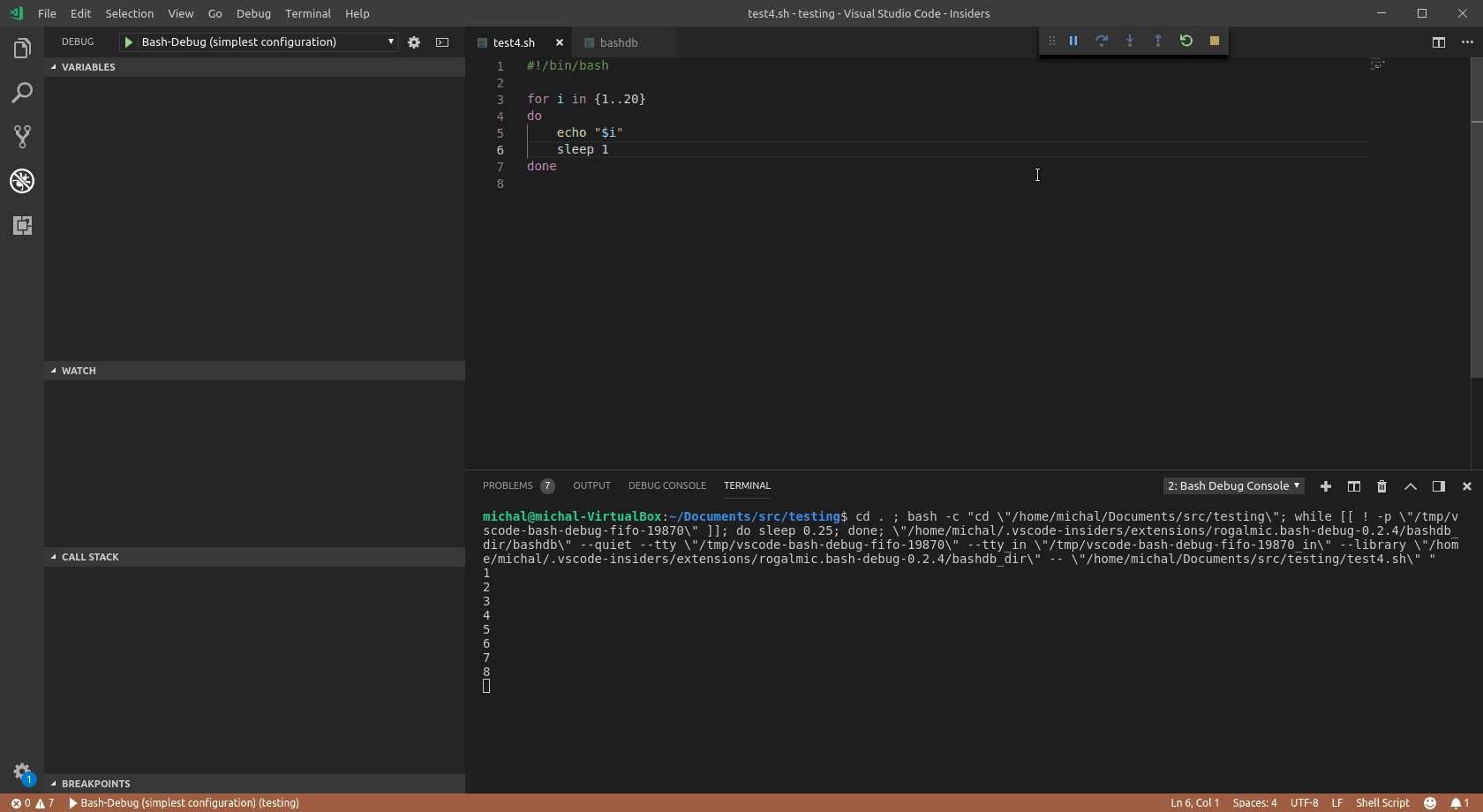
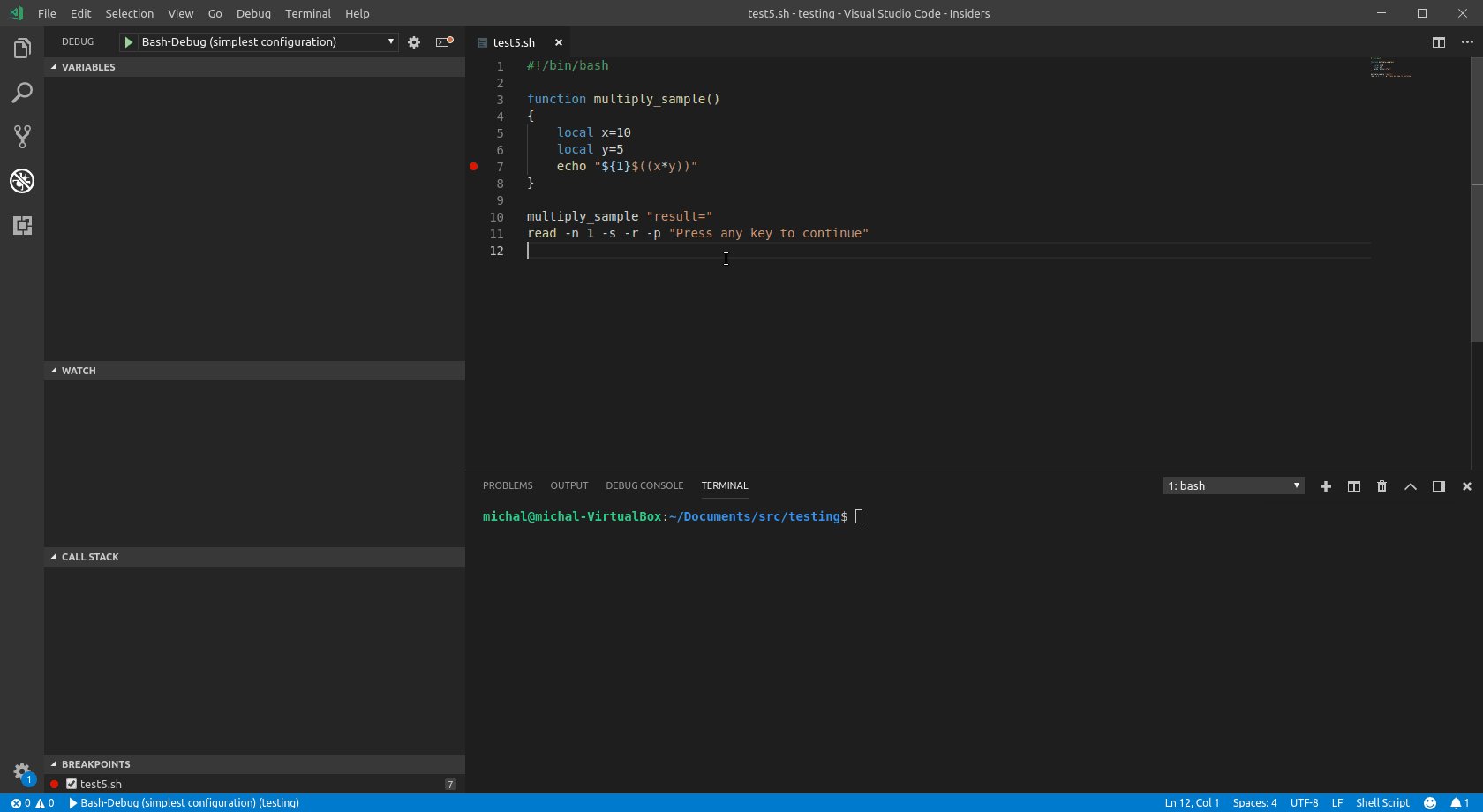
- Simple debugging in hello world application

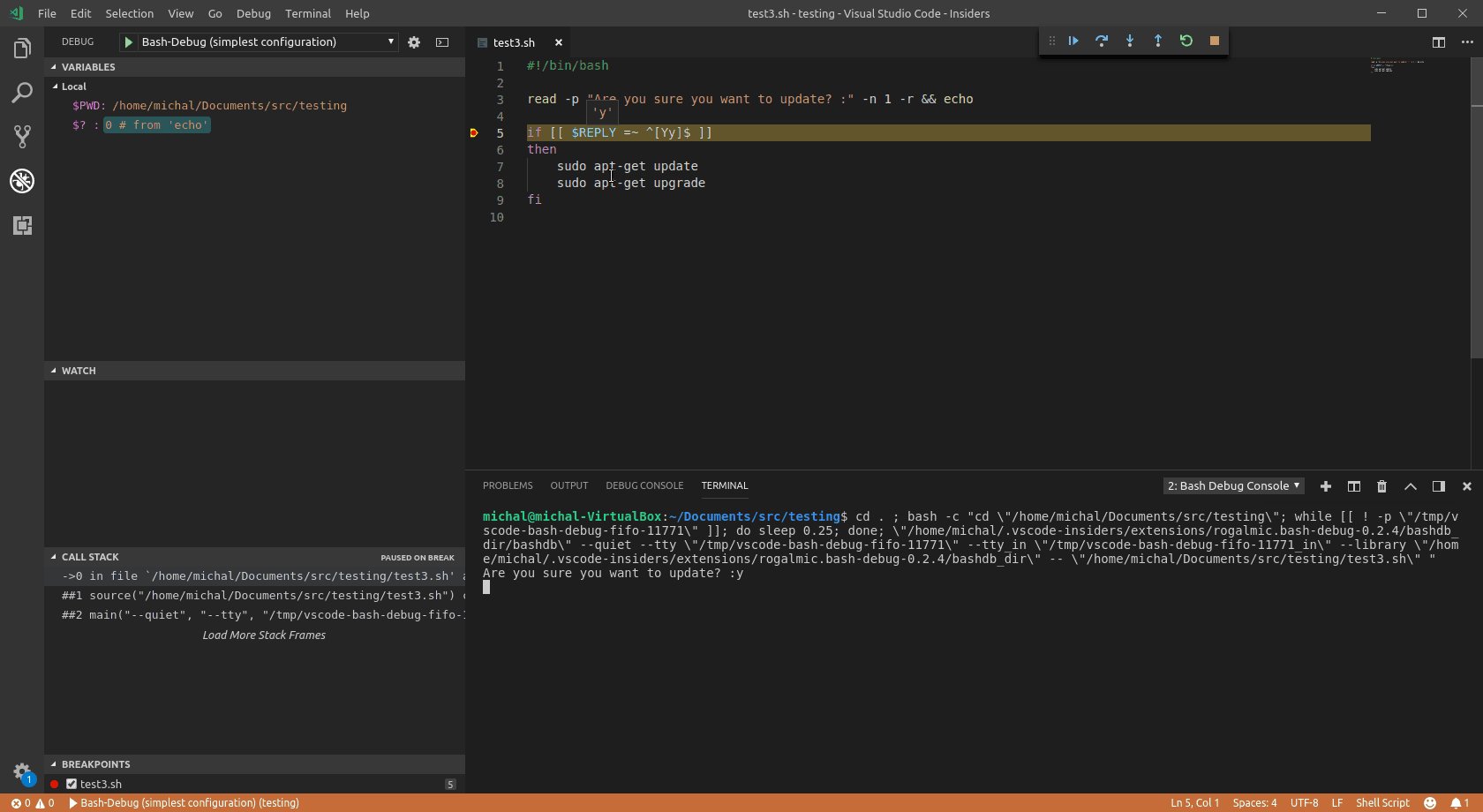
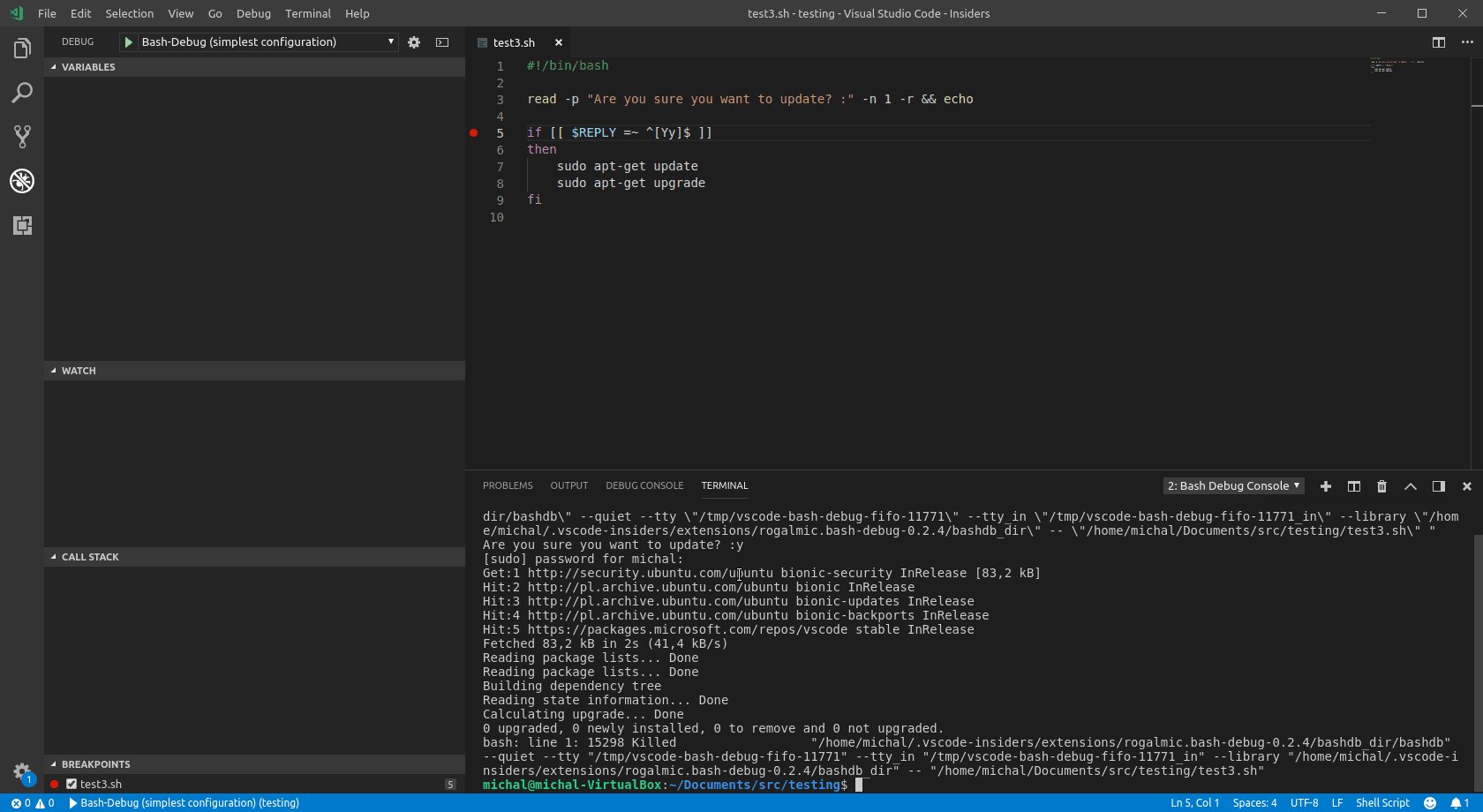
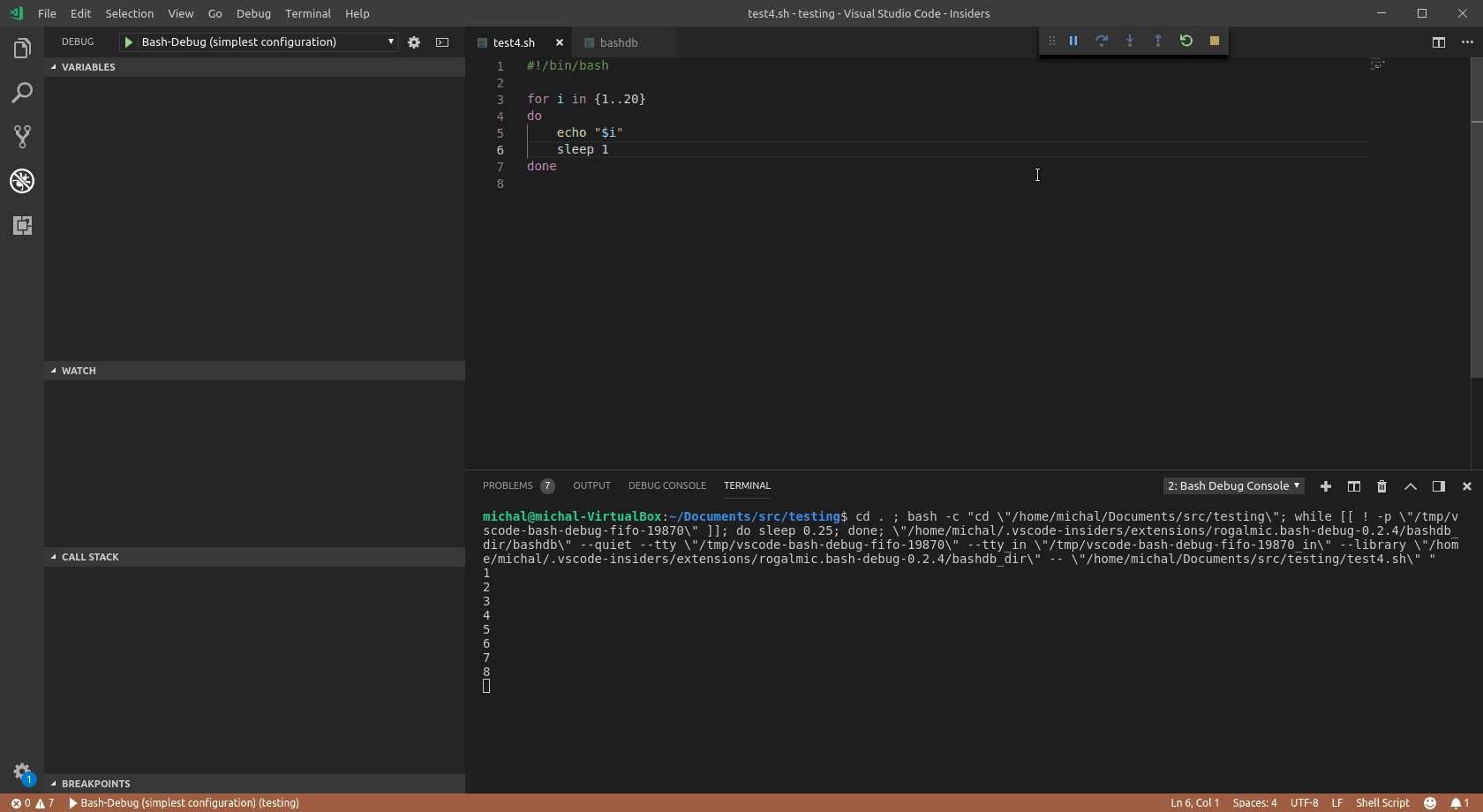
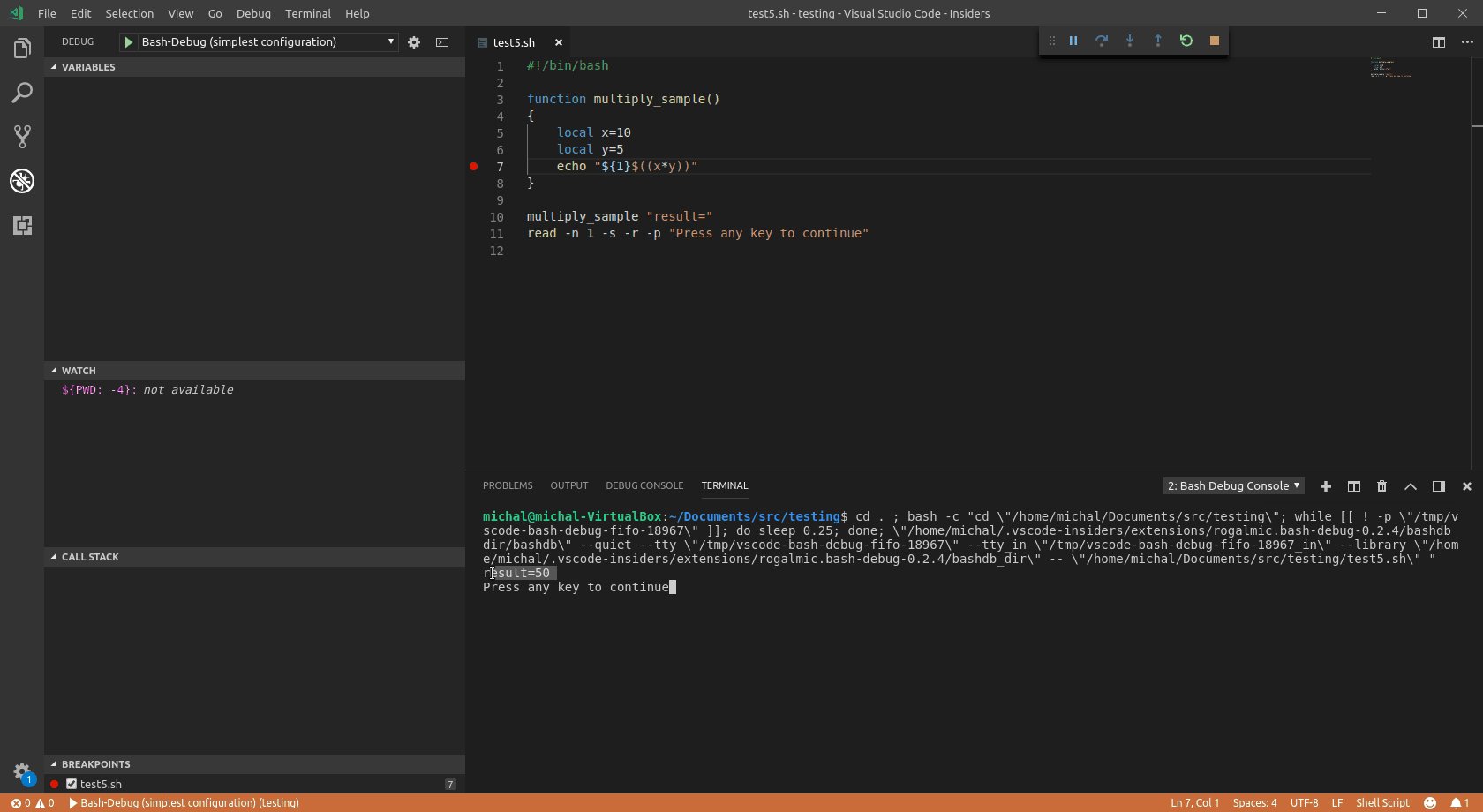
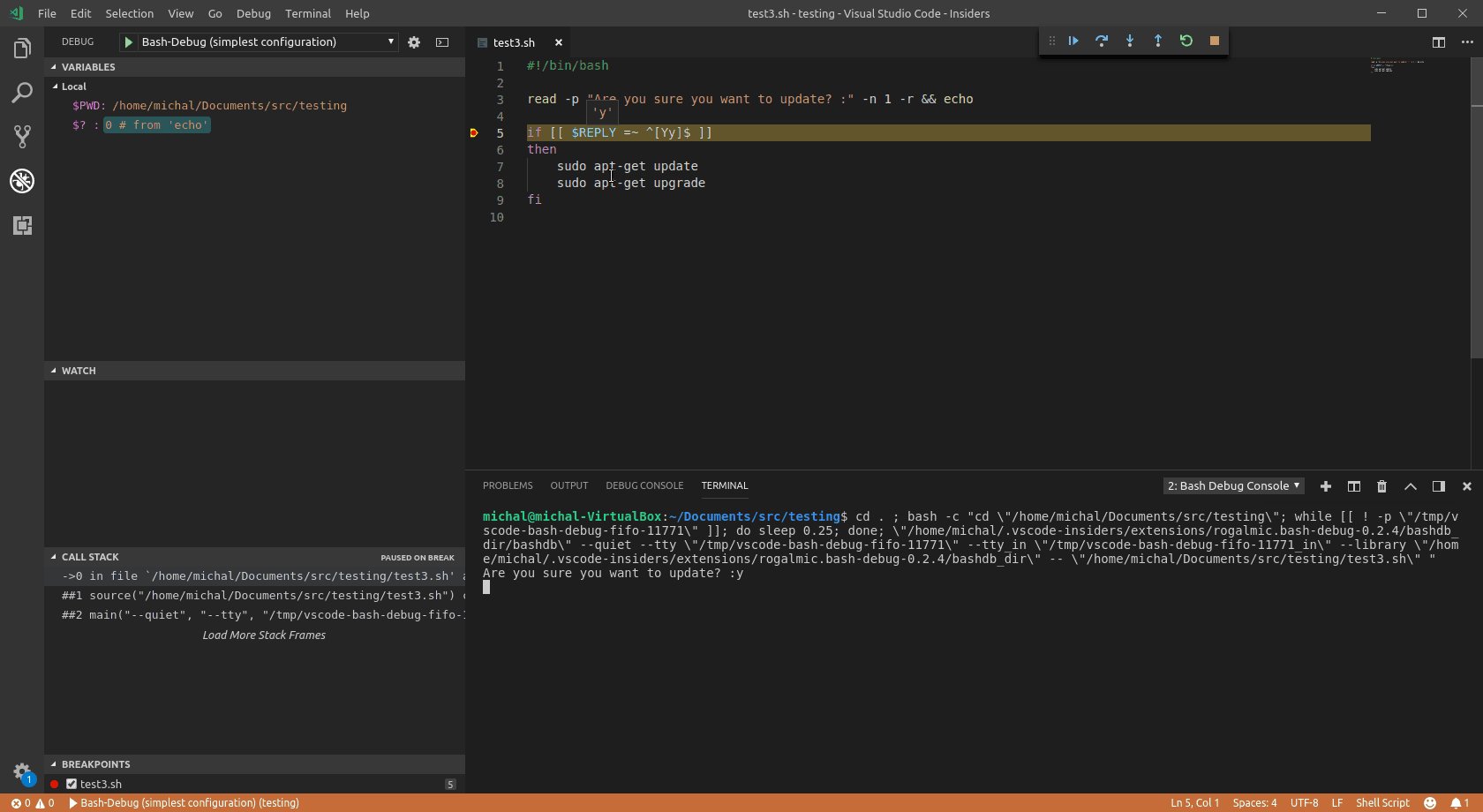
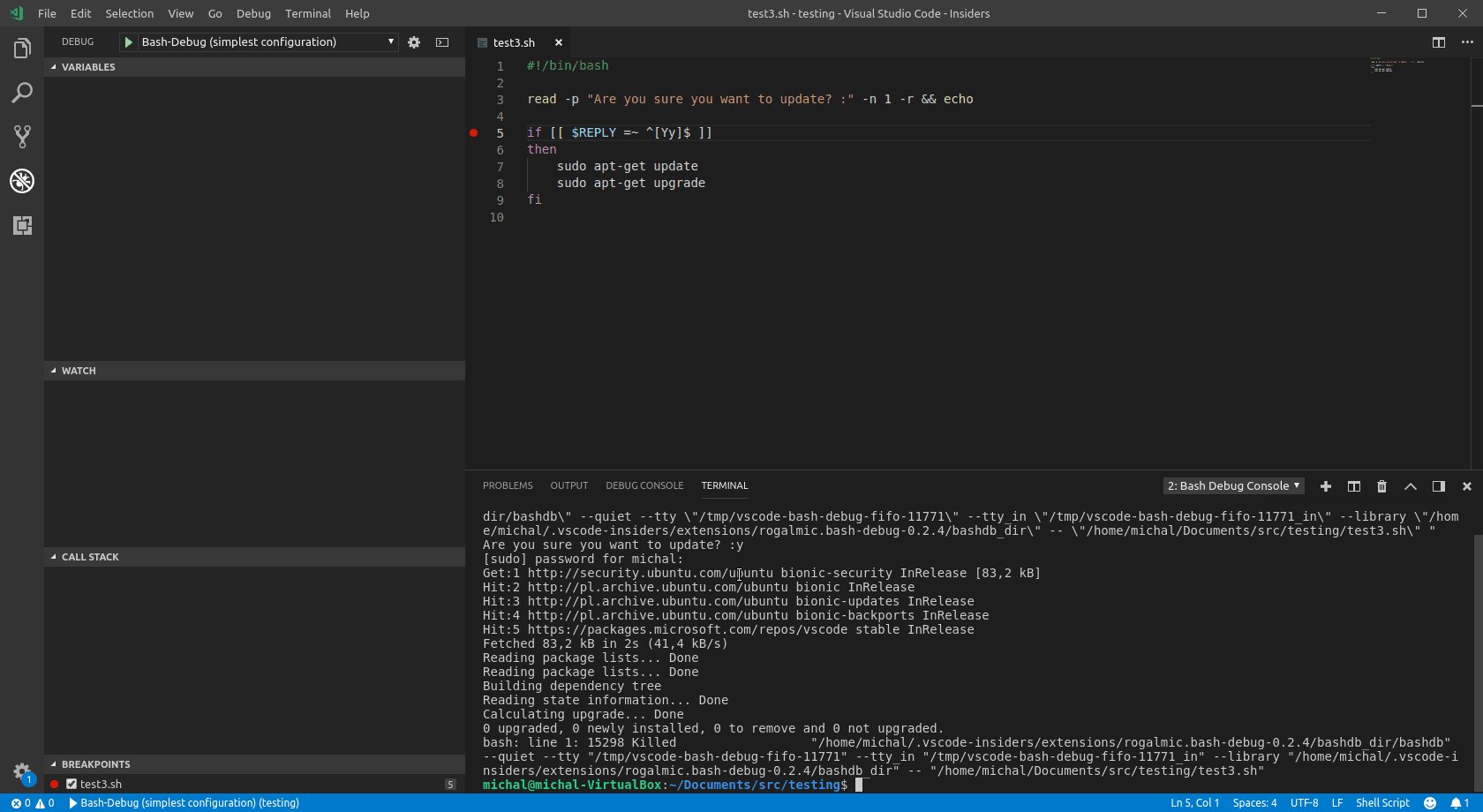
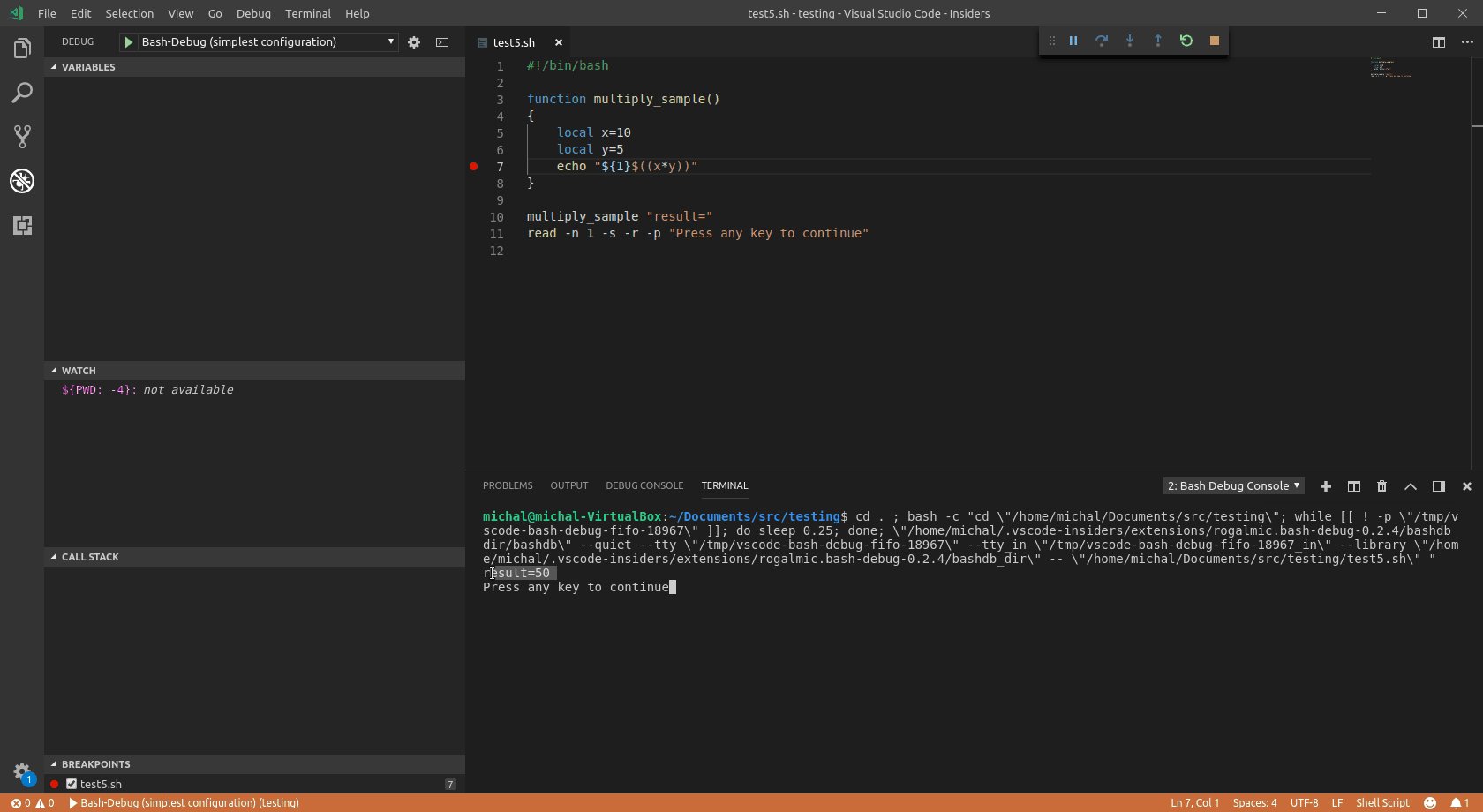
- Standard input handling via terminal

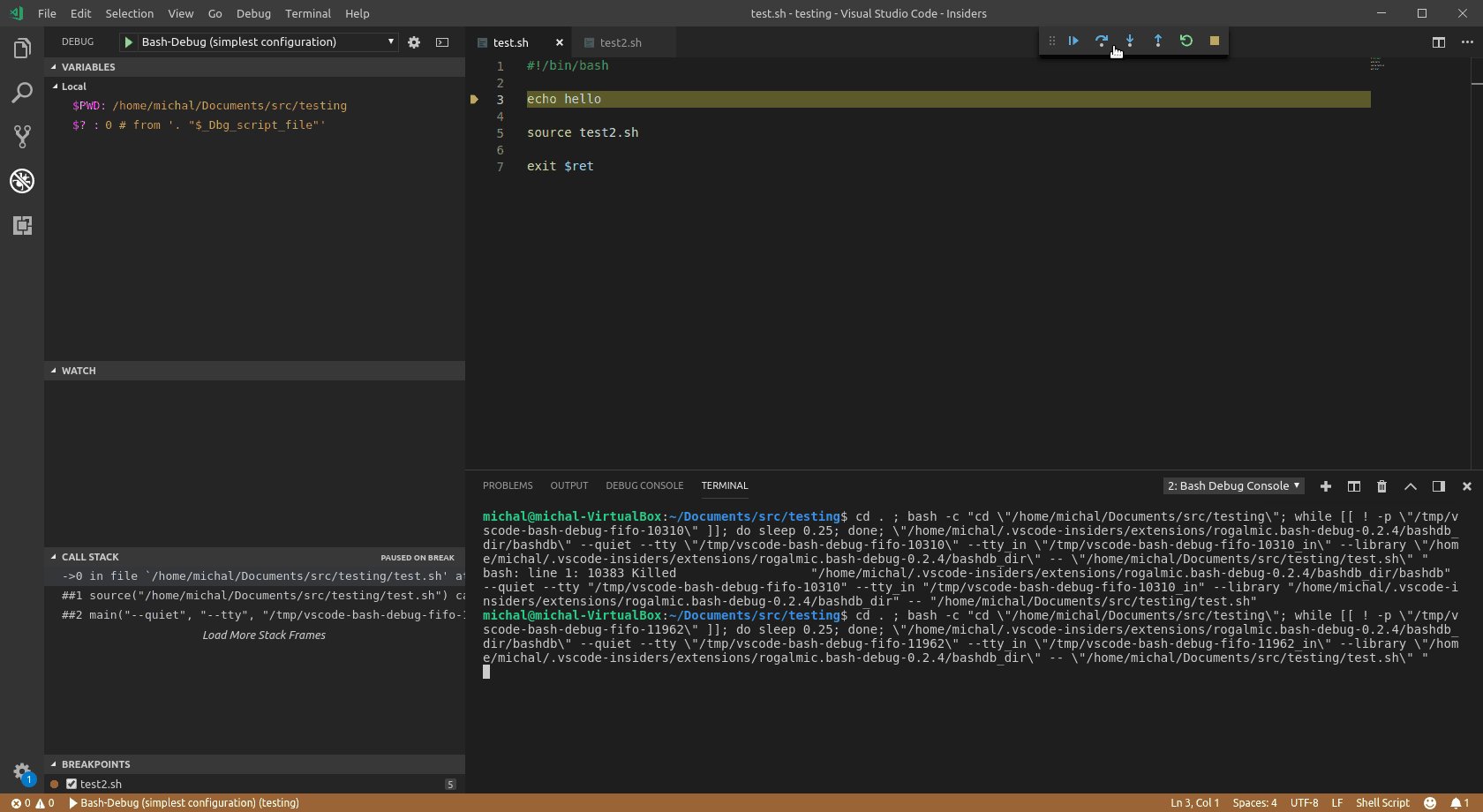
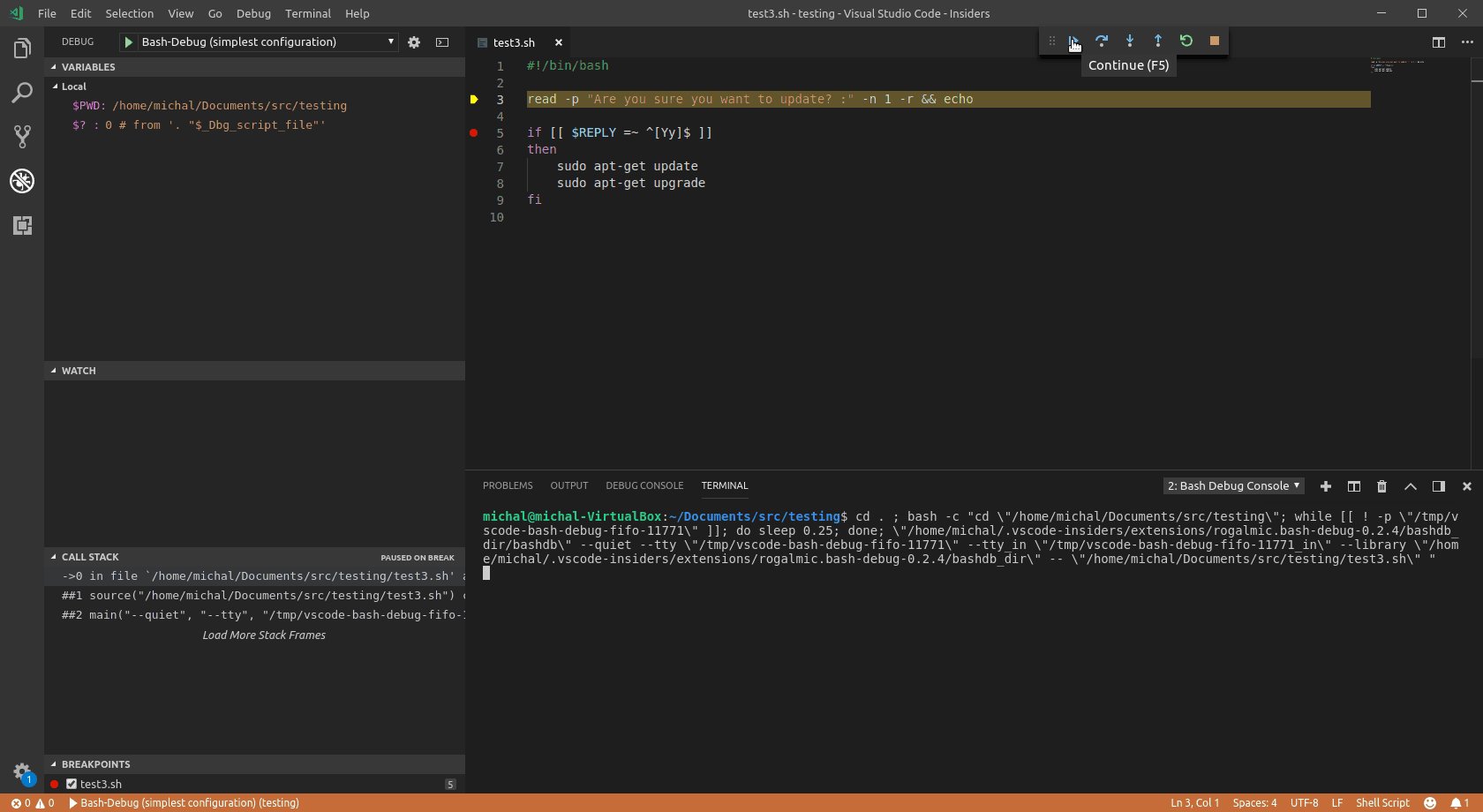
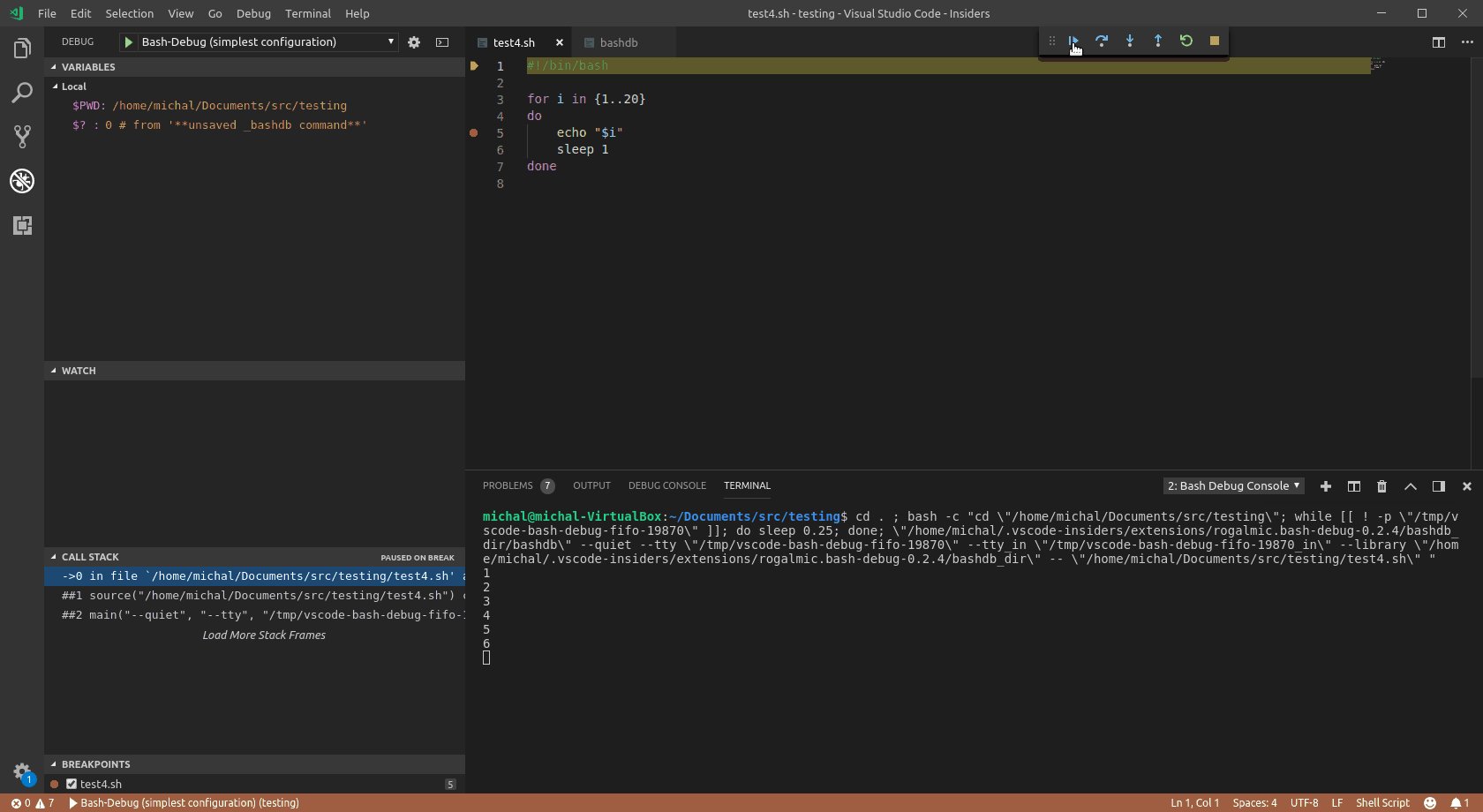
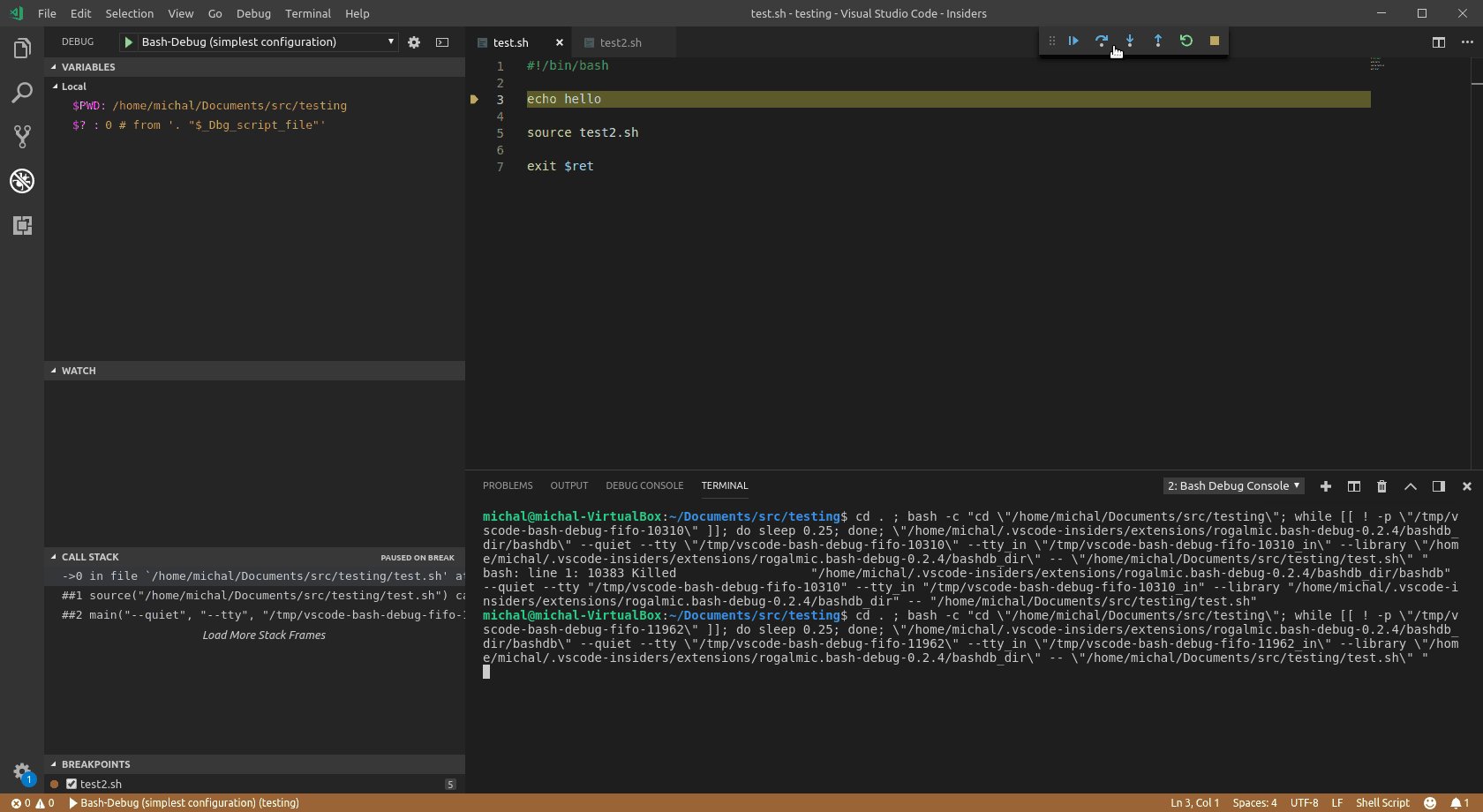
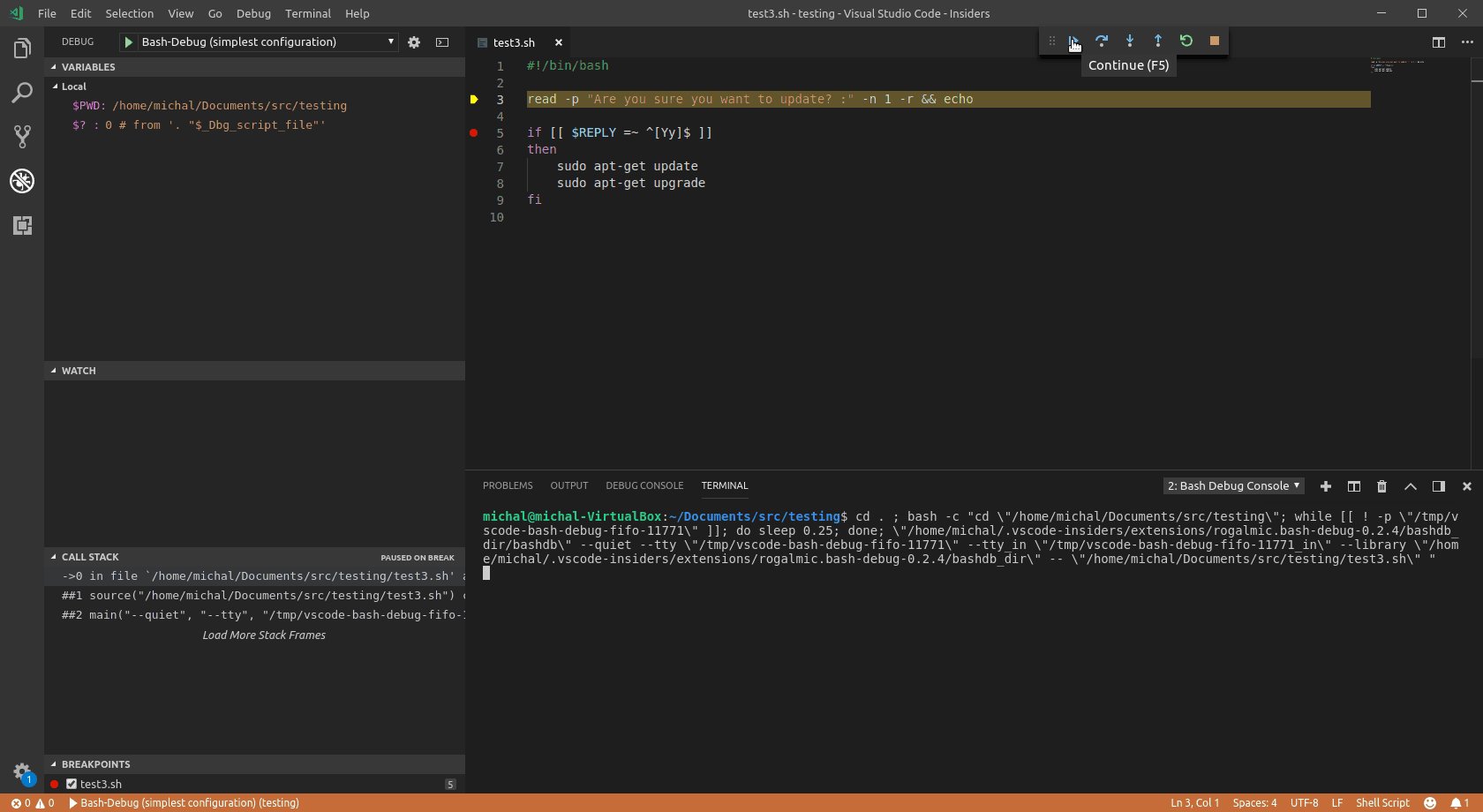
- Pause support while script is running

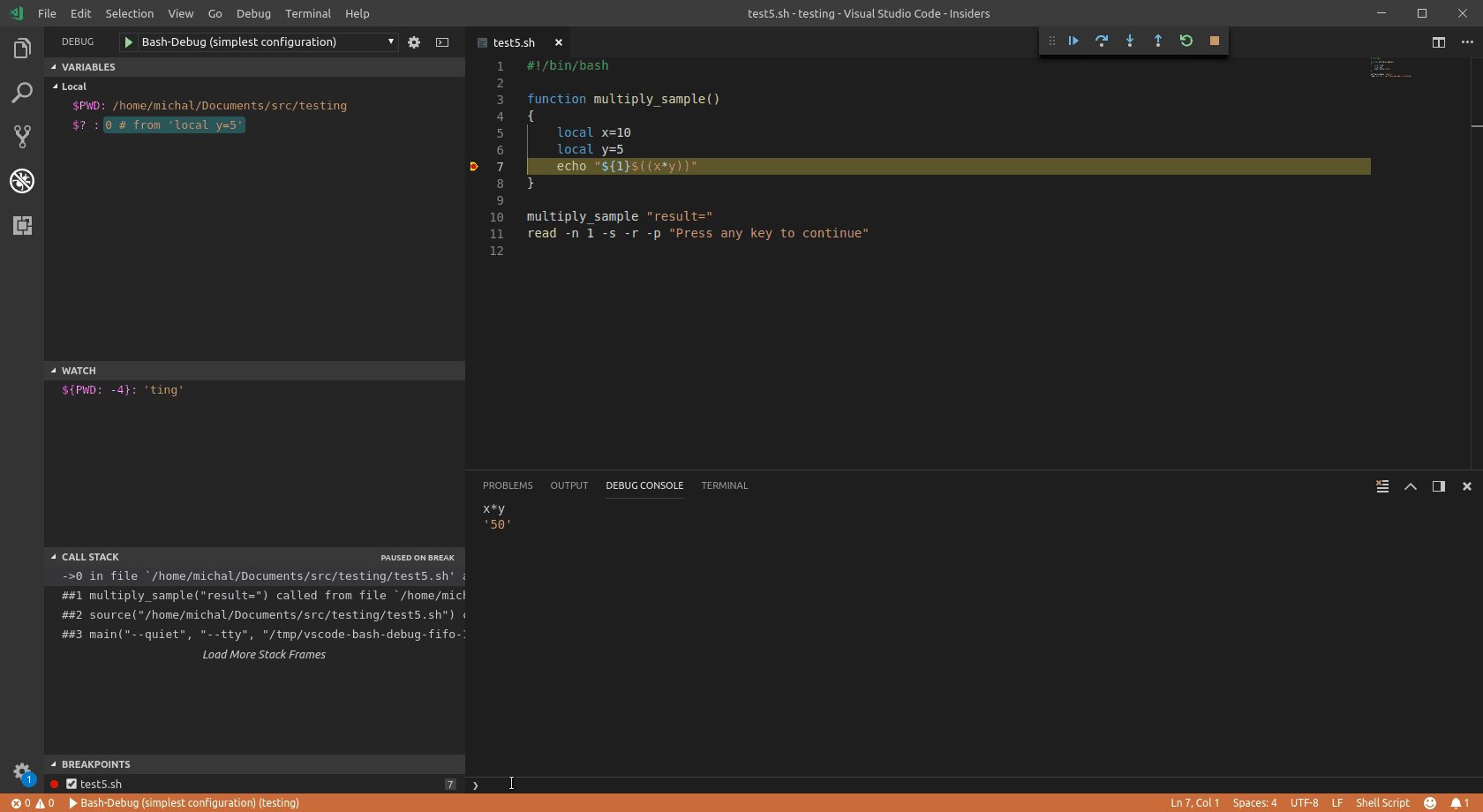
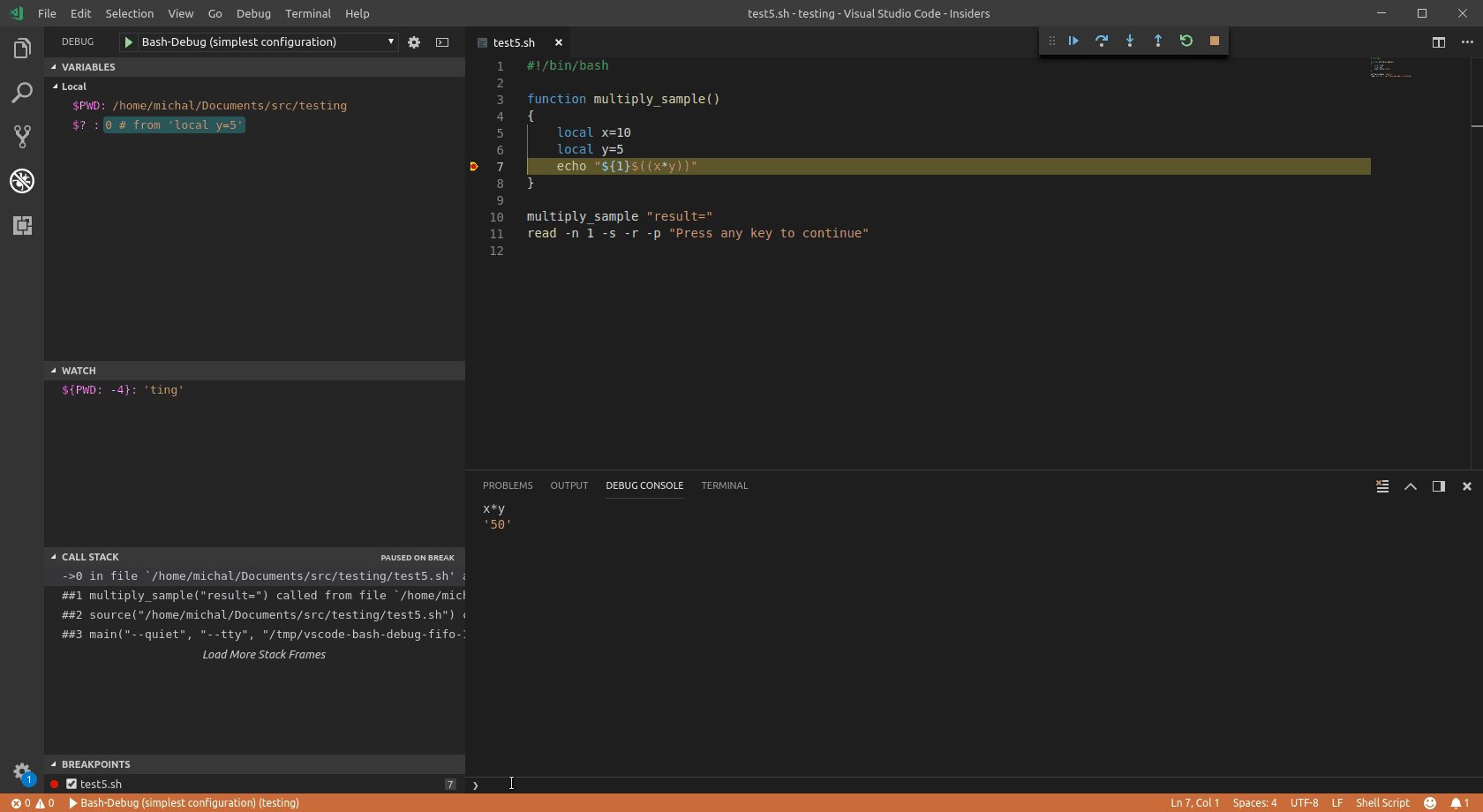
- Advanced "Watch" and "Debug console" usage

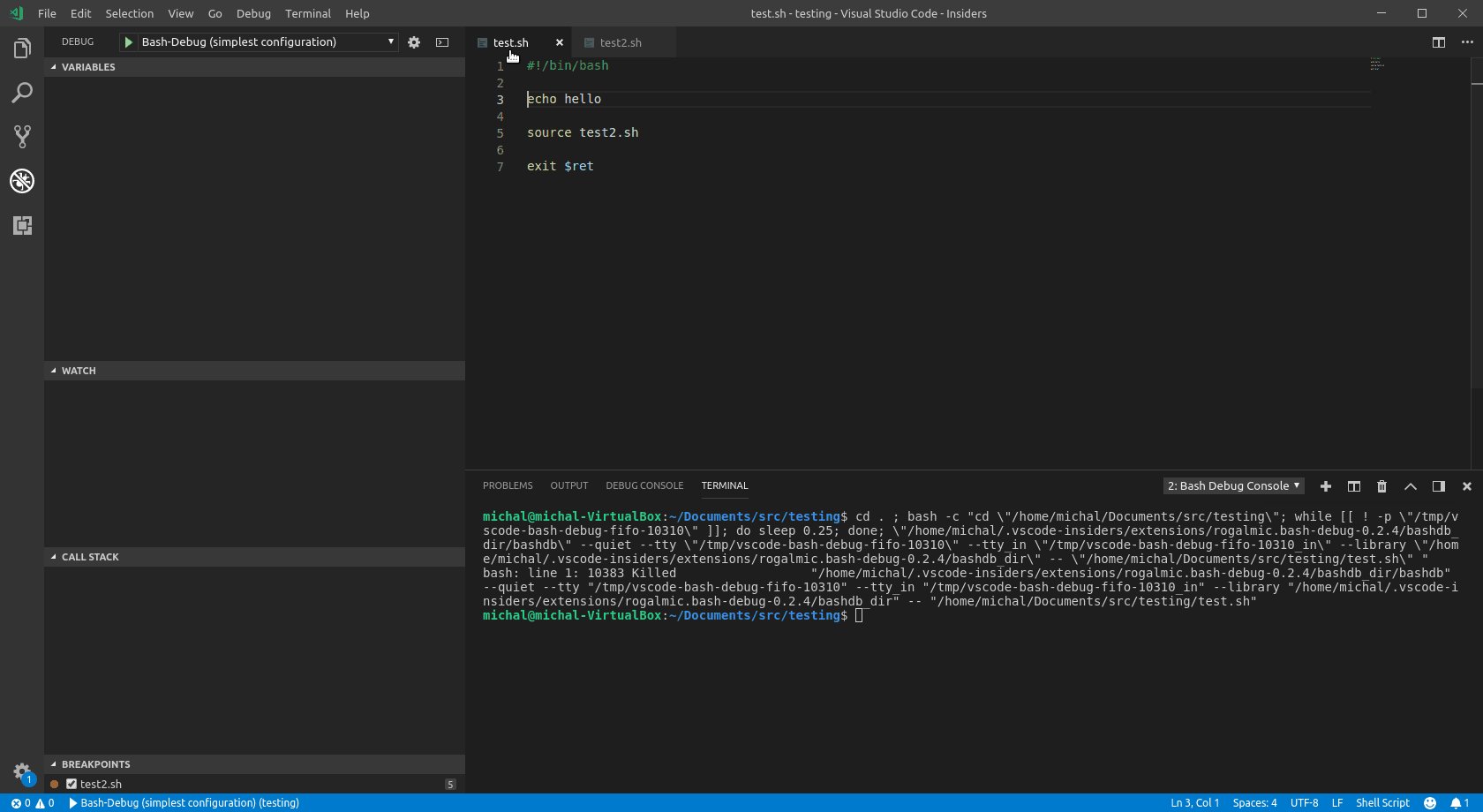
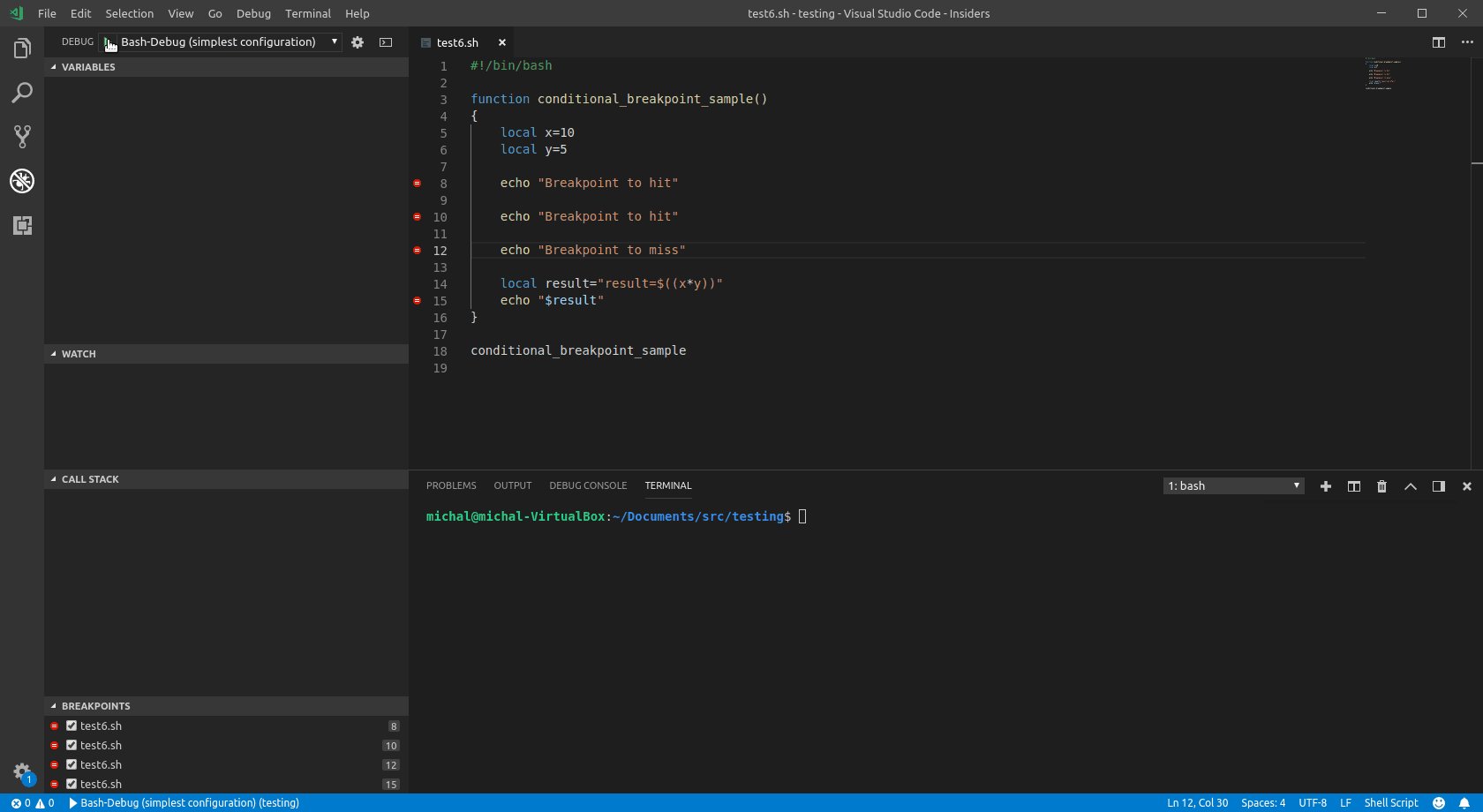
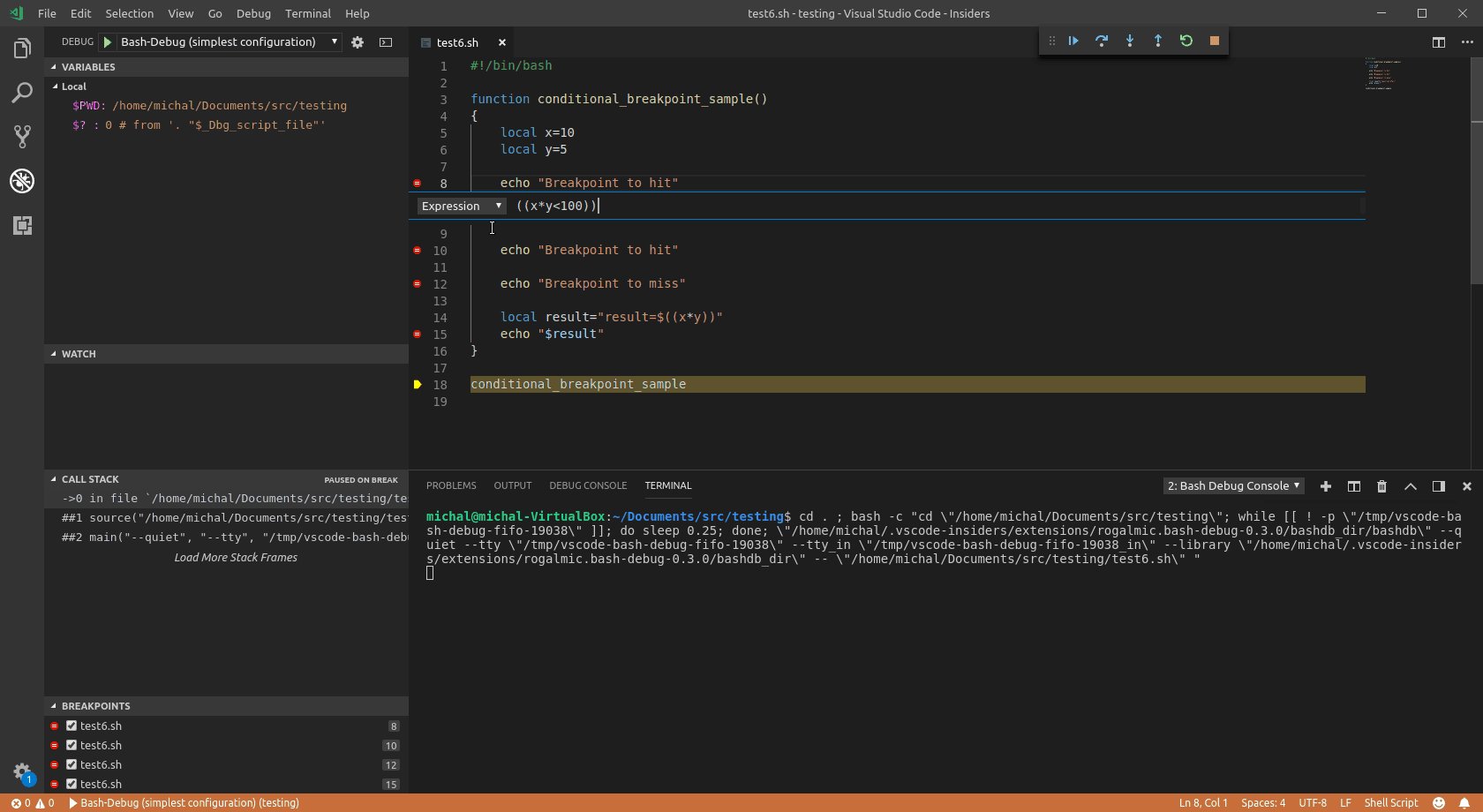
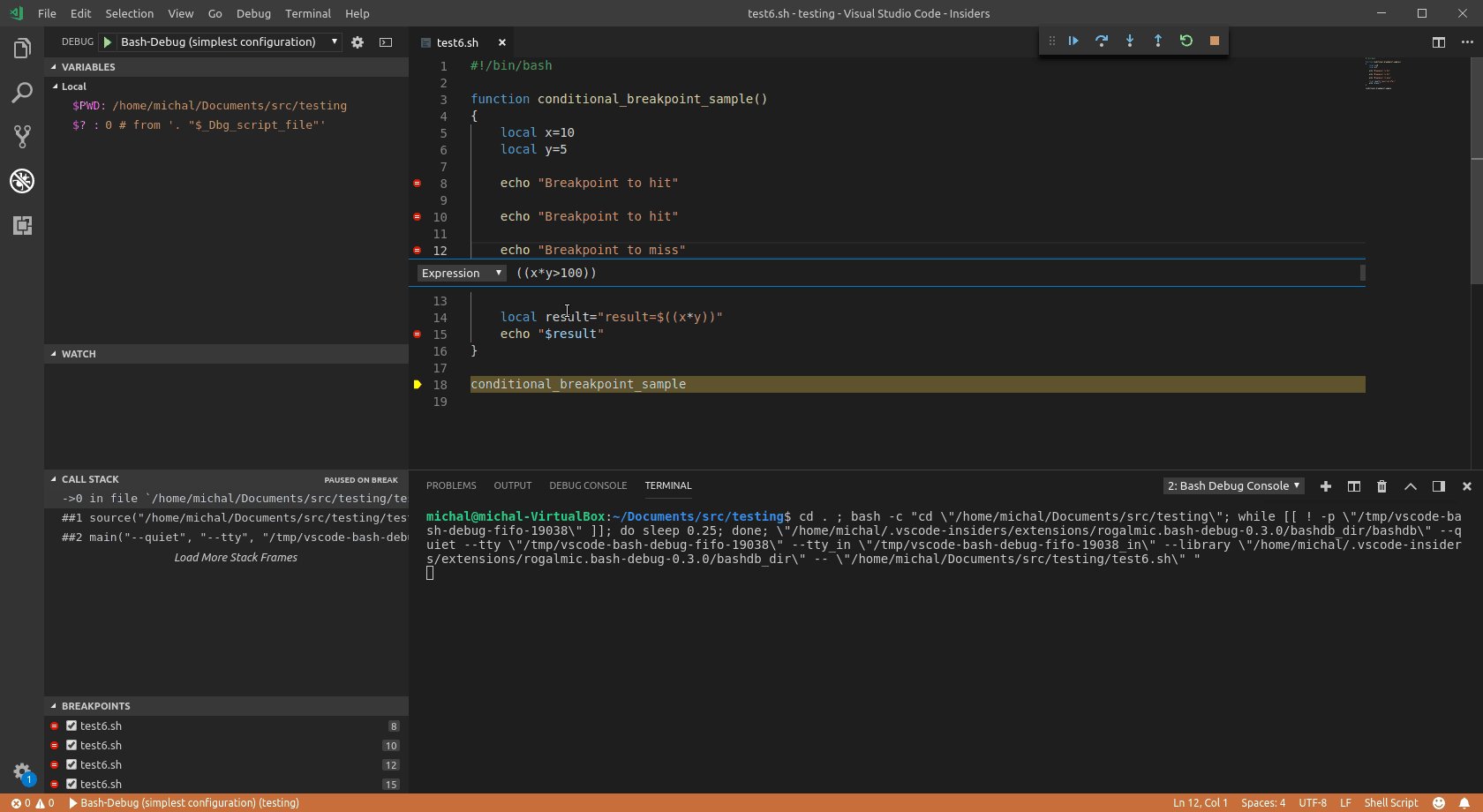
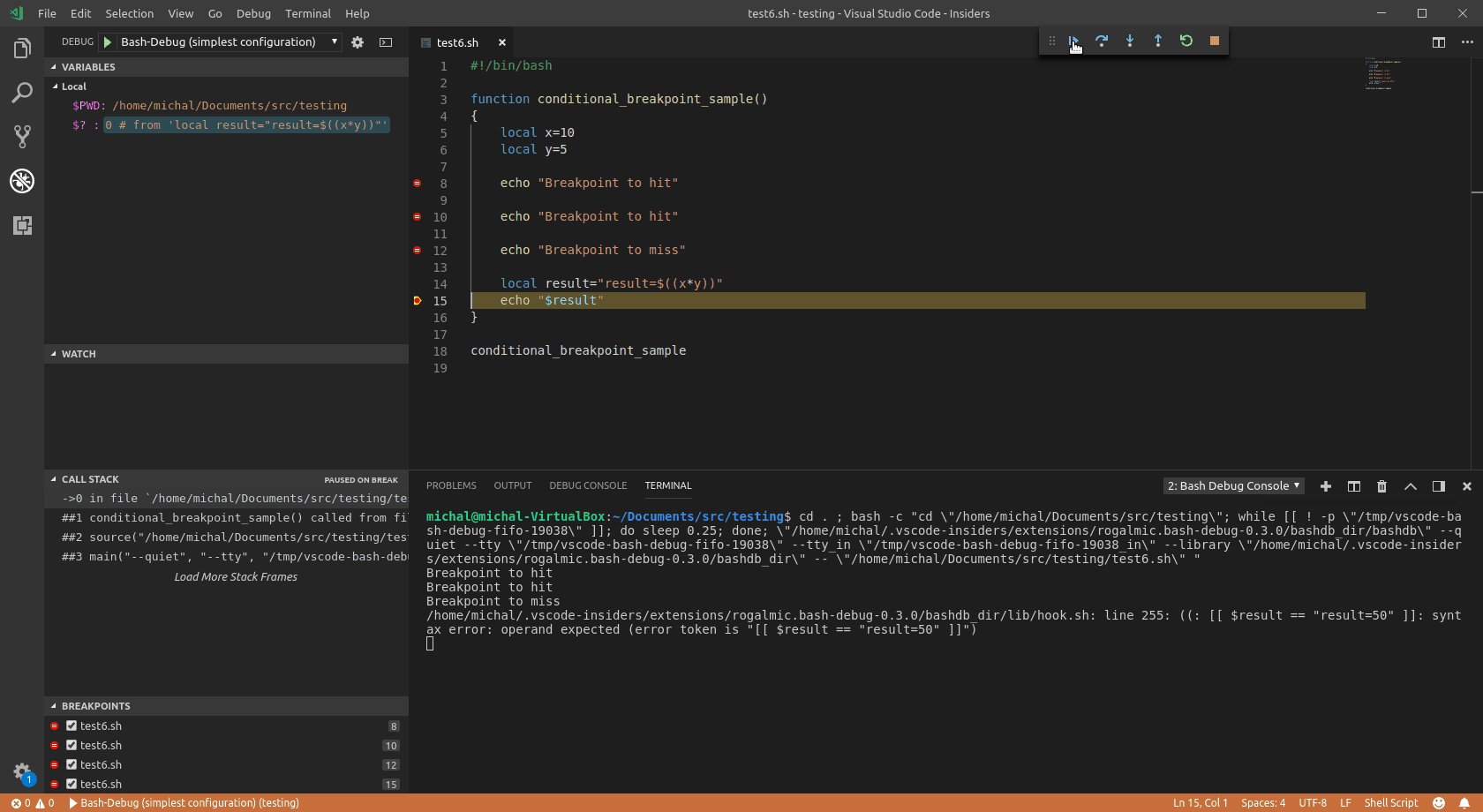
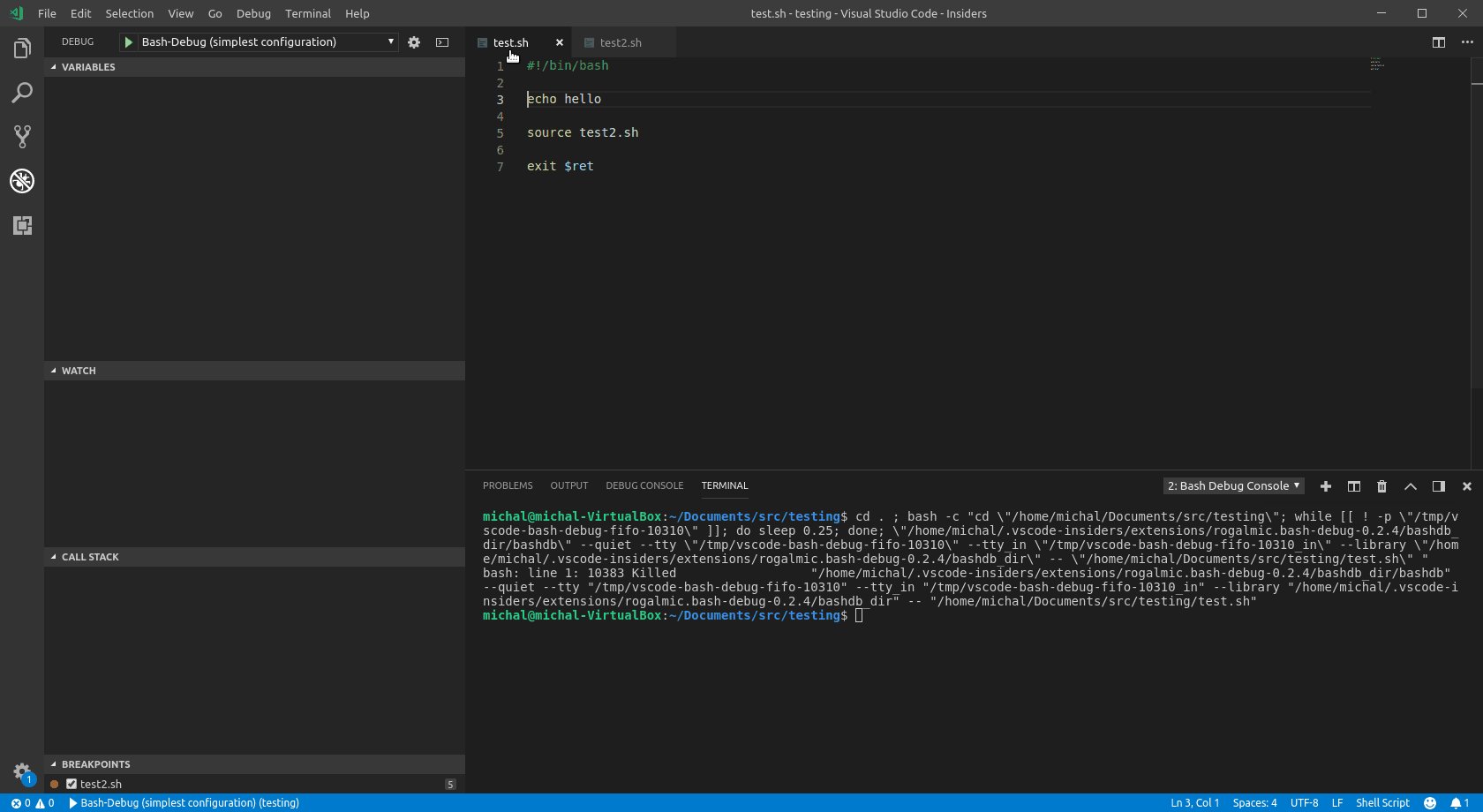
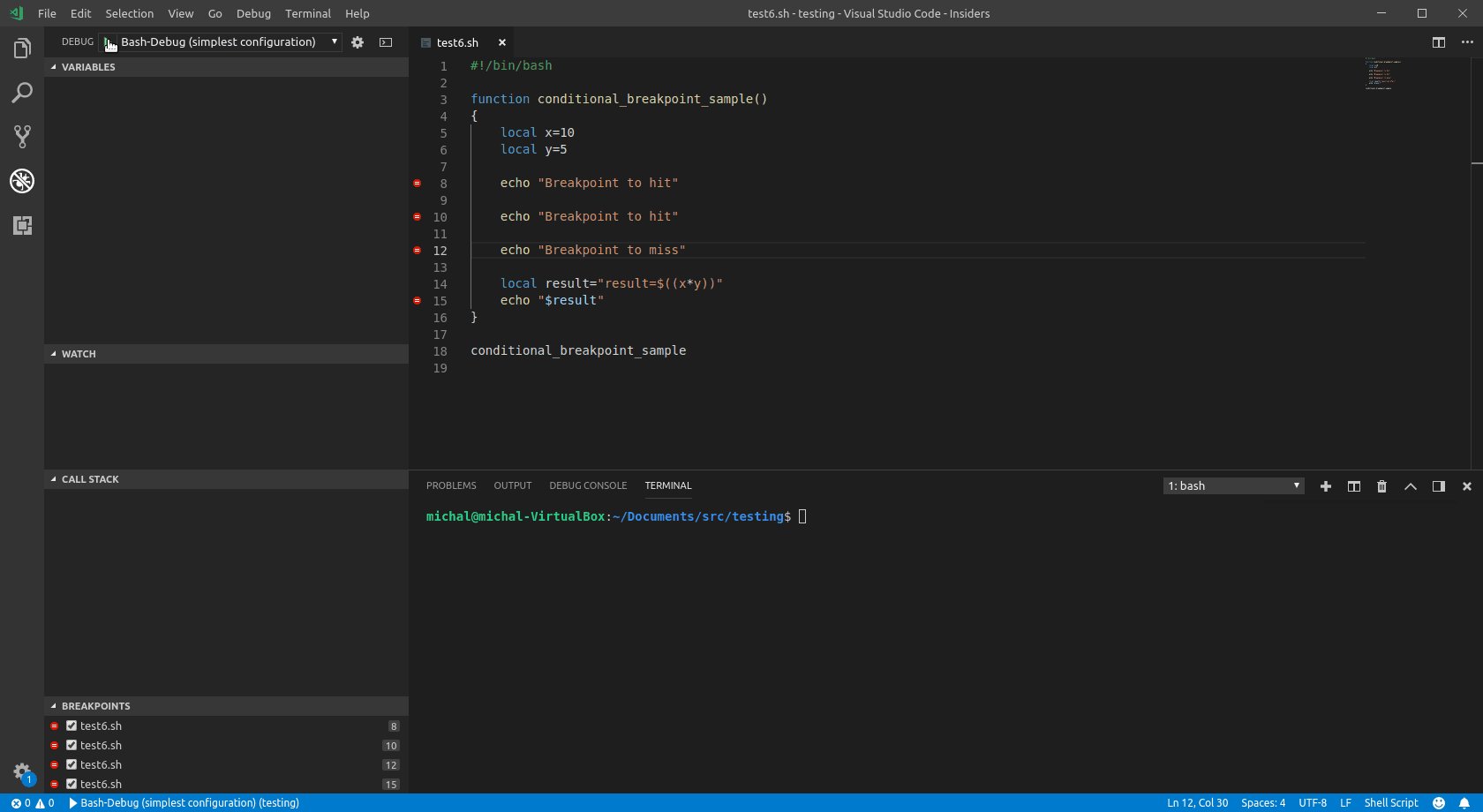
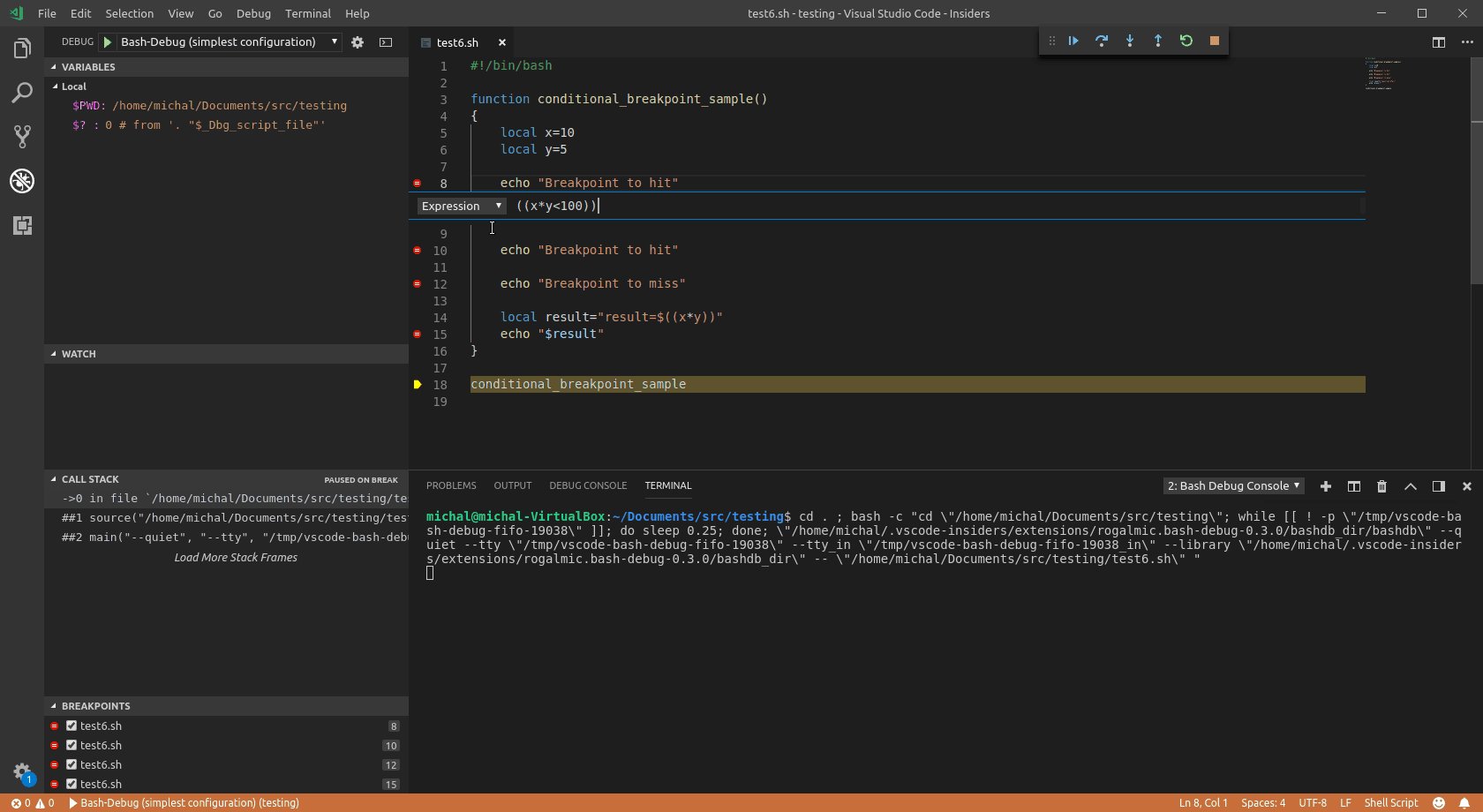
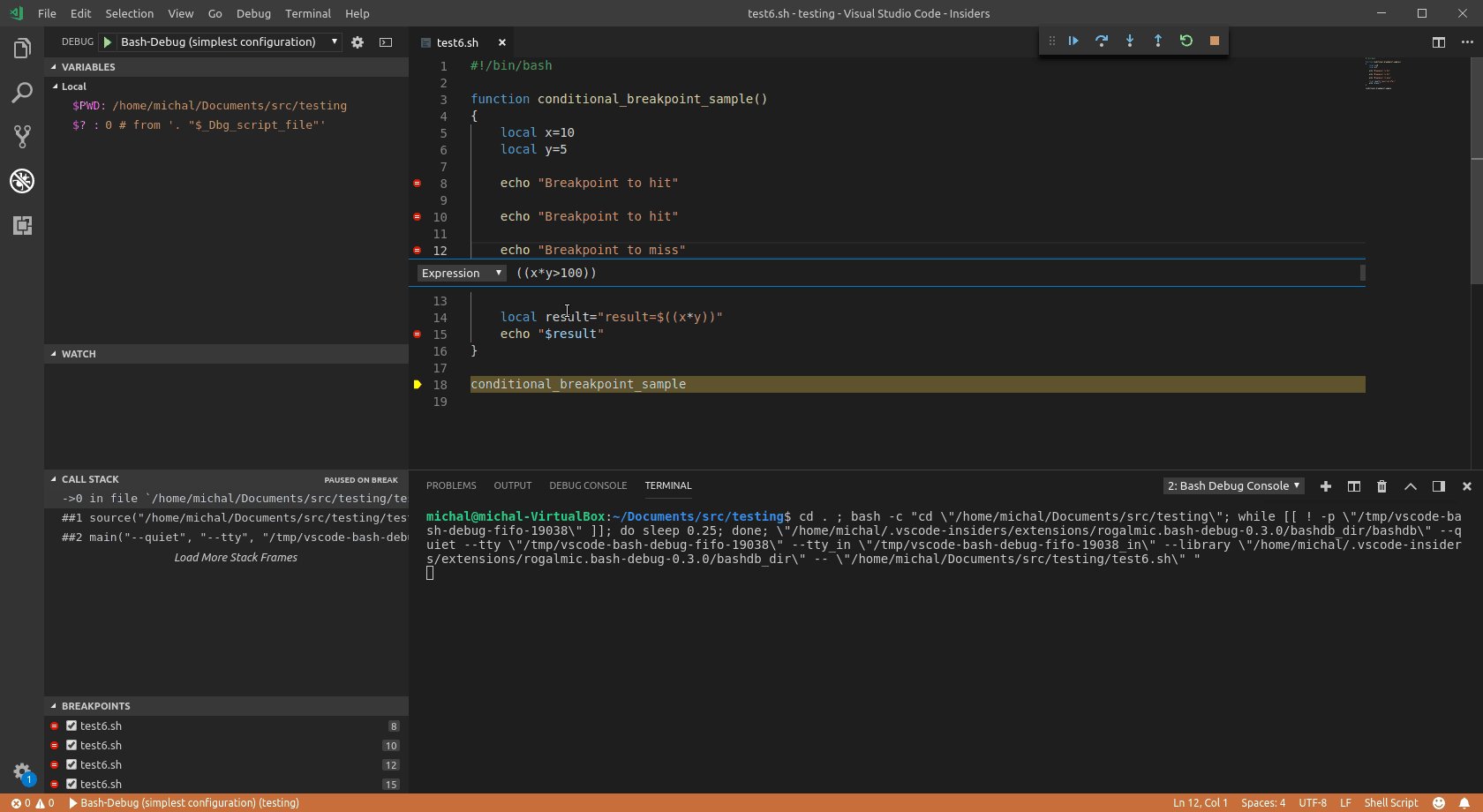
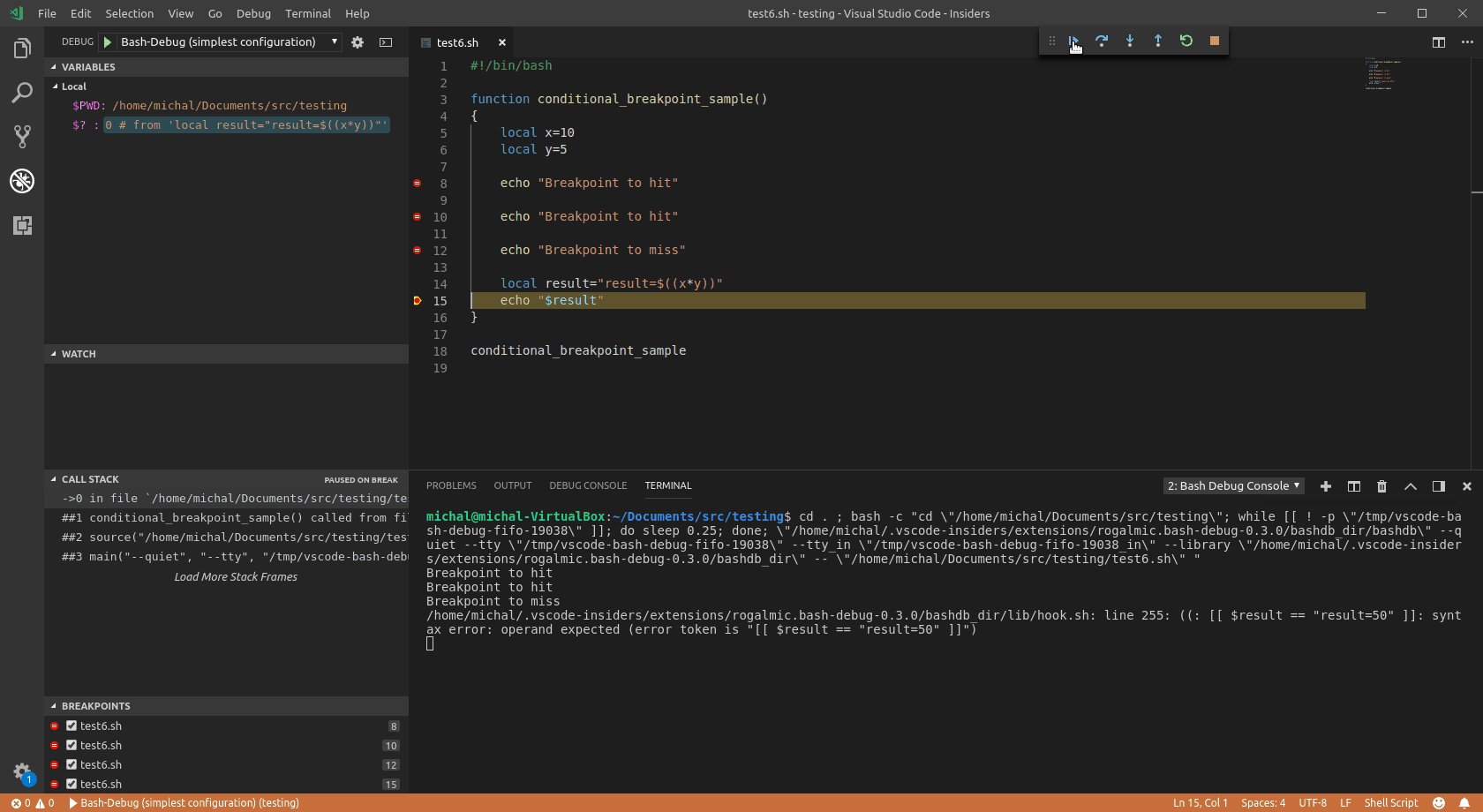
- Conditional breakpoints usage

For Windows users:
For macOS users:
- Read here if your mac has
/usr/local/bin/pkill.
Dependencies
zsh version 4.3.6-dev-2 or latercat, mkfifo, rm, pkill
Limitations and known problems
- Use
terminalKind@launch.json set to integrated or external for interactive scripts (using stdin)
- Currently debugger stops at first command
$0 variable shows path to zshdb
| |