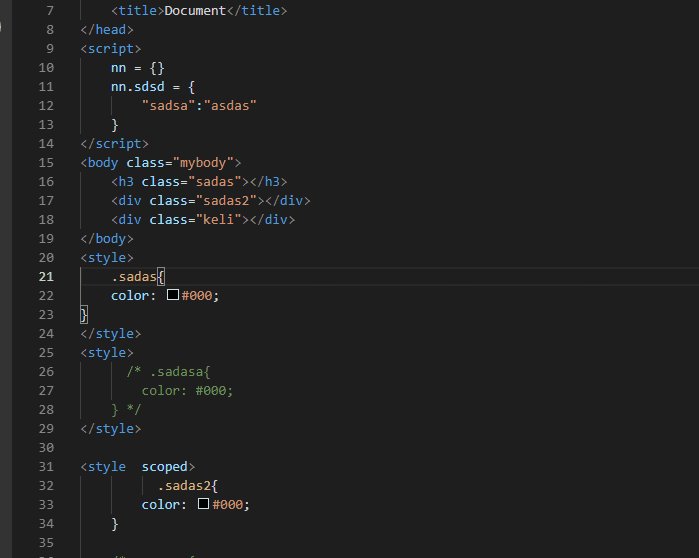
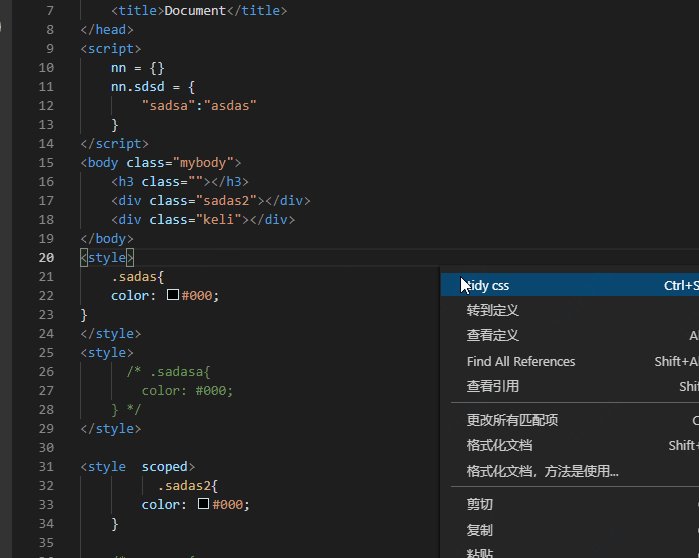
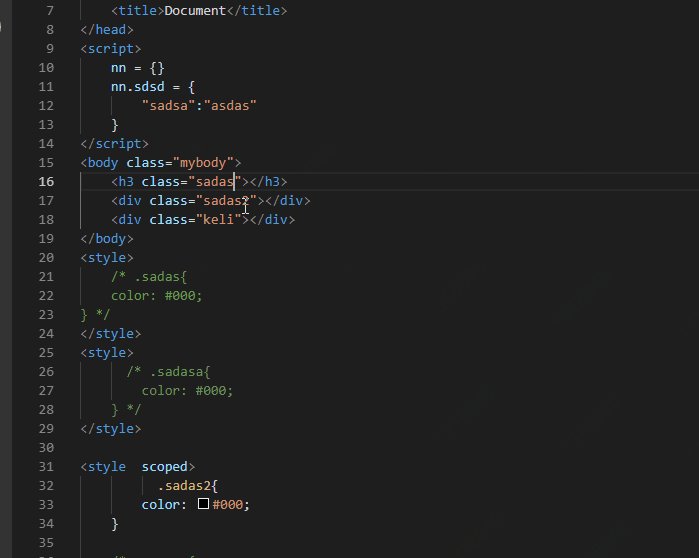
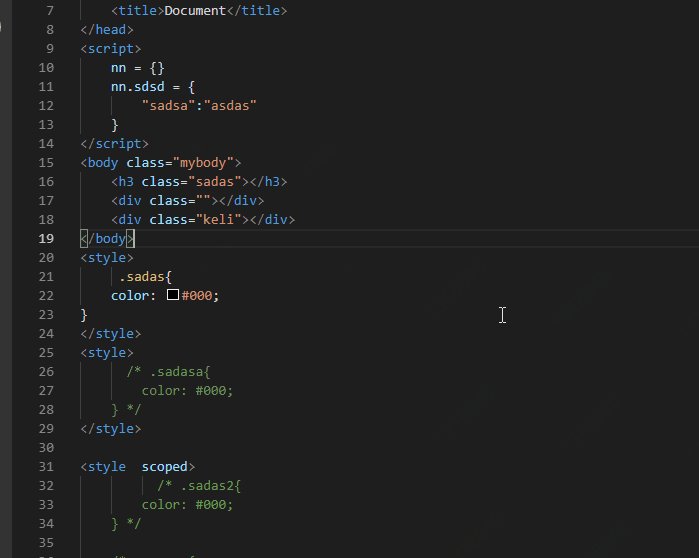
VueCssTidy READMEthis is tidy css,It will help you identify invalid CSS files in a vue single file, make sure it contains the scoped tag. It is smart and efficient, but can also be used in a separate HTML file, containing too much may have wrong judgment, In the latest version, it can even be restored to enable CSS You can try to expand it. Good luck! FeaturesThis is an example,Make sure you need it
RequirementsIf you have any requirements or dependencies, add a section describing those and how to install and configure them. Extension Settingsnone! Known Issueswelcome release your the problem, I'll try my best to solve it. Release NotesRemoving script interference from scripts! add id of css support! add right-click menu and shortcuts, you can use [ctrl + shift + t] tidy your css。 0.1.0Fixed a matching problem where matched characters contained special characters. Fixed an exception match termination issue. 0.08add of empty css The support of! example: .nihao{} 0.07Removing script interference from scripts! 0.0.6add id of css support! 0.0.1base method Add right-click menu shortcuts Working with MarkdownFor more informationEnjoy! |