Rapid Studio Visual Studio Code Extension
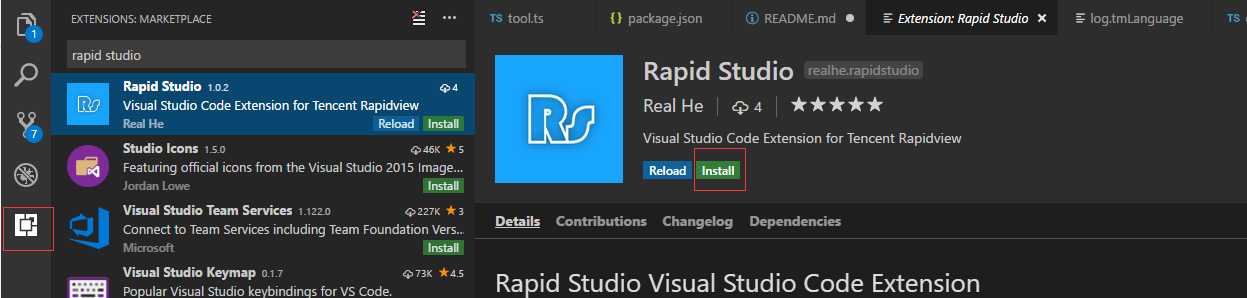
This extension can help you to develop the RapidView project quickly. UseageInstall from extension marketSearching rapidtudio in vscode extension market and install it:
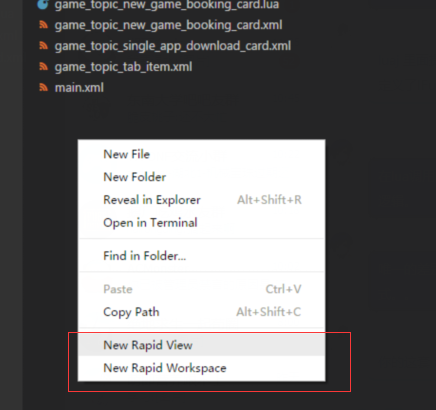
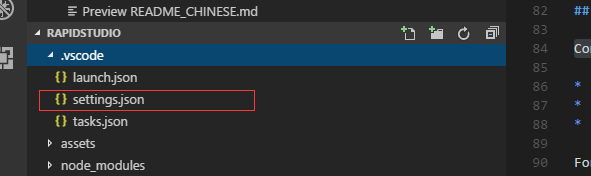
Set up Android Debug Bridge(adb)To use rapid stuido extension, you need to configure adb install path in .vscode/settings.json (File->Preferences->Settings). Examlple on Windows : Examlple on MacOS(Install adb with homebrew): Check Extension Settings for more information about this. If you have added adb to environment variables, ignore this step. How to add environment variables: Set the debug path in sdcardAll files under workspace will be push to a folder for debugging rapid project when click You can set the folder by configuring settings.json, for example: More SettingsCheck Extension Settings for more information about this. RequirementsVisual Studio Code Version: 1.17.0+ Android Debug Bridge(adb) FeaturesCreate new rapid workspace and viewItems in explorer right-click menu:
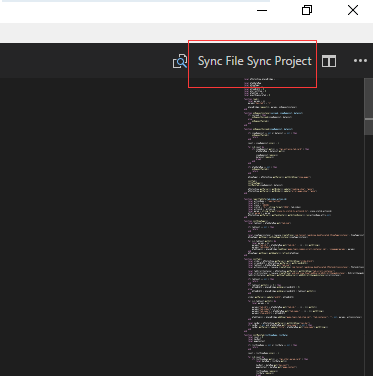
Quick debugButtions in the navigation bar in the upper right corner of the window:
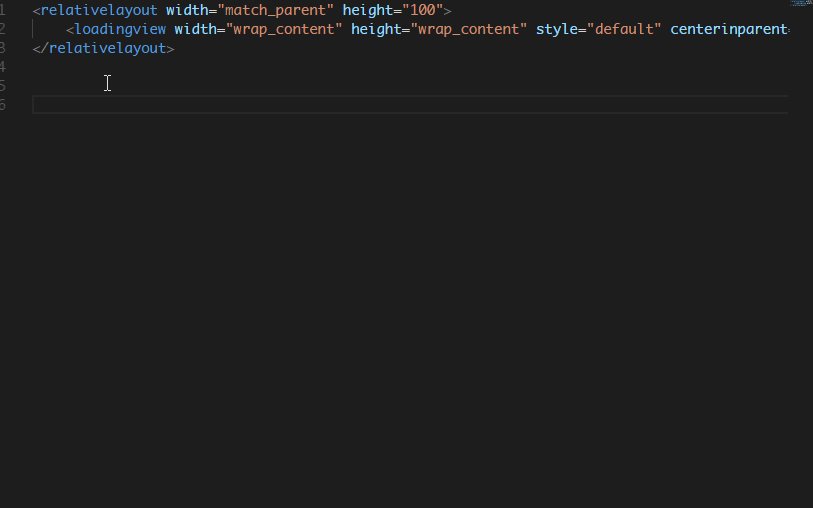
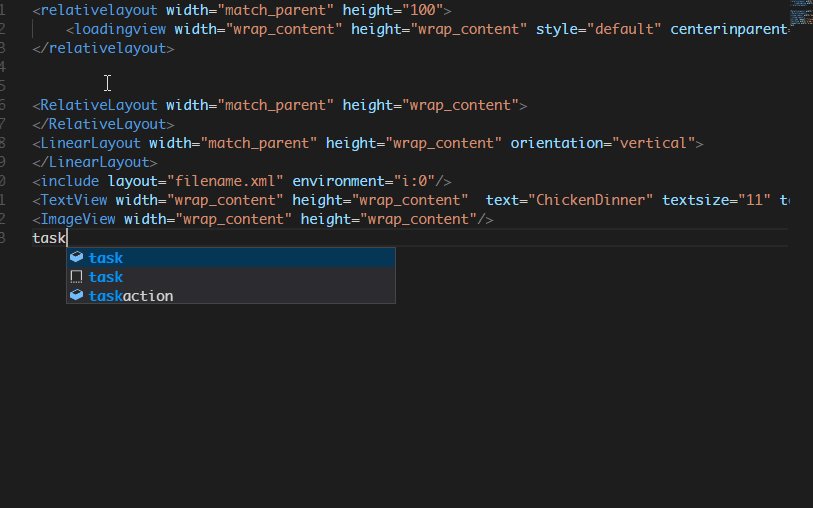
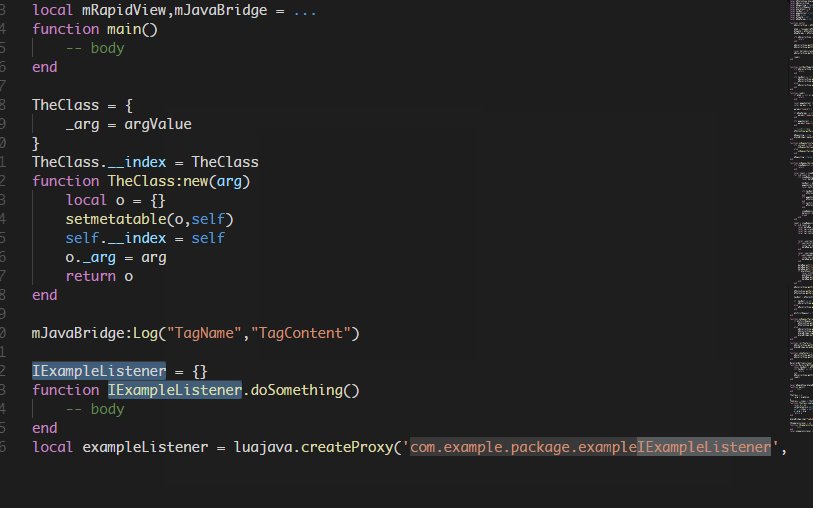
Automatic completionXML attributes and Lua function auto-completion support for rapid view. You can also install other lua extension for vscode extension market. You can also custom automatic completion for xml\lua through modify the rapid_wrokspace.json: Every time new rapid workspace is created, rapid studio will copy a file from template file You can also modify the template of rapid_workspace.json under the ./vscode/extension/rapidstudio/template. Code SnippetsUse code snippets to improve your efficiency, for example:
See these files for more information of snippets: More Log Output ColorizerReference to the realization of the previous project from IBM-Bluemix: https://github.com/IBM-Bluemix/vscode-log-output-colorizer Language extension for VSCode that adds syntax colorization for both the output/debug/extensions panel and *.log files. Note: If you are using other extensions that colorize the output panel, it could override and disable this extension. Extension SettingsConfigure your project in .vscode/settings.json:
For example: Known IssuesThis version does not currently support custom automatic completions for xml attributes and lua functions. Release Notes1.0.0The version released for testing. 1.0.1Add explorer menu to add new rapid view. 1.0.2Improve log output. 1.0.3Add adb path configuration that can be modified. 1.0.4Add autoSync configuration.When saving, the file is automatically synchronized to SD card. 1.0.5
1.0.6
1.0.7
1.0.8
1.0.9
1.1.0
1.1.1
1.1.2
1.1.3
1.1.4
1.1.5
1.1.5
For more informationFor ContributorsIf you want to help us out, you are more than welcome to. You can send a pull request or leave your question in the issue. You can also send me an email: heyongdonghe@qq.com Enjoy! |