This repo is a fork of vscode-mjml
Handlebars - MJML
MJML preview, lint, compile with handlebars support for Visual Studio Code.
Code sample to use handlebars with MJML:
import { readFileSync } from 'fs';
import Handlebars from 'handlebars';
import mjml2html from 'mjml';
import { resolve } from 'path';
import theme from 'path/to/your/email-theme.json';
const path = 'path/to/your/template.mjlml';
const mjmlBlob = readFileSync(path, 'utf8');
const templateContext = { theme, title: 'title', value: 'value' };
const compiledMjml = Handlebars.compile(mjmlBlob)(templateContext);
Handlebars.registerHelper('include', (partial: string) => {
const partialPath = path.resolve(parsedDocumentPath.dir, `${partial}.mjml`);
const partialBlob = readFileSync(partialPath, 'utf8');
const partialCompiled = Handlebars.compile(partialBlob)(finalProps);
return new Handlebars.SafeString(partialCompiled);
});
const { html } = mjml2html(compiledMjml);
![GitHub license][license-img]
[![Visual Studio Marketplace][vs-market-version]][vs-market-url]
[![Visual Studio Marketplace installs][vs-market-installs]][vs-market-url]
[![Dependencies Status][dependencies-status]][dependencies-status]
Features
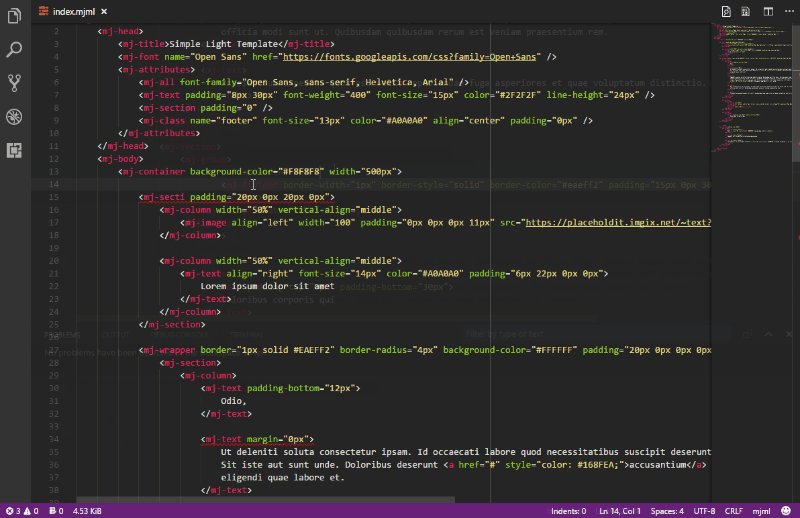
- Live preview for MJML files. Preview updates as you type. Preview based on html-preview-vscode.
- Renders Handlebars expressions while previewing
<your file name>.mjml using data provided in <your file name>.sample.json placed in the same folder.
- The data provided to the handlebar context will be augmented with a
theme property set to the content of the email-theme.json file if present in the same folder of your previewed mjml file, or {} otherwise.
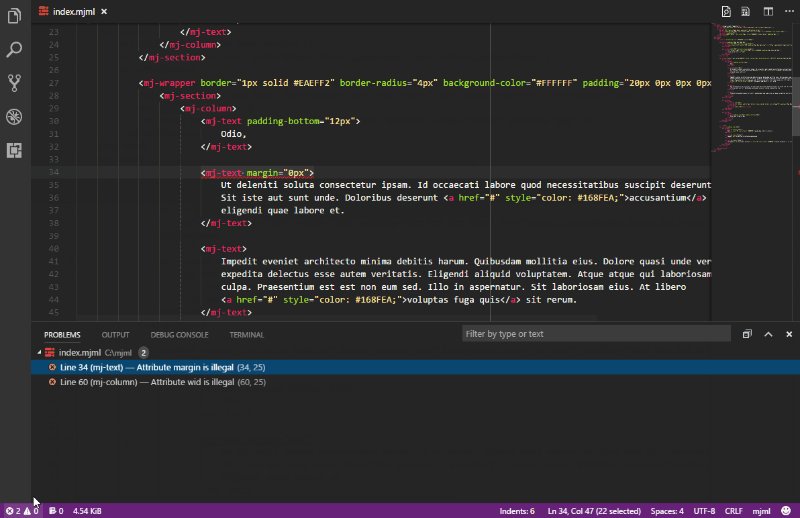
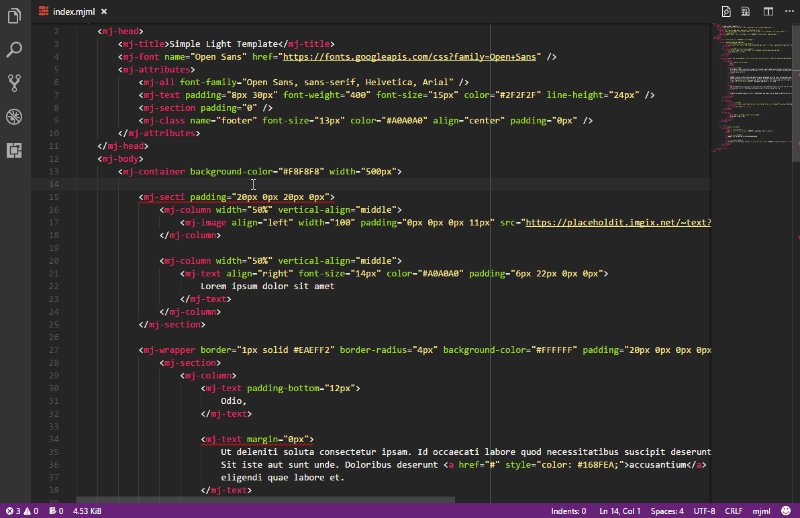
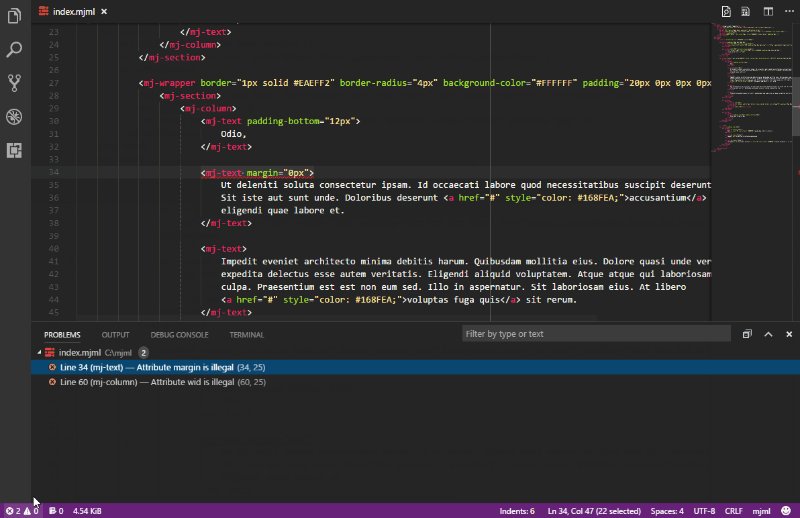
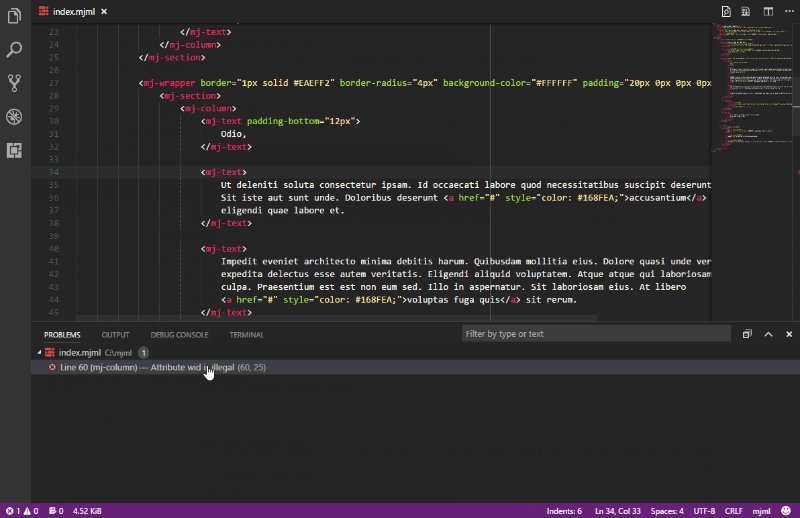
- Inline errors (squiggle underlines). Linter based on atom-linter-mjml.
- Export HTML file from MJML.
- Copy the result HTML to clipboard.
- Take a screenshot of the rendered MJML document.
- Send email with Nodemailer or Mailjet.
- Code snippets for MJML. Based on mjml-syntax.
- Fetch official templates. Based on mjml-app.
- Beautify MJML code.
- Migrate a template from MJML 3 to MJML 4.
- MJML syntax highlight. Based on mjml-syntax.
- Built-in MJML documentation with
Try it live support.
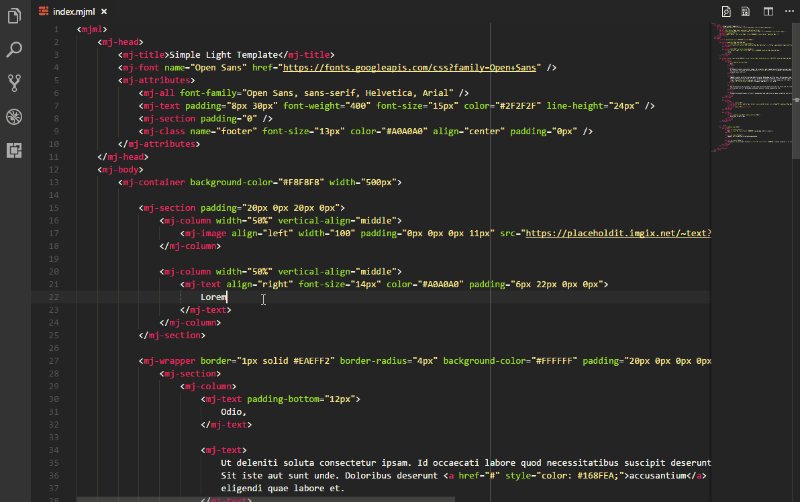
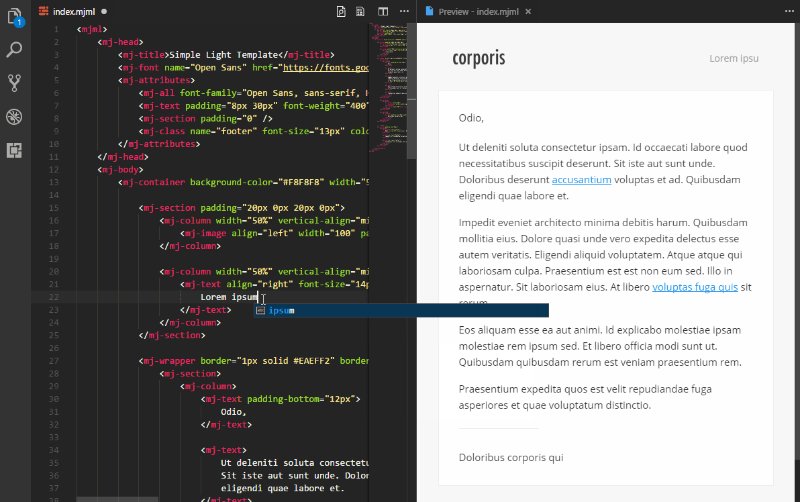
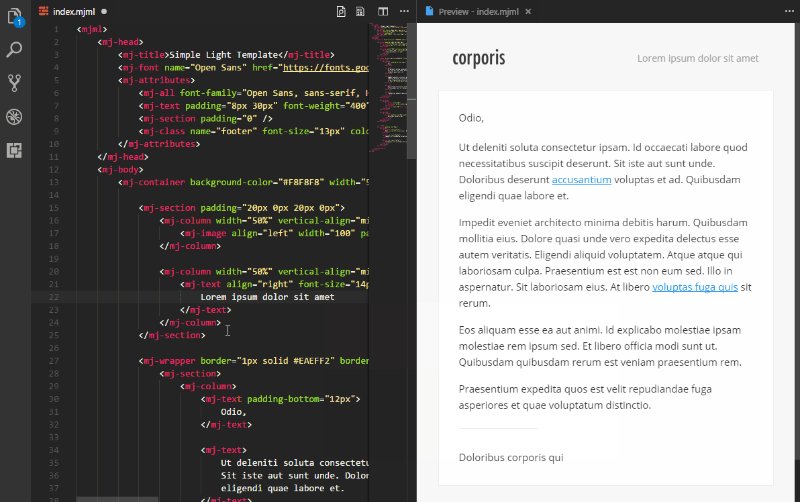
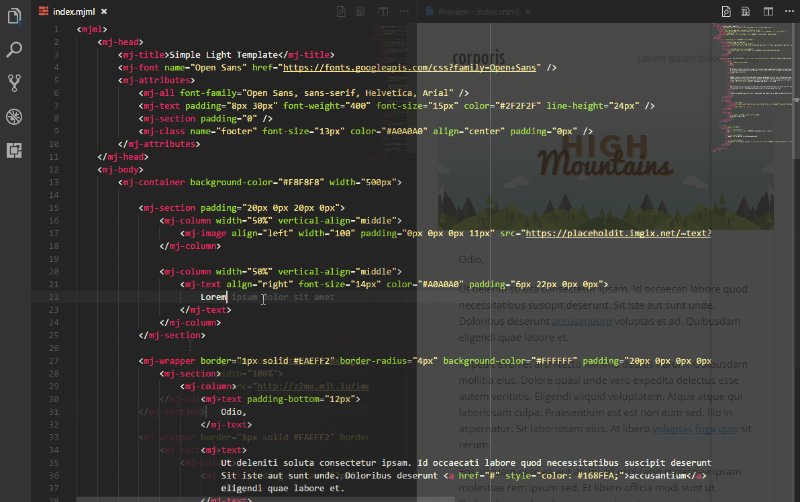
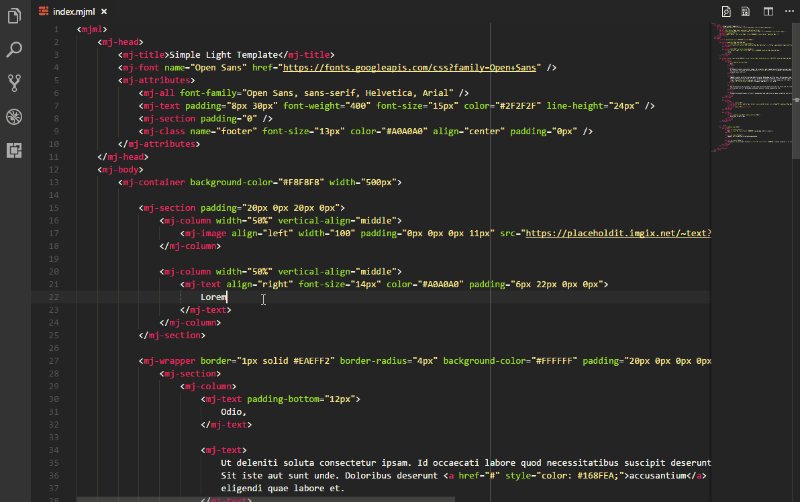
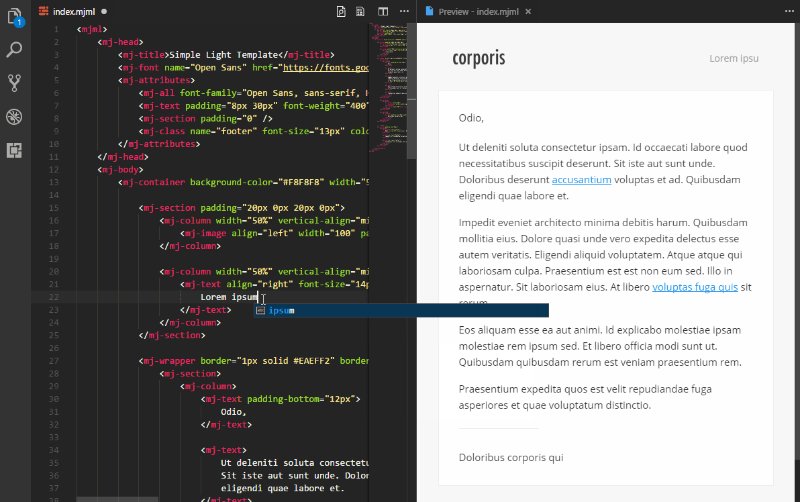
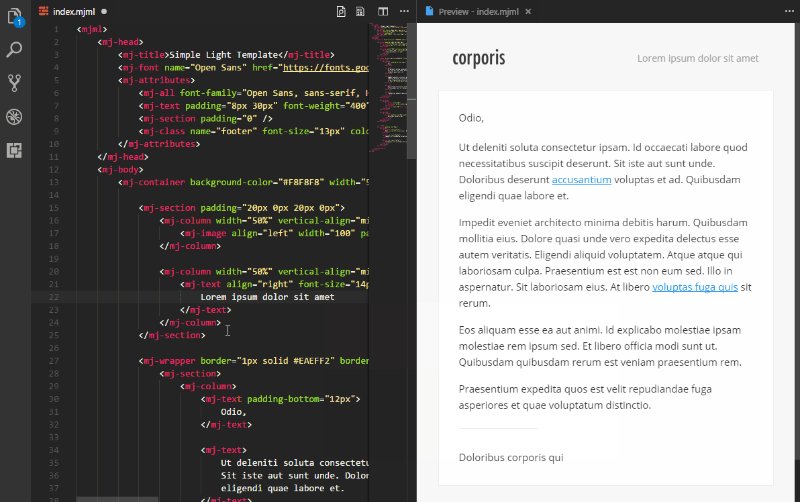
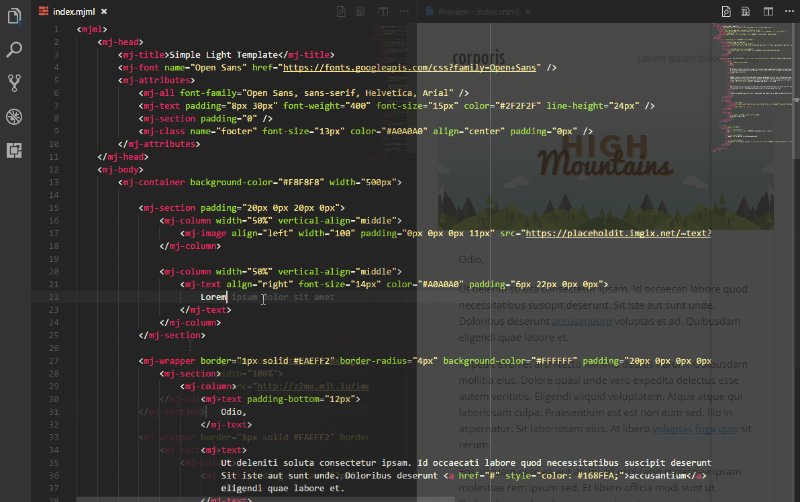
It looks like this


Installation
Press F1, type ext install vscode-mjml.
Usage
Start command palette (with Ctrl+Shift+P or F1) and start typing MJML.
Available commands
The following command is available:
- MJML: Beautify or Format Document Beautify MJML code.
- MJML: Copy HTML Copy the result HTML to clipboard.
- MJML: Export HTML Export HTML file from MJML.
- MJML: Migrate Migrate a template from MJML 3 to MJML 4.
- MJML: Multiple Screenshots Take multiple screenshots of the rendered MJML document.
- MJML: Open Preview to the Side Opens a preview in a column alongside the current document.
- MJML: Screenshot Take a screenshot of the rendered MJML document, and save it as a file.
- MJML: Send Email Send email with Nodemailer or Mailjet.
- MJML: Template Fetch official templates.
- MJML: Documentation open the MJML documentation.
- MJML: Search in MJML documentation search for the selected mj-element in the MJML documentation.
- MJML: Version Shows the version of MJML.
Settings
| Name |
Default |
Description |
mjml.autoPreview |
false |
Automatically update preview when switching between MJML documents. |
mjml.beautifyHtmlOutput |
false |
Beautify HTML output. (Works when mjml.minifyHtmlOutput aren't enabled.) |
mjml.beautify |
|
Beautify options (available options). |
mjml.exportType |
.html |
Specifies the file type of the output file. |
mjml.lintEnable |
true |
Enable/disable MJML linter (requires restart). |
mjml.lintWhenTyping |
true |
Whether the linter is run on type or on save. |
mjml.mailFromName |
|
Sender name. |
mjml.mailRecipients |
|
Comma separated list of recipients email addresses. |
mjml.mailSender |
|
Sender email address. (Mailjet: must be a verified sender.) |
mjml.mailSubject |
|
Email subject. |
mjml.mailer |
mailjet |
Send email with Nodemailer or Mailjet. Possible values are 'nodemailer' and 'mailjet'. |
mjml.mailjetAPIKey |
|
Mailjet API Key. |
mjml.mailjetAPISecret |
|
Mailjet API Secret. |
mjml.minifyHtmlOutput |
true |
Minify HTML output. |
mjml.nodemailer |
{} |
Nodemailer configuration. Please see the Nodemailer documentation for more information. |
mjml.preserveFocus |
true |
Preserve focus of Text Editor after preview open. |
mjml.screenshotQuality |
75 |
Screenshot quality. |
mjml.screenshotType |
jpg |
Screenshot type. Possible values are 'png', 'jpg', and 'jpeg'. |
mjml.screenshotWidth |
650 |
Screenshot width. |
mjml.screenshotWidths |
640,750 |
Screenshot widths. |
mjml.updateWhenTyping |
true |
Update preview when typing. |
mjml.previewBackgroundColor |
|
Preview background color. |
mjml.autoClosePreview |
true |
Automatically close preview when all open MJML documents have been closed. |
mjml.showSaveDialog |
false |
Show the save as dialog instead of input box. |
mjml.templateGallery |
false |
Show the template gallery instead of quick pick. |
mjml.templateGalleryAutoClose |
true |
Automatically close template gallery when selecting a template. |
Snippets
Nodemailer configuration
Please see the Nodemailer documentation for more information.
"mjml.nodemailer": {
"service": "Gmail",
"auth": {
"user": "youremail@gmail.com",
"pass": "password"
}
}
"mjml.nodemailer": {
"host": "smtp.mailtrap.io",
"port": 2525,
"auth": {
"user": "username",
"pass": "password"
}
}
"mjml.nodemailer": {
"host": "smtp.ethereal.email",
"port": 587,
"auth": {
"user": "youremail@ethereal.email",
"pass": "password"
}
}
Change Log
[1.0.0] (2023-08-01)
Issues
Submit the issues if you find any bug or have any suggestion.
Contribution
Fork the repo and submit pull requests.
Contributors
A big thanks to the people that have contributed to this project:
License
This extension is licensed under the MIT License.