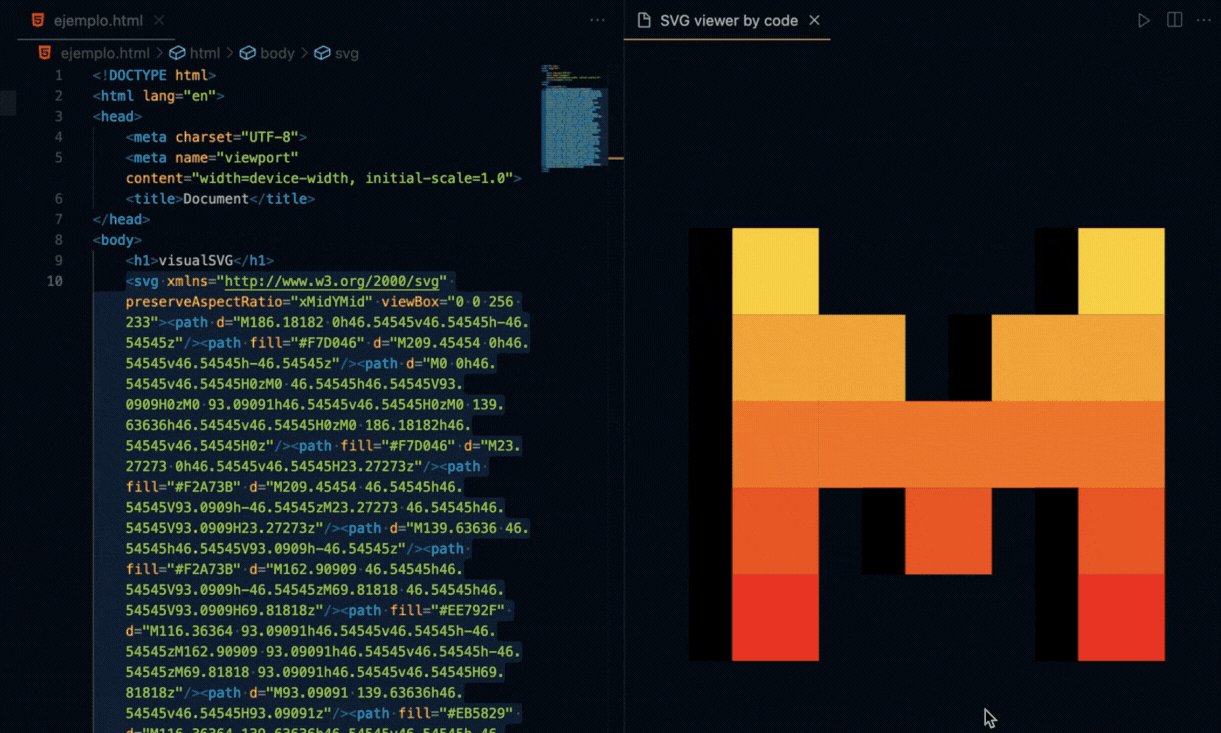
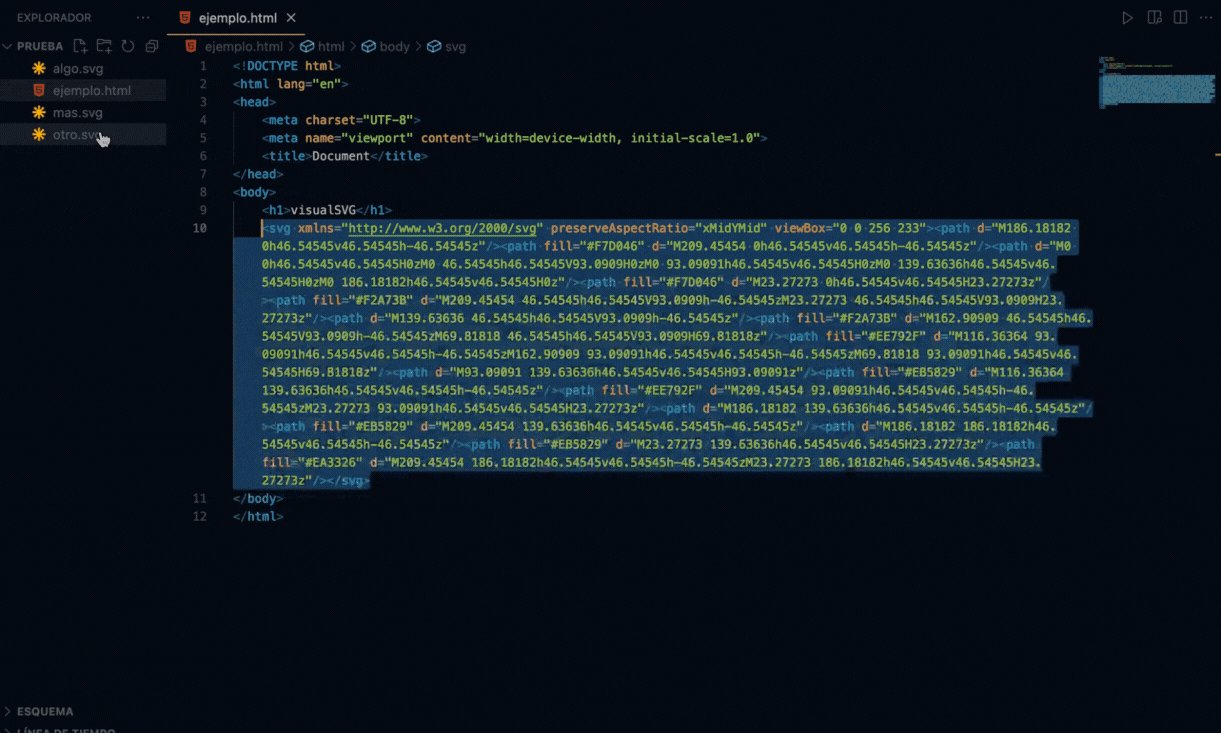
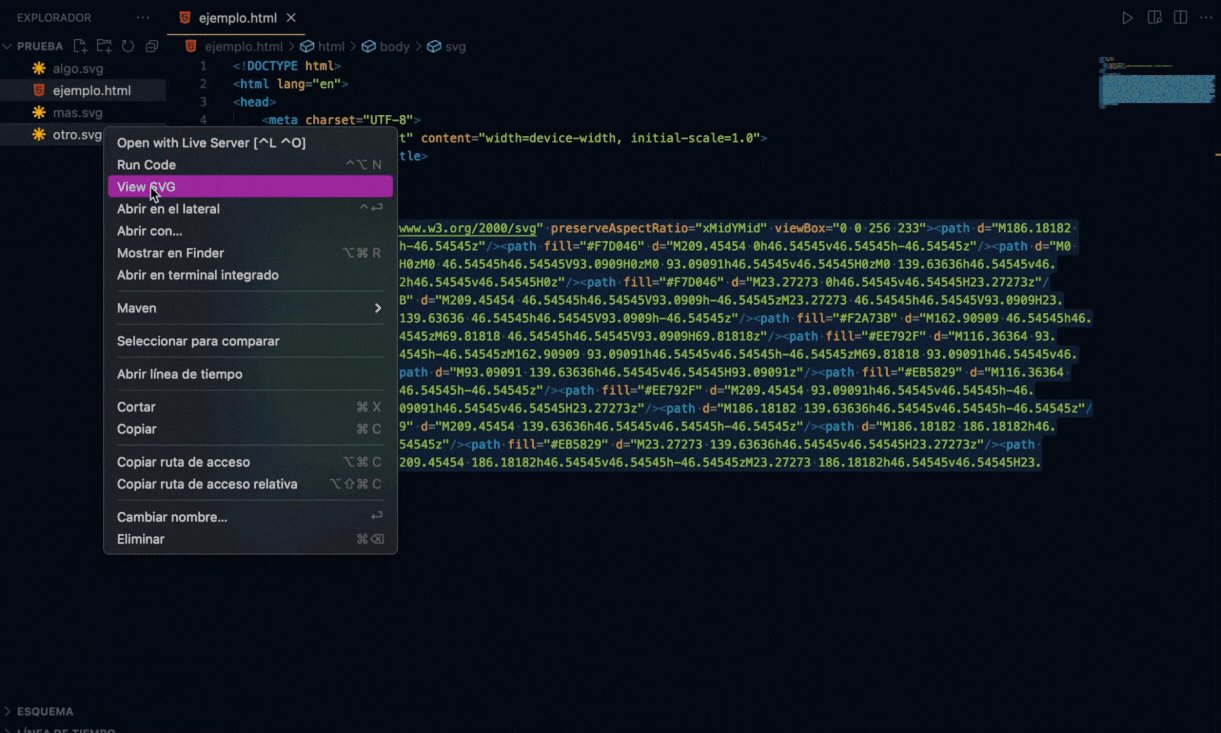
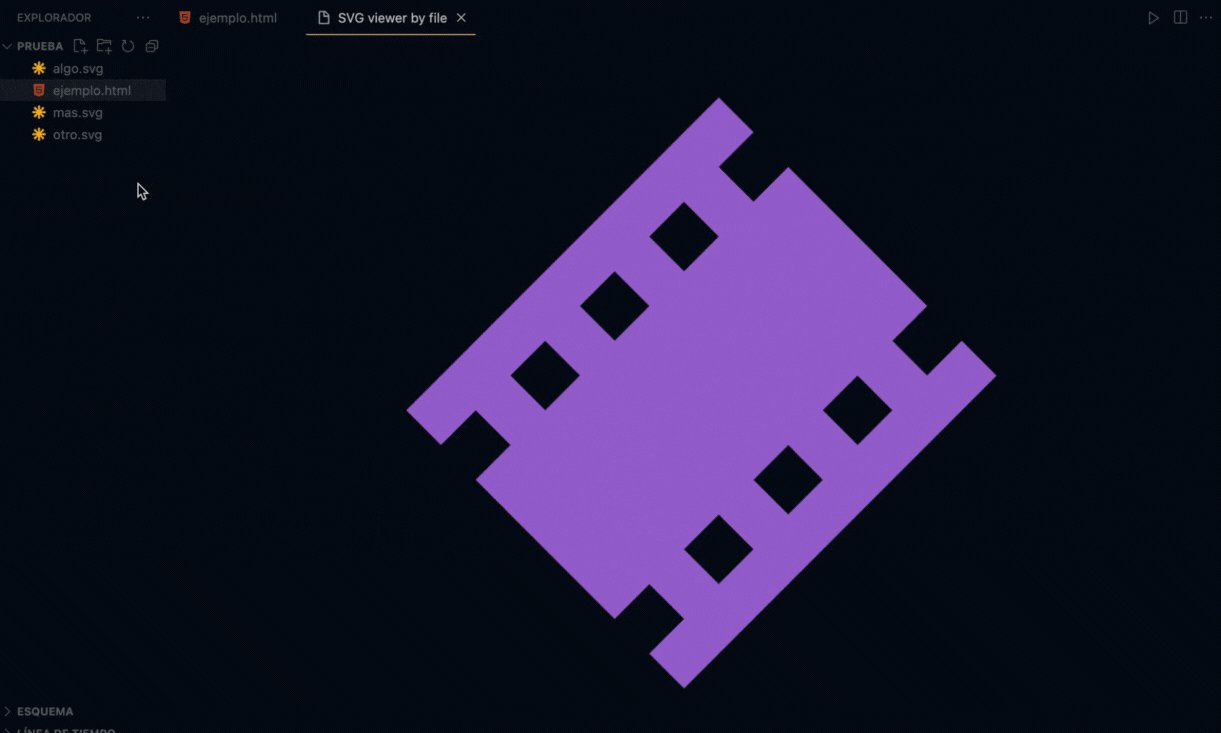
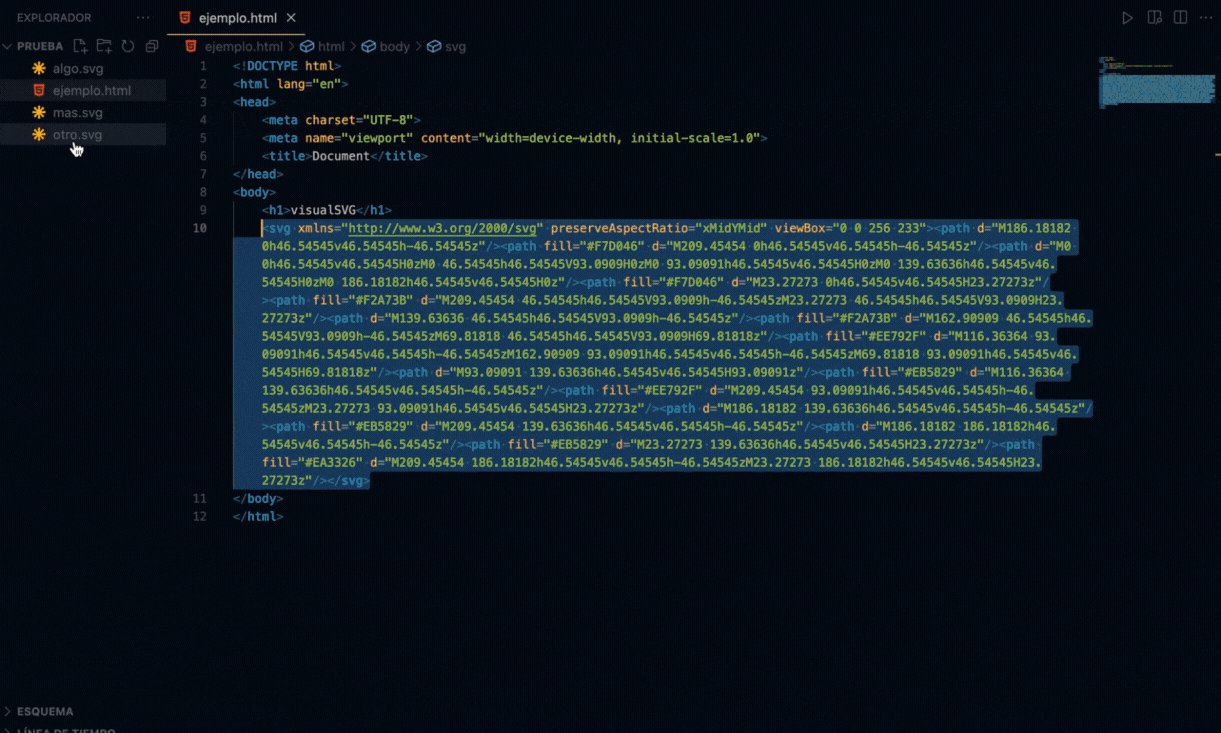
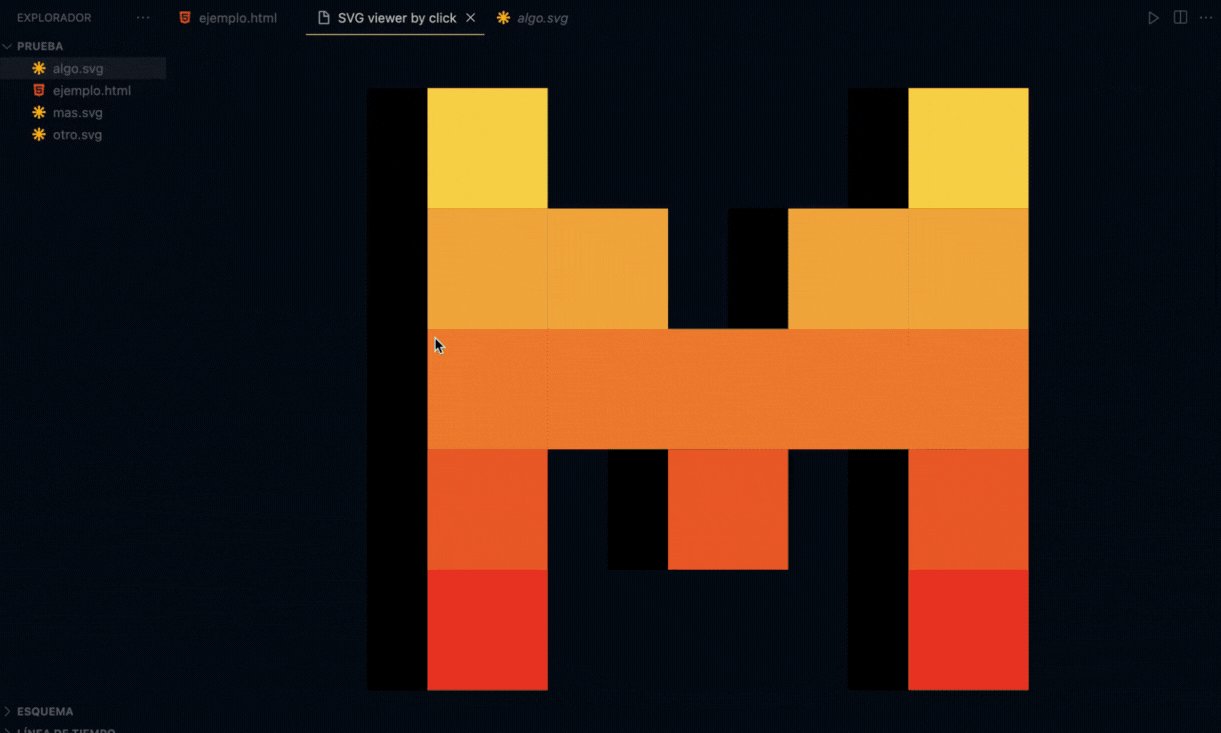
visualsvgVisualSVG is a Visual Studio Code extension that enhances SVG file handling and visualization within the editor. With VisualSVG, you can seamlessly view, manipulate, and interact with SVG files directly in your editor workspace. Features
RequirementsThere are no specific requirements or dependencies for using the VisualSVG extension. Extension SettingsVisualSVG extension does not add any custom settings to the VS Code configuration. Known IssuesNo known issues at the moment. If you encounter any problems or unexpected behavior, please report them on the GitHub issues page. Release Notes1.0.0
Following Extension GuidelinesTo ensure compliance with the VS Code extension guidelines, we strive to follow best practices and maintain high-quality code standards in the development of VisualSVG. Working with MarkdownYou can author your README using Visual Studio Code. Here are some useful editor keyboard shortcuts:
For More InformationEnjoy using VisualSVG! |