antd api-helper
痛点
我们在开发 antd 相关项目的时候,往往想查看 api 需要以下过程:
- 1、打开浏览器
- 2、输入 antd 官网
- 3、找到组件 api 菜单
- 4、手动输入组件名称 or 肉眼浏览左侧菜单找到
- 5、点击查看文档、点击 api
- 6、完成
此插件可以把以上冗余的 5 个步骤过程去掉,直接完成对于 api 的定位。请看下面用例:
用例

使用
- 1、安装插件
- 2、打开项目的 tsx | js | ts 等有引入 antd 组件的文件
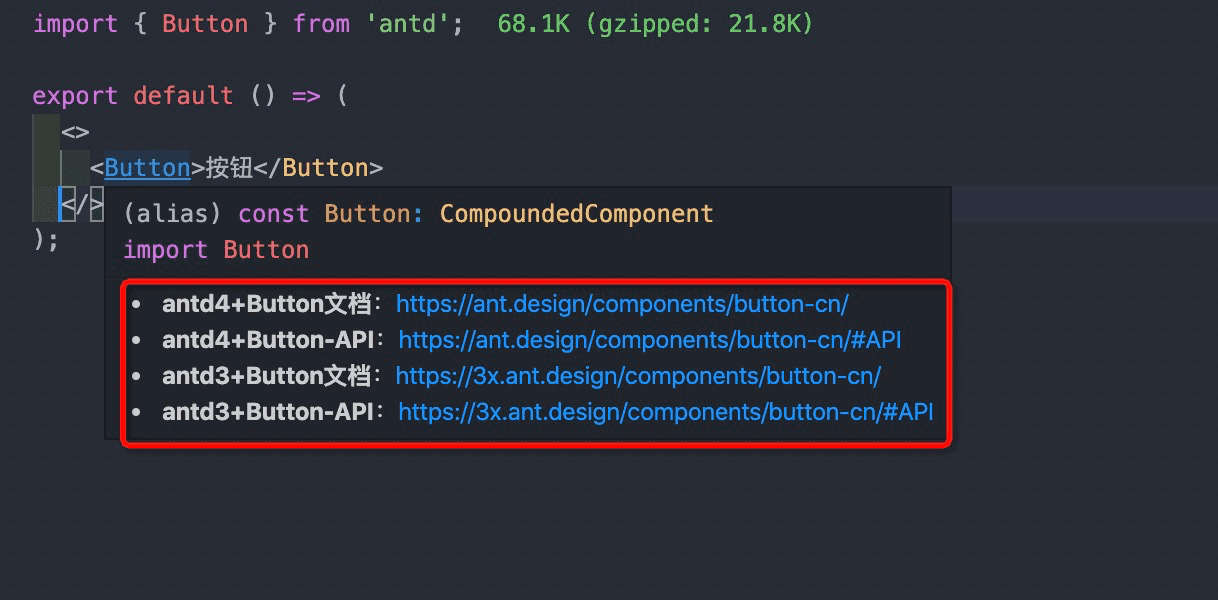
- 3、鼠标悬停在 组件名称上(例:Button)
- 4、自动检查是否为 antd 组件,提示框内显示 antd 官网链接,点击即可跳转
- 5、同时显示 显示 api 链接地址, 快速跳转
特性
- 1、多版本 ✅ -自动判断并显示 antd4.x 和 antd3.x 双入口
- 2、官方文档 ✅ -直接跳转 antd 官网,无二次封装,完全依赖 antd 官网内容
- 3、自动判断 ✅ -是否为 antd 组件,只针对 antd 组件显示提示
- 4、代码轻量 ✅ -对任何 vscode 无过度性能影响
- 5、无需升级 ✅ -(其它 antd 插件 helper 存在历史过期 api 导致的文档错误隐患)
- 6、双索引 ✅ -支持【文档】 & 【API】 双索引跳转
总结
- 1、简单、直接、准确 解决查看 api 文档是我们前端开发的直接要求。以上插件轻量的满足这三点要求,去除了人为二次封装 api 带来的更新难,api 升级难,二次重写 api 人为错误的影响。完全依赖源头的 antd 官方显示内容。希望可以给你的开发过程带来便利。谢谢大家支持,喜欢请点赞留言~
| |