SVG 图标预览管理插件
项目配置
在项目.vscode 目录下新增 iconConfig.json 文件
配置内容如下:
| 字段 | 类型 | 说明 |
| --- |----| ------|
| name | string | 项目根目录 |
| iconPath | string | 注册图标的文件路径|
| iconDir | string | 图标存储的路径 |
示例:
[
{
"name": "packages/amis-ui",
"iconPath": "packages/amis-ui/src/components/icons.tsx",
"iconDir": "packages/amis-ui/src/icons"
},
{
"name": "packages/amis-editor",
"iconPath": "packages/amis-editor/src/icons/index.tsx",
"iconDir": "packages/amis-editor/src/icons"
},
{
"name": "packages/amis-editor-core",
"iconPath": "packages/amis-editor-core/src/icons/index.tsx",
"iconDir": "packages/amis-editor-core/src/icons"
}
]
使用说明
图标预览
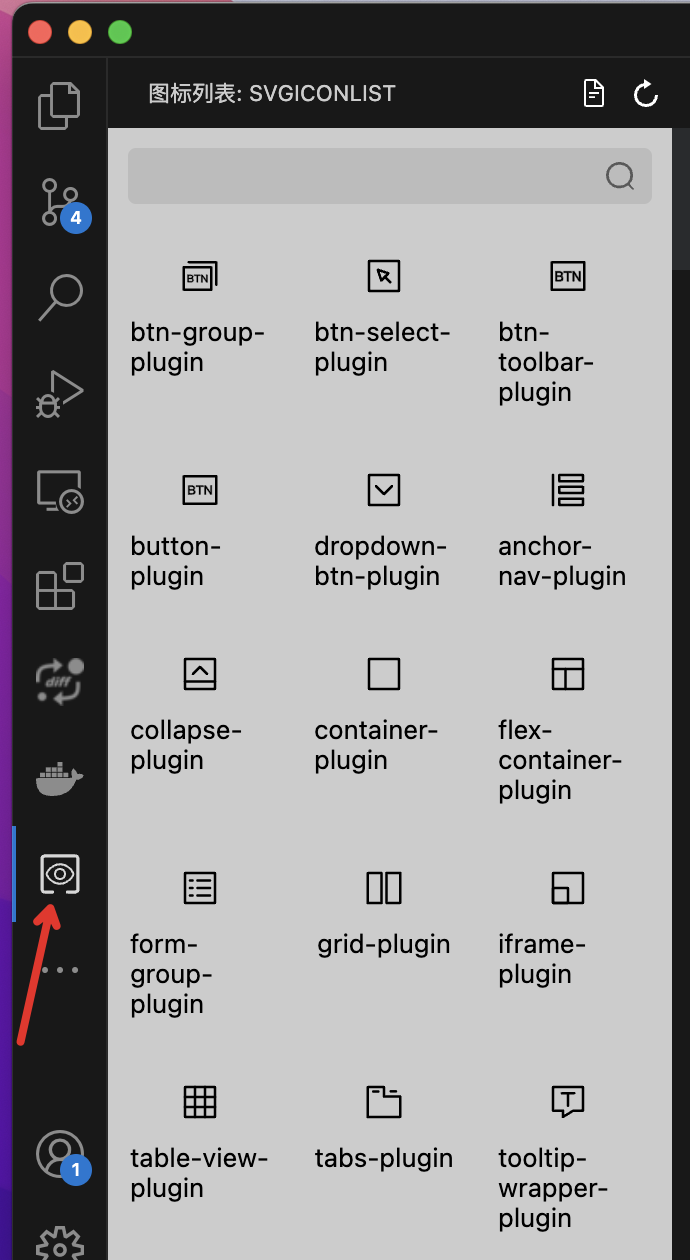
安装完插件和配置完项目后,重启 vscode,点击侧边栏图标

或者,在文件下点击图标列表
 \ \
编辑不同 package 的文件,图标列表会对应展示该 package 下支持的图标
如果图标名称为红色,表明该图标存在文件夹中但是没有被项目引用
使用图标
点击图标,即可复制该图标相应代码
管理图标
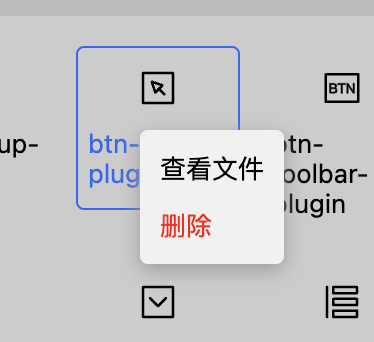
右键图标呼出菜单

- 查看文件:查看对应 svg 原文件
- 删除:删除 svg 原文件和引入,需二次确认
其他功能

- 点击文件图标:打开对应图标列表的图标注册文件
- 点击刷新图标:重新加载图标列表内容
| |