Allure VSCode
Use Allure TestOps and Allure Report right from the editor

Allure Report features
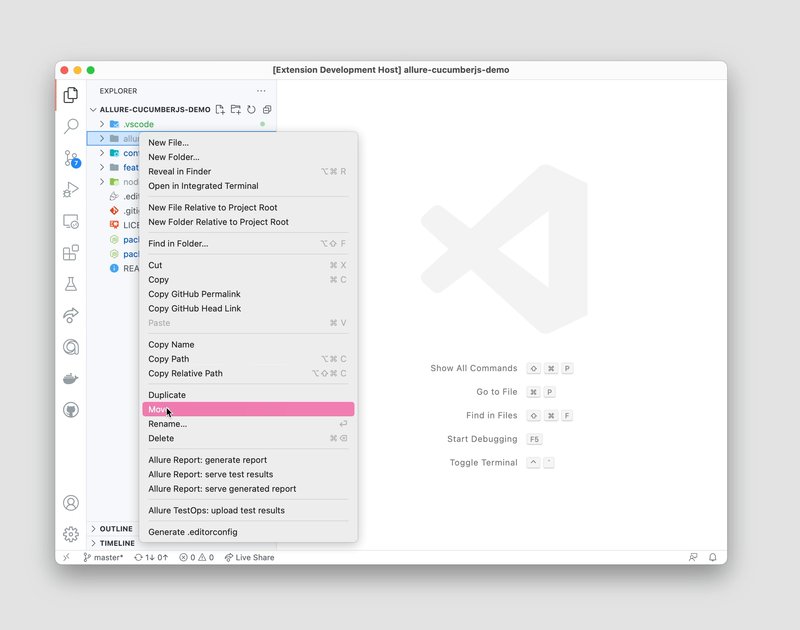
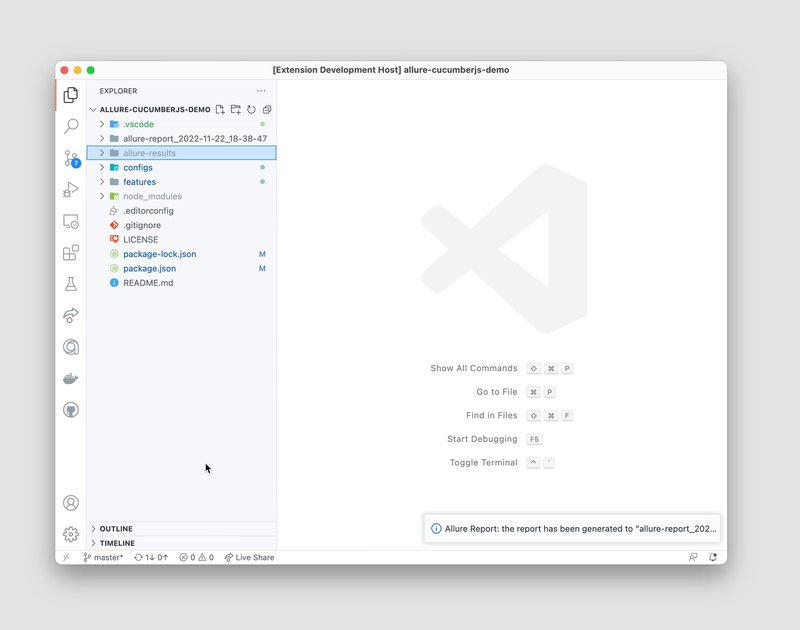
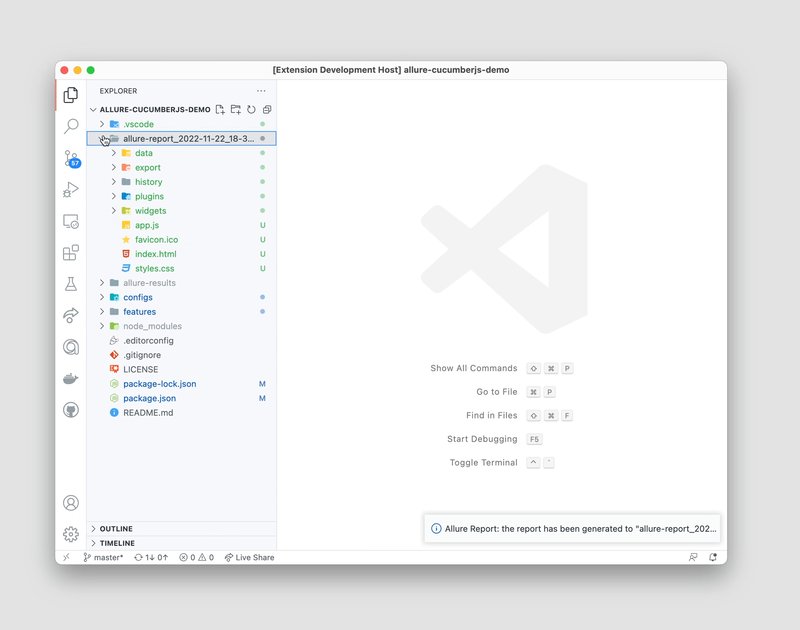
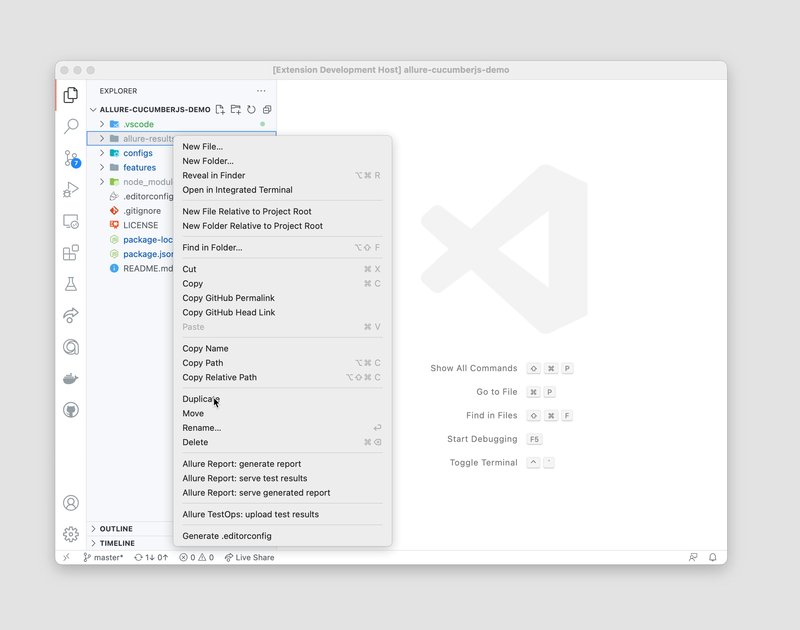
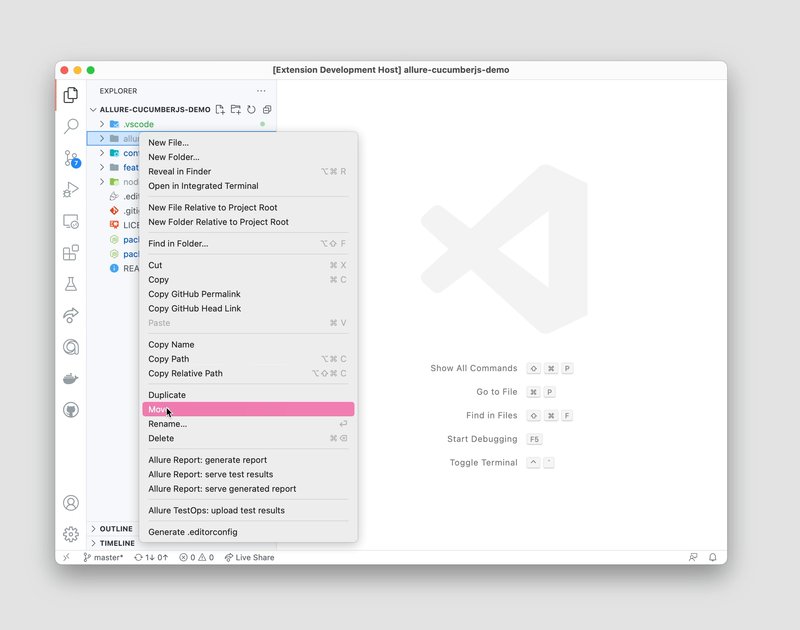
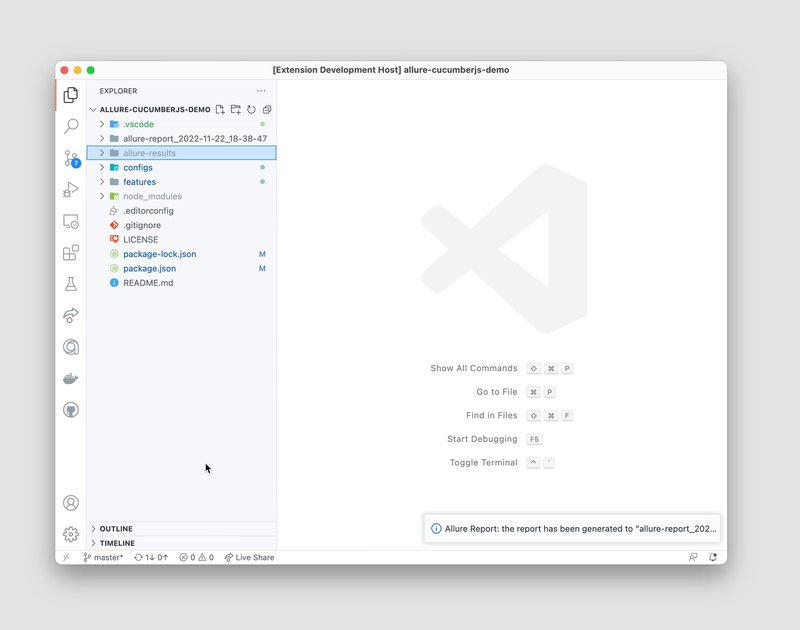
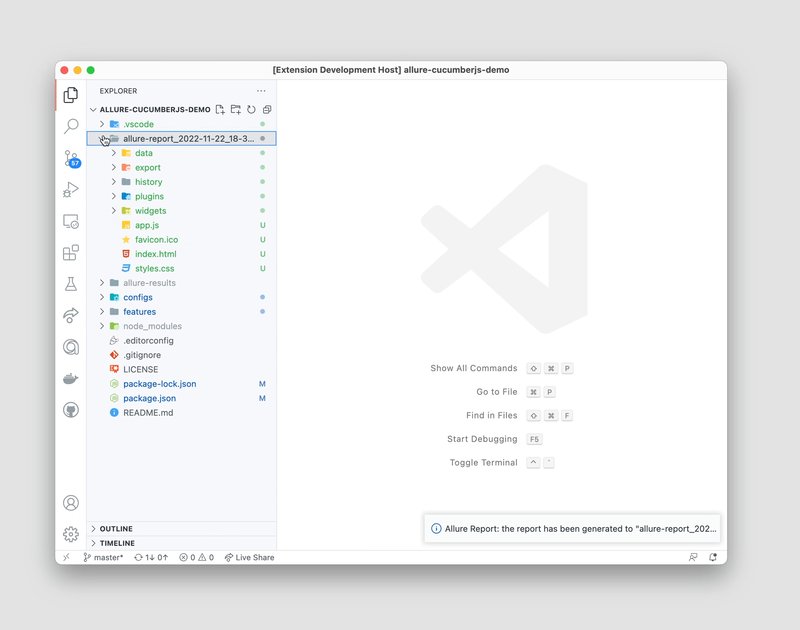
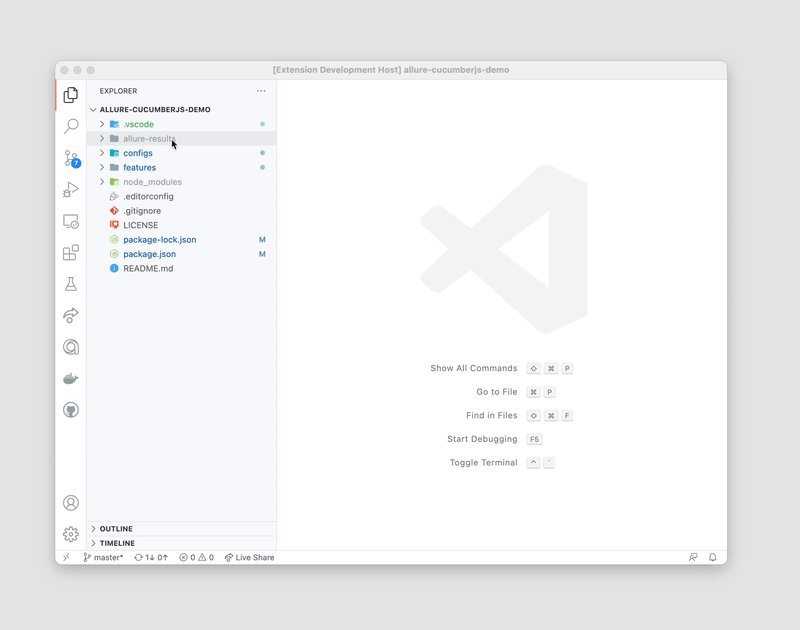
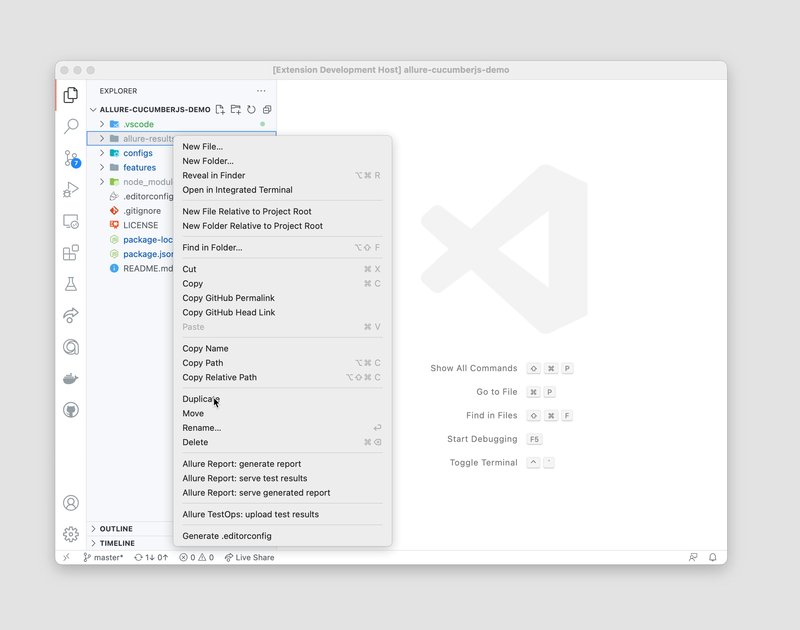
- Generate report using explorer context menu.
- Start live server based on allure test results files.
- Serve already generated report.

Allure TestOps features
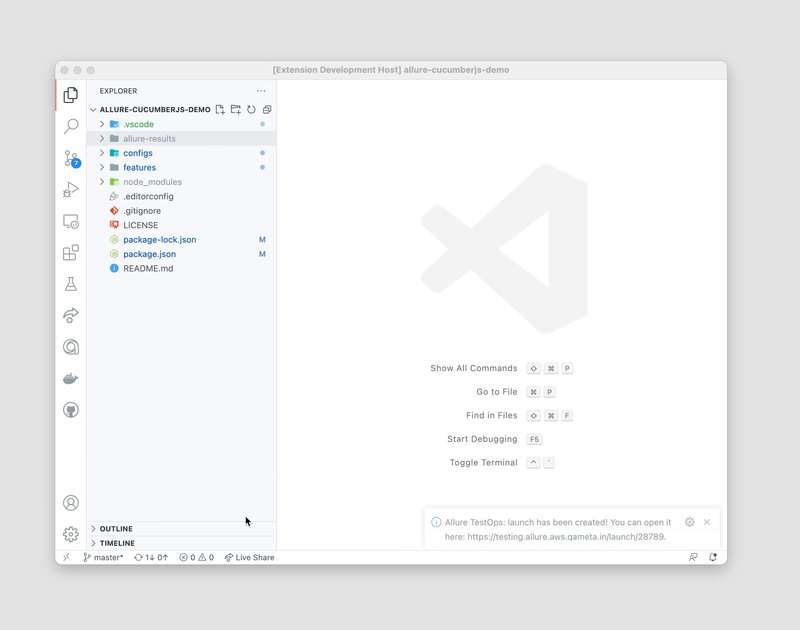
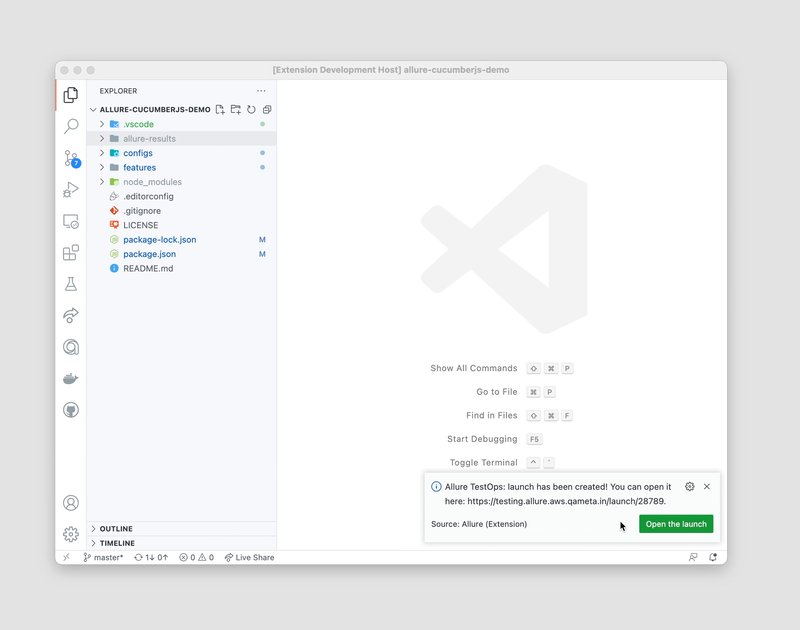
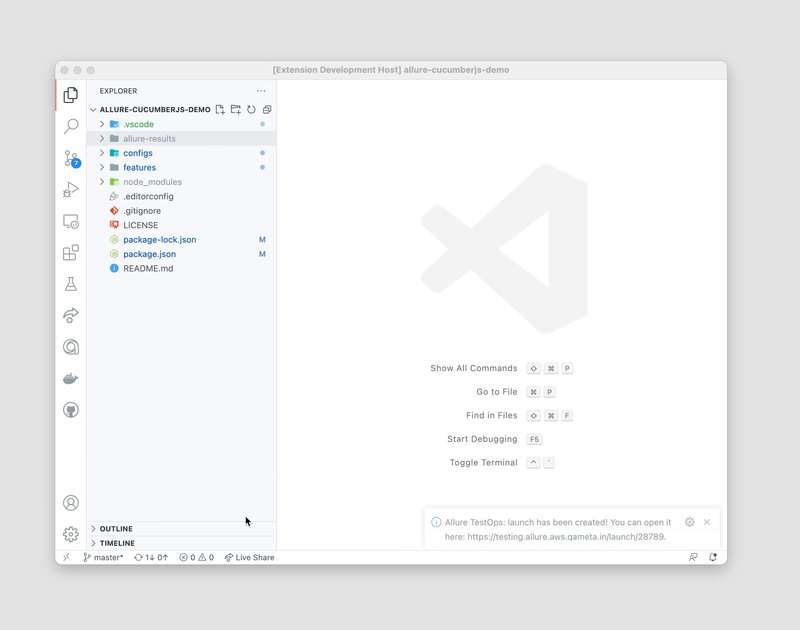
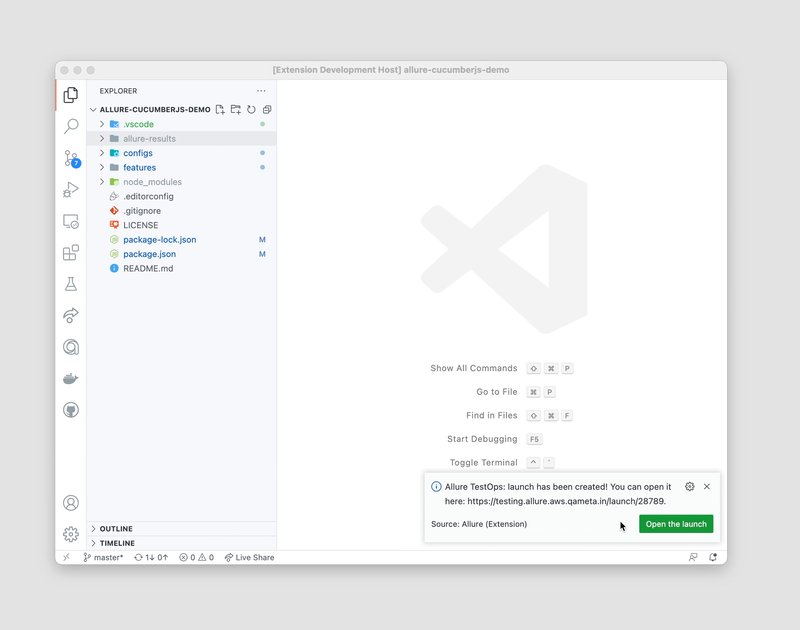
- Create launches from allure test results files.

Requirements
To use Allure Report you need to install it first.
Make sure, that allure command is system-wide available for use from CLI.
To use Allure TestOps features, you need to purchase the license and setup the extension.
Extension Settings
allure.host: host of the purchased Allure TestOps instance.allure.token: your allure token (read more).allure.project: ID of the project you work with (can be interactively picked via Allure TestOps: select project command).
| |