Archittect

Currently in Beta
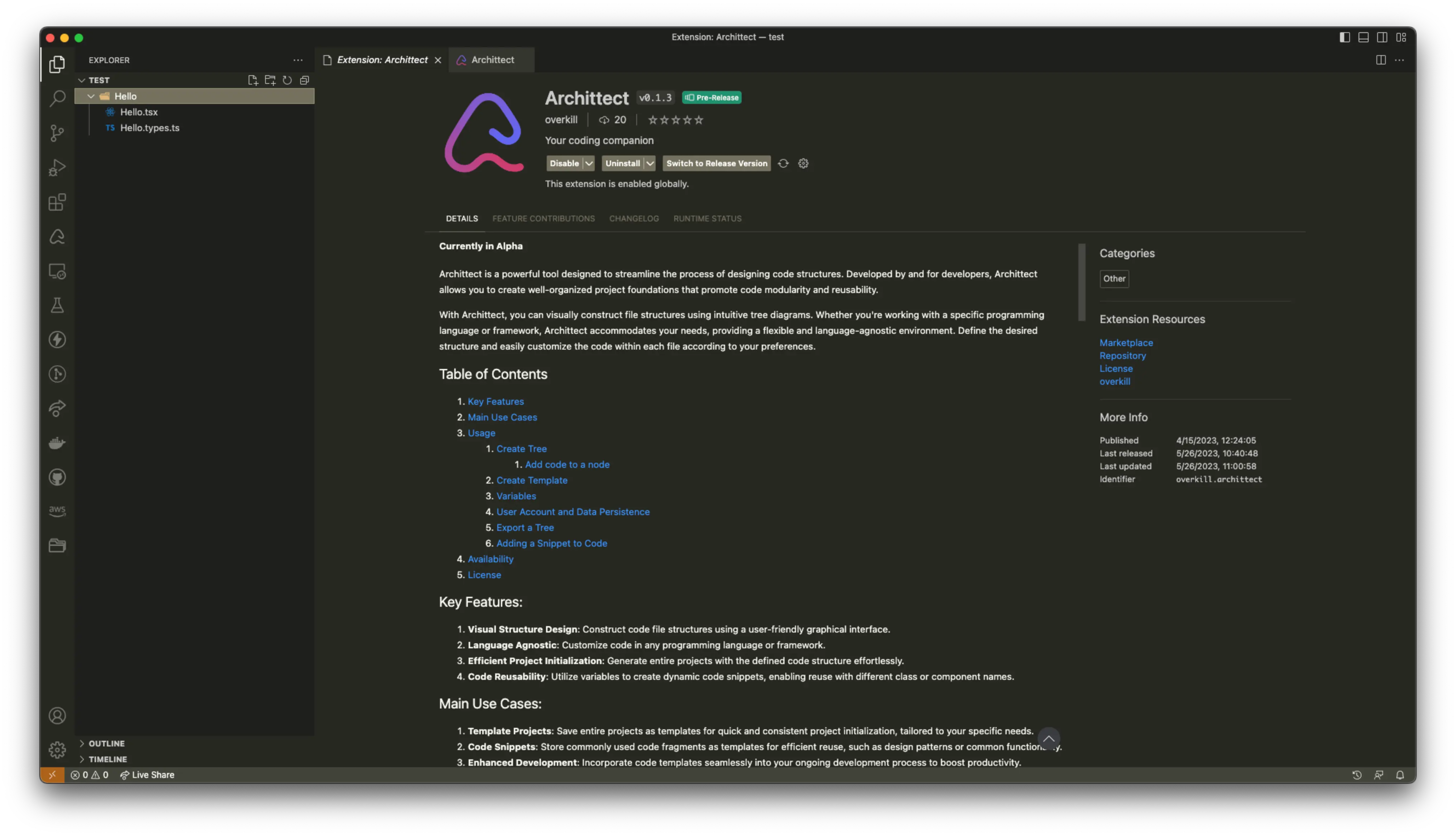
Archittect is a powerful tool designed to streamline the process of designing code structures. Developed by and for developers, Archittect allows you to create well-organized project foundations that promote code modularity and reusability.
With Archittect, you can visually construct file structures using intuitive tree diagrams. Whether you're working with a specific programming language or framework, Archittect accommodates your needs, providing a flexible and language-agnostic environment. Define the desired structure and easily customize the code within each file according to your preferences.
Table of Contents
- Key Features
- Main Use Cases
- Usage
- Create Tree
- Add code to a node
- Create Template
- Variables
- User Account and Data Persistence
- Export a Tree
- Adding a Snippet to Code
- Availability
- License
Key Features:
- Visual Structure Design: Construct code file structures using a user-friendly graphical interface.
- Language Agnostic: Customize code in any programming language or framework.
- Efficient Project Initialization: Generate entire projects with the defined code structure effortlessly.
- Code Reusability: Utilize variables to create dynamic code snippets, enabling reuse with different class or component names.
Main Use Cases:
- Template Projects: Save entire projects as templates for quick and consistent project initialization, tailored to your specific needs.
- Code Snippets: Store commonly used code fragments as templates for efficient reuse, such as design patterns or common functionality.
- Enhanced Development: Incorporate code templates seamlessly into your ongoing development process to boost productivity.
Usage

The main screen of Archittect in Visual Studio Code consists of two primary sections, providing a comprehensive workspace for efficient code structuring and development:
Workspace Area (Right): Located on the right side of the screen, the workspace area allows you to visualize and interact with file trees, templates, and code snippets. Here, you can design the file structure of your projects using intuitive tree diagrams. Additionally, you can access and utilize templates and snippets to streamline code programming and enhance functionality.
Sidebar (Left): The sidebar, situated on the left side of the screen, provides convenient access to the list of created trees and templates. It serves as a hub for managing and organizing your code structures. When selecting the "File Structure" tab in the sidebar, you can also view the file tree in a list format. This view provides a comprehensive representation of your project's file hierarchy, simplifying navigation and file discovery.
By utilizing the workspace area on the right and leveraging the functionality offered in the sidebar on the left, Archittect empowers you to efficiently design code structures, incorporate desired functionality, and enhance your development workflow within Visual Studio Code.
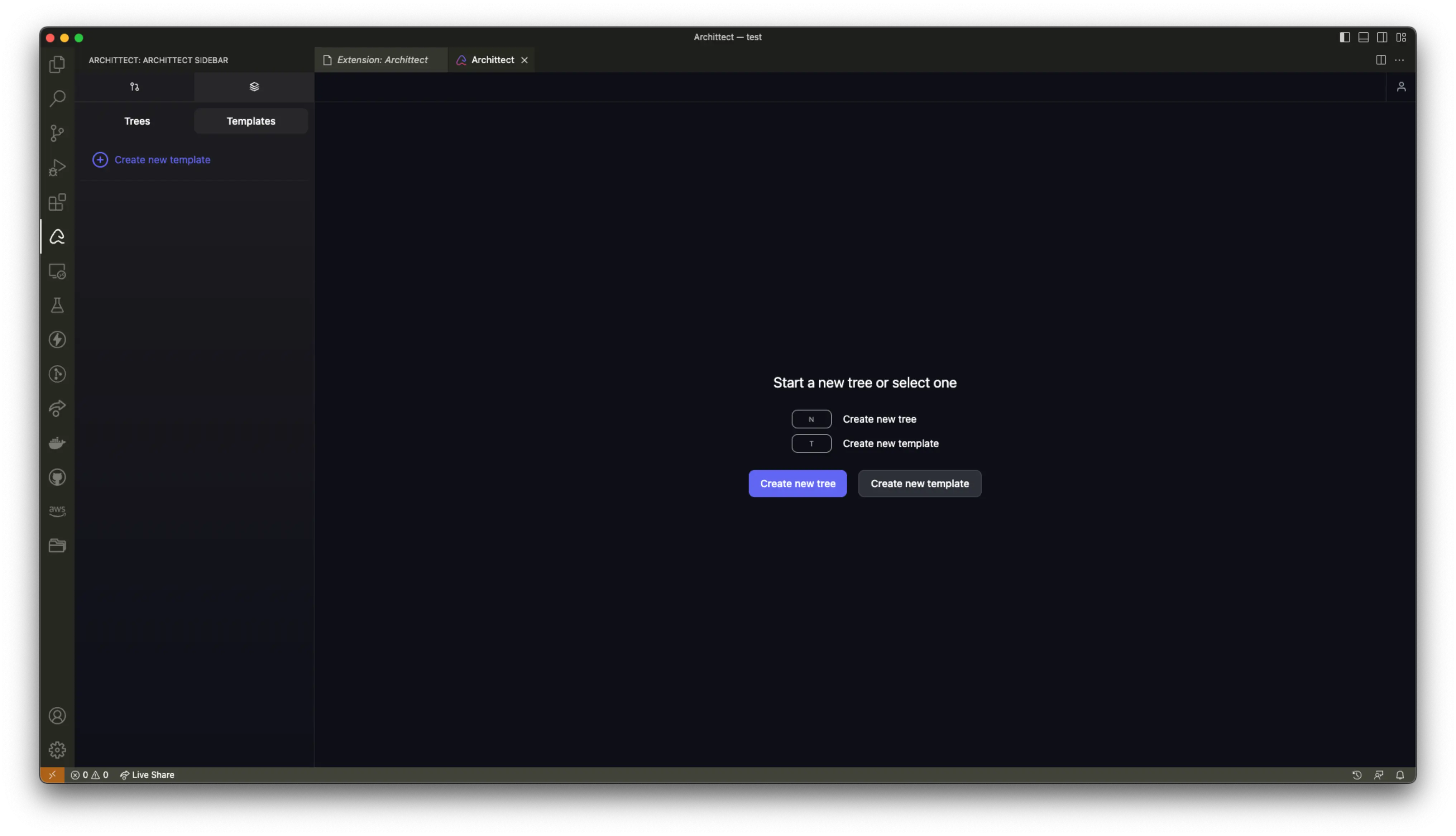
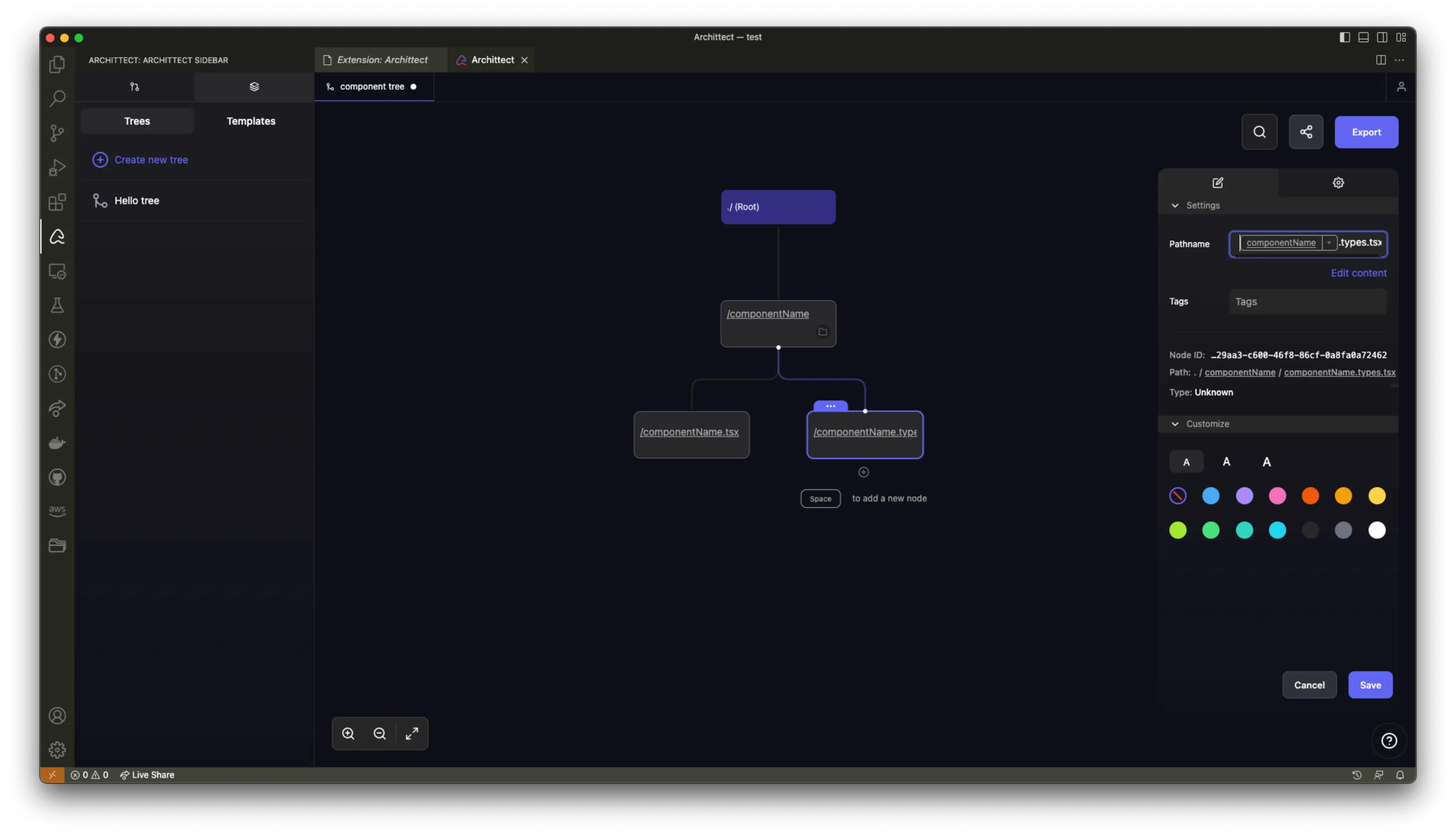
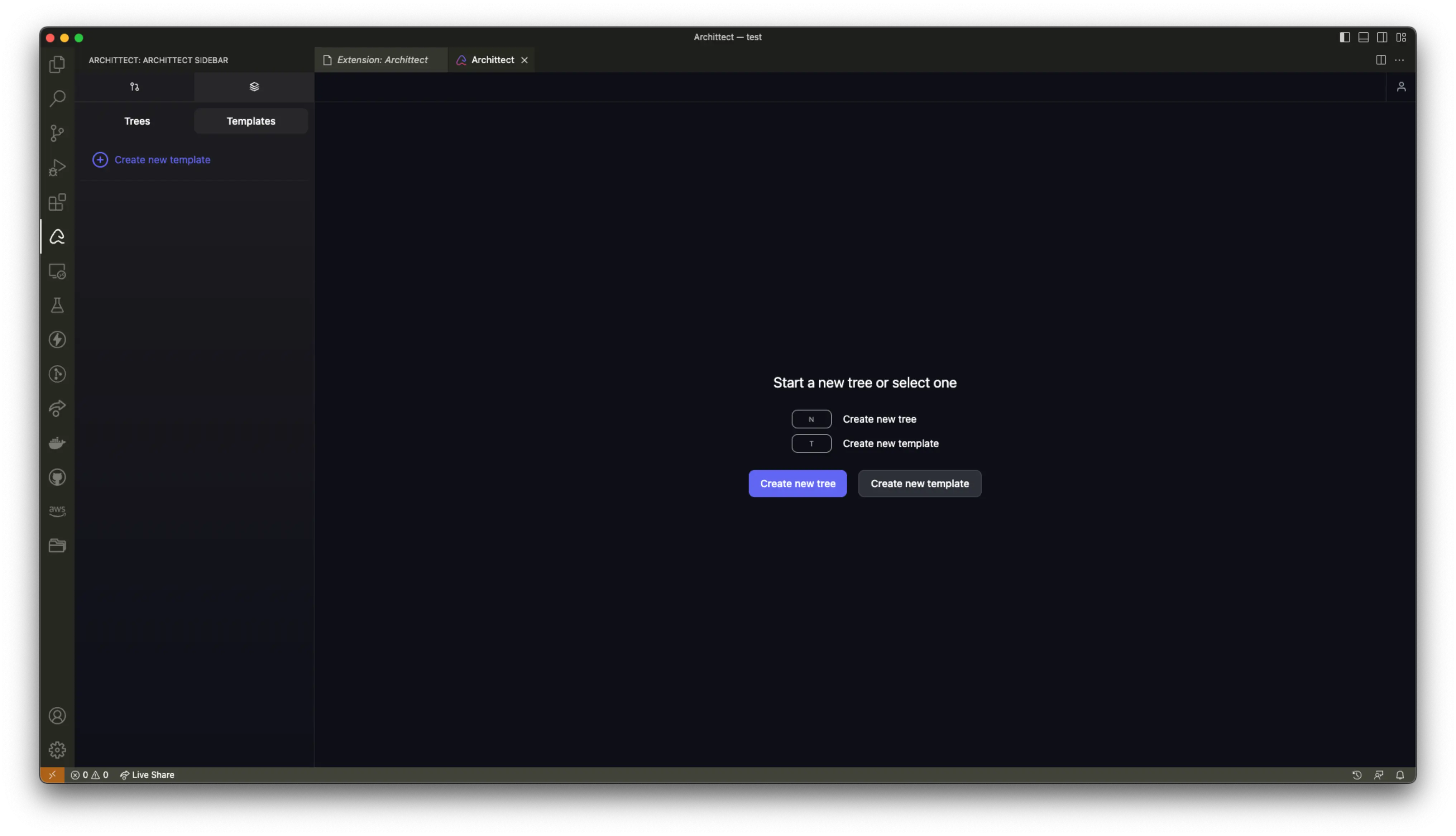
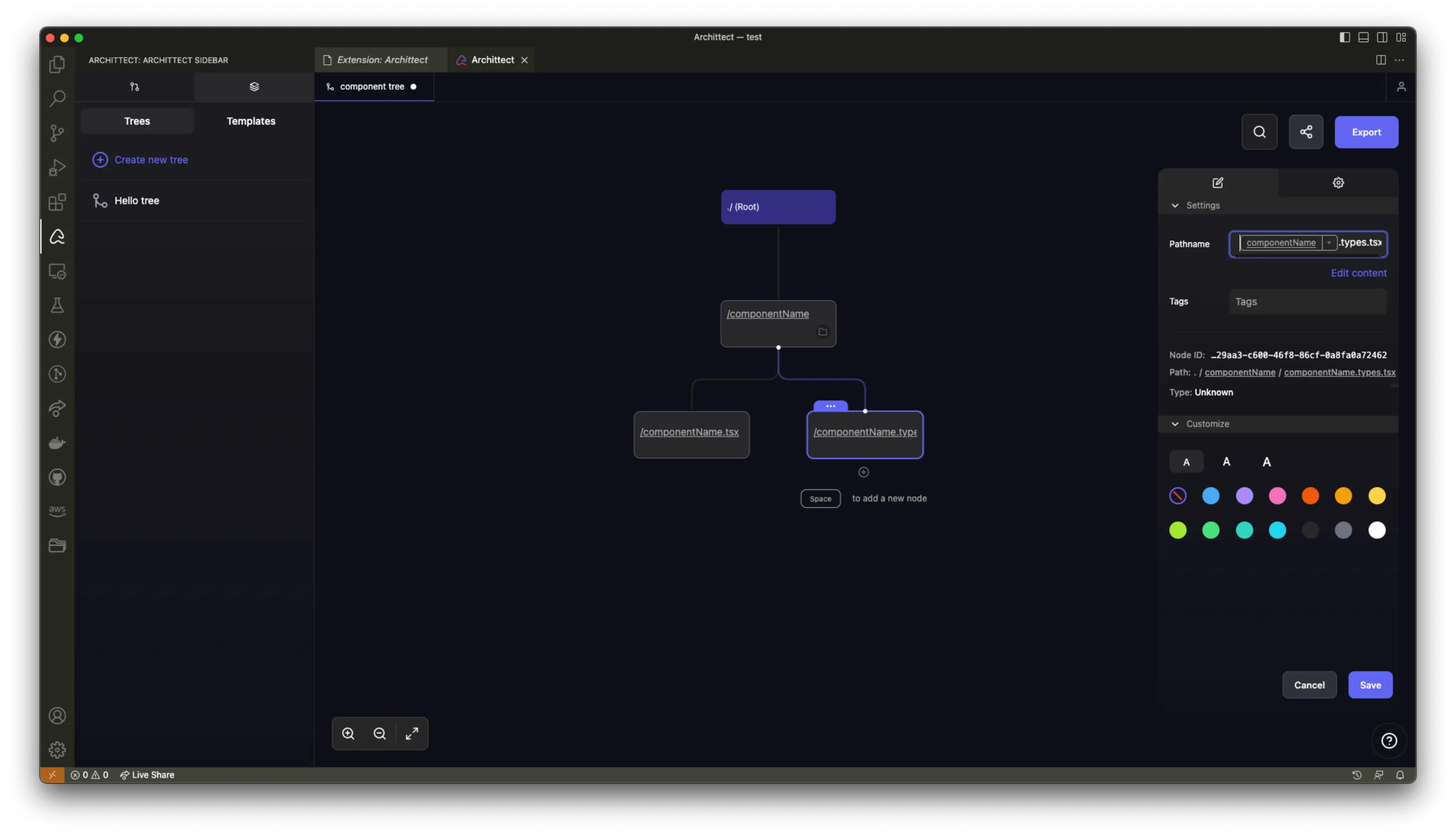
Create Tree
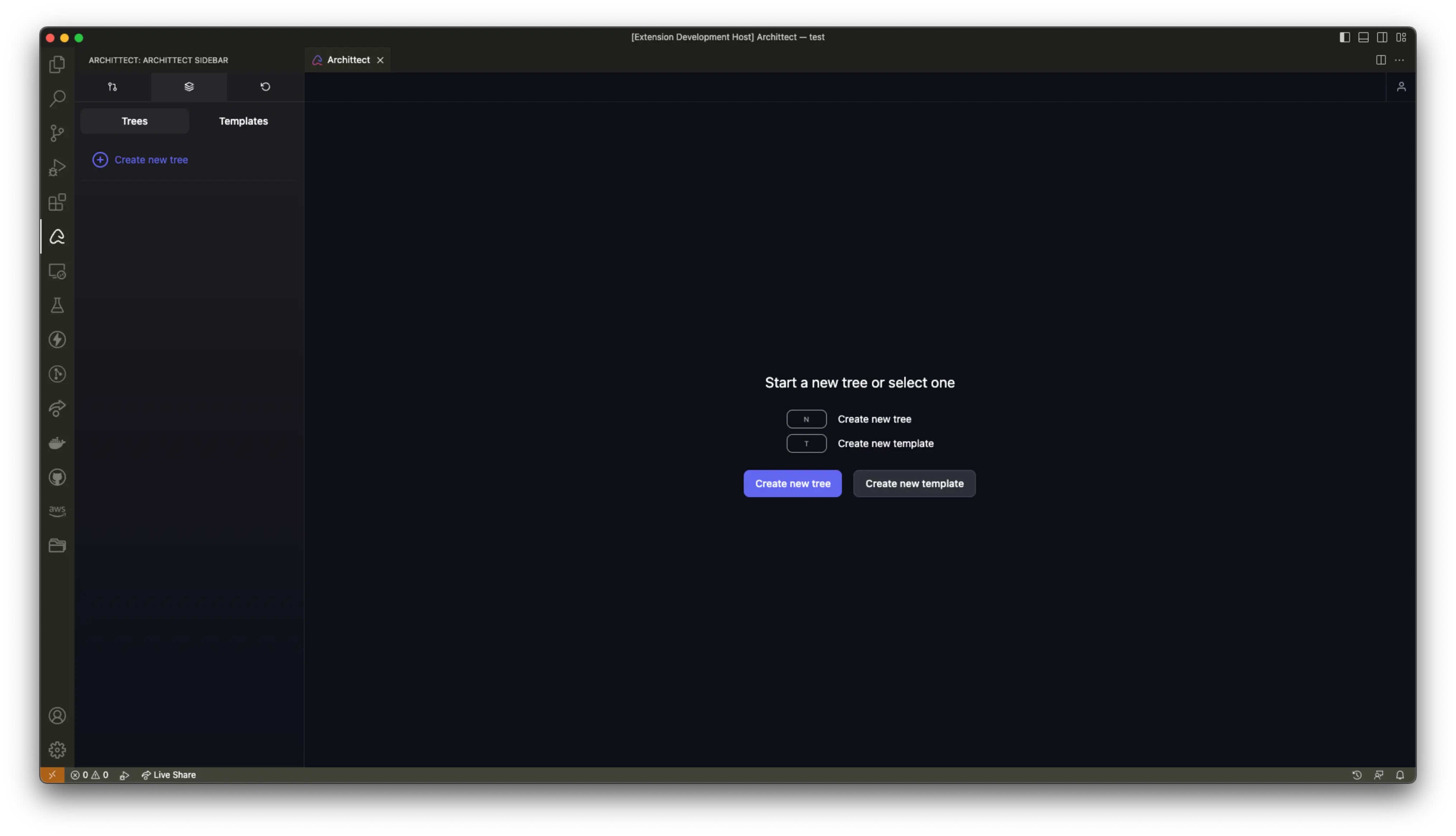
To create a new tree in Archittect, you can follow these steps:
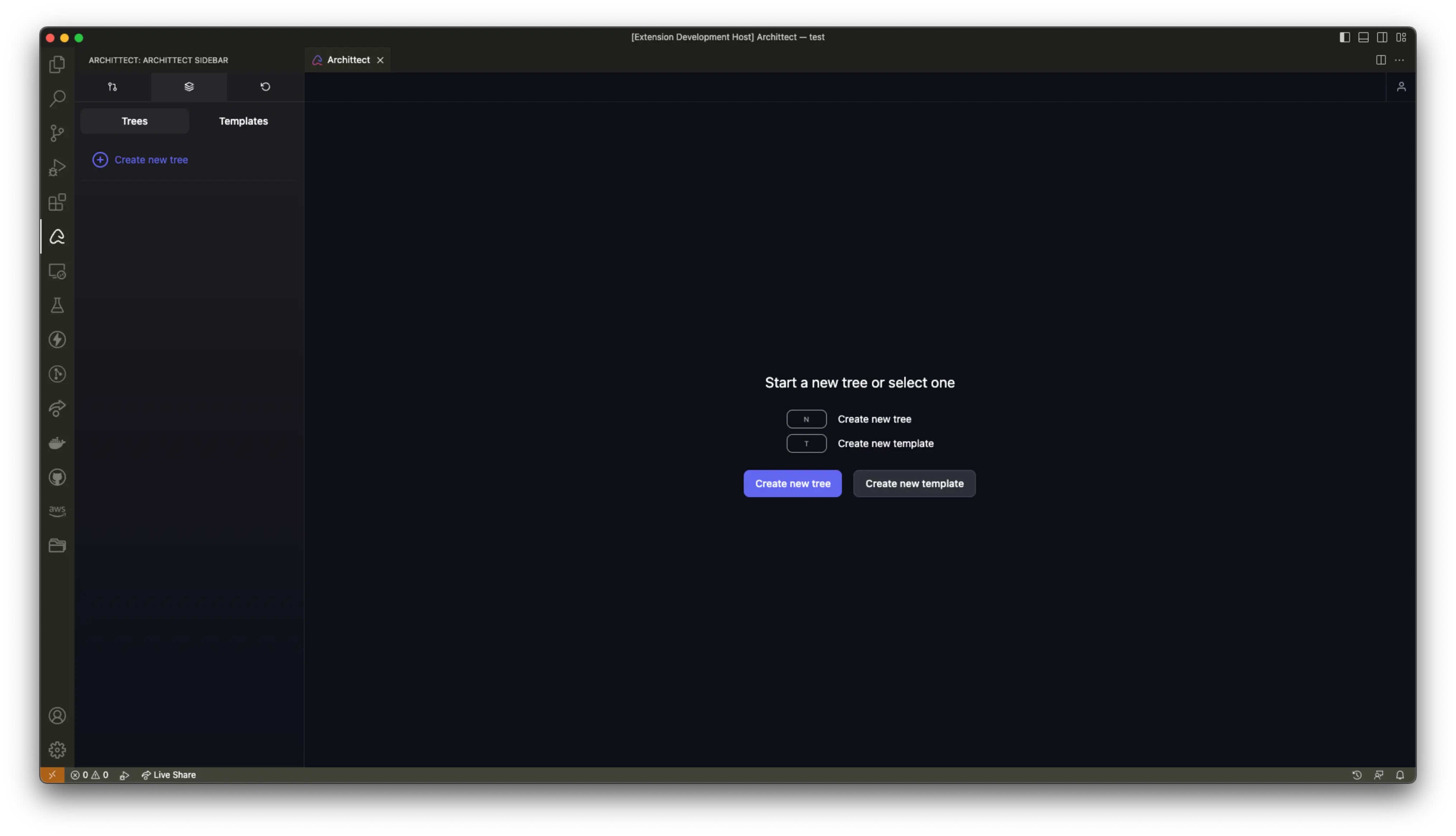
In the sidebar, click on the "Create new tree" button. This will open a new tab or window where you can design and edit your file tree.
Alternatively, you can quickly create a tree by pressing the N key on the application's home screen. This will take you directly to the tree creation process.
Once the tree is created, you can start adding nodes to represent the files you want to include in your application. Nodes represent the files and directories in your project's structure.

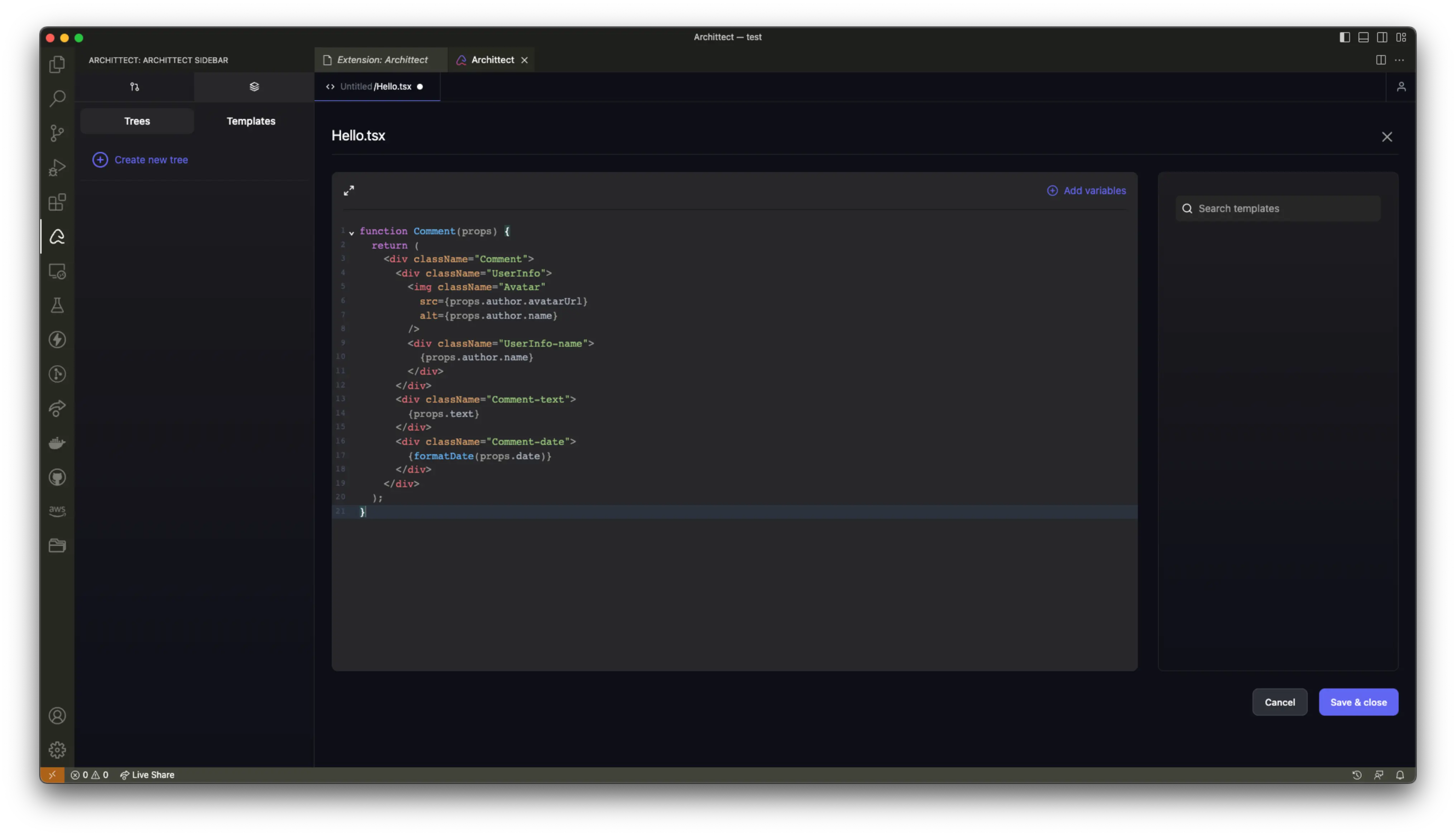
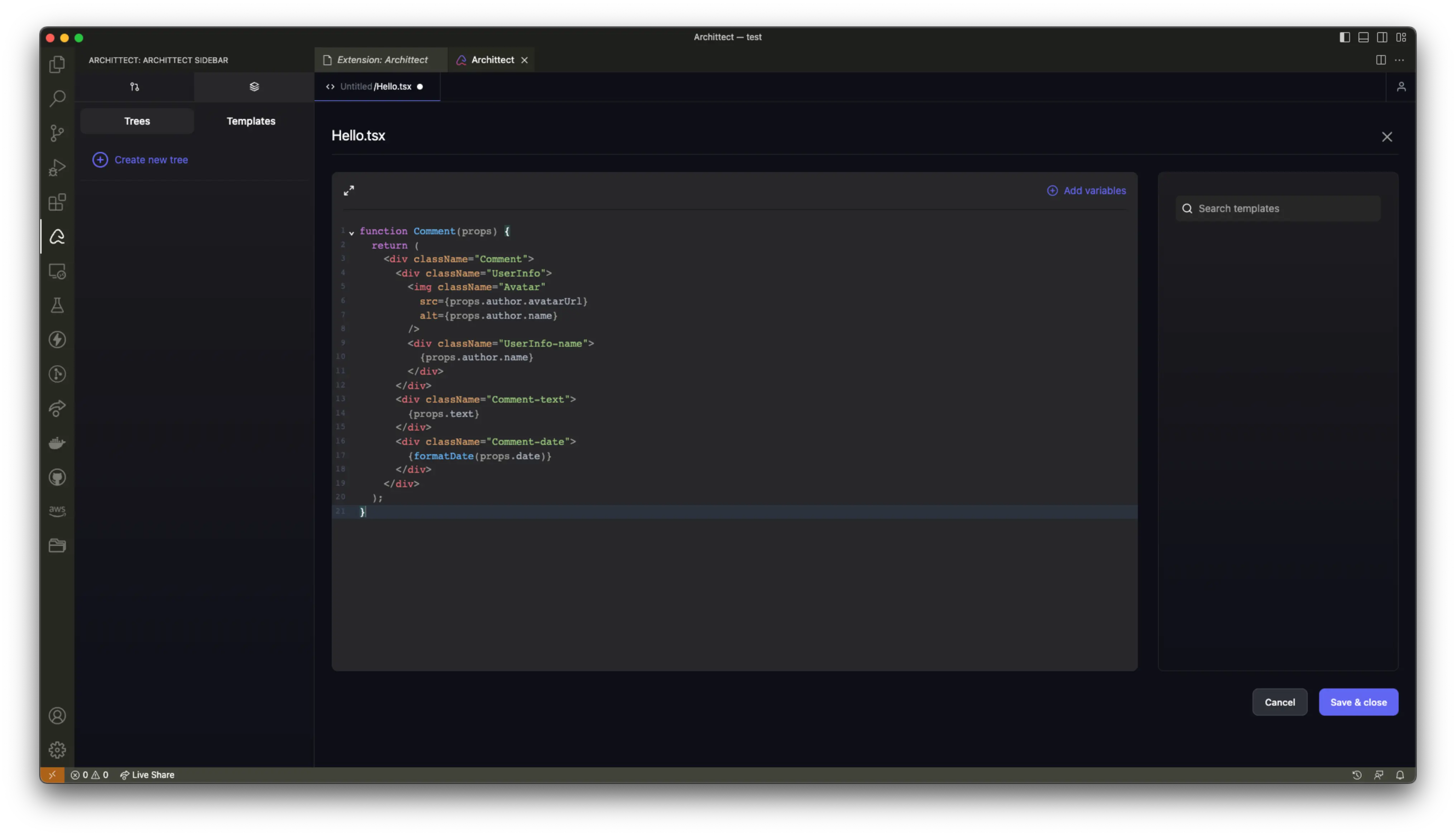
Add code to a node
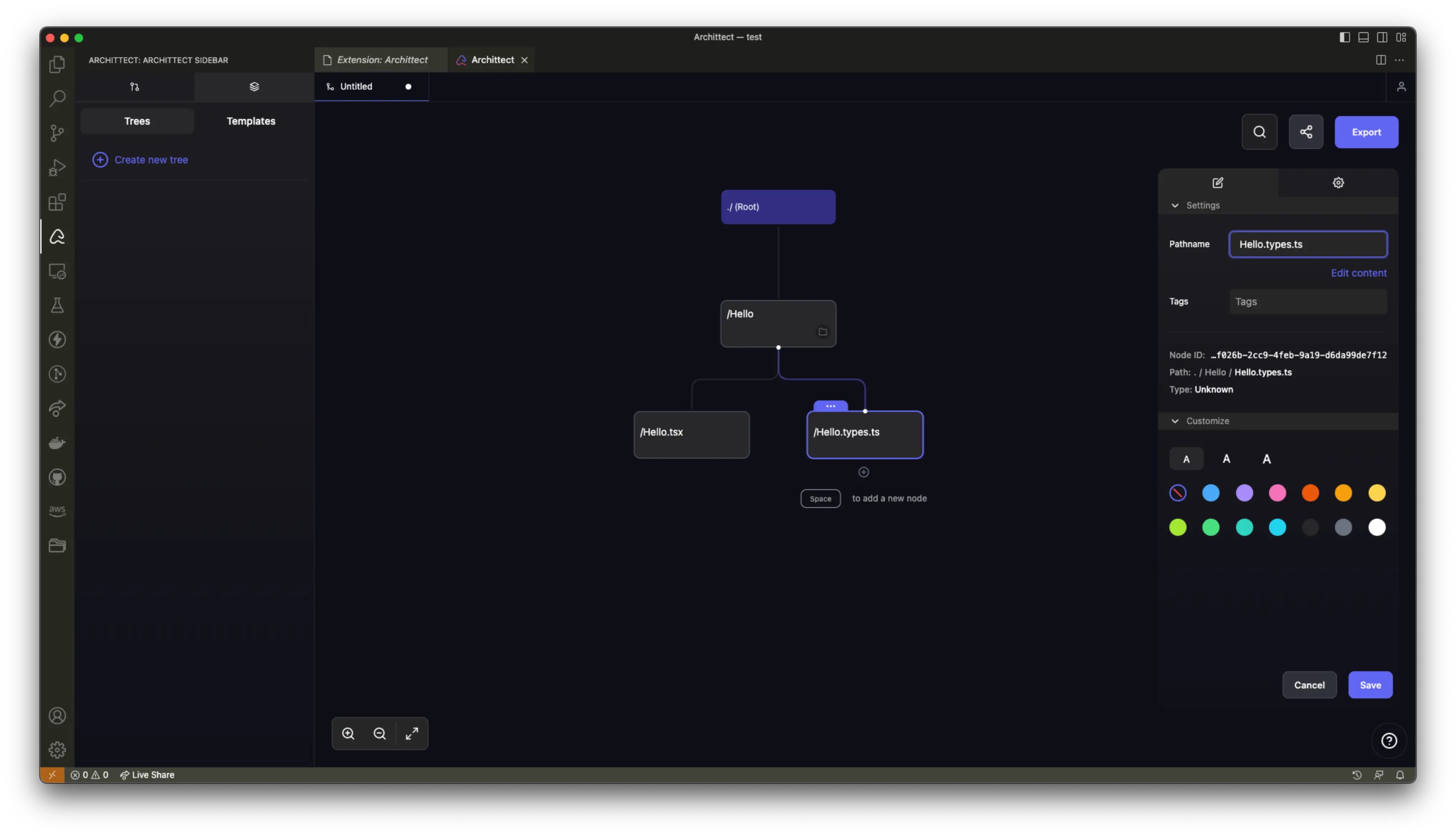
To add code to a node in Archittect, you can follow these steps:
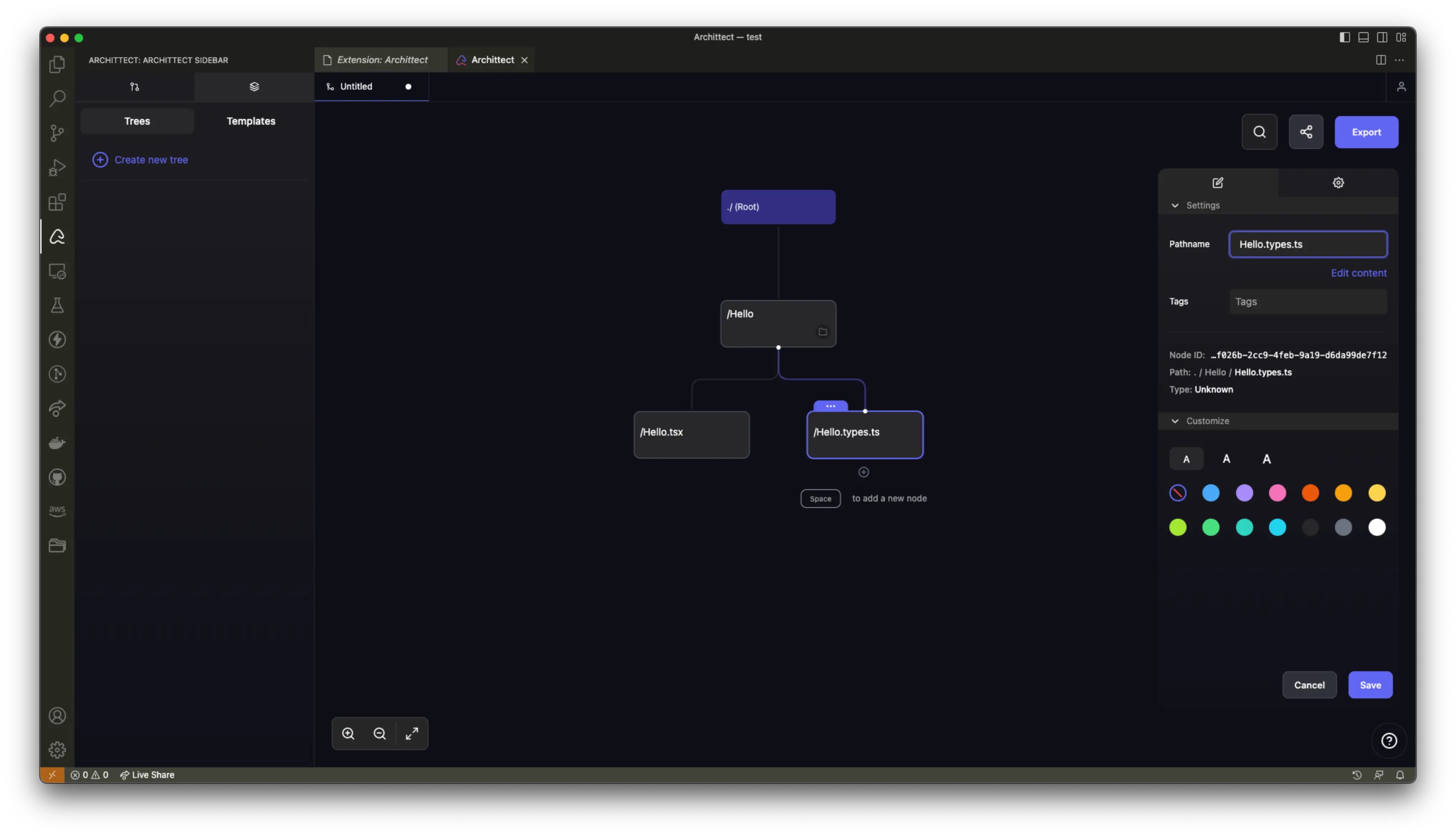
Click on the "Edit content" option within the node's menu. This will open the text editor for that specific node, where you can add the code you want to generate with the associated file.
Alternatively, you can go to the tab with the gear symbol and click on the text editor icon. This will open the text editor for the selected node, allowing you to add the desired code.
Another option is to select the node and press cmd + Enter (Mac) or Ctrl + Enter (Windows/Linux). This keyboard shortcut will also open the text editor for the node, where you can add your code.
By using any of these methods, you can easily access the text editor for a specific node in Archittect and add the code you wish to generate alongside the corresponding file.

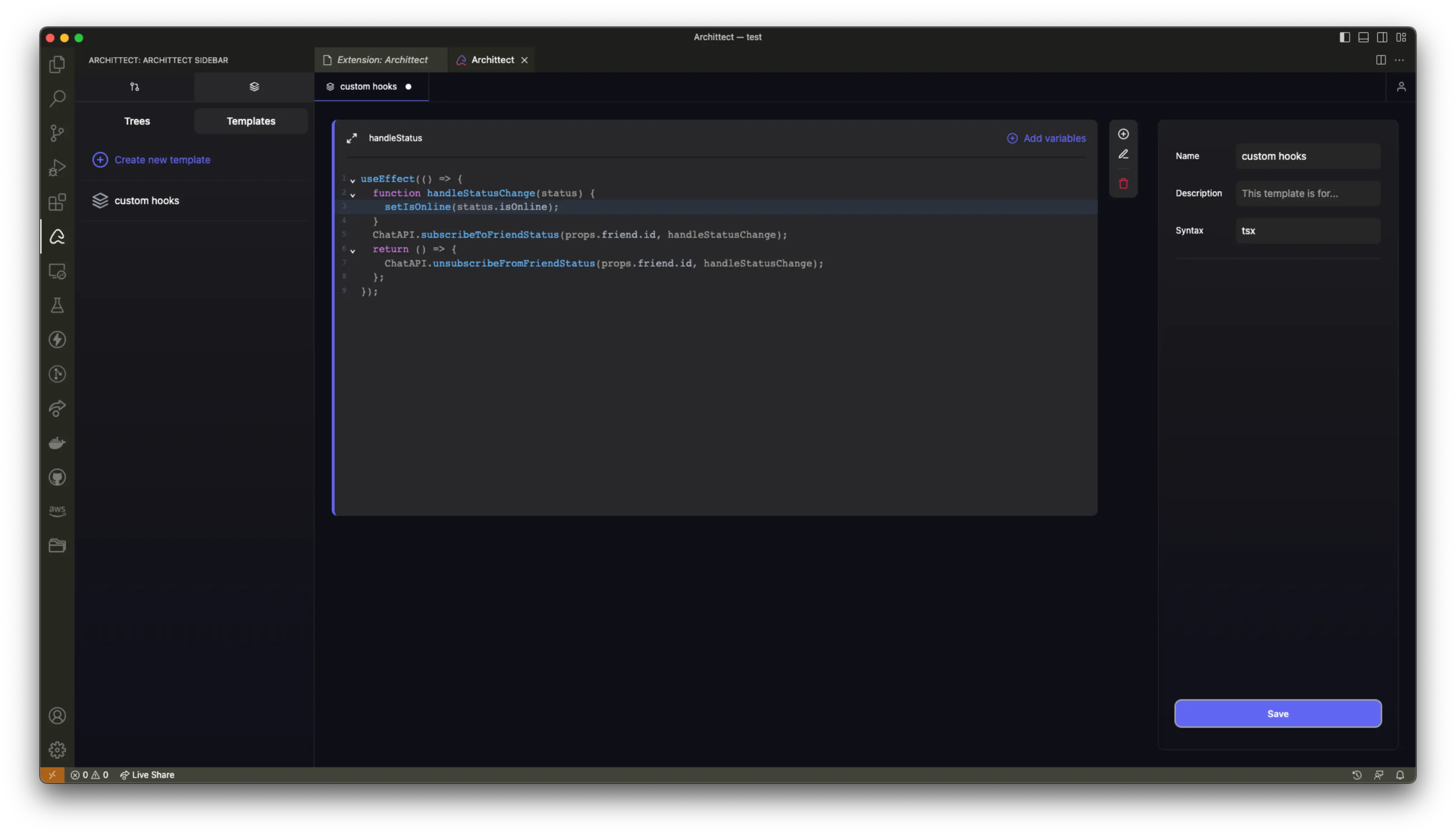
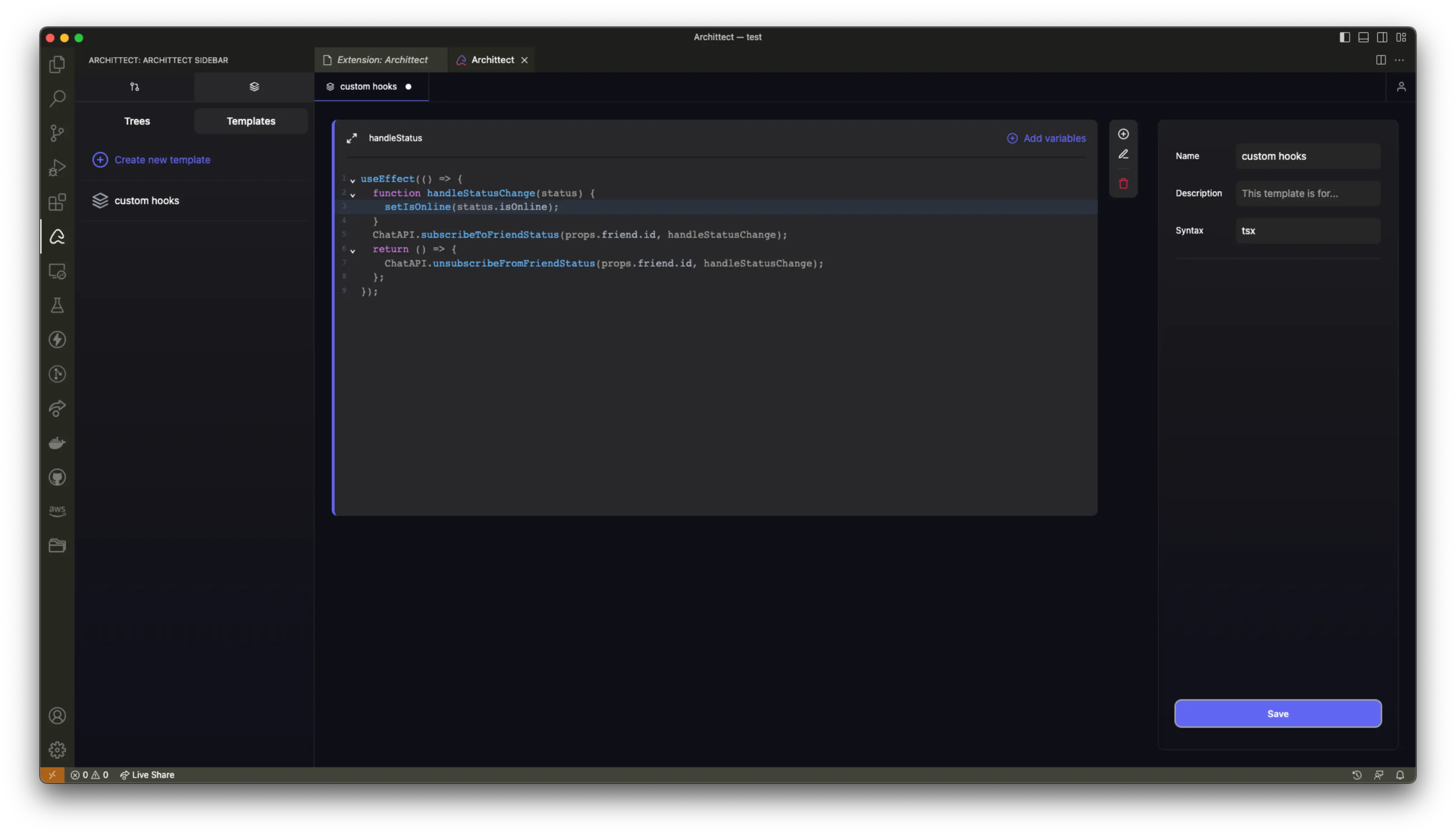
Create Template
To create a new template in Archittect, you can follow these steps:
In the sidebar, select "Templates" and then click on the "Create new template" button. This will open a new tab or window where you can design and edit your template.
Alternatively, you can quickly create a template by pressing the T key on the application's home screen. This will take you directly to the template creation process.
Once the template is created, you can start creating snippets based on your programming interests and needs. Snippets are reusable code fragments that can save you time and effort during programming.

In the template creation or editing screen in Archittect, you have the ability to customize various aspects of the template. Here's a breakdown of the available options:
Template Name: You can change the name of the template to give it a meaningful and descriptive title.
Description: You can provide a description of the template to provide additional context or instructions.
Snippet Language: You can select a language for the snippets that will be created within the template. This allows you to specify the programming language for the code snippets.
To create a snippet within the template, follow these steps:
Click on the "+" button within the template editing screen. This will allow you to add a new snippet to the template.
Provide a name for the snippet to identify it easily.
In the code editor area, you can enter the necessary code for the snippet. This code will be generated when the template is used.
By leveraging these options, you can create and customize snippets within your templates in Archittect, providing flexibility and efficiency in generating code during development.

Variables
In Archittect, variables provide a way to represent dynamic values that can be customized based on your needs. Here's how you can create variables:
Click on the "Add variable" button. This will open a graphical interface where you can give the variable a name and optionally specify a default value.
Alternatively, you can manually create a variable by using the following format: {^variableName^}. This format indicates that the text enclosed within the curly braces is a variable.
If you want to apply a specific transformer (such as camelCase, kebabCase, etc.) to a variable, you have a couple of options:
Click on the variable and change the transformer setting by selecting a different option.
Alternatively, you can use the following format to apply a specific transformer directly when defining the variable: {^variableName|camel^}. This will ensure that the variable is transformed using the specified format.
Variables in Archittect can be used in various contexts:
File names: You can include variables in file names to generate dynamic file names based on variable values.
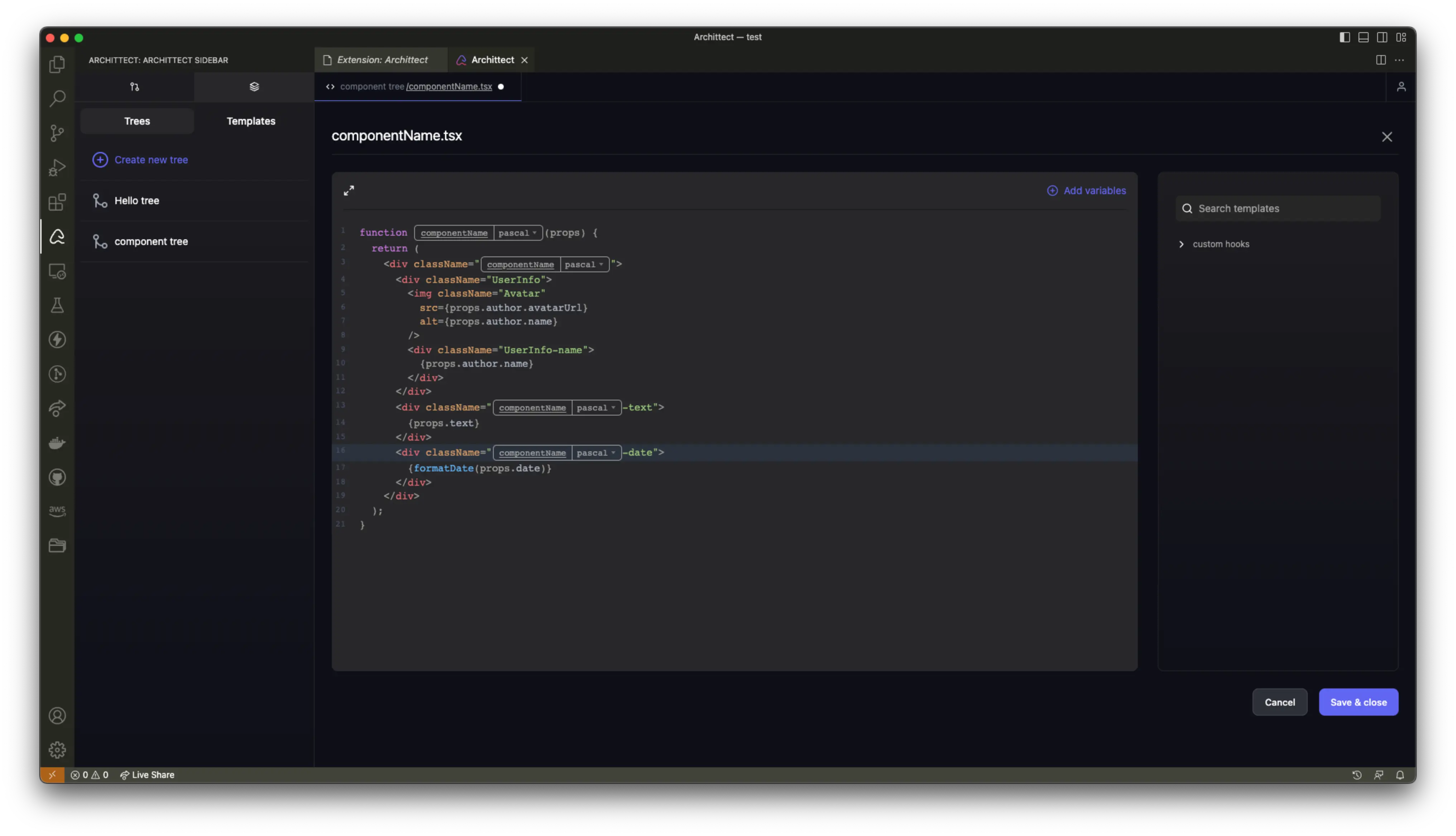
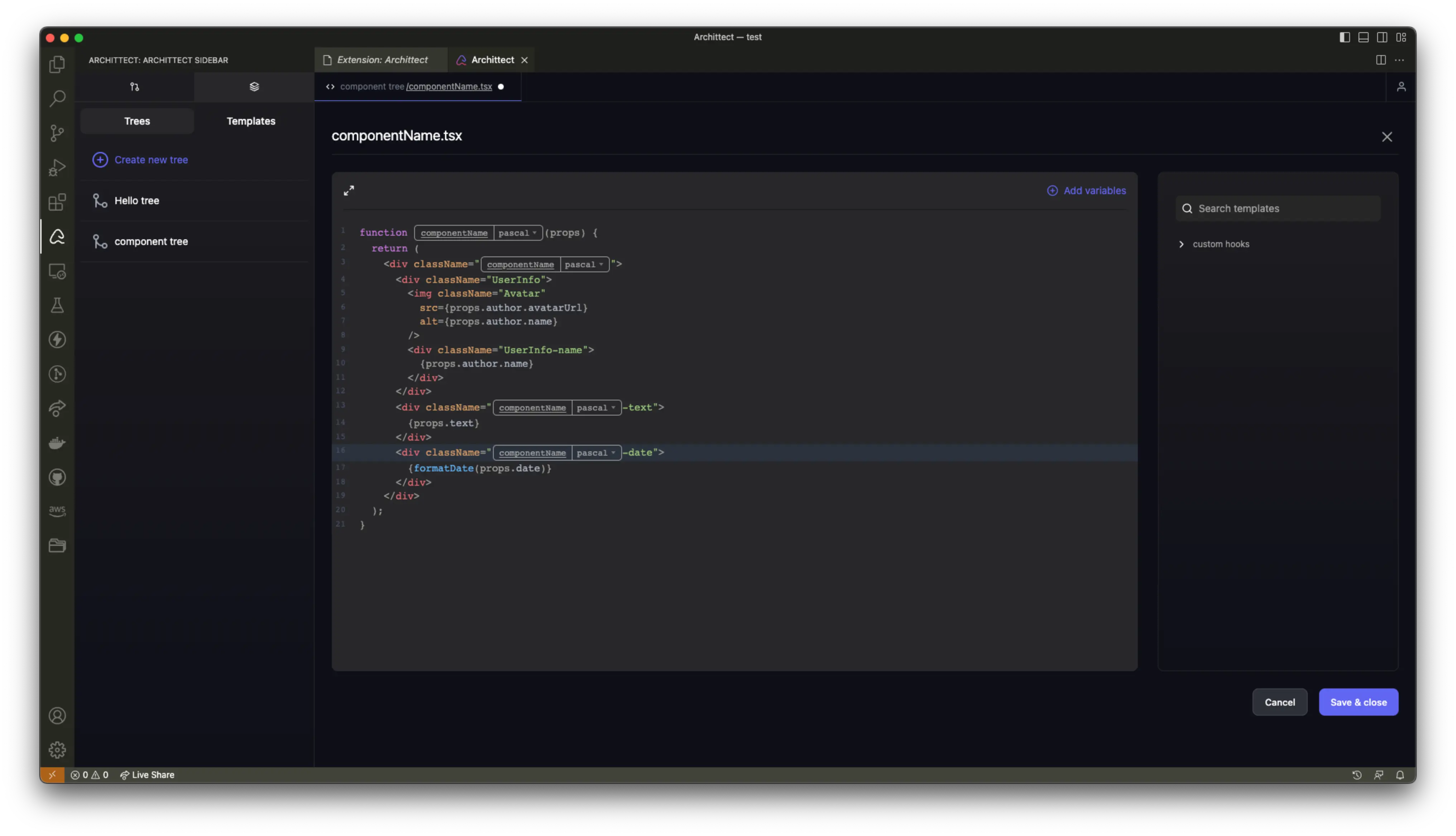
Code editor: Variables can be used in the code editor when creating the content of a node or a snippet. This allows you to insert dynamic values within the code based on the variable values.
By utilizing variables in Archittect, you can enhance the flexibility and customization of your file names and code content by incorporating dynamic values.
 Using variables as node name in tree
Using variables as node name in tree
 Using variables in editor
Using variables in editor
User Account and Data Persistence
To ensure seamless access to your data from anywhere, it is highly recommended to create an account when using Archittect. By creating an account, you can securely store and retrieve your templates, trees, and variables.
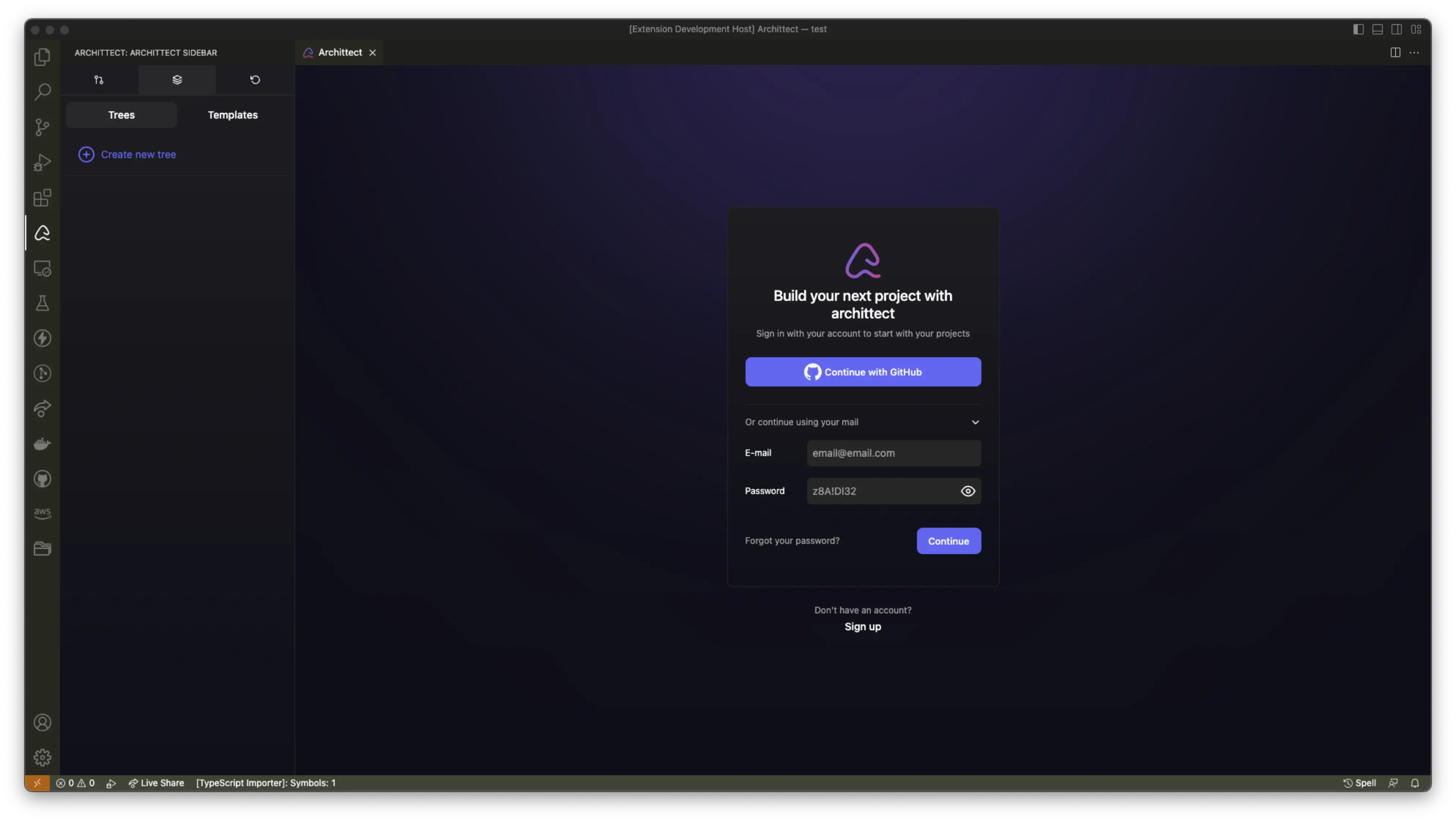
Archittect provides multiple options for user authentication:
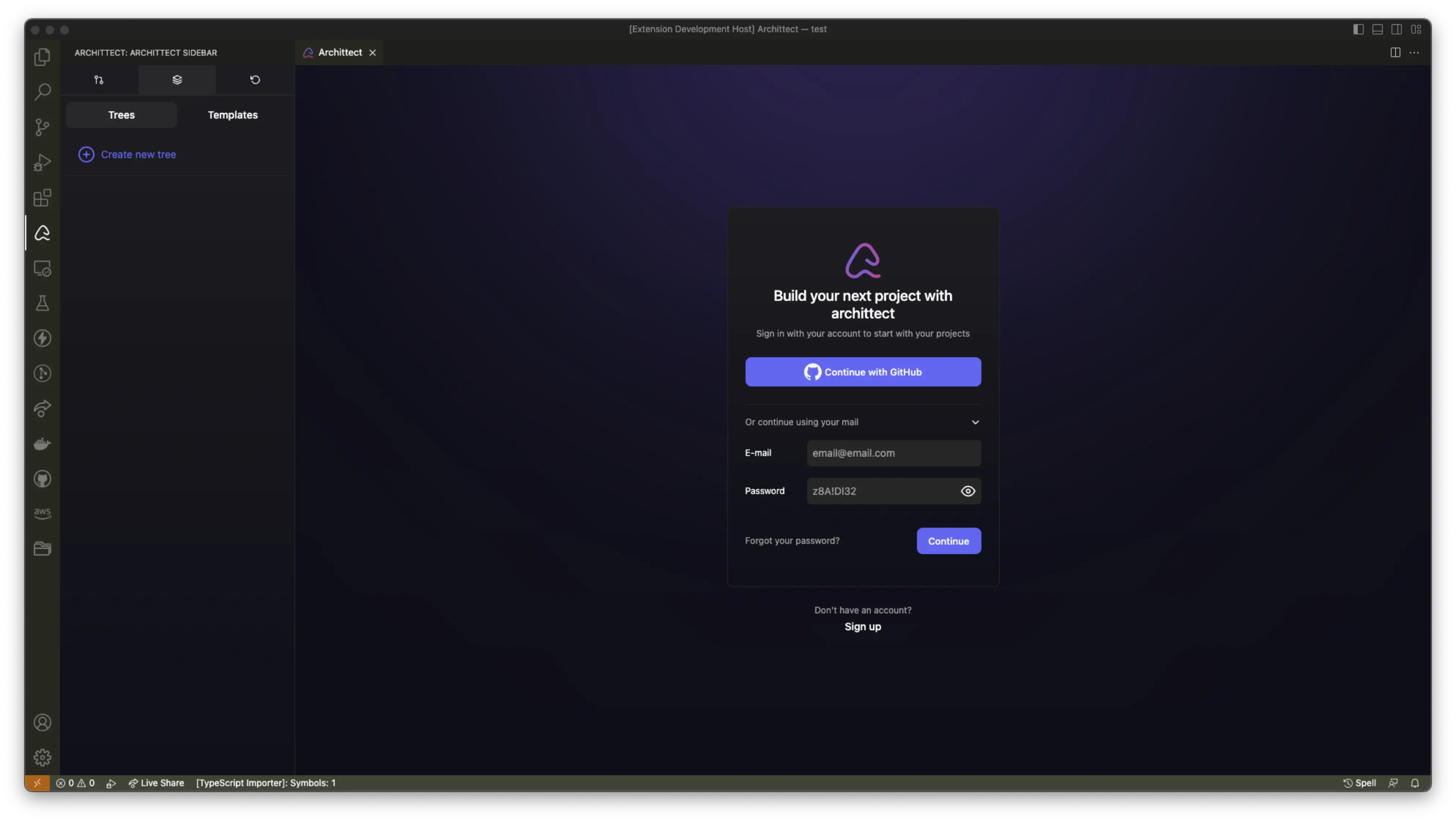
Email and Password: You can create an account using your email address and a password of your choice.
GitHub Account: Alternatively, you can use your GitHub account to authenticate and log in to Archittect.
While the VS Code version of Archittect allows you to save trees, templates, and variables locally without logging in, it's important to note that local storage comes with the risk of data loss. By logging in to your account, you can ensure that your data is securely stored and accessible from any device.
Therefore, it is strongly recommended to log in to your Archittect account online to take advantage of the full benefits of data persistence and seamless access to your saved information.

Export a Tree
To export a tree and create all the project files in a directory using Archittect, you can follow either of these methods:
Method 1: Using the Explorer in VS Code
Open the "Explorer" view in VS Code by navigating to the sidebar.
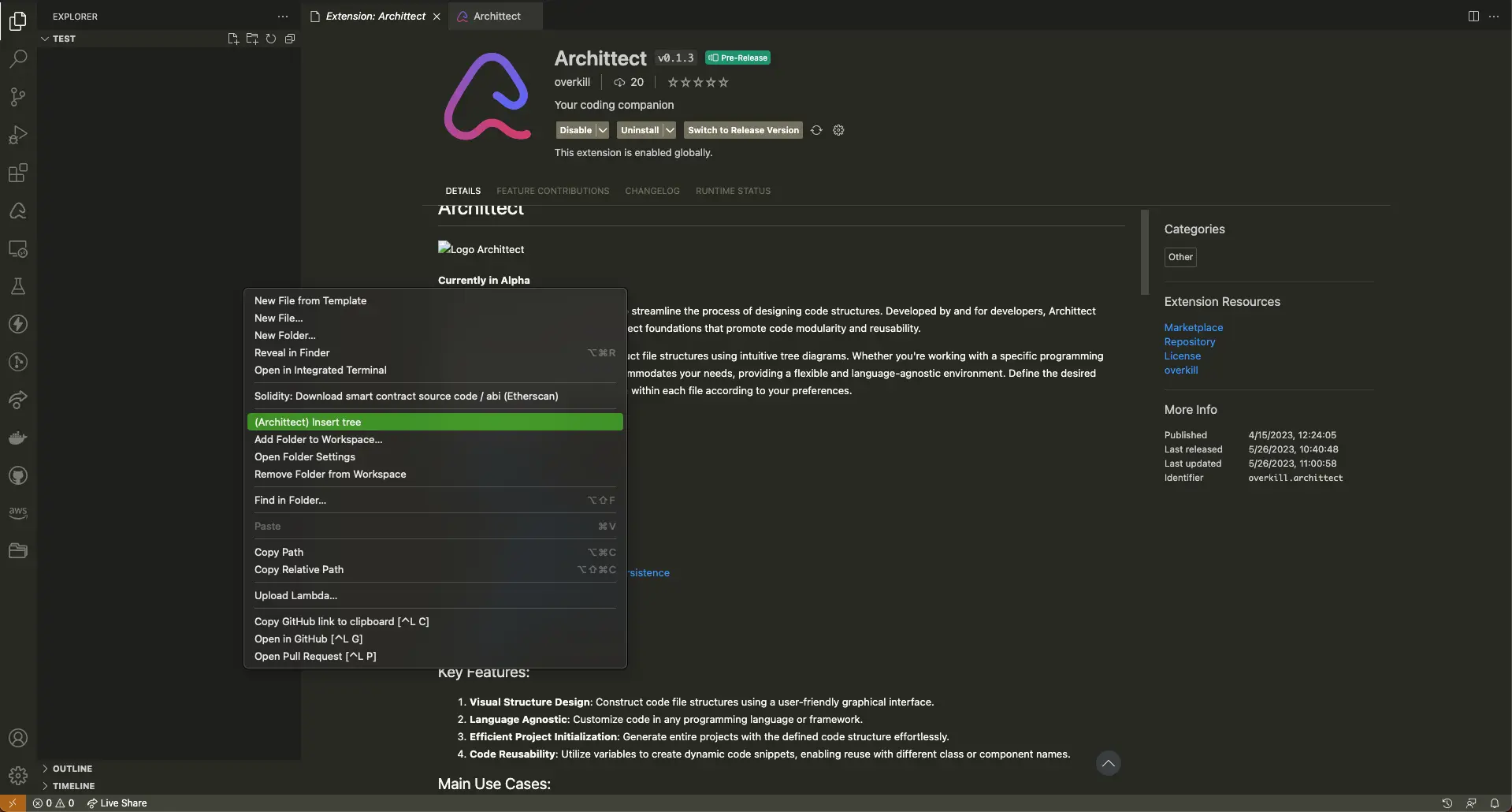
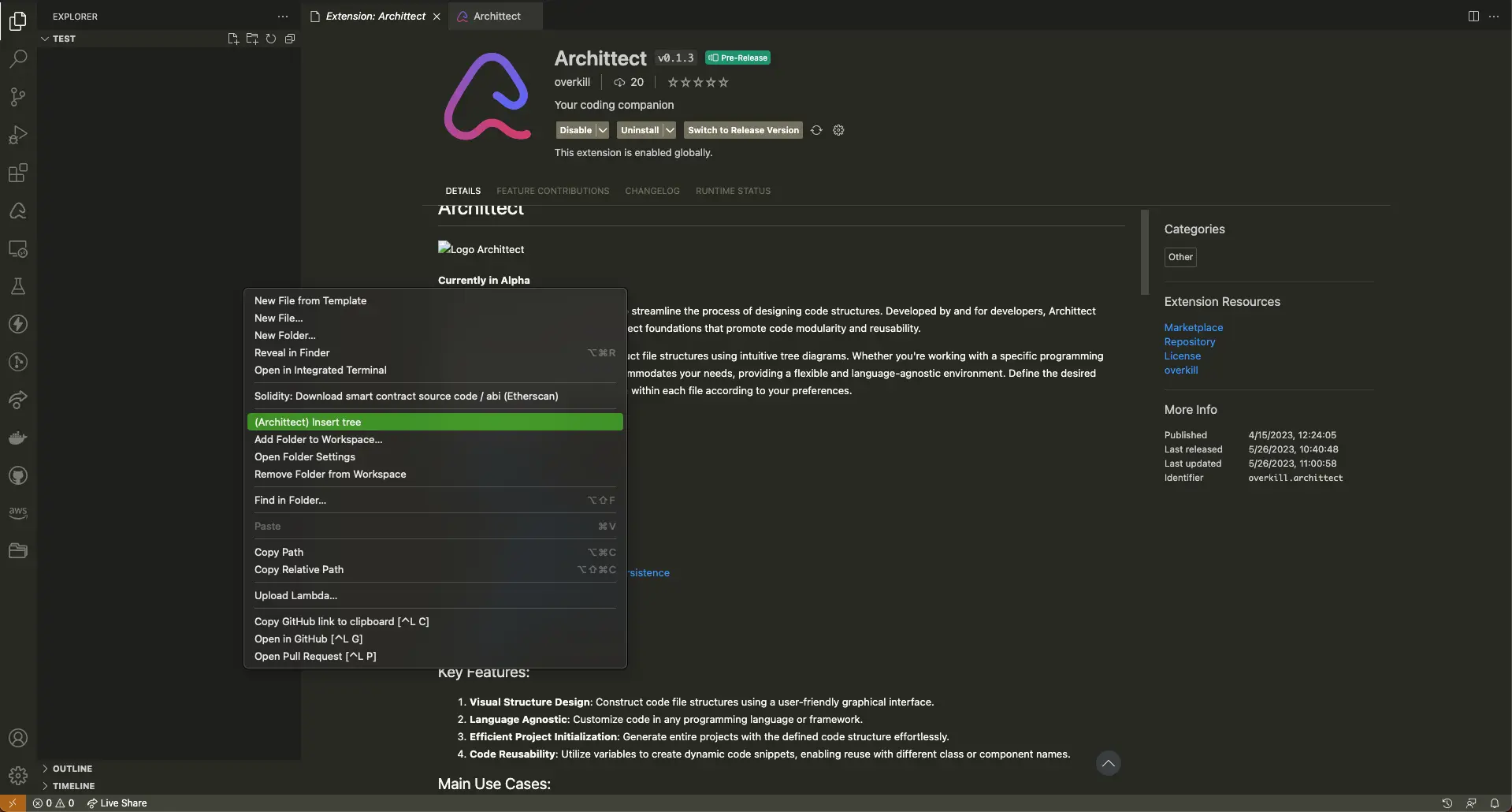
Right-click within the Explorer view and select the option "Insert tree."
Choose the desired tree that you want to export. This will initiate the tree export process.
Fill in the values for any variables that are required within the tree. These variables may have been defined during the creation of the tree or its nodes.
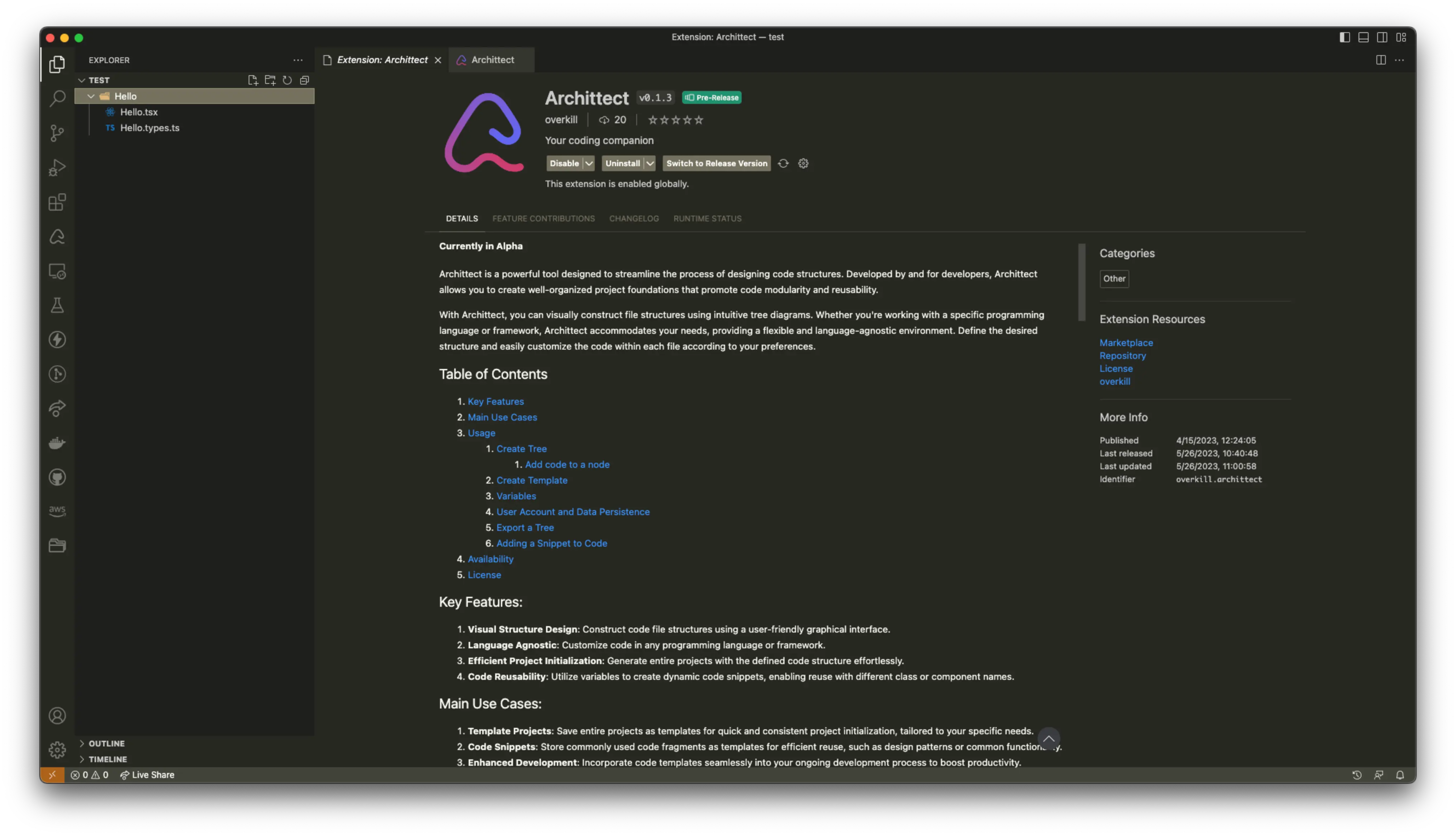
Once you have provided the necessary variable values, Archittect will proceed to generate all the files with the code specified in the nodes of the tree.
Method 2: Using the Archittect Sidebar
Select the desired tree from the sidebar in the Archittect application.
Click on the "Export" option located in the top right corner of the workspace.
Fill in the values for any variables that are required within the tree. These variables may have been defined during the creation of the tree or its nodes.
Upon exporting the tree, Archittect will generate all the files with the code specified in the nodes of the tree.
By following either of these methods and providing the necessary variable values, you can export a tree and create all the associated project files with Archittect. This allows you to easily obtain a complete set of files ready for your project, based on the structure and code defined within the tree and its nodes.

Insert tree option
 Files generated
Files generated
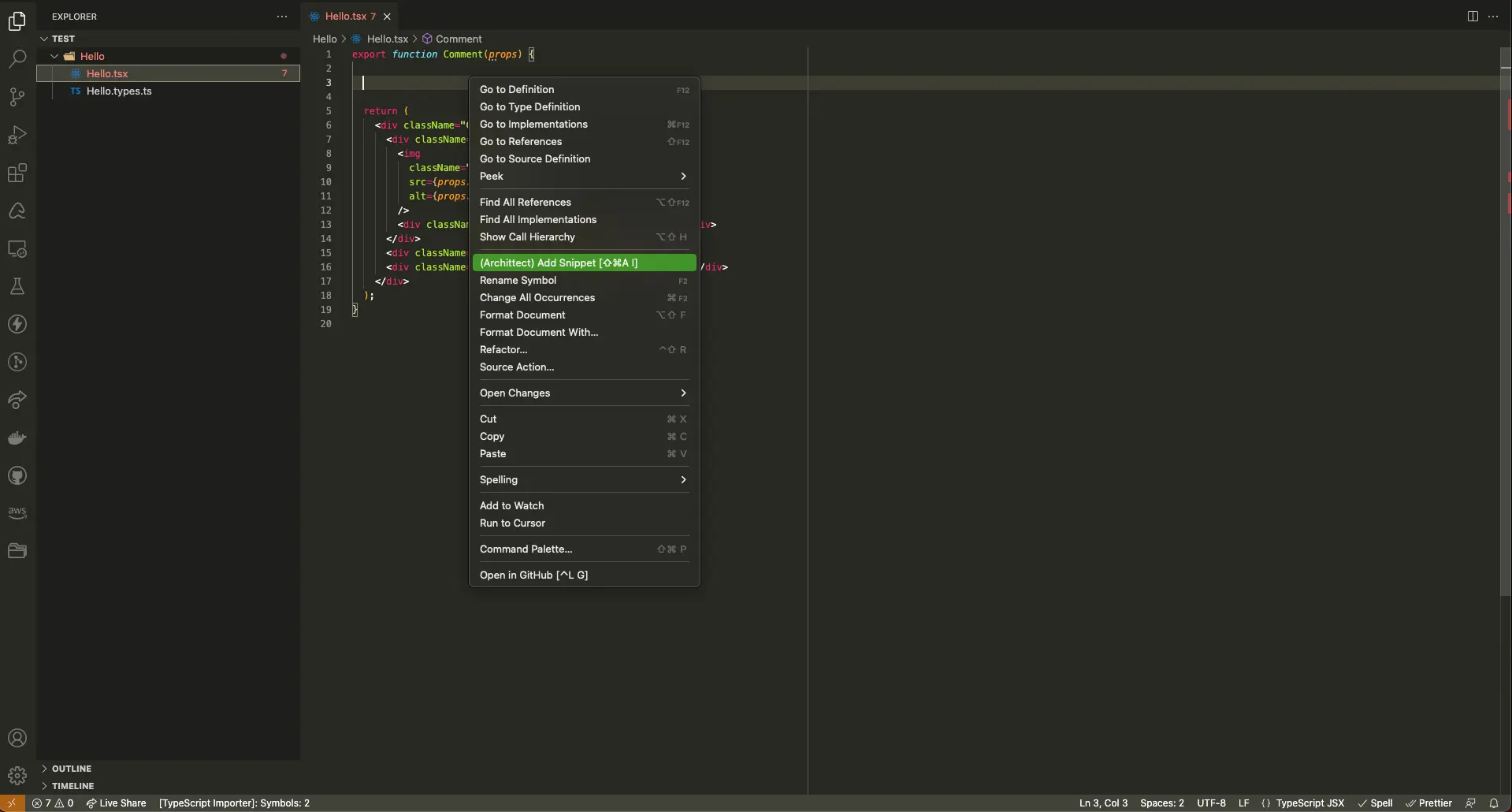
Adding a Snippet to Code
To add a snippet to your code using Archittect, follow these steps:
Open the file where you want to add the snippet in VS Code.
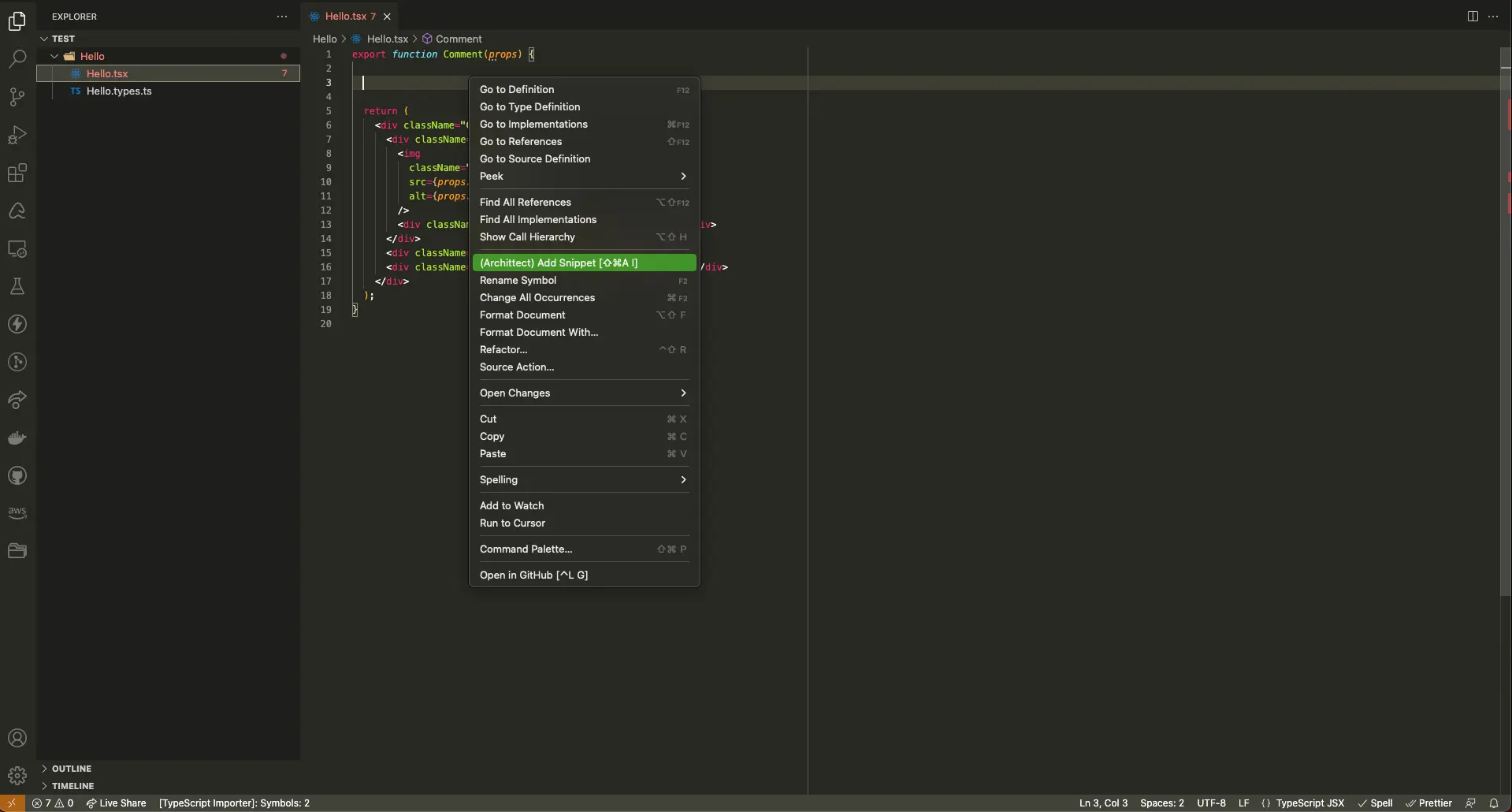
Right-click within the code area and select the option "Add Snippet."
Choose the desired snippet that you want to add from the available options.
Fill in any required variable values for the snippet. These variables may have been defined within the snippet itself.
Once you have provided the necessary variable values, the snippet code will be inserted into your file.
By following these steps, you can easily add predefined code snippets to your files using Archittect. This allows you to quickly insert common code patterns or predefined functionality into your project, saving you time and effort in writing repetitive code blocks.

Availability:
Archittect is available as a Visual Studio Code extension, seamlessly integrating into your existing development environment. Additionally, it can be accessed as a web application, providing versatility and accessibility for developers working across various platforms.
Unlock the power of efficient code structuring and unleash your productivity with Archittect!
Customization:
To change the variable colors you need to add the following config to your workspace/user settings
{
"workbench.colorCustomizations": {
"archittect.variableColor": "#00AA00"
}
}
Release Notes
[Alpha Release] - 2023-05-07
For detailed release notes, please check the CHANGELOG.md file.
License
Archittect is released under the MIT License.








 Using variables as node name in tree
Using variables as node name in tree Using variables in editor
Using variables in editor

 Files generated
Files generated