AboutInline CSS Color allows you set colors for your inline HTML style="" attributes. With this extension you can set the colors to match your current theme to give your code a more unified color look. Supported Languages
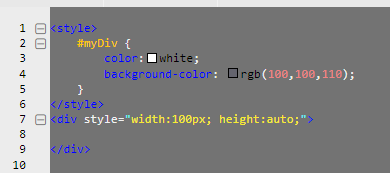
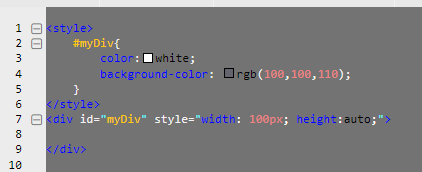
Example
There is no API in the vscode extension to retrieve theme token colors so you will have to do this manually. To achieve this, just set your inline.css color properties to match your theme in the "workbench.colorCustomizations" object in your settings.json file.
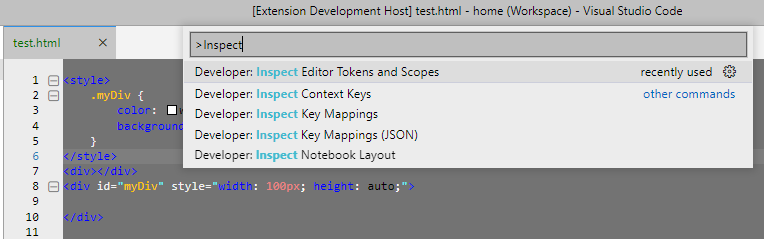
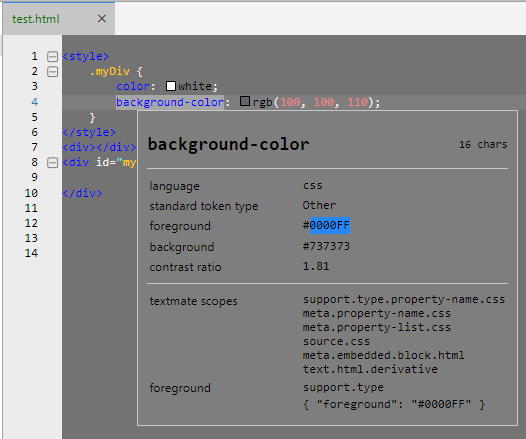
If you are not familiar with how to get your theme token colors please follow the configuration section below. ConfigurationFirst you will want you will want get the current the colors for your existing theme. To do this is press "CTRL+Shift+P" and type in "Inspect". Select "Developer: Inspect Editor Tokens and Scopes"
Then click on the text you want to see its token information. Locate the "foreground" property and copy the hex color code
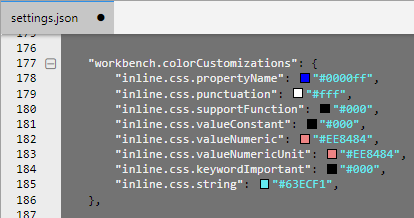
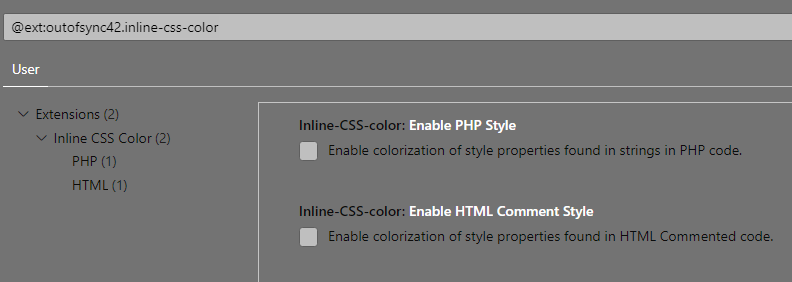
After getting your colors open your settings.json file and add them to the "workbench.colorCustomizations" object. If you want something that looks similar to VS Codes default CSS syntax coloring, use the following: Extension SettingsThis extension contributes the following commands:
LicenseThis extension is licensed under the MIT License. Contributing and SupportThe extension is developed and maintained by |