One Dark Orange
Color theme based on One Dark Pro.
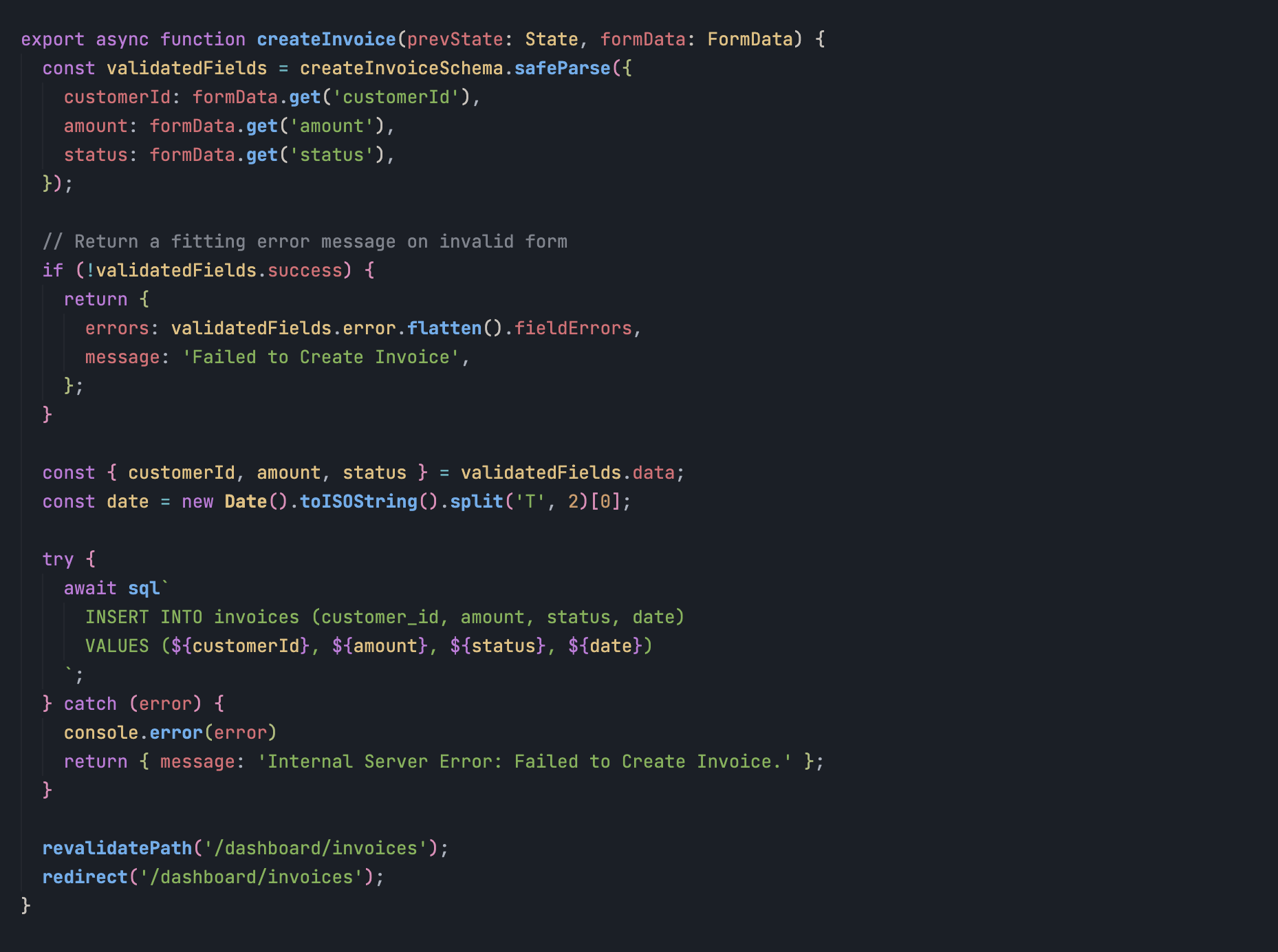
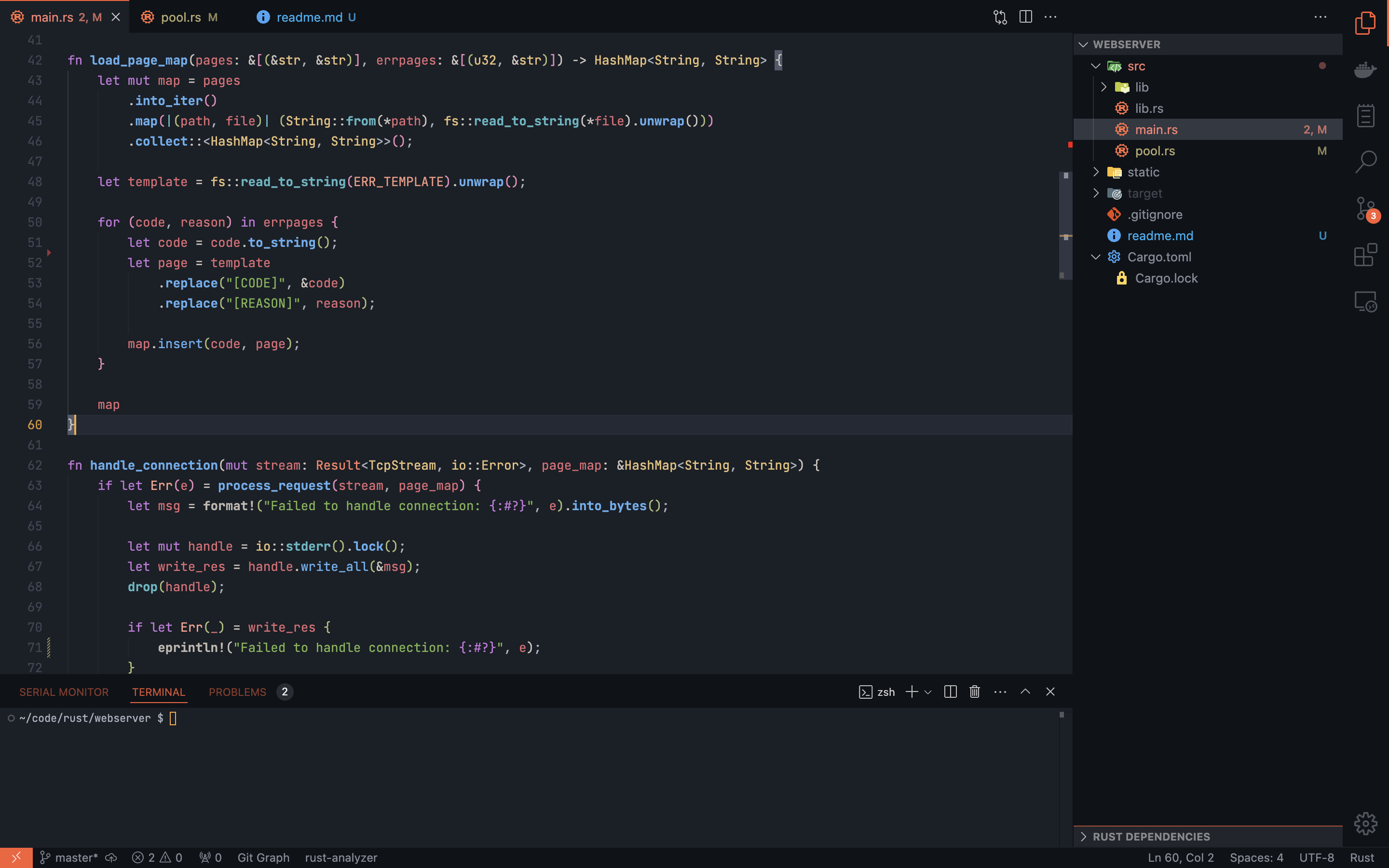
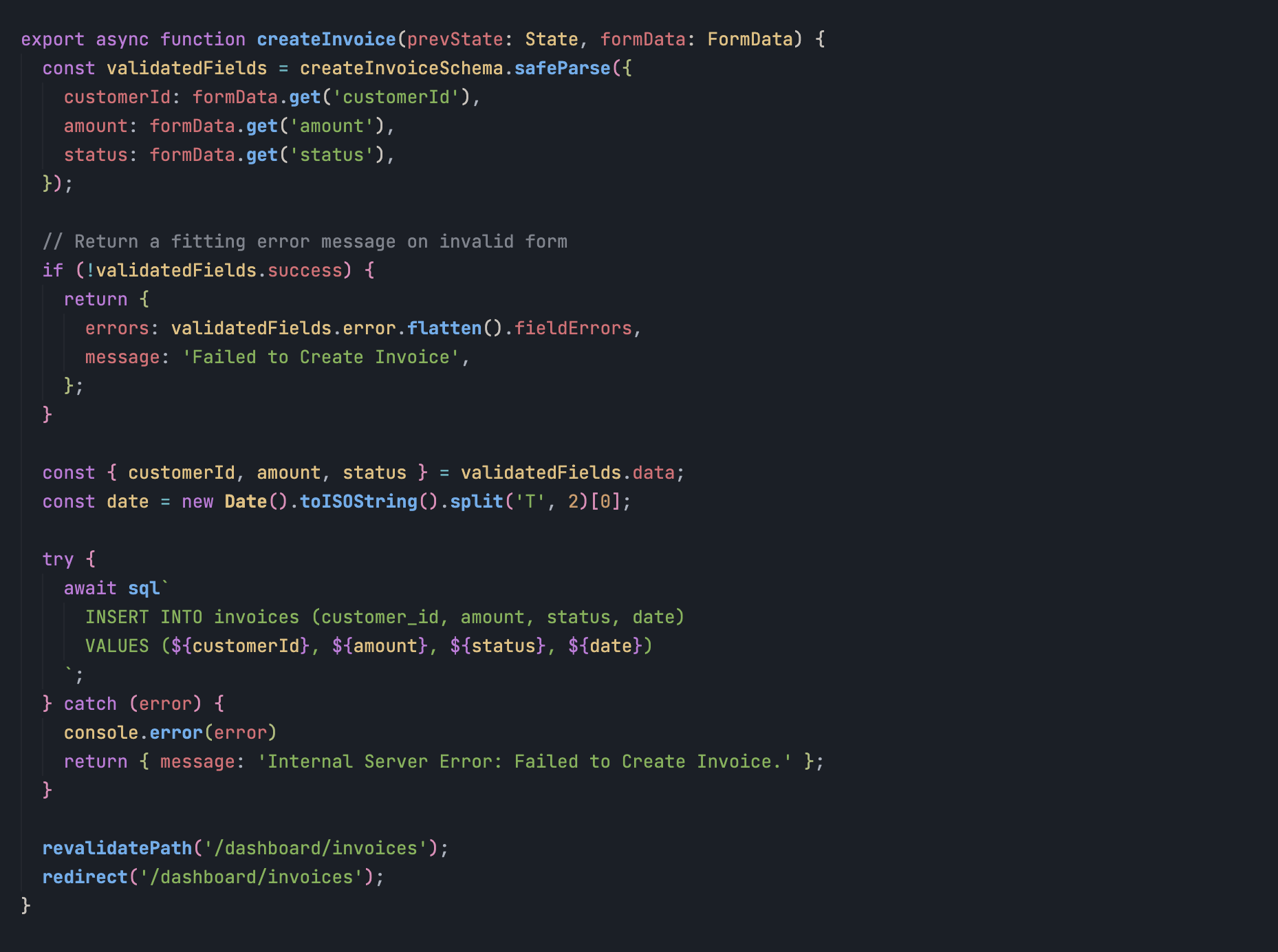
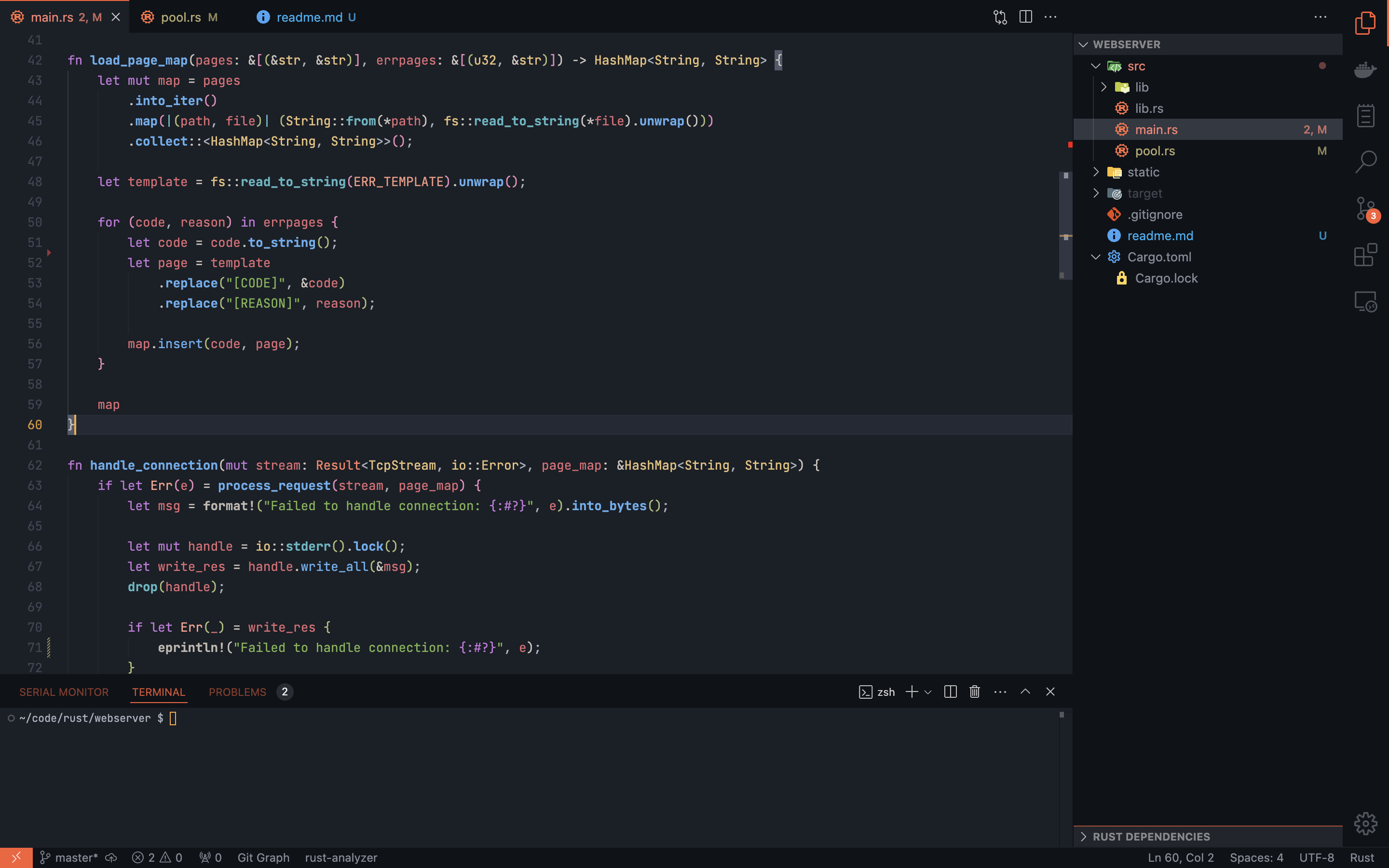
Screenshots
Highlighting

Fullscreen

Suggested Settings
If a complete look similar to the fullscreen screenshot is desired, add the following options to settings.json.
{
"workbench.sideBar.location": "right", // move side bar right (file explorer, etc)
"workbench.layoutControl.enabled": false, // remove some buttons from the window title bar
"breadcrumbs.enabled": false, // remove the 'path' bar
"window.commandCenter": false, // further title bar cleanup
"explorer.sortOrder": "type", // sort files by type > name
"editor.overviewRulerBorder": false, // remove the scroll bar border
"editor.stickyScroll.enabled": false, // disable annoying scrolling function/scope headers
"editor.minimap.enabled": false, // Biased personal preference
"editor.inlayHints.enabled": "offUnlessPressed", // Disable inline info such as '13 references'
}
For icons, install Material Icon Theme.
The font used is JetBrains Mono, with the following configuration:
{
"editor.fontSize": 13,
"editor.fontLigatures": false,
"editor.lineHeight": 21,
}
Notes
The theme is a work in progress, and subject to minor changes.
Screenshots are not an exact match of the current color scheme. The differences are subtle, however. E.g., git modified / untracked colors are slightly different.
Request, comment, question or other feedback? Please open an issue on github.